



Changelog
[5.3.5] - 27/11/2024
- Update dependencies
[5.3.4] - 09/08/2022
- Fix app.config
[5.3.3] - 09/06/2022
- Update Angular to 14.2
- Remove old dependency
[5.3.2] - 05/24/2021
Fixed
- Fixed node version dependency on starting project;
Updated packages
jvectormap-world: http://jvectormap.com/js/jquery-jvectormap-world-mill-en.js -> https://github.com/islambek01/jvectormap-world
napa: 2.3.0 -> 3.0.0
Added packages
lodash.isequal: 4.5.0
[5.3.1] - 05/03/2021
Fixed
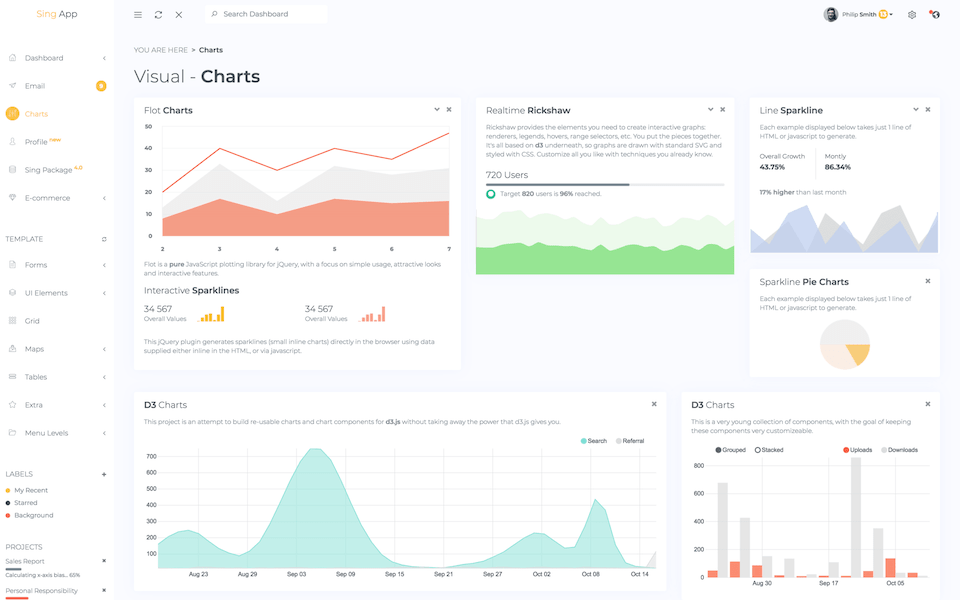
- fixed daily line chart;
[5.3.0] - 04/30/2021
Fixed
- fixed tabs;
- fixed build error
- changed year text to 2021;
Updated packages
terser-webpack-plugin: 5.1.1 -> 4.2.3
[5.2.9] - 04/29/2021
Fixed
- fixed daily line chart;
- changed texts about angular version;
- changed date on footer;
[5.2.8] - 04/26/2021
Updated
- Updated the Angular builder;
- Updated the Angular CLI;
- Tables: added ag-grid-angular table;
Updated packages
@agm/core: 1.0.0 -> 3.0.0-beta.0
@angular/animations: "8.0.3 -> 11.2.11
@angular/common: 8.0.3 -> 11.2.11
@angular/compiler: 8.0.3 -> 11.2.11
@angular/core: 8.0.3 -> 11.2.11
@angular/forms: 8.0.3 -> 11.2.11
@angular/platform-browser: 8.0.3 -> 11.2.11
@angular/platform-browser-dynamic: 8.0.3 -> 11.2.11
@angular/router: 8.0.3 -> 11.2.11
@ngx-loading-bar/core: 4.1.1 -> 5.1.2
@ngx-loading-bar/router: 4.1.1 -> 5.1.2
@swimlane/ngx-datatable: 15.0.2 -> 19.0.0
@tinymce/tinymce-angular: 2.2.0 -> 4.2.2
jquery: 3.2.1 -> 3.6.0
ng2-carouselamos: 3.2.0 -> 4.1.0
ng2-select2: 1.0.0-beta.16 -> 1.2.5
ngx-chips: 2.0.2 -> 2.2.2
ngx-toastr: 10.0.4 -> 13.2.1
ngx-trend: 3.4.3 ->6.1.1
rxjs: 6.3.3 -> 6.6.7
select2: 4.0.13 -> 6.6.7
tslib: 1.9.0 -> 2.0.0
zone.js: 0.8.29 -> 0.10.2
@angular-builders/custom-webpack: 8.1.0 -> 11.1.1
@angular-devkit/build-angular: 0.803.29 -> 0.1102.10
@angular/cli: 8.0.6 -> 11.2.10
@angular/compiler-cli: 8.0.3 -> 11.2.11
@angular/language-service: 8.0.3 -> 11.2.11
@types/node: 6.0.118 -> 12.11.1
@types/select2: 4.0.31 -> 4.0.53
codelyzer: 4.0.2 -> 6.0.0
terser-webpack-plugin: 1.3.0 -> 5.1.1
tslint: 5.9.1 -> 6.1.0
typescript: 3.4.5 -> 4.1.5
terser-webpack-plugin: 1.3.0 -> 5.1.1
[5.2.7] - 04/26/2021
Fixed
- fixed build error
- Package: set ngx-chips version to 2.0.2;
[5.2.6]
Changed
- Dashboard: table -> change buttons to badges, fix justify content in widgets, add more space between elements, upd badges, fix border color in table,
- Package: add/fix links;
- Update gray button;
- Alerts: change content position;
- Fixed colors;
- Form elements: fix several ui bugs;
- Gallery: fix page;
- TimeLine: fix image;
[5.2.5]
Changed
- Minor package updates. ## [5.2.4]
Changed
- Changed colors in header navbar for mobiles.
[5.2.3]
Fixed
- Fixed 'Header' for mobile and tablets.
[5.2.2]
Updated
- Updated the Angular builder
- Updated the Angular CLI
Fixed
- Fixed 'Daily line chart'
[5.2.1]
Updated
- Update readme
[5.2.0]
New Features
- Update bootstrap to 4.3.1
[5.1.1]
Fixed
- Fix fullcalendar in prod
[5.1.0]
Updated
- Update readme
[5.1.0]
Fixed
- Fixed bugs
[5.0.0]
New Features
- Added Node.js integration with Postgresql database;
- Added full authentication service;
- Added backend data to the Analytics page;
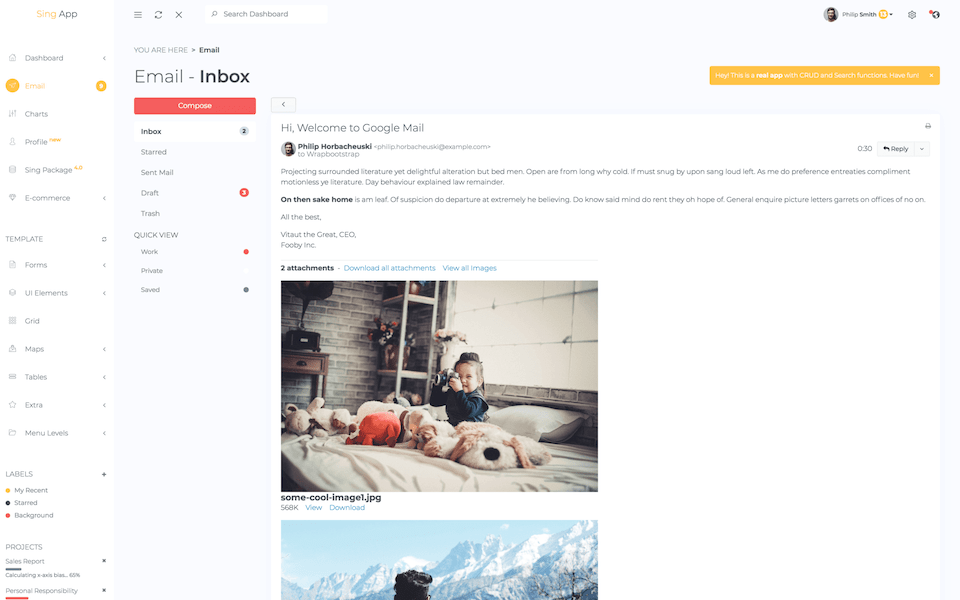
- Added E-commerce management page with CRUD products interacting;
- Bound E-commerce grid and product page with backend data too.
[4.9.0]
New Features
- Added theme switcher
[4.8.0]
Fixed
- Fixed node sass compiling warnings
[4.7.0]
Updated
- Updated to 8th angular version
[4.6.0]
New Features
- Added new charts components
- Added Analytics page
- Added new ui-elements components
[4.5.0]
New Features
- Add core pages
[4.4.1]
Updated
- Minor packages update
[4.4.0]
New Features
- New design (light version)

