Light Blue React Node.js React Admin Dashboard Template with Node.JS Backend



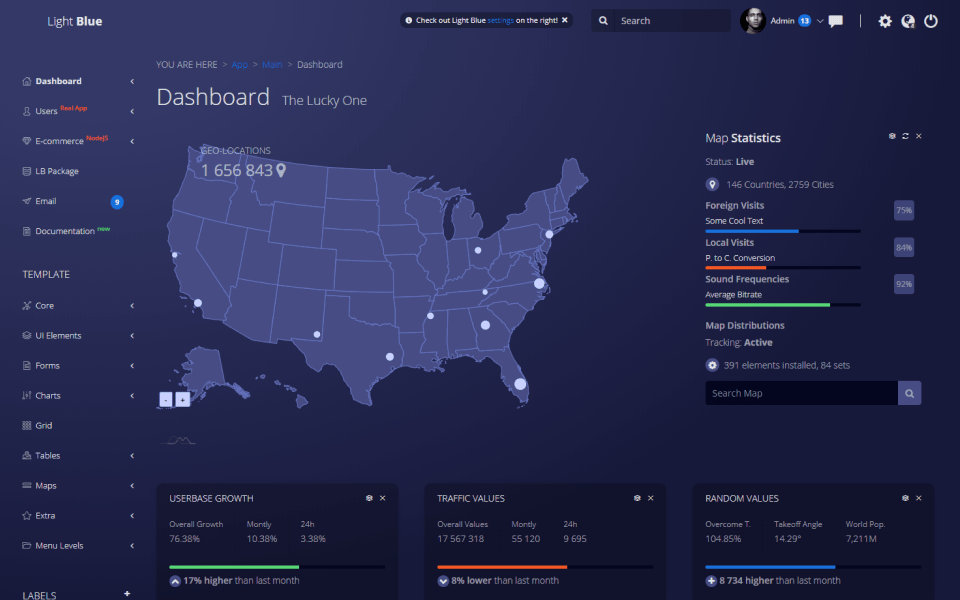
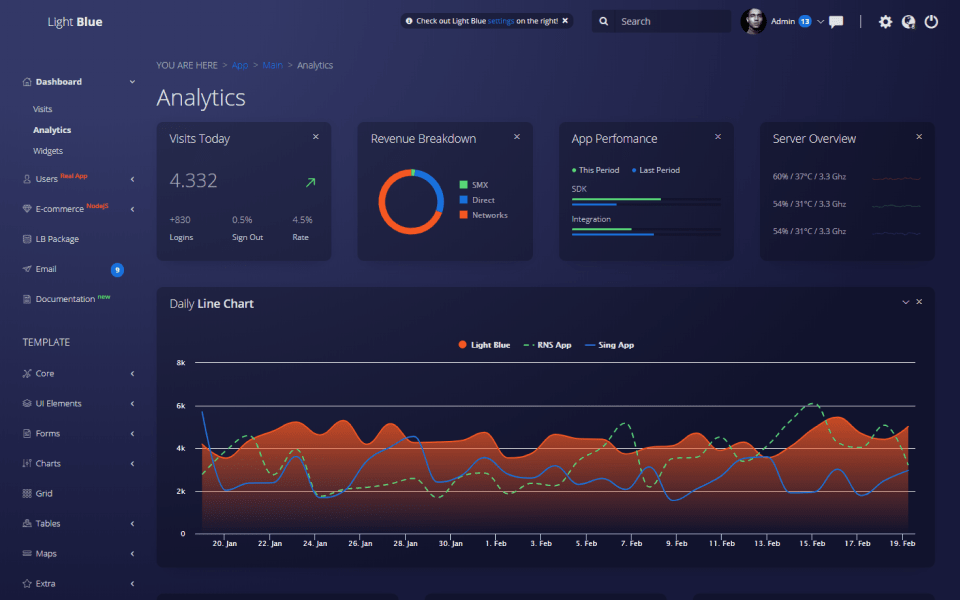
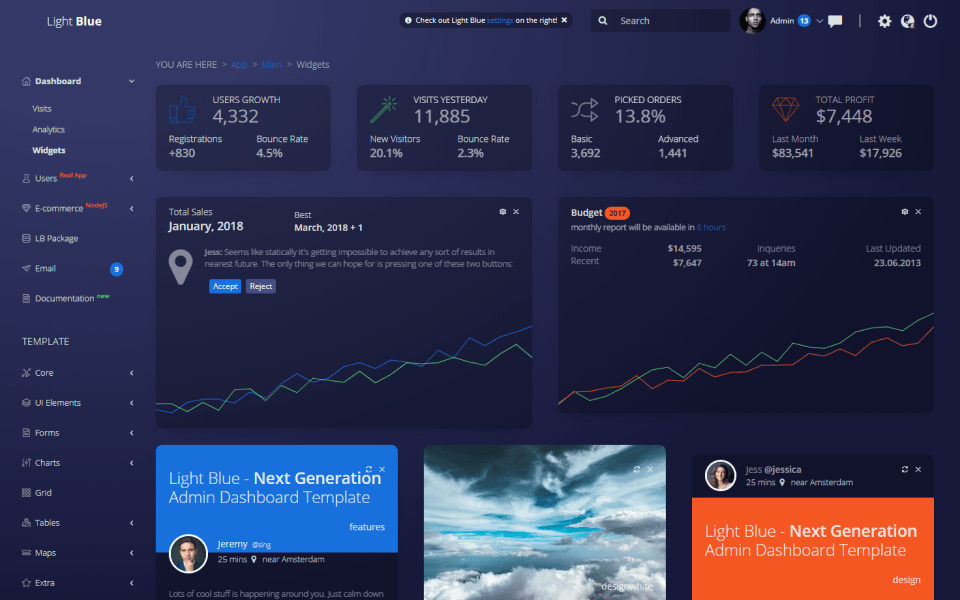
I recently had the opportunity to try out the Light Blue React Node.js - React Admin Dashboard Template with Node.JS Backend, and I must say, it exceeded all my expectations. As someone who has limited experience with web development, I was initially a bit overwhelmed by the idea of creating an admin dashboard. However, this template made the process incredibly easy and enjoyable. Firstly, the design of the dashboard is absolutely stunning. The combination of elegant color choices and sleek layouts creates a visually appealing and modern interface. It's a pleasure to navigate, and I found myself spending more time exploring the different features simply because it was so aesthetically pleasing. Secondly, the template is incredibly user-friendly. Even as a beginner, I found it straightforward to set up and start customizing. The documentation provided was comprehensive and easy to follow, guiding me through each step of the process. Additionally, the support team was quick to respond to any questions or concerns I had, ensuring a seamless experience. One aspect that particularly impressed me was the integration with Node.JS Backend. This feature allowed me to easily manage and retrieve data from my application, saving me valuable time and effort. The seamless integration with Node.JS made it a breeze to incorporate server-side operations into my dashboard, enhancing its functionality and usefulness. Overall, my experience with the Light Blue React Node.js - React Admin Dashboard Template with Node.JS Backend was incredibly positive. It not only simplified the process of creating an admin dashboard but also provided a visually stunning and user-friendly platform. I would highly recommend this template to anyone looking to create an admin dashboard, whether they are a beginner or an experienced developer.
As a seasoned developer, I found the Light Blue React Node.js - React Admin Dashboard Template to be a robust and efficient solution for my admin panel needs. The integration of React with Node.JS backend makes for a streamlined user experience, increasing overall operational efficiency. This well-structured, easily customizable dashboard template is a game-changer and highly recommended for developers looking for a dynamic interface.
Good template
Good starter kit.
Great admin theme.
Support answered very quickly. The template itself is good + well-documented
Design is very impressive, but more components could be added
Nice. Great template.
Good code and documentation
I like the e-Commerce section. But I think Flatlogic should add more themes.

