TL;DR
- 17 React app ideas for 2024 across social, eCommerce, productivity, media, and more
- Validates React’s demand with enterprise use; highlights JSX, scalability, and SPA strengths
- Provides stacks and tips per idea (e.g., Next.js, Firebase, Typesense, Material UI)
- Walkthrough: build an admin/CMS on Flatlogic (React, Node.js, MySQL) in four steps
Are you curious about the possibilities of React apps? Are you looking for ways to make your apps stand out? How can you stay ahead of the competition? By reading this article, you will learn the answers to these questions, as well as the latest trends in React app development.
It is well known that React is one of the most popular frameworks for web development, and it is becoming increasingly important for developers to stay current with the latest trends. According to a recent survey, React apps are being increasingly used by developers, and the demand for React developers is only expected to grow in the coming years. Therefore, having an idea of the most popular React app ideas is essential for any web developer, particularly those involved in creating innovative business software, as understanding these trends can guide the development of applications that are not only relevant but also highly sought after in the business world.
You will have a thorough grasp of the top 15 React app concepts for web developers in 2024 after reading this article. The most well-liked app concepts, the most recent fashions, and the most effective React app development techniques will all be covered. With this information, you will be well-equipped to design the most cutting-edge React applications and distinguish yourself from the competition.
Why React?
There are numerous questions asked on Google: Is React still in demand? Is React worth learning in 2024? Is React still popular? The answer is YES. US multinational giants like Netflix, eBay, Bloomberg, and dozens of others use the React library for their websites and web apps as well. This widespread adoption underscores React’s significance not just for individual projects but as a cornerstone technology in the development of cutting-edge business software, affirming its value for developers looking to build robust, scalable, and efficient web applications for the commercial sector.
The motivation to create your own React app can be just any. You practice your coding and gain experience; you create something meaningful for your web developer portfolio; you make a CRUD app just from scratch, and it remains fully yours, and it is always pleasing to do something on your own. 
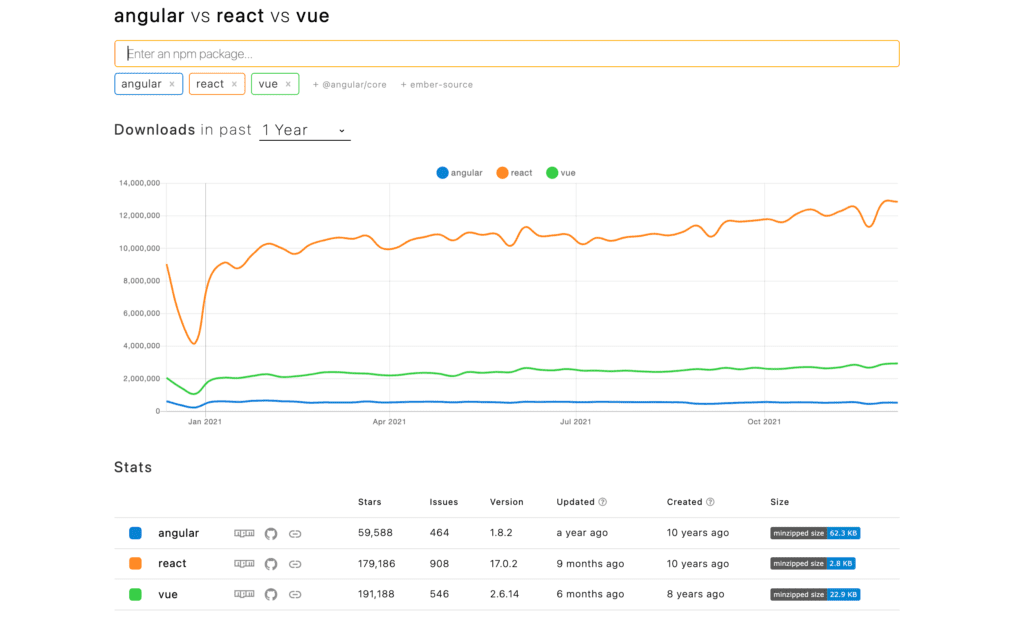
Just look at the graph of downloads of popular frameworks by npm trends. The statistics speak for themselves and you will scarcely find better technology for building web and mobile application user interfaces. React remains the leading technology for building SPAs, and is trusted by thousands of great enterprises as well as by small fledgling and burgeoning businesses.

- React is a library with already existing code;
- React simplifies the web app-building process by making it scalable and consistent;
- React was invented and currently maintained by the best developers in the world, the team that developed Facebook;
- React is about JSX, which is a JavaScript syntax, and that means that if you have first-hand knowledge of the ubiquitous JavaScript, you won’t have any problems creating your React app. So, let me show you which applications could be a nice catch for your future development.
Top 15 Project Ideas for Web Apps to Build on ReactJS
| Idea Name | App Example From Real Life | Short Description |
|---|---|---|
| Social Media App | Facebook, Instagram | Create a visually appealing social platform focusing on powerful UI design. |
| eCommerce App | Shopify, Amazon | Develop a high-performing eCommerce platform with comprehensive shopping features. |
| Productivity App | Asana, Trello | Build apps to assist with tasks and organization, enhancing productivity. |
| Entertainment App | Netflix, Spotify | Create platforms for music, video, games, and streaming services. |
| Blog | WordPress, Medium | Simple CMS for blogging, with hierarchical organization and interactive features. |
| Dating App | Tinder, Bumble | Develop dating platforms with comprehensive features like profile setup and geolocation. |
| Chat / Instant Messaging App | WhatsApp, Slack | Build chat applications, from simple messaging to video chat. |
| Books Application | Goodreads, Amazon Kindle | Create an app for managing reading lists and libraries. |
| Expense Tracking Application / Money Tracker | Mint, Expensify | Develop financial management apps for tracking and reporting finances. |
| Fitness App / Workout Tracker | MyFitnessPal, Strava | Create apps to track sports activities and daily achievements. |
| Language Learning App | Duolingo, Babbel | Build language-learning platforms with interactive exercises. |
| To-Do App | Todoist, Microsoft To Do | A simple project idea focusing on task organization and management. |
| Music App | Spotify, Apple Music | Develop music streaming apps with extensive library and search functionalities. |
| Sleeping Tracker App | Sleep Cycle, Pillow | Create apps for monitoring sleep patterns and habits. |
| Quiz Application | Kahoot!, QuizUp | Develop quiz apps for educational or entertainment purposes. |
| Online Course Platform | Coursera, Udemy | Create platforms for online learning with comprehensive course materials and activities. |
| Recipe App | Allrecipes, Yummly | Build apps for searching and managing recipes with various filters and cooking instructions. |
1. Social Media App
Yes, you may be confused by this point, because the market is overwhelmed with a range of popular social platforms, and there are enough leaders like YouTube, Instagram, TikTok, or Twitter, though who knows, every day we see new trends and newcomers e.g. everyone noticed the short burst of popularity of Clubhouse and its quite abrupt passing away. You can build your prototype of Instagram, Twitter, or Tumbler with the help of React. Socials are the place where we catch and spread emotions online and the power of visuals is priceless. So be sure to create a catchy and memorable UI design to capture your users’ attention.
2. eCommerce App
E-commerce app development is a clear step towards establishing your business CMS. Reactjs will become that widely spread technology to build your high-performing eCommerce platform and optimize development time and cost as well. Thanks to React performance and flexibility you can build any kind of modern app with the functionality of shopping cart software, just like Shopify, AliExpress, or Amazon. Use the Flatlogic eCommerce template with the ready admin panel, frontend, and backend for your online store.
3. Productivity App
The best productivity app can also be built with the help of ReactJS. Regarding some examples, it can be another Calendly, Todoist, or Asana. From browser plugins to different services that help you maintain relationships, productivity apps assist with various types of tasks. Productivity applications help you to perform better, organize and monitor your daily tasks or activities, keep some records or daily notes, and so on. All of them have various goals and corresponding helpful functionalities, for instance, calorie trackers, distraction trackers, or reminder apps. From browser plugins to different services that help you maintain important relationships, productivity apps do it all.

4. Entertainment App
Entertainment applications are probably one of the most popular applications. This is all about music, video, games, or any media platforms or streaming services. There are well-known social media platforms like YouTube, Spotify, and Medium. Entertainment applications are probably one of the most popular applications. This is all about music, video, games, or any media platforms or streaming services. There are well-known social media platforms like YouTube, Spotify, and Medium. With React you can build some simple logic game, kinda Tetris, or aim to make something more, like a Netflix clone. Then you will certainly need the npm package react-player for playing media; Gatbsy or NextJS; Firebase for storage functions and data manipulations; and Typesense for enabling search options by name whether it’s a movie, track, etc.

5. Blog
Creating a simple CMS for blogging is another way to implement React technology in the way it should be. React is just an option for a service like Wix. Btw, we’ve recently prepared a full guide on how to make a React CMS for the blog. By default, you can try to build your store with Sanity.io, but the faster way is to build your content management platform using a web app builder.
The list of features for a blog on React will be just like the majority of blog platforms have. It is a sort of hierarchical system of relations. For instance, first, you build the components to display the publication, then you build a component to display to organize them as a grid; then add the upload an image functionality and a way to edit and publish a post, etc. Various add-ons like upvotes, reactions, comments, and views displayed may become the next-level options.
6. Dating App
The US dating app Market shows that Tinder is still the most popular dating app in the USA. More than 7.8 million people choose Tinder monthly, and the majority of them are between 21 and 44 years old. Yes, the idea of creating your dating app seems quite challenging and may be overly ambitious, but you can start with creating your own CMS for an app like Tinder. On the flip side, with the same approach, you can build a Tinder for pets. I bet $100, you haven’t made this idea yet. The key features of any dating app will become profile set-up and profile verification, geolocation, matching/unmatching options, push notifications, and chatting.

7. Chat / Instant Messaging App
Among other React project ideas, you may want to build a chat application. Any messaging app is a kind of chat application with a sender and a receiver. However, you can also build either a video chat app or any other live chat. The first chat application that came to our mind was ChatRoulette, and its frontend was also built with the help of Reactjs. You might also remember Facebook Messenger or well known IT world and the world of software developers, Slack. Here you can take a look at our ultimate step-by-step guide on how to build a chat app with React.
8. Books Application
Just like Goodreads, an American cataloging website for book lovers, you can create an app for managing your reading flow. Or, libib, a library management service that helps to catalog your favorite media like books, music, videos, and games. What is a standard book app? It is like a catalog/library, or a CMS if you want, with a list of books, which you have in the currently-reading tab; to-read tab, and already read; and a search bar.
9. Expense Tracking Application / Money Tracker
You must have heard about Quickbooks or Expensify. The last one is probably the most popular because it has a wider audience, and is not just another budget tracker or a tool for bookkeepers, but a powerful system for recording and managing your finances. This type of app is usually aimed more at resolving business issues, like real-time reporting, invoicing, and so on, though you may choose to build your own, simplified version of the budget tracker on React.
10. Fitness App / Workout Tracker
How to build a fitness app using React? Just like other applications, fitness applications help you track your sports activities during the day. Sports apps provide us with the data that we add to the app, reporting on the number of running distances, sports streaming events with winning odds and scores or betting apps, whatever.
Track your daily sports achievements via an app like a fitness tracker or workout tracker that can be easily built with React, Firebase, and, for instance, Google Material UI components. A detailed how-to guide you can find on logrocket. The principle and the basic steps of building a sports app are just the same: project setting up; building authentication and authorization; creating a custom calendar; adding a database and running in production deployment.
11. Language Learning App
Language is power and knowing a foreign language will help to get hired and boost your career. and Create your best language-learning app with React, CSS, and Typescript for declaring data type of variables. You can start with a basic word insertion exercise or matching term exercise, where you will need drag and drop elements.

12. To-Do App
A To-Do app is a nice idea for a React project for those who started their programming journey relatively recently. You can do without side libraries like Redux or MobX. As the topic implies, we are going to build a To-Do application with React. Do not expect any surprises such as managing a state with a state management library like Flux or Redux. I promise it will strictly be React. Maybe in the following articles, we can employ something like Redux but we want to focus on React and make sure everybody is good with React itself.
13. Music App
Just one more Deezer or Spotify can become your next React project for your portfolio. For instance, it can become a NextJS app with Firebase Cloud storage for a library, a Firestore database for making hierarchical data structures, and let’s take Lucidworks or Algolia for providing search features. Btw, Digital Ocean shares an in-depth tutorial on how to make a music player with React and Electron.
14. Sleeping Tracker App
A sleep habit tracker is a good and simple idea to build on React. The idea is to track your sleep time, wake-up time, and exact sleep duration. Users can add, edit, or remove any sleep entries. You might need React, HTML, and CSS for the front end part, Java, C#, or even Node.JS for the backend, and PostgreSQL, or MySQL for the database.
15. Quiz Application
A quiz app on ReactJS is one more idea for your next project. This kind of app will not cost you a fortune, but building any quizlet requires your knowledge of TypeScript, useState hooks, React components, and so on. An in-detailed guide on how to make a quiz can be found on PluralSight. However, before diving into the development process, take our quiz with the top 20 React questions and test your basic theory knowledge just to know the level of your training.
16. Online Course Platform
An online course platform built on ReactJS would enable users to learn and acquire new skills by watching video lessons and interacting with course materials. The platform can include features such as course lectures, assignments, quizzes, and interactive activities. The platform could utilize ReactJS components to easily manage and access course content and provide feedback to students. Additionally, an online course platform can include analytics tools to track student progress and performance. This would allow instructors to tailor course materials to individuals and monitor the success of the class as a whole.
17. Recipe App
The Recipes App idea is to create an app that allows users to look up recipes easily and quickly. The app would be powered by ReactJS and would feature a visually appealing and easy-to-navigate interface. The app would allow users to search for recipes based on various parameters, such as cuisine, dietary preferences, number of servings needed, the time it would take to make the recipe, and other filters. Once they select a recipe, they will be able to view the full recipe and cooking instructions. This app would also offer users the opportunity to save their favorite recipes and track their progress as they work on learning how to cook new dishes.
Bonus: How to Make an Admin Panel/CMS for Your Entities with Flatlogic
We don’t have to go far enough for React app ideas, beginners and advanced coders can just start with the Flatlogic platform. Don’t forget to sign in before creating your demo app`! Keep reading to see how it works!
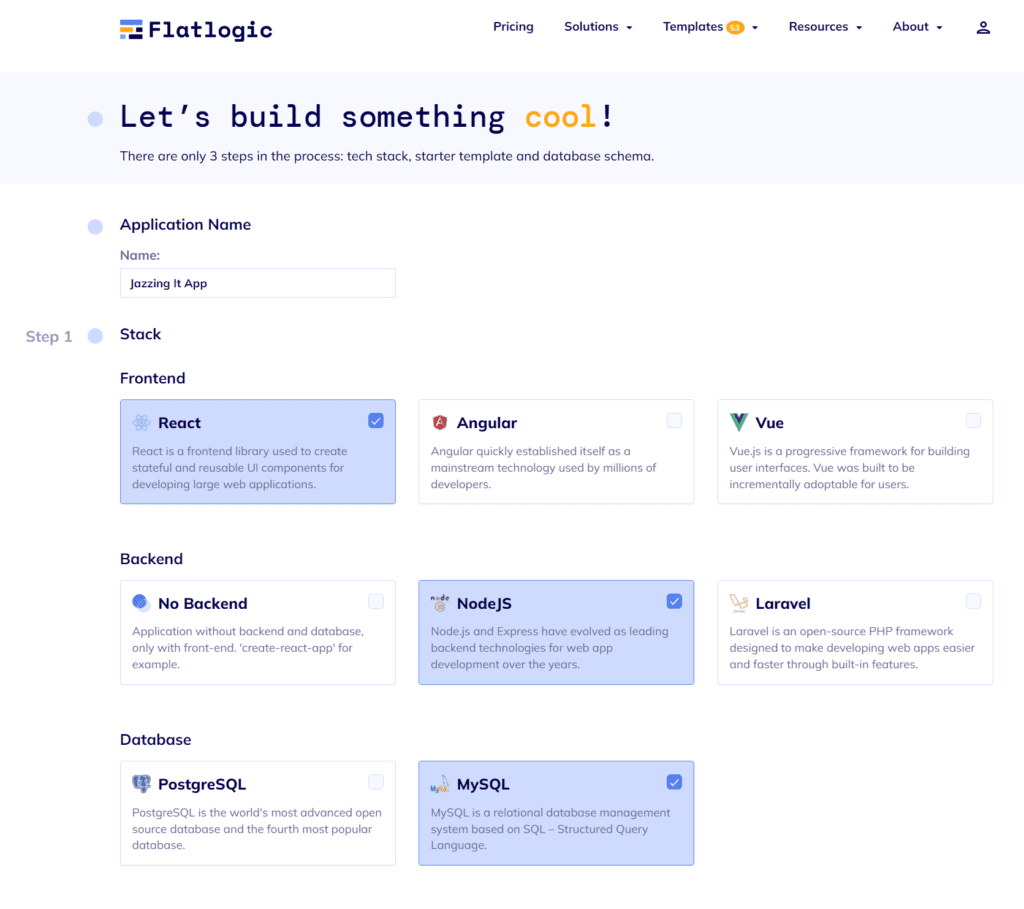
Step 1: Name the Project and choose the Tech Stack

Naming the project is a self-explanatory part. Choosing Tech Stack is more complicated but still manageable even for beginners. We’re about to choose the technologies for the front end, the back end, and the database. The article touches upon React, so that’s what we’ll choose for the front end. The backend and the database will work on Node.js and MySQL, respectively.
Step 2: Choose the Design
At this step, all you need is to pick the design that you like the most. Choose carefully, though, because you might spend a lot of time looking at the Admin Panel.
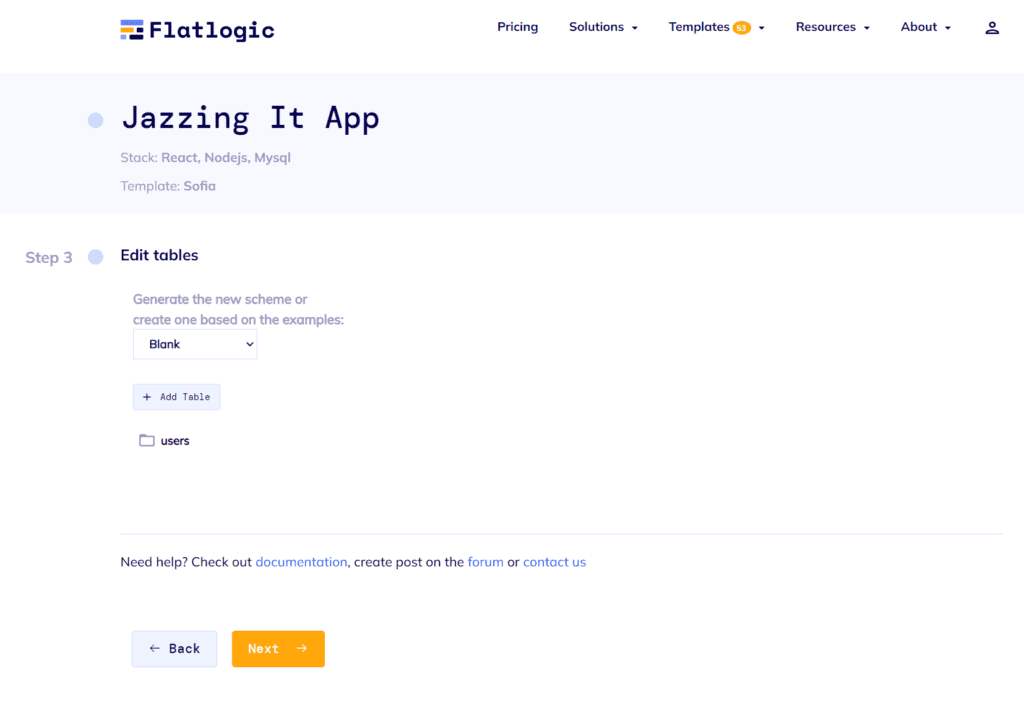
Step 3: Building the Database Schema

The schema is the structure of the database that defines the types of data in each field, row, or column, and how those interact with each other. If the integral schema editor seems too complicated, feel free to use any of the pre-compiled schemas offered.
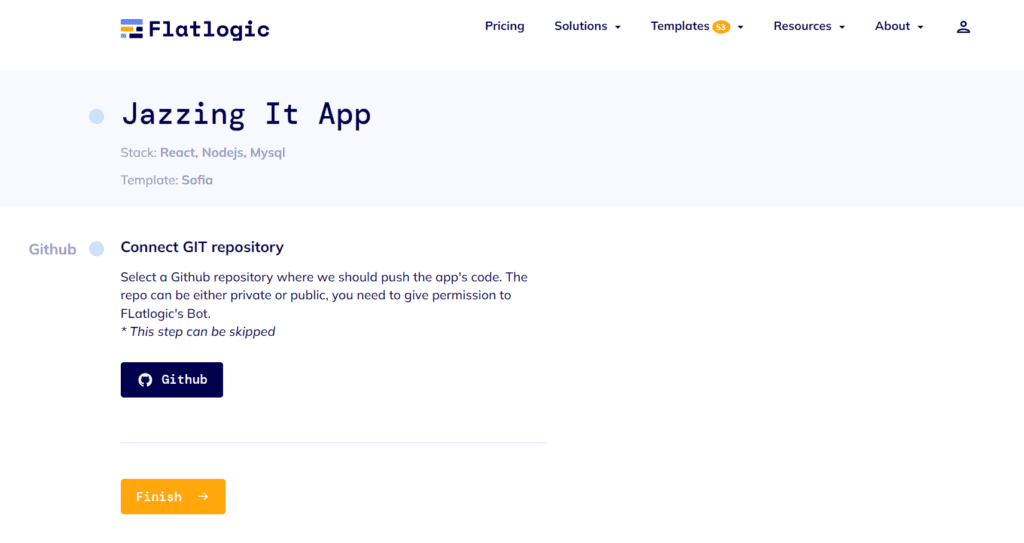
Step 4: Check and Finish

The heavy intellectual lifting is over. Now it’s time to make sure everything’s according to plan, and hit “Finish”. After that, the Platform will compile the app for a while and offer you the end product that you can push to GitHub, deploy, and host locally. Good job!
I highly recommend you check the full version of Flatlogic documentation to get the gist of how the application is being built step by step.
In a Nutshell
These are just some of the best React projects that can be developed with React. These app ideas are good both for beginners and for experienced developers. If you feel like creating your app, try out Flatlogic and share your feedback on our forum. We always appreciate you participating in the development of something new and powerful.

Comments