Bookkeeper - React Accounting Template Ready-to-use accounting software to do bookkeeping built as a React template



Originally a premium product priced at $99+, made available for free in January 2025! 🎉
The Bookkeeper React Accounting Template serves as an ideal foundation for small and medium-sized businesses aiming
to develop a robust accounting system. Crafted with React, Node.js and PostgreSQL, this application offers a
comprehensive, ready-to-use solution tailored for accounting and bookkeeping needs. Featuring essential components
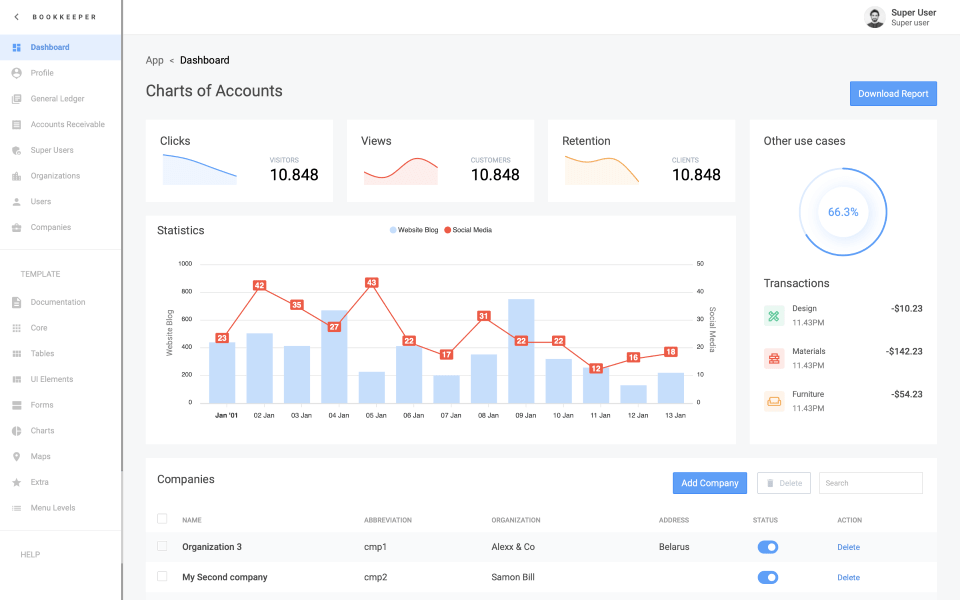
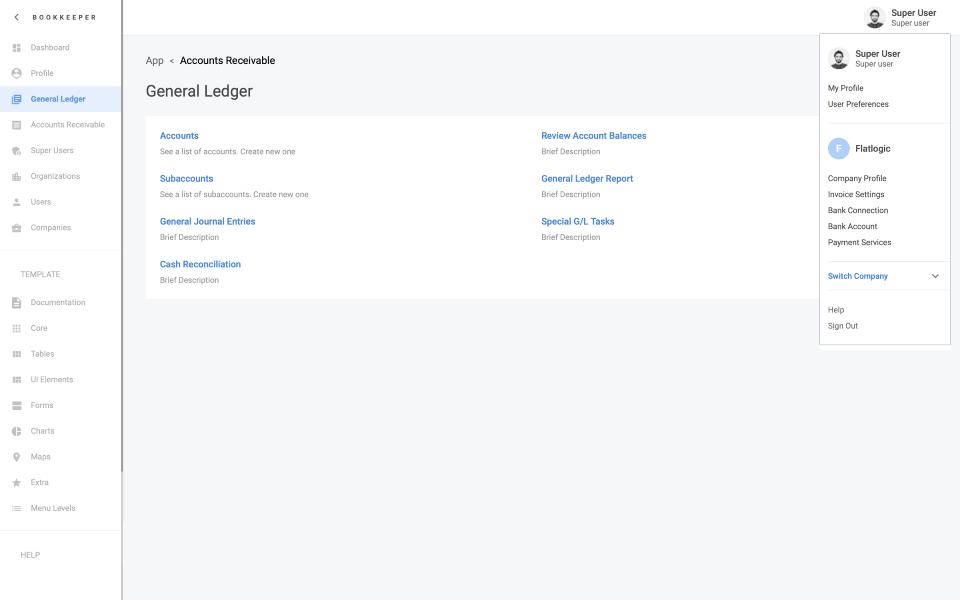
like General Ledger, Accounts Receivable, and Analytics Dashboards, Bookkeeper equips you with the critical tools
for financial management. Whether you're integrating it into an existing application or building a new one from scratch,
this template simplifies the creation of a sophisticated accounting system, streamlining financial processes for your business.
This react theme is perfect for small business owners, contractors, outsource companies or anybody
trying to cut the time and cost of development. We estimate it to save you around 500-700 man-hours of work.
Buying this template you get full control over the application, as we give you the source code. It works simply,
you pay for the template, we send you a download link or add you to the Github repository
(if you request the subscription). After receiving the code, you just have to type a few commands in the
terminal and you have a working application. You just need to connect your data to this app and extend it to your needs!
FEATURES
- Full Authentication Implementation
- Registration with email/password/name
- Password recovery
- General Ledger
- Assignation of roles
- Email verification
- CRUD Application nodejs
- Node.js & PostgreSQL integrated
- Accounts Receivable
- Accounts and Subaccounts
- Different accounting reports
- Customer Management
- Analytics Dashboards
CLIENTS
We have completed several dozens of diverse projects over the last years. Among our clients, you can find lots of innovative startups (some of them are the top-tier ones from Y Combinator and 500 Startups) as well as admired and well-known enterprises. Here are some of our recent clients:






BUILD WITH