ReactJS Development Articles on Flatlogic Blog
Exploring the benefits, features, and reasons for choosing ReactJS for business applications and user interface development.
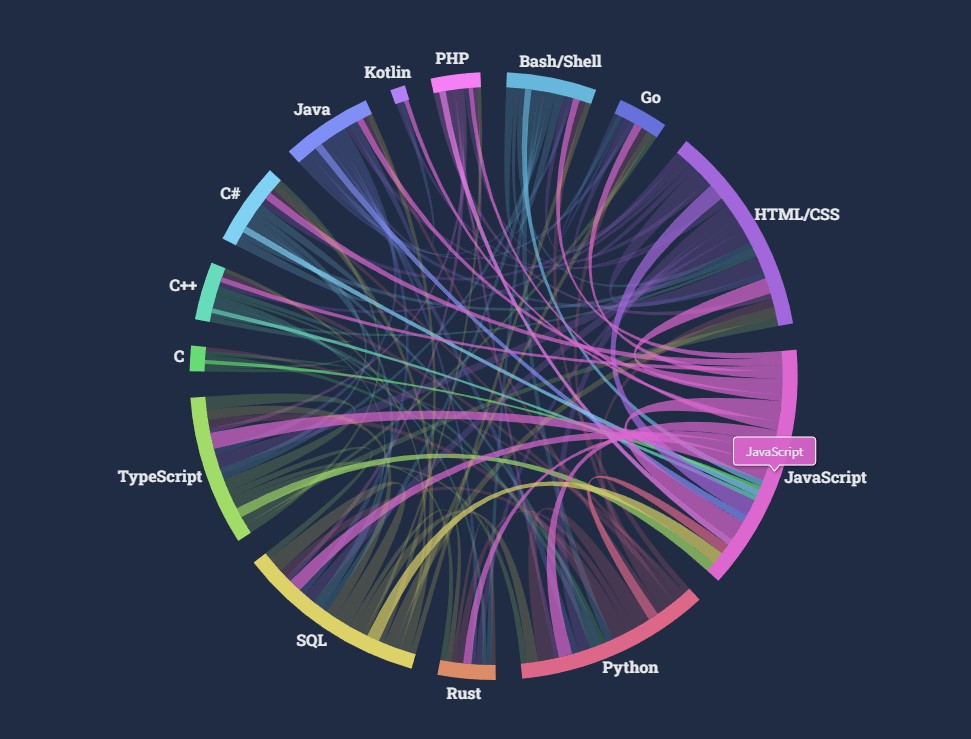
6 Reasons to Use ReactJS for Web Development
Introduction If you’re into web development, there are small chances you haven’t come across ReactJS. Although it is not a typical framework, it offers various coding possibilities, which gained its...
by • 12 min read
What is The Difference Between State and Props in React?
Learning React starts with several concepts developers run into – JSX syntax, props, and state. State is a familiar concept for developers, while JSX syntax and props confuse new people...
by • 5 min read
Top React Use Cases to Know
Developers at Facebook and Instagram required special tools to build interactive, dynamic, user interfaces. React is not a language in its own right, nor is it a framework, it is...
by • 13 min read
Flatlogic Awarded Top Web Developer in React!
We’re excited to announce that we’ve been named a top web development company by Clutch! Assessed on client ratings, market presence, and previous experience, we couldn’t be prouder to be...
by • 5 min read
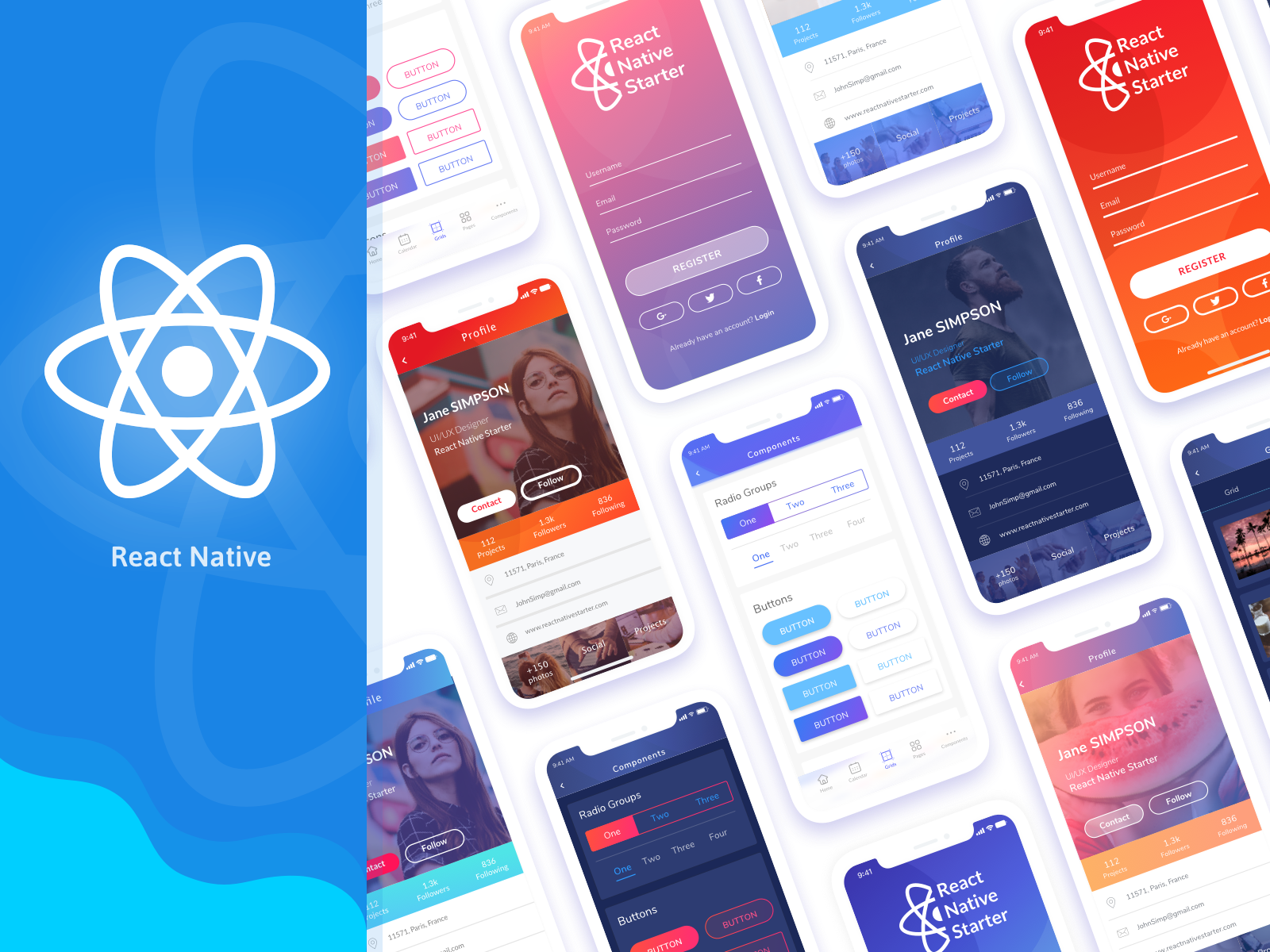
Why Choose React Native for Mobile Development + Tutorial on How to start an App
How to Build a React Native App Mobile application is not a luxury, but a necessity for your business. Before we dive deep into the React Native tutorial, let’s do...
by • 5 min read
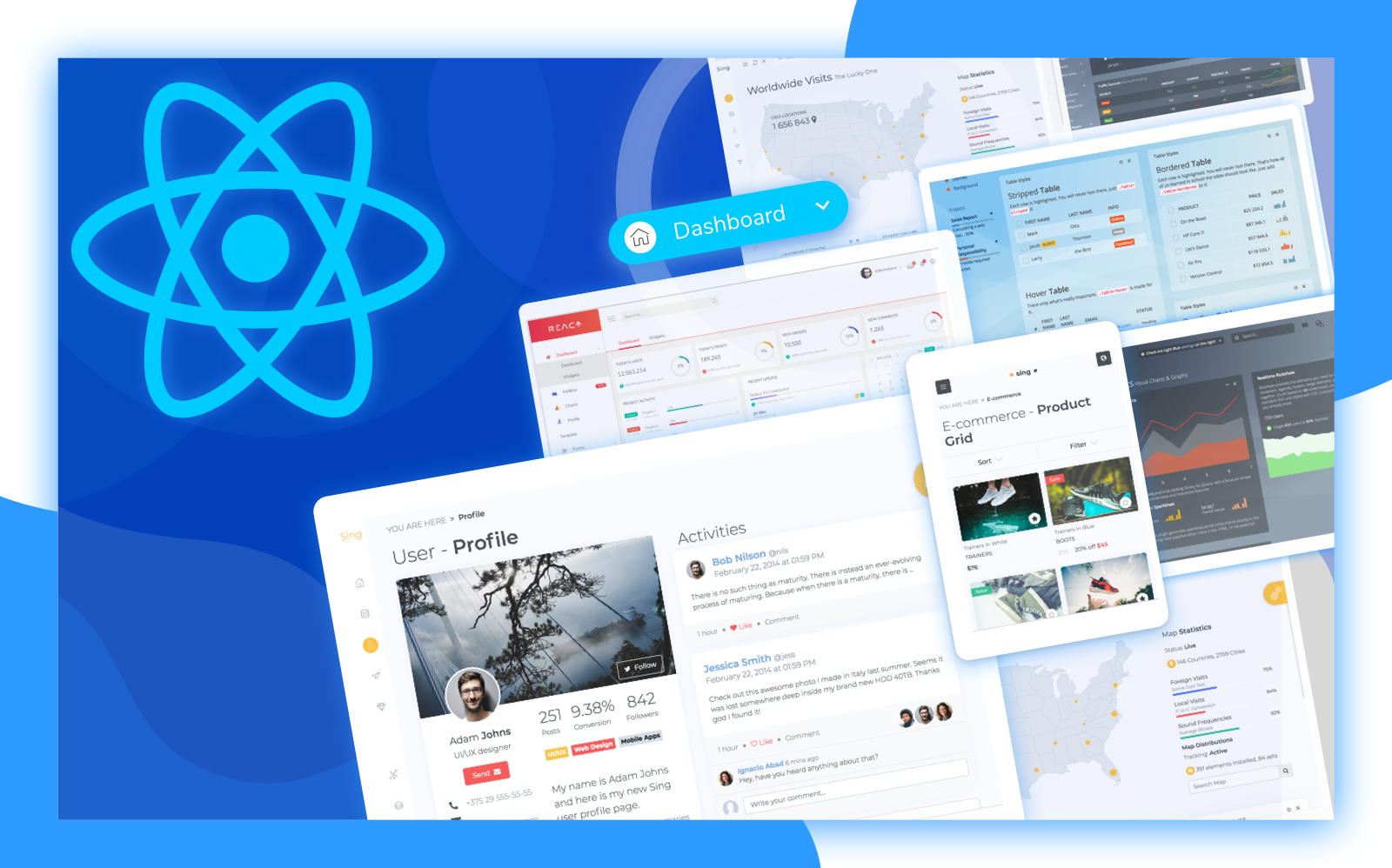
Top 7 React Admin Dashboard Templates
Developing an admin area for your React web application can be very time-consuming. And it is just as important as designing all of the front-end pages. Both the admin area...
by • 6 min read
- 1
- 2