TL;DR
- 10 alternatives to Divjoy span Gatsby, Flatlogic, WeWeb, React Starter Kit, Laravel Nova, and more.
- Covers generators, templates, and low-code builders for React and full-stack apps.
- Flatlogic Platform offers full-stack CRUD generation, hosting, Docker, Swagger, and GitHub integration.
- Pick based on workflow, required features, stacks supported, and hosting needs.
Fact Box
- The article names 10 Divjoy alternatives across generators, templates, and builder apps.
- Flatlogic Platform can create a full-stack CRUD web app with frontend, backend, and database.
- Flatlogic generator includes ready-to-use authorization and authentication.
- Each generated app includes a Docker container and a Swagger-documented API.
- Gatsby is a free, open-source React and GraphQL static site generator focused on speed.
Divjoy is a React codebase and UI generator that provides everything you need for your next project, including authentication, data collection, payments, billing management, marketing pages, forms, etc.
So what is a codebase generator? A code generator is a tool that generates a specific type of code or computer programming language. A AI code generator is a tool that generates a specific type of code or programming language. There are several code generators on the market, such as Static and CRUD, but each of them has its advantages and disadvantages. To choose the best tool for your team, you should take into account your workflow, the features you want, and the overall project goals you need to achieve.
We have named the 10 best Divjoy alternatives and given our recommendations below.
Gatsby
https://www.gatsbyjs.com

The most widely used static website generator for React is called Gatsby. Gatsby is a free, open-source framework that enables programmers to build websites and applications that load incredibly quickly. It is built on top of React and GraphQL, and it uses GraphQL functions to pull data into your project from numerous sources. For instance, you may use GraphQL to access all of the data from sources like Contentful, WordPress, or your file system. You can quickly and consistently retrieve the data in this manner. Gatsby can reuse components across the entire site and supports React’s component-based development style, which improves consistency and efficiency.
Speed is a characteristic of Gatsby. By utilizing pre-built resources for other pages and loading only the components of the website that are required at any one time, Gatsby allows you to build speed-optimized websites. In this manner, even when offline, your website may load as quickly as feasible.
There is a sizable ecosystem of plugins available for Gatsby that you may utilize for progressive single-page applications. Your website can retrieve data from several sources, such as SaaS services, headless CMSs, databases, APIs, file systems, etc., thanks to this ecosystem of data-rich plugins. You can extend the functionality of your static website generator using this plugin system. 
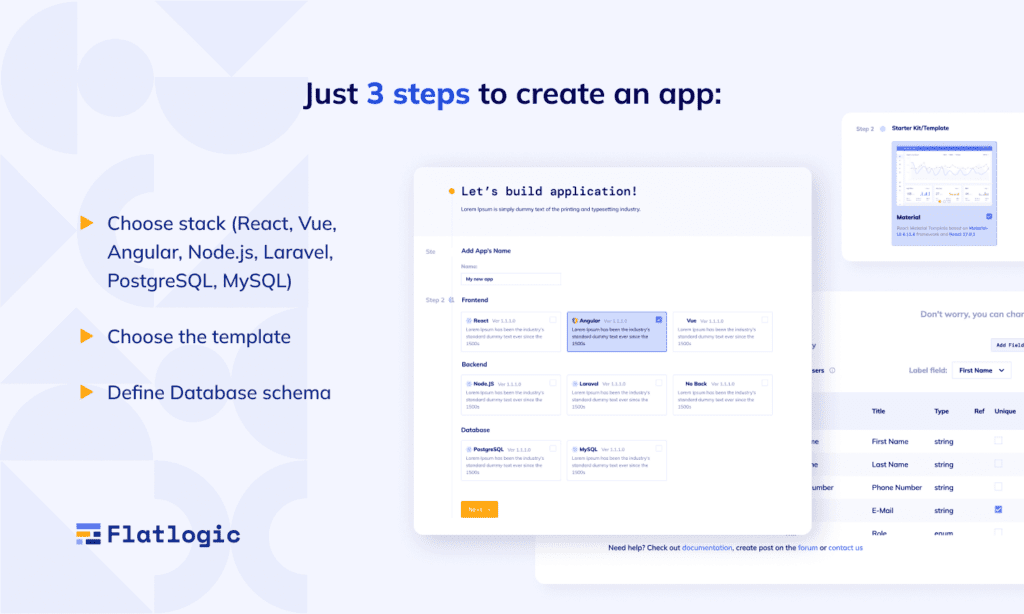
Flatlogic Platform

Flatlogic Platform – is a platform that helps you to create, host, and develop a fully workable CRUD web application with front-end, back-end, and database. The generated application is an excellent foundation for further development with user authentication, data management, and a ready-made basic structure.
Flatlogic full-stack AI web application generator is a tool for the fast creation of web applications from scratch. The agency provides the UI for creating the database schema from which you generate the application code base. All you have to do is think about your future application’s database schema. Equally importantly, you can also create static websites using our generator.
You can create almost any type of web application with the help of the tool:
- CRM;
- Headless CMS;
- E-commerce CMS;
- Admin Panel;
- Data management app;
- Inventory management application;
- UI for the database.
Let’s take a look at the features of applications generated using the Flatlogic full-stack AI web application generator:
- The application created with Flatlogic is fully responsive;
- The application has ready-to-use authorization and authentication features;
- According to the previously created database structure, all backend and frontend logic is created automatically;
- Each application comes with a Docker container that facilitates deployment on any hosting platform;
- Flatlogic automatically creates a Swagger-documented API for each element generated by the generator;
- Forms, buttons, tables, and the entire layout are pre-configured;
- The tool is also fully integrated with GitHub, so you can quickly create new entities and tables without writing new code, publish them to GitHub and collaborate with other developers on your project;
- The WYSIWYG editor is ready to use in the apps you create;
- The application will include some search, filtering, and validation features.
WeWeb.io
https://www.weweb.io

WeWeb.io is a low-code front-end builder that helps companies build web applications faster. WeWeb provides tools to create layouts with an advanced visual editor and index pages for enhanced experiences, the software includes features to create layouts with an advanced visual editor and index pages in search engines.
With WeWeb, you can collaborate with your team and change information. Search engines for better results, no-code workflows, backend freedom, and freedom. With WeWeb you can design responsive interfaces for your customers. Through a custom interface, your users can read, add, and modify data. The display of information is based on the user’s permissions. Any REST API or SQL database can be connected to the software. Since there are no record limitations, you can link any external tools or records you need to provide a complete user experience. Webhooks can also be used to update your material, saving you money and time. You gain complete creative flexibility, can quickly create attractive, adaptable frontends, and don’t have to write any code.
Features WeWeb:
- Templates
- Content Import-Export
- Landing Pages (Web Forms)
- WYSIWYG Editor
- Drag and Drop
- SEO Management
- Online Store Builder
- Auto update
React Starter Kit
The isomorphic starter kit from Kriasoft was built using the React library, which has 20.6k user ratings. Modern web development tools including Node.js, Express, GraphQL, Babel, PostCSS, Webpack, and Browsersync are used by React Starter Kit. Several words on the customization: The React Starter Kit’s master branch is devoid of any advanced integrations or a Flux implementation. It is GraphQL for its Data API.
Features:
- HTML page rendering (SSR) at CDN edge locations, all 100 points on Lighthouse Hot module replacement during local development using React Refetch, and optimized for serverless deployment to CDN edge sites (Cloudflare Workers)
- Affective CSS-in-JS styling that is preconfigured.
- JavaScript
- Pre-configured with ESLint, Prettier, TypeScript, Jest, and other code quality tools.
- VSCode code snippets and other VSCode settings are already set up
- These amazing businesses help the continued design and development.
Template on Demand
https://templateondemand.co

With React, Gatsby, Next, Vue, and Nuxt high-quality templates, Template On Demand makes it simple to create contemporary websites. With a carefully planned architecture, you can create quickly and grow. Concentrate on the backend; we’ll handle the frontend.
ScaffoldHub
https://www.compsmag.com/alternative/software/scaffoldhub/

Scaffold Hub is a full-stack web AI application generator that supports JavaScript and TypeScript. Build projects or applications using simulation tools made exclusively for JavaScript and TypeScript developers. Additionally, developers can check the code’s functionality online.
You may create full-stack applications using Scaffold Hub for either one user or many users. All of the supported databases by the safe NodeJS server, including PostgreSQL, MySQL, and MongoDB with Mongoose, are compatible with Sequelize.
Benefits of ScaffoldHub:
- Code overview
- Modeling tool
- Multi-tenant or single-tenant
- Audit logs
- File uploads
- Full-fledged application
- Permissions and security
React Storybook

A storybook is a tool in the development environment that serves as a testing ground for user interface elements. It enables developers to design and test components separately. Additionally, because it runs independently from the application, the project dependencies have no impact on how the components behave.
You can make containers to imitate these dependencies and wrap them around your separated components if you wish to test the effects of these dependencies on your code, such as the effect of a global font style.
Benefits of using StoryBook:
- Develop UIs that are more durable
- Test UIs with less effort and no flake
- Document UI for your team to reuse
- Share how the UI works
Laravel Nova
https://stackshare.io/laravel-nova

Laravel Nova is an Administration Panel built by the creator of Laravel. It appears to be the initial step toward using Laravel CMS. The sophisticated administration panel from Nova is practically plug-and-play. As a result, we can retrospectively add it to any Laravel application that has previously been developed. It does all of the duties associated with an administration panel, including performing Create, Read, Update, and Delete (CRUD) actions on all of your content kinds. Built with the Tailwind.css framework and the Vue.js ecosystem, Nova is a single-page application.
Features:
- Resource Management
- Filters, Lenses, Metrics, Cards
- Authorization
- Custom Fields
- Scout search integration
- Custom Tools
Creative Tim
https://www.creative-tim.com

Creative Tim provides UI tools based on modern frameworks and libraries including Bootstrap, Angular, React, and Vue.js. You can create mobile and web apps more quickly as a result.
Features:
- It offers a template for an admin dashboard that you can use to build a project management system, content management system, Customer Relationship Management system, and more.
- It gives you access to a Bootstrap admin panel to make visually appealing and engaging templates or websites.
- You can manage and view your company’s data using an admin panel that is clear, organized, and well-designed.
- To make the development process easier, it offers you a set of user interfaces made up of already-written components.
Airsite
https://www.compsmag.com/alternative/software/airsite/
Airsite is a mobile website creation app that allows businesses and professionals to create intuitive websites for their business or personal use without any exact coding knowledge. This framework allows developers to easily construct appealing website pages. On Airsite, customers can pick a template, choosing the style, arrangement, and page layout that best meets their requirements. Later, they can even modify the website to meet their current needs. Additionally, these designs have numerous places where users can add material and graphics. They can just delete these parts if they don’t have anything to add.
Features:
- Templates
- Content Import-Export
- Landing Pages (Web Forms)
- WYSIWYG Editor
- Drag and Drop
- SEO Management
- Online Store Builder
- Autoupdate
Summing Up
It is difficult to discover a code generator or template that properly suits your project’s demands given the large variety available on the market. The capacity to host newly developed apps and the variety of supported stacks are what set these services apart from one another.
Flatlogic Web Application Generator supports more stacks on which you can build an application. Additionally, the engine of each of these stacks is an updated version. On the Flatlogic platform, you can also host a recently constructed application. If you don’t need that feature, you can at least view a live demo of the application.
Thank you for reading this article. We also welcome any feedback from you on this article, as well as on improving our product.
Comments