Vue Material Template NodeJS Premium Vue Material Template and Theme with Node.js Backend



Originally a premium product priced at $99+, made available for free in January 2025! 🎉
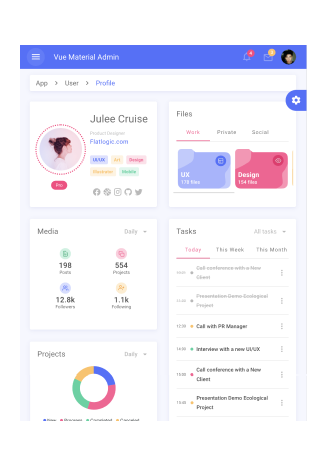
Vue Material Template is an admin dashboard theme built with Vuetify framework and integrated with Node.js backend and PostgreSQL database. jQuery and Bootstrap free! Login methods, product management pages and authentication are built-in in this applications to make your job easy. This Vue template can be deployed on any hosting like Amazon AWS, Heroku, etc. It is a complete "frontend + backend" solution. Vue Material Template Nodejs is a great starter kit to build your next web application on top of it Vue, Vuetify, Vue Router, Node.js and PostgreSQL. Moreover, we constantly release updates, so you could stay up-to-date with the Vue ecosystem. Feature requests are welcome!
FEATURES
- Three color themes and dark mode
- Based on Vuetify
- No jQuery and Bootstrap
- Vue 2.6.11 new
- Vue Router
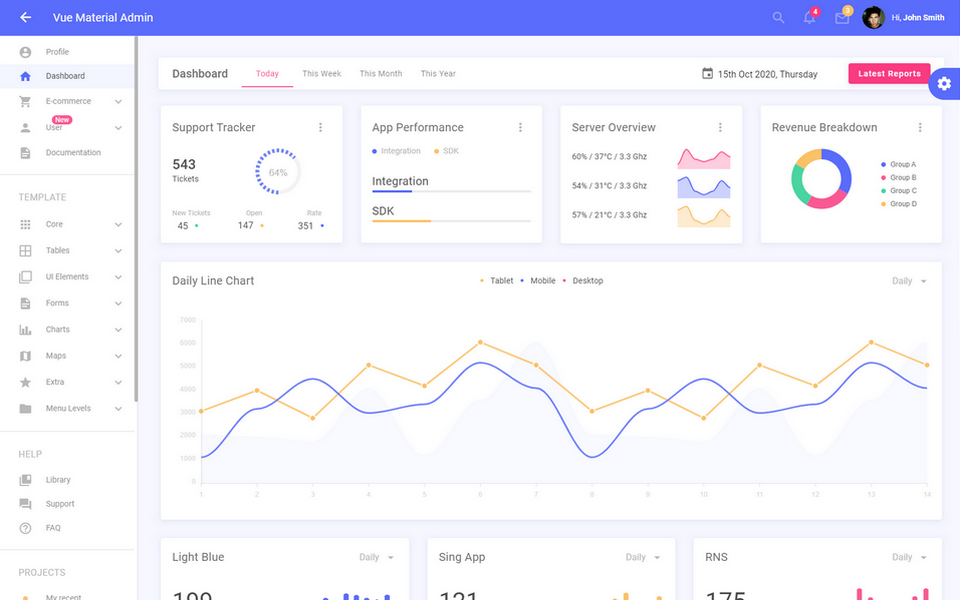
- Various Charts Libraries including Highcharts
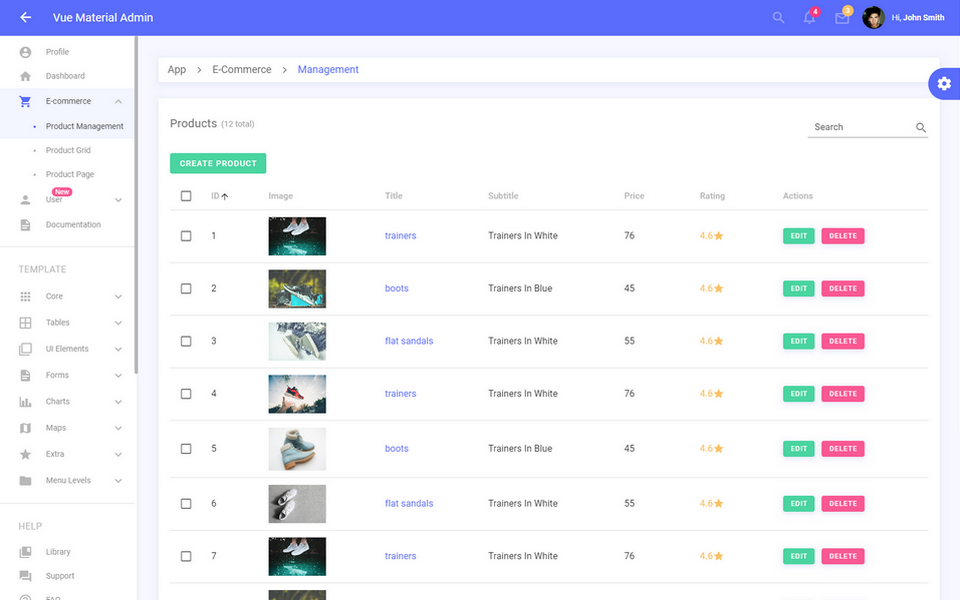
- E-Commerce Section
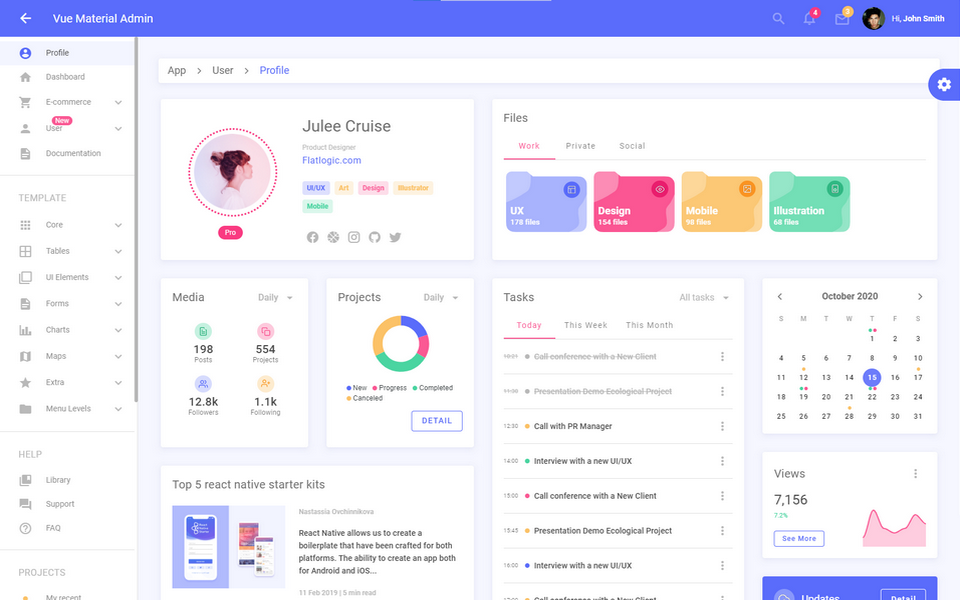
- User Management
- Sass and Vuex inside
- CRUD Application nodejs
- Node.js & PostgreSQL integrated

FOLDER STRUCTURE
Below you can check out the folder structure of this template. In case of any feedback or questions you can leave us a message in the forum.
- public
-
- images
- favicon.ico
- index.html
- src
-
- assets
- components
- core
- documentation
- fonts
- mixins
- pages
- store
- style
- App.vue
- Routes.js
- config.js
- main.js
- index.js
- .gitignore
- README.md
- babel.config.js
- package.json
- server.js
- vue.config.js
The perfect folder structure for your project
BUILD WITH