


Originally a premium product priced at $99+, made available for free in January 2025! 🎉
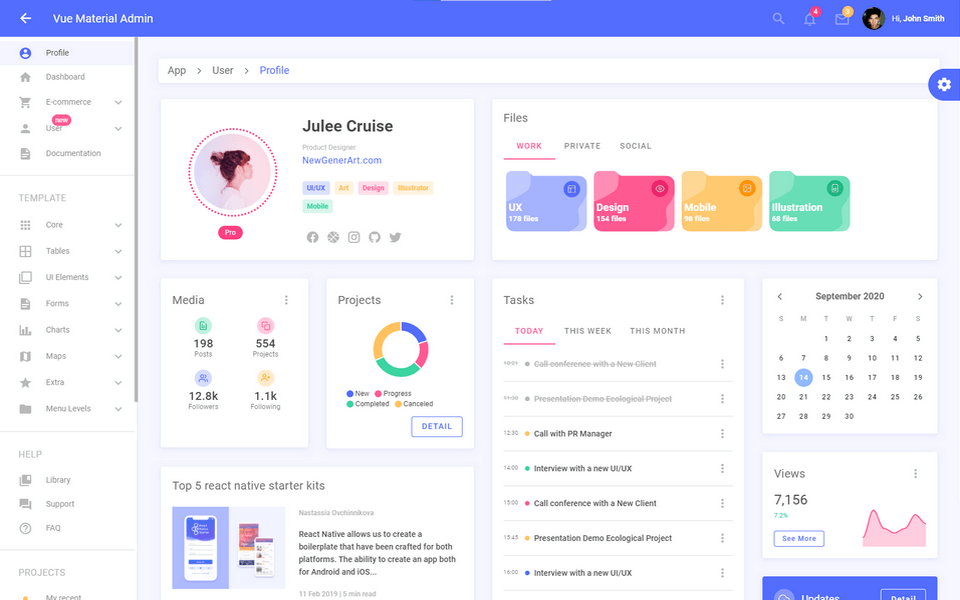
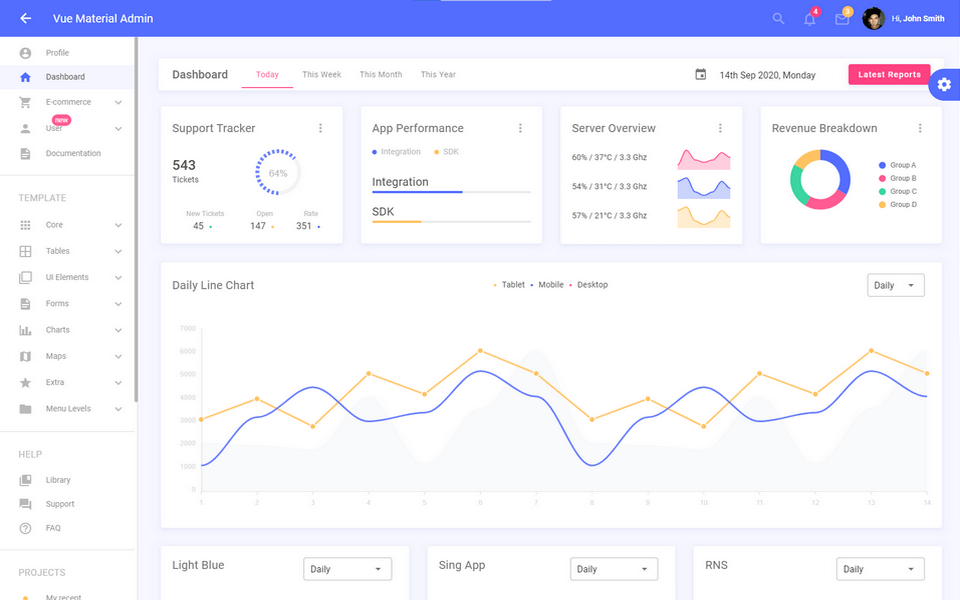
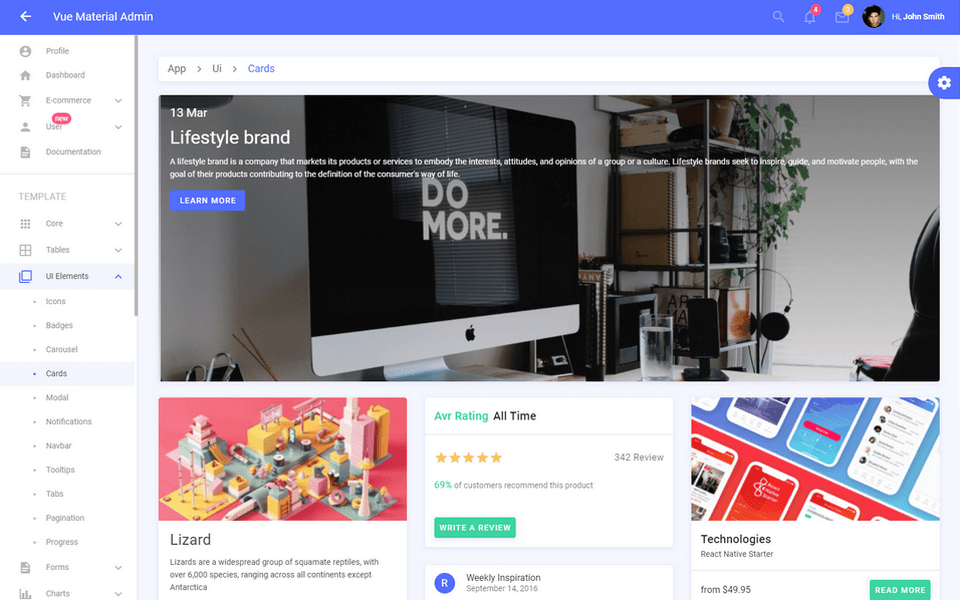
Vue Material Template is an admin dashboard theme built with Vuetify framework and Material design system. jQuery and Bootstrap free! Vue Material Template is a great start to building your next web application using cutting-edge technologies such as Vue, Vuetify and Vue Router. Moreover, you will constantly receive updates from our team and stay up-to-date with the Vue ecosystem. Feature requests are welcome!
FEATURES
- Three color themes and dark mode
- Based on Vuetify
- No jQuery and Bootstrap
- Vue 2.6.11
- Vue Router
- Various Charts Libraries including Highcharts
- E-Commerce Section
- User Management
- Sass and Vuex inside

FOLDER STRUCTURE
Below you can check out the folder structure of this template. In case of any feedback or questions you can leave us a message in the forum.
- public
-
- images
- favicon.ico
- index.html
- src
-
- assets
- components
- core
- documentation
- fonts
- mixins
- pages
- store
- style
- App.vue
- Routes.js
- config.js
- main.js
- index.js
- .gitignore
- README.md
- babel.config.js
- package.json
- server.js
- vue.config.js
The perfect folder structure for your project
BUILD WITH



