Sofia React Node.js React Template based on Bootstrap and Material-UI with Node.js Backend



Originally a premium product priced at $99+, made available for free in January 2025! 🎉
Sofia React Node.js is a new carefully crafted react template integrated with back-end and
database. It is built with help of React 17, Bootstrap 4.6,
Node.js and PostgreSQL. This react template has all features and pages
to start any type of web application. Sofia react template built using latest best practices such as React
Hooks and React Router v5 for routing, SASS for easily changing styles.
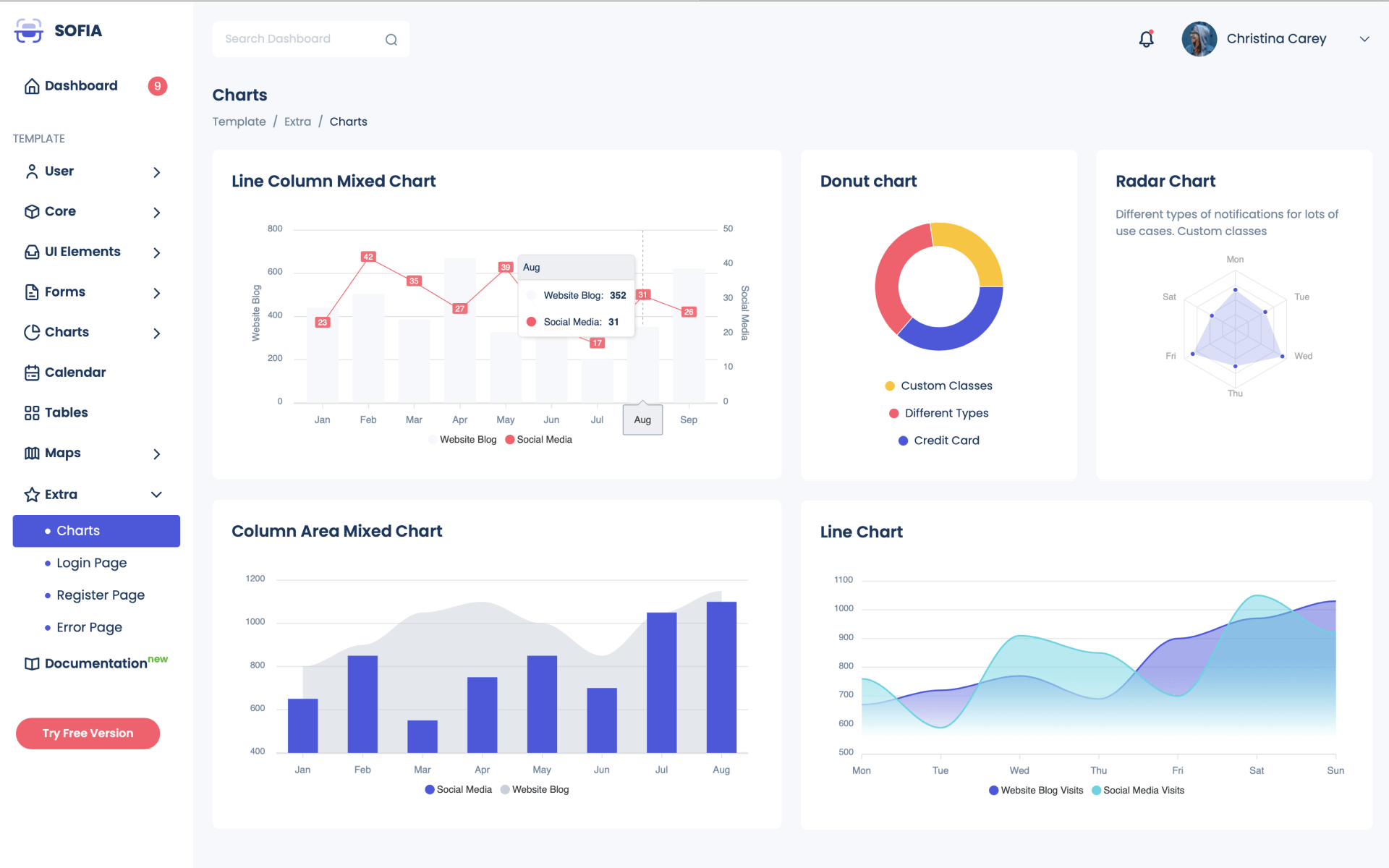
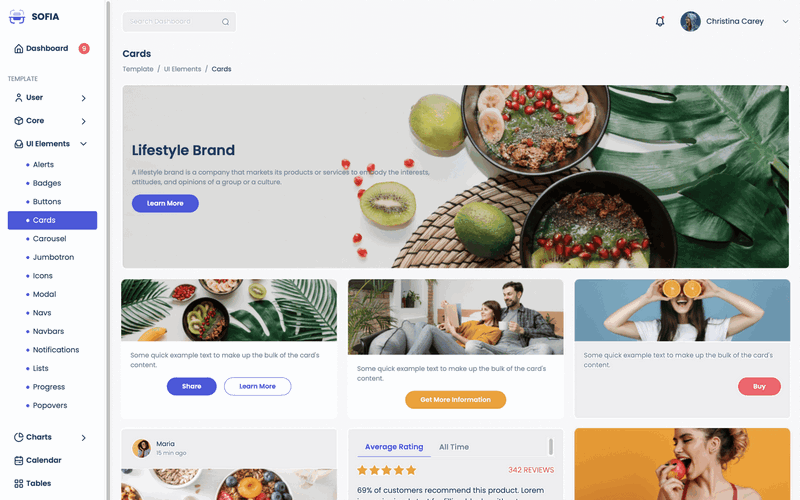
There are dozens components and many pages like Tables, typography, charts, maps
that will help to start any web applications like E-commerce admin dashboard, SaaS, CRM, Project
Management tool or any other type of web app. It is a complete "frontend + backend" solution, e.g.
authentication, product management and various login methods are ready to use! You can simply deploy the whole app.
The installation process is very smooth and fast, you just need to type two commands using
Yarn or NPM. Then you need to connect back-end and database, but it is easy too.
We also spent some time to write helpful documentation to simplify the development
process of the new React Application based on our product.
After purchasing and downloading Sofia React Node.js you will get a fully working front-end
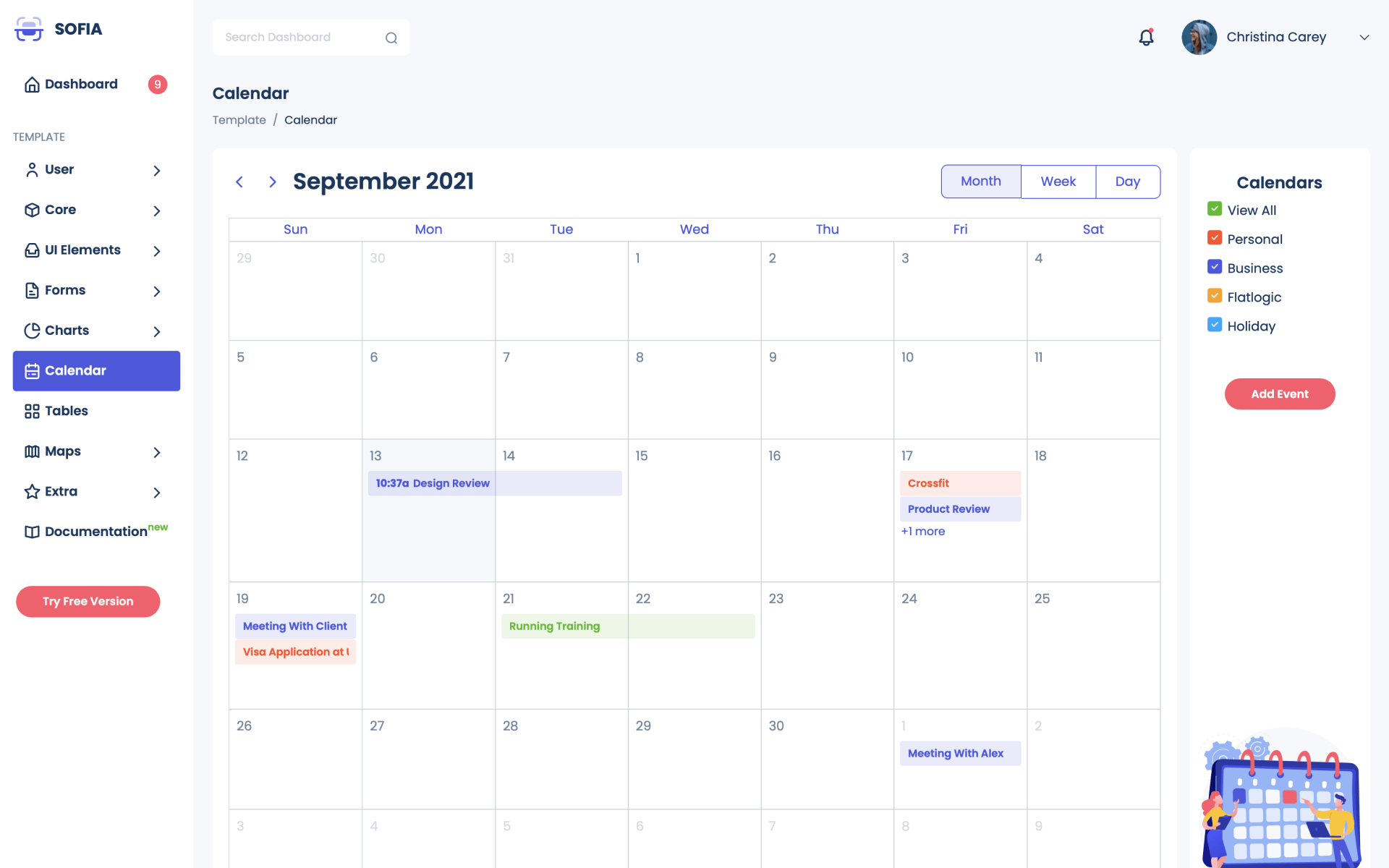
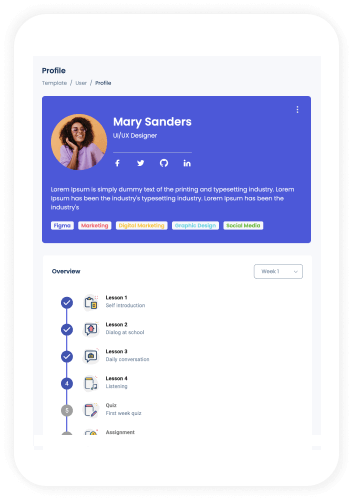
React application with dozens of components and pages, such as login, error, calendar, table and others.
You also get full control over your application, as we give you the source code. It works simply,
you pay for the template, we send you a download link or add you to the Github repository.
We constantly update our React and Node.js templates and themes and Sofia React Node.js is no
exception.
Can't wait to welcome you as one of our beloved customers.
FEATURES
- User Management
- CRUD Application nodejs
- React 17 new
- Bootstrap 4.6.0
- Numerous Charts Libraries
- React Hooks
- Form validation (Formik)
- Login and Signup pages
- Node.js & PostgreSQL integrated
- Fully Documented Codebase

BUILD WITH




COMPONENTS
UI Elements
Charts
Buttons
- Outline Buttons
- Rounded Buttons
- Default Buttons
- Outlined Default Buttons
- Buttons With Icons
- Outlined Buttons With Icons

