



Originally a premium product priced at $99+, made available for free in January 2025! 🎉
React Material Admin transforms into a powerful foundation for your business software, leveraging
Material UI and the React framework
with cutting-edge practices like React Hooks. Packed with dozens
of components and three versatile color themes, this admin template is your springboard to launching
business applications-be it an E-commerce dashboard, SaaS platform, CRM, Project Management tool,
or any customizable web app tailored to your enterprise needs.
Building this dashboard we use React 17, React Hooks for routing and Material-UI 5.
Additionally, we use a data-driven approach when developing React Material Admin meaning that it will be
easy to replace the demo data with the real one provided by your own API endpoints. SASS preprocessor will
allow you to change the style by using and updating variables and mixins which can cut the development time
drastically.
The installation process is very smooth and fast, you just need to type two commands using Yarn or
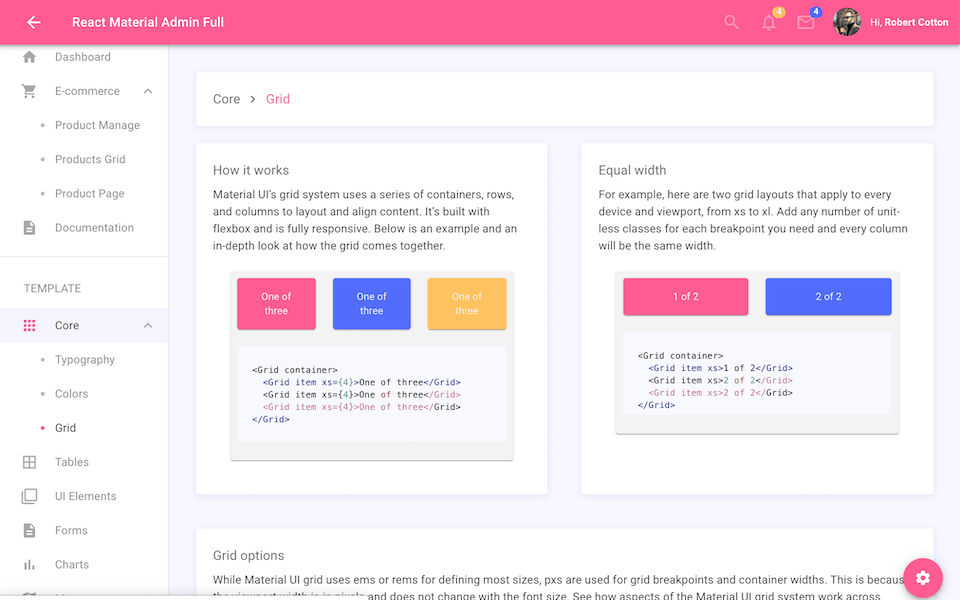
NPM. We also spent much time writing helpful documentation to simplify the development process of the new React
Application based on our product. The React Material Admin docs are split into two parts, wherein the first one
you will get the getting started instructions and in the second we placed the description of the components.
The support is provided by our professional team of engineers that have experience working in such companies
as Google, ServiceNow, and EPAM.
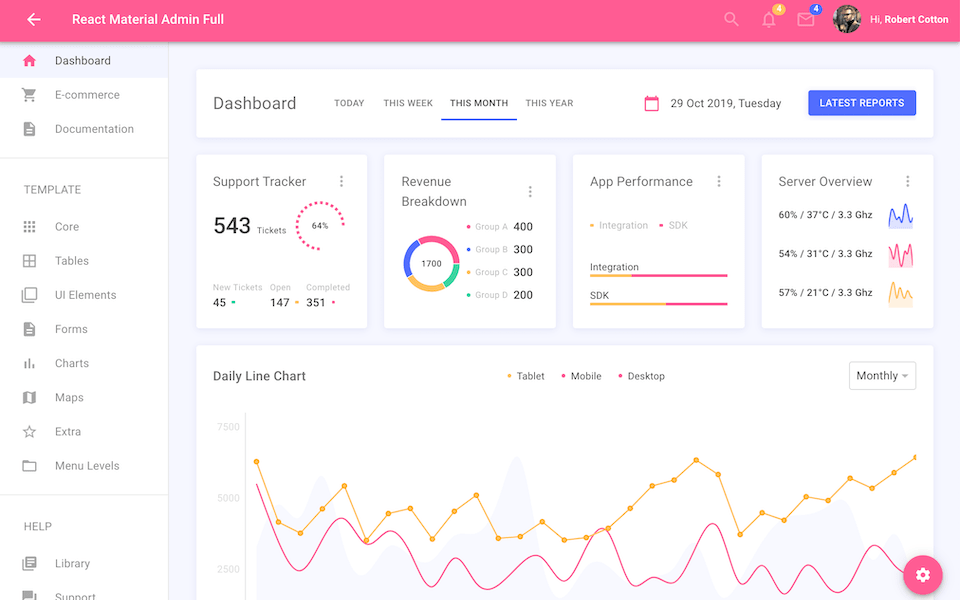
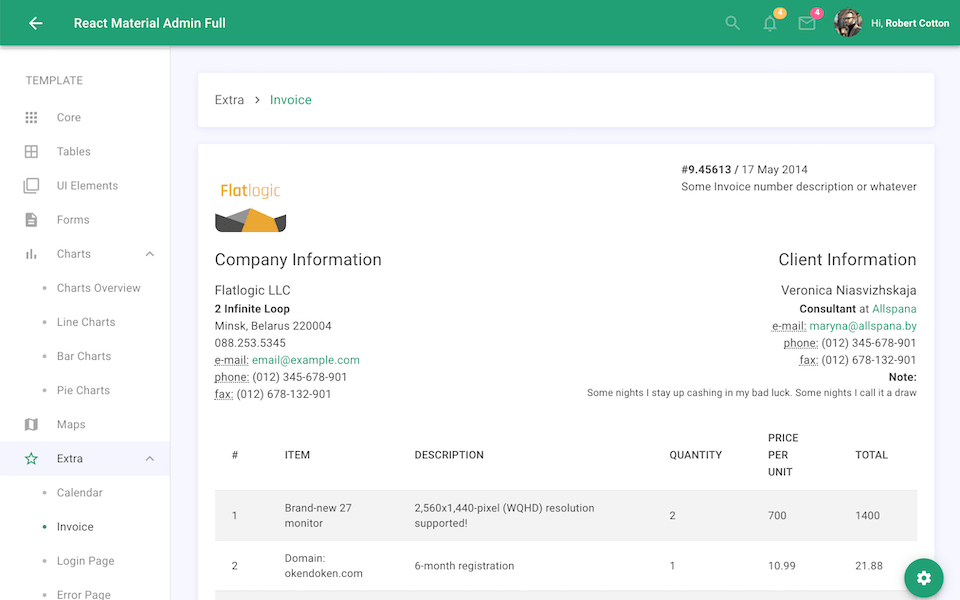
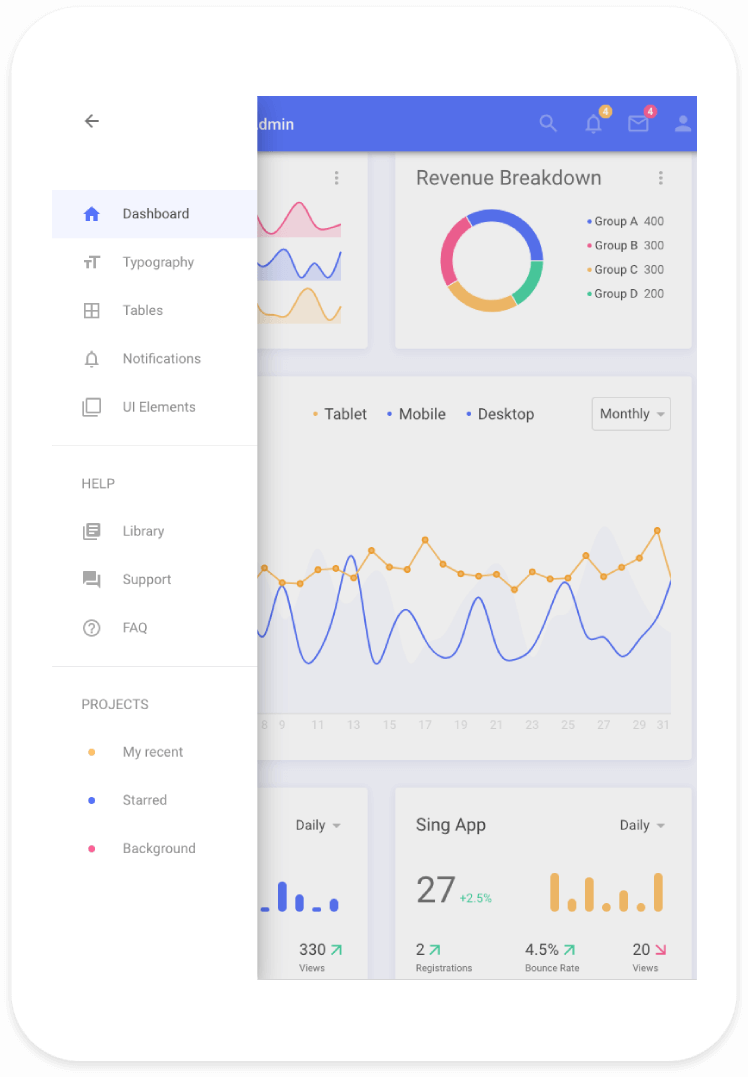
After purchasing and downloading React Material Admin you will get a fully working front-end
React application with dozens of components and pages, such as login, error, calendar, table, and others.
And finally, we constantly update our React templates and themes and React Material Admin is no
exception. We are following the latest trends, library updates that RMA depends on and we provide these
updates to our customers - after you get the template, you will get access to our Github repo to receive
these updates.
Can't wait to welcome you as one of our beloved customers.
FEATURES
- Three color themes!
- Material UI
- No jQuery and Bootstrap!
- Sketch
files included
- React 17 new
- Fully responsive
- React Hooks
- Various Charts Libraries
- E-Commerce Section
- Fully Documented Codebase
- And even more coming soon!

FOLDER STRUCTURE
Below you can check out the folder structure of this template. In case of any feedback or questions you can leave us a message in the forum.
- config
- docs
- public
- scripts
- sketch
- src
- index.js
- .gitignore
- README.md
- babel.config.js
- package.json
The perfect folder structure for your project
BUILD WITH