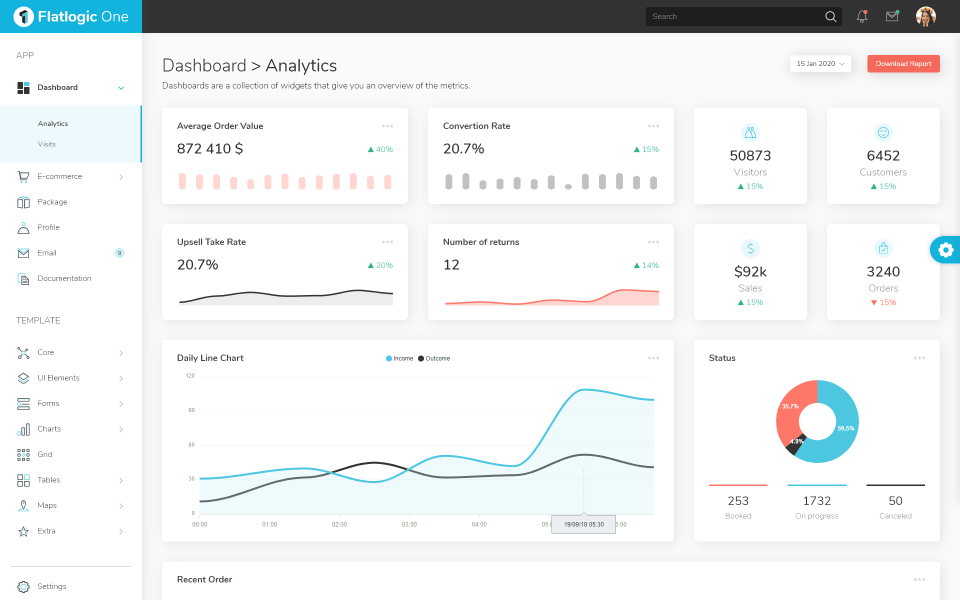
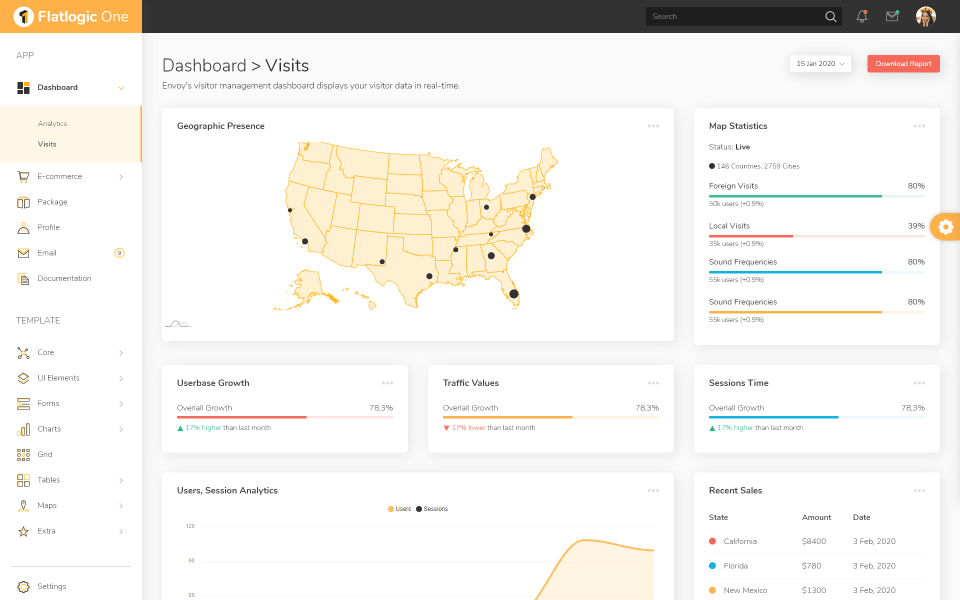
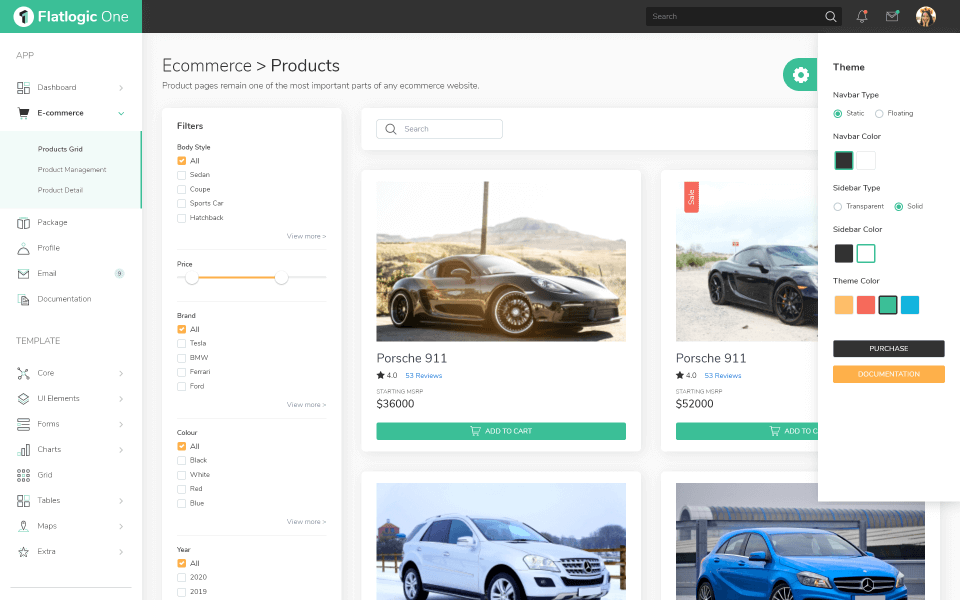
Flatlogic One React Template React admin template and theme with hundreds of components and pages



Flatlogic One React Template is a top-notch react admin template and theme that stands out among its competitors. With an extensive collection of components and pages, this template provides a wide range of possibilities for building innovative and modern web applications. One of the key advantages of Flatlogic One React Template is its versatility. It offers a vast selection of well-designed and responsive components that can be easily customized to fit the specific needs of any project. This flexibility allows developers to quickly create unique and visually appealing user interfaces, resulting in a seamless user experience. Additionally, Flatlogic One React Template excels in terms of performance. It is built with best practices and optimized for speed and efficiency. The clean and modular code structure enables faster load times and smooth navigation throughout the application. Another standout feature of this template is its comprehensive documentation. Flatlogic provides detailed and easy-to-follow documentation, which includes guidelines, examples, and code snippets. This makes it effortless for developers, both experienced and beginners, to get started with the template and leverage its full capabilities. Furthermore, Flatlogic One React Template offers excellent support and regular updates. The responsive support team is prompt in resolving any issues or queries faced by users. The template is also constantly updated with new features, improvements, and bug fixes, ensuring that users are always provided with the latest and greatest. In comparison to other similar react admin templates, Flatlogic One React Template truly shines. Its combination of versatility, performance, documentation, and support make it the preferred choice for developers looking to build modern and efficient web applications.
Perfect admin template.
Very professional react template
Nice dashboard template
Like the orange theme.In general design is clean
It is good. In terms of design and code
Looks good, decent documentation
nice
awesome
Nice typography – that comes to my attention.
Clear code, good job.
Amazing design
I love this template. It’s an excellent launch pad for the creation of a web app, nice and functional.

