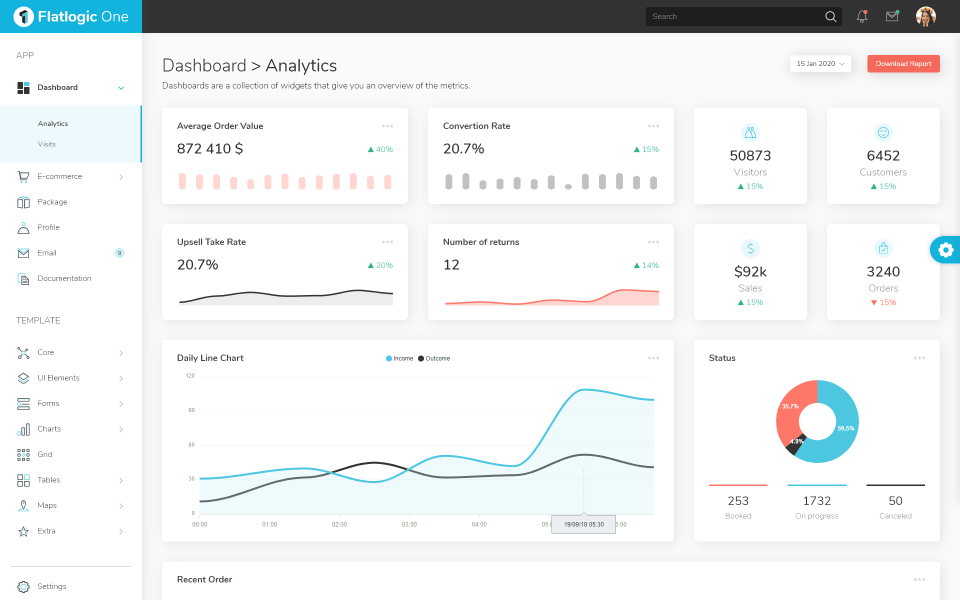
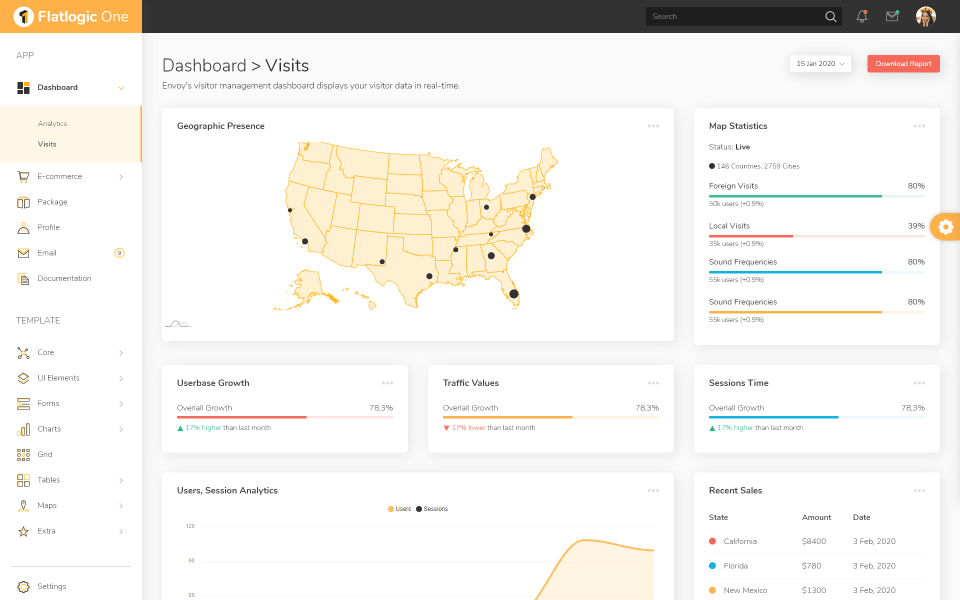
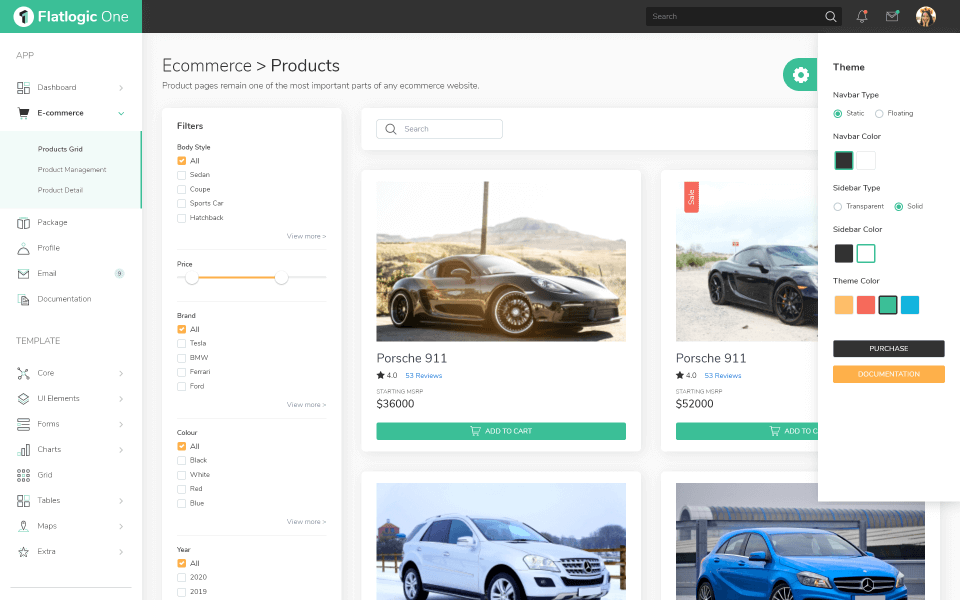
Flatlogic One React Template React admin template and theme with hundreds of components and pages



Changelog
[1.2.1] - 27/11/2024
- Updated dependencies
[1.2.0] - 06/09/2024
- Added react-scripts version 5 along with webpack version 5 support.
- Added support for node.js version > 20
- Removed old webpack configs.
- Removed unnecessary dev dependencies.
- Replaced deprecated glyphicons-halflings icon library with bootstrap-icons
[1.1.8] - 25/12/2023
- Updated dependencies
[1.1.7]
Updated following dependencies:
"react": "^16.14.0" - "^18.2.0",
"react-dom": "^16.14.0" - "^18.2.0",
"node-sass": "4.14.1" --> "sass": "^1.63.4",
"@amcharts/amcharts4": "4.10.21" - "4.10.36"
"@amcharts/amcharts4-geodata": "4.1.21" - "4.1.27"
"@fullcalendar/core": "5.9.0" - "6.1.8"
"@fullcalendar/daygrid": "5.9.0" - "6.1.8"
"@fullcalendar/interaction": "5.9.0" - "6.1.8"
"@fullcalendar/list": "5.9.0" - "6.1.8"
"@fullcalendar/react": "5.9.0" - "6.1.8"
"@fullcalendar/timegrid": "5.9.0" - "6.1.8"
"@nivo/bar": "0.73.1" - "0.80.0"
"@nivo/calendar": "0.73.0" - "0.80.0"
"@nivo/chord": "0.73.0" - "0.80.0"
"@nivo/circle-packing": "0.73.0" - "0.80.0"
"@nivo/core": "0.73.0" - "0.80.0"
"@nivo/pie": "0.73.0" - "0.80.0"
"@nivo/radar": "0.73.0" - "0.80.0"
"@nivo/stream": "0.73.0" - "0.80.0"
"@nivo/sunburst": "0.73.0" - "0.80.0"
"@nivo/swarmplot": "0.73.0" - "0.80.0"
"@nivo/waffle": "0.73.0" - "0.80.0"
"apexcharts": "3.27.3" - "3.41.0"
"axios": "0.21.1" - "1.4.0"
"bootstrap": "4.6.0" - "4.6.2"
"chroma-js": "2.1.2" - "2.4.2"
"echarts": "4.9.0" - "5.4.2"
"echarts-for-react": "2.0.16" - "3.0.2"
"formik": "1.5.8" - "2.4.2"
"jsonwebtoken": "8.5.1" - "9.0.0"
"moment": "2.29.1" - "2.29.4"
"react-animate-height": "2.0.23" - "3.1.1"
"react-apexcharts": "1.3.9" - "1.4.0"
"react-autosize-textarea": "5.0.1" - "7.1.0"
"react-datetime": "2.16.3" - "3.2.0"
"react-draft-wysiwyg": "1.14.7" - "1.15.0"
"react-select": "3.2.0" - "5.7.3"
"react-slick": "0.28.1" - "0.29.0"
"react-sortable-hoc": "0.8.4" - "2.0.0"
"react-syntax-highlighter": "10.3.5" - "15.5.0"
"react-transition-group": "2.9.0" - "4.4.5"
"reactstrap": "7.1.0" - "8.10.0"
[1.1.6]
- Added User Management Component
- Added Route Components
- Added Auth Pages (forgot password, login page, register page, reset password)
[1.1.5]
Updated work with backend on page Auth, Analytics, Products
Updated following dependencies and devDependencies:
"@amcharts/amcharts4": "^4.10.18" - "^4.10.21" "@amcharts/amcharts4-geodata": "^4.1.20" - "^4.1.21" "@fullcalendar/core": "5.7.0" - "5.9.0", "@fullcalendar/daygrid": "5.7.0" - "5.9.0", "@fullcalendar/interaction": "5.7.0" - "5.9.0", "@fullcalendar/list": "5.7.0" - "5.9.0", "@fullcalendar/react": "5.7.0" - "5.9.0", "@fullcalendar/timegrid": "5.7.0" - "5.9.0", "@nivo/bar": "^0.70.1" - "^0.73.1", "@nivo/calendar": "^0.70.1" - "^0.73.1", "@nivo/chord": "^0.70.1" - "^0.73.0", "@nivo/circle-packing": "^0.70.1" - "^0.73.0", "@nivo/core": "^0.70.1" - "^0.73.0" , "@nivo/pie": "^0.70.1" - "^0.73.0" , "@nivo/stream": "^0.70.1" - "^0.73.0", "@nivo/radar": "^0.70.1" - "^0.73.0", "@nivo/sunburst": "^0.70.1" - "^0.73.0", "@nivo/swarmplot": "^0.70.1" - "^0.73.0", "@nivo/waffle": "^0.70.1" - "^0.73.0", "apexcharts": "^3.27.1" - "^3.27.3", "formik": "^2.2.8" - "^2.2.9", "prettier": "^2.3.0" - "^2.3.2", "redux": "^4.1.0" - "^4.1.1", "sortablejs": "1.13.0" - "1.14.0"
"@babel/core": "7.14.3" - "7.15.0", "@babel/plugin-proposal-class-properties": "7.13.0" - "7.14.5", "@babel/plugin-proposal-optional-chaining": "^7.14.2" - "^7.14.5", "babel-plugin-named-asset-import": "1.0.0-next.103" - "1.0.0-next.75", "eslint-plugin-import": "2.23.2" - "2.24.0", "eslint-plugin-react": "7.23.2" - "7.24.0", "pnp-webpack-plugin": "1.6.4" - "1.7.0", "react-responsive-carousel": "^3.2.18" - "^3.2.20"
[1.1.4]
- Updated position icon on page Grid,
- Customized vector map circles
- Removed text shadow from Apex Monochrome Pie Chart
[1.1.3]
- Add new nivo charts;
- Customized bootstrap table in table dynamic;
Updated follow dependencies and devDependencies:
"@amcharts/amcharts4": "^4.7.1" -> "^4.10.18" ,
"@amcharts/amcharts4-geodata": "^4.1.7" -> "^4.1.20",
"@fullcalendar/core": "5.3.0" -> "5.7.0",
"@fullcalendar/daygrid": "5.3.0" -> "5.7.0",
"@fullcalendar/interaction": "5.3.0" -> "5.7.0",
"@fullcalendar/list": "5.3.0" -> "5.7.0",
"@fullcalendar/react": "5.3.0" -> "5.7.0",
"@fullcalendar/timegrid": "5.3.0" -> "5.7.0",
"animate.css": "3.7.0" -> "4.1.1",
"axios": "^0.19.2" -> "^0.21.1",
"apexcharts": "^3.10.0" -> "^3.26.3",
"bootstrap": "4.3.1" -> "4.6.0",
"chroma-js": "^2.1.0" -> "^2.1.2",
"classnames": "^2.2.6" -> "^2.3.1" ,
"draft-js": "0.10.5" -> "0.11.7",
"echarts": "^4.4.0" -> "4.9.0",
"echarts-for-react": "^2.0.15-beta.1" -> "2.0.16",
"formik": "^2.1.4" -> "^2.2.8",
"moment": "^2.22.2" -> "^2.29.1",
"prettier": "^2.0.5" -> "^2.3.0",
"rc-hammerjs": "^0.6.9" -> "^0.6.10",
"react": "^16.5.2" -> "^16.14.0",
"react-animate-height": "^2.0.15" -> "2.0.23",
"react-animated-number": "^0.4.4",
"react-apexcharts": "^1.3.9",
"react-autosize-textarea": "5.0.0" -> "5.0.1",
"react-bootstrap-table": "4.1.5" -> "4.3.1",
"react-datetime": "2.16.1" -> "2.16.3",
"react-dev-utils": "^6.0.5" -> "6.1.1",
"react-dom": "^16.5.2" -> "16.14.0",
"react-draft-wysiwyg": "1.10.12" -> "1.14.7",
"react-redux": "^5.0.7" -> "5.1.2",
"react-router": "^4.3.1" -> "^4.4.0-beta.8",
"react-router-dom": "^4.3.1" -> "^4.4.0-beta.8",
"react-router-hash-link": "^1.2.1" -> "^1.2.2",
"react-scrollspy": "3.3.5" -> "3.4.3",
"react-select": "3.0.8" -> "3.2.0",
"react-slick": "0.23.1" -> "0.28.1",
"react-sortable-hoc": "0.8.3" -> "0.8.4",
"react-sortable-tree": "2.2.0" -> "2.8.0",
"react-sortablejs": "1.5.0" -> "1.5.1",
"react-syntax-highlighter": "10.1.2" -> "10.3.5",
"react-table": "6.7.6" -> "6.11.5",
"react-toastify": "^5.4.0" -> "^5.5.0",
"react-transition-group": "^2.5.2" -> "^2.9.0",
"redux": "^4.0.1" -> "^4.1.0",
"redux-logger": "^3.0.6",
"redux-thunk": "^2.3.0",
"rickshaw": "1.6.6" -> "1.7.1",
"showdown": "1.8.6" -> "1.9.1",
"sortablejs": "1.10.0" -> "1.13.0"
"@babel/core": "7.4.4" -> "7.14.3" ,
"@babel/plugin-proposal-class-properties": "7.4.4" -> "7.13.0",
"@babel/plugin-proposal-optional-chaining": "^7.2.0" -> "^7.14.2",
"@svgr/webpack": "4.2.0" -> "4.3.3",
"babel-eslint": "10.0.1" -> "10.1.0",
"babel-jest": "24.8.0" -> "24.9.0",
"babel-loader": "8.0.5" -> "8.2.2",
"babel-plugin-named-asset-import": "1.0.0-next.103" -> "1.0.0-next.154",
"babel-preset-react-app": "9.0.0" -> "9.1.2",
"bfj": "6.1.1" -> "6.1.2",
"bundle-loader": "0.5.6",
"case-sensitive-paths-webpack-plugin": "2.2.0" -> "2.4.0",
"chalk": "2.4.2",
"cross-env": "^7.0.3",
"css-loader": "2.1.1",
"dotenv": "8.0.0" -> "8.6.0",
"eslint-loader": "2.1.1", //deprecated
"eslint-plugin-flowtype": "3.8.1" -> "3.13.0",
"eslint-plugin-import": "2.17.2" -> "2.23.2",
"eslint-plugin-jsx-a11y": "6.2.1" -> "6.4.1" ,
"eslint-plugin-react": "7.13.0" -> "7.23.2",
"eslint-plugin-react-hooks": "1.6.0" -> "1.7.0",
"expose-loader": "0.7.5",
"file-loader": "3.0.1",
"fs-extra": "7.0.1",
"html-webpack-plugin": "4.0.0-alpha.2" -> "4.5.2",
"imports-loader": "0.8.0",
"jest": "24.8.0" -> "24.9.0",
"jest-pnp-resolver": "1.2.1" -> "1.2.2",
"jest-resolve": "24.8.0" -> "24.9.0",
"lodash.clonedeep": "^4.5.0",
"mini-css-extract-plugin": "0.6.0" -> "0.12.0",
"optimize-css-assets-webpack-plugin": "5.0.1" -> "5.0.6",
"pnp-webpack-plugin": "1.4.3" -> "1.6.4",
"postcss-flexbugs-fixes": "4.1.0" -> "4.2.1",
"postcss-loader": "3.0.0",
"postcss-preset-env": "6.6.0" -> "6.7.0",
"postcss-safe-parser": "4.0.1" -> "4.0.2",
"react-responsive-carousel": "^3.2.9" -> "^3.2.18",
"resolve": "1.10.1" -> "1.20.0",
"sass-loader": "7.1.0" -> "7.3.1",
"style-loader": "0.23.0" -> "0.23.1",
"terser-webpack-plugin": "1.2.3" -> "1.4.5",
"url-loader": "1.1.2",
"webpack": "4.31.0" -> "4.46.0",
"webpack-dev-server": "3.3.1" -> "3.11.2" ,
"webpack-manifest-plugin": "2.0.4" -> "2.2.0",
"webpack-raphael": "2.1.4",
"workbox-webpack-plugin": "4.3.1"
add following packages:
"react-bootstrap-table-next": "^4.0.3",
"react-bootstrap-table2-editor": "^1.4.0",
"react-bootstrap-table2-filter": "^1.3.3",
"react-bootstrap-table2-paginator": "^2.1.2",
"react-bootstrap-table2-toolkit": "^2.1.3",
"@nivo/bar": "^0.70.1",
"@nivo/calendar": "^0.70.1",
"@nivo/chord": "^0.70.1",
"@nivo/circle-packing": "^0.70.1",
"@nivo/core": "^0.70.1",
"@nivo/pie": "^0.70.1",
"@nivo/radar": "^0.70.1",
"@nivo/stream": "^0.70.1",
"@nivo/sunburst": "^0.70.1",
"@nivo/swarmplot": "^0.70.1",
"@nivo/waffle": "^0.70.1".
[1.1.2]
- Updated documentation
[1.1.1]
Update
- Added link to flatlogic on login and register pages
[1.1.0]
Update
- Updated fullcalendar package to v5.3.0
[1.0.1]
Update
- Updated dependencies, fixed bugs
[1.0.0]
Initial release
- Initial release of one-react template

