TL;DR
- Curated 14+ Node.js open-source projects with >5k stars for web and mobile dev
- Selection criteria include stars/downloads, docs quality, activity, tests, and code structure
- Covers pros/cons of Node.js and when to use it for fast, non-blocking, JS-based apps
- Highlights: Express, Axios, Electron, Nest, Strapi, Socket.IO, date-fns, SheetJS, PDFKit, Cube.js, Meteor
- Advice on contributing: check issues, maintenance, examples, contribution guides, and tests
- Bonus: Flatlogic Platform walkthrough to scaffold and deploy an app in minutes
Fact Box
Have you ever wondered which projects are popular among Node.js developers? What’s the difference between open and closed-source projects? What are the best practices for working on open-source projects?
In the contemporary competitive development market, Node.js is increasingly becoming a platform of choice. An estimated 80,000 Node.js projects scattered across GitHub have created a platform that is both powerful and solid. It has enabled developers of almost any technical level to produce large-scale intelligent applications.
In this article, you’ll gain a comprehensive insight into the premier open-source Node.js projects, equipping you with the knowledge to discern projects that promise the highest return on investment for your business software needs, whether you’re embarking on mobile app development or web-based initiatives.
Note that under open-source projects we assume the following:
- Node.js frameworks;
- Tools that can be used in Node.js;
- Node.js server applications;
- Fullstack applications (Vue, React, Angular, etc. on the front-end and Node.js on the backend) that use Node.js on the server side
What is Node js?
Node.js stands as a cornerstone in the development of efficient business software, offering a cross-platform, open-source runtime environment that extends JavaScript beyond the browser. Its event-driven architecture and non-blocking I/O model facilitate the creation of lightweight, high-performance web applications, embodying an essential tool for modern software development strategies.
With Node.js, you can run your code simultaneously on both the client and the server side, speeding up the whole process of development. Node.js rising popularity has also produced a wave of open-source projects and tools to help developers work with the environment. A part of our admin templates has an integrated Node.js backend (you can start getting to know our products with an angular dashboard).
Pros and Cons of Node js
Pros
- Uses JavaScript, which is easy to learn;
- Shares the same codebase with both the server and client side;
- It has seamless JSON support;
- Node.js has an active community, with lots of code examples.

Cons
- It is very hard to deal with relational databases when you use Node.js;
- Callback hell;
- Performance bottlenecks with heavy computation tasks.
Reasons to use Node js in projects
- You can build very fast useful tools like chats, file uploads, etc;
- Non-blocking code. This approach helps the application not to pause or sleep, but to become available for other requests;
- Fast processing. Node uses the V8 JavaScript Runtime engine, the one which Google Chrome uses, and – believe us – it is very fast;
- One environment;
- A great number of tools can help in everyday development – CMS, chats, spreadsheets, form validation, and other libraries;
- The larger community can provide support for free or on a commercial basis.
Criteria for choosing a Node.js open-source project to contribute to
Number of Github stars and npm downloads
This is the most valuable criterion (joking!). Just because the repo is popular/widely used, it doesn’t necessarily mean it will be useful to contribute. Still a good sign, though.
Documentation
Documentation is probably one of the most important things to look for when you’re assessing a project. Docs are like entry points to the project.
Good documentation will usually include:
- A README.md file in the root of the project. This should have the public API/functions listed, as well as what they do and how to use;
- Examples in the documentation or a separate folder containing multiple examples;
- Contribution guide;
- FAQ.
Recent developments and open issues
You should look at the recent issues and bugs, and how they’re organized. By checking these items you can know if the project is still maintained. If it’s not, you may run into the issue of some things not working that may affect your understanding of how the project works.
On the other side, if a project has a lot of open issues, don’t disqualify it: these might be questions from users, ideas, or non-critical bugs.
Tests
Having a test would be a great addition to good docs and good code structure.
Structure/Code organization
How well the code is organized shows the quality of the project. See the names of the folders, comments, and index.js files.
Other criteria
- Project size;
- The project needs to be something you use;
- Something you’re interested in learning;
- Something that your team does use.
Best node js open source projects
We tried to select the projects along several lines:
- more than 5,000 GitHub stars;
- solving one specific problem very well;
- being super useful in developing web and mobile applications.
SheetJS
Website:https://sheetjs.com/
GitHub page: https://github.com/SheetJS/sheetjs
Demo: https://sheetjs.com/demo
License: Apache License 2.0
GitHub stars: 21.7k
Contribution guideline: Yes

SheetJS is a node.js library that lets you manipulate spreadsheets in Excel format. It lets you do lots of things with Excel, such as creating and exporting workbooks from scratch and converting HTML tables, arrays, or JSON into downloadable xlsx files. There are two versions of this tool – Community and Pro, which have extended features. The library has a large community, extensive documentation, and well documented contributing guide. Overall it is a dream library: being good for just one thing, it works amazing. Please consider it for contributing.
Cytoscape.js
Website:https://js.cytoscape.org/
GitHub page: https://github.com/cytoscape/cytoscape.js
Demo: https://js.cytoscape.org/#demos
License: Private license
GitHub stars: 6.8k
Contribution guideline: Yes

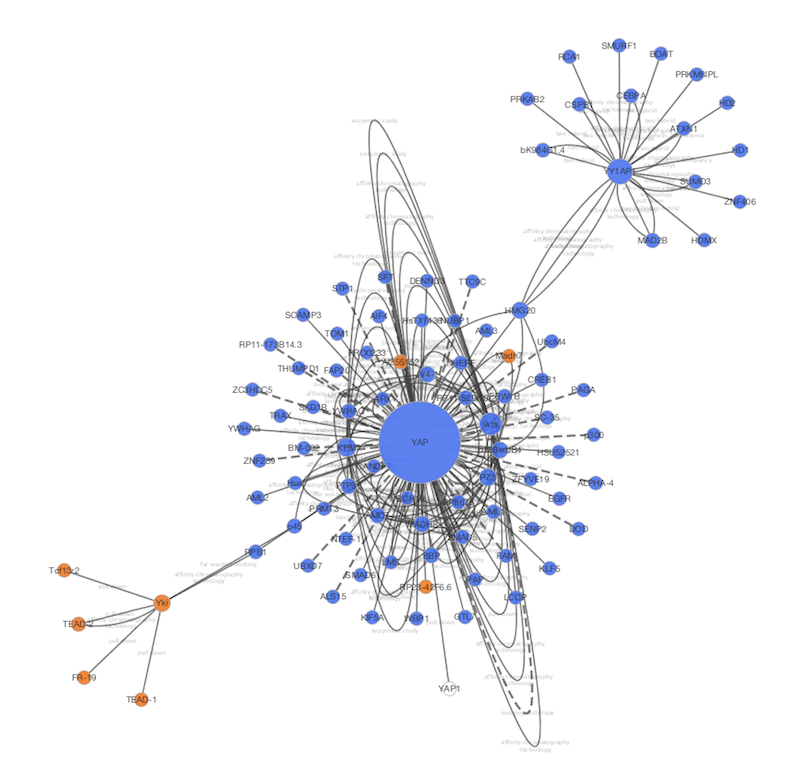
Cytoscape.js is an open-source graph theory library written in JS. You can use Cytoscape.js for graph analysis and visualization.
It allows you to easily display and manipulate rich, interactive graphs. Cytoscape.js includes all the gestures out-of-the-box, including pinch-to-zoom, box selection, panning, and more.
Cytoscape.js also has a graph analysis. The library contains many useful functions in graph theory. You can use Cytoscape.js headlessly on Node.js to do graph analysis in the terminal or on a web server.
The project is good for the people who are interested in science and data. It has great docs, a contribution guide, and a roadmap.
PDFkit
Website:http://pdfkit.org/
GitHub page: https://github.com/foliojs/pdfkit
Demo: http://pdfkit.org/demo/browser.html
License: MIT
GitHub stars: 6.3k
Contribution guideline: No

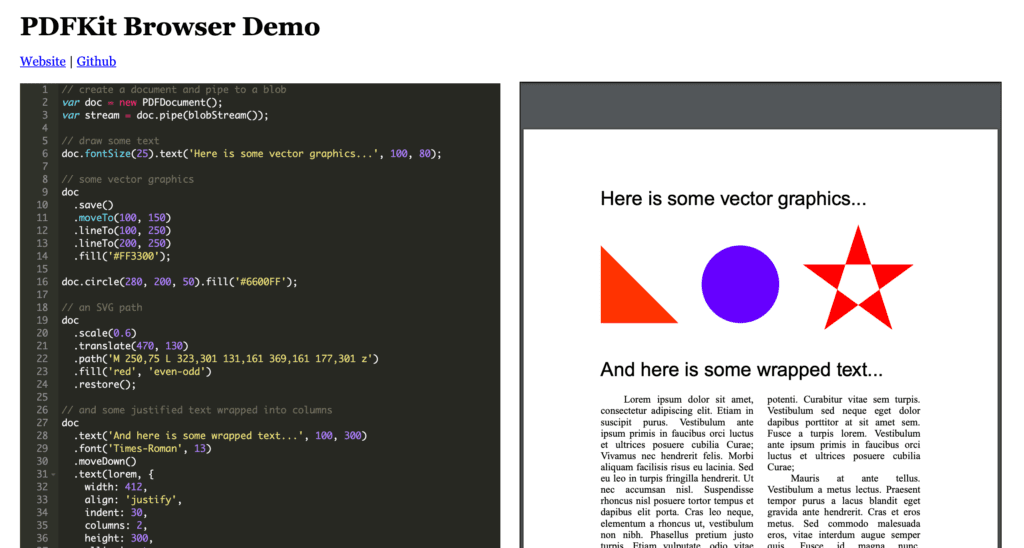
PDFkit is a super useful PDF generation library for nodes that helps you create and download complex PDFs. The library supports font embedding, text, vector graphics, annotations, and other features.
However, the project does not have contribution guidelines and extensive documentation, making you guess how to contribute to it.
ESlint
Website:https://eslint.org/
GitHub page: https://github.com/eslint/eslint
Demo: https://eslint.org/demo
License: MIT
GitHub stars: 16.7k
Contribution guideline: Yes

ESLint is a linting tool for coding, which means it performs a static analysis of the code and finds errors, patterns, and lines not fitting conventional style guidelines. This adds an extra level of checking that the code works before executing it. ESLint comes with a default set of rules, but you can change them however and whenever you want. Such big names as Facebook, Netflix, Atlassian, Zendesk, Box, and PayPal – all use ESLint.
This tool is essential for web developers: it helps to fix issues even before they happen. The project has extensive documentation, a contributing guide, as well as a huge community and even sponsors interested in the development of this useful tool.
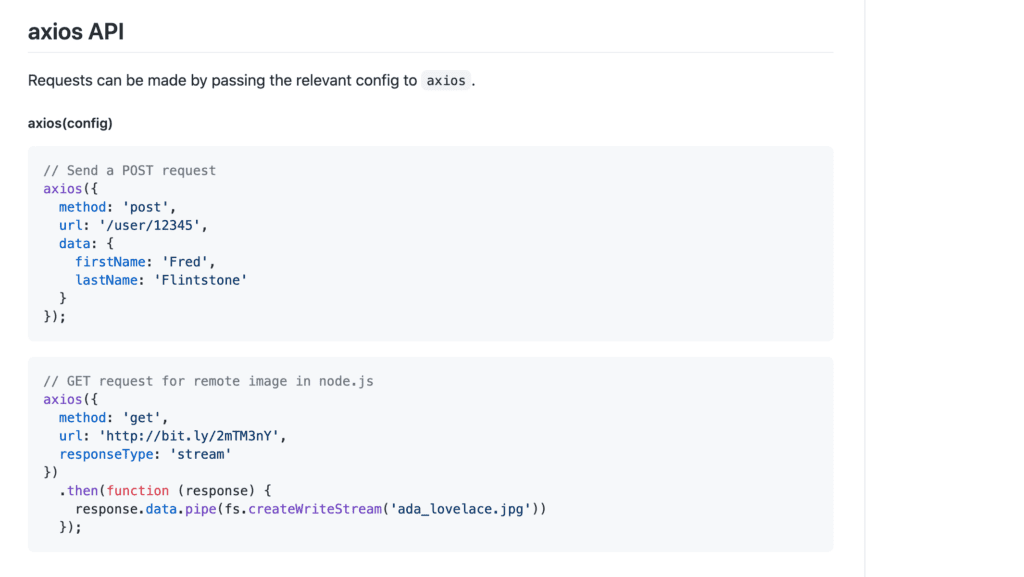
Axios
Website: –
GitHub page: https://github.com/axios/axios
Demo: –
License: MIT
GitHub stars: 74.9k
Contribution guideline: MIT

Axios is one of the most popular projects on Github that uses node.js. It is a Promise-based HTTP client for the browser and node.js. It can help you do all of these things:
- Make XMLHttpRequests from the browser
- Make http requests from node.js
- Supports the Promise API
- Intercept request and response
- Transform request and response data
- Cancel requests
Express.js
Website:https://expressjs.com/
GitHub page: https://github.com/expressjs/express
Demo: –
License: MIT
GitHub stars: 49.2k
Contribution guideline: Yes

This is one of the trending modular open-source projects on Node.js. Express offers tremendous value since it makes HTTP requests efficient even when you are working with JavaScript, an out-of-browser and server-side language. Also, Express is a non-opinionated framework.
Express is helpful with fulfilling the tasks related to app security and speed.
It is very often associated with the MEAN (MongoDB, Express, Angular, Node.js) stack used to build web applications. As a part of the MEAN.io framework stack, Express.js is also the optimal choice for building enterprise-size applications.
Notable features:
- URL-based routing mechanism using HTTP methods;
- Various plugins and extensions support;
- Easy database integration.
The tool has a very robust website with a lot of examples. Documentation is translated into several languages. Additionally, the community is strong and ready to help. A good choice to contribute to, if you’re an experienced developer.
Socket.io
Website:https://socket.io/
GitHub page: https://github.com/socketio/socket.io
Demo: –
License: MIT
GitHub stars: 50.1k
Contribution guideline: No

Socket.IO enables real-time, bi-directional, and event-based communication.
It works on every platform, browser, or device, focusing equally on reliability and speed. A popular way to demonstrate the two-way communication Socket.IO provides is a basic chat app. With sockets, when the server receives a new message, it will send it to the client and notify them, bypassing the need to send requests between client and server.
Notable features:
- Real-time analytics;
- Binary streaming;
- Instant messaging and chat;
- Document collaboration (like in G Docs).
Date-fn’s
Web-site:https://date-fns.org/
Github page: https://github.com/date-fns/date-fns
Demo: –
License: MIT
GitHub stars: 22.8k
Contribution guideline: Yes

Date-fns provides the most comprehensive, yet simple and consistent toolset for manipulating JavaScript dates in a browser & Node.js. It works well with modern module bundlers such as webpack, Browserify, or Rollup. Date-fns is built using pure functions and always returns a new date instance instead of changing the passed one. With the support of an amazing community, date-fns has dozens of locales.
Every function has a detailed description with examples. The documentation is accessible both online (at the website) and offline thanks to JSDoc annotations. Also, the community is strong and supportive. It is worth investing your time in the development of this tiny but helpful library.
Strapi
Website:https://strapi.io/
GitHub page: https://github.com/strapi/strapi
Demo: https://strapi.io/demo
License: MIT
GitHub stars: 27k
Contribution guideline: Yes

Strapi is an open-source headless content management system (CMS). It is a backend-only system that functions using RESTful APIs.
Strapi’s goal is to fetch and deliver your content in a structured manner across any device.
It provides a lot of features, including file upload, a built-in email system, JSON Web Token (JWT) authentication, and auto-generated documentation.
In addition, the content structure built through Strapi is extremely flexible: you can create and reuse groups of content and customizable APIs.
Nest
Website:https://nestjs.com/
GitHub page: https://github.com/nestjs/nest
Demo: –
License: MIT
GitHub stars: 28.4k
Contribution guideline: Yes

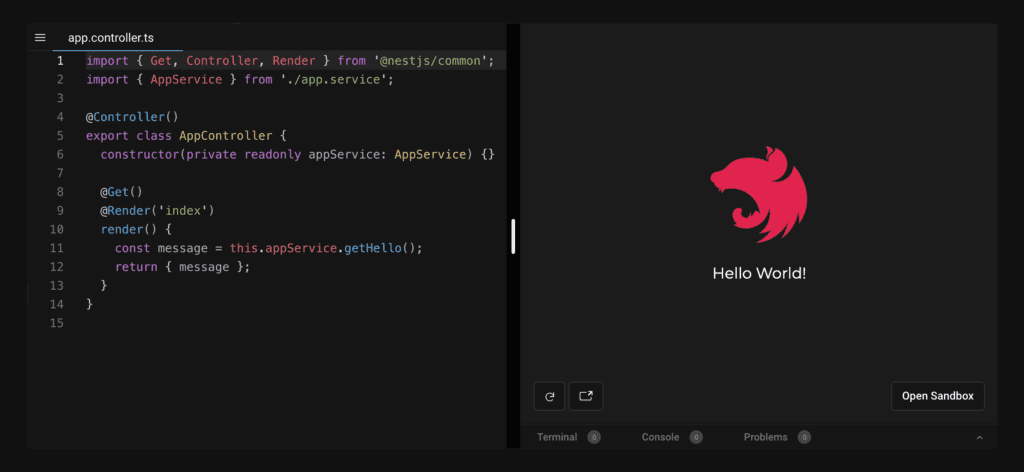
Nest is a progressive Node.js framework for building efficient, reliable, scalable server-side applications. It uses TypeScript, combining elements of Object Oriented Programming and Functional Programming. Under the hood, Nest uses Express but also provides compatibility with a wide range of other libraries. Nest gives you true flexibility by allowing the use of any other libraries thanks to a modular architecture.
The tool is very mature and useful, with good documentation and a contribution guide.
Cube.js
Website:https://cube.dev/
GitHub page: https://github.com/cube-js/cube.js
Demo: –
License: MIT
GitHub stars: 8.2k
Contribution guideline: Yes

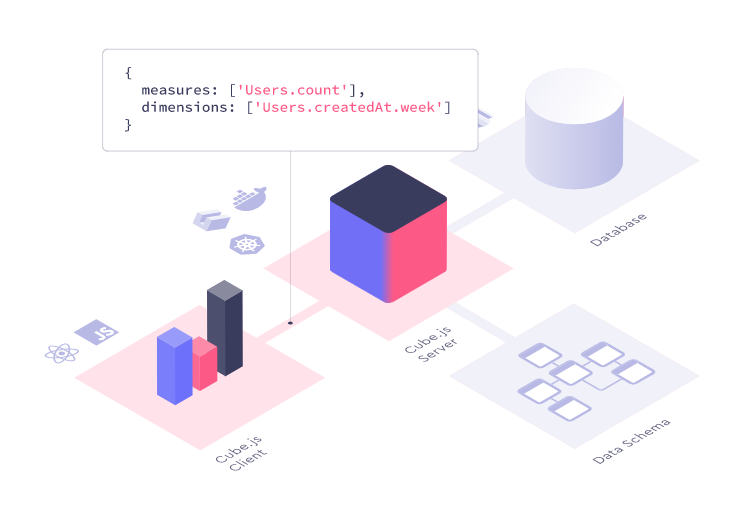
Cube.js is an open-source modular framework for building analytical web applications. It is primarily used to build internal business intelligence tools or to add customer-facing analytics to an existing application. Cube.js was designed to work with Serverless Query Engines like AWS Athena and Google BigQuery. The multi-stage querying approach makes it suitable for handling trillions of data points. Most modern RDBMS work with Cube.js as well and can be tuned for adequate performance.
It is essentially not a monolith application, but a set of modules, each doing one thing well. Cube.js provides modules to run transformations and modeling in data warehouse, querying and caching, managing API gateway, and building UI on top of that.
We at Flatlogic even built a demo and wrote an article on how to build an application using Cube.js: you can check it out.
Meteor
Website:https://www.meteor.com/
GitHub page: https://github.com/meteor/meteor
Demo: –
License: MIT
GitHub stars: 48.1k
Contribution guideline: Yes

Meteor is designed as a full-stack JavaScript platform for developing apps and solutions for web and mobile. Meteor supports all three major JS frameworks: React, Vue, and Angular. The main advantages of the Meteor framework are:
- The same code is supported across different devices;
- Several ready-made modules in the default package accelerate the development;
- A large community offering dozens of reusable packages and modules.
Giants like IKEA and Mazda use Meteor for their needs.
The project has an excellent website and documentation, feeling very mature. It is a good choice to contribute to professional developers.
Electron
Website:https://www.electronjs.org/
GitHub page: https://github.com/electron/electron
Demo: –
License: MIT
GitHub stars: 84.2k
Contribution guideline: Yes

If you are making client-side or web-based apps, Electron will simplify the development process in a great way. It uses the same codebase for web apps and desktop apps.
If a graphical user interface (GUI) is imperative for your app or product, Electron will be perfect for you. Since it deploys web technologies, it works very well even with complex UI/UX modules. Electron uses JavaScript and Node.js, as well as HTML and CSS.
Electron provides great assistance when there is a need for building cool cross-platform Node JS projects for Linux, Windows, or MacOS.
Notable benefits:
- Compatibility with most platforms including Mac, Linux, and Windows;
- Using the Chromium engine enables all the best features of Chrome and the ability to use developer tools, storage access, etc.;
- It can be used without utilizing much of the computational power.
There also is a great website, comprehensive docs, and a large active community.
Hackathon starter
Website: –
GitHub page: https://github.com/sahat/hackathon-starter
Demo: https://hackathon-starter.walcony.com/
License: MIT
GitHub stars: 30.3k
Contribution guideline: No

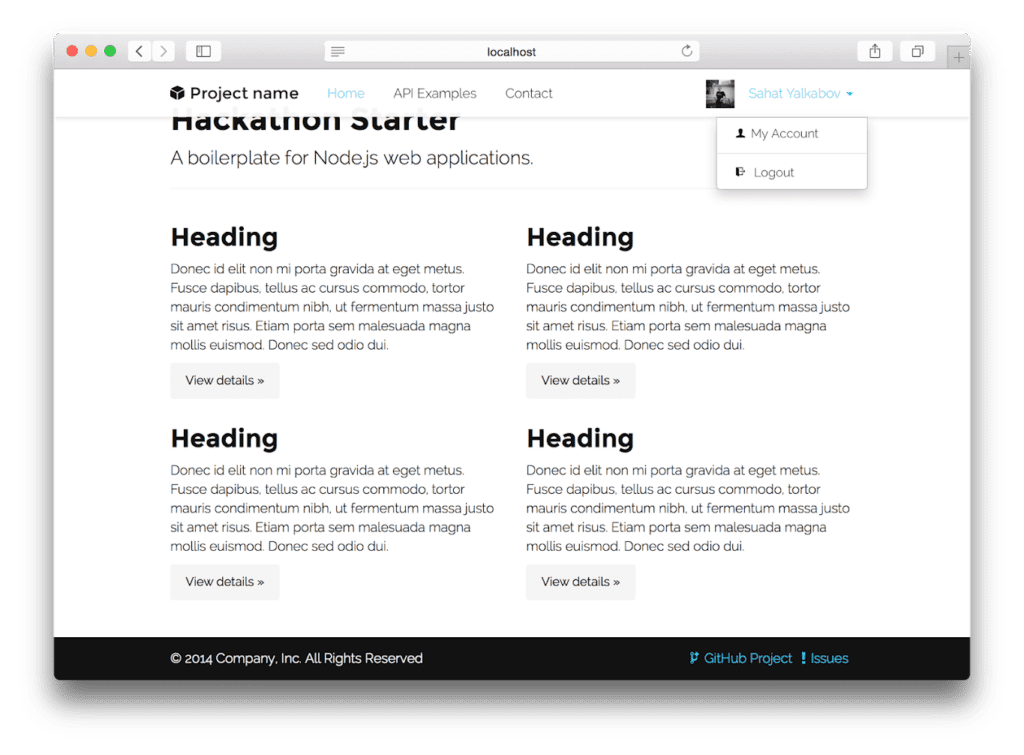
This is a boilerplate for Node.js web applications. The project is as generic and reusable as possible to cover most use cases of node.js web apps, without being too specific. You can even use this as a learning guide for your projects, if, let’s say, you’re only interested in Sign in with Google authentication and nothing else. It was built using a simple Bootstrap theme and has dozens of API examples, including Instagram, Facebook, etc.
Features:
- Local Authentication using Email and Password;
- OAuth 2.0 Authentication via Facebook, Google, GitHub, LinkedIn, and Instagram;
- Flash notifications;
- MVC Project Structure;
- Bootstrap 4 + Extra Themes;
- Contact Form;
- Account Management;
- Password Management.
The authors welcome others to fix issues and contribute to the project with the new use cases.
Conclusion
We’ve mentioned some of the most popular and useful Node js open-source projects. We tried also to be helpful with choosing open-source projects for contribution. Btw, you can also find some useful stream analytics software here.
We hope you’ve found some interesting Node js open source projects to try, or actively contribute to. If you found this article interesting, please share it on socials!
Bonus: Create an App of your own with Flatlogic
We’ve listed some of the best open-source projects to help you with your web development aspirations. Now let’s take a look at another approach to web development. At Flatlogic, we have created a platform that strips web development down to a few choices. Keep reading to know what they are!
#1: Name your Project
This step is straightforward enough. Any name consisting of symbols the Platform recognizes (it’ll tell you if it doesn’t) that is easy for you to associate with the project will do.
#2: Define Tech Stack

An application’s stack is the combination of technologies it uses. We need to choose underlying technologies for the front end, the back end, and the database. In the example above we’ve chosen React for the front-end, Node.js for the backend, and PostgreSQL for the database.
#3: Choose the Design

Next up, let’s choose the design. This part is mostly aesthetical and a matter of taste. However, you might spend a lot of time using the interface, so choose wisely.
#4: Define the Database Schema

The Schema is the combination of parameters that form the database’s structure. Fields, columns, data types, and relationships between those. This may seem difficult at first but recalling what information you plan to deal with and how you want it processed usually helps. If it’s still challenging or if you’re short on time, pick one of the ready schemas the Platform offers. We’ve crafted them to cover the most popular demands, and at least one of them will likely fit your needs.
#5: Finishing Touches

We’ve made all the main choices. Now it’s time to review them and hit “Finish” if everything’s fine. You can select the “Connect GIT Repository” checkbox if you want to. Or you could host your App locally in one click. Once you hit “Finish”, the Platform will take a couple of minutes to compile, and offer you your very own web application. Hit “Deploy” and start using it.
Thanks for reading and, as always, your feedback is welcome!
Comments