Ecommerce React Template Ready-to-deploy react ecommerce store with integrated Node.js backend and Postgres database



Originally a premium product priced at $119+, made available for free in January 2025! 🎉
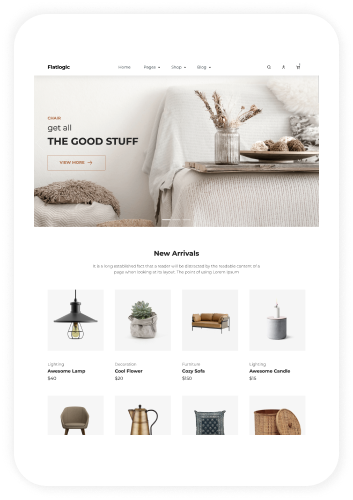
The Ecommerce React Template from Flatlogic is a turnkey solution for launching your online store, utilizing the most
current technologies and industry best practices. This comprehensive package features a React front-end,
NodeJS back-end,
PostgreSQL database for data storage, and Sequelize ORM for efficient data handling.
With this template, you gain a fully
functional E-commerce platform, inclusive of front-end, back-end, and an admin section for complete management.
Designed with SEO in mind, our template leverages NextJS for server-side rendering, ensuring your store ranks well
in search results and provides an exceptional user experience right out of the box.
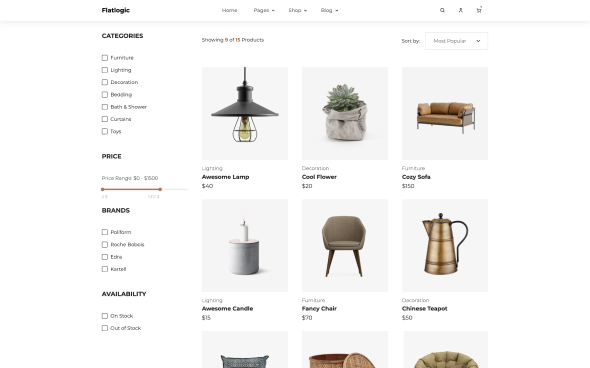
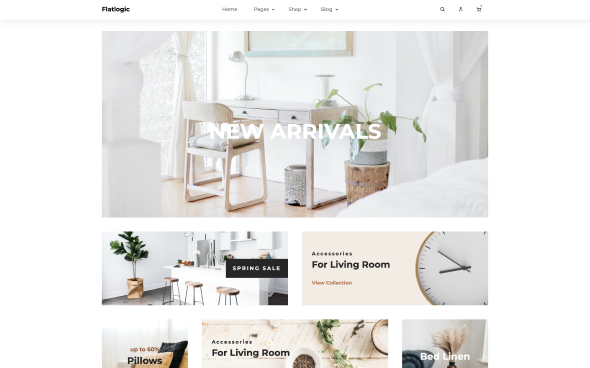
In the front-end part of our Ecommerce template, you will find such features as the product descriptions
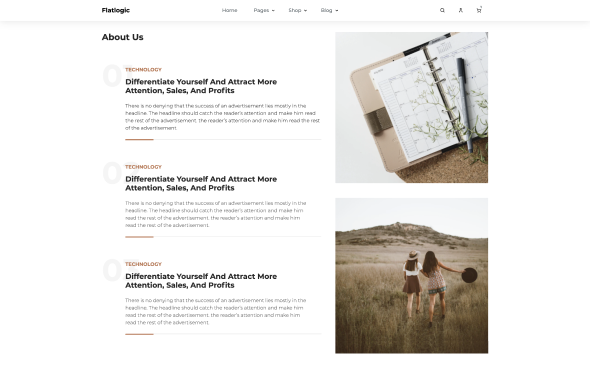
page, landing page, categories pages, all support pages (contact, FAQ, about, etc.) and blog.
The back-end part consists of CMS for blog, authentication, CMS for the store with an analytics
dashboard, user management, and product management. We have also integrated payment systems in our ecommerce
react template.
Buying Ecommerce react template you get full control over the application, as we give you the source
code. You pay for the template, we send you a download link or add you to the Github repository
(if you request the subscription). After receiving the code, you just have to type a number of commands
in the terminal and you have a working application. You just need to connect or add your data to this
Ecommerce React Template and extend it to your needs!
FEATURES
- Products listing
- Product filter
- Server-side rendering
- SEO module
- Blog and CMS for it
- Registration with email/password/name
- Stripe integration
- Node.js & PostgreSQL integrated
- Sequilize ORM
- React 16
- Responsive layout
- Checkout page

CLIENTS
We have completed dozens of diverse projects in the last few days. Among our clients, you can find lots of innovative startups (some of them are the top-tier ones from Y Combinator and 500 Startups) as well as admired and well-known enterprises. Here are some of our recent clients:






BUILD WITH