TL;DR
- 19+ JS table libraries across jQuery, Angular, React, Vue, vanilla, and multi‑framework options
- Evaluate by documentation, customization, compatibility, and UX
- Covers simple mobile tables to enterprise grids and virtualized big‑data views
- Flatlogic Platform can scaffold a table‑centric web app in minutes
Fact Box
- DataTables is MIT-licensed with paid support licenses priced $9–$99. Source
- ag-Grid Enterprise: $750–$1200 per developer; $750 per production environment. Source
- Clusterize.js is a 2.3KB (gzipped) vanilla JS plugin for large tabular datasets. Source
- FancyGrid commercial licenses range from $549 to $1949. Source
- React Table is headless and lightweight at ~5–14KB (tree-shaken). Source
For web developers seeking the pinnacle of JavaScript table libraries, your search ends here! Whether you need a robust library to craft interactive tables, a flexible solution that seamlessly integrates with any web framework, or a versatile library compatible across devices, remember: “The best way to predict the future is to create it.”
Tables serve as the backbone of business software, essential for displaying and managing data in a clear and accessible manner. Opting for a top-notch JavaScript table library can significantly enhance the user experience, simplifying data handling and presentation. However, navigating through the sea of available libraries and plugins can be daunting, with many falling short of delivering a satisfactory user experience.
Tables are meant to display your important tabular data. And these days most users use their mobile devices to browse the web. It would seem that the task is quite simple and non-trivial, so why when we are googling the “javascript table” we discover such a large number of articles and tools to work with them?
How to Choose a JavaScript Table Library
Before jumping into the list, it’s important to understand that JavaScript table libraries solve very different problems. Choosing the right one depends less on popularity and more on how your data is used.
When evaluating a table library, consider:
- Data size & performance – Does it support virtualization or server-side rendering for large datasets?
- Interactivity – Sorting, filtering, pagination, inline editing, grouping.
- Framework compatibility – Vanilla JS vs React, Angular, or Vue ecosystems.
- Customization level – Can you fully control rendering and styling?
- Long-term maintenance – Documentation quality, community support, update frequency.
A lightweight plugin may be perfect for simple tables, while admin dashboards and analytics apps often require enterprise-grade grids. 
Why javascript table design is so complex
- Difficulty with the layout;
- Data integration;
- Interaction with other components, and development time.
Before we introduce the best javascript table libraries, let’s go through the evaluation criteria. We divided our evaluation criteria into 4 blocks.
Documentation. It is vital for whatever you’re using to be well-documented to learn how to build or reconstruct it (we have taken these criteria from our previous articles about date-pickers).
Customization. A great javascript library should come with options that can be updated to add or remove certain functionality.
Compatibility. Who wants to visit a site with a javascript table that only works in recent versions of Chrome and Webkit browsers?
UX. Ask yourself whether the plugin will be convenient for the needs of your user? Does it fit your product style? This is one of the most important criteria for evaluating datepicker libraries. The looks and quality of the docs are not that important, compared to how the library will deal with your task.
We also want to note that before choosing a javascript table you should ask a few questions to determine the right product for yourself. All these questions will help you to choose a suitable product for your application.
- Is the table suitable for design?
- Will the table be easy to integrate with the data?
- Will it be easy to maintain in the future?
- Who will be the user?
- What is the use case?
Types of JavaScript Table Libraries
Not all table libraries are built the same. Broadly, they fall into several categories:
Lightweight & Utility Libraries
Best for simple tables with basic sorting or virtualization. Minimal setup, small bundle size.
Framework-Specific Table Libraries
Designed for React, Angular, or Vue. They integrate naturally with component lifecycles and state management.
Feature-Rich Data Grids
Full-scale solutions for dashboards and admin panels. Support large datasets, advanced filtering, grouping, and editing.
Understanding these categories will help you quickly narrow down the right tool for your use case.
Javascript Table Libraries
jQuery
Dynatable
Price and License: Affero General Public License, from $95 to $950
Website/Demo: –
GitHub: https://github.com/alfajango/jquery-dynatable

Dynatable is an incredibly powerful and in-depth table plugin, it is very developer-focused, letting you control how the table is rendered, how filtering and searches. This solution overall is highly customizable.
Dynatable allows its users for single or multi-column, smart sorting out of the box and you can also click header once for ascending, again for descending, and again to stop sorting by that column.
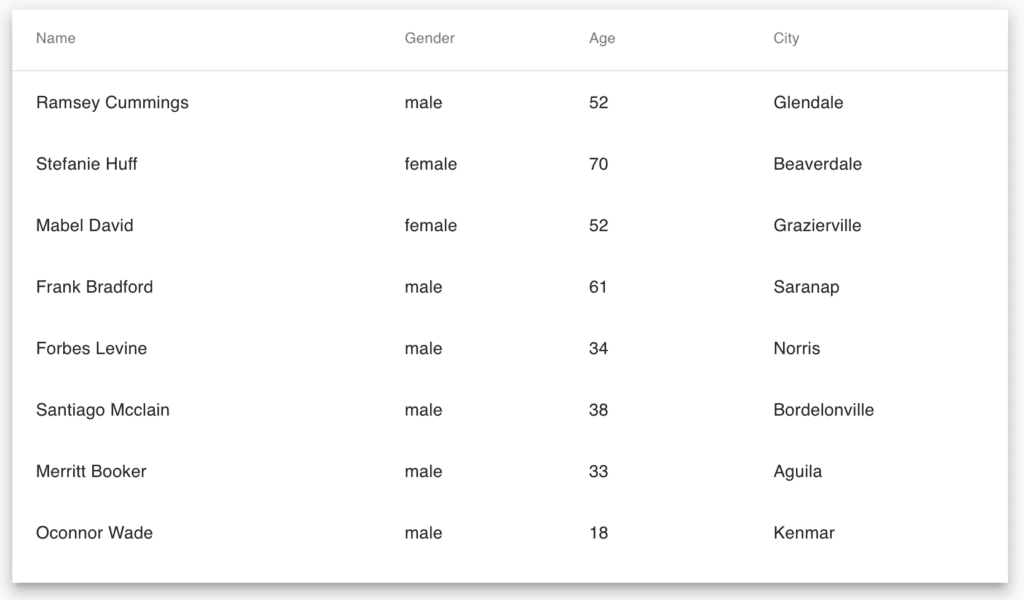
Stacktable
Price and License: MIT, Free
Website/Demo: https://johnpolacek.github.io/stacktable.js/
GitHub: https://github.com/johnpolacek/stacktable.js/

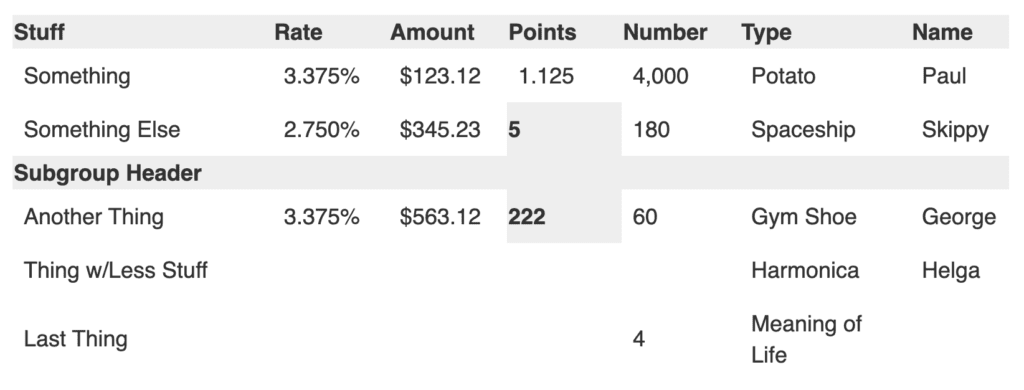
Stackable.js is a jQuery plugin for stacking tables on small screens. It stacks each row entry one on top of the other with key/value elements listed side by side for simplicity. There are only a few options and the documentation is limited, but its whole purpose is to transform your standard table elements into something more mobile-friendly. But if you’re looking for a more complex solution, you might be best to try a few others on our list.
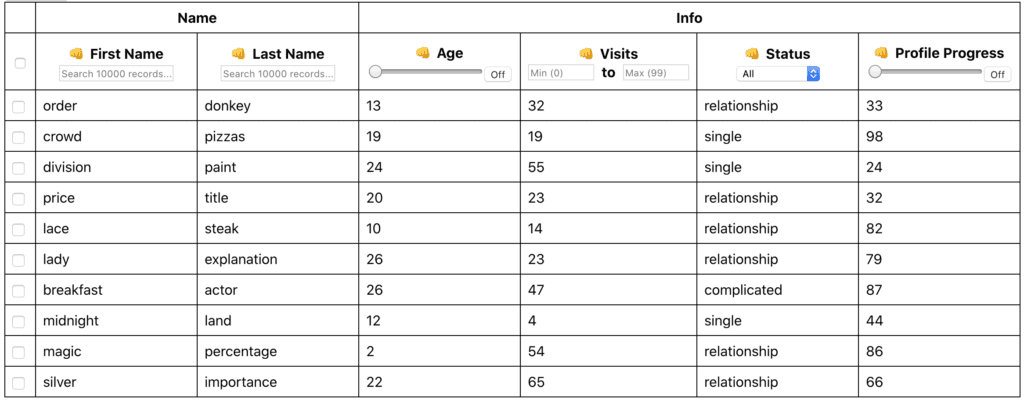
Datatables
Price and License: MIT, From $9 to $99
Website/Demo: https://datatables.net/
GitHub: https://github.com/DataTables/DataTables

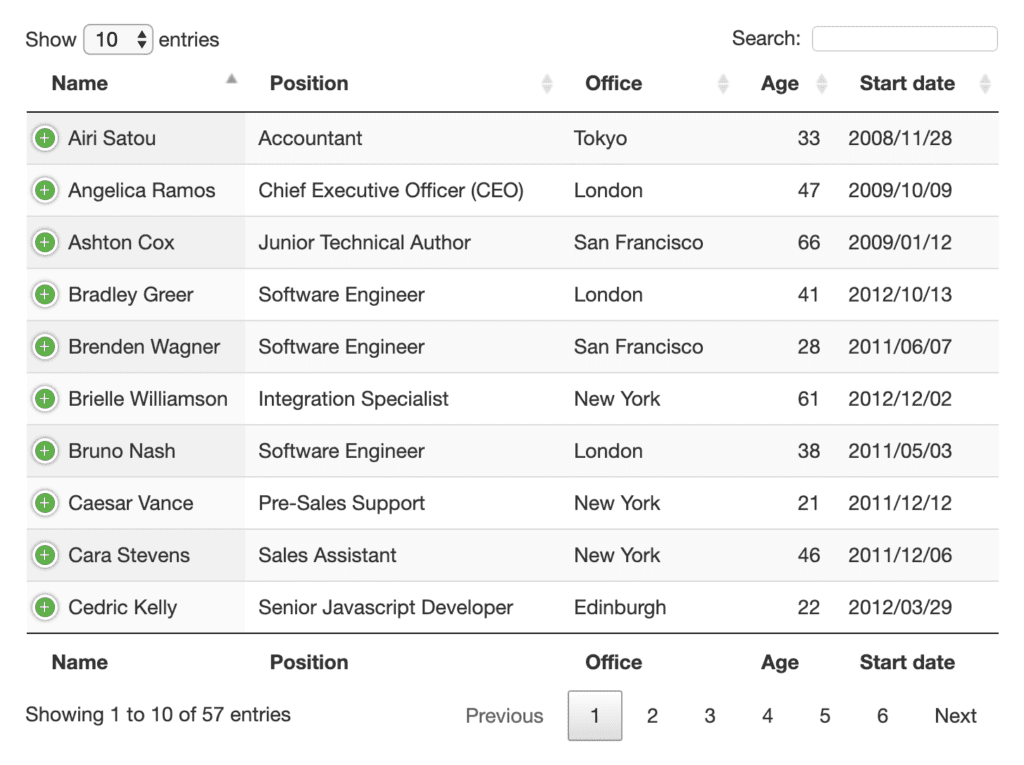
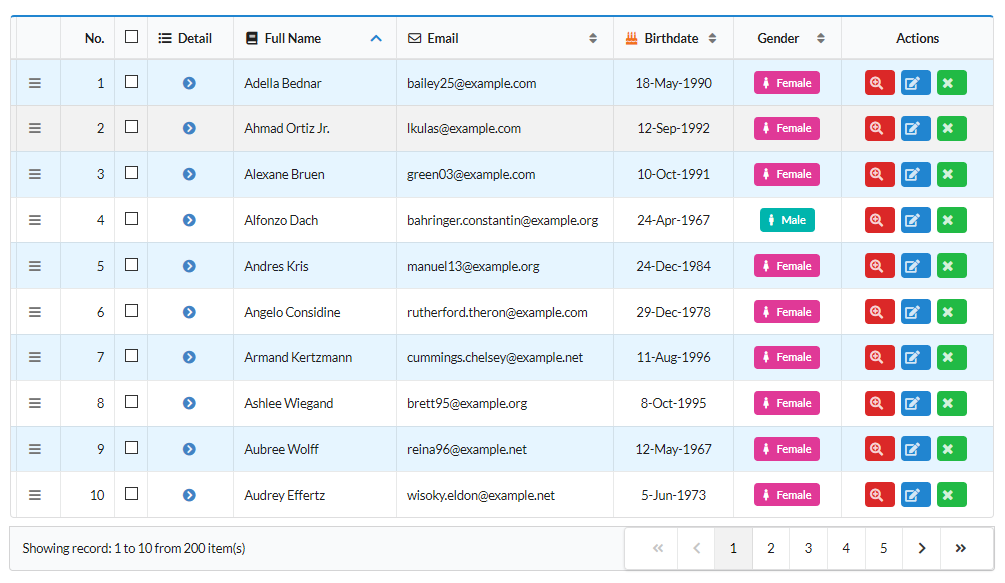
DataTables is an extensive plugin used to provide additional functionality for your tables such as sorting, filtering, pagination, and custom theming.
The plugin offers a comprehensive amount of documentation so you can control how your table will look, feel, and operate. The wide range of features and customization makes this a very developer-focused extension.
Another aspect of the plugin is that they offer premium support. The support is provided via their forum which you get access to by purchasing one of their licenses.
Notable features:
- custom filtering;
- column sorting;
- searching a string;
- pagination;
- individual column filtering;
- server-side processing;
- AJAX;
- export buttons;
- column reorder, and responsive extension;
jExcel
jExcel is an open-source library that provides an amazing set of features for building HTML tables. It is built with jQuery and allows you to create Excel-like data sheets. It also includes highly significant features such as sorting, filtering, pagination, frozen columns, custom styling, and more. Additionally, jExcel offers a powerful plugin system for extending the capabilities even further. This library is incredibly easy to use and is highly customizable, making it a great option for developers of all skill levels.
Features of jExcel
- Sorting
- Filtering
- Pagination
- Frozen columns
- Custom styling
- Plugin system for extending capabilities
- Cell and row validation
- Undo/redo
- Excel-style data entry
- Multi-column sorting
- Rearrangement of columns
- Extended API and events for custom behavior
- Searching & highlighting
- Row, column & cell selection
- Copy/paste/export
Angular
Primefaces Table Component
Price and License: MIT, Free
Website/Demo: https://www.primefaces.org/primeng/showcase/#/table
GitHub: https://github.com/primefaces/primeng

PrimeNG is a collection of rich UI components for Angular. All widgets are open source and free to use under the MIT License. Thus PrimeNG Table is an Angular component for presenting large and complex data.
Notable features:
- filter;
- paginator;
- sorting;
- dynamic columns;
- row expansion;
- column grouping;
- row grouping;
- data export, and column reordering.
Ngx Table
Price and License: MIT, Free
Website/Demo: –
GitHub: https://github.com/swimlane/ngx-datatable

Ngx-datatable is an Angular component for presenting large and complex data. It was built for modern browsers using TypeScript, CSS3, and HTML5 and Angular 8.0.0. This is the sister project of the angular-data-table that is designed for Angular 1.x.
Notable features:
- handle large data sets (virtual DOM);
- expressive header and cell templates;
- horizontal & vertical scrolling;
- column reordering & resizing;
- client/server-side pagination & sorting;
- row detail view;
- material theme, and no external dependencies.
React
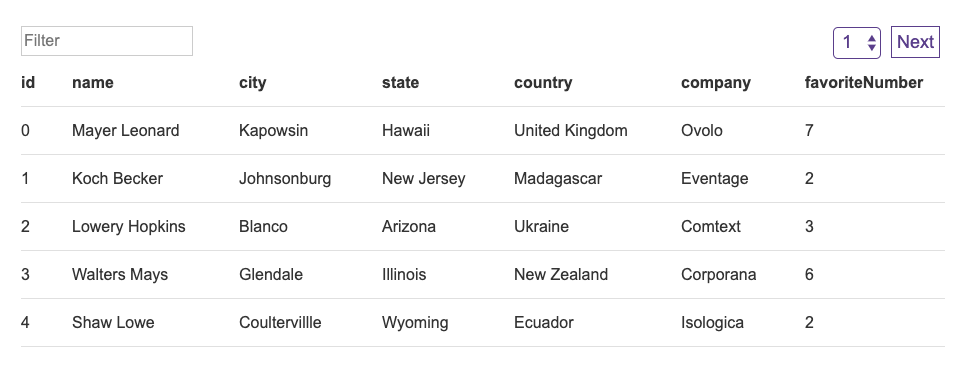
React Table
Price and License: MIT, Free
Website/Demo: https://react-table.tanstack.com/
GitHub: https://github.com/tannerlinsley/react-table

React-table is one of the most popular react libraries for creating tables. It has more than 10k stars on Github, receives frequent updates, and supports Hooks. The react-table library is very lightweight and offers all the basic features necessary for any simple table. It also has comprehensive documentation with a lot of examples. The product is used by such companies as Intuit, Amazon, Google.
Notable features:
- lightweight (5kb – 14kb+ depending on features used and tree-shaking);
- headless (100% customizable, Bring-your-own-UI);
- sorting (multi and stable);
- filters, and pivoting & aggregation.
Please note that the table isn’t suitable for creating large tables as Google Sheets, because of performance issues. The best case for this table is a simple table with a limited amount of data.
Griddle
Price and License: MIT, Free
Website/Demo: –
GitHub: https://github.com/GriddleGriddle/Griddle

Griddle is a customizable architecture. It ships with some basic conventions and functionality but gives you the ability to customize just about anything (components, methods, etc). To encourage customization reuse, Griddle now has plugin support. Plugins are packaged Griddle customizations that can be reused or shared. However, the library seems to have been abandoned. The last commit was in July 2019.
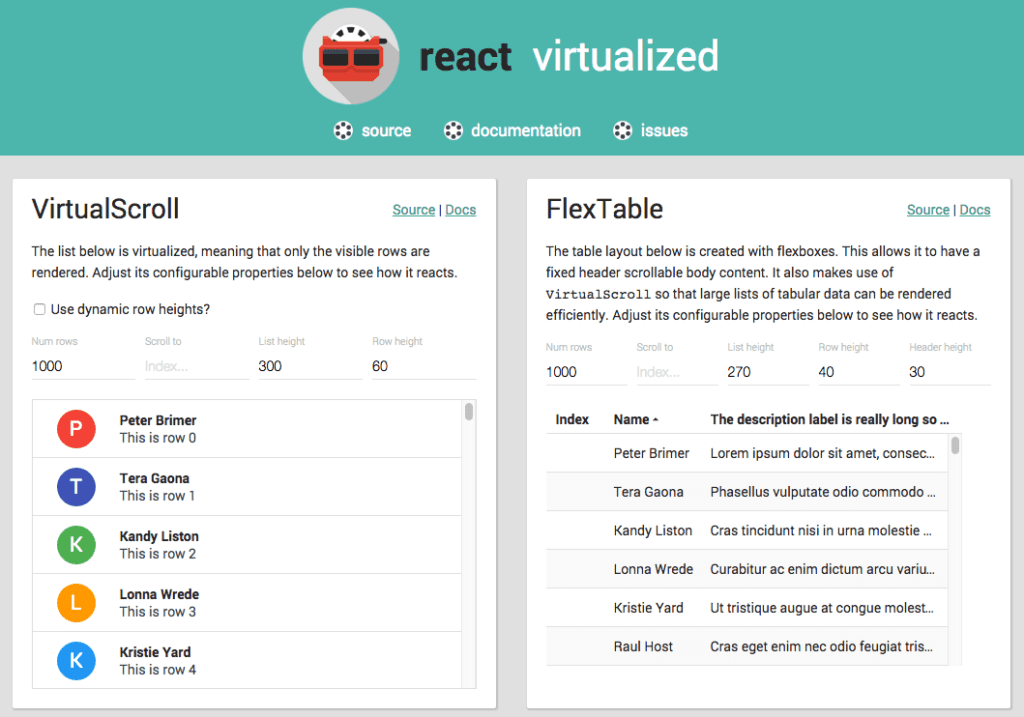
React Virtualized
Price and License: MIT, Free
Website/Demo: http://www.reactvirtualized.com/
GitHub: https://github.com/bvaughn/react-virtualized

React-virtualized is heavily optimized for performance when the dataset is large. This library is not exactly a table library; it is React components for efficiently rendering large lists and tabular data. You should consider using this product when you want to manage a large set of data. The documentation is comprehensive and the community around this tool is very mature, it has more than 18k stars on Github.
Vue
Vuetable
Price and License: MIT, Free
Website/Demo: https://www.vuetable.com/
GitHub: https://github.com/ratiw/vuetable-2

Vuetable is a Vue.js component that will automatically request (JSON) data from the server and display them nicely in an HTML table with swappable/extensible pagination sub-component. You can also add buttons to each row and hook an event to it.
Notable features:
- Work with data from API endpoint or existing data array/object;
- Define fields to map your JSON data structure for display;
- Customize your field data display with formatter if needed;
- Advanced field customization can be done via scoped slot and field component;
- Optional detail row to display additional data for each row.
Vuetify Table Component
Price and License: MIT, Free
Website/Demo: https://vuetifyjs.com/en/components/data-tables/
GitHub: https://github.com/vuetifyjs/vuetify

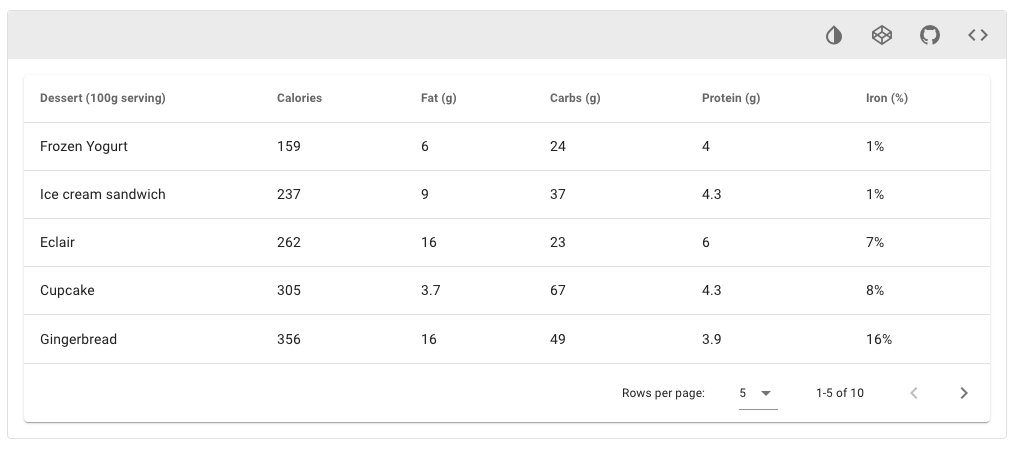
If you already plan to use a component framework for developing applications, you should consider one that supports datatables and Vuetify can be a great solution. Material Design Framework provides you with a lot of ready-to-use components.
Vuetify’s datatables are flexible and support sorting, searching, inline-editing, pagination. The documentation has a lot of examples, thus the development would be easy and fast. There is also a big community that can help to solve issues.
Notable features:
- selectable rows;
- sorting;
- search;
- loading state;
- filterable columns;
- paginate and sort server-side, and CRUD actions.
Pure Javascript
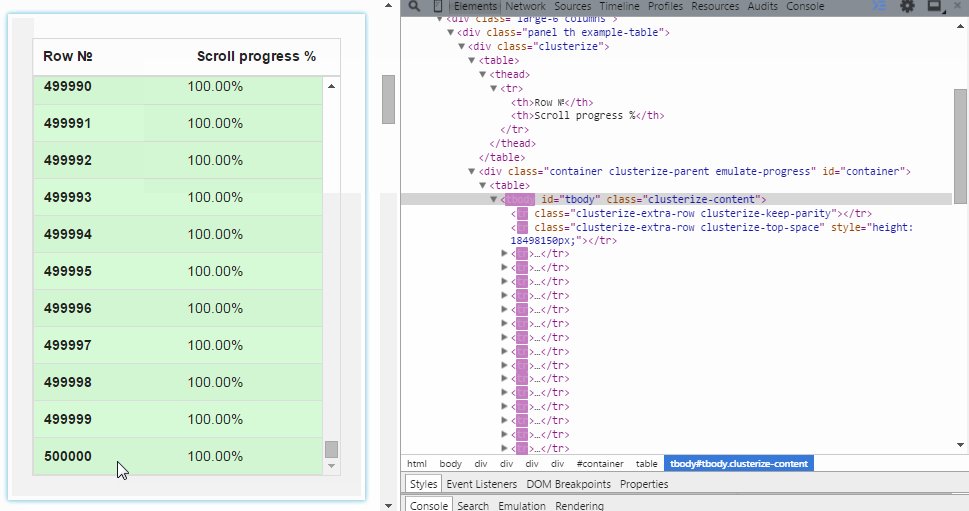
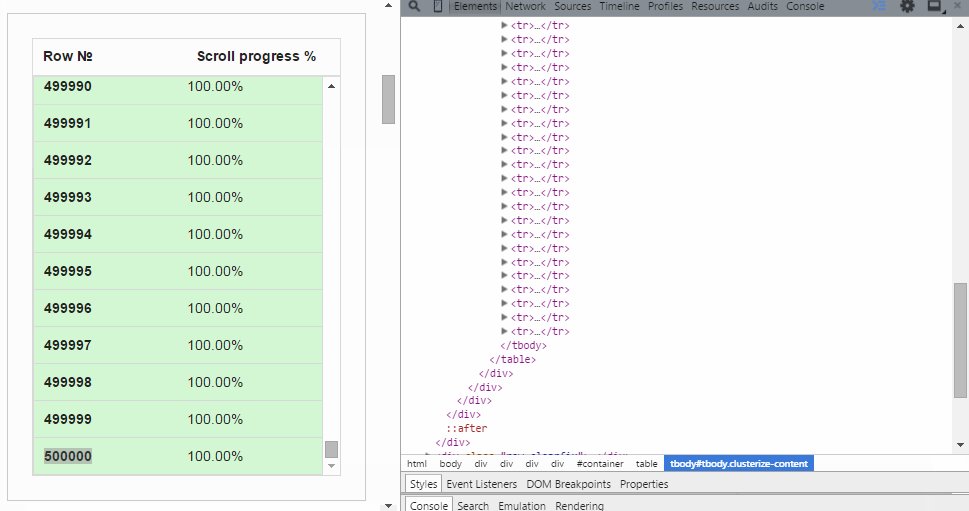
Clusterize JS
Price and License: GPLv3, Free
Website/Demo: https://clusterize.js.org/
GitHub: https://github.com/NeXTs/Clusterize.js

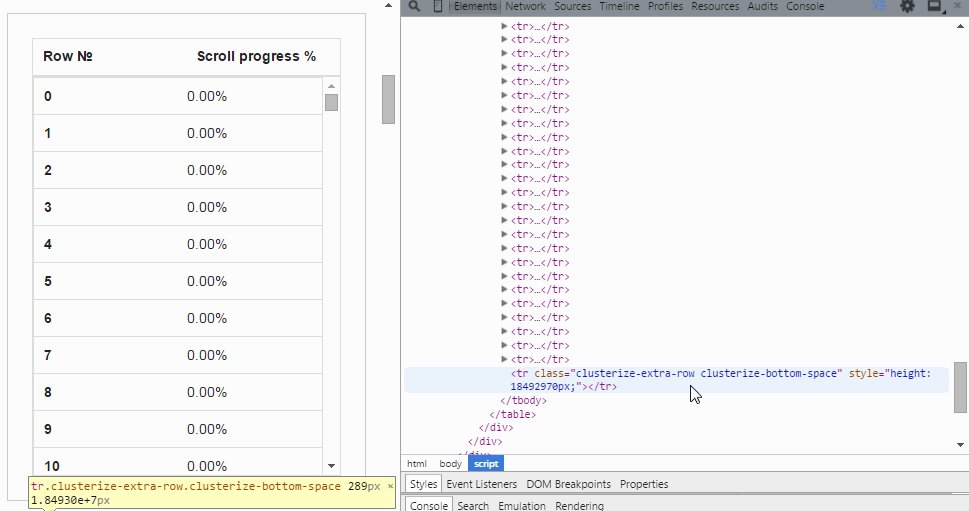
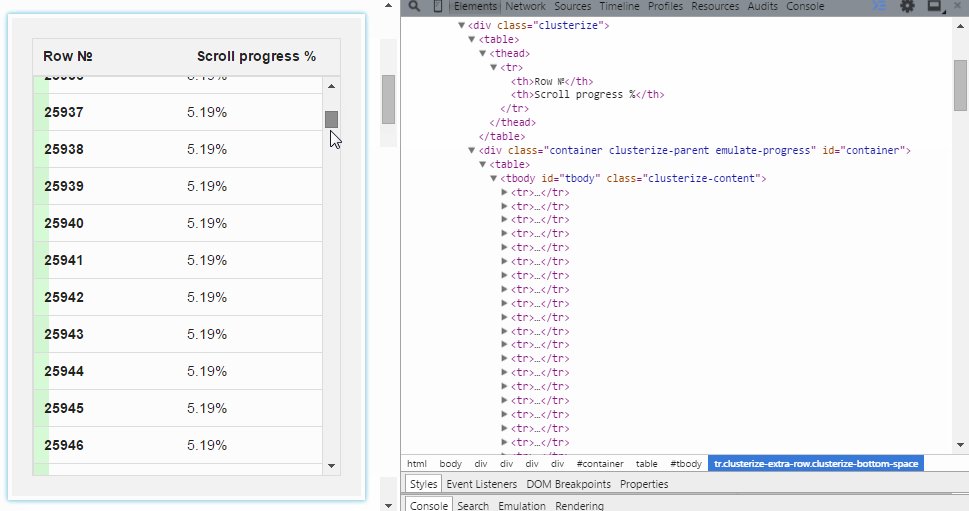
Clusterize.js is a vanilla JS tiny plugin to display large data sets easily. It weighs only 2.3KB gzipped but unfortunately doesn’t provide any advanced features. Its main purpose is to make tables with a huge number of rows run smoothly on a web page. The main idea is not to pollute DOM with all used tags. Instead of – it splits the list into clusters, then shows elements for the current scroll position and adds extra rows to the top and bottom of the list to emulate the full height of the table so that the browser shows the scrollbar as for the full list. This library works with modern browsers and supports all major mobile devices.
This tool is good for use cases when you don’t need to build a web app, but you need to develop just a page with table visualization.
Sortable
Price and License: MIT, Free
Website/Demo: https://github.hubspot.com/sortable/docs/welcome/
GitHub: https://github.com/hubspot/sortable

Sortable is an open-source JavaScript and CSS library that adds sorting functionality to tables. It is tiny (<2kb) and has no dependencies. You can drop any script and style with 6 stunning themes using the plugin. This plugin is mobile-friendly and contains a tiny footprint and no dependencies. The plugin works very fast and is very easy to use.
Multi framework
Tabulator
Price and License: Free, MIT
Website/Demo: http://tabulator.info/
GitHub: https://github.com/olifolkerd/tabulator

Tabulator is a jQuery plugin used to dynamically generate interactive tables. They can be from either HTML, a JavaScript array, an AJAX data source, or JSON data. Tabulator has a wide range of features:
- filtering;
- sorting;
- adjustable column widths;
- formating;
- freeze data, and download data directly from the table.
Tabulator has good documentation. Its website outlines all of the features it can provide, with easy-to-understand docs that work together with the multiple inline examples.
The product is highly customizable. You might want to group rows in your table together under a header, create simple tooltips to explain your data on hover, paginate through your row content, or leverage several other great features to help improve user experience.
The developers of Tabulator are fairly active on GitHub, with updates every few months and a heap of commits and bug fixes over the years.
Webix JS Datatable UI widget
Price and License: Webix Standard is a free UI library under the GNU GPLv3 license
Website/Demo: https://webix.com/widget/datatable/
GitHub: https://github.com/webix-hub/webix
This is a powerful tool to deal with both compact and complex tables. The DataTable widget shows the best rendering speed among similar solutions. It is rich in features and settings, which makes the widget fully editable.
Notable features:
- filtering
- sorting
- pagination
- data validation
- drag-n-drop support
- clipboard support
- columns and rows resizing
More features are available in the Pro version.
Bootstrap Table
Price and License: Free, MIT
Website/Demo: –
GitHub: https://github.com/wenzhixin/bootstrap-table

The Bootstrap table plugin is a feature-rich and lightweight table plugin that provides you all the features you need to perform minimal development time. One of the most important things of the plugin is that you make the table fully responsive in a very short time. The plugin is maintained by thousands of contributors and it has thousands of commits.
The plugin is historically great at providing support for its users because of the very large community and active contributors.
Notable features:
- responsive web design;
- scrollable table with fixed headers;
- fully configurable via data attributes;
- get data in JSON format using AJAX;
- simple column sorting with a click;
- powerful pagination, and localization.
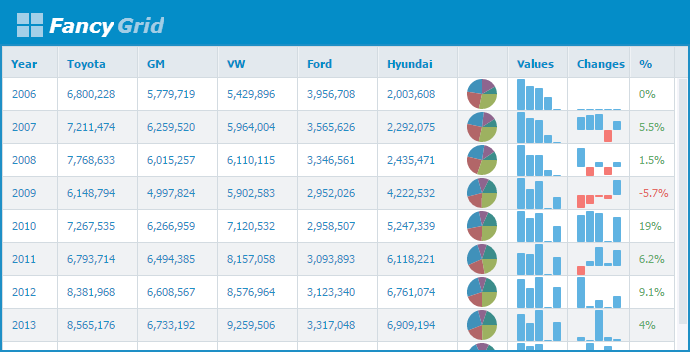
Fancygrid
Price and License: Commercial, From $549 to $1949
Website/Demo: https://fancygrid.com/
GitHub: https://github.com/FancyGrid/FancyGrid

Fancy Grid is a JavaScript grid library with chart integration and server communication. It supports major JavaScript frameworks like Angular 1, Angular2, jQuery, React, VueJs, and Web Components.ule.
This library includes more than 25+ features like paging, sorting, filtering, validation, Ajax data, files data, REStful, touch support, Angular JS directive, and much more.
FancyGrid is a plugin-free library and it has no dependency. FancyGrid also includes a number of samples, professional support, elegant API, and of course detailed documentation for easy use.
The only big disadvantage of the library is the lack of mobile support, which is strange in the 2020 year.
Ag-grid
Price and License: MIT, From $750 to $1200
Website/Demo: https://www.ag-grid.com/
GitHub: https://github.com/ag-grid/ag-grid

ag-Grid is designed to integrate seamlessly with Angular 2+, but it also works with all major JavaScript frameworks like Angular, React and Vue.js. “ag” stands for agnostic, meaning it’s available for a lot of different JS frameworks. The purpose of ag-Grid is to provide a data grid that enterprise software can use for building applications such as reporting and data analytics, business workflow, and data entry.
If you are looking for the table builder for a complex project AG is a perfect fit, but it is probably an overkill for a small project. Also, it has been optimized for performance, if you have to handle big data sets.
ag-Grid supports real-time updates and can handle hundreds of updates per second.
The library comes in two versions: Community and Enterprise. The Community version is covered by the MIT license and includes only basic features. The Enterprise license with all the available functionality has three options: Single Application Developer ($750 per developer), Multiple Application Developer ($1,200 per developer), and Deployment License ($750 per Production Environment).
Main features in basic version:
- Aligned grids;
- Cell editing;
- Column filter, column groups, column moving, column pinning, column resizing;
- CSV export;
- Pagination;
- Internationalization;
- Real-time updating data.
Conclusion: it is a perfect product for enterprise applications but overkill for small projects.
Handsontable
Price and License: Commercial, Free to $790
Website/Demo: https://handsontable.com/
GitHub: https://github.com/handsontable/handsontable

Handsontable is a JavaScript/HTML5 data grid component with a spreadsheet look & feel.
It provides easy data binding, data validation, filtering, sorting, and CRUD operations. It is easy to use, and as customizable as possible. Handsontable is available for most popular frameworks, including Angular, React, Vue and it includes a TypeScript definition file. You can extend the product with custom plugins and edit the source code to adjust it to your product. Plus you get access to a comprehensive API, useful tutorials, and both community and commercial support. Handsontable performs great in all modern browsers and has backward compatibility for IE9-11.
Handsontable provides three types of licenses: Non-commercial free license, Developer ($790 per developer), Enterprise (custom price) licenses.
Main features:
- data validation;
- freezing rows/columns;
- merging cells;
- adding comments to cells, and internationalization.
Conclusion
In the article, we showcased the crème de la crème of JavaScript table libraries. While some options are more advanced and feature-rich than others, each one adeptly addresses the challenge of crafting JavaScript tables for web applications. This variety ensures that, despite the general overlap in functionality, your selection can be finely tuned based on specific criteria such as technology, design, and documentation quality.
Choosing the right library is pivotal to meeting your application’s unique demands, especially in business software, where data presentation and user interaction are paramount. The solutions we’ve highlighted are designed to streamline your development process, enhancing the efficiency and effectiveness of your web applications.
If you think we’ve overlooked a key product or misrepresented any details, we welcome your feedback with open arms. Engaging with our readers not only enriches our content but also strengthens our community, ensuring we remain at the forefront of web development innovations.
Create Javascript table app in minutes with Flatlogic
We have built a development platform that simplifies the creation of web applications – we call it the Flatlogic Platform. The tool allows you to create the web app in minutes with tables, forms, and other components, you just need to choose the stack, design and define the database model with help of an online interface and that is all. Moreover, you can preview generated code, push it to your GitHub repo and get the generated REST API docs. Try it for free!
See the quick guide below on how to do the full-stack web app with help of Flatlogic Platform.
Step №1. Choose your projects name
Any good story starts with a title, any good React App starts with a name. So, summon all of your wit and creativity and write your project’s name into the fill-in bar in Flatlogic’s Full Stack Platform.

Step №2. Select your Web App Stack
At this step, you will need to choose the frontend, backend, and database stack of your app. And, to correlate with our illustrative React App, we will choose here React for the frontend, Node.js for the back-end, and MySQL for the database.

Step №3. Choose your Web App Design
As we’ve already mentioned, design is quite important. Choose any from a number of colorful, visually pleasing, and, most importantly, extremely convenient designs Flatlogic’s Full Stack Web App Platform presents.

Step №4. Create your Web App Database Schema
You can create a database model with a UI editor. There are options to create custom tables, columns, and relationships between them. So, basically, you can create any type of content. Moreover, you will receive automatically generated REST API docs for your application.

Step №5. Review and Generate your Web App
In the final step, just to make sure everything is as you want it to be, you can review all of the previously made decisions and click the “Create Project” button. After a short time to generate, you will have at your fingertips a beautiful and fully functional React Node.js App. Voila! Nice and easy!



Comments