TL;DR
- Next.js is a React-based full-stack meta-framework with SSR, SSG, ISR and hybrid rendering.
- Built-in SEO, performance boosts (TTFD), image optimization, TypeScript, routing, i18n, and strong DX.
- Best for landing pages, SEO-heavy e-commerce, static sites, dashboards, and complex apps needing speed.
- Roundup of top Next.js templates with prices, TypeScript support, versions, demos, and key features.
- Pros: production-ready, flexible rendering; Cons: opinionated, limited plugins, routing customization constraints.
Modern web application development involves rapid testing of hypotheses, building MVPs, and testing them, which requires appropriate tools. Accordingly, now we have a variety of different tools and frameworks for building web applications.
Another requirement that has become widespread in the development of web applications is the speed of work and the speed of loading pages. This creates a perfect opportunity for companies that have decided to trust modern technologies like React.js, or have chosen the way of the Jamstack approach.
In the modern world of web development, what you just can’t find, for example, frameworks for frameworks or the so-called meta frameworks. In this article, we will talk about just such a meta-framework – next js, which is built on without React.
Most of the reason why companies and developers choose Next.js is that it is a full-stack framework (as in, it handles both the frontend and backend of your application) and offers support for a variety of rendering methods – even mixing and matching those methods as needed.
We will find out what Next.js is, why to use it, its disadvantages and advantages, and for the first time, we will write about the best templates for Next.js.
What is Next.js
Next.js is a JavaScript framework that enables you to build superfast and extremely user-friendly static websites, as well as web applications using React. Next.js allows the building of hybrid applications that contain both server-rendered and statically generated pages.
Why use Next.js
Let’s list the main features that make Next.js so popular and why many developers consider it the best library right now.
Different render options out-of-the-box
One of the most important, if not the most important, Next.js features are the different types of rendering that you can do in your application.
By default, Next.js is using Server-Side Rendering (SSR) and at the same time is can be also a great Static Site Generator (SSG).
Next.js provides an out-of-the-box solution for server-side rendering (SSR) of React components. With Next.js, developers can render the JavaScript code on the server and send simple indexable HTML to the user. Before that, this could also be done manually, but it required a lot of work with caching server load, on-demand content, or the architecture of the application itself. 
Incremental server-side rendering
Next.js allows you to create or update static pages after the site has been built. Incremental static site regeneration will allow developers and editors to use the static site generation mechanisms applied to individual pages, without having to rebuild the entire site. The use of ISR allows you to maintain the strengths of SSG on a project scale of millions of pages.
Improved Search Engine Optimization
Next.js allows you to build web applications with full functionality and interactivity with SPA without losing the SEO aspect but even adding. With this, developers do not even need to think about how to make an SEO-optimized project, because it will be like this by default (For marketers, they can use a special backlink tracker to improve SEO processes).
Enhanced performance
Next.js frees the browser from loading and working with all the Javascript code at once, thus increasing such a metric as a time to first draw (TTFD). It measures the amount of time needed for the user to see the very first content on their screen and should ideally be below 1 second. This factor will improve both User Experience and SEO.
Part of the React ecosystem
Next.js is part of a large React ecosystem, with all its benefits in the form of several best practitioners, community help, useful libraries, and already solved corner cases. Next.js was also developed specifically for React, so it will be easy for you to embed this framework into your existing application.
Great User Experience
Thanks to Next.js you can build a fully customized user experience. Let’s see what it means.
- Fully customizable – you can customize the look of your application anyhow you need or want. It also allows you to make changes without any limitations.
- Adaptability and responsiveness – sites and applications built on Next.js are responsive out of the box and look good on mobile devices.
- Speed – Next.js websites can be super-fast because they are static so visitors will be more than satisfied with the performance.
- Data security – in the case of Next.js, the data on the site is not directly linked to the site, so it is more difficult for an attacker to get it.
All of the things mentioned above make the user experience as great as it can be.
Developer Experience
It is worth stopping a little here and noting how much the next values development experience. This thread stretches from the very origins of the framework – ease of development and implementation, clear documentation, examples, easy transition to new versions.
Great work with images
Images take up a significant part of the site not only in terms of page size but also in terms of page weight. Since version 10, Next.js can automatically compress all images, a little later the ability to compress them with any library you like was added. Also, the <picture /> component automatically adds width and height attributes. However, even optimized images can spoil the metrics if they are on the first screen. Therefore, Next.js has a built-in placeholder option for images.
Easy to learn for React Developers
If you’ve written any React application at all, you’d find yourself very familiar with Next.js.
Out of the box support for Sass Modules and TypeScript
Next.js has great support for TypeScript out of the box. Recently they also added module-based support for Sass as well. This means that your styles can now be written in Sass, local to your modules, with caching and revalidation – all managed by Next.js internally.
File-system routing
You don’t need to use any third-party libraries to handle and configure routing.
Persistent Caching for Page Bundles
Next.js also supports persistent caches for pages that are not changed.
Internationalized Routing
Next.js has built-in support for internationalized (i18n) routing. It is a feature that automatically sets the language for the user.
Code Splitting
Next.js has the Code splitting feature out of the box. It simply splits the code into separate bundles to make the load faster.
What can you build with Next.js and when to use Next.js
With Next.js you can build several apps and websites like:
- Dashboards;
- Admin panels;
- MVP (Minimum Viable Product);
- Jamstack websites;
- Web Portals;
- Single web pages;
- Static websites;
- SaaS products;
- eCommerce and retail websites;
- Complex and demanding web applications;
- Interactive user interfaces;
- Blog.
What projects are most suitable for Next.js?
When creating a landing page
Next.js is great for creating landing pages and other marketing tasks.
When SEO Matters
When building e-commerce sites, search engine optimization is more important than ever. With server-side rendering, Next.js excels in this regard as well.
When creating websites
Server-side rendering of the application removes the need for clients to render on their devices. For users of slower devices, this can result in faster boot times.
Pros and Cons of Next.js
Pros
- Steep learning curve because of good and short documentation;
- Built-in support for TypeScript;
- In Next js, the developer can choose which page to render on the server and which to render during the build. This is the most flexible and optimal approach possible in principle;
- Big community;
- Great for SEO;
- Zero Config – next js allows you to focus on the business logic of your application instead of the application logic. And to help you, it provides automatic compilation and bundling; In other words, Next is optimized for production right from the start;
- Fast Refresh – fast, live-editing experience;
- Built-in CSS support – the possibility to import CSS files from a JavaScript file;
- NextJS Provides Routing – NextJS provides a quick and easy way to create APIs in applications. If your application uses third-party APIs, then you often need your API for proxy requests and token storage. Next.js routing is perfect for this.
Cons
- Cost of development – since Next.js does not provide many built-in front pages, you have to create your front-end, which will require changes from time to time. It means that you will have to pay a developer to get the job done;
- Bad integration with state management libraries – so if you need a state manager in your app, you have to add Redux, MobX, or something else;
- The low number of easy to use plugins plug-ins;
- Next js – opinionated framework;
- There is only one way to work with routes in NextJS, and you cannot customize it for yourself. Next.js is limited to its file-based route, and dynamic routes are only possible when using a NodeJS server.
Top Next JS templates
Before we start listing the best templates, we must identify the criteria by which we will describe them:
- Which rendering method is used;
- Next.js version;
- Is Typescript supported;
- Price;
- Is there a live demo?
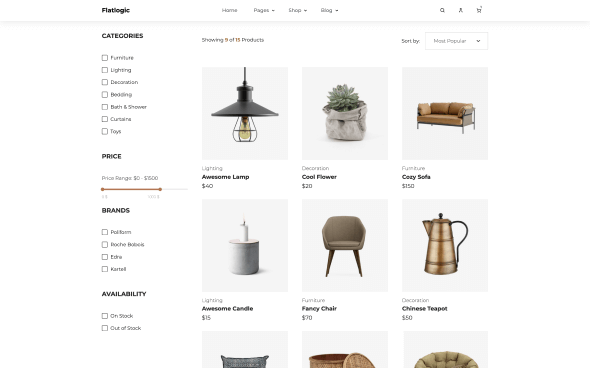
Ecommerce React Template
Demo: https://flatlogic.com/templates/ecommerce-react-template/demo
Price: From $149 to $699, one-time payment
Typescript: Yes
Rendering methods: Server-Side Rendering
Next.js version: 10.0.6

This template is a fully developed e-commerce store based on Next.js, node js, and react. Product pages and other pages use server-side rendering for SEO purposes.
The template is not free – its cost is $ 149, but for this money, you will get a fully working store, which you will need to fill with goods and place on the hosting.
In the front-end part of our eCommerce template, you will find such features as the product description page, landing page, category pages, all support pages (contact, FAQ, about, etc.), and blog. The back-end part consists of CMS for blog, authentication, CMS for the store with an analytics dashboard, user management, and product management. We have also integrated payment systems into our eCommerce react template.
To start a template you just need to type 2 commands and that is all – you can start to develop your store.
Key Features
- Product listings;
- Product filter;
- Server-side rendering;
- SEO module;
- Blog and CMS for it;
- Registration with email/password/name;
- Stripe integration;
- Node.js & PostgreSQL integrated;
- Sequilize ORM;
- React 16;
- Responsive layout;
- Checkout page.
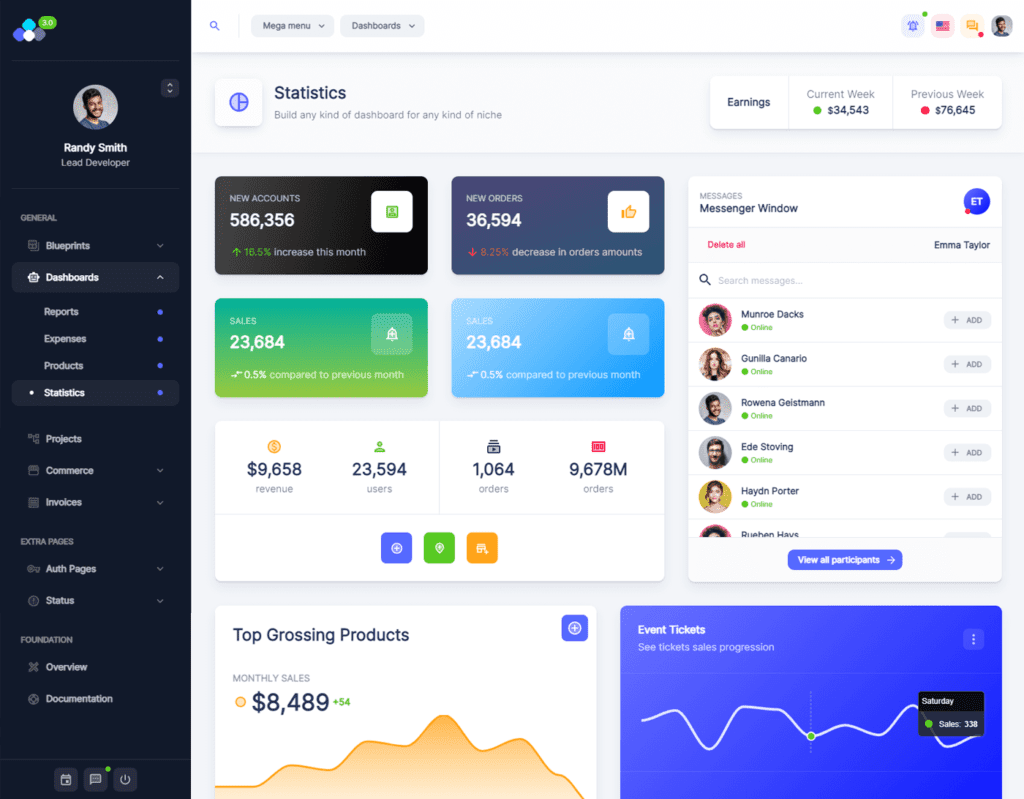
Tokyo Black NextJS Typescript Dashboard
Demo: https://tokyo-black-nextjs.bloomui.com/
Price: From $49 to $499, one-time payment
Typescript: Yes
Rendering methods: –
Next.js version: –

Tokyo Black NextJS is a classic dashboard template with an admin panel, several report templates, pre-built forms, and tables. The specific thing about this template is that it uses with Next.js Material UI.
The admin dashboard contains examples of fully working management sections complete with search and filter functionality, bulk operations. The forms are written using the Formik library.
Key features
- 6 Layout Blueprints;
- React + Typescript;
- Multiple Dark Colors Schemes;
- Axios API Calls;
- Right-To-Left Layouts;
- 150+ Components.
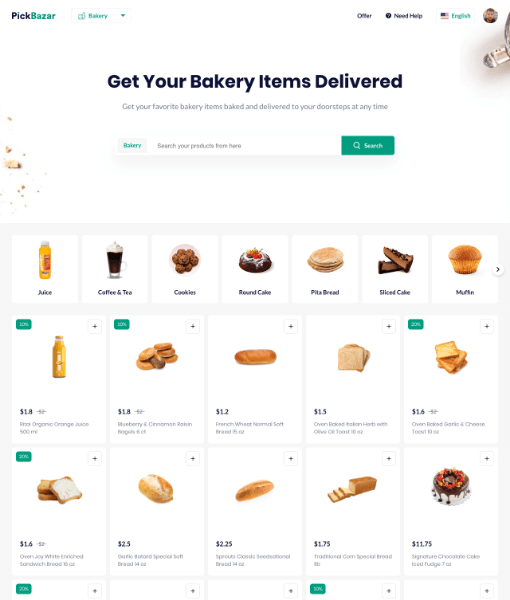
PickBazar – React Ecommerce Template
Demo: https://pickbazar-react.vercel.app/
Price: From $29 to $1200, one-time payment
Typescript: Yes
Rendering methods: –
Next.js version: 9.5
If you are looking for a template for an e-commerce project, then Pickbazar can be an excellent choice due to the wide use of various technologies besides Next.js and react, such as Nest, GraphQL, and Tailwind. Another advantage of this template is its speed and SEO focus, which are key characteristics for an e-commerce project.
PickBazar also includes internal page layouts, a checkout system, and all these other specialties that will do you well. The design is also clean and minimal, making sure all the items come into view stunningly. There is also REST API integration with React Query for customers who had already a REST-based backend for remote data fetching.
Key Features
- Monorepo;
- Built with Tailwind CSS;
- React Hooks;
- GraphQL;
- Stripe integration.
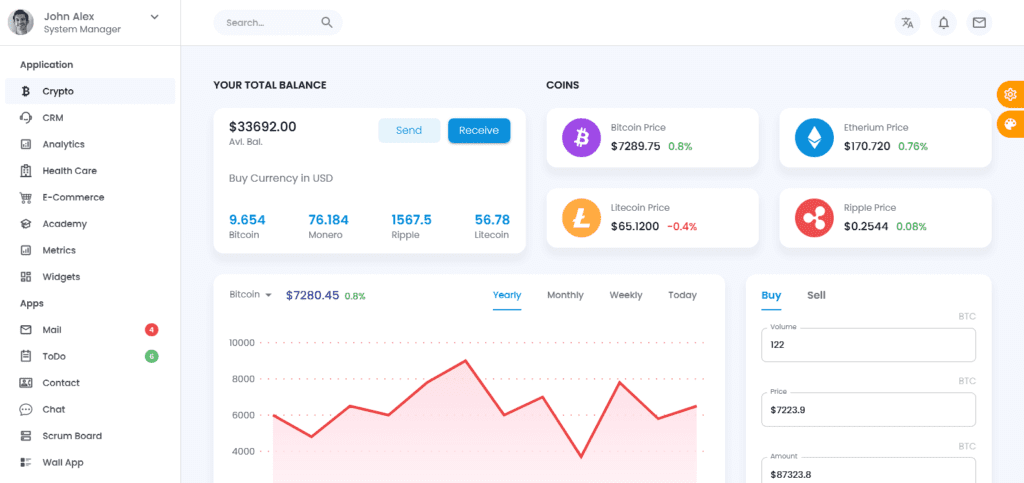
Crema – React Admin Template
Demo: https://1.envato.market/QOrvjo
Price: From $24 to $900, one-time payment
Typescript: Yes
Rendering methods: –
Next.js version: –
Crema Next.js templates have ten navigation styles, five built-in apps, various color combinations, more than one hundred widgets, and code splitting. With three ready-to-use dashboards, Crema takes care of CRM, crypto, and analytics. Crema can be based on Material UI components or Ant Design. Crema is integrated with Redux and Context API for state management hence making it fast and reliable.
Key Features
- Built-in internationalization;
- RTL support;
- 3 back-end types;
- Authorization Support;
- Material UI or Ant.design for UI purposes;
- Code splitting.
NextJS Material Dashboard PRO
Demo: https://demos.creative-tim.com/nextjs-material-dashboard-pro/admin/dashboard
Price: From $119 to $599, one time payment
Typescript: No
Rendering methods: –
Next.js version: 10.0.5
NextJS Material Dashboard PRO is a premium React and NextJS admin template based on Material UI. The template comes with 7 color filter choices for the links of the Sidebar (blue, green, orange, red, purple, rose, white), 3 filter color choices for the background of the Sidebar (white, blue, black), an option to have a background image on the Sidebar and 6 color filter choices the card headers (blue, green, orange, red, purple, rose).
This template is sharpened more to help you with the UI part since technically there are more advanced products in our selection. But the number of components is also non-flexible.
Nextkit – Nextjs Free UI Kit
Demo: https://next-kit-free.vercel.app/
Price: Free
Typescript: No
Rendering methods: SSG
Next.js version: –
Next Kit React is more like a landing page template. It allows you to create static websites, landing pages, coming soon pages, homepages. The Next Kit is built on Reactstrap, which is a responsive React Framework.
The free version comes with a grid design that helps you play around with the look and feel of the web app the way you want.
Key features
- Created with NextJs react framework with React strap (bootstrap);
- 17+ readymade UI Blocks;
- 25 essential UI elements;
- SCSS Based CSS framework;
- One-level dropdown menus;
- Search Engine Optimized Code.
NextJS Dashboard Theme with Tailwind CSS
Demo: –
Price: From $29 to $79, one-time payment
Typescript: Yes
Rendering methods: –
Next.js version: 12
Indigo NextJS Admin Dashboard Theme is a template for creating a web application dashboard for NextJS, React, and Tailwind CSS. The theme was built on top of the Next.js framework and it uses our open source boilerplate code. You can run the project easily without any configuration.
There are several reusable React components in this template:
- 14+ React Components using Tailwind CSS;
- Data visualization;
- Data tables with pagination;
- Form components;
The download file includes the code source and documentation on how to get started. Implemented in a modular way, you can also customize the theme to meet your specific needs.
Key Features
- Responsive design;
- PostCSS to process Tailwind CSS
- TypeScript typecheck;
- Linter with ESLint (Default NextJS, Next.JS Core Web Vitals, and Airbnb configuration)
- SEO metadata, JSON-LD, and Open Graph tags with Next SEO
You can also use this theme with other React frameworks like Gastby.js or any other boilerplate generator like Create React App. It’s is 100% compatible with any React-based project. However, you need to do some configuration yourself if you don’t want to use our default boilerplate code.
Conclusion
In this article, we examined what the Next.js is, its advantages and disadvantages, and where it is best used. Next js has a rich history, large community, stable growth, and development. The framework has both obvious advantages in the form of different types of rendering, and disadvantages – it is very opinionated.
We found out that Next js is reasonable to use for building small applications of several pages, or for medium-sized applications, with a relatively simple architecture, which seems to be possible to think through completely before you start writing it. A large project will inevitably face problems and bugs that it is not clear how to fix, and in addition, there is a risk that you will have to constantly rewrite the application so that it works normally because the practices set out in the documentation that you start to use will be changed to some new approach.
In order to speed up development on Next.js, you can refer to the templates that we presented in this collection.




Comments