TL;DR
- 2024 Editors’ picks of 14+ React Native UI libraries to speed cross-platform app development.
- Selection weighed price, popularity, support, performance, design, ease, and docs.
- Standouts: RN Starter, Elements, NativeBase, Paper, UI Kitten, Lottie, Vector Icons, Mapview.
- Bonus adds: Wix RNUI (20+ comps, RN >=0.65) and Ignite CLI boilerplates.
- Using kits can ship MVPs in weeks by reusing tested components.
Fact Box
- React Native Elements: 22.2k GitHub stars; free under MIT. Source
- NativeBase: 13.9k GitHub stars; free under Apache 2.0. Source
- React Native Mapview: 13.1k GitHub stars; MIT license. Source
- React Native Starter Kit: 1k stars; Free, $99.95, $449.95; MPL 2.0. Source
- Wix RNUI supports React Native >=0.65 and has 4.4k GitHub stars. Source
Under the hood, React Native uses the JavaScript bridge to interpret the UI components for rendering and then calls Objective-C or Java API to display the corresponding iOS or Android component. This bridge is an extra layer of abstraction that may cause a more extended and laborious development process.
The React Native solution was used in the development of Facebook Ads, Instagram, Pinterest, Skype, Airbnb, Yeti Smart Home, Uber Eats, and many more. The projects speak for themselves.
With the development of React Native technology and gaining more and more trust from the community, tools began to appear to facilitate and accelerate development based on the technology – such as ready-made React Native libraries and UI components.
This guide aims to review the most sought-after React Native UI component libraries available to web developers. Before we delve into these libraries, it’s crucial to understand what React Native is: a platform conceived by Facebook to make mobile application development both faster and more cost-effective. Today, React Native stands out as one of the premier solutions for crafting cross-platform mobile applications, demonstrating its significance in the realm of business software where efficiency, scalability, and cross-platform compatibility are paramount.
What is a React Native UI component?
React Native UI component stands as a modular piece of the user interface puzzle, empowering React developers to craft native mobile applications employing the same methodologies utilized for web app development. These components facilitate the creation of high-performance, native mobile apps through a declarative coding approach familiar to those experienced with React’s web development paradigm. The arsenal of React Native UI components encompasses a variety of elements, including buttons, text inputs, pickers, segmented controls, and navigation bars, each contributing to a cohesive and interactive user experience. By leveraging these components, developers can bridge the gap between web and mobile app development, streamlining the process to produce business software solutions that are both efficient and engaging across platforms. 
Why use React Native UI component library?
Much like React itself, React Native encourages you to build your UI using isolated components. React Native UI Component libraries and UI toolkits help you save time and build your applications faster using a pre-made set of components.
React Native UI Kit is a very useful thing. It’s a set of ready-made interface elements (and sometimes APIs) you can use when creating your application. Thus, you can release an MVP project in a matter of weeks, saving time on the development of interface components and concentrating on the business logic itself. Of course, there are a lot fewer UI Kits for React Native than there are for React.js, but all of these existing ones are made by professionals, each in the same style.
How to choose a React Native UI component?
To choose a library or an already written application with ready-made React Native UI components, you can use the following decision-making criteria:
- Price
- Easy to start
- Popularity (stars on GitHub)
- Quality, support, and service speed
- Performance
- Design
- Ease of use
- Documentation
Top React Native UI components
Let’s move on to our React Native UI components list. While choosing the following tools we have kept in mind things like trustworthiness, price, documentation, and other important factors one uses for evaluating software.
React Native Starter Kit
Website: https://flatlogic.com/templates/react-native
GitHub stars: 1k
Price: Free, $99.95, $449.95
License: Mozilla Public License 2.0
Demo: https://play.google.com/store/apps/details?id=com.reactnativestarter.app
Type of support: Dedicated support via email
Documentation: Full documentation
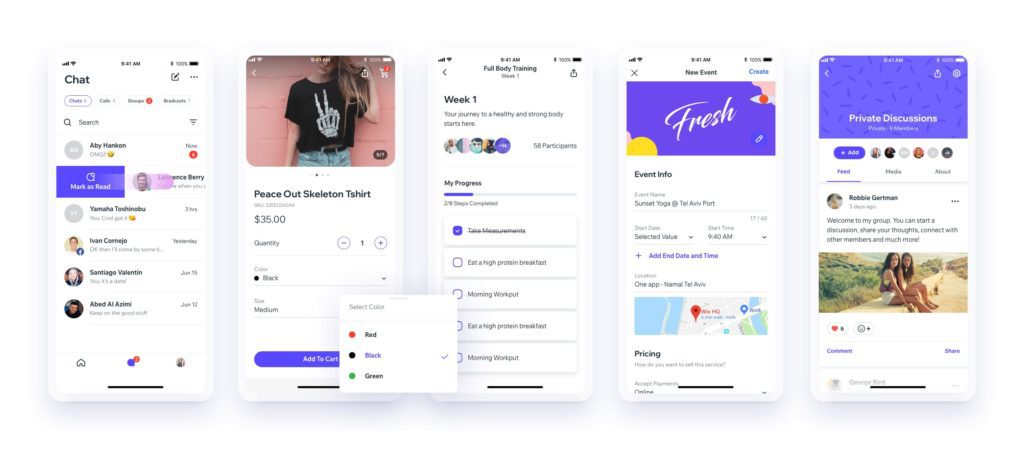
React Native Starter is a mobile application template that contains many ready-to-use components and pages, including theme support. The product is a mobile application template with lots of built-in components like a sidebar, navigation, form elements, etc – all you need to start building your mobile app faster. You won’t spend lots of time building your app from scratch.
This starter kit is perfect for eCommerce applications, offering lifetime updates and support. The design itself is clean, modern, and eye-catching. Trends like color gradients and simple curves are also there.
Key features:
- Supports iOS and Android;
- 16 pre-built components;
- Chat application;
- Multiple color schemes;
- Selection of UI elements;
- Modular architecture;
- Easy analytics integration (GA, Firebase, etc);
- Sign in/signup screens;
- 6 Color Themes;
- Simple customization (using themes and plop generator);
- Built without Expo.
React Native Elements
Website: https://react-native-elements.github.io/react-native-elements/
GitHub stars: 22.2k
Price: Free
License: MIT
Demo: https://expo.io/@monte9/react-native-elements-app
Type of support: Community support via GitHub issues
Documentation: Full documentation
React Native Elements is a cross-platform React Native UI toolkit that puts together several great open-source UI components made by developers. Here’s what the library’s authors state: “The idea with React Native Elements is more about component structure than actual design, meaning less boilerplate in setting up certain elements but full control over their design”. This seems appealing to both new developers and seasoned veterans.
The package includes a whole basket of components such as pricing, badge, overlay, divider, and platform-specific search bars. They are easy to use and quite customizable. The props for all the components are defined in one central location, which makes it possible to easily update or modify components. Additionally, it can serve as a platform connecting small teams developing commercial React Native apps with open-source contributions.
If you’re going to design an application that looks universal across platforms, this is a perfect option. The documentation clearly explains how to customize the available components with simplicity, and comes with a set of beautiful icons.
Key facts:
- All-in-one UI kit;
- Supports iOS and Android;
- Supports Expo;
- Comprehensive documentation;
- A decent list of small components like avatars, buttons, form elements, icons, typography, and sliders;
- Complex elements like pricing, rating, card, search bar, checkbox, and list items.
NativeBase
Website: https://nativebase.io/
GitHub stars: 13.9k
Price: Free
License: Apache License 2.0
Demo: https://expo.io/@geekyants/nativebasekitchensink
Type of support: Community support via GitHub issues
Documentation: Full documentation
NativeBase is a collection of essential cross-platform React Native components: a good place to start building your app. The components are built with React Native combined with some JavaScript functionality with customizable properties. NativeBase is fully open-source and has 12,000+ stars on GitHub.
When using NativeBase, you can use any native third-party libraries out of the box. The project itself comes with a rich ecosystem around it, from useful starter kits to customizable theme templates. Here’s a nice starter kit: the template acts as a wrapper on most of the native React components (such as buttons, text fields, views, keyboard views, list views, etc), and enriches them by adding extra functionality (e.g. rounded corners, shadows, etc).
What it offers:
- Easy component styling;
- Wide range of component options;
- Use any native third-party libraries;
- Import custom components;
- Intuitive component structure;
- 3 preset themes (Platform, Material, and CommonColor);
Lottie Wrapper for React Native
Website: https://github.com/react-native-community/lottie-react-native
GitHub stars: 15k
Price: Free
License: Apache License 2.0
Demo: –
Type of support: Community support via GitHub issues
Documentation: Full documentation
Lottie is a mobile library that parses Adobe After Effects animations natively on mobile. It works by exporting animation data in JSON format from an After Effects extension, BodyMovin. This extension is bundled with a JS player to render animations on the web.
Lottie libraries and plugins are available for free. You can also use the curated collection of animation files to make your apps attractive and interesting. The animation files are small in size and are in vector format, meaning that you won’t experience any impact on your app performance. At the same time, it can spice up your UI and make it more visually appealing.
React Native Vector Icons
Website: https://oblador.github.io/react-native-vector-icons/
GitHub stars: 13.5k
Price: Free
License: Apache License 2.0
Demo: –
Type of support: Community support via GitHub issues
Documentation: Full documentation
This library is a set of customizable icons for React Native with support for NavBar/TabBar/ToolbarAndroid, image source, and full styling. The library provides pre-made bundled icon sets out of the box, and here are full examples of all the icons in the library.
The package supports TabBar and Toolbar Android, as well as the image source and multi-style font. It draws on React Native’s animated library combining it with an icon to create an animated component.
React Native Gifted Chat
Website: https://github.com/FaridSafi/react-native-gifted-chat
GitHub stars: 11.6k
Price: Free
License: MIT License
Demo: –
Type of support: Community support via GitHub issues
Documentation: Full documentation
React-native-gifted-chat offers fully customizable components, multiline text input, avatars, copying messages to the clipboard, attachment options, etc. Written with TypeScript, it includes fully customizable components that help load earlier messages, copy messages to clipboards, and more. There’s an InputToolbar too, helping users skip the keyboard.
To enhance the user experience, it enables Avatar as the user’s initials, localized dates, multi-line TextInput, quick reply messages (bot), and system messages. There’s support for Redux too.
React Native Mapview
Website: https://github.com/react-native-community/react-native-maps
GitHub stars: 13.1k
Price: Free
License: MIT License
Demo: –
Type of support: Community support via GitHub issues
Documentation: Full documentation
One of the React Native component libraries that offers map components for Android and iOS is React Native Mapview. Here, common features on any map (such as markers and polygons) are specified as children of the Mapview component.
There’s a lot you can do to customize the map style. You’ll be able to change map view position, track region/location, and make points of interest clickable on Google Maps. You can enable zooming in to specified markers or coordinates or even animate them. If you assign an animated region value to the prop, Mapview can utilize the Animated API to control the map’s center and zoom. Unless you specify custom markers, default markers will be rendered.
UI Kitten – React Native UI Library
Website: https://akveo.github.io/react-native-ui-kitten/
GitHub stars: 9k
Price: Free
License: MIT License
Demo: https://play.google.com/store/apps/details?id=com.akveo.kittenTricks
Type of support: Dedicated support for the paid version
Documentation: Full documentation
React Native UI Kitten – a React Native implementation of the Eva Design system. It offers a set of about 20 general-purpose components styled in the same way to take care of visual appearance. There are a lot of standalone components available as well. The library is based on the Eva Design System, containing a set of general-purpose UI components styled similarly.
UI Kitten stores style definitions separately from business logic. UI elements are styled in the same manner. This concept is similar to CSS, where style classes are separate from the code.
Shoutem
Website: https://shoutem.github.io/
Price: Free
License: MIT License
Demo: –
Type of support: Community support via GitHub issues
Documentation: Full documentation
Shoutem is an app-building platform that works by using extensions or modular building blocks, somewhat like building a website with plugins on WordPress. Extensions include galleries for photos and videos, products, events, restaurant menus, and more.
Shoutem offers many mobile back-end services such as analytics, user authentication, layouts, push notifications, and more. Also, there are many well-coded themes for you to use and customize.
This open-source UI toolkit helps you design professional-looking solutions. Each component has a predefined style and can be composed with others. These predefined components are elegant but seem a bit more biased towards iOS-style guidelines. Along with components, it comes with basic Animation that is suitable for using its own UI toolkit and themes to build amazing React Native applications.
Key features:
- 20+ UI components;
- Variety of app themes;
- Parallax effects;
- Transition animations;
- Large extension library.
React Native Paper
Website: https://reactnativepaper.com/
GitHub stars: 9k
Price: Free
License: MIT License
Demo: –
Type of support: Community support via GitHub issues
Documentation: Full documentation
React Native Paper is a cross-platform UI component library that follows the Material Design guidelines. Global theming support and an optional Babel plugin to reduce bundle size are also there.
Paper is cross-platform and works on both web and mobile. There are components and interactions to suit almost every use-case scenario. Most details, including animations, accessibility, and UI logic are taken care of.
Here are the main features of Paper: it follows material design guidelines, it works on both iOS and Android following platform-specific guidelines and it also has full theming support.
React Native Material Kit
Website: http://xinthink.github.io/react-native-material-kit/
GitHub stars: 4.7k
Price: Free
License: MIT License
Demo: –
Type of support: Community support via GitHub issues
Documentation: Full documentation
Inside the React Native Material Kit, there are buttons, cards, range sliders, and text fields. You’ll also see spinners and progress bars to display loading, as well as toggles for switches, radio buttons, and checkboxes.
React Native Material Kit provides a complete Material Design solution for the UI and is better maintained than other UI kits available for React Native. It works great even on an iOS device by giving an accurate Android UI feel. It does provide an API to develop your customized components.
Key facts:
- Material Design-based components;
- Dynamic components that are not available in some frameworks;
- Advanced API to build custom components.
Nachos UI Kit
Web-site: https://avocode.com/nachos-ui
GitHub stars: 2k
Price: From 15$ per month
License: MIT License
Demo: –
Type of support: Community support via GitHub issues
Documentation: Full documentation
Nachos UI provides over 30 UI components that are available in plug-and-play mode. It does provide some nice-looking components that can be customized.
The product facilitates customizable UI components that work on the web. It also provides Jest Snapshot testing and uses a prettier. The components were coded using Avocode, which is a fully-featured platform for sharing, hands-off, and inspecting Photoshop and Sketch designs.
Key features:
- 30+ pre-coded UI components including typography, radio, spinner, slider, card, etc.;
- React Native Web support.
Material Kit React Native
Website: https://www.creative-tim.com/product/material-kit-pro-react-
native/
GitHub stars: <1k
Price: Free, $149
License: MIT License
Demo: https://demos.creative-tim.com/material-kit-pro-react-native/
Type of support: Dedicated support for the paid version
Documentation: Full documentation
Material Kit React Native offers a free native app template with Material Design built with the Galio framework. It’s easy to use, including 100+ handcrafted elements like buttons, cards, navigation, and inputs. All components can take on color variations by making changes to the theme. Additionally, there are five customized plugins and five example pages.
Features:
- Built over Galio.io;
- 200 handcrafted elements;
- Five customized plugins;
- Five example pages.
React Native Material UI
Website: https://github.com/xotahal/react-native-material-ui
GitHub stars: 3.7k
Price: Free
License: MIT License
Demo: https://github.com/xotahal/react-native-material-ui/blob/master/docs/Demo.md
Type of support: Community support via GitHub issues
Documentation: Limited documentation
The React Native Material UI offers about 20 components for React Native. The components include action buttons, avatars, subheaders, drawers, dividers, toolbars, and more. These components are highly customizable and use Material Design in their construction.
The components are self-supporting and will integrate (and only integrate) the styles they need to display. They are independent of any global stylesheets. Material-UI is developed for mobile-first application UI design.
Some of the free UI Kits for product teams you may also check here.
Conclusion
These are the best React Native UI Kits on the market we’ve selected for you. The most advanced solutions, such as the React Native Starter Kit or NativeBase, are presented in the first part. In the second part, we have collected projects you can integrate into your existing project as a good addition.
All of these tools make your development much faster and more convenient. We recommend you do your analysis before choosing the best library for your project. This way you will know for sure what suits your project and needs better.
If you’d like to integrate a library into your existing React Native project, or if you plan to create a cross-platform app from scratch, be sure to contact us.
Flatlogic
We strive to simplify the complexity of the web app development process and we’ve built a tool that helps with it. The Flatlogic Platform allows you to create a fully working full-stack CRUD app in minutes, you just need to choose the stack, design, and define the database model with the help of an online interface and that is all. Preview generated code, push it to your GitHub repo, and get the automatically generated REST API docs. Try it for free!
Bonus!
Well after publishing the article, we came across a couple more React Native UI component libraries that we thought were criminal to overlook. Here they are!
RNUI (React Native UI Library)
- Website: https://wix.github.io/react-native-ui-lib/
- GitHub: https://github.com/wix/react-native-ui-lib
- GitHub stars: 4.4k
- Demo: https://snack.expo.dev/@ethanshar/rnuilib_snack?platform=ios&supportedPlatforms=ios,android
- Documentation: https://wix.github.io/react-native-ui-lib/docs/getting-started/setup

This is as self-explanatory a name as it gets. React Native UI Library is commonly known as RNUI or RNUI lib. This was generously implemented by Wix. And when such a major platform makes something their library of choice, you can guess that support and maintenance are never an issue. RNUI supports React Native versions starting with 0.65, which can be handy when transitioning to a newer version. It sports 20+ components. These components are customizable and some can be integrated for a more seamless operation.
When we took a second look at the React Native UI Library, we thought we hadn’t given it justice the first time. It’s a potent component collection, with its 4k stars on GitHub backing it up. Give it a try!
Ignite CLI
- Website: https://www.npmjs.com/package/ignite-cli
- GitHub: https://github.com/infinitered/ignite
- GitHub stars: 13.7k
- Demo: https://npm.runkit.com/ignite-cli

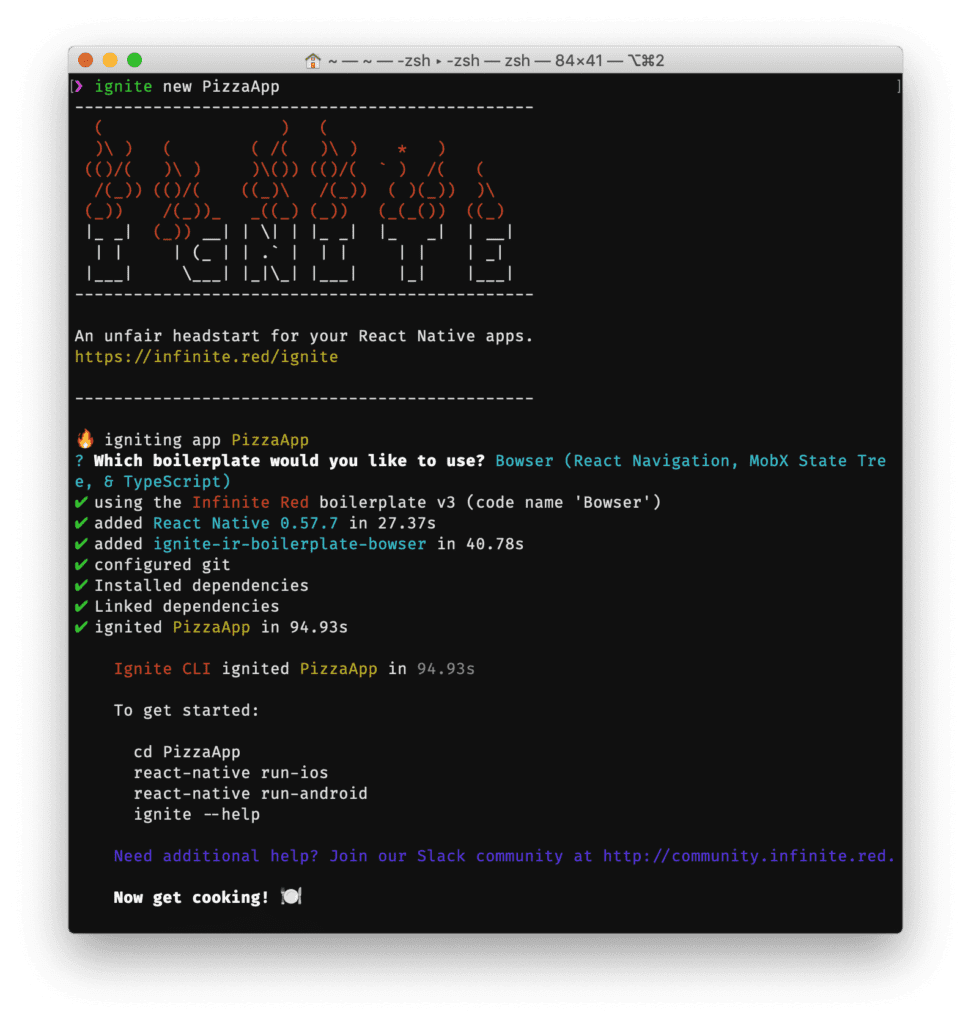
As the CLI in Ignite’s name implies, the main thing the creators offer is the command-line interface. But don’t let that lead you astray. Ignite comes with components, not only in React Native. It boasts over 12 thousand stars on GitHub and serves as a boilerplate collection for both React Native and Expo.
Here’s a summary of what Ignite comes with:
- React Native
- React Navigation 6
- Reactotron-ready (and pre-integrated with MST)
- TypeScript
- Expo and Expo Web support
- AsyncStorage (integrated with MST for restoring state)
- MobX-React-Lite
- MobX-State-Tree
- applesauce (to talk to REST servers)
- Flipper-ready
Comments