TL;DR
- PWAs blend web and native: fast, offline-capable, installable, and SEO-friendly.
- Core stack: web app manifest, service workers, app shell, served over HTTPS.
- Benefits: near-native speed, lightweight, cross-platform reach, and offline UX.
- Watchouts: iOS feature gaps, higher battery use, limited hardware access.
With so many online businesses appearing on the web every month, the interest in progressive web applications doesn’t fade away. Consumers are becoming pickier. The competition for their attention intensifies. Retail e-commerce sales grew by 16%-26% in 2022, depending on the region. Thus, players who wish to maintain their marketability should offer a flawless user experience to both new and returning clients.
Progressive web apps are a great solution to this problem. Pinterest, Twitter, and Forbes have already switched to PWAs, and this step has brought them an increase in engagement and conversions. They also suit eCommerce businesses of various sizes, primarily large ones. Such online stores are scalable because of their accessibility from browsers (unlike native applications). They’re fast, have awesome UX\UI, and boast many other strengths.
This PWA guide comprehensively evaluates Progressive Web Apps, analyzing their advantages, drawbacks, and unique design and development features. It aims to provide insights into their value proposition by comparing them with traditional websites and native apps, helping stakeholders in business software make informed decisions about adopting this technology.
What Is a Progressive Web App (PWA) in 2023?
A PWA is a combination of a website and a native app that uses advanced technologies to provide a rapid and seamless browsing experience. PWAs are single-page applications (SPAs) with enhanced UX. Many content management systems support PWA development, including Magento 2 PWA, WordPress, Shopify, and Joomla.
Being a web app, a PWA doesn’t require installation on a device, is accessible from browsers, and updates automatically. So users can open them and share a link like a regular website. You can also promote them in search engines with SEO techniques.
However, PWAs aren’t traditional websites. They provide native app-like capabilities and features like:
- lightning-fast loading;
- offline work, ensuring stability during Internet outages;
- full-screen mode;
- push notifications;
- access to device features like camera, microphone, GPS, etc.;
- can be installed on the Home Screen;
- can be submitted to widely-used app marketplaces like AppStore and Google Play.

PWAs can work from any device. However, the main purpose of PWAs is to optimize the mobile browsing and shopping experience. By transforming your website into a PWA, you can ditch native app development as your website becomes user- and mobile-friendly enough.
Why is it so important to consider mobile optimization? The reason is that mCommerce sales steadily grow. According to Insider Intelligence, In 2024, mobile commerce will account for $534.18 billion, or 40.4% of all eCommerce. Plus, mobile friendliness is among the Google ranking factors. So if you want to appear high in search results, convert traffic into customers, and ensure a frictionless experience, you need a robust solution like a PWA.
Building a PWA: What Technologies Power PWAs?
PWAs combine the best features of both worlds thanks to cutting-edge technologies. Even though they may not have justified the initial hype around them, they remain promising solutions for various spheres. PWAs perfectly meet the needs in terms of budget, features, development time, and more for businesses looking to improve user experiences.
But what technology makes these apps work? Let’s study four technical components of PWAs.
The Web App Manifest
It’s a JSON file that ensures the PWA appears and functions seamlessly like a native app. The manifest contains necessary app metadata such as:
- starting URL;
- full and short application name;
- numerous icons types and sizes;
- splash screens;
- the theme color for the address bar.
The web app manifest gives developers control over PWA’s functionality. For example, browsers often advise users about installing an app automatically. However, Google Chrome needs the manifest to show the “Add to Home Screen” prompt. Its implementation enables you to make the website look like a native app while providing consistent experiences to customers.
Service Worker
The service worker is another crucial component of progressive web apps. It’s a client-side JavaScript file that operates separately from the web page or app. Service workers bridge the browser and server, adding a background functionality layer to replicate app-like behavior. The service worker handles important functionalities like:
- Offline work mode: The service worker caches the application shell, allowing it to load instantly upon subsequent visits. So you can continue browsing even without a connection. The dynamic content, such as message history or shopping cart details, will refresh when it comes back. This caching mechanism enhances app performance and provides an improved user experience.
- Push notifications: Another powerful feature facilitated by service workers. PWAs can send push notifications even when the browser is closed, or the app is inactive, enabling effective user re-engagement with prompt updates from favored websites.
- Background synchronization: The service worker defers actions until a stable connection is available. For example, if a message is sent just before the connection is lost, it will be marked as sent and delivered as soon as the service is restored. It allows servers to send periodic updates to the app, ensuring it can update itself when the connection becomes available again.
The Application Shell Architecture
PWAs entail separating static content from dynamic. So, the similar relevant content for every page (header, footer, and others) remains cached and can only be updated deliberately when the developer or website administrator decides. In the context of PWAs, the application shell is the static structure that can load without the Internet connection.
It includes essential design components needed for the program to function under any circumstance. As a result, the user doesn’t stare at the blank screen but sees the basic structure and layout of the app. Why is it important? Consumers don’t tolerate much waiting, so this move may retain them on the page, preventing a bounce.
Why does this strategy work? The reason is that PWAs frequently have just one page and heavily rely on JavaScript. So the app shell is indispensable for apps with relatively stable navigation and unchanging content.
HTTPS
Another PWA requirement is for the website to rely on HTTPS. One of the main concerns about PWAs vs. native apps is that both have access to hardware features. However, native apps should comply with marketplace laws, ensuring their security. PWAs exist out of the app marketplaces, undermining their trustworthiness. How can a PWA web app prevent unauthorized modification of the website’s content? By leveraging an HTTPS connection.
Consider the following situation:
- You access a website. Let it be a news website with numerous ads.
- Your web browser sends requests to a server to fetch the necessary files and data to display the webpage.
- Service workers can stop these requests and modify the server responses. Returning to the news website example, a service worker can step in and prevent the ads from appearing. This tweak can improve the user experience by speeding up page-loading times and eliminating bothersome elements.
Yet, that’s where the disadvantage of service workers comes in. Their power is undeniable, but it creates opportunities to access sensitive information or damage the website. Hence, PWAs require HTTPS security protocol to safeguard against this potential harm.
HTTPS secures the connection between your browser and the website’s server through encryption. It protects any transmitted data from being hacked or altered by malicious individuals.
3 Common PWA Design Trends
Let’s take a look at a few trends. These common tactics are often used in PWA designs for convenience since you must always keep in mind how to build a PWA that’ll be a breeze to use.
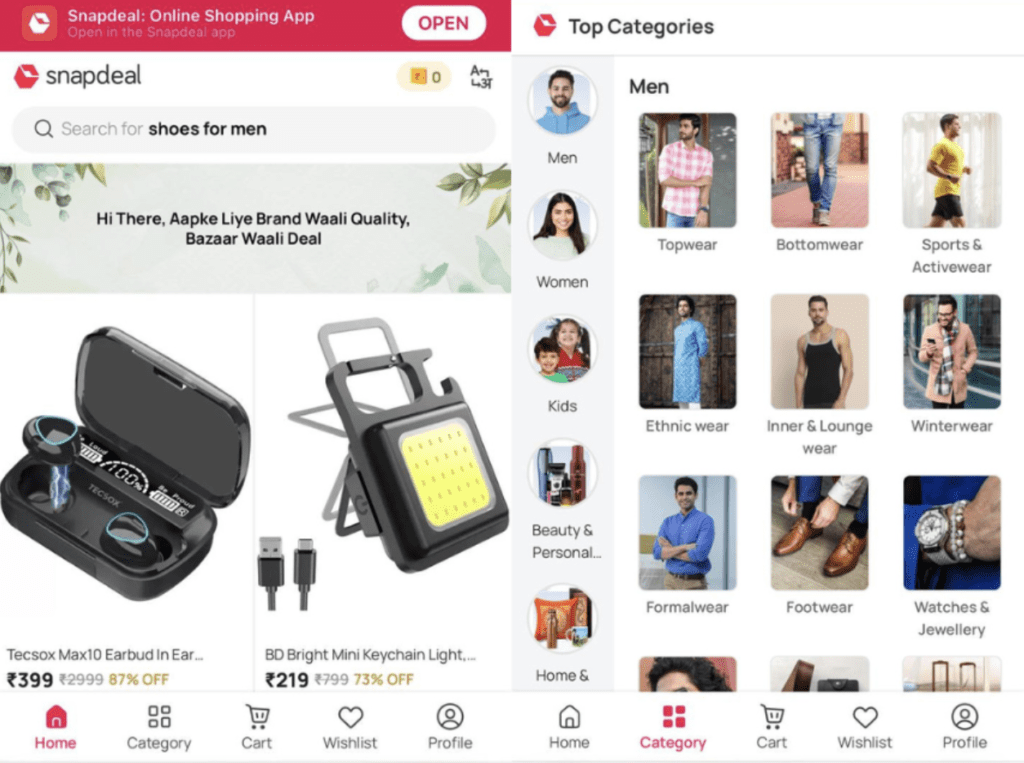
1. Navigation Menus
Many stores are already starting to reposition the site menu to the bottom of the screen, as in downloadable native apps. This has to do with the fact that newer models of mobile devices tend to have larger and larger screen sizes (compared to those that everyone used five years back). Therefore, since reaching the top of the screen with your thumb becomes tricky, the fundamental site elements must be easily accessible.
Here is how Snapdeal implements it in their PWA web app.

Screenshot taken on the official Snapdeal website
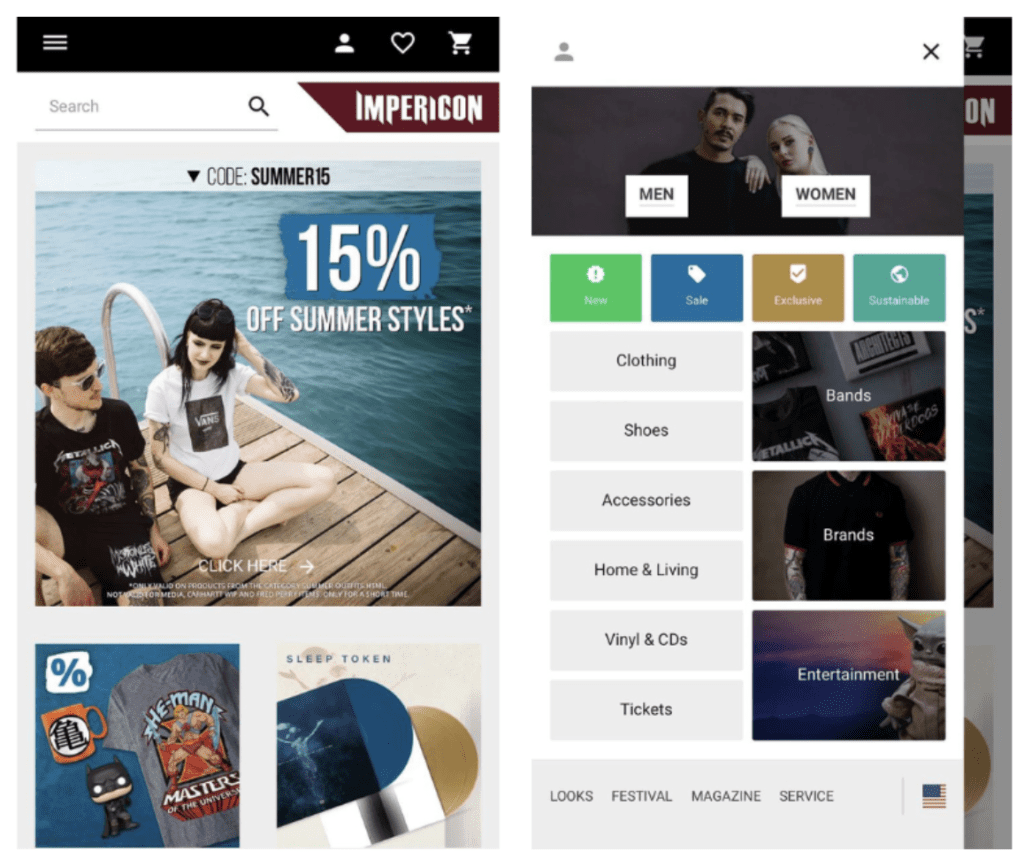
2. Elements Placement
The same can be said about placing essential tappable elements (i.e., dropdowns, pop-ups, buttons, etc.) that are also moved towards the second half of the mobile screen.
Another thing to remember is how a client perceives product information. For instance, it makes much more sense to open detailed product information in a pop-up rather than on the page for easier reading. This way, one screen is devoted to one action, allowing one to avoid long, endless scrolls.
Here’s how the menu area opens on the Impericon website. This pop-up doesn’t take up the full screen, which is optional. Yet, the menu elements are simple to tap on. They are well-organized, illustrative, and convenient. It could be improved by adding a search bar at the top.

The screenshot was taken on the official Impericon website
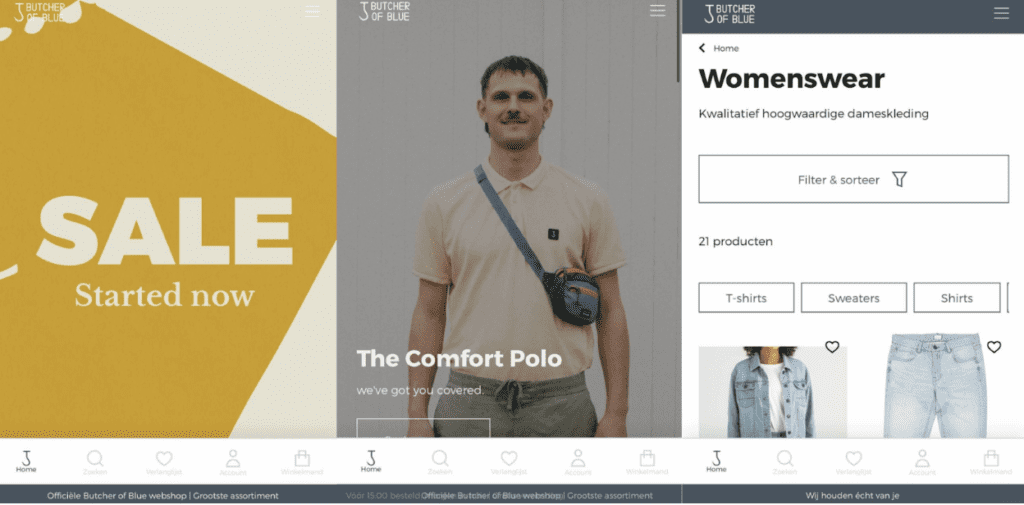
3. Use of Screen Space
The third PWA design trend worth mentioning deals with the use of space. Again, mobile screens are much smaller than desktop ones. Designers of progressive web applications do their best to place all the elements on a page in such a way that would use space wisely. This regards the sizing of buttons, text, etc., reduced paddings, and general reorganization.
Here are a couple of screenshots from the Butcher of Blue progressive web application. We can see that the sale and subcategory banners take up too much space on the left and central screenshots. More than one full-screen view. Users can’t even see the CTA button without scrolling the page a bit, which is unnecessary.
Plus, as seen in the screenshot on the right, there is too much white space between the heading, filter, and subcategories. Product images are cut.
This is an example of irrationally used space. On the other hand, the product grid below the filter looks neat; all items use space properly.

Screenshot was taken on the official Butcher of Blue website
Why Choose PWAs in 2023: PWAs vs. Traditional Websites vs. Native Apps
1. PWAs Have as High Speed and Performance as Native Apps
Native apps are famous for their swift loading and the ability to work offline. But if you consider reasons for building a progressive web app instead of a mobile app for eCommerce, you shouldn’t be afraid of losing this advantage.
Regarding speed and performance, PWAs come out on top compared to responsive or mobile websites. Converting a website into a PWA can be a reasonable way to speed up Magento or another eCommerce platform.
Fast loading is possible thanks to service workers, ensuring advanced caching, and GraphQL as API. These solutions speed up the PWA work, making them almost as fast as native apps. However, as PWAs are browser-based, they have higher latency and energy usage than native apps.
Native apps have access to the operating system and phone hardware. It lets them perform more calculations, making them winners in the speed battle with PWAs. Another reason is that an OS-specific Kotlin/Swift code is faster than the universal JS code.
But there is good news for entrepreneurs wanting to acquire a PWA. If your business can operate without device hardware like most eCommerce websites, the difference between the native app and PWA web app speed isn’t significant.
2. The UI/UX of PWAs and Native Apps Is Equally Great
Native apps offer an unparalleled mobile UX. Why? Because the purpose of developing a native app is to cater to a mobile audience. Different languages consider each OS’s peculiarities, integrating them perfectly into the system.
The PWA code works on many platforms, be it Android, iOS, or desktop. The interface can vary, allowing PWAs to display native-like elements and adapt to the OS. The solution follows the best native app practices regarding button location, menu, navigation, etc. As a result, PWAs visually remind native apps while working from the browser. So, PWAs beat adaptive websites and ensure a native-like, user-friendly interface.
3. Progressive Web Apps Are Lightweight and Easily Discoverable
Now it’s time to talk about device memory. Have you ever thought about the amount of space native apps take up? You may have even experienced this feeling when you couldn’t install a new app without deleting an old one. It’s unpleasant. With PWAs, it’s not an issue.
Being a web app, they use memory only for the cache. PWAs don’t require a dedicated space in the device memory, can change their size depending on the needs, and weigh less than 1 MB. Compare it to native apps, reaching 50 MB, 100 MB, or even more.
Also, search engines can index PWAs as regular websites, making your business more visible. Users don’t need to visit an app store to find and access PWAs. Everything happens directly through search engines.
Your visitors can also share the link to the PWA, promoting the company on other channels and giving you valuable backlinks, additional traffic, and the potential for increased conversions.
4. PWAs Are Platform Agnostic
PWAs rely less on different devices’ operating systems and technological capabilities than native apps. Why? It’s because they are launched in browsers and function everywhere. The reactive layout gives PWAs greater flexibility and responsiveness than native apps, which is one of its strengths.
When building a PWA, you need to separate the frontend and the backend. They communicate via APIs. And that’s the main difference between PWAs and monolithic websites. PWAs become headless websites, allowing for faster development and scalability. How?
It gets easier to connect new frontends to a single backend. Apart from mobile and desktop websites, you can have a website on smartwatches, refrigerators, TVs, voice assistants, and other touchpoints. Thanks to that, you can cover more audiences and offer your products and services wherever possible.
Headless architecture also streamlines the developers’ work. You want to change something on the frontend, say, the button color. In monolithic architecture, this task would require coders to go back and forth between the backend and the frontend to ensure all the changes are reflected on both parts. But headless architecture allows you to modify only the frontend or backend component.
No matter what kind of gadget a customer uses, PWAs can satisfy various needs. The site layout adjusts to the device size and screen resolution, whether it is a tablet, desktop computer, or smartphone.
A PWA web app lets you appear on various platforms and ensures a consistent user experience across the touchpoints. This cross-platform compatibility eliminates the need for separate development and maintenance efforts for different venues, saving time and resources for businesses.
5. PWAs Offer Seamless Offline Functionality
Traditional websites are unavailable without the Internet. PWAs resemble native apps in this context because both operate regardless of Internet connection. As already mentioned, PWAs leverage service workers to cache data and allow users to browse.
Yes, PWAs don’t let you update dynamic data when the Internet is bad. For example, you can’t complete an order or send a message. But users can still add things to their shopping carts or access the message history, and when the connection is reestablished, the page will update.
PWA for Beginners: Be Aware of Restrictions
The technology actively progresses, so it still requires time to gain traction among developers. It may lack some capabilities to ensure cohesive work across different systems. Let’s overview some flaws to consider when choosing what kind of mobile app to launch.
iPhone Compatibility Issues
The iOS platform does not support every PWA feature, for example:
- Support for service workers is far less extensive than for Android.
- No background processes are available; you can only save and cache application data and files.
- There is a 50Mb storage limit.
- Some built-in features, including Siri and in-app purchases, have restrictions.
Considering this, native apps work more smoothly than PWAs, but with time, these issues will be a thing of the past.
Increased Battery Usage
PWAs also consume more battery power than native apps. The thing is, native apps are developed in native languages. PWAs use a single-threaded programming language, JavaScript (it can only do one thing at a time). As PWAs can’t perform several things simultaneously, they may have to wait for JavaScript tasks to complete before moving on to the next one.
Note: developers can still optimize their JavaScript code and use techniques like asynchronous programming.
Insignificant Issues
Depending on your business type, presence on app marketplaces can be a big deal. It lets you attract additional traffic and compete for the user’s attention on these venues. As PWAs exist in the browser setting, people who search and download native apps may miss your solution.
Another drawback revolves around limited functionality. PWAs, for instance, have limited or no compatibility with Bluetooth and can’t function with proximity sensors and fingerprint scanners.
PWAs vs. Traditional Websites vs. Native Apps: What to Choose
When picking between PWAs, traditional websites, and native apps, consider your needs and objectives:
- PWAs are optimal if you seek accessibility and seamless user experience across various platforms. You don’t have to encourage people to install the native app and ensure a decent return on investment. All you do is enhance the website with innovative technology and the best UI/UX practices to boost conversions and satisfy users.
PWAs suit eCommerce, news, or blogging websites and productivity tools, like task management or note-taking applications. But building a PWA for beginners can be tricky.
- Businesses looking for a straightforward online presence can benefit from reliable traditional websites. This option is for you if you run a startup or a small business and don’t plan to grow much.
- Native apps are the way to go for delivering a superior user experience and leveraging the full potential of device capabilities. Yet, they require additional development costs and efforts for different platforms. Native apps best-fit gaming, social media, banking, or finance apps.
The choice depends on factors like target audience, desired features, budget, and long-term vision.
Conclusion
Mobile devices are gradually replacing desktop computers for completing everyday tasks. You should be ready for this transition from PCs to smartphones. How? By building a progressive web app.
It’s a perfect solution for various businesses, from small to large ones. Even though PWAs are still in their infancy, with interest from Google and Microsoft, they will soon be as convenient and powerful as their native counterparts.
The time for using outdated websites is coming to an end, and you need a complete overhaul to maximize revenue and establish a mobile presence. PWA development is about enhancing customer experience, retention rates, and conversions.
Comments