In the digital age, the right tools can transform chaos into order, especially when it comes to managing time. Dive into the world of JavaScript Calendar Plugins and discover how they can streamline your scheduling needs, making every moment count.
Have you ever found yourself pondering which JavaScript calendar plugin best fits your project’s needs? Wondered about the features that set one plugin apart from another? Or perhaps you’re curious about the latest trends in calendar technology? “The best technology is the one that makes your life easier, not more complicated,” says Brendan Eich, the creator of JavaScript.
The quest for the ideal calendar plugin is not just about fancy interfaces or the most features, it’s about finding a solution that addresses a fundamental challenge in both personal and professional realms: effective time management. Studies have shown that the right calendar system can significantly enhance productivity and efficiency, a testament to the importance of choosing wisely.
By reading this article, you’ll not only have a comprehensive understanding of the top JavaScript calendar plugins but also how to leverage them to enhance your web applications. Whether it’s improving user experience, increasing engagement, or streamlining event management, these insights will empower you to make informed decisions that benefit your projects and business software development endeavors.
About JavaScript Calendar Plugins
Calendars are an indispensable component of modern business software, streamlining scheduling and planning across various platforms, from booking apps and travel software to project management and admin panels. Our company frequently integrates JavaScript calendar plugins into admin templates (you can look through our angular themes), enhancing functionality and user experience in our Angular themes, thereby offering tailored solutions that meet the dynamic needs of today’s businesses.
Users may need JS calendars on websites for several reasons. The user may need to pick a date from the calendar to fill up a form or provide a date while delivering any information.
Undoubtedly, this component can be called critical for business applications. Just imagine how much your business can suffer due to a badly tuned and developed calendar. Thus, this component should be given special attention and meticulousness in development.

In this article, we will look at the criteria for a good JavaScript calendar in web applications. Also, we will show you the best javascript calendar libraries and different frameworks for building your solutions based on them.
Qualities of good javascript calendar plugins for web applications
We have picked the criteria for good javascript calendar plugins from our previous article on date-pickers. Obviously, we can adapt these to calendar plugins. We divided our evaluation criteria into 4 blocks.
Documentation. It is vital for whatever you’re using to be well-documented in order to learn how to build or reconstruct it. The product with no or lacking documentation does not have a right to exist.
Customization. A great library should come with options that can be updated to add or remove certain functionality. This especially applies to open-source software.
Compatibility. Who wants to visit a site with a datepicker that only works in recent versions of Chrome and Webkit browsers? Many business apps still work in legacy browsers.
User Experience. Ask yourself whether the plugin will be convenient for the needs of your user. Does it fit your product style? The looks and quality of the docs are not that important compared to how the library will deal with your task.
Price. Finally, please keep track of your software budget and usage.
Top JavaScript Calendar Plugins
We have included various calendar libraries based on React, Angular, Vue, Bootstrap or jQuery. Some of them are more developed, some are easier to customize. We hope this catalog will help you with your work. Let’s dive into our collection of the best JavaScript calendar plugins!
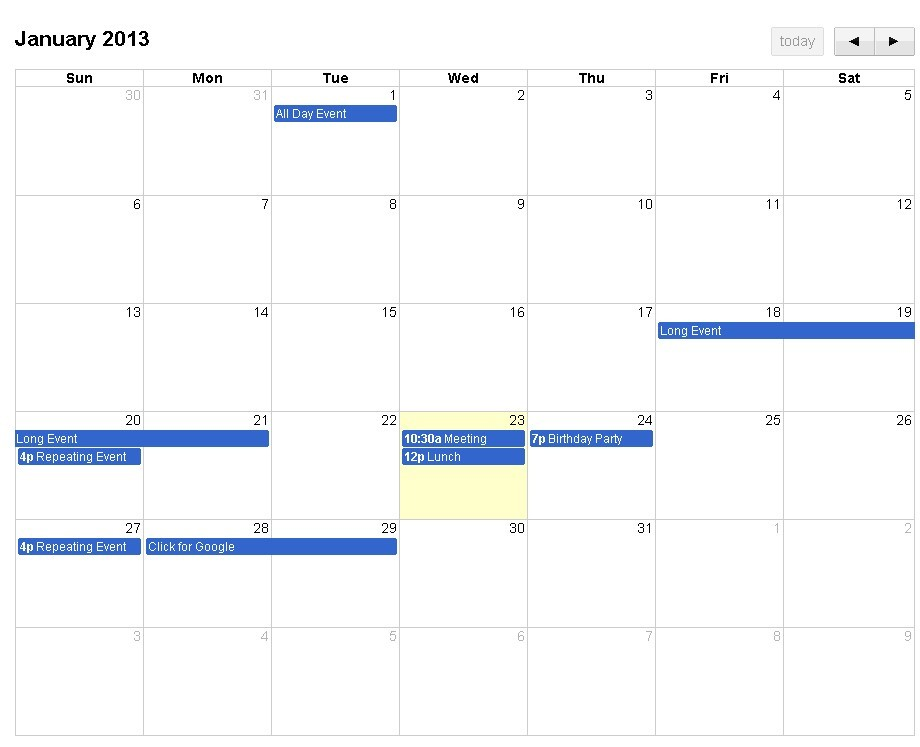
Fullcalendar.io
GitHub stars: 11.4k
Price and License: MIT
Website/Demo: https://fullcalendar.io/
Github: https://github.com/fullcalendar/fullcalendar
Type of installation: NPM, Yarn
Frameworks: React, Vue, Angular

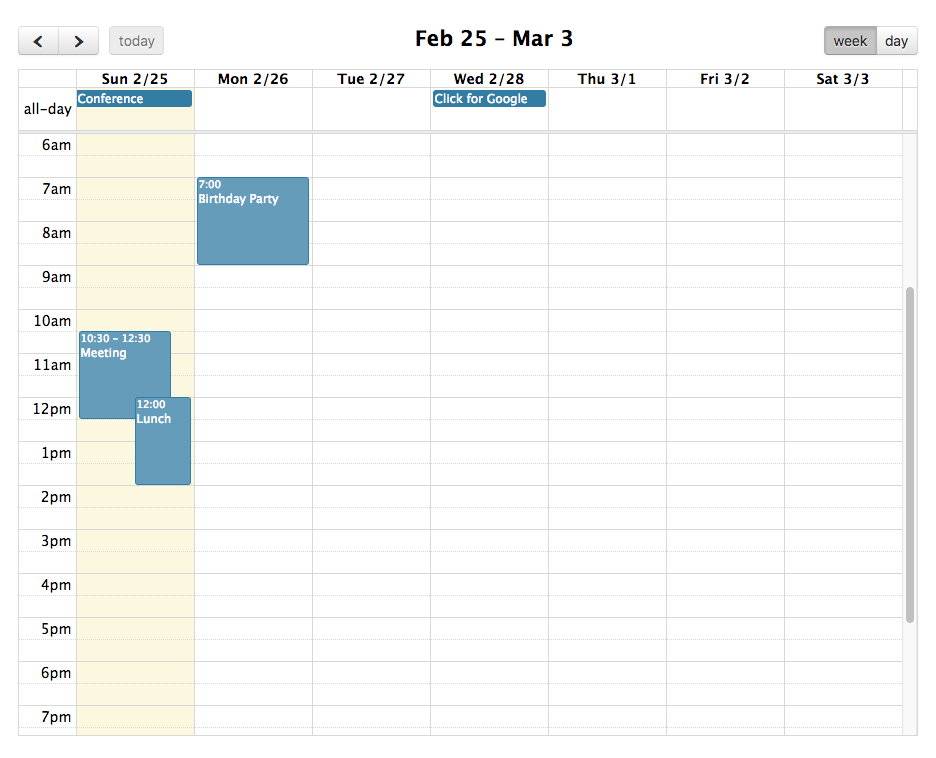
Fullcalendar is a good choice for those who know what they want. There are no detailed step-by-step guides that describe what to do to get the goal. Only a brief Getting Started Guide and Documentation Page. Lightweight.
The library is easily customizable and has many different components. The website, demos, and documentation give the impression of a mature product, which you’re not scared to use. With this, you can plan resources and mark events. Timeline view and various themes are also there. A good asset of this library is the documentation for developing in React, Vue, and Angular.
Tui calendar
GitHub stars: 8.2k
Price and License: MIT
Website/Demo: http://ui.toast.com/tui-calendar
Github: https://github.com/nhn/tui.calendar
Type of installation: Via package managers or CDN
Frameworks: React, Vue, Angular wrappers

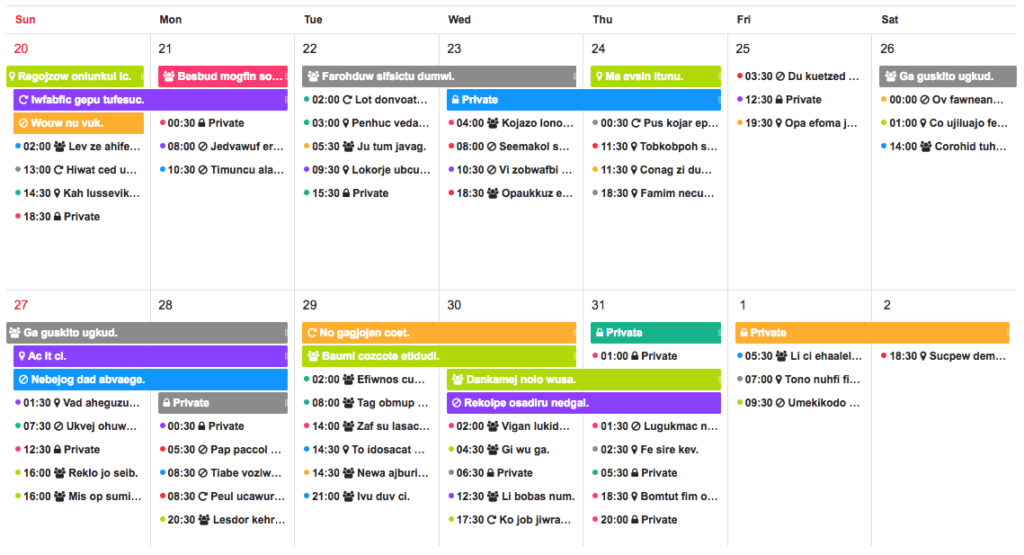
Tui calendar in javascript is a part of a TUI library. It is built on top or jquery with options of using React, Angular and Vue wrappers. The calendar supports various view types: daily, weekly, monthly (6 weeks, 2 weeks, 3 weeks) and efficient management of milestone and task schedules. You can change the first day of the week, customize the date and schedule information UI(including a header and a footer of grid cell).
The product has full documentation and can be installed via package managers of Content Delivery Network.
CLNDR
GitHub stars: 2.8k
Price and License: MIT
Website/Demo: http://kylestetz.github.io/CLNDR/
Github: https://github.com/kylestetz/CLNDR
Type of installation: Via package managers or CDN
Frameworks: React, Vue, Angular wrappers

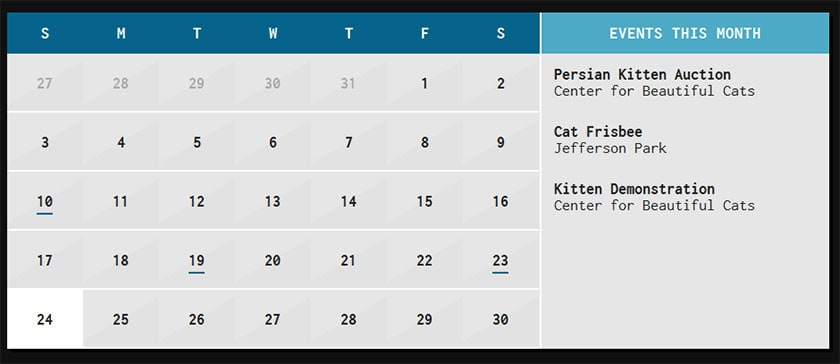
CLNDR.js is a jQuery calendar plugin that, unlike most JavaScript calendar plugins, doesn’t generate markup. Instead, you provide an Underscore.js HTML template, and in return, CLNDR gives you a wealth of data to use within it. HTML templates are well-suited to this task because they allow us the flexibility to specify where we want the data to go in our markup.
CLNDR takes your template and injects some data into it. The data contains everything you need to create a calendar.
Kendo UI Scheduler
GitHub stars: –
Price and License: Apache License, $999 – $2199
Website/Demo: https://demos.telerik.com/kendo-ui/scheduler/index
Github: –
Type of installation: package managers
Frameworks: React, Angular, Vue, jQuery

Kendo UI is a big and advanced JavaScript framework. It contains tons of widgets and tools. Maybe it’s not a good idea to use its Scheduler Widget if you’re not interested in other components. The Kendo UI documentation is well written, and you can check out a bunch of Scheduler demos supplemented with code examples. Regarding the coding, it won’t take much time to build a basic scheduler and add some features to it. The default view is a little bit plain, but it’s easy to change that.
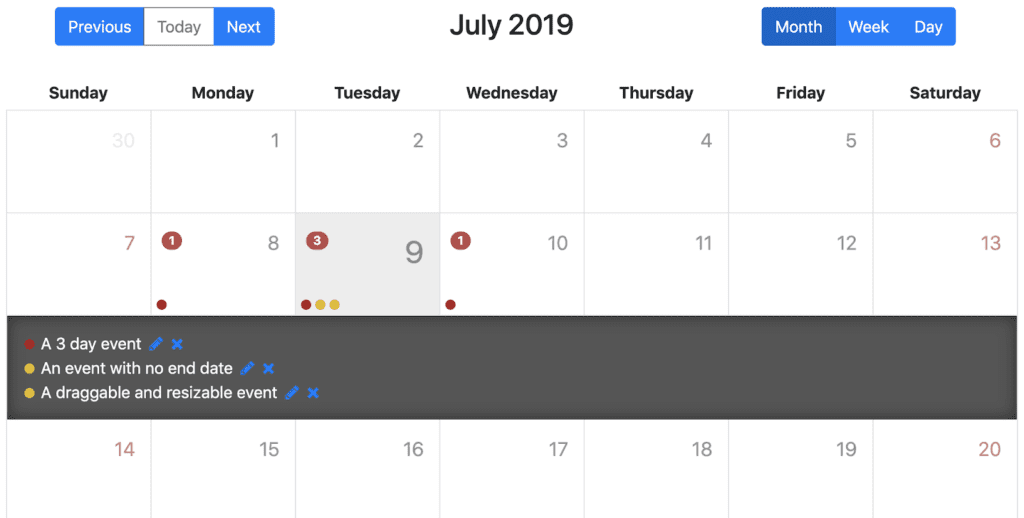
React big calendar
GitHub stars: 4k
Price and License: MIT
Website/Demo: http://jquense.github.io/react-big-calendar/examples/index.html
Github: https://github.com/intljusticemission/react-big-calendar
Type of installation: package managers
Framework: React

React big calendar is a javascript event calendar component built for React. It is made for modern browsers (read: IE10+) and uses flexbox over the classic tables-ception approach.
React big calendar includes two options for handling the date formatting and culture localization, depending on your preference of DateTime libraries. You can use either the Moment.js or Globalize.js localizers.
Out of the box, you can include the compiled CSS files and be up and running. But, sometimes, you may want to style Big Calendar to match your application styling. For this reason, SASS files are included with Big Calendar. SASS implementation provides a file containing color and sizing variables that you can update to fit your application.
Mobiscroll responsive calendar
GitHub stars: 1.5k
Price and License: $225, $595, $1255
Website/Demo: https://mobiscroll.com
Github: https://github.com/acidb/mobiscroll
Type of installation: CLI, NPM, Yarn, Manual
Frameworks: Angular, Ionic, React, jQuery, plain JS

Mobiscroll is a library that focuses on calendaring & scheduling, date & time selection plus it ships with tools needed for building out a great user experience, like popups, form elements, different pickers for edit dialogs, and so on.
The main products:
- Event calendar and scheduler with features like drag & drop, multiple resource support, CRUD operations, external drag & drop of events, workday & work week setups, and a lot of features you need to customize the experience. Their approach is not to build an event calendar that has all the bells and whistles, instead, they are adding capabilities – like event hooks, validation logic … – so that you can build the appropriate user experience that makes the most sense in your application. The calendar is customizable and ships with 3 themes: iOS, Material and Windows, light & dark variants and is fully responsive for mobile + desktop.
- Date & time pickers with mobile and the desktop date and time pickers, calendars for single, multiple select, and range with start/end dates. This can be fully integrated as a stand-alone picker into existing forms or used with other Mobiscroll elements.
- Other supporting components, like dialogs, dropdowns, form elements, color pickers can be seen on their demo page (with more than 250 live examples)
There are different versions available for:
- Angular: Scheduler, event calendar;
- React: Scheduler, event calendar;
- jQuery: Scheduler, event calendar;
- Plain Javascript: Scheduler, event calendar.
Other product highlights:
- Localization, multilingual support;
- RTL & accessibility.
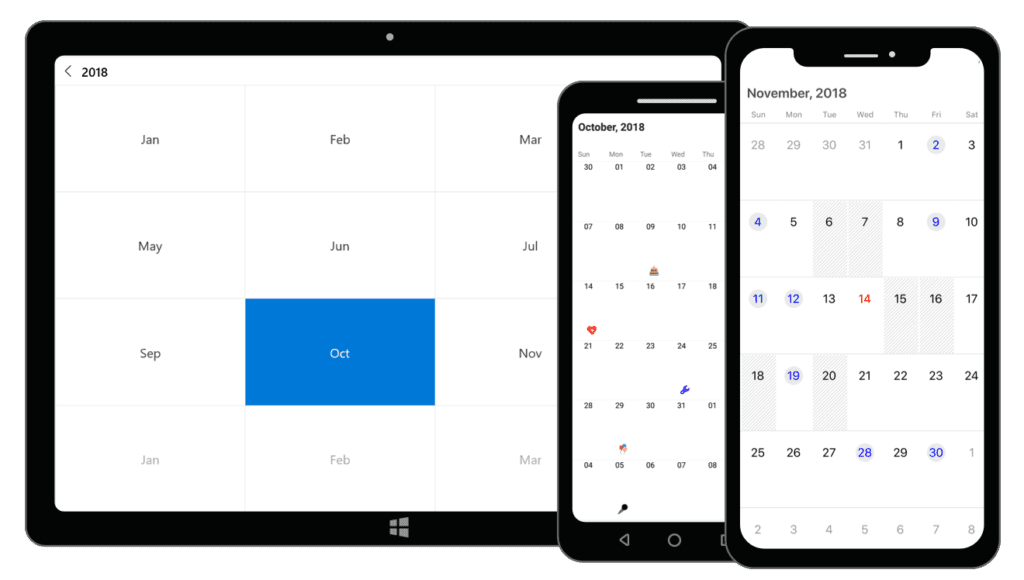
Syncfusion react calendar
GitHub stars: –
Price and License: $2495 – $4995 for all components
Website/Demo: https://www.syncfusion.com/react-ui-components/react-calendar
Github: –
Type of installation: copy and paste script
Frameworks: Angular, Blazor, plain JS, Vue, React

The Syncfusion react calendar is a component to display the date and days of the week. It provides the month, year, and decade view options to quickly navigate to the desired date. It supports minimum dates, maximum dates, and disabled dates to restrict the date selection. The product is lightweight and easily configurable.
You can choose across four different themes, including Material design. Apart from the standard, built-in theme, the Calendar component provides complete control over its appearance, allowing you to customize the style to suit your application.
Angular calendar
GitHub stars: 2k
Price and License: MIT
Website/Demo: https://mattlewis92.github.io/angular-calendar/#/kitchen-sink
Github: https://github.com/mattlewis92/angular-calendar
Type of installation: package manager
Frameworks: Angular

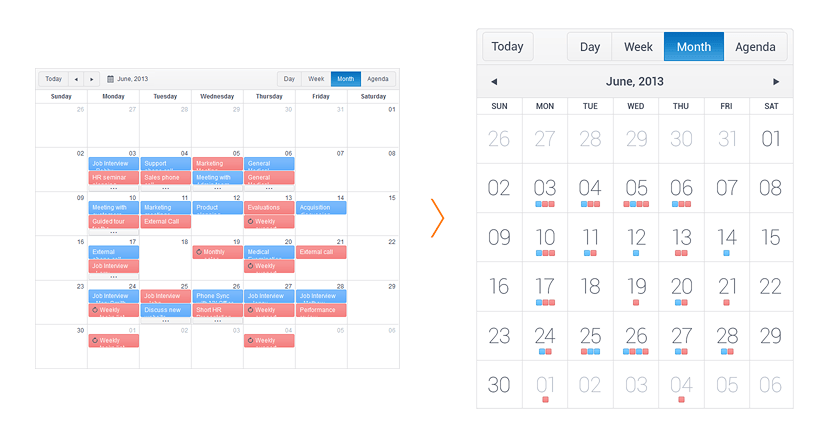
The product is a javascript calendar plugin for Angular 6.0+ that can display events on a month, week or day view. The template is highly customizable. You can build your own components instead of those not meeting your project specs.
Please note that this library is not optimized for mobile. You will need to do it yourself.
Webix JS Calendar and time selection UI controls
GitHub stars: 316
Price and License: Webix Standard is a free UI library under the GNU GPLv3 license
Website/Demo: https://webix.com/widget/date_selection/
Github: https://github.com/webix-hub/webix
Type of installation: package manager
Frameworks: jQuery, Angular, React, Vue.js, Backbone
The product is a JS control that can be easily built into your app or web page. It’s one of the versatile JavaScript calendar plugins that can be configured according to particular requirements.
This widget allows users to select not only days, months, and years, but also the exact time. It is easily localized and can be adapted to the local starting day of the week.
Webix JS Calendar includes several controls. The Datepicker control facilitates choosing the required date, while the Timepicker provides different ways of time selection. Webix TimeBoard is another control for time management designed to make the process of time selection even more precise and handy.
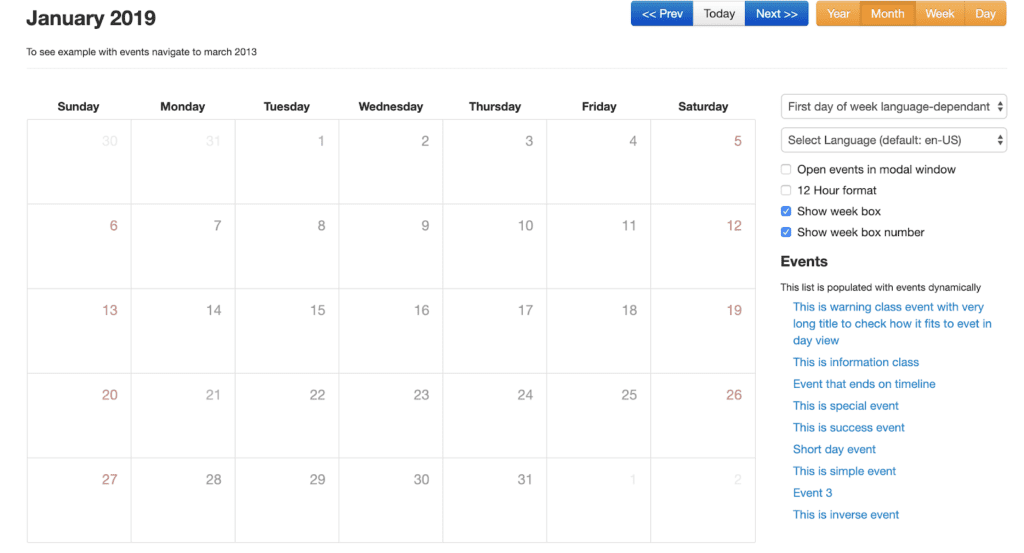
Bootstrap calendar
GitHub stars: 2.9k
Price and License: MIT
Website/Demo: http://bootstrap-calendar.eivissapp.com/
Github: https://github.com/Serhioromano/bootstrap-calendar
Type of installation: package manager
Frameworks: Bootstrap

Full feature calendar based on the most popular HTML framework Twitter Bootstrap. This product is reusable. It means that there is no UI in this calendar. All buttons to switch view or load events are done separately. You will end up with your own unique calendar design. It is also template based – all views including year, month, week or day are based on templates. You can easily change the looks or style, even add a new custom view. If you use this product, it will be easy to adjust and style your calendar with LESS variables file.
It uses AJAX to feed calendar with events. You provide URL and just return by this URL JSON list of events. Language files are connected separately with i18n. You can easily translate the calendar into your language. Holidays are also displayed on the calendar according to your language.
Vcalendar
GitHub stars: 2.1k
Price and License: MIT
Website/Demo: https://vcalendar.io/
Github: https://github.com/nathanreyes/v-calendar
Type of installation: package manager
Frameworks: Vue

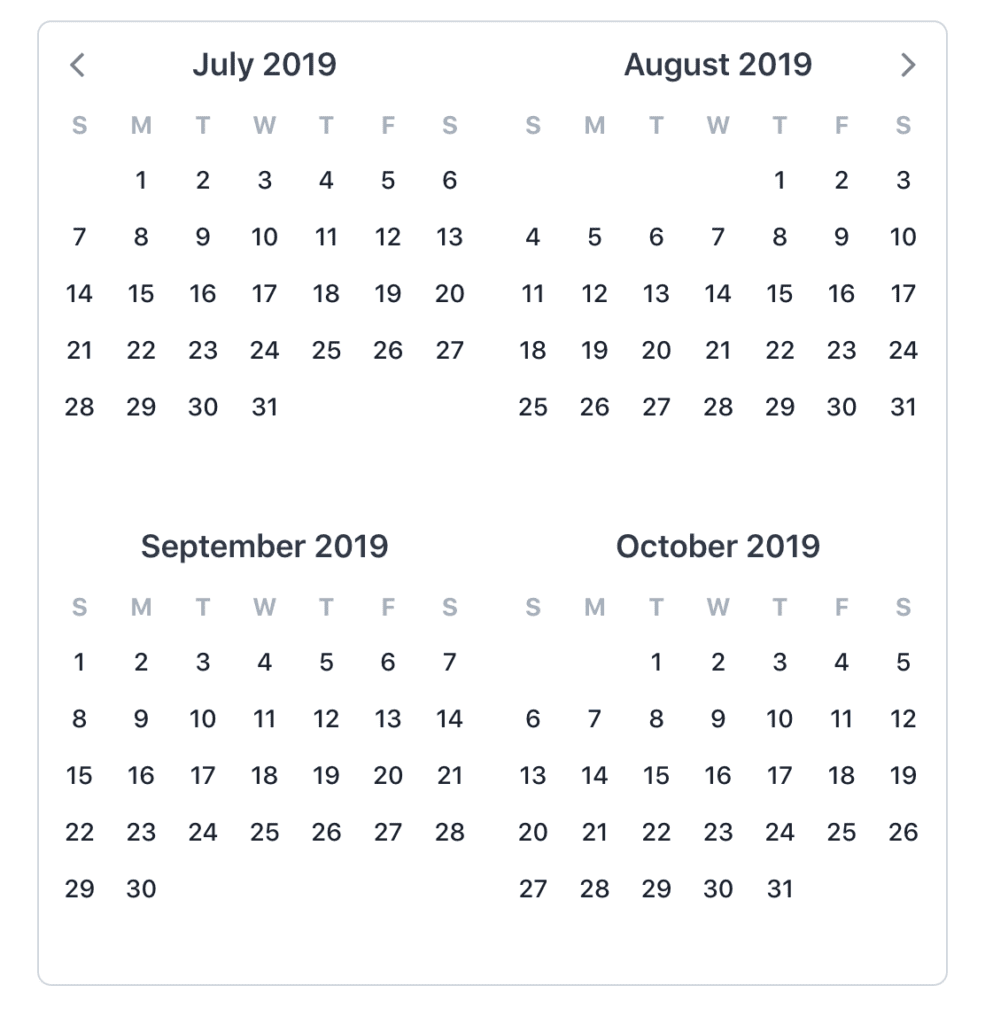
V-Calendar is a clean and lightweight plugin for displaying simple, attributed calendars in Vue.js. It uses attributes to decorate the calendar with various visual indicators including highlighted date regions, dots, bars, content styles and popovers for simple tooltips and even custom slot content.
Any single attribute may contain one object of each type and can be displayed for single dates, date ranges and even complex date patterns like every other Friday, the 15th of every month or the last Friday of every other month.
Dhtmlx calendar
GitHub stars: –
Price and License: from $599
Website/Demo: https://dhtmlx.com/docs/products/dhtmlxCalendar/
Github: –
Type of installation: package manager
Frameworks: Vue, Angular, React

This is quite a good choice if a calendar is all you want. Here is an example of an integration with Google maps, so you can extend the basic functionality if needed. The documentation page contains a set of guides that may be useful for beginners. The bunch of <div> containers needed to make this scheduler work may confuse you from the start, but the overall coding process is quite obvious.
The product has the following features:
- Cross-browser compatibility
- IE11+ support
- Full control with JavaScript API
- Ability to set inactive dates
- Configurable first day of the week
- Built-in multilingual support
- 12-hour and 24-hour time format
- 3 views: calendar, month, year
This is quite a good choice if you want to build an enterprise product. The company has good support and flexibility in prices.
Wrapping Up JavaScript Calendar Plugins
We had a look at both basic and more advanced javascript calendars. If you want a simple solution without support, but still easily customizable, then choose one of the free options. Considering more complex products, we presented paid solutions with quality support.
About Flatlogic
To simplify web application development, we built the Flatlogic Platform. The tool allows you to create the CRUD app in minutes, you just need to choose the stack, design, and define the database model with help of an online interface and that is all. Moreover, you can preview generated code, push it to your GitHub repo and get the generated REST API docs. Try it for free!

Here is a quick guide on how to do a full-stack web app with the help of Flatlogic Platform.
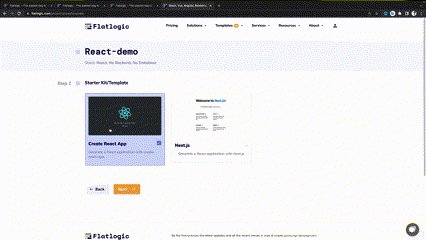
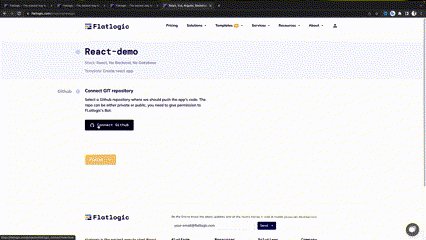
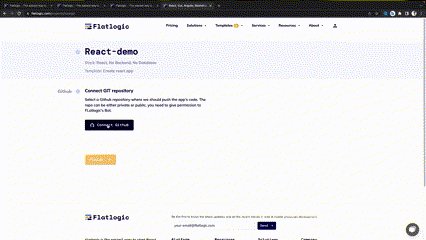
Step №1. Choose your project name
Any good story starts with a title, any good React App starts with a name. So, summon all of your wit and creativity and write your project’s name into the fill-in bar in the Full Stack Flatlogic Platform.
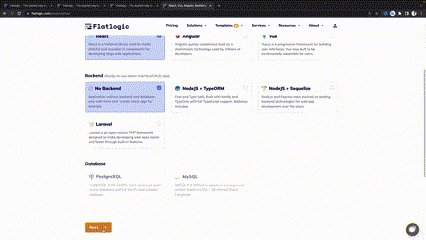
Step №2. Select your Web App Stack
At this step, you will need to choose the frontend, backend, and database stack of your app. And, to correlate with our illustrative React App, we will choose here React for the frontend, Node.js for the back-end, and MySQL for the database.
Step №3. Choose your Web App Design
As we’ve already mentioned, design is quite important. Choose any from a number of colorful, visually pleasing, and, most importantly, extremely convenient designs Flatlogic Platform offers.
Step №4. Create your Web App Database Schema
You can create a database model with a UI editor. There are options to create custom tables, columns, and relationships between them. So, basically, you can create any type of content. Moreover, you will receive automatically generated REST API docs for your application.
Step №5. Review and Generate your Web App
In the final step, just to make sure everything is as you want it to be, you can review all of the previously made decisions and click the “Create Project” button. After a short time to generate, you will have at your fingertips a beautiful and fully functional React Node.js App. Voila! Nice and easy!
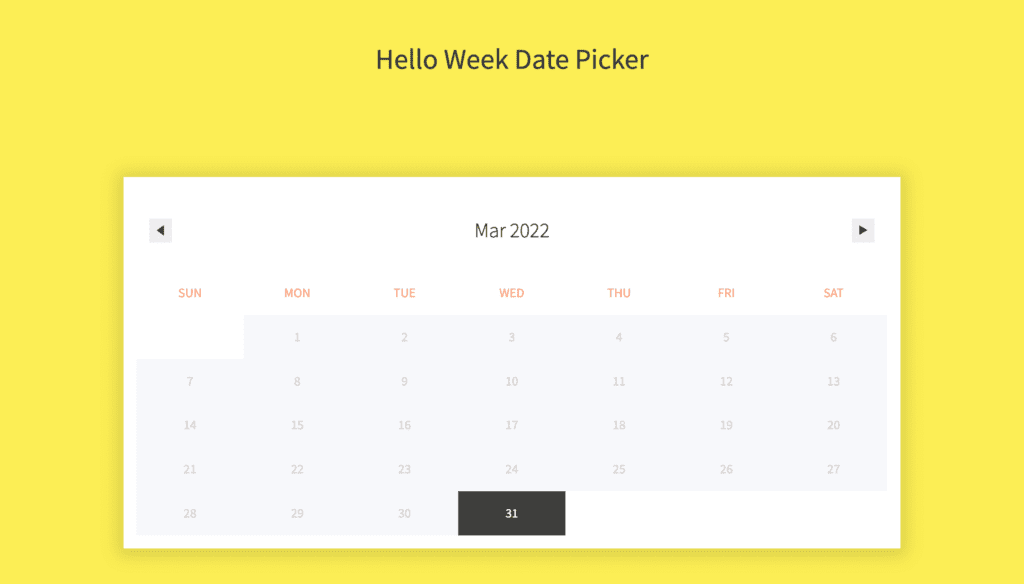
Bonus: Hello Week
https://hello-week.com/

Hello-Week is a minimalist calendar plugin we found after publishing the article. It supports multiple languages and all the functions needed for selecting dates and time stretches. And it comes with no dependencies whatsoever, so keep that in mind!
Suggested articles
- Scaling Your SaaS: How AI-Powered Development Reduces Technical Debt
- Builder.ai Collapse: Startup Red Flags and How to Avoid Them
- Introducing Flatlogic Community Template: Free, Core Features, Simplified License
- Top 5+ Benefits of Using an AI Software Engineer for Startups
- Native OpenAI Integration to Flatlogic AI Engineer
Comments