TL;DR
- Explains JS tabs and how they segment content to improve UX; navigation vs modular, scrollable vs fixed
- Outlines tab structure and criteria for quality (UX, docs, customization, reusability)
- Curates 11 free tab snippets (vanilla JS/CSS/Vue) with demos for fast integration
- Guides implementing switchable tabs via data attributes or pure JavaScript functions
Fact Box
- Tabs are divided into navigation tabs (open new page) and modular tabs (show content on the same page).
- Scrollable tabs are best when tabs overflow the screen, especially on touch interfaces.
- Tab components include frame, tab indicator, text, icon/label, and tab item.
- MetroTab uses the M4Q library and is jQuery-free. Source
- Responsive Tabs/Accordion is a pure JS plugin creating mobile-friendly horizontal or vertical tabs. Source
As an essential UI component of the site, it seems that tabs are taken for granted and don’t deserve close attention. However, thanks to tabs that resolve the question of data segmentation and organization, the site audience can easily choose the relevant data they need to explore. Plus, tabs make the website more interactive and responsive, adding clarity that enhances the user experience.
In our review of JavaScript tabs, we cover the creation process and snippet selection, crucial for developers building web apps, emphasizing their role in enhancing business software’s user interface and functionality.
What is JavaScript tab?
A tab, in a nutshell, is a single content area/component of a site design system (also called a tabbed widget) with multiple panels, each linked to a title/header in the list. Tabs may vary in size and shape, and they make the website page more structured and easier to grasp. From the position of web developers, tabbed widgets is a collection of links or other HTML elements that can be visually represented in the form of buttons, a group of buttons, and in some other ways. In essence, they simply turn on the visibility of one content block while hiding others.
Types of Tabs: Navigation Tabs and Modular Tabs
Frequently, the focused, currently-used tab is somehow highlighted or moved forward to the user. This way, tabs can be divided into navigation tabs and modular tabs. Navigation tabs work as a clickable space opening content in a new webpage. Modular tabs open further info within the same page.
Well, needless to say, each interface is designed to resemble the tabs at the top of traditional file folders, as viewed from inside a file cabinet. The main advantage of modular tabs is that they help to reflect the relevant data-optimized within the web page screen area without data cluttering and reduce the amount of info on the screen to that needed to be shown.
Scrollable and Fixed Tabs
Additionally, tabs can be divided into scrollable and fixed. When a set of tabs cannot fit on the screen, use scrollable tabs. Scrollable tabs can use longer text labels and a larger number of tabs. They are best used for browsing on touch interfaces.
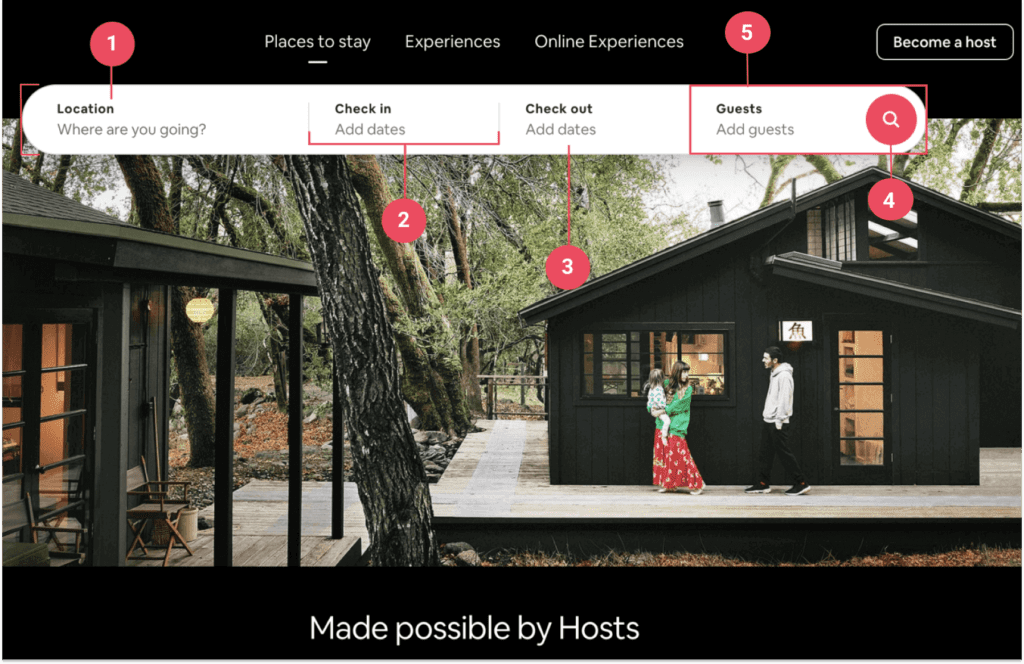
Tab Structure
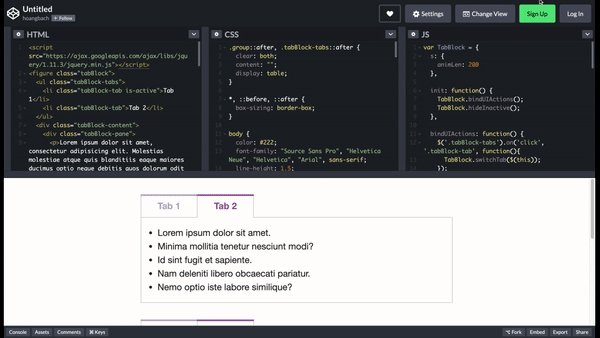
Tab components consist of the container (the frame), tab item, active/inactive tab icon or text, tab indicator. Tabs control the UI region are displayed below them. Tabs can be joined with components like top app bars, or nested into components like cards and sheets. In this sample we have no clear tab indicator, but we’ve defined its place by number 2, the aim of the indicator is to show the state of the content within the tab item. 

- Frame (Container)
- Tab indicator (Active/Inactive)
- Text (Active/Inactive)
- Icon/Label (Active/Inactive)
- Tab item
Common Problems Resolved by Tabs
- Organization of info and navigation of chunks of information between groups of different or related content or at the same level of site hierarchy
- Easily customizable with the colors or type of content to match site branding
- Faster orientation and management of the website data
Criteria to Evaluate a Good Tab Component
- User Experience/ External Appeal
- Documentation
- Customization
- Reusability
Free Javascript Tabs Examples
Make use of our top 10 tab snippets to help you while building your site. Setting up these tab widgets is absolutely free.
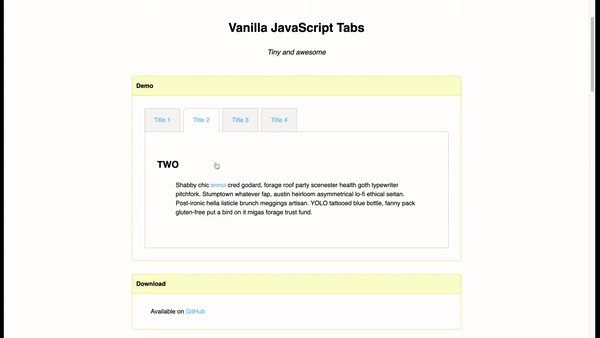
1. Vanilla JavaScript Tabs

Simple Fast Vanilla JavaScript Tabs is an easy, maintainable vanilla JavaScript library for web development. This tabs snippet will help you build responsive vertical navigation. Vanilla Javascript Tabs are pretty darn simple to use. Vanilla Javascript tabs are supported by all modern browsers like Chrome, Firefox, Safari, Opera, and others. First off, you should add the JS vanilla-js-tabs.js and Stylesheet vanilla-js-tabs.css to the page.
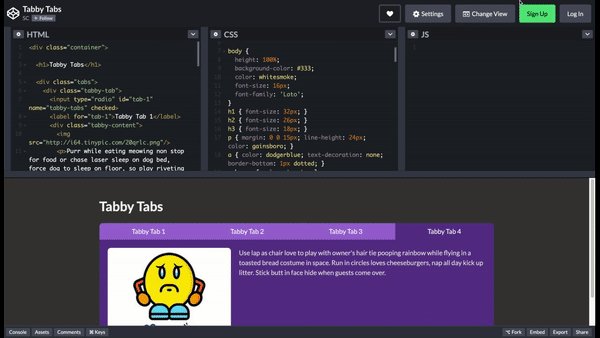
2. Tabby Tabs
Tabby tabs is another example of extremely lightweight and accessible vanilla JS toggle tabs. Compiled and production-ready code can be found in the dist directory. The src directory contains development code.
Demo
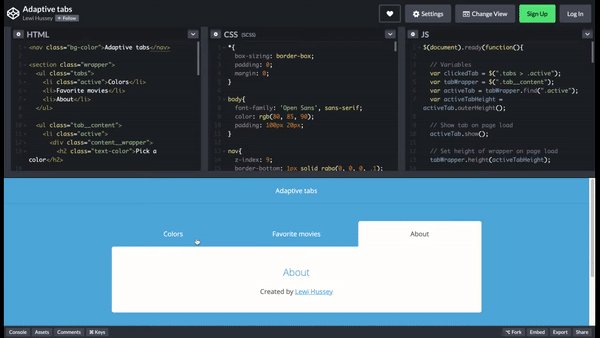
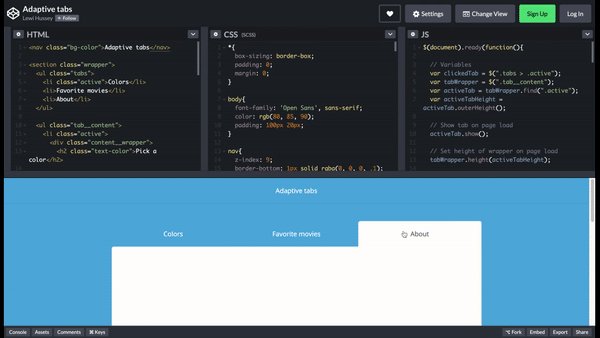
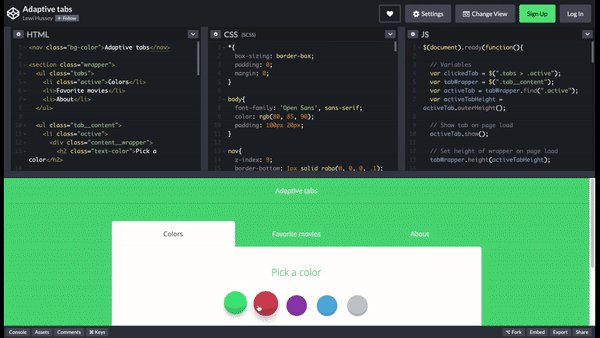
3. Adaptive tabs
Adaptive Tabs is a super useful snippet to build into your site page. These tabs are animated to the height of their content when being switched. Adaptive tabs are highly simple to use, and there’s no risk of a huge page jump when moving from a content-heavy tab to a smaller one.
Demo
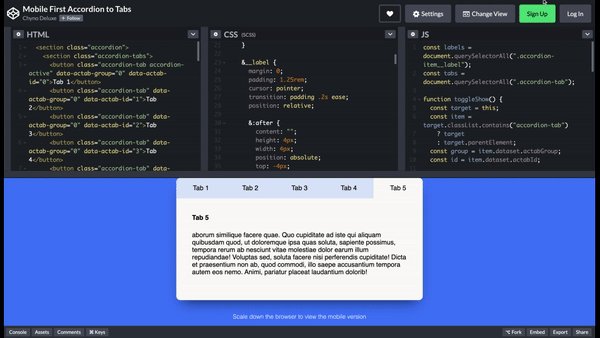
4. Mobile-first accordion to tabs by Chyno Deluxe
Responsive, Mobile first, drop-down accordion tabs is another simple tabbed widget for developers made with HTML, CSS (SCSS language), and JS. It works well with all modern browsers like Chrome, Edge, Firefox, Opera, Safari.
5. Simple Tab Designs
Simple tab design is not just a name, it’s as simple as possible in use. This tab component is built on a mix of CSS and JavaScript. The individual tab contents slide down & out of view, almost like notecards. This whole tab feature gives a highly visual experience.
Demo
6. CSS Tabs
CSS Tabs, by Ramnek Sinkh, are made with smooth scroll property. Without animations or transitions used for tabs switching, tabs transition is made through the scroll-behavior property and HTML id’s.
Demo
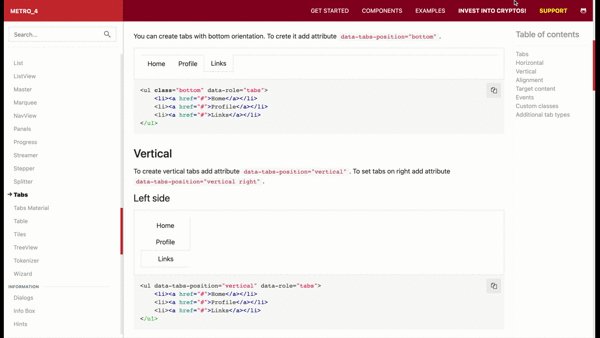
7. MetroTab
Metro tabs use the M4Q library, and these tabs are jQuery free. MetroTab plugin lets you make horizontal tabs by adding class tabs to list and attribute data-role="tabs". And, bottom tabs by setting add class on.
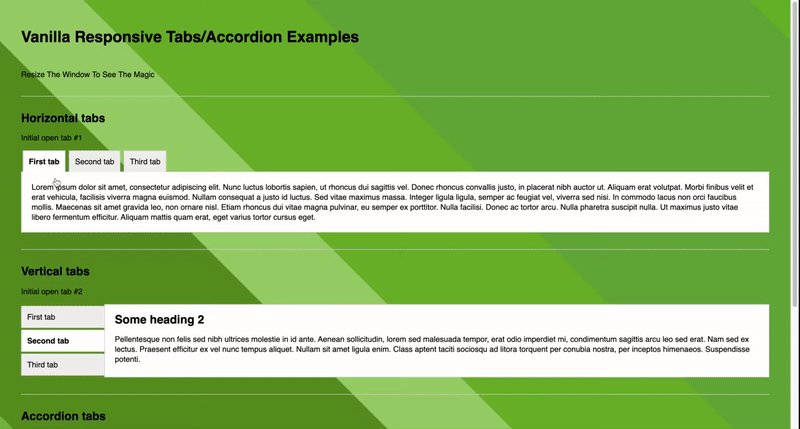
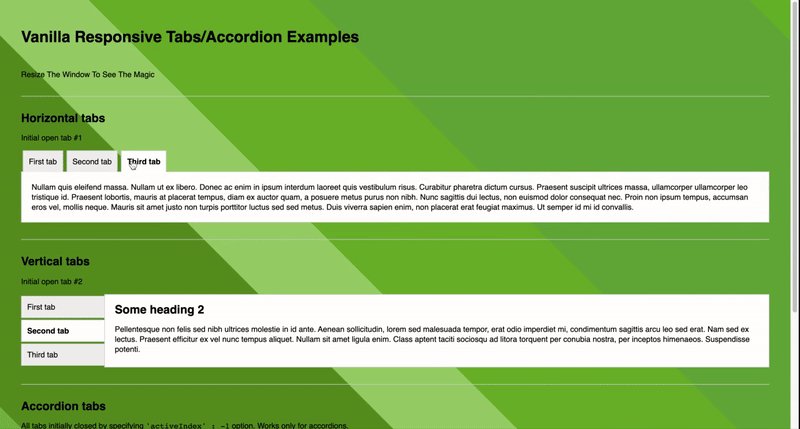
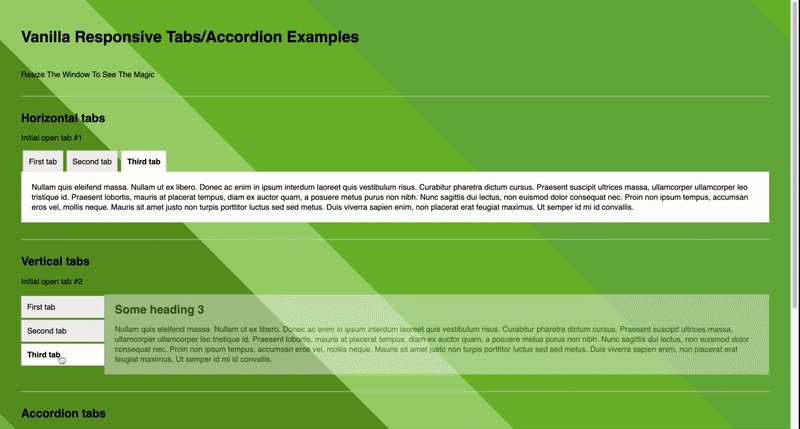
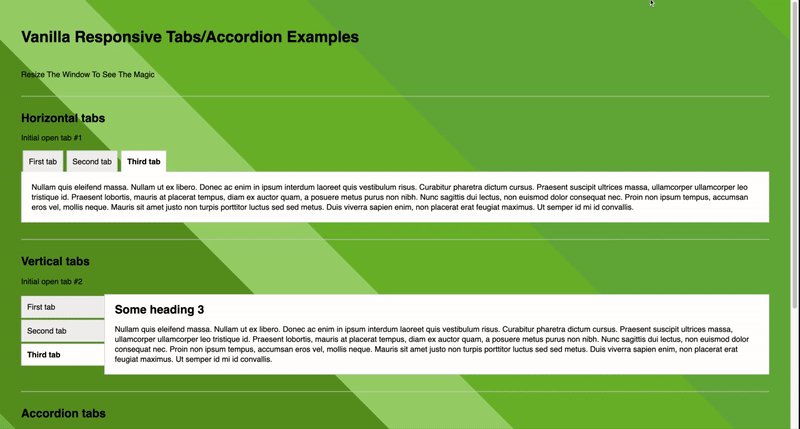
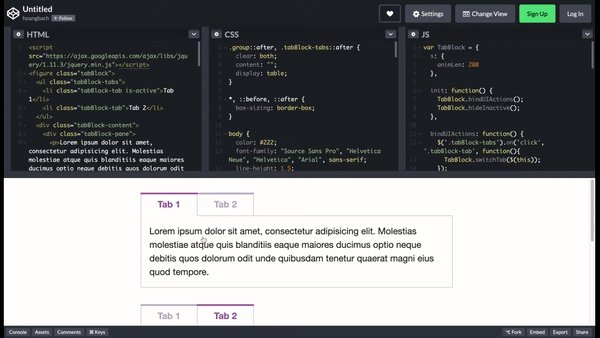
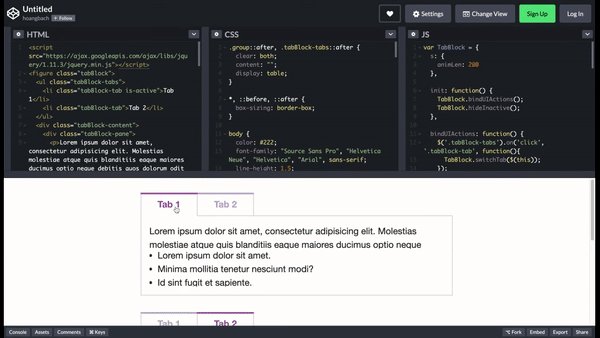
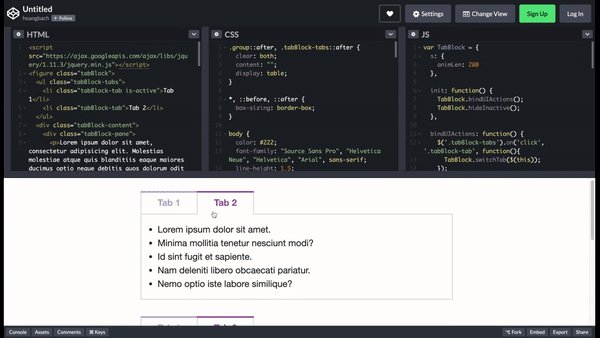
8. Responsive Tabs/Accordion in Vanilla JavaScript

Responsive Tabs/Accordion is a pure JavaScript plugin with accordions and tabs, aimed to generate mobile-friendly horizontal or vertical tabs from unordered HTML lists with a switchable option.
Demo
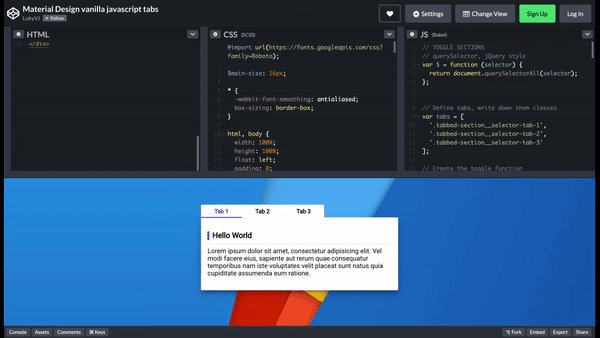
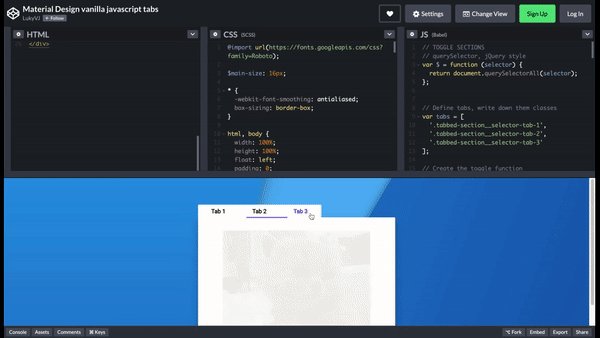
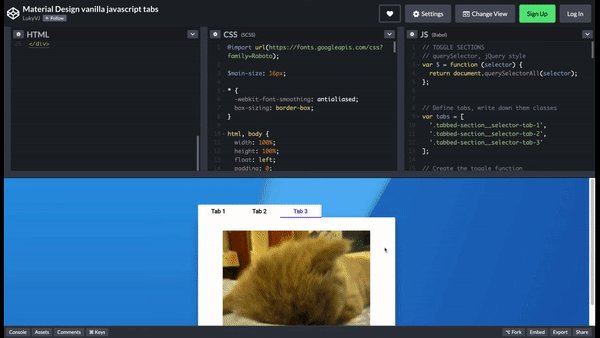
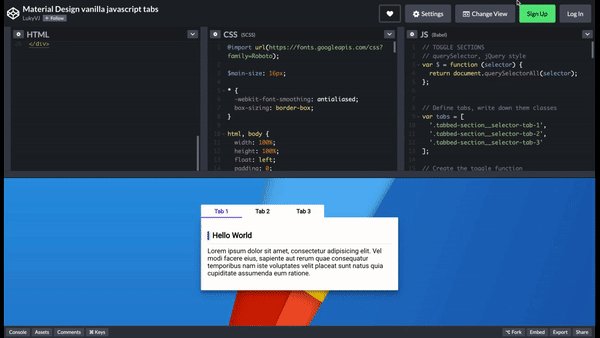
9. Material Design Vanilla Javascript Tabs
Material design is loved by thousands of people. Vanilla JavaScript tabs are one more neat snippet for coders. These tabs are made with pure Javascript, CSS and CSS3. For more illustrative examples of material design tabs, refer to this detailed guide.
Demo
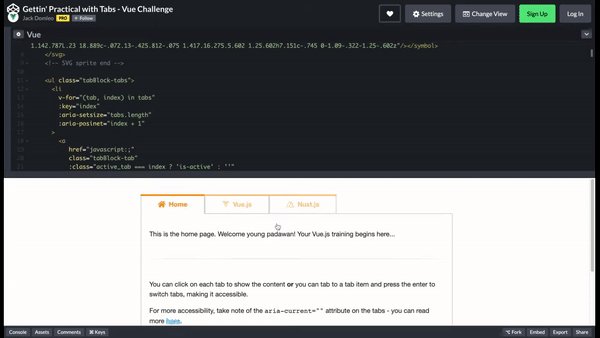
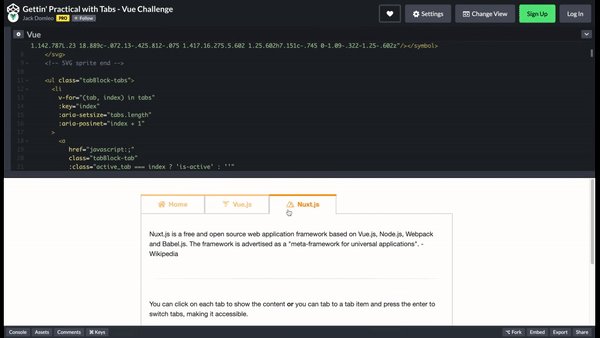
10. Gettin’ Practical with Tabs – Vue Challenge by Jack Domleo

Gettin’ Practical is for the lovers of minimalistic design. Well-ordered approach makes the tabs look extremely clean. They work in Chrome, Safari, Firefox, Opera, and Edge. This UI component allows Vue.js tab switching.
Demo
11. Tabs with elastic border

Tabs with elastic border is one more variant to use for tabs option. The code is represented in HTML, CSS and Javascript (Babel). The structure of the code is well-organized and the tabbed widget looks really modern.
Demo
How to Use Js tabs?
Implement the following functions which allow you to create and toggle the tabs on your website step-by-step according to this guide.
How to Make a Switchable Tab on Your Page?
To make the tabs toggleable, add the data-toggle="tab" attribute to each link. Then add a .tab-pane class with a unique ID for every tab and wrap them inside a div element with class .tab-content.
You can also activate the tabs by writing the Javascript code. Then you do not need to add the data-toggle="tab" attribute.
Displaying the tab, in this case, will be done by calling the tab (‘show’) method. This method should be used for the relevant tab (link) every time the user clicks on it.
Source JS code:
- The source JavaScript code consists of
$tab. function. There will be_elemTabsand functions_showTab,_switchTabTo. Inside this function there is a variable_elemTabsand functions_showTab,_switchTabTo. A variable_elemTabshas a DOM-element, it looks like a container with tabs. _showTabis made to hide the active tab and display the other tab based on the transferred link._switchTabTomethod is used to switch the tab by number. addEventListener is set by event handlers.- _showTab and _switchTabTo are the only methods available out of the function. showTab lets you go to the tab by transferring the link on DOM-element, and the second one (
switchTabTo) opens up the page by its page number.
Wrapping Up
We’ve explained what a tab is and how to use a tab component for building interactive websites and mobile apps with pure JavaScript. If you need to know more about other UI elements and components, pay attention to the related articles.
About Flatlogic
Flatlogic is a small group of people, full of enthusiasm to make the world more beautiful and functional. We do our best to create beautifully designed web & mobile application templates built with React, React Native, Vue, Angular, and Bootstrap to create modern apps and speed up development. We strive to run our business openly, hand-in-hand with all our business partners to create commercially efficient relationships that never compromise on the quality of the result.







Comments