TL;DR
- React is simpler to learn and faster for MVPs; Angular's TypeScript and MVC add structure but slow initial dev.
- React's Virtual DOM boosts performance; Angular's real DOM updates can hinder dynamic UI speed.
- Communities are large; 2019 Stack Overflow shows similar usage, but React's npm downloads and stars lead.
- Flatlogic built Sing App in both; Angular version took more time and effort than React.
The battle between React and Angular has lasted for 7 years. It got its second wind in 2016 when Angular 2 was released. Today we have already worked with Angular 8, but the first significant shift occurred exactly in 2016 (six years after the release of the first Angular). React is an open-sourced JavaScript library for building a user interface. It was created by Facebook and as a result, such apps like Facebook, Instagram, What’s up, and some more like Twitter, Uber, Atlassian, and other apps are built with React.
Angular is an open-source framework for building mobile and desktop web applications. Angular is developed and backed by another international giant, Google. Among the brands that used Angular for app development are General Motors, Forbes, Google, etc. The first question to answer is: «Is it legal to compare React and Angular while the first is a JavaScript library and the second is a full-fledged MVC framework?”. The answer is yes. The full comparison is impossible since React and Angular are different web technologies, but we can come to that from a different angle: from the point of how fast and easy we can release the minimum viable product and how fast an app performs. The main reason for any technology’s existence is its ability to create software. And according to the agile software development principles, we need to deliver valuable easily maintainable software as fast as possible.
Keeping that in mind we picked up the criteria below:
- What is the support of the community
- How simple to start to use the technology
- How fast the first product can be released
- App speed and performance
Our introduction ends, let’s jump into the infographics on this topic.

What is the Support of the Community?
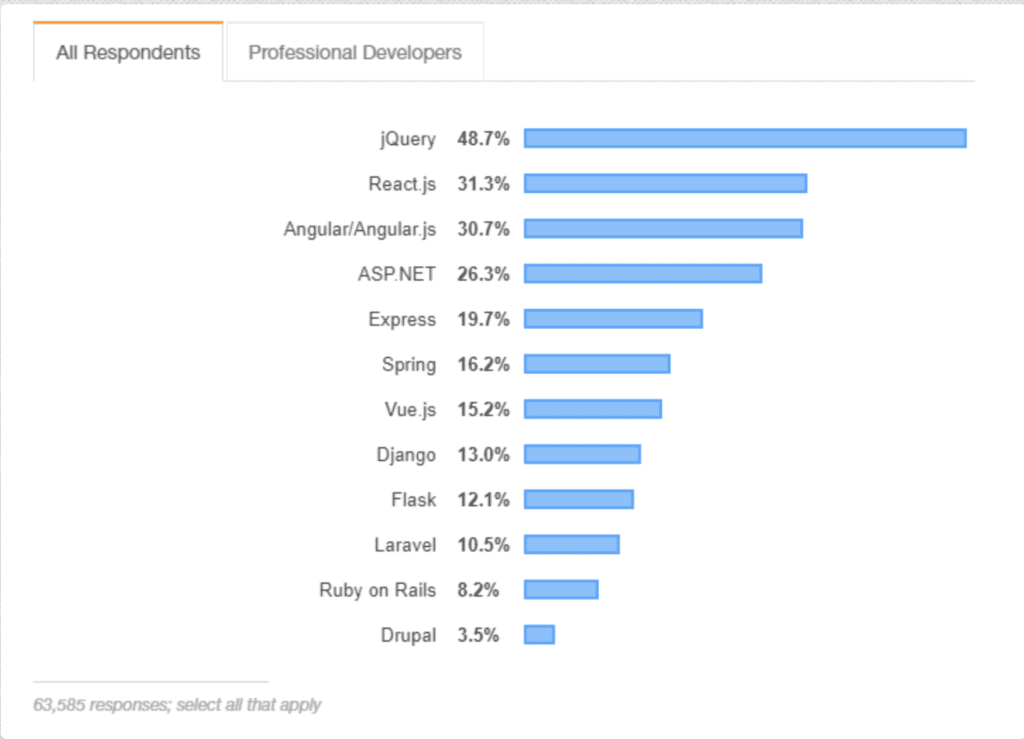
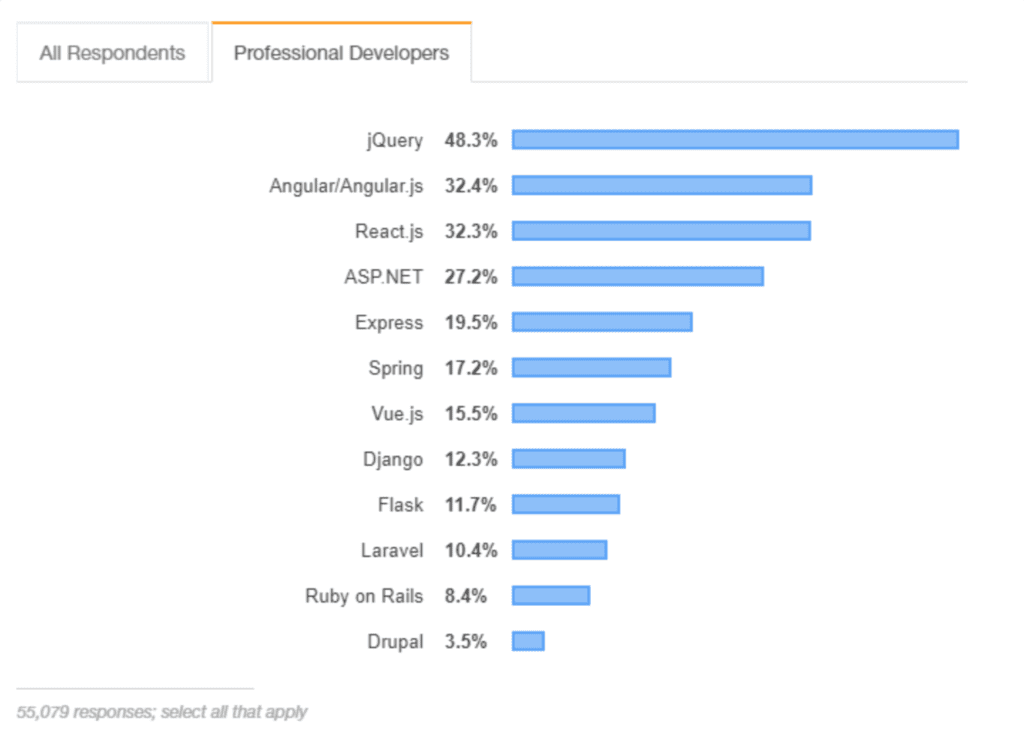
According to Stack Overflow survey 2019, the numbers of developers in React and Angular are approximately the same among all respondents and professional developers.



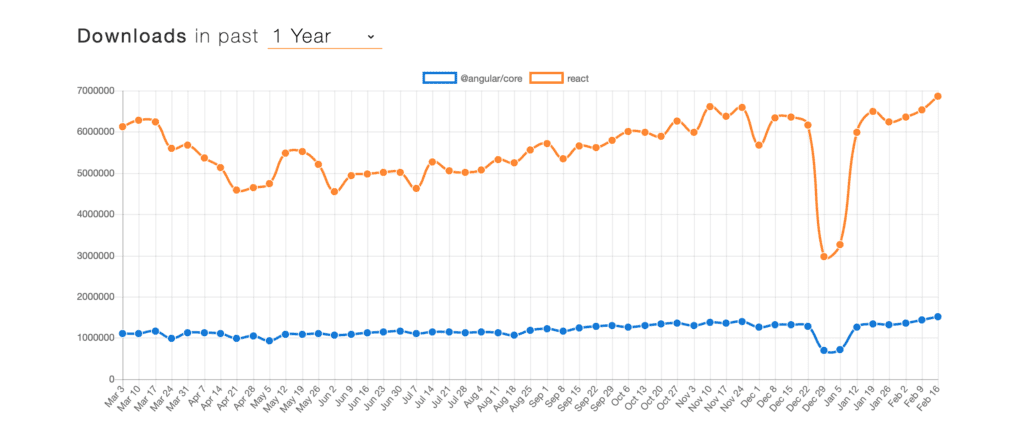
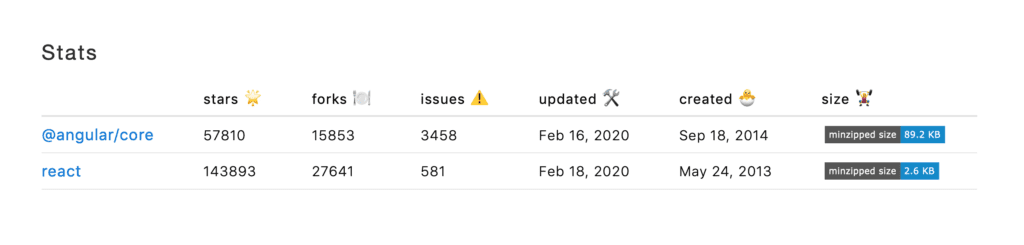
The figures of downloads and stars of Angular and React from npm trends are represented in the graphic below.

As you can see, the number of React downloads is six times higher than Angular. But, also, React has six times less number of issues on GitHub and almost three times higher amount of stars (143 k for React, 57.6 k for Angular).

Based on the figures we can make a simple conclusion. Although React has many more downloads than Angular, questions about the React technology aren’t a lot and developers face problems with React less likely. Maybe the problem is that the React community just isn’t very active in comparison to the angular community and issues and problems don’t get published? Well, let’s compare the complication of both technologies.
How Simple to Start to Use the Technology
React is much easier to learn and use compared to Angular. To start developing in React it’s enough to have experience in plain JavaScript. To create a component in React you just need one normal .js file, that returns HTML component and contains the state of the component (all that is possible thanks to XML-like syntax called JSX). Since React is only a viewer in MVC, you need to connect other dependencies for controller and model roles, for example, React-router-dom (controller) and Axios (model).
As an MVC framework, Angular requires the knowledge of typescript, MVC, typings, system.js. If you are not familiar with Typescript, first you need to get a basic of it and only then you can start. That increases the initial time to start using Angular.
On the other side, typescript in Angular brings some benefits: the advantage of it is that typescript is a strongly typed programming language that has strict typing rules. As a result, testing becomes much easier since the probability to make a silly mistake (like sum the string with the integer) is minimized. Furthermore, the developers write cleaner and error-free code thanks to TypeScript. It helps a lot in the future development of an app but takes a lot of time to get used to it.
Documentation is a must to get acquainted with a new library. React offers detailed documentation about the library and how it works with described main concepts, advanced guides, API hooks, etc.
Angular is well-documented with tutorials and downloadable examples. However, it’s much more complicated and requires more time than React to examine it.
If we look at the chapter Getting Started in Angular and React documentation, we will find React documentation more structured and user-friendly. It contains links to sources for beginners, designers, practical tutorials, and theoretical concepts, while Angular documentation doesn’t have anything like that.
How Fast the First Product Can be Released
React provides the fastest deployment time thanks to its reusable components. Since React is a library, you will have to find a set of different third-party libraries to make an app.
In contrast, Angular is a framework and has almost everything inbuilt. The Angular Command Line Interface (CLI) allows the developers to produce components, applications, modules, services in one line like ng new app-name for an app generation or ng new app-name for a component generation.
And it’s great, but Angular is a framework with MVC architecture that is easy to maintain, but longer to develop – that means that the speed of initial development is reduced. Furthermore, TypeScript is a strict syntactical superset of JavaScript that means that you need to devote your time to study requirements and adhere to them which may become especially painful if you don’t have experience in TypeScript. However, we have to admit, that for emerita developers clear architecture and requirements become a powerful tool in boosting the speed of development. As a result, React with its starter kits wins the first and the second criteria. If you need to launch an app quickly and you don’t possess extensive knowledge of typescript but are familiar with JS, React is a better choice. The only exception is when server-side language is based on MVC pattern. In that case, using Angular is the right decision.
App Speed and Performance
React uses Virtual DOM: it is a great and very famous feature of React. Virtual DOM is an abstraction of Real DOM, a lightweight copy of it. The basic items of it are ReactElements and ReactComponents. They both working together allow you to change real DOM by changing the parts of real DOM where the update has occurred. That allows React to demonstrate a high speed in apps and enhances the performance.
Angular uses Real DOM. The main problem is that real DOM was not intended to create a dynamic user interface. Today we are more and more pushed towards dynamic web apps (or single-page applications – SPAs), where the word “dynamic” becomes a cornerstone on the modern web. If you need to modify any part of Real DOM, it results in updating the whole tree structure of the DOM. The speed and performance suffer from that dramatically.
React wins this round too. Virtual DOM provides high performance and is very helpful for building dynamic and fast applications.
How did we make such a good comparison? That’s because we use them both!
“Practice makes perfect” – that is the premise of our comparison. We have developed a fully-featured responsive admin template called Sing both with React and with Angular.
Sing is a dashboard template that allows you to build any type of web application like SAAS, financial dashboards, CMS, e-commerce, etc. It has tens of pages, chart libraries for all tastes, theme support, and a fully documented codebase.
We took into account the best practices of both React and Angular while developing Sing. We spent a lot of time making the code clean and simple with the help of TypeScript in Angular and using minimum extra dependencies in React. When we finished and compared the elapsed time and efforts for developing both versions, the figures showed that the Angular version of Sing was much more time-consuming and harder to develop. We faced problems with Angular that we hadn’t faced while developing the React version of Sing. Nevertheless, both Angular and React templates turned out to be great. We gained extensive experience with the Sing template (Angular version) when we helped our client to build and customize his app Rezbot. The app is an event booking management system for activity centers. The experience with Rezbot provides us with a grateful client and helped to get feedback about how our template works, which became the basis for its further improvement.
So after all that, we decided to analyze our experience and share it. And here this article appeared with criteria, comparison, and conclusions you have seen above
Afterword or Did We Miss Something?
Okay, that all sounds well, but someone can ask about Vue? This is a growing in popularity framework with 157k stars on GitHub. This is the second most loved and wanted Web framework according to StackOverflow. Vue is built with best practices from both React and Angular! Why you didn’t mention it and didn’t include it in comparison?
Well, yes, we don’t deny the significance of the Vue framework in the developer world and we expect further growth in popularity. But nowadays the amount of Vue developers is only half the size of the amount of React developers or Angular. Vue is still too young framework in comparison to its elder cousins and it’s just too early to make a big announcement of Vue to replace or take over React and Angular. But we have to admit that Vue is a very powerful library that is maintained by a professional international team (the creator of Vue is a single man Evan You without any support from a big company!).
For our part, we didn’t ignore Vue and tested this framework when developed another version of Sing App, built with Vue. So we have something to say about this framework too, but this is not the topic of our article and maybe will be discussed later.
Thank you for reading.
Comments