TL;DR
- Four AngularJS admin templates reviewed with pros, demos, and key features.
- Standouts: Sing App, Slant Admin, Angular Material Dashboard, and CoreUI.
- Slant bundles 9 themed admins; CoreUI and Angular Material Dashboard are free.
- Notes AngularJS vs Angular, with tips and tools for migration.
Fact Box
- The article reviews 4 AngularJS admin templates: Sing App, Slant Admin, Angular Material Dashboard, CoreUI.
- Slant Admin contains 9 admin themes: General, Hospital, University, Music, CRM, Freelance, Blog, E-commerce, Social. Source
- CoreUI for AngularJS is free with free updates; it is open-source and accepts donations. Source
- CoreUI ships with SCSS sources and 5 plugins, including Angular Animate, Angular Breadcrumb, Angular Chart.js, and Loading Bar. Source
- Angular Material Dashboard is free and features a multisector dashboard with Twitter and GitHub sharing. Source
The task of creating an admin panel for creating and editing content often arises in the Angular Web Development process. The task, in general, is trivial, but it is not so easy to make a convenient admin panel.
A Couple Of Words About AngularJS
AngularJS is an MVC framework. Includes its own high-level ajax implementation, built-in unit, and e2e tests (Jasmine for unit testing, a special testing server is launched for end-to-end tests).
Angular.JS works according to the MVC scheme (Model-View-Controller – model-view-controller) – it divides the application into three separate parts that can be changed independently of each other.
Model
Provides information (and responds to controller commands).
View
Responsible for displaying model data and monitoring changes.
Controller
Reacts to user input and notifies the model to update.
“AngularJS is not completely MVC; the controller will never have a direct reference to the view. This is great because it keeps the controller independent of the view, and also allows us to easily test the controller without needing to instantiate a DOM.”
Shyam Seshadri, AngularJS: Up and Running: Enhanced Productivity with Structured Web Apps
Most developers would choose the newest version of Angular to work with. This is a choice that no one will argue in the modern web development world. If you are new to Angular please note that AngularJS refers to the first version of the framework. Then there was a complete rethinking of technology. It was a great breakthrough, but it caused so much pain. The migration from one version to another took lots of time and effort. But in rare cases, you still need to use the old version – AngularJS. So this article is useful in these cases.
If you need admin templates with the newest version of Angular, you can check out Angular templates made by Flatlogic. Or we have several articles on Angular dashboards in our blog:

Despite all the pain that the new version caused, frontenders liked those changes. It made the framework much more flexible and scalable. Plus drastically changed technology in terms of speed and lightweight. And of course, as with every software update, it reduced drastically the number of bugs. And added some new:)
Check out Flatlogic Angular Templates!
- Theme Support
- E-Commerce Section
- Fully Documented Codebase
This opened up huge perspectives for enterprise-like software. And to these days when we compare React and Angular, for example, we always point out this indisputable plus – it is perfect for gigantic enterprise apps.
To be fair we need to point out some minuses. This framework needs additional optimization to make the application load and work faster. Of course, it depends on the technology you compare Angular with. But in general, you will spend more time chasing the speed of your dream, though there are many ways to do this.
Do you like this article?
You might want to read:
Top 10+ Simple Admin Themes and Templates
Another pretty obvious minus is too complicated directive API. I don’t mean that it is inconvenient, I’m just saying that very flexible. There is always the possibility that you will modify it the way you really shouldn’t. In simple terms: too much freedom. The easiest way to avoid the mistakes with API is to study carefully the documentation.
An Opinionated List of AngularJS Admin Dashboard Templates
So, let’s proceed to the review of admin panels made with AngularJS.
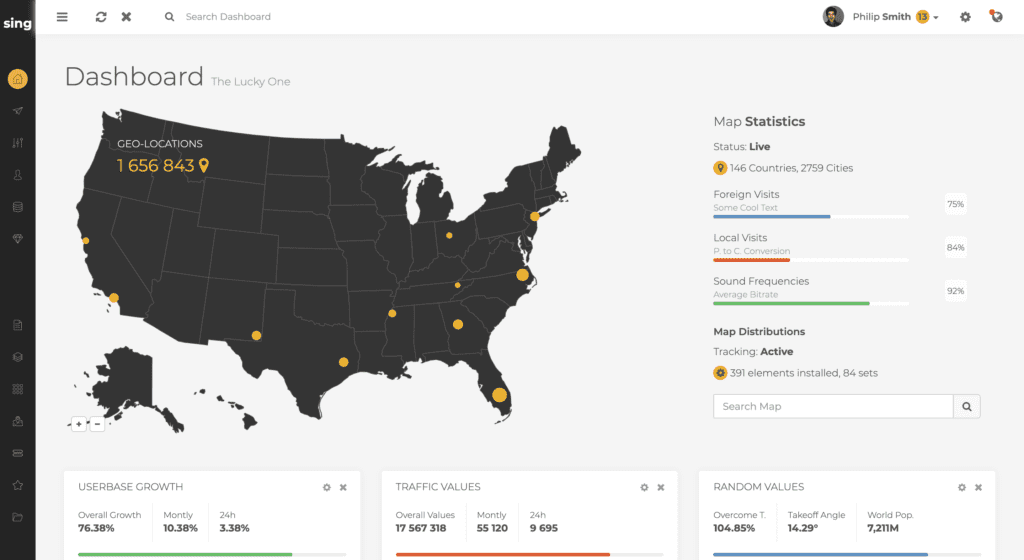
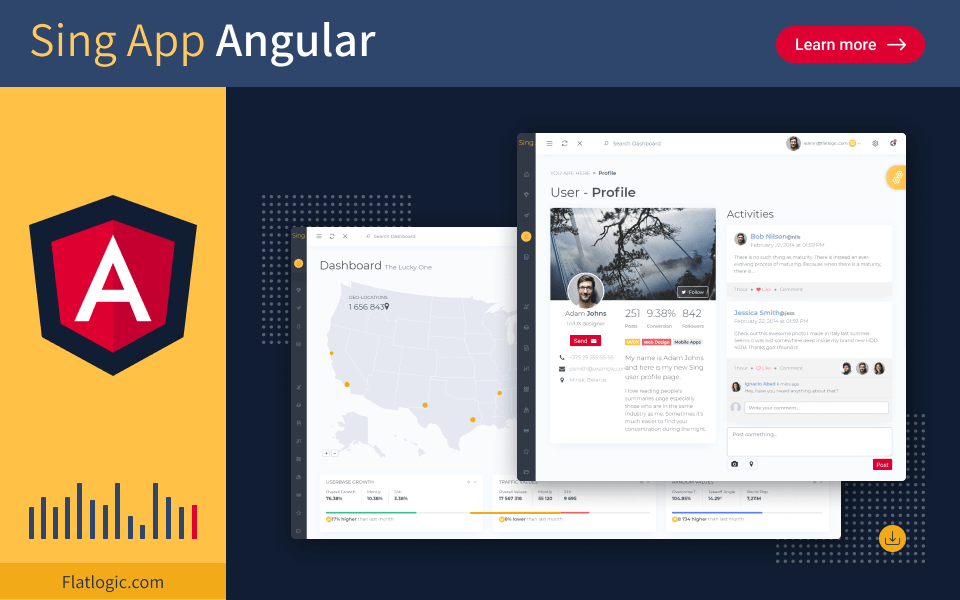
Sing App AngularJS

This admin template is created by Flatlogic Team using Angular.js and Bootstrap. Sing App Angular.js is made beautiful and stylish. The background color of the buttons changes after clicking them. Design connoisseurs will also notice the light glow from the navbar and the mesmerizing effect of smoothly opening tabs.
This dashboard template is multifunctional. It has charts, using them you are able to easily operate your data. From the dashboard, you get statistics, for instance, you see the number of visits. This information is available on the map and on the progress bars. In addition, you can find our other useful information, such as the user base growth, traffic values, market stats, and etc.
Developers have included forms, grid options, and a bunch of UI elements. For easy navigation, there’s a search field on the navbar, and a left sidebar that you can fix on the page or leave it collapsing. Sing App Angular.js is a multipage multifunctional responsive template that that takes its rightful place in this top.
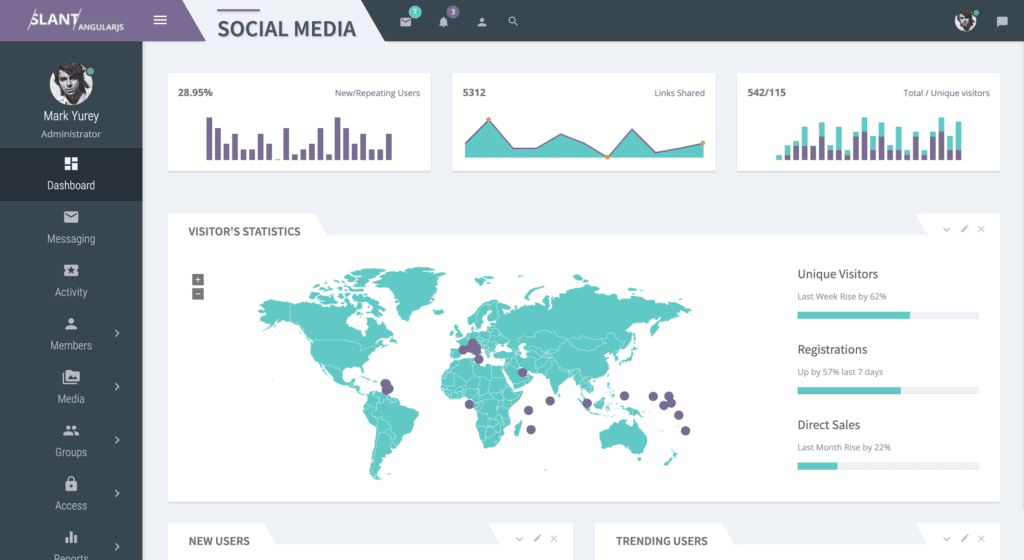
Slant Admin

Slant Admin is positioned on the market as multiple admin themes in one. Let’s see why. But first, let’s pay attention to the technical stuffing. The basis of the template is AngularJS and Bootstrap. To build the project, developers connected Grunt and Bower. If you have heard nothing about Bower, this is a package manager that helps automatize the work, for example, you don’t have to download the files of frameworks or libraries manually.
Slant Admin is created developer-friendly. This template contains different blanks. Among its sections, we can find Dashboard, APPS, User Interface, Forms, Charts, etc. For UI content, there are many elements starting with Typography, Progress Bars, Icons, and ending with Image Cropper, Section Panels, Counter Tiles. There are also many pages, such as the Login page, Forgot password page, Error pages.
This is a responsive good-looking template. You can select the layout type for the sidebar. A nice finding is when you select the category from the left, the category name is duplicated on the navbar in the form of the tab.
This product contains 9 admin themes. They are the following: General Admin, Hospital Admin, University Admin Music Admin, CRM Admin, Freelance Admin, Blog Admin, E-commerce Admin, Social Media Admin. It means that Slant Admin can be a solution to the needs of different spheres of life. That’s why this product is called “multiple admin themes in one”.
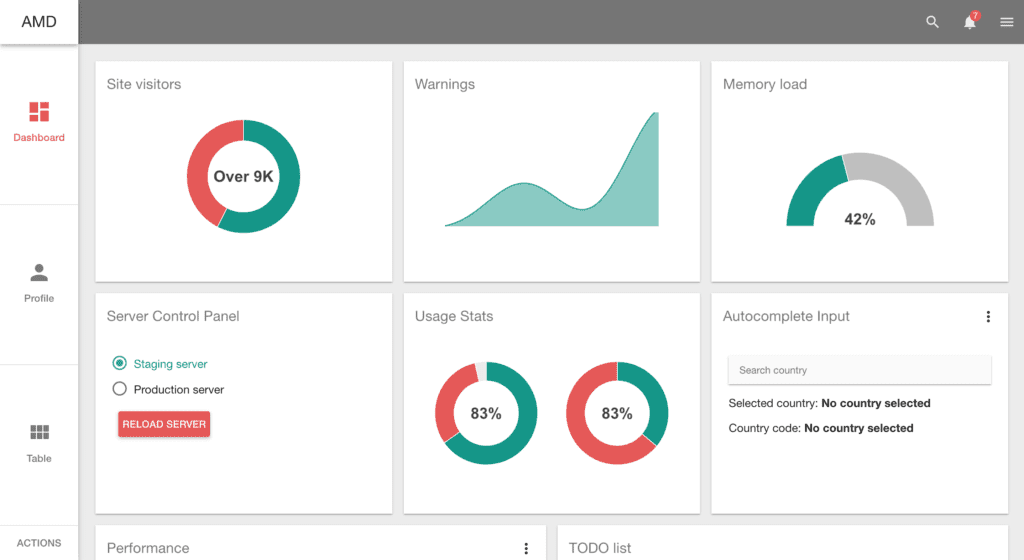
Angular Material Dashboard

Image source: https://flatlogic.com/templates/angular-material-dashboard/demo
Another sample of coding with Angular.js framework is Angular Material Dashboard. Created with Angular Material design, the template’s interface looks self-contained and stylish.
One of the main advantages that keep an eye is an informative multisector dashboard. From the dashboard, you will find out about the following:
- the number of site visitors;
- the number of warnings;
- memory load;
- Server Control Panel management;
- usage statistics;
- enabling or disabling of Autocomplete Input;
- database performance;
- TODO list.
It’s very convenient to operate data due to integrated graphics for data visualization. In addition to the dashboard, there’s a table section and a profile page with the necessary fields. If you look through the demo, you’ll find the sharing option via connection to Twitter and GitHub.
If you are considering creating an application like CMS, SAAS, project management tools, and if you looking for a smart template free of charge, then Angular Material Dashboard is the one that will help you achieve your goal.
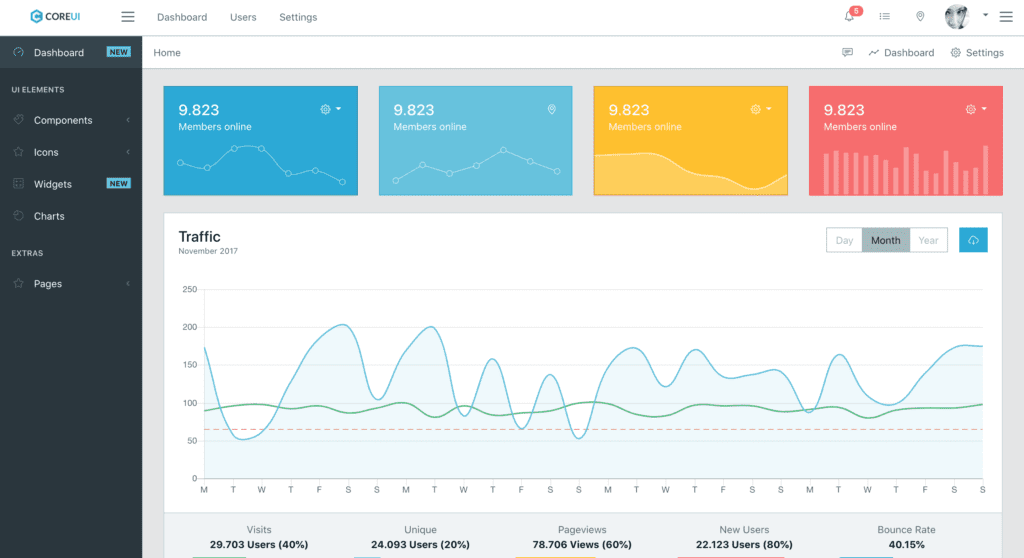
CoreUI for AngularJS

Image source: https://coreui.io/v1/demo/AngularJS_Demo/#!/dashboard
CoreUI is an admin template that is created with Angular.js and Bootstrap. This is a free template, in addition, free updates are provided. It’s an open-source project, however, everyone can donate to support it.
The template doesn’t look like raw material, it looks like a well-designed ready-to-use dashboard. On the top of the screen, there’s a navbar; from the left side – a sidebar, and the main content in the center. What’s interesting is that the main content has its own navbar with the Home, Dashboard, and Settings buttons.
This project boasts an impressive list of UI elements. These elements are various and numerous. The list includes buttons (social buttons as a bonus), forms, tables, switches, icons (font awesome, flags), 4 types of charts; login, registration, error pages. CoreUI contains SCSS source files and 5 plugins, such as Angular Animate, Angular Breadcrumb, Angular Chart.js, Angular Loading Bar, and Chart.js.
The color scheme of this admin dashboard is pleasant to the eye due to its dark sidebar theme and light theme of the main content. However, the color theme is represented with only one style, so you can’t switch to another scheme.
The team anticipated the expectations of more demanding users and released an extended version – CoreUI PRO for AngularJS. This template contains UI kits for emailing and invoicing. Here you can apply more plugins (standard version plugins + Angular DateRangePicker, Angular DateRangePicker, Angular Translate, Angular UI Calendar, Angular UI Mask, Full Calendar, Toastr). What is more, in terms of the visual part, a PRO version can be switched to dark mode.
A Couple of Words About The Migration Possibilities
Some developers nowadays seek to migrate from AngularJS to the newest version of Angular. This journey can not be not easy, nor fast. Mainly because you will ask yourself a question, what if Google decide to change everything once again without backward compatibility. But in 2022 so far the transition to the new version is relatively easy.
Going back to the migration from AngularJS we must say that the sooner you start, the cheaper it would be. Every year Angular team makes lots of changes, so it is not always easy to keep up with those changes.
But the Angular team developed two tools that are aimed to help you with that.
The first.
ngMigration Assistant
This command-line tool recommends the best migration option by analyzing an app.
The second.
ngMigrationForum
The most useful part of a forum in my opinion is a Migration Paths Overview. It suggests several options for you (the same as ngMigration Assistant):
- Incremental migration,
- ngUpgrade,
- Angular elements,
- Routing,
- Code conversion,
- Rewriting from scratch.





Comments