Are you curious about how to create tables for web developers? How can you make your tables more user-friendly? What table templates are available for web developers? Look no further, in our article we will provide 37 simple and useful table templates and examples that web developers can use.
Creating tables for web developers can be a daunting task. It’s important to understand the basics of table structure and design in order to create tables that are both effective and user-friendly. In addition, it’s important to consider the different types of table templates available and how they can be used to create the best tables for web developers
In our article, we will provide a comprehensive understanding of table templates and examples for web developers. You will also gain the knowledge to create useful and user-friendly tables for your web development projects.
What is a table template?
Choosing the right table template is crucial in business software development, as it not only streamlines data presentation but also enhances user interaction and experience within your web application.
So, first thing first, we are to set a definition for a table element. The <table> element in HTML and CSS3 is used to display data in tabular form. In other words, it is a way of displaying and describing data in the form of rows and columns.
A table template is simply a table that is ready to be used in the process of a site’s web design.
See the list of 37 simple and useful CSS3 & HTML table templates.
CSS3 & HTML table templates and examples
| Name | Key Features and Description |
|---|---|
| Fixed Header Table CSS Template | Offers a fixed header feature with options for different colors and styles, catering to various purposes. |
| Fixed Column Table | Ideal for large datasets; provides a fixed column for easy navigation through extensive data. |
| Tables from Light Blue React Node.js | Part of Flatlogic’s admin dashboard packed with a variety of table templates, integrated with Node.js and PostgreSQL. |
| Fixed Table Header | Simplifies the creation of custom tables by fixing the header, helping users understand data context. |
| Bootstrap Table | Popular Bootstrap-based table with clean design, numerous features, and an online builder for customization. |
| Tables from React Material UI Admin Node.js | Part of an admin dashboard with multiple table templates; uses Google Material Design. |
| CSS3 Pricing Table | Versatile for displaying product prices and highlighting offers, with an easy-to-change outline template. |
| Table with Vertical and Horizontal Highlight | Offers several table variations with highlights for rows, available in different colors and styles. |
| HTML5 Editable Table | Allows adding and removing items directly from the browser, with options to edit each item. |
| Fade and Blur on Hover Data Table | Uses advanced JavaScript for fading and blurring effects, simplifying data focus in extensive tables. |
| Responsive Tables Using LI | A collection of CSS table templates, ideal for tracking sales or affiliate payments with customizable functionalities. |
| HeavyTable | JavaScript library offering direct manipulation of table data, with CSS3 snippets for customization. |
| Flat University Timetable | Timetable template with integrated hover effects, allowing implementation of tooltips and notifications. |
| Sortable Tabular Data Table Template | jQuery-optimized for quick sorting and aligning of data in ascending or descending order. |
| Bootstrap CSS | Widely used front-end framework with predetermined elements for rapid website building. |
| Pure | Collection of 10 elements for quick web development, though styling options are limited. |
| Responstable 2.0 | Responsive table template with CSS3 modifications, suitable for various web applications. |
| Slick Table CSS Template | Offers pre-installed options like hover highlighter and neat segmentation, suitable for real-world data. |
| Modern Pricing Tables | Includes 5 different variants for creating pricing tables without starting from scratch. |
| CSS Table Module Level 3 | Documentation excerpt from the official CSS3 standard to learn more about tables and their interaction with CSS3. |
| Pure CSS Responsive Accordion Table | Lightweight and compliant, suitable for any device or browser. |
| Nutrition Facts Table in HTML & CSS | Displays nutrition facts for food items, essential for websites dealing with edible products. |
| Dark Sliding Tables | Stylish template with static layout and options for text color variation and important point highlighting. |
| Word Wrap Table | Allows text and images to wrap around cells, maintaining consistent size and format for readability. |
| Calendar | A CSS3 template that treats calendars as tables, customizable for displaying various information. |
| Bulma Pricing Table CSS Template | Offers three types of pricing table arrangements with a flat style design and customizable elements. |
| Crisp Table | Ready-to-use design, known for its crisp and clean appearance. |
| Codyhouse Tables | Consists of three pricing tables with options to switch between monthly and yearly subscriptions. |
| Mobile Table with Comparison View | Designed for mobile apps and sites to compare prices and differences between products. |
| Codrops Pricing Table CSS Template | Package of twelve unique pre-made pricing tables with distinctive designs and elements. |
| Hosting Pricing Table CSS Template | Facilitates easy comparison of different plans, suitable for businesses with multiple plans. |
| <Table> Responsive | Modern CSS3 and HTML5 table with 3D highlighting effects, customizable for any site or app. |
| Fitness Pricing | Tailor-made for fitness websites, offering variable subscription models and clearly highlighted plan features. |
| Diamond Pricing Table | Suitable for startups and modern websites, with transparent content blocks and star ratings for each plan. |
| Add Rows to Table | Practical for adding and deleting rows with ease, suitable for dynamic data presentations. |
| Simple Table Concept | Basic design, ideal for mobile apps, with options for alternating row colors and minimalistic layout. |
| Dynamic Background Tiles | Suitable for handling large datasets, allows creating gradient color schemes and key buttons. |
| Flip Pricing Table | Simplified design with visual and transitional effects, ideal for beginners and small projects. |

Fixed Header Table CSS Template
We are starting the list with the simple, yet often necessary feature – fixing header. This template comes in a package, giving you the option to use different colors and styles, which is somewhat unique. And that’s not all, as Fixed Header Table CSS Template supports a number of different aims and intentions to ensure catering to a variety of purposes.
Fixed Column Table
Number two on our list is somewhat of a classic. The fixed column table template is most widely used in situations when it’s impossible to show the entirety of data in a single table. This makes it necessary to scroll to help the user to see the whole mass of information. And that’s where fixed column comes around, providing the web-designer with the opportunity for a simple and elegant solution.
Tables from Light Blue React Node.js
Light Blue React Node.Js is Flatlogic’s very own creation and we hold it to a higher standard. And despite it not being a table template in its standard definition, a fully functioning admin dashboard is packed to the brim with different table templates that unequivocally deserve your attention. Keep in mind that Light Blue React Node.Js is integrated with the Node.js backend and PostgreSQL database. This gives you the possibility to take a look at a lot of table templates included. But we are not even close to being finished here. In the pictures below you can see a couple of table templates you’re welcome to inspect and experiment with. Here we attach a link to the Light Blue React Node.js admin access, where you will find a plethora of different table templates that you will be able to easily use in your own projects. Feel free to do so.
Fixed Table Header
This table template is similar to the previous ones, which is not a surprise, given that they all share a category. The main purpose of this template is to fix the header of a given table. It gives the user an opportunity to always keep in mind the meaning of the table’s data and recall each row’s name. Using the Fixed Table Header template, you simplify the creation of your own custom tables, which is always a big plus.
Bootstrap Table
This is the most popular table made with the help of Bootstrap. It has a nice and clean design and a wide variety of features. You can install the table using npm or CDN. The website has a big number of examples of what you can do with this table. There is also an online builder on the bootstrap table website which helps to play around with its capabilities.

Tables from React Material UI Admin Node.js
Another Admin Dashboard template that Flatlogic, in all modesty, is proud of. And let’s be straight, there is, just like with Light Blue React Node.Js, a lot to be proud of. Judge for yourself: once again it’s a full admin dashboard with an abundance of table templates to choose from and experiment with; once again containing a Node.js and a PostgreSQL back-end; once again made on a React.js. However, there is a very distinctive difference in the design of this entry and the fact that React Material UI Admin Node.Js is made with the help of Google Material Design. With that being said, we have attached a link to this Admin Dashboard demo version for you to quantify.
CSS3 Pricing Table
The first pricing table template on our list is quite commonly used on all sorts of sites that include products to sell. And for good reason, because it is quite versatile. CSS3 Pricing Table is used to display the product’s prices and can also be used to outline the best of offers with the outline template, which is in-build and easy to change to suit your particular goals and design.
Table with Vertical and Horizontal Highlight Template
This table template is a neat tool to simplify the user’s understanding process by using one of several included table variations with highlights for both vertical and horizontal rows of information. It’s also worth mentioning that there is a great variety of highlighting, such as solid colours, gradient effects, round and sharp edges and many more to tailor the table to your site’s needs.
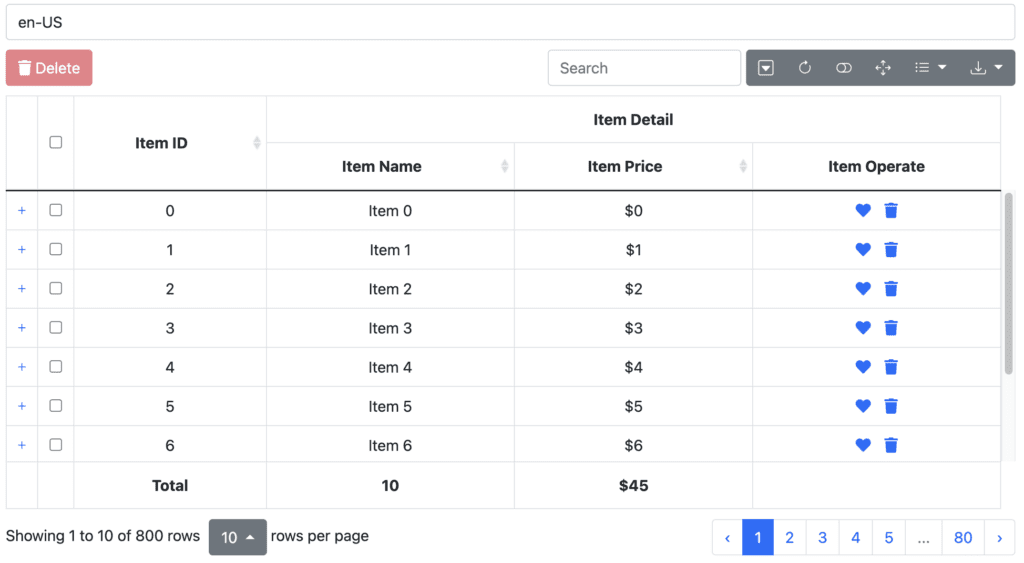
HTML5 Editable Table
Thanks to Query and HTML5’s addition to the nowadays developing experience we are now able to use the HTML5 Editable Table template. And what a treat this is: with this jQuery amped template you are now able to add and remove items from your temple directly from the browser. But wait, there is more – you can also edit each and every particular item on the list to your specific requirement in a nice and easy way.
Fade and Blur on Hover Data Table
Despite this table template using some advanced JavaScript elements, it is undoubtedly helpful to developers, who wish to achieve the simplification of the table’s data understanding. The fading of the hover effect helps the end-user to ease the focus on needed materials in tables that are, otherwise, extensive and stretched out.
Responsive Tables Using LI
This entry is a collection that has loads of different CSS table templates, so you get a plethora of options in a single free package. It also has practical usage, because if you are tracking sales or affiliate payments this table should be considered. You can add IDs, names, amount of payments and their statuses, but the usage is quite versatile, as you can quickly and effortlessly update the functionality of this table to your needs.
HeavyTable
One more collection on the list. Heavy Table is a JavaScript library that doesn’t use CSS3 for its stylings. And although you are, most likely, not going to use the whole library, you are, most probably, able to use the CodePen page to find and extract the CSS3 snippets that satisfy your needs. Also, you can find that the table template is useful in itself. The possibility of direct manipulation of the table data for each assigned row is also definite advantage of this table template.
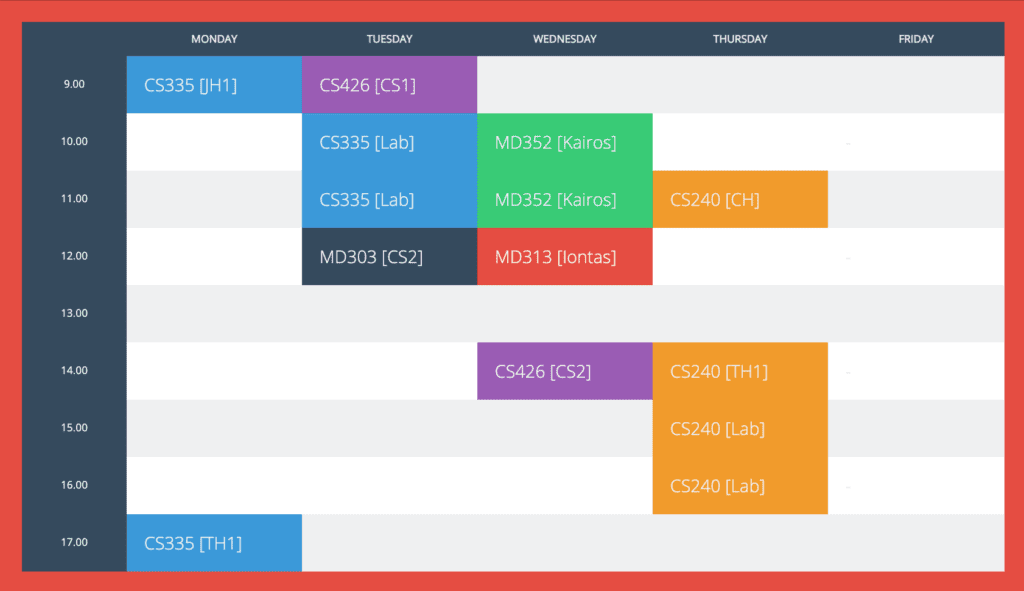
Flat University Timetable
This Table Template might not be the most versatile in the usage department, but it surely fulfills its main purpose to a T. And its main purpose is to create a classy and effective user-friendly table. Due to the smartly integrated hover effect, the web designer is given the opportunity to implement tooltips and short notifications that create a pleasant and engaging experience for the end-user. Also, since this is a timetable template, feel free to use all the different colors to efficiently organize the related content.

Sortable Tabular Data Table Template
We don’t know for sure whether Jake Rocheleau – the creator of this table template, is an efficiency fanatic, but we are glad that he developed such an efficient template. Optimized with jQuery, this table template helps you and the end-user to sort and align the needed data on the basis of ascending and descending information quickly and effortlessly. Numbers, letters, or any other sortable information mass – you name it, this table sorts it, which is very useful when working with data libraries, that need a quick way of sorting data within the browser.
Bootstrap CSS
If you thought that this list would miss one of the most famous and widely used front-end development frameworks you would be wrong. Bootstrap CSS helped an uncountable number of front-end developers to build websites quickly. There is a possible downside to consider: all the elements are pre-determined, leaving no place for any creative input if you don’t count the position allocation and color changes as such.
Pure
Another framework library on our list. Pure is a collection of 10 elements that are able to be added to your websites and projects to make the process of web development much quicker and more enjoyable. You can use Pure to build elements more rapidly, but without the possibility of styling them, unfortunately. But there is no perfection in this world, which can be a pacifying moment.
Responstable 2.0
Adding to our previous statement, HTML5 is not perfect. As such, native HTML5 is not responsive to the browser. But fortunately, a few CSS3 modifications could be made to improve the results. If your goal is to include a responsive table template into your app or website, you can use Responstable 2.0.
Slick Table CSS template
The name is Table CSS template… Slick Table CSS template. This one doesn’t have it name for nothing, because there are pre-installed options, such as hover highlighter and neat segmentation, as well as the option to dim down the expired data. Slick Table CSS template would also be useful if your goal is to create a table that includes real-world data.
Modern Pricing Tables
Despite the fact that there is already a pricing table template on this list, it is no reason not to include another one, because Modern Pricing Table allows you to skip the painstaking process of creating a pricing table from scratch and enjoy the lovely design and tinkering possibilities that this template provides. Modern Pricing also includes 5 different variants to choose from, each one of which provides the possibility of presenting different information.
CSS Table Module Level 3
If you want to comprehend things and not just do a blind rule of thumb poking around, it’s wise to read the actual documentation on something from time to time. If you are a responsible developer that is definitely the case and you should read the table module/element. Flatlogic, as well as other respectable sources, recommend this excerpt from the official CSS3 standard to learn more about tables and table modules. Additionally, learn more about how they interact with CSS3 to become a master instead of being an apprentice.
Pure CSS Responsive Accordion Table
Going back to basics, if we might say so. This lightweight, reliable and compliant table template is easy to put into operation and easy to use in the process on any device or browser. And that’s, as they say, already enough.
Nutrition Facts Table in HTML & CSS
Another table template aimed at pretty particular usage on this list. But if it wasn’t useful and worthwhile we would not include it. This table template is to do exactly what it says on the tin – display nutrition facts for literally any food item out there. It’s a must-have for those sites, that include any kind of edible products to output their nutritional information and filter all your data through this template.
Dark Sliding Tables
A dark and stylish table template that provides a static table layout that can be changed within. Dark sliding tables effects are sleek and quick, the text colors are varied and there is an opportunity of highlighting the important points. So, all and all, this table template is simple and nice.
Word Wrap Table
Word wrap table is a type of table that allows text and images to wrap around the table’s cells. By using word wrap, the text is automatically re-sized, and paragraphs are automatically split to fit the table’s width. By using word wrap, tables can maintain a consistent size and format, improving readability. Word wrap table also allows greater control over text formatting, making it easier to adjust font size, color, and other text attributes. This type of table is also useful for displaying a large amount of data in an easy-to-read format. Finally, word wrap table allows for faster loading time and better performance since all the content is within the same cell.
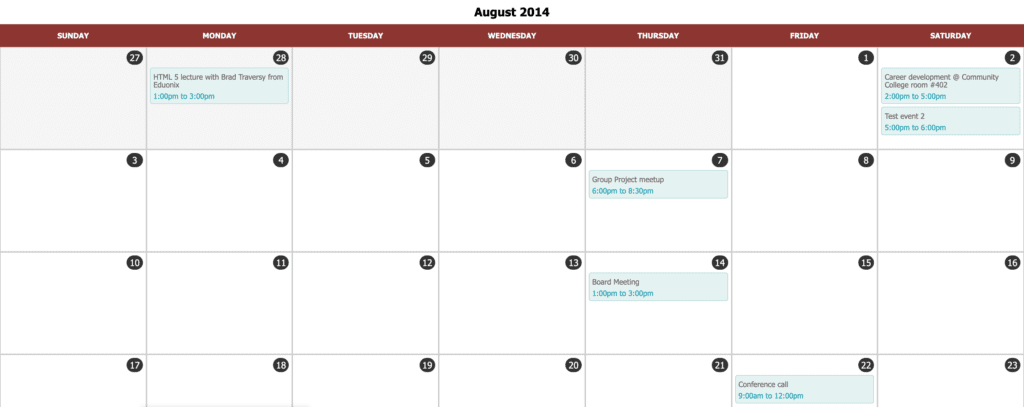
Calendar
If you get down to it, a calendar is a table. That being said, we are happy to tell you that in case your site needs a calendar, there is a ready-to-use CSS3 template, made by Marco Biedermann. Based on the approach all the tables take as well, this calendar is customizable, so you can display different needed information for each and every row/date.

Bulma Pricing Table CSS template
This CSS template is designed to serve the needs of those who are bored off the standard vertical boxed pricing tables. In this little collection, three types of pricing table arrangements are presented, each more unique than the other one. And although all three of them use the same flat style design, you can add additional variability in the arrangement of the pricing table and its elements.
Crisp Table
If you’ve already hungry for alternative solutions, Crisp Table CSS Template is the thing for you. A ready-to-use table design that you can use to save time. And that’s not mentioning the fact that this table template is not called Crisp for nothing, as you’ll have to do a lot of work to find a table template that looks crisper.
Codyhouse Tables
The Codyhouse Tables collection amounts to three pricing tables that give you the option to switch between monthly and yearly subscriptions. If you are looking for clean and smooth card flipping animation and switching effects then Codyhouse Tables are the table templates for you. The only downside to writing home about is the fact that this table CSS template lacks the possibility of showing the end-users how much they do save when buying a yearly plan.
Mobile Table with Comparison View
Thanks Chris Ota for this table template. He put into time and effort to produce Mobile Table with Comparison View – a special piece of design that was created for mobile apps and sites to depict the prices and particular differences between the products of users choosing.
Codrops Pricing Table CSS template
This CSS table template comes from Codrops. But that’s not all of the obvious facts we would like to share with you. We would also like to add that Codrops Pricing Table CSS template is a package of twelve pre-made pricing tables that each has its own unique design and elements. Some of the tables from this package are packed to the brim with cool effects and some of them have clean and distinctive designs. So, you are free to choose a pricing table that suits your particular needs and interests and will fit like a glove.
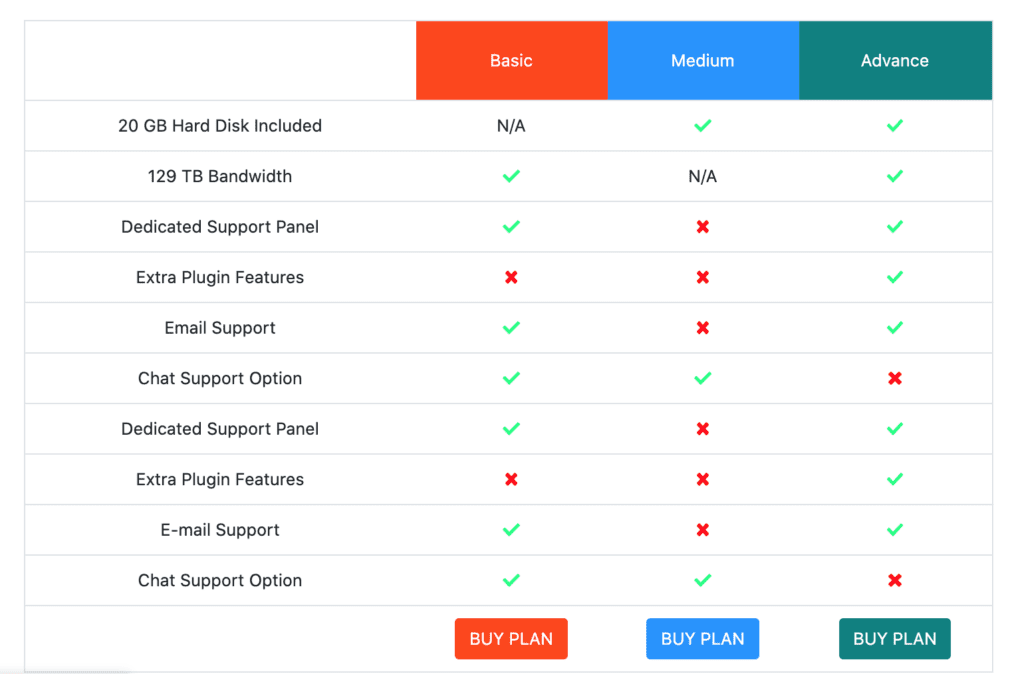
Hosting Pricing Table CSS template

Open your heart to this pricing table template and it will not disappoint you, especially if your business has more than one plan to offer. Hosting the Pricing Table CSS template makes comparing the pricing as easy as it can get. Even if your goal is to give a separate comparison option, the pricing tables would give you the opportunity to understand the principal differences between plans in a simple manner.
<Table> Responsive
A dazzling example of what modern CSS3 and HTML5 standards can do. Armed with 3D highlighting effects, this borderless table template is ready to be used on any site or app of your choosing. And yes, the dark styling of this table template can be questionable on some occasions, you are always free to play with this styling and tailor it to work flawlessly with your design.
Fitness Pricing
If you are building a fitness website and you are in need of a pricing table template – look no further than the next entry on our list. The reasoning behind this statement is simple – this table template was tailor-made for such sites. It exceeds all your expectations when you work on a website for a business that implements any kind of membership system. The model of subscription is variable to allow everything between the lines of a month and lifetime access. In the end, the end-user gets clearly highlighted benefits and features that are unique for each plan.
Diamond Pricing Table
Now let’s take a look at the table template that would come in most handy for startups and modern websites. The Diamond Pricing Table template has neat transparent content blocks to improve the readability of the text, while not spoiling the visual aesthetics of the design. In addition to this, Diamond Pricing Table has a star rating on each pricing table to provide end-users with more leverage while choosing a plan.
Simple Table Concept

Back to the basics with this table template. The clean and simple (that’s where the name comes from) design, makes it a good option for mobile apps. You can alternate between the light and dark row colors to make a clear distinction for each row entry. This table template avoids using table grids. That makes the table look less bulky on screens, and the call-to-action button, as well as dismiss button in the default design. The front-end nature of this table template has a downside: it is not as functional as it could have been.
Dynamic Background Tiles
This entry is suitable for the occasions of handling large data when the end-users should easily understand the categories. With this table template, you can, for example, create gradient color schemes and key buttons. The main downside to writing home about is the inability to change the colours. But this downside can be corrected with some quick-to-do code tinkering.
Flip Pricing Table
The last entry to our list is somewhat similar to the Codyhouse table template but in a simplified way. This table template has only one design, but the visual and transitional effects are pretty similar to the upper-mentioned Codyhouse. It will be the most useful one if you are a beginner web developer and if you work on a small project. The latest HTML5 and CSS3 were used in the development of this table template, so rest assured that it is up-to-date. The whole coding is shared with you directly, you can change it in the editor and visualize the results directly.
Conclusion
As you can see, leveraging HTML5 and CSS3 table templates is a smart move in business software development, enabling you to focus on the broader strategy and user experience aspects, rather than getting entangled in the minutiae of coding table structures. Using them properly, you will be able to forget about the little troublesome things, such as writing your code for the tables and concentrating on the grander picture of developing a worthwhile site.
Thanks for tuning in. Visit us in a short time to read more useful articles like this one or give one of our older articles a read. And, as always, stay awesome.
Create a React table app in minutes with Flatlogic
At Flatlogic, we have built a development tool that simplifies the creation of web applications – we call it the Flatlogic Platform. The flatlogic platform allows you to create the React app in minutes. Tables, forms, and other components, all without any special expertise. Pick a stack, design, and make a database model with the help of an online interface and that is all. Moreover, you can preview generated code, push it to your GitHub repo and get the generated REST API docs. Try it for free!
See the quick guide below on how to do a full-stack web app with the help of Flatlogic Platform.
Step №1. Choose your project name
Any good story starts with a title, any good React App starts with a name. So, summon all of your wit and creativity and write your project’s name into the fill-in bar in Flatlogic’s Full Stack Web App Platform.

Step №2. Select your Web App Stack
Choose the frontend, backend, and database stack of your app. And, to correlate with our illustrative React App, we will choose here React for the frontend, Node.js for the back-end, and MySQL for the database.

Step №3. Choose your Web App Design
As we’ve already mentioned, design is quite important. Choose any from a number of colorful, visually pleasing, and, most importantly, extremely convenient designs Flatlogic’s Full Stack Web App Platform presents.

Step №4. Create your Web App Database Schema
You can create a database model with a UI editor. There are options to create custom tables, columns, and relationships between them. So basically, you can create any type of content. Also, you will receive automatically generated REST API docs for your application.

Step №5. Review and Generate your Web App
In the final step, make sure everything is as you want it to be. After that, click the “Finish” button. After a short time to generate, you will have at your fingertips a beautiful and fully functional React Node.js App. Voila! Nice and easy!
