


Originally a premium product priced at $69+, made available for free in January 2025! 🎉
Sofia React Template stands out as a meticulously designed solution for business software,
integrating Bootstrap 4.6 and React 17 to offer a robust foundation for any web application. Equipped with
all the necessary features and pages, Sofia is ready to kickstart projects across a wide spectrum, including
SaaS platforms, analytics dashboards, CRM systems, and more. Built on the latest industry standards, including
React Hooks for state management and React Router v5 for seamless navigation, and utilizing SASS for effortless
style modifications, Sofia ensures a modern, developer-friendly experience aimed at delivering top-notch business
applications efficiently.
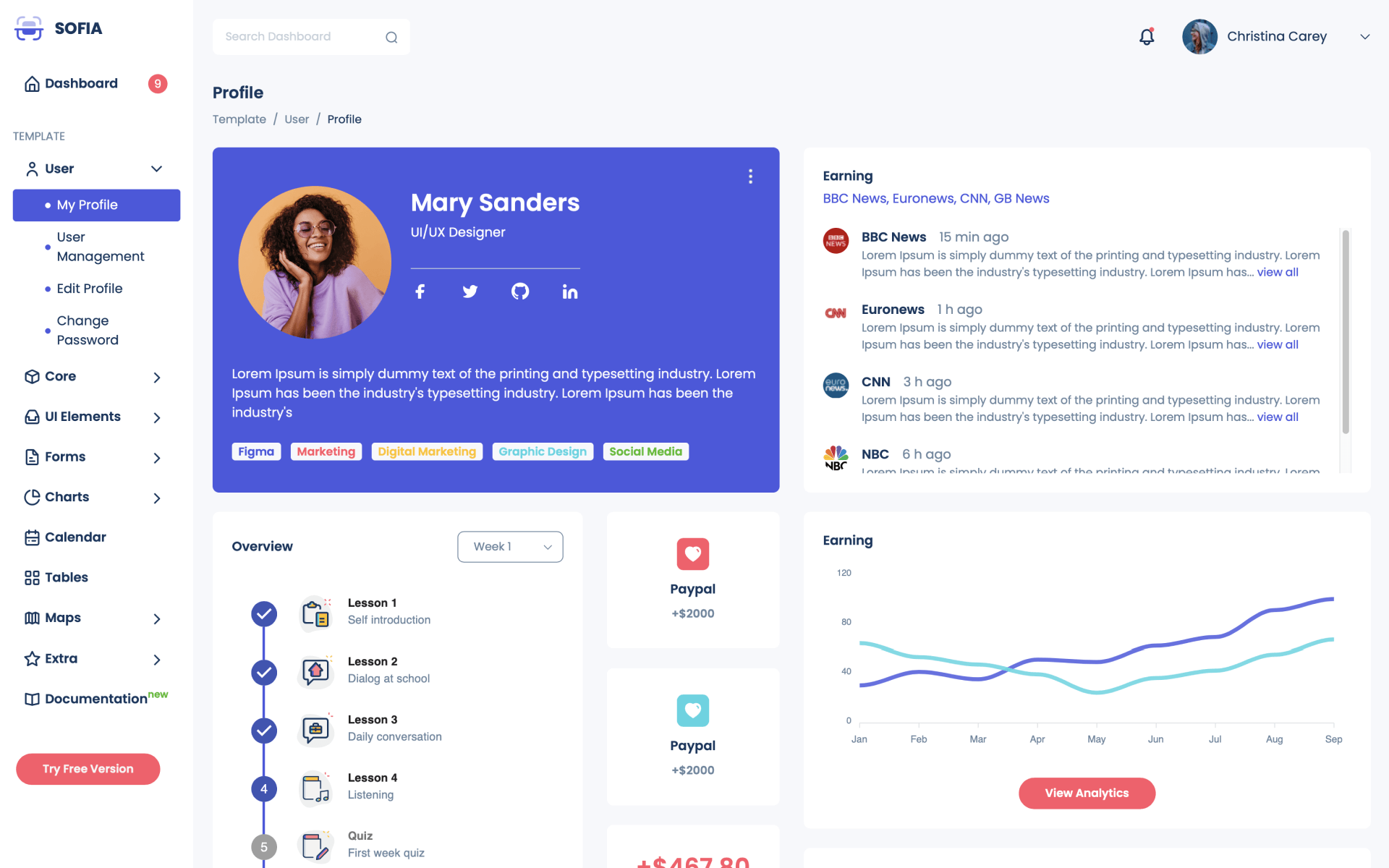
There are dozens components and many pages like Tables, typography, charts, maps
that will help to start any web applications like E-commerce admin dashboard, SaaS, CRM, Project
Management tool or any other type of web app.
The installation process is very smooth and fast, you just need to type two commands using
Yarn or NPM. We also spent some time to write helpful documentation to simplify the development
process of the new React Application based on our product.
After purchasing and downloading Sofia React Template you will get a fully working front-end
React application with dozens of components and pages, such as login, error, calendar, table and others.
We constantly update our React templates and themes and Sofia React Full is no
exception.
Can't wait to welcome you as one of our beloved customers.
FEATURES
- Tens of Pages
- Fully Responsive
- React 17 new
- Bootstrap 4.6.0
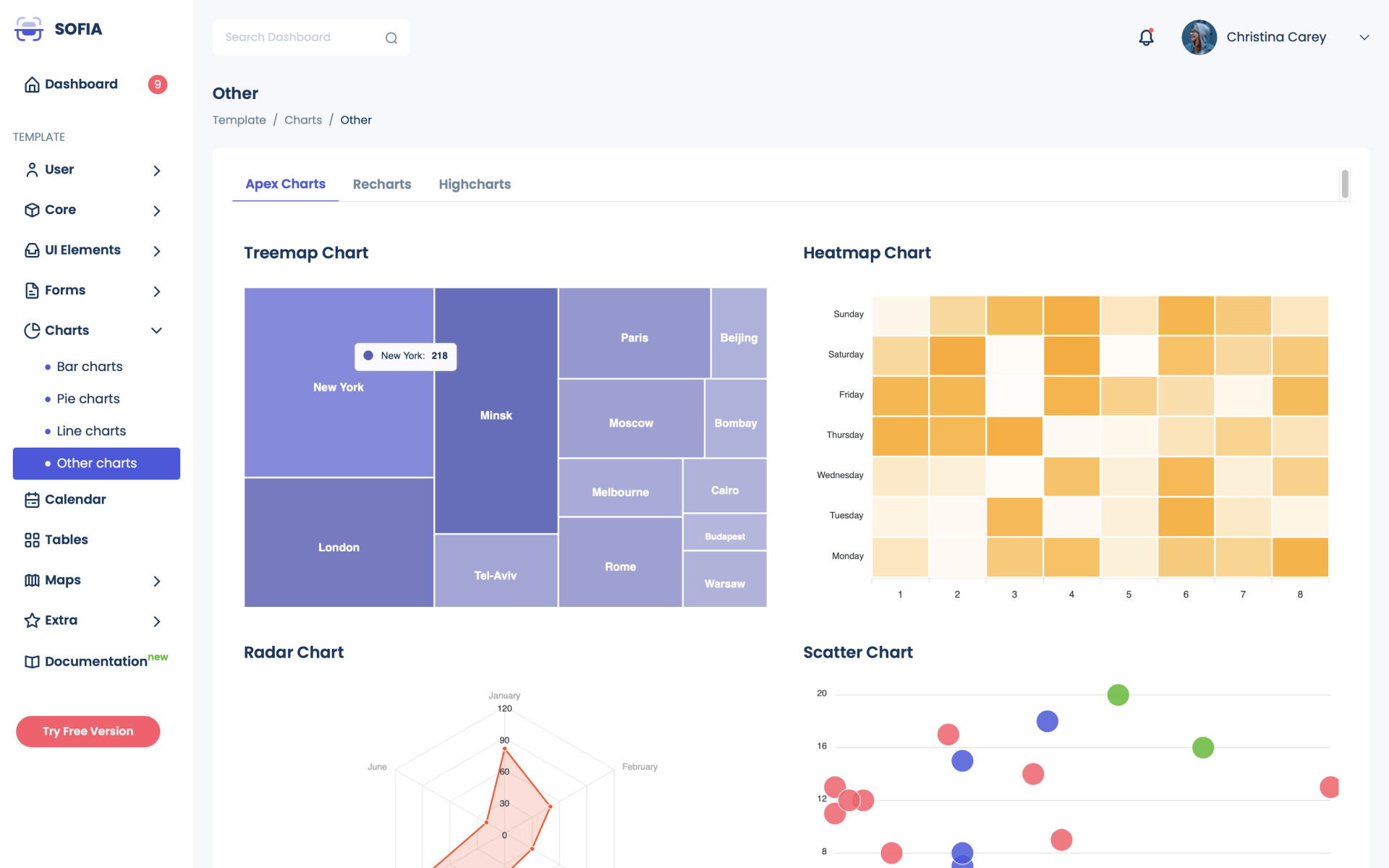
- Numerous Charts Libraries
- React Hooks
- Form validation (Formik)
- Login and Signup pages
- Static Sidebar
- Fully Documented Codebase

BUILD WITH
COMPONENTS
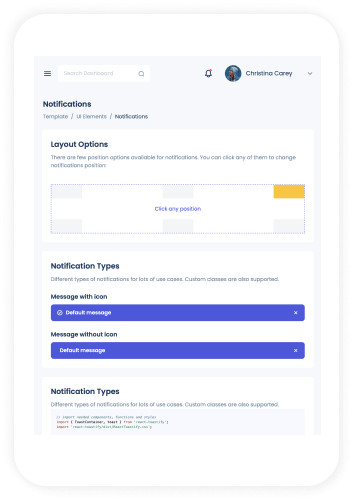
UI Elements
Charts
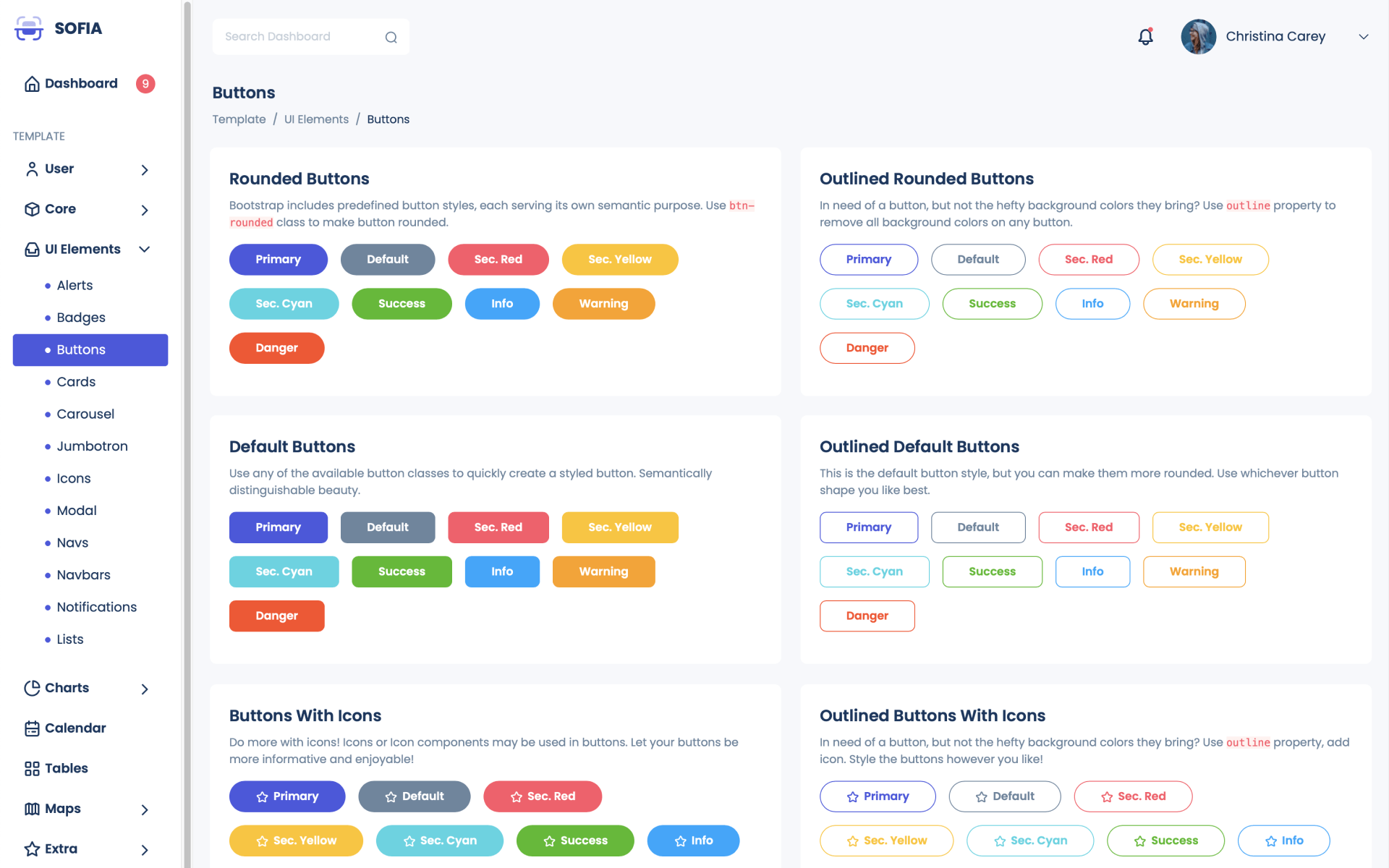
Buttons
- Outline Buttons
- Rounded Buttons
- Default Buttons
- Outlined Default Buttons
- Buttons With Icons
- Outlined Buttons With Icons

