UI Frameworks Intro
Choosing between these super popular frameworks, React Native or Flutter, may be a tricky task. It all depends on what for – and how – you’re using these UI frameworks when building your mobile app. Flutter and React Native are both open-source frameworks for writing native mobile apps from scratch.
We’ve gathered the most crucial points to compare Flutter and React Native, and your question, which one is better, will be fully explained in this guide.
Developed by Google, Flutter is a framework built to suit Google’s development tasks. And, thanks to this fact, Flutter has gained popularity. In contrast, React Native is like an adaptation of all existing technologies for mobile web development. If you’re familiar with both of the technologies, both of the frameworks, you could have heard an opinion that Google tried to absorb the best aspects of React Native to create their own tool.
Someone has compared Flutter’s Dart to such high-level programming languages as C#, Kotlin, or Java. At the same time, he has some features of JavaScript. But keep reading to see the whole picture of the mobile development market.
What is React Native?
React Native is a well-known cross-platform framework used for building mobile apps, using popular JavaScript language. It appeared a long time ago, in 2015. So, deciding to start coding in React Native you will undoubtedly find your support in the face of professional JS engineers.
Provided by Facebook, such leaders as Discord, Tesla, Shopify, Pinterest, Delivery Hero, Walmart, Baidu, Bloomberg, UberEATS, Vogue, Soundcloud, Skype, use in their apps React Native technology for their modern and interactive UIs.

One of the core features of React Native is Expo. Expo is a free and highly useful way to embed and run React Native projects for web, iOS, and Android platforms.
React Native developers tend to use Flux or Redux state containers when working with the architecture of an application. React Native functions don’t produce side effects that return what the views look like at any point in time.

Also, React Native is loved for the highly convenient transition from React to React Native thanks to one ecosystem and really huge community of professionals.
What is Flutter?
Flutter is a UI toolkit for web and mobile app development, broadly used for making dynamic, responsive, and open-source applications from a single codebase. Flutter was created by Google in May of 2017 for building cross-platform applications.
Flutter apps are written in the Dart programming language, the object-oriented and class-based language mainly for building fast and powerful apps with control over the rendering stack. Dart is really easy to learn, its syntax is really similar to Js. Flutter is loved for its developer friendliness and beautiful widgets within Flutter’s technical architecture. Btw, Flutter is utterly embraced by Material Design. Such huge products as Google Adwords, Realtor.com, Alibaba, Tencent, and Hamilton apps were made with Flutter.

At first, Flutter was made for OS, and Android development, but later Flutter was released for desktop and all the other popular platforms. One of the crucial points of Flutter is clean UI interfaces of the apps which will run smoothly on Mac, Linux, iOS, Android and Windows, and the web. That can be equal to 6 products with a single codebase. It is a faster, and easier way in terms of long-lasting project development. The evident minus of the cross-platform tools is that they have many limitations in terms of implementation and performance.
In Flutter, you work with widgets, stateless and stateful. Widgets are the same as components in React Native. But, Flutter widgets are not adaptive, so you have to perform platform-specific adaptation manually. The main architecture of Flutter is BLoC (Business Logic Component). Well, what is BLoC? Business logic, also called domain logic, is the way of your entities to be in relation to the business problem that you’re trying to change. All the business logic components (BLCs) are separate and prepare the frontend data for sending to the backend and prepare the backend data for display in a visual application component (VAC). In other words, BLoC is like an intermediator, responsible for managing the relations between its components: widgets submit events; other widgets respond. The main plus of BLoC is that it helps to separate the presentation layer from the business logic that enhances the coding and testing process.
Flutter supports Hot reloading, which allows you to re-execute your application with the newly made adjustments, thus speeding up development. Flutter is officially supported on Android Studio, IntelliJ Idea, and Visual Studio Code.
So, What is in Vogue Then? 😎🔝📊
We have checked three well-known platforms, StackOverflow and Statista to learn the most popular technologies and the trends in web development. Yes, tastes differ and surely, this is quite a subjective graphic, but still.
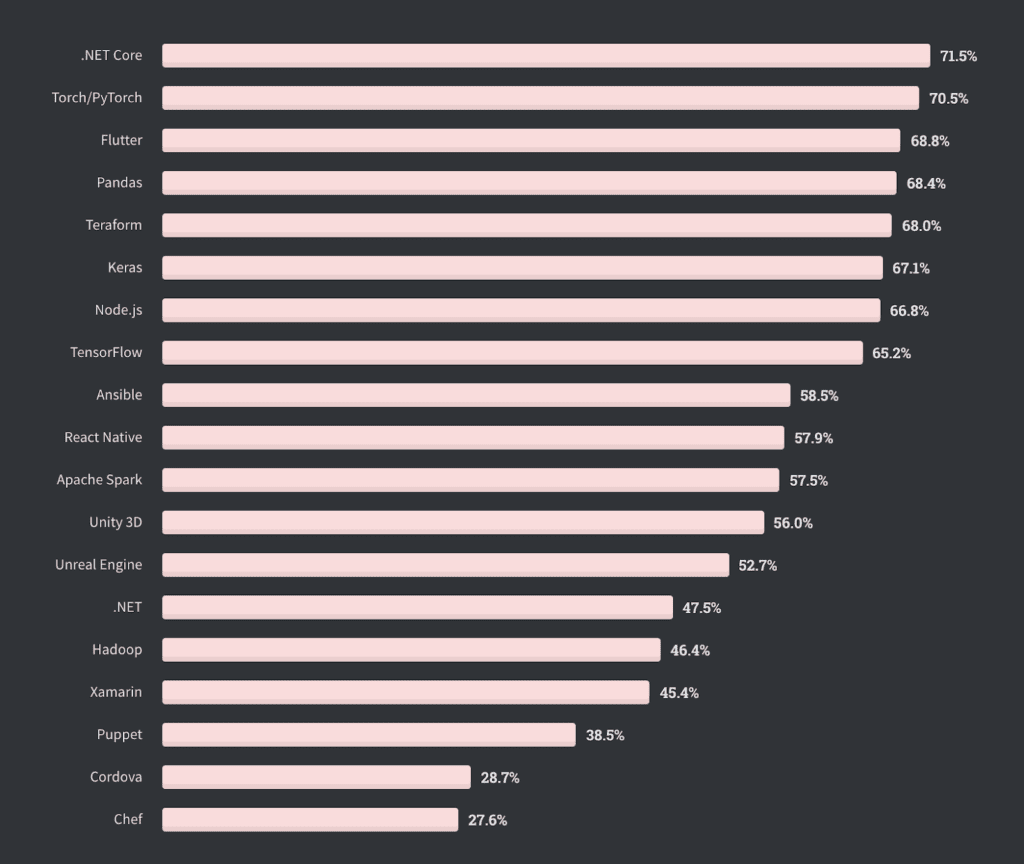
StackOverflow
The survey asked developers about their most loved frameworks. As you see, Flutter is at the forefront of this survey movement with 68,8% of supporter votes, compared to React Native’s 57.9%.

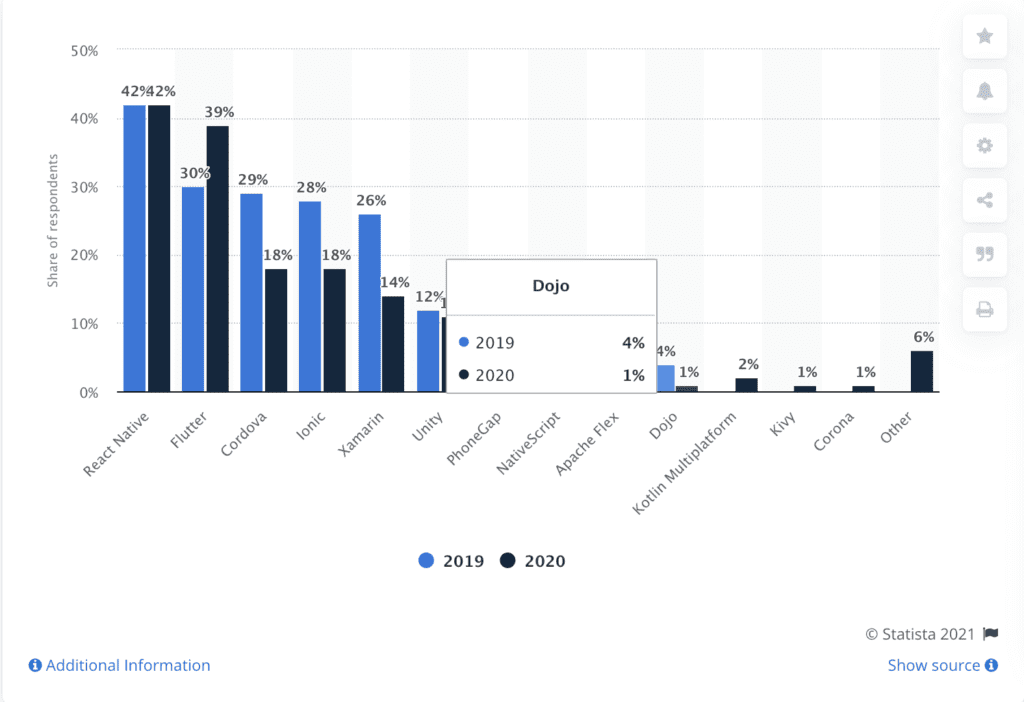
Statista
Statista shows a few other statistics about the usage of popular cross-platform frameworks for making software, proving that React Native was the leading mobile framework in 2019 and 2020 used by one-third of mobile app developers

But, take a quick overview of these two technologies, just offhand, and then analyze the key points of React Native and Flutter which should be evaluated in 2021.
💡Table of comparison
| React Native | Flutter | ||
|---|---|---|---|
| Advantages | Disadvantages | Advantages | Disadvantages |
| Javascript as foundation | Fewer components out of the box | Lots of neat built-in widgets to use in Material Design and iOS style | Libraries&support is impressive but not as rich as native development |
| One codebase, 2 mobile platforms | Abandoned packages and libraries | Up to 50% less testing | Continuous integration support |
| Popular worldwide, i.e broad community support | Consistent API | Platform risk | |
| Low learning curve / Easy to learn in React and Javascript developers | Independent for iOS and Android UI | Flutter applications are not supported by web browsers | |
| Good for MVP products, good for large scale projects due to RN stability | Excellent documentation | Can’t embed native maps and web views | |
| UI, with its native Android and iOS components | Automated setup process | ||
React Native and Flutter Similarities
Both frameworks have much in common like clear UI and native features inside, they are conducive to code reuse and have hot reloading options. It saves development time significantly; as you see the bugs of UI at once, and because you don’t need to recompile the app every time.
Note, however, hot reloading in React Native is available only when you extend React Component. If you work with your own base classes, you should change the .babelrc file.
But when it comes to accessing the deep functionality of Android, Flutter is for native apps. React Native is ultimately mature, and can easily cope with progressive web apps.
Criteria of Evaluation
- Performance
- Code organization
- Documentation
- Development time
- Testing points
- Debugging instruments
Performance 💪
React Native
React Native gives web apps a native look and near-native performance. A React Native application is made of two different parts: the JavaScript codes and the Native codes. React Native developers try their best to improve and optimize app performance in order to reduce the need for manual code fixing. RN is better than hybrid app frameworks like Ionic and Cordova. Some typical FAQs relating to React Native performance you may also check here.
Flutter
Flutter doesn’t use a web view or native controls of the operating system. In Flutter you create widgets with the help of a Skia rendering engine. So, the Flutter apps compiled with this Arm C./C++ library, provide really high performance. But, Flutter depends on the packages ecosystem, i.e. the more packages you add, the larger app you get.
⚠️ Btw, here are some tips to make your app more lightweight:
- Compress inner PNGs and JPEGs
- Remove odd packages/plugins/resources
- Minimize resource imported from libraries
- Support a limited number of screen densities
Code Structure 💻
React Native
React Native code structure, styling is a lot direct with JavaScript that allows creating MVC just from scratch. RN has an intuitive architecture that is compared to React. How to set up the development environment for RN? The simplest way is to use Expo or React Native CLI. Expo is a free tool that allows you to develop and deploy RN applications with native code writing.
Flutter
Get started with Flutter through the main.dart file. This file is highly important because it will execute the code for iOs and Android. The main. should hold very little code and only serve as an overview to an app. The widget being run by the runApp function should be a StatelessWidget, and the widget itself should be as simple as MaterialApp, CupertinoApp, WidgetsApp in a BlocProviderTree.
Documentation 📃
React Native
React Native has in-depth documentation, where thoroughly explained how to get started with create-react-native-app command, how to use native modules or create platform-specific components, and other hot points in cross-platform development. React Native got almost 95k stars on GitHub.
- https://dev.to/t/reactnative
- https://twitter.com/reactnativecomm?lang=en
- https://www.facebook.com/groups/react.native.community/
- https://github.com/microsoft/react-native-windows#-react-native-for-windows
Flutter
Flutter also has a detailed library of documentation. Despite being younger than React Native, Flutter’s community is also growing and being maintained by enthusiasts. Flutter has 120k stars on GitHub.
- https://dart.dev/community
- https://dev.to/t/flutter
- https://twitter.com/FlutterComm
- https://www.facebook.com/groups/fluttercommunity/
Development Time ⏱️
React Native
Coding with React Native is no doubt faster thanks to several third-party libraries which optimize the design process. Plus, custom libraries really speed up the development. Surely, it all depends on several factors, such as the developer’s expertise, as well as app scalability and functionality.
Here are several examples of third-party libraries may be found here:
- React Native Gesture Handler
- React Native Material UI
- Native Base; (Cross-platform UI components for React Native)
- React-Native-UI-Kitten
- Axious; (HTTP client for the browser and Node.js)
- React Native Maps
Flutter
Building complex UI elements, you will have to add separate code files for different OS platforms. Rough estimates show that it takes around 250-400 person-hours to develop a common cross-platform app on Flutter.
Start working with Flutter after loading and decompressing the full package. Use pub.dev to get more libraries. Build, test and deploy your mobile app automatically with such servers as Bitrise or CircleCI. And in case you face some difficulties, refer to the Flutter community, helping each other to code faster and easier.
Testing: Make Sure Your Code Works Well
Let’s single out the following four categories of UI testing:
- Unit testing tests (also known as component/or widget testing for Flutter) for each function, method, or class;
- Functional testing which refers to a specific function, class, or method;
- Integration testing (for testing a significant part of an app)
- Acceptance testing (end-user testing)
React Native
For instance, for Windows, you can use Performance Monitor to get started from the debug menu. It’ll be displayed in your app over the opened screen. For testing iOs apps on React Native, you may use Appium.
Flutter
Testing in Flutter is automated and split into Unit-, Widget-, and Integration tests. How to proceed?
- Create an independent test unit;
- Try making a single test or a test case;
- Run the full test suite.
Plus, while testing the Flutter app, you will need 2 separate libraries for dart tests and flutter tests. This means you can’t run the tests from the submodules from your integrated development environment, like Eclipse, Intellij Idea of Android Studio.
Debugging
Flutter
Linter for Dart is a package that deserves close attention as a hand-picked and community-driven collection for making clean code. We will also advise Analyzer for embedding, as it provides a rich library that performs static analysis of Dart code. Plus, you may proceed with the most well-known ones:
- Flutter inspector, to explore Flutter widget trees
- DevTools, a suite of performance and profiling tools that run in a browser
- Android Studio/IntelliJ, and VS Code
Other debugging tools for Flutter are well-represented here.
React Native
Let’s think broader, first off you should define the two types of bugs, development errors, and production errors. Don’t try to fix everything in bulk, use breakpoints.
The first tool that comes to our mind if speaking about debugging stuff for React Native, is react-native-debugger, an official debugger of React Native with Redux DevTools and React Inspector. Plus,
- reactotron, — for inspecting and debugging your macOS, Windows, and Linux apps
- Flipper, very simple and clear mobile app debugger with a log viewer, layout inspector, and network inspector
Several other essential tool for troubleshooting, may be found in the official documentation by Expo.
React Native: Pros and Cons
➕ The clearest advantage of React Native is that it uses JavaScript that is known by everyone unlike Flutter, where you should know all the ropes of Dart.
➕ React Native is a good instrument for creating minimal viable products. Why? Again, because of JavaScript which is easy, known, and loved by everyone. Though, in the long run, we would suggest using TypeScript instead of JavaScript.
➕ React Native has been on the market longer, which means it has a big community, libraries, and solutions.
➕ Similar code base between React and React Native, that is, if you have a web app, it will be much easier to make a mobile app.
➕ React Native allows for Swift, Java, Objective-C, or to write native modules responsible for the smooth handling of complex operations like video playback or image editing.
➕ In React Native, you need to write your design styles from scratch, or you can find ready designs, which are in spades.
➖Fewer ready-made components
Flutter: Pros and Cons
➕ Flutter has a multi-tier architecture that is good for quick UI customization. It may help you animate components like video, text, and visuals
➕ UI separation from the native controls
➕ Flutter 2.0 version
Recently Flutter was updated with a broad range of new target platforms like web and desktop from a single code base.
➖ No support from web browsers
➖ No guarantee, due to its newness and insufficient time to prove itself
➖ Flutter applications are huge, approximately 3 times larger than a native iOS or Android app
➖ Flutter has a bit messier styling due to the separation between template styles and data in a Dart life
➖ Talent shortage
React Native Example
Frankly speaking, React Native is evidently more popular and has more demand in the mobile app development community compared to Flutter. And this is not a surprise. At Flatlogic, we closely use React Native to help web developers cut down development time by using templates. For instance, React Native Starter UI kit got tens of positive reviews and became our favorite one in the family of Flatlogic templates to help coders. It was curated by real professionals and a highly experienced team of React developers.
We used Babel, React, Flow, Redux, and Ecmascript 6 to build React Native Starter UI kit. It is crammed with neat UI components like a profile page, calendar application, chat application, signin/signup screens, charts. Moreover, React Native got:
- Modular architecture
- Analytics integration with Google Analytics, Firebase, etc.
- Pixel perfect stylish design
- Sketch files
- Detailed library
- Easy customization and UI-testing
- 6 color schemes
How to Choose, What if I’m Not a Newbie in Developing?
If you have HTML, CSS, and JS background, then start with React Native. It will be 100% easier for you to dive deeper and build an Android or iOs app.
If you’re familiar with Java or C++, then Dart will seem you a piece of cake.
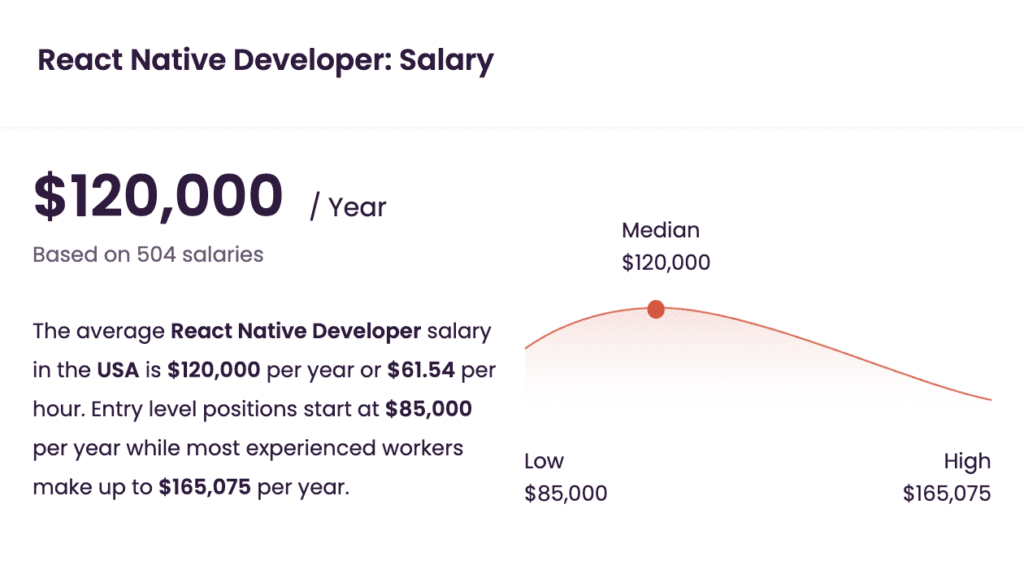
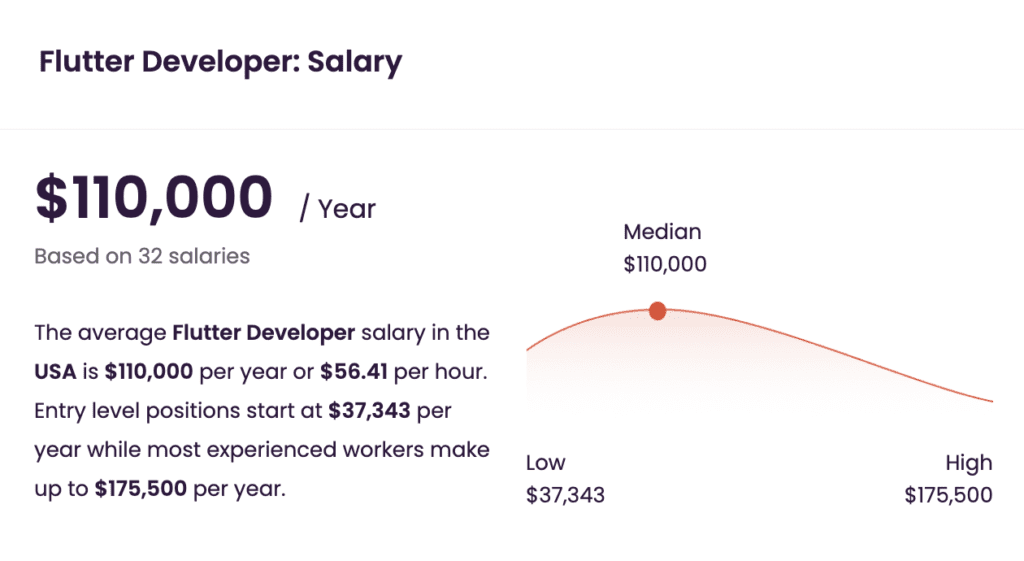
React Native and Flutter Average Salary Rate (USA)
Just for the record, we have checked the average annual income of Dart and React Native Developers according to the talent.com. The numbers are really impressive.


Conclusion
React Native is a common choice for apps with ordinary functionality like eCommerce stores, chat platforms or social media, food delivery apps, expense trackers, or book trackers.
If you need to build an app for a large business with a large customer base, use React Native, as a proven, consistent and reliable way to make a modern and optimized go-to app with fewer bugs for single-app pages.
Flutter is good for the projects like healthy lifestyle apps or sleep or mood trackers where the functional side is more important than super chiseled design. So, it may become an option for real-quick startup apps with a limited budget.
If you need a cross-platform app with well-described documentation, then Flutter will fit your needs. The widespread device support combined with fast development make it an ideal framework for developing mobile apps.
But, there is still the risk of developing a relatively raw project, because Flutter is still improving its functionality and is not 100% completed. We recommend you wait for the official release of the stable version.
Btw, every year Flutter developers organize an event called the FlutterClock, this is kinda a contest and a big event in the IT industry where engineers have an opportunity to share their knowledge and resolve design problems using the Flutter UI kit.
React Native vs. Flutter: Rumors and Guesses 🧐
Flutter is robust, but Dart can hardly become the new Js, to help building both sides of your app. Why? The answer is perfectly straightforward, let’s ask ourselves:
What you can build with JavaScript: web pages, web servers, desktop ad embedded apps, rest APIs, and others;
What you can do with Dart: Flutter apps. 🤷♀️
And, don’t forget about support and maintenance that are integral after you release your app; app maintenance certainly requires some extra budget and priceless time.
Do you share our view? If no, please leave your view here, we will be happy to discuss it on our forum.
If you still have doubts about which technology to choose, give us a shout and our top-notch developers will provide you with advice on what suits your future project better.
About Flatlogic
We’re all about delivering simple, elegant, and logical graphic design solutions which stay true to the intended meaning. Check our blog for tips on web development and check our videos on YouTube.
Do You Want to Learn More About React Native? Check Our Related Articles:

Comments