We are pleased to announce that now we have all React.js templates and themes packed in one huge bundle!
We offer 9 premium templates for $299. All these React themes have 1000+ components and 300+ pages combined. Let’s see what is inside!
What in inside a React Bundle?
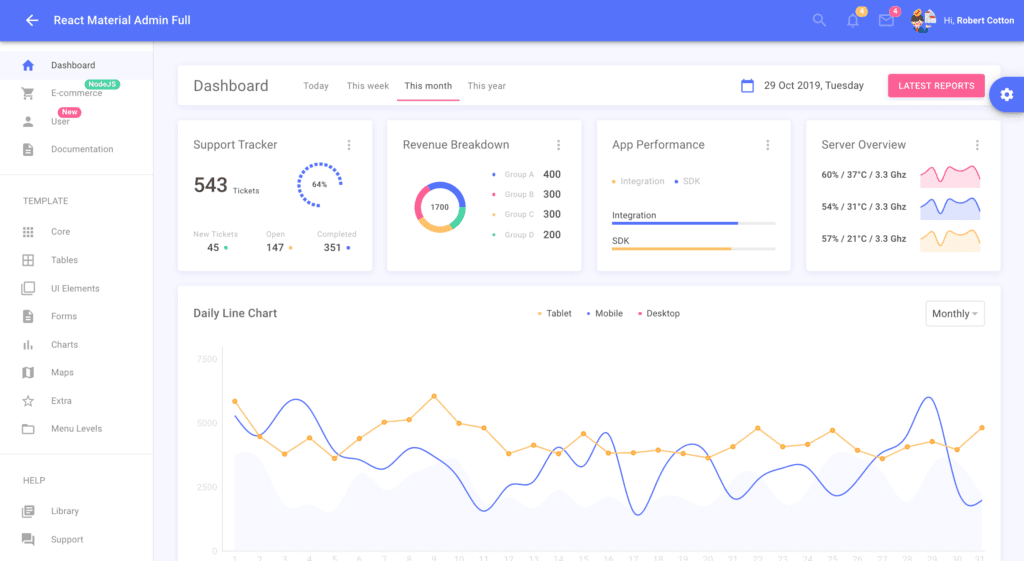
React Material Admin Full
- Three color themes!
- Material UI
- No jQuery and Bootstrap!
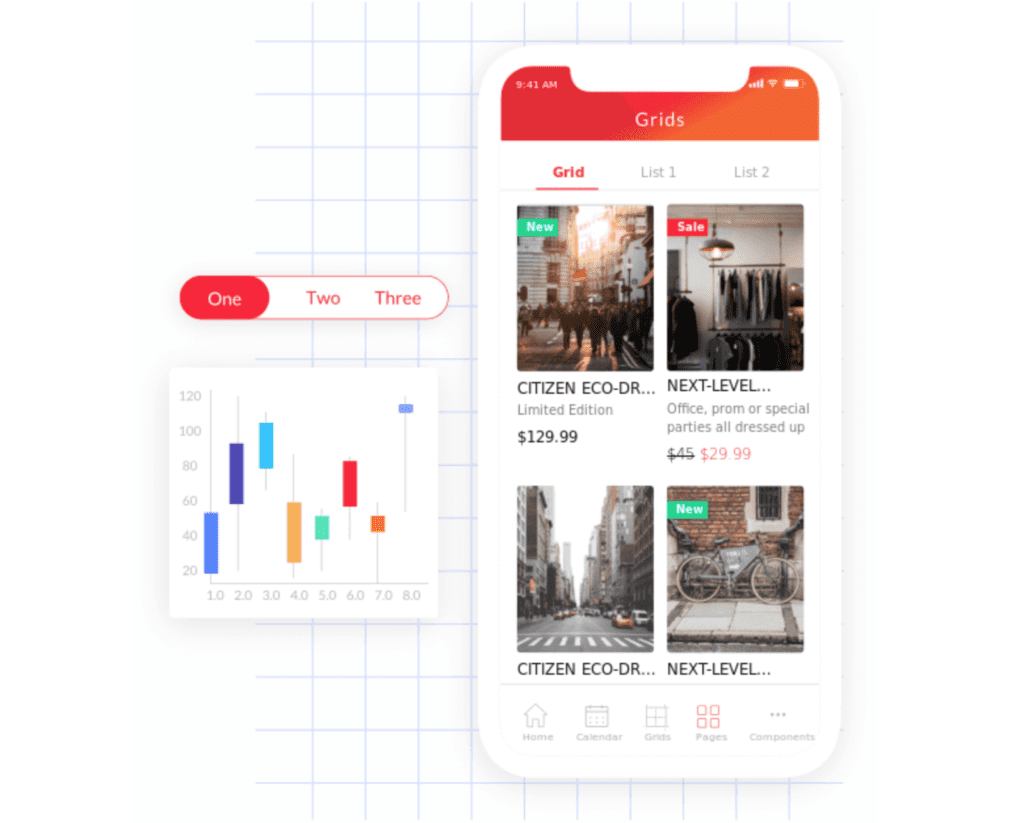
React Native Starter
- Comes with life-time updates and support
- 6 premium themes for any use case
- Easy analitycs integration (GA, Firebase, etc)
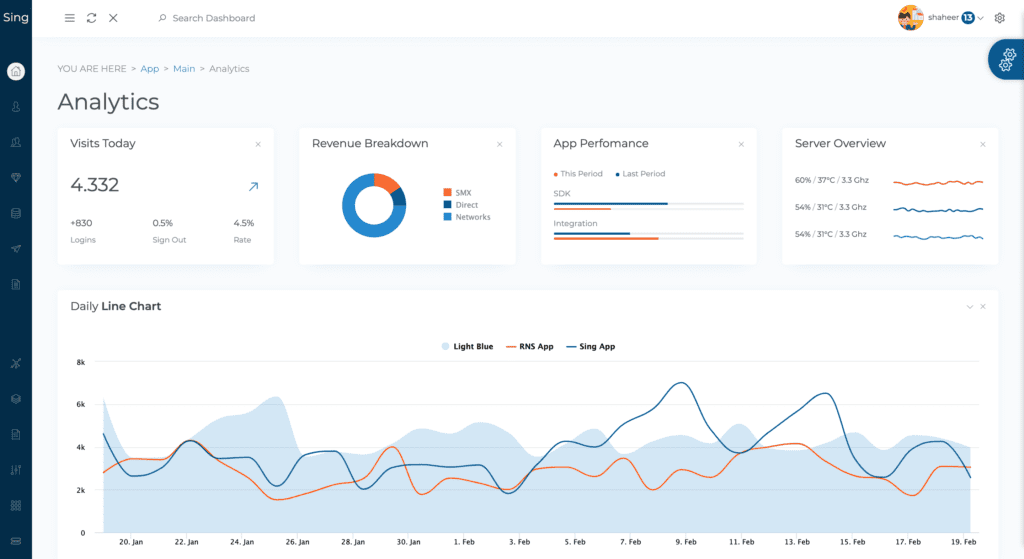
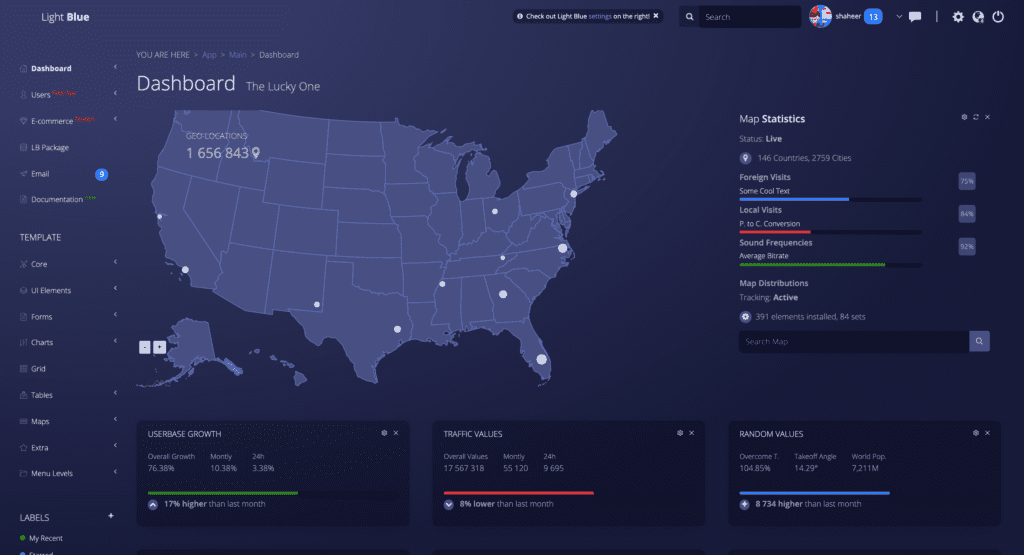
Light Blue React
- Easily customizable styling & themes
- Over 30 unique pages
- 8 Chart Libraries
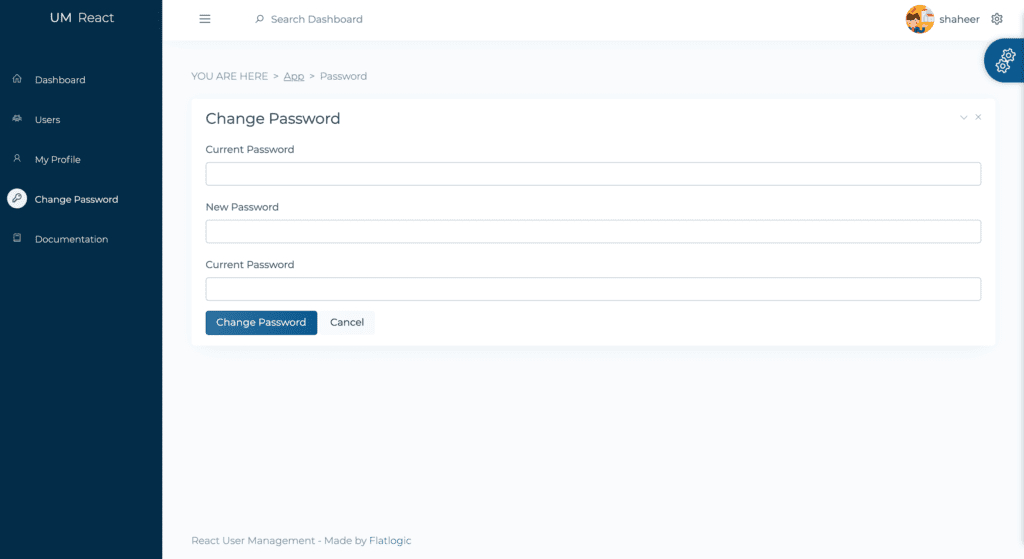
User Management React
- Full Authentication Implementation
- Node.js & PostgreSQL integrated
- Static enum of user roles (admin, manager, developer) with a single dropdown
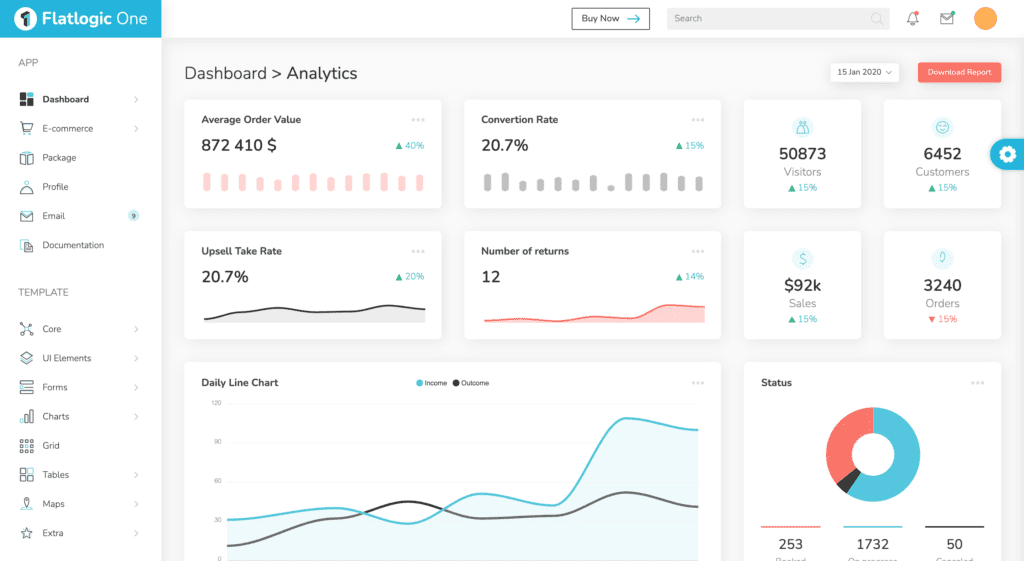
Flatlogic One React Template
- Beautiful charts made with Amcharts, Echarts and Apexcharts
- Notifications & Icons
- Flatlogic Typography & Icons
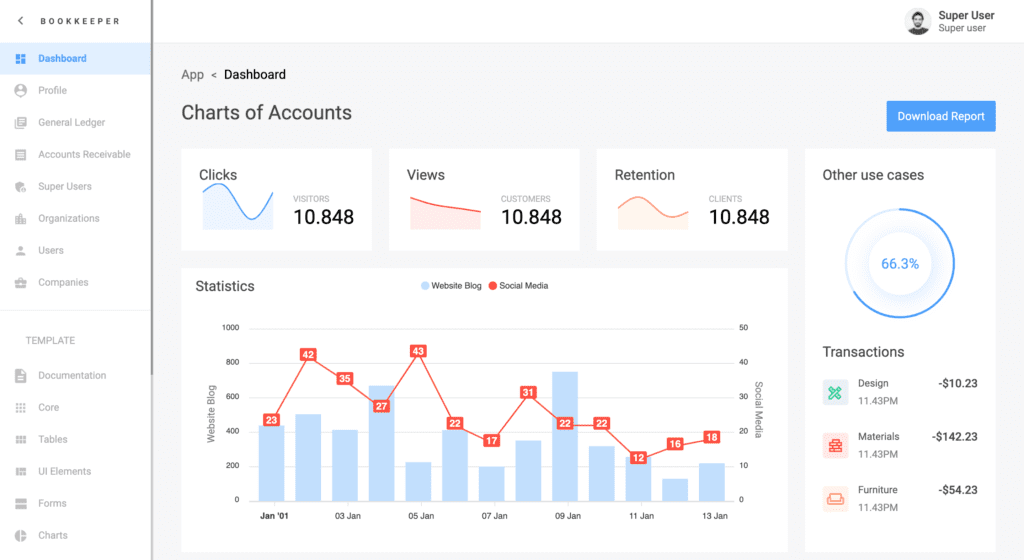
Bookkeeper – React Accounting Template
- Full Authentication Implementation
- Assign admin role to users
- Node.js & PostgreSQL integrated

Most people working on the front-end have come across React.js in one way or another. At the same time, not many people know how it works.
The core concept of React.js is reusable components. The developer creates small pieces of code that can be combined to form larger ones or used as independent interface elements.
In its simplest form, a React component is a JavaScript function.
The most important thing about this concept is that both large and small components can be reused in both the current and the new project.
Sometimes you need more than simple functional components. React supports creating components using JavaScript classes.
The class defines a single function, render (), which in turn returns a virtual DOM object. Each time you use a Button based component, React will instantiate the component in the document tree.
Thus, from the beginning, a React.js template is defined for creating elements from components. Then its place of use is indicated. Then the element properties (props) are passed the class constructor method is called. After that, React processes the result of the render function (we already have the input data, these are properties and the updated internal state) and mount the component.
All of the above was working with the virtual DOM. All of the above was the work on changing the state of any element using the “magic” of the virtual DOM. That is, the undeniable convenience of React is that when the input data for the render function changes, the result of the function changes. And the React library takes care of the “communication” with the browser and all the changes made are displayed correctly.
By the way, it should be noted that react was named so because it quickly “reacts” to changes in the state of components. However, it checks the changes strictly on schedule. So if you do not delve into the details of this technology, the name looks quite logical.
The final lifecycle methods of a component are often componentDidMount and componentWillUnmount. The first allows you to make changes in the document tree, and the second to unmount a component.








Comments