User Management React Ready-to-use User and Role Management Template built with React



🚨 Warning: This template is outdated and no longer actively maintained. For an up-to-date and more feature-rich solution, we highly recommend using the Flatlogic Generator, which provides modern, customizable user and role management features along with other business solutions.
In Flatlogic, we recognize that a user management system is pivotal for every business application, prompting
us to develop a comprehensive template to address this need. This role-based solution is crafted with React,
Node.js and PostgreSQL, offering a robust framework for managing users in your application. It enables you to
execute all crucial operations, including creating users, deleting, and assigning roles, with ease. This template
is designed for seamless integration into existing applications or serves as a solid foundation for building a
new one, ensuring your project is equipped with essential user management functionalities from the start.
This template is perfect for entrepreneurs, small business owners, contractors, outsource companies or anybody
trying to cut the time and costs of development.
Buying this template you get full control over your application, as we give you the source code. It works simply,
you pay for the template, we send you a download link or add you to the Github repository
(if you bought a subscription). After receiving the code, you just have to type a few commands in the
terminal and you have a working application.
FEATURES
- Full Authentication Implementation
- Registration with email/password/name
- Password recovery
- Social login via Google or Microsoft
- Assign admin role to users
- Email verification
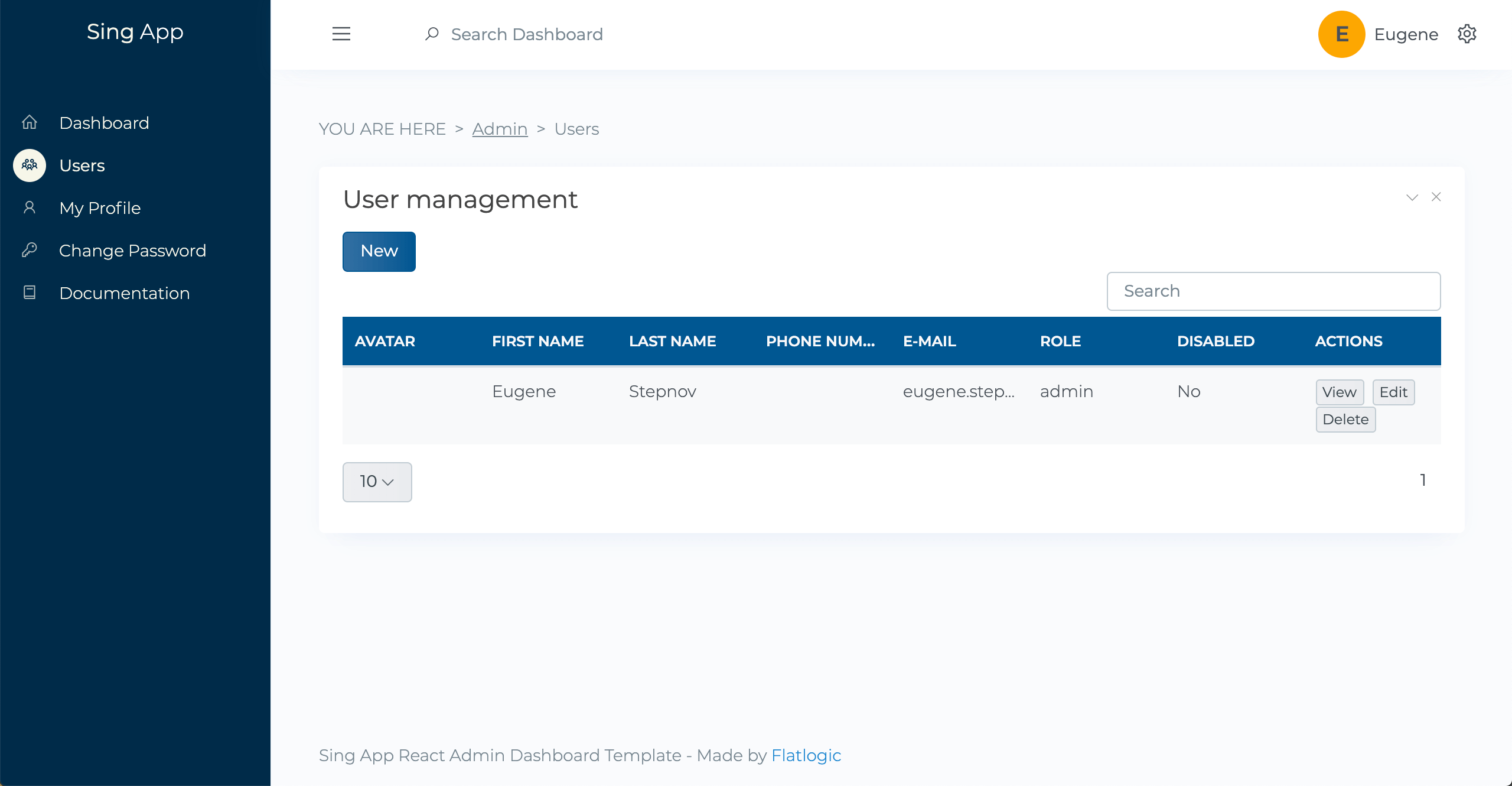
- CRUD Application nodejs
- Node.js & PostgreSQL integrated
- Static enum of user roles (admin, manager, developer) with a single dropdown
- Search for a user by name/email/location
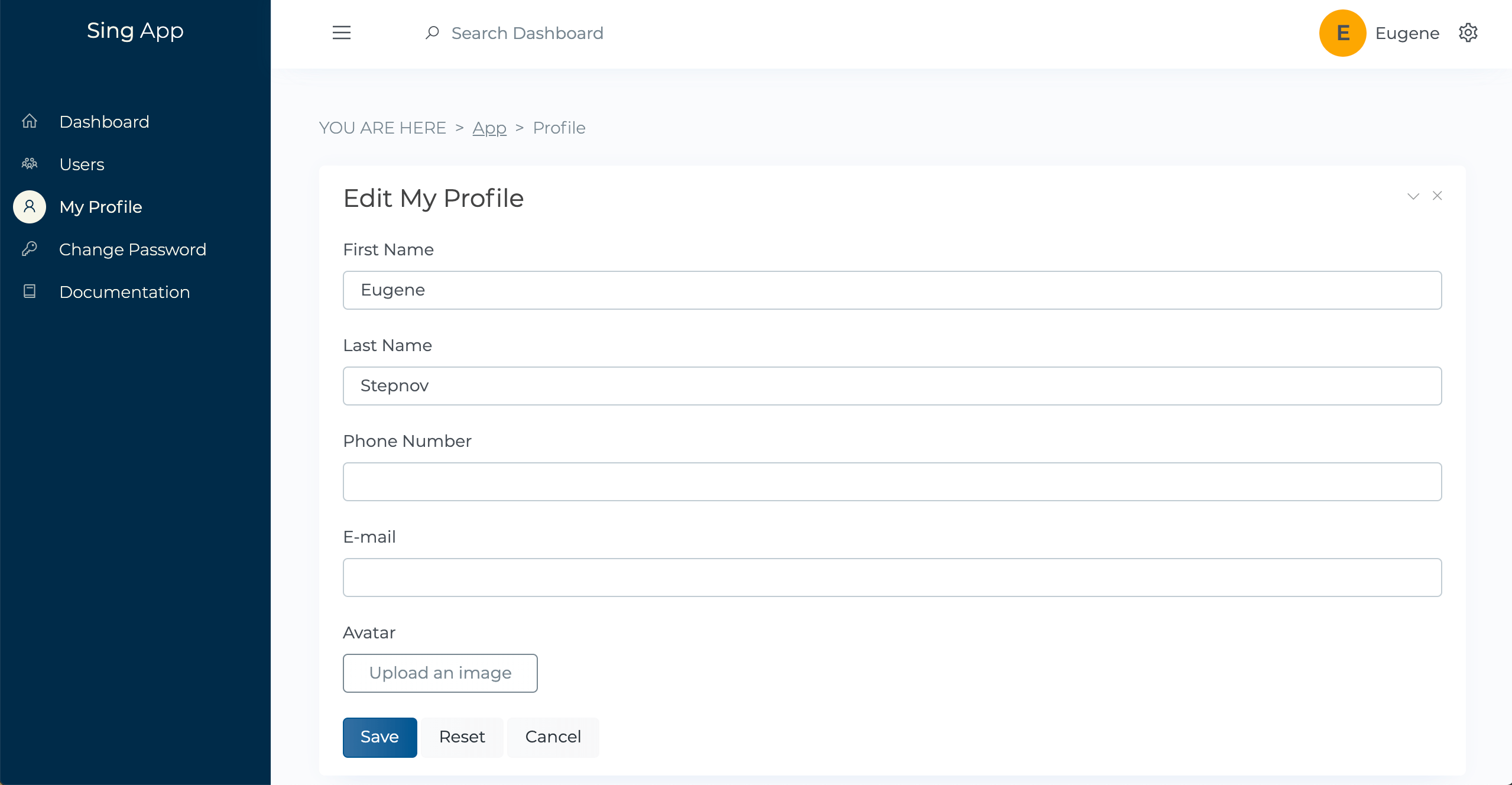
- Edit profile for all users (change email, name, location, date of birth)
- Avatar uploading
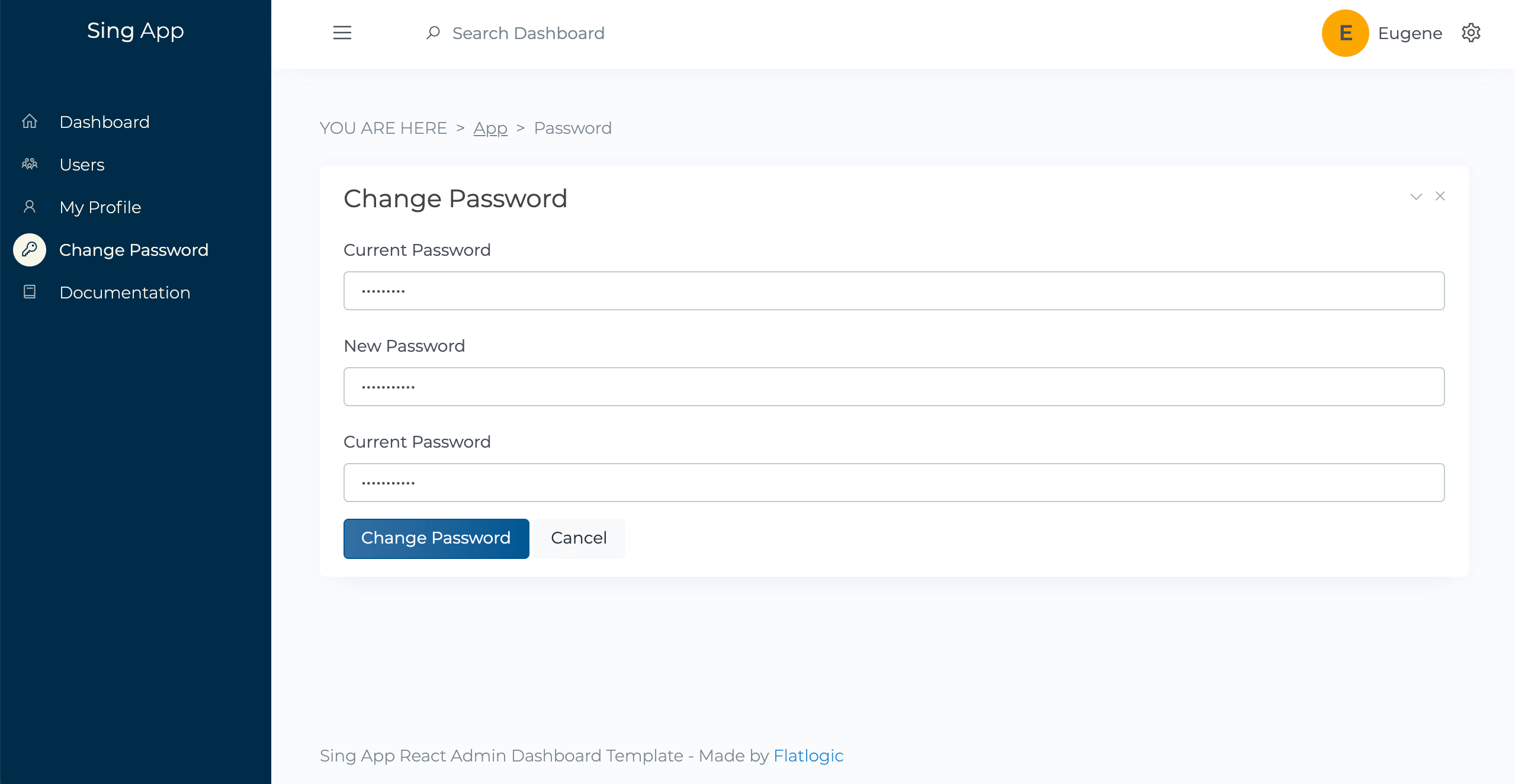
- Password changing
- Theme switcher
CLIENTS
We have completed several dozens of diverse projects over the last years. Among our clients, you can find lots of innovative startups (some of them are the top-tier ones from Y Combinator and 500 Startups) as well as admired and well-known enterprises. Here are some of our recent clients:






BUILD WITH