TL;DR
- Flatlogic Web App Generator now integrates with GitHub
- Generator updates auto-push to your linked GitHub repository
- Track changes via GitHub version control across projects
- Setup: connect GitHub in settings; generate apps with chosen stack
Fact Box
- Flatlogic Web App Generator now integrates with GitHub.
- Updates in the generator auto-push to the linked GitHub repository.
- All changes to generated projects are tracked via GitHub version control.
- Setup requires connecting your GitHub account in project settings.
- Stacks offered: React/Vue/Angular; backend: Node.js/Laravel; DB: MySQL/PostgreSQL.
Hello coders! 👾
Our full-stack web app generator got integration with well-known and well-liked GitHub. Now you can add projects to your GitHub account where you will see a repository with the project made on the AI web app generator. If you make an update to your project in the generator, all the updates will be pushed to the repository.
Thanks to GitHub version control, you will be able to keep track of all your changes made to the source code. All the changes in your generated project will be saved and shown in the appropriate repository in your GitHub account! This way you synchronize and closely monitor your tests and projects from AI Web App Generator with GitHub.
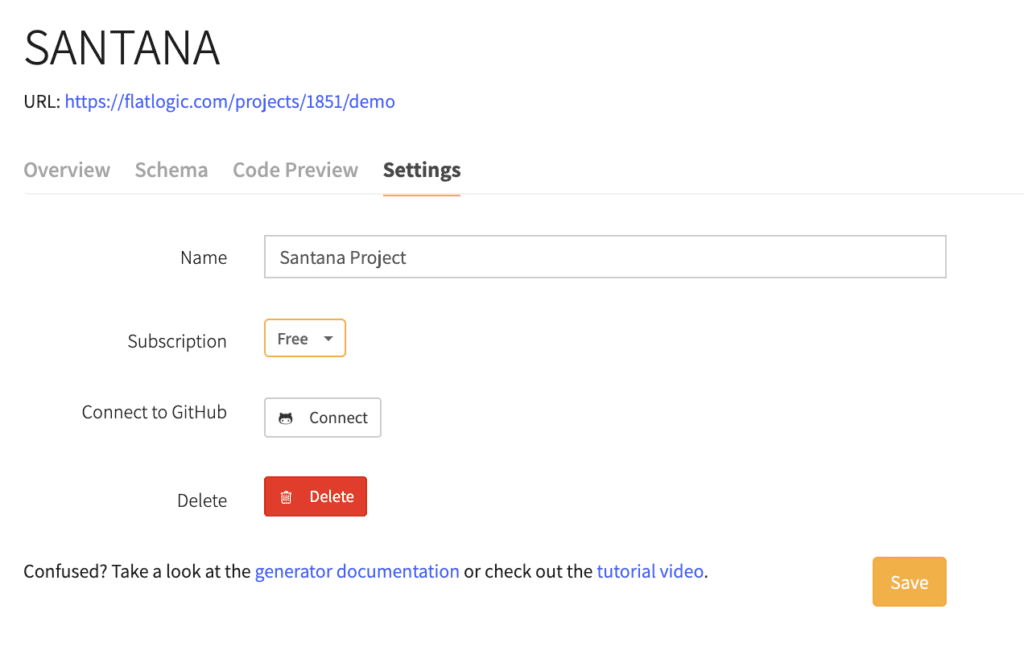
Setting Up
How to make it work?
Connect your GitHub account in the project settings.

How to generate a project with web AI app generator?
Let us recall how to work with the web app generator step by step:
- Choose the technology stack for your project: React, Vue, Angular – for the frontend part,
Laravel, Node.js – for the backend part and MySQL, PostgreSQL for database; - Choose the design you like;
- Define the database schema;
- Generate your application, get the source code and download it!

Comments