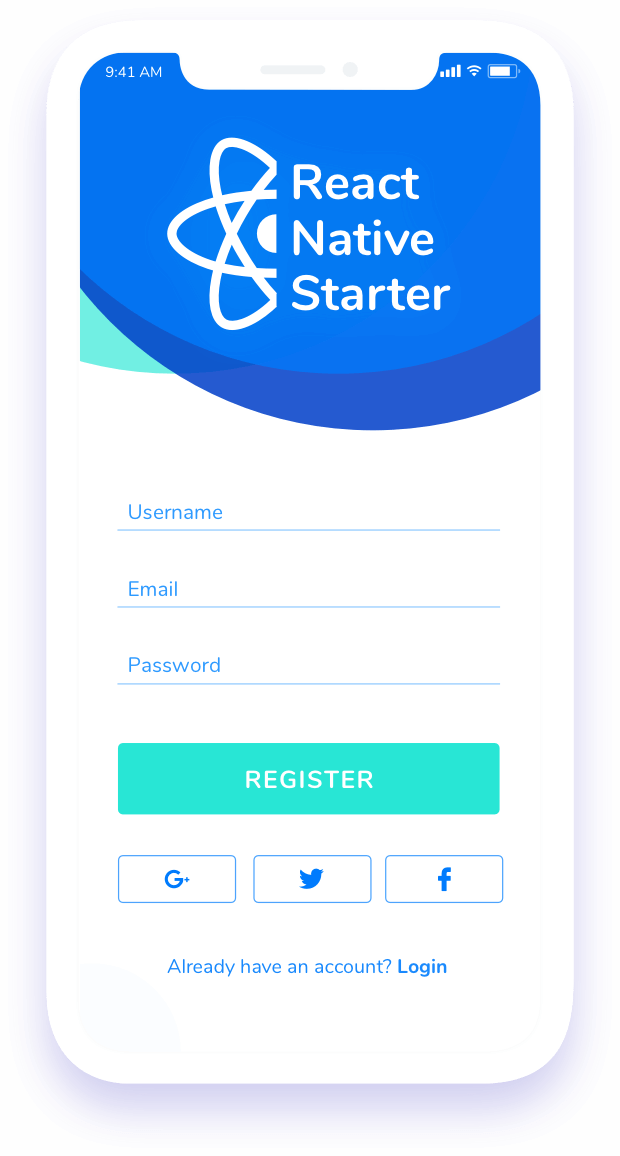
React Native Starter Mobile Application Template built with React Native

















WHAT IS REACT NATIVE STARTER?

Originally a premium product priced at $99+, made available for free in January 2025! 🎉
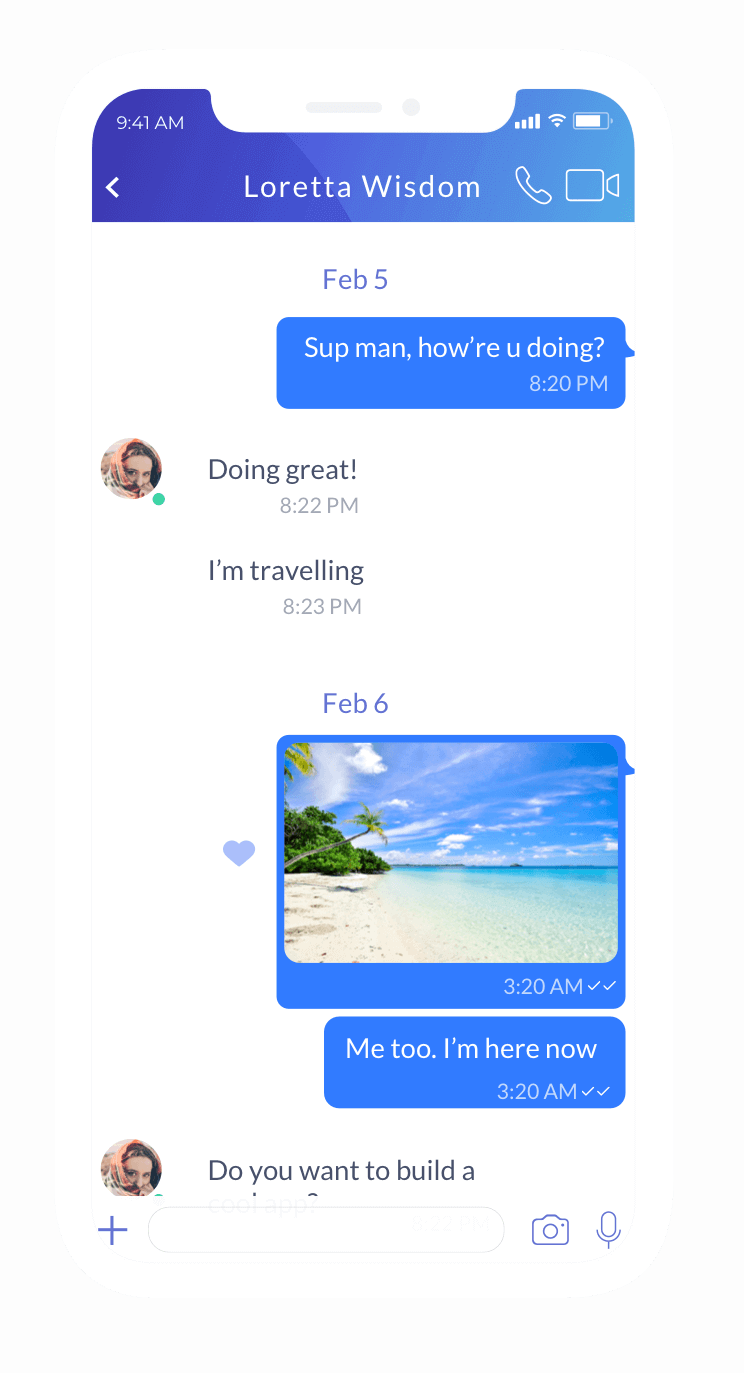
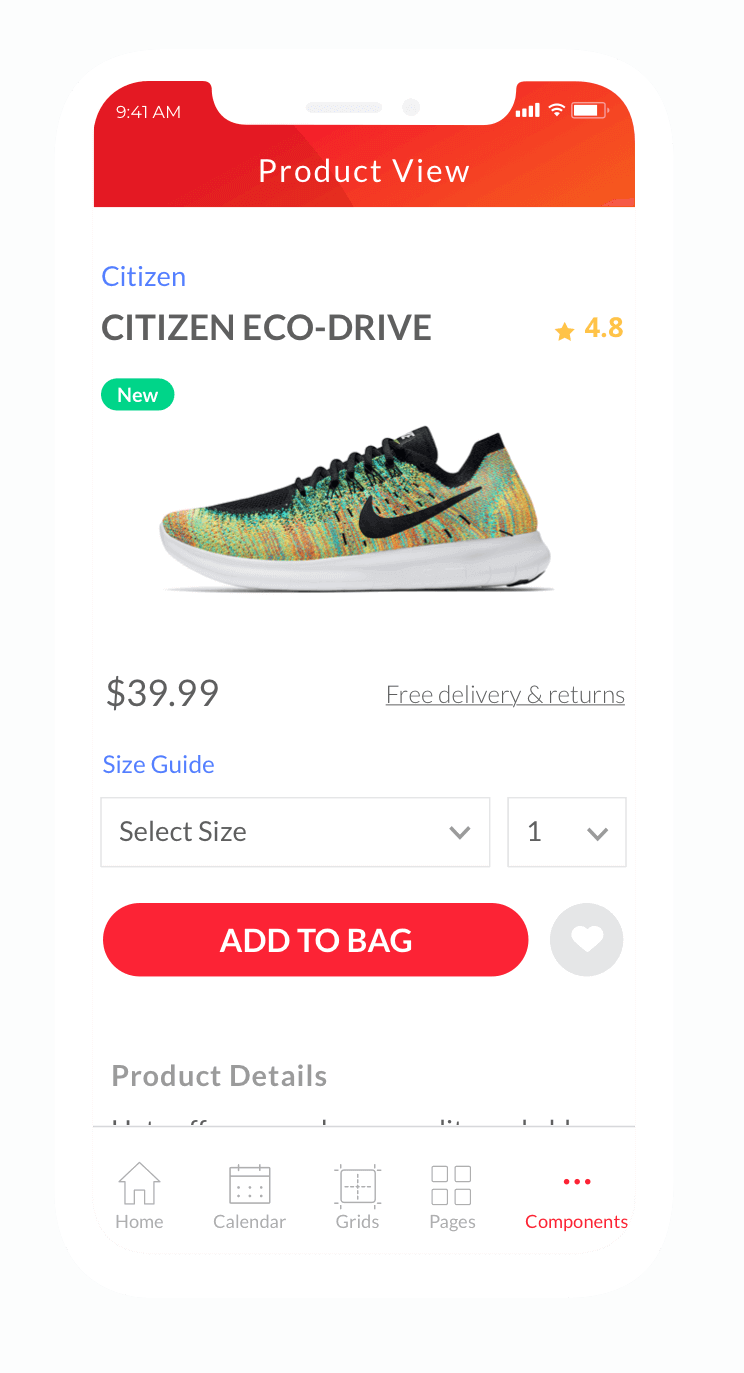
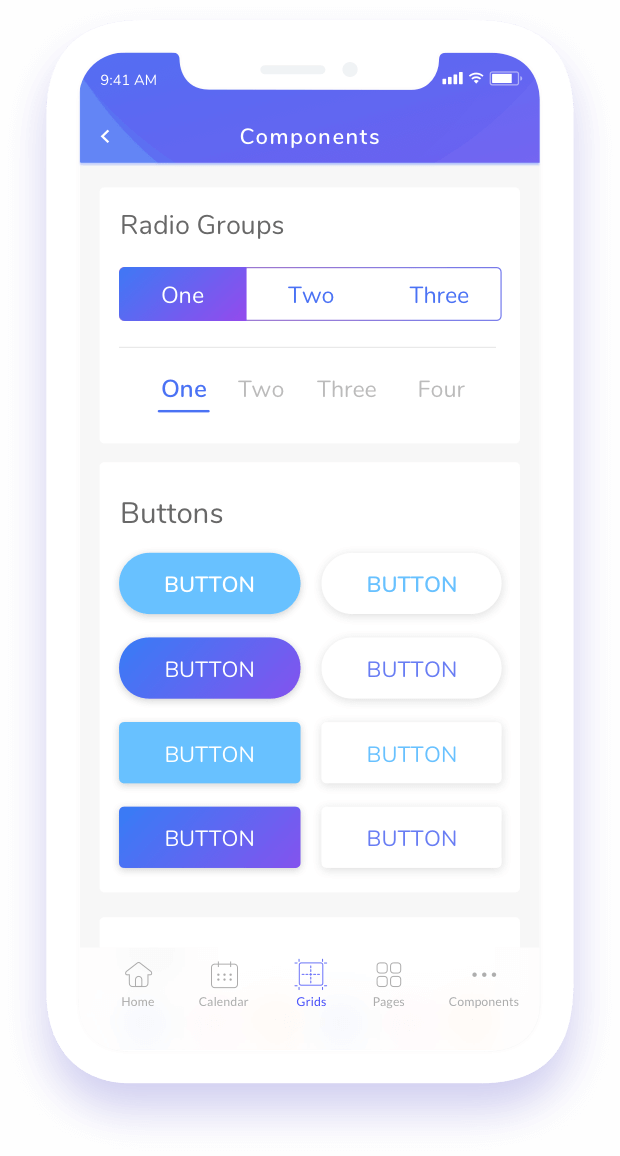
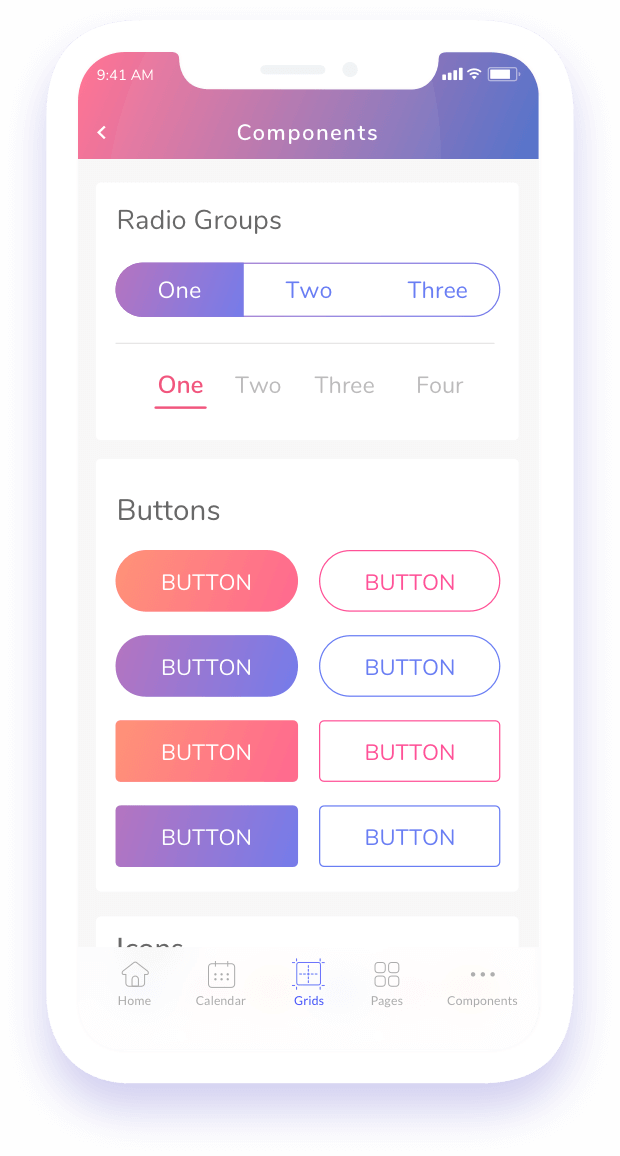
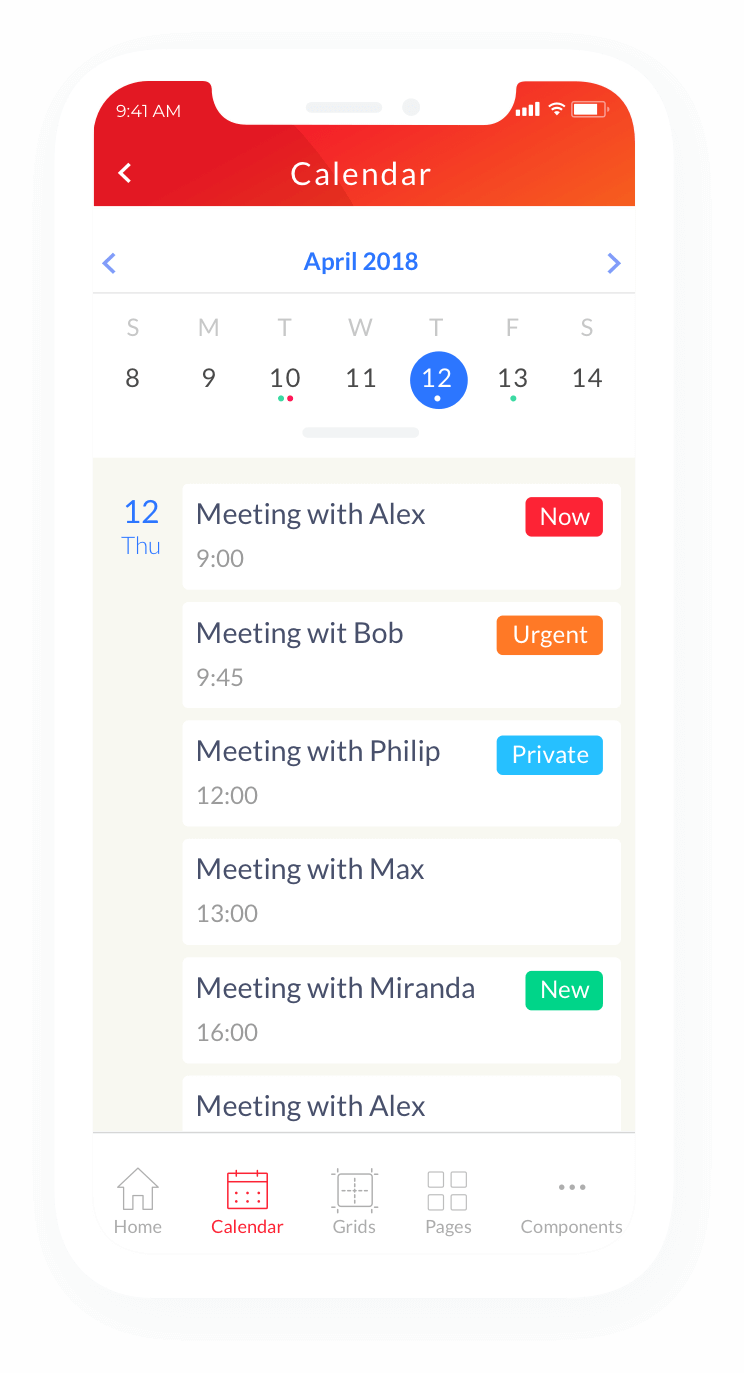
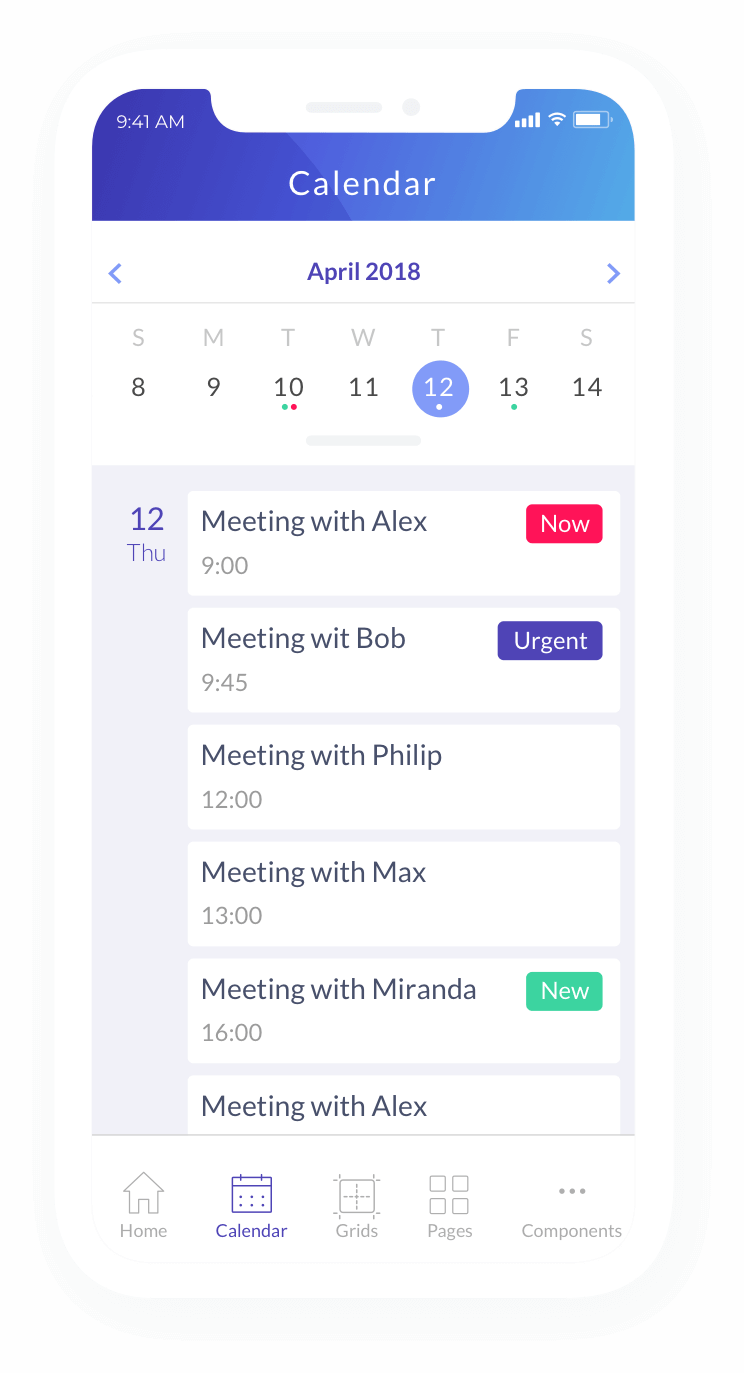
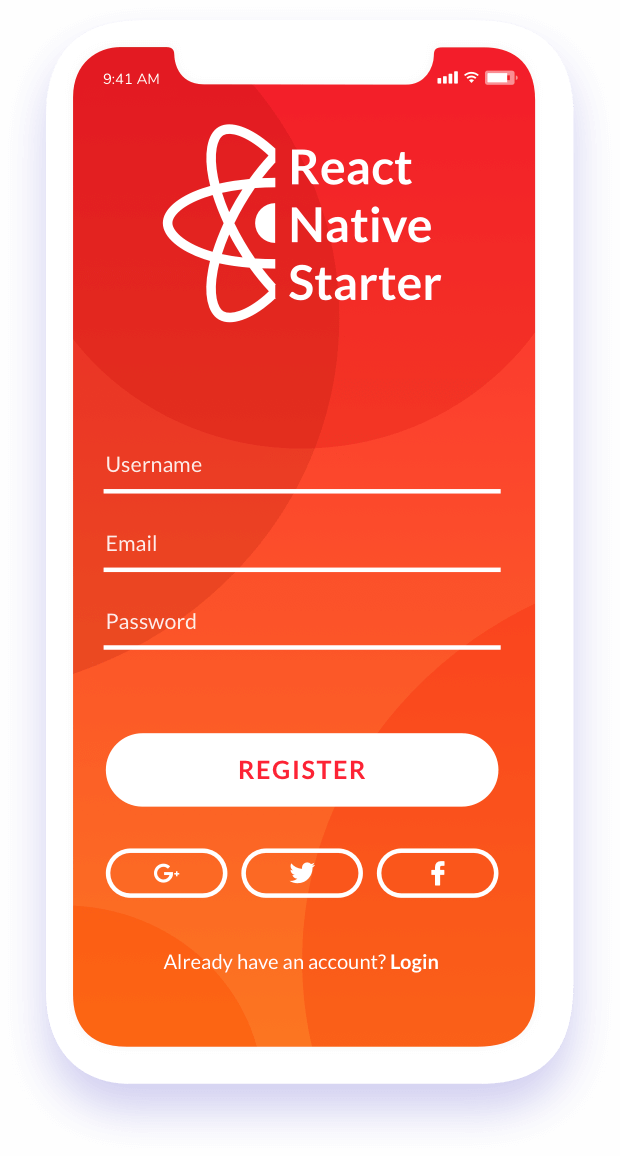
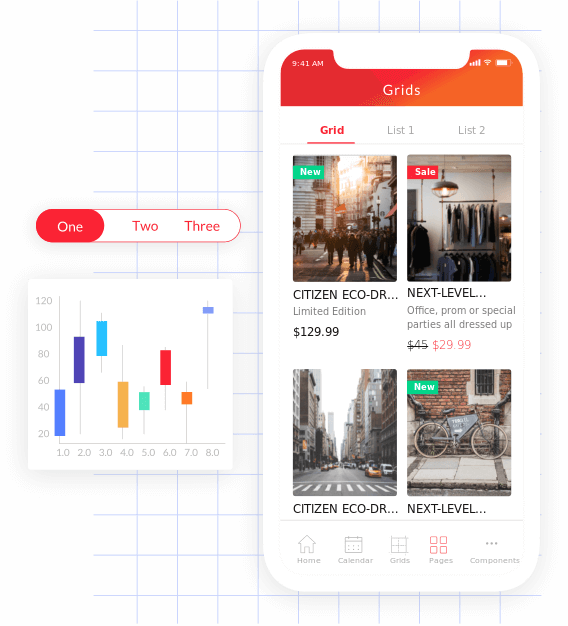
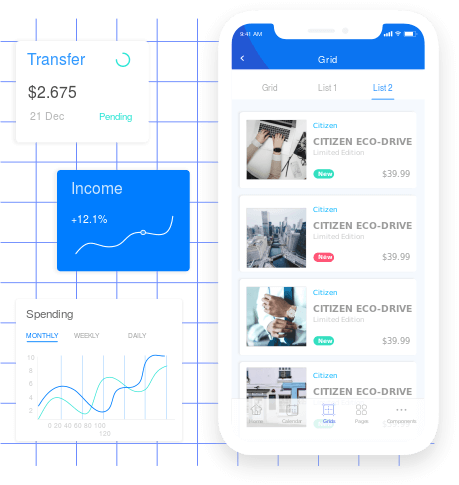
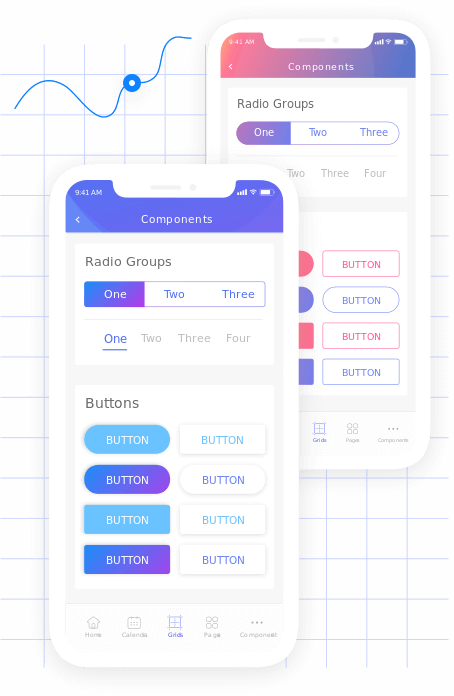
React Native Starter is a mobile application template that contains tens of ready-to-use components, pages and includes theme support. Thus you can fully focus developing features that set you apart from competitors. You will not spend lots of your time building your app from scratch.
Features
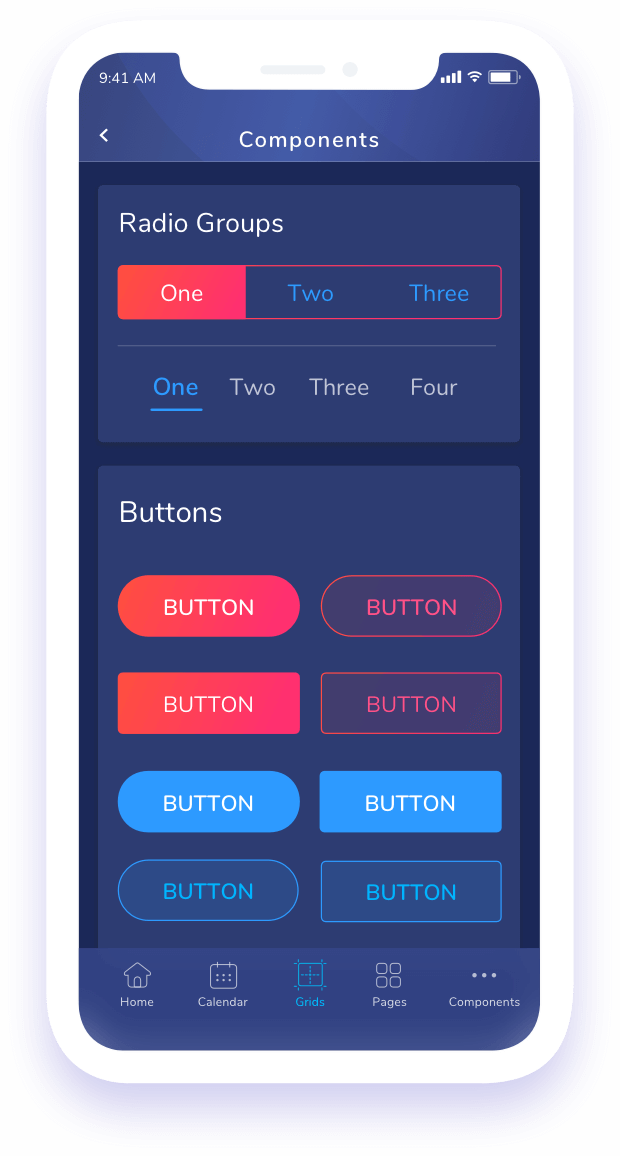
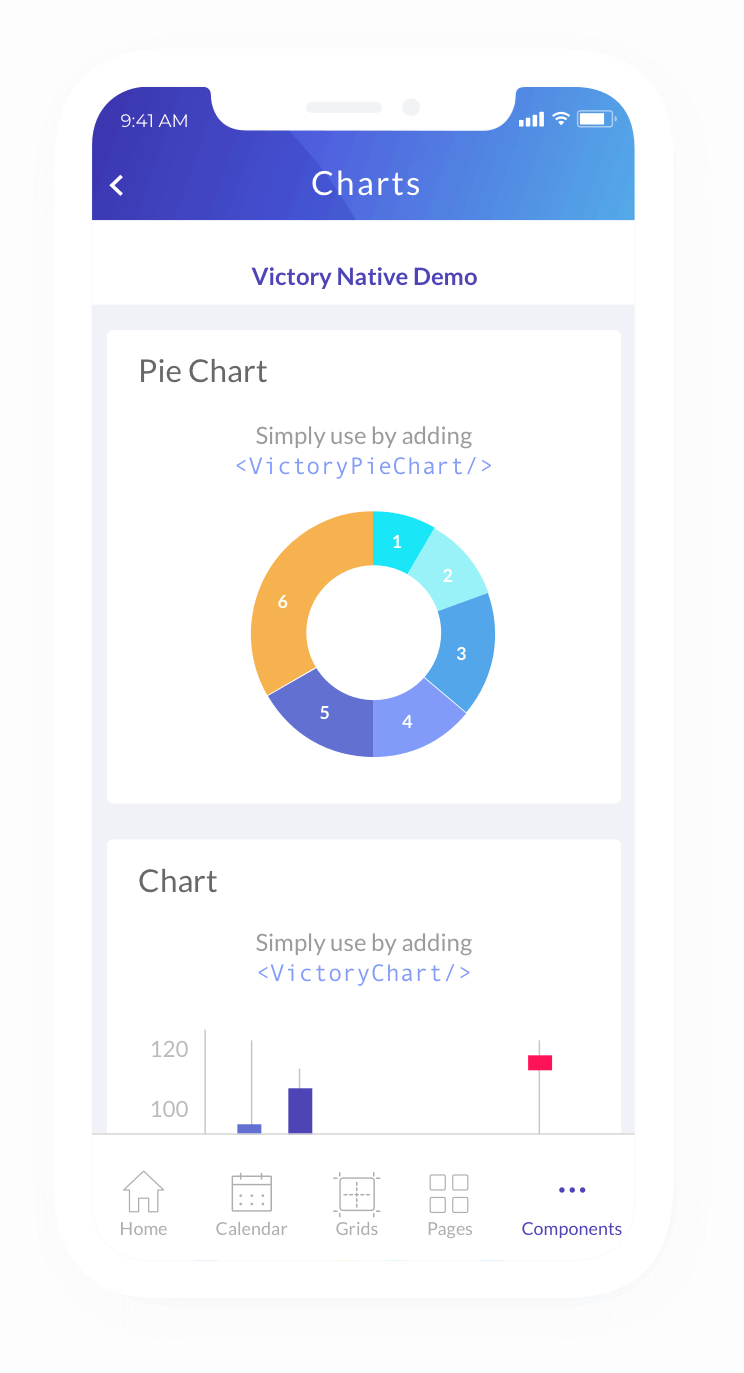
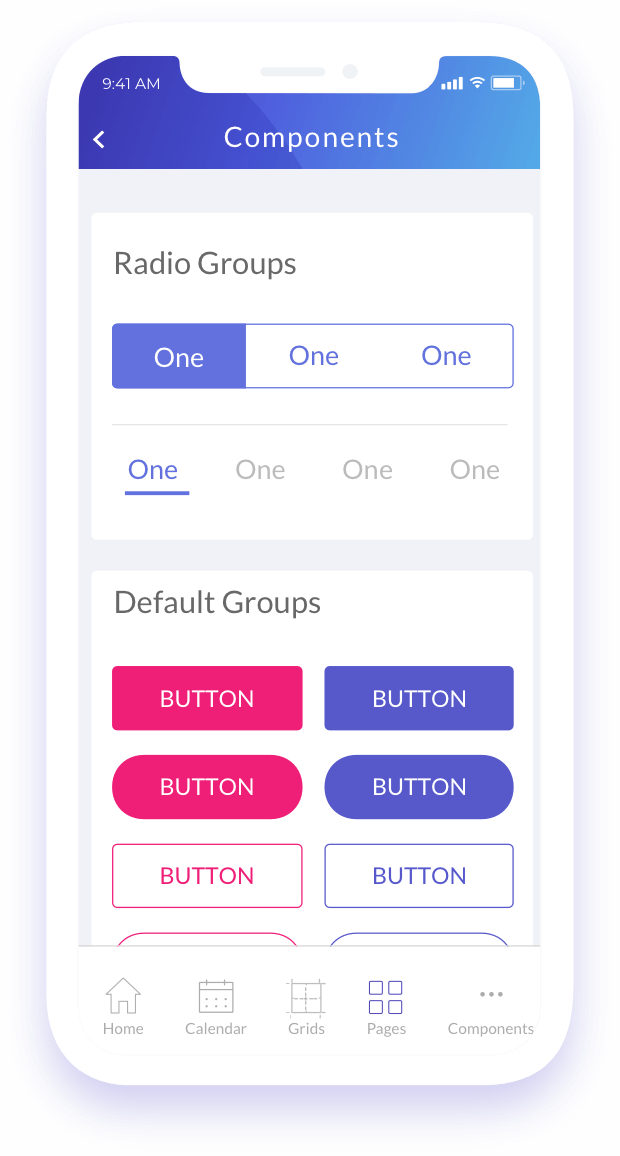
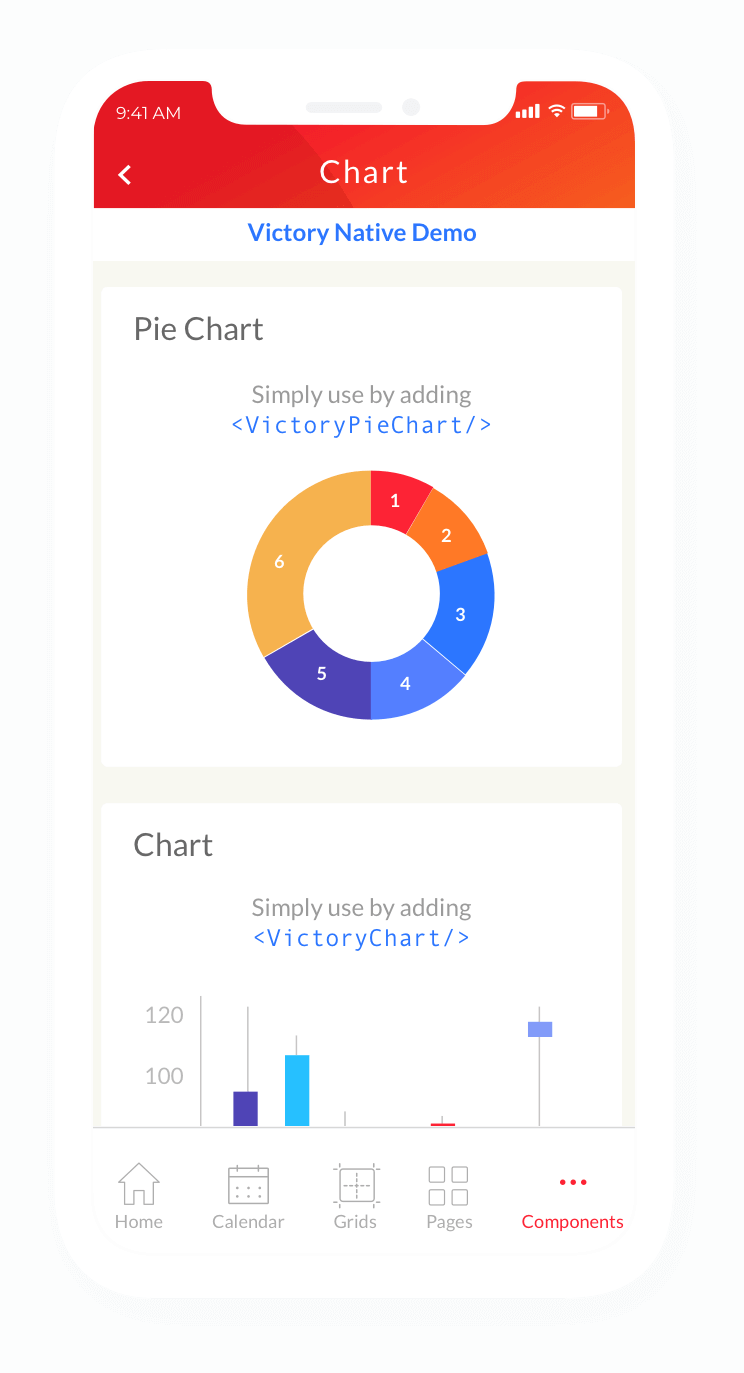
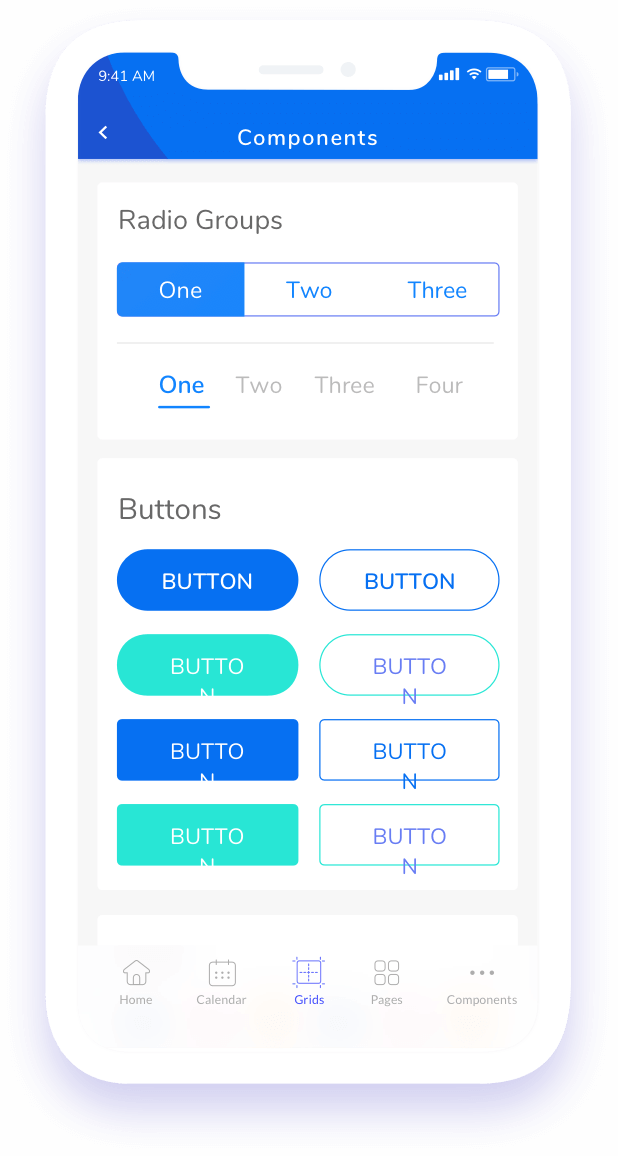
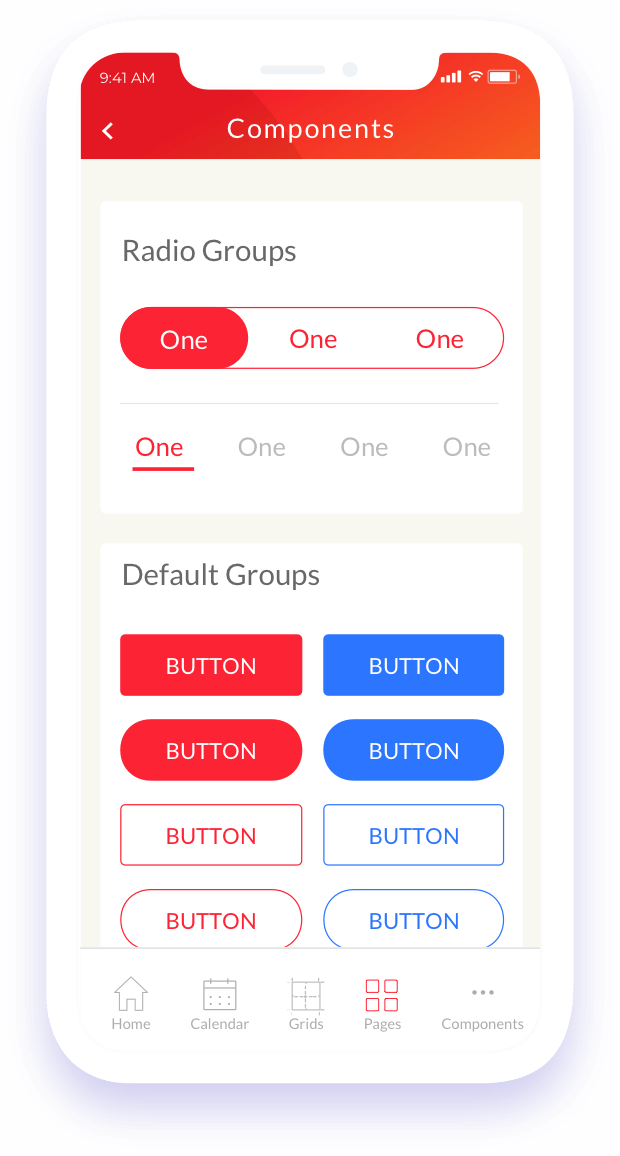
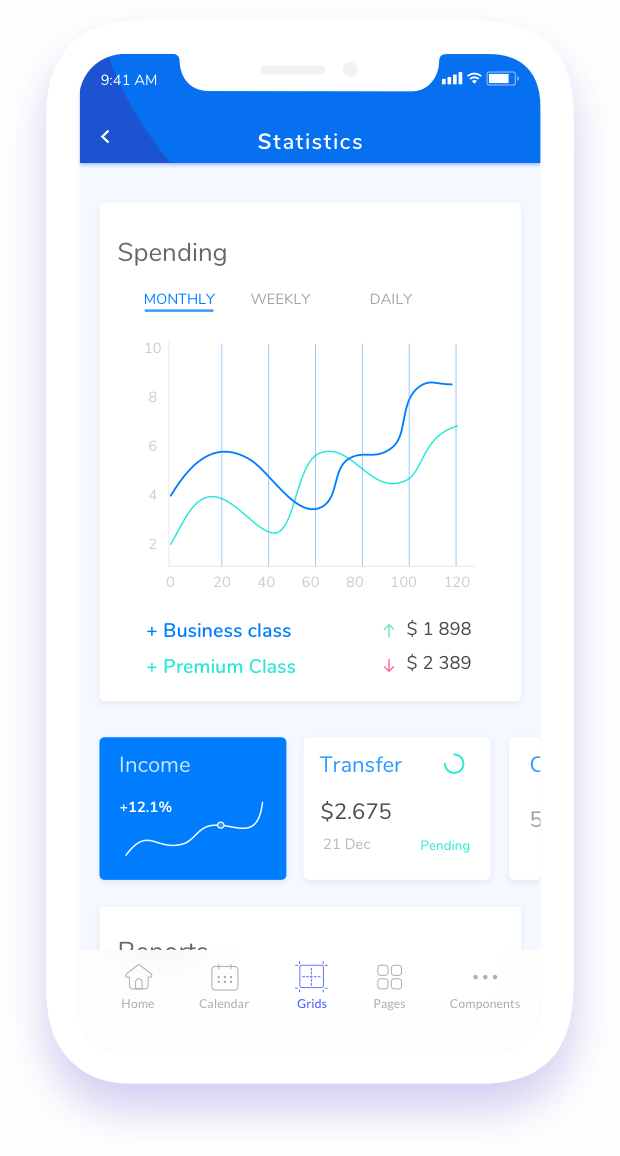
Lots of ready-to-use programming features and UI components to cut down development time

Clients
We have completed several dozens of diverse projects over the last years. Among our clients, you can find lots of innovative startups (some of them are the top-tier ones from Y Combinator and 500 Startups) as well as admired and well-known enterprises. Here are some of our recent clients:








CUSTOMIZATION AND
INTEGRATION

React Native Starter is a part of a solution provided by Flatlogic. Want to build your mobile application on top of React Native Starter? It can be easily customized and integrated with many services, platforms, back-ends and REST APIs.
