React Native Starter Mobile Application Template built with React Native

















Changelog
[4.2.3]
- Update dependencies
[4.2.2]
Updated React Native to 0.73.1
Updated packages
- react-native: 0.71.10 -> 0.73.1
- react-native-reanimated: 2.2.4 -> 1.13.4
- react-native-screens: 3.20.0 -> 3.29.0
- babel-jest: 29.2.1 -> 29.6.3
- jest: 29.2.1 -> 29.6.3
- prettier: 2.4.1 -> 2.8.8
- @react-native/eslint-config: 0.72.2 -> 0.73.1
- @react-native/metro-config: 0.72.6 -> 0.73.2
Added packages
- @react-native/babel-preset: 0.73.18
- @react-native/typescript-config: 0.73.1
- @types/react: 18.2.6
[4.2.1]
- Fix theme style
[4.2.0]
- Updated React Native to 0.71.10
- Update core React Native libs
- Update dependencies
[4.1.0]
- Updated React Native to 0.64.1
- Update core React Native libs
Fixed
- Assets appearance on IOS.
- Pods/Grandle installing.
[4.0.0]
New Features
- Bottom Navigation component
- Avatar component
- Bottom Group component
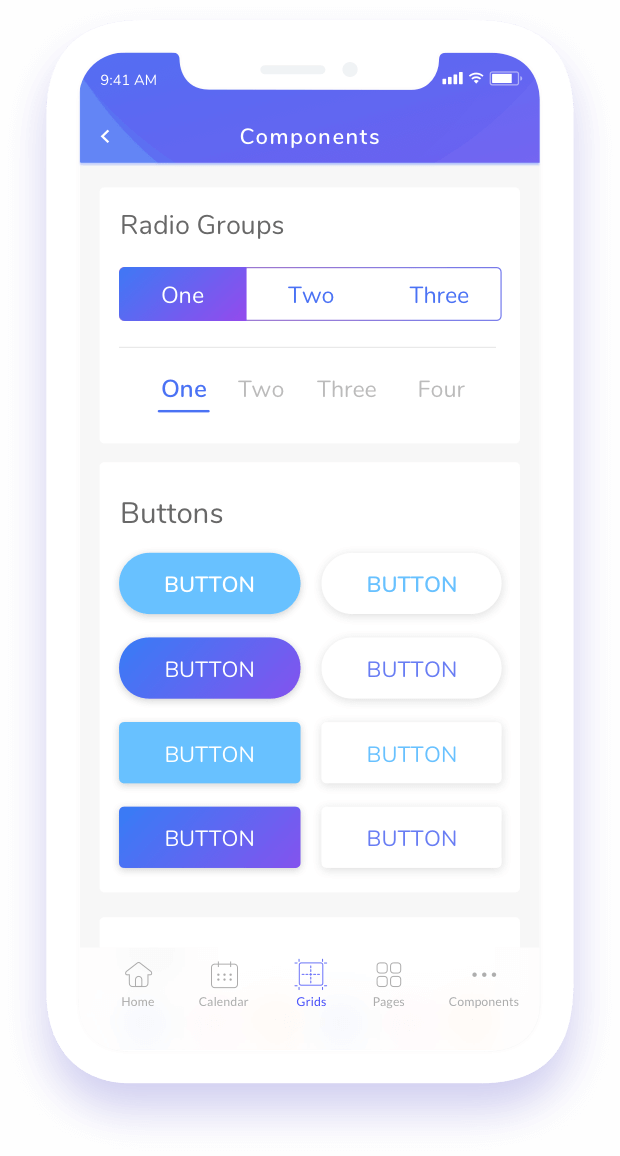
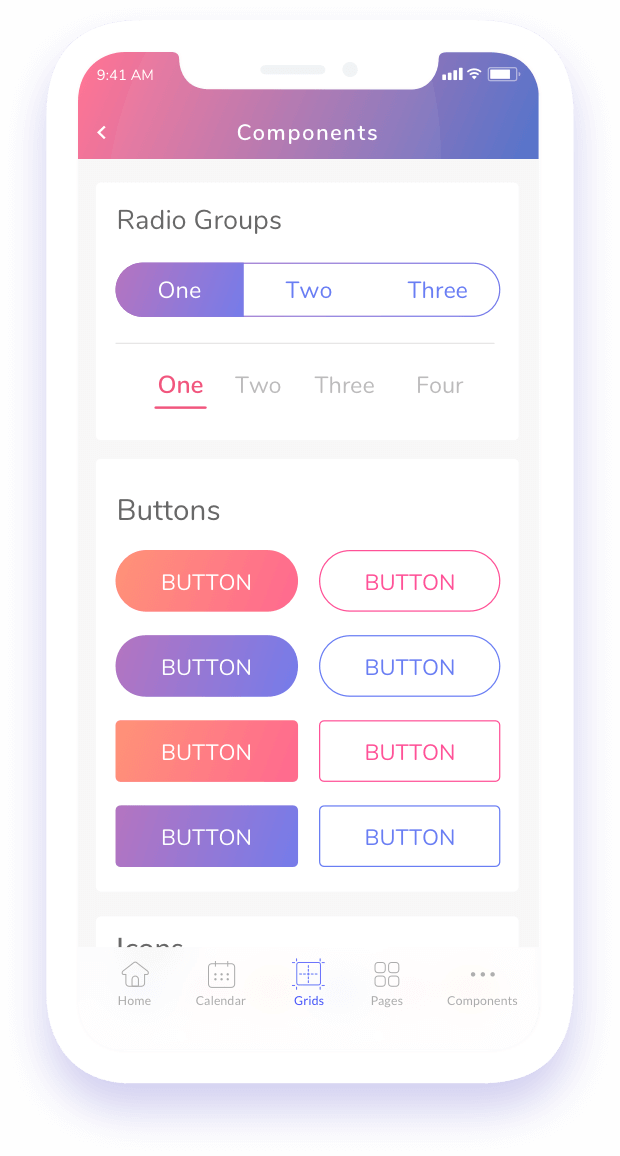
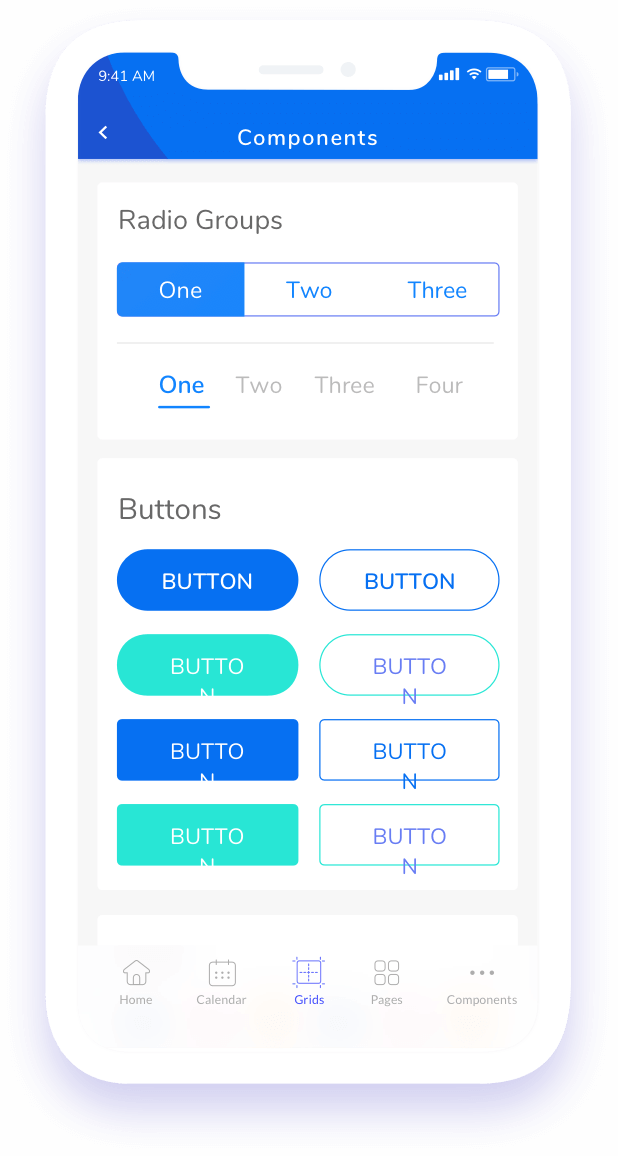
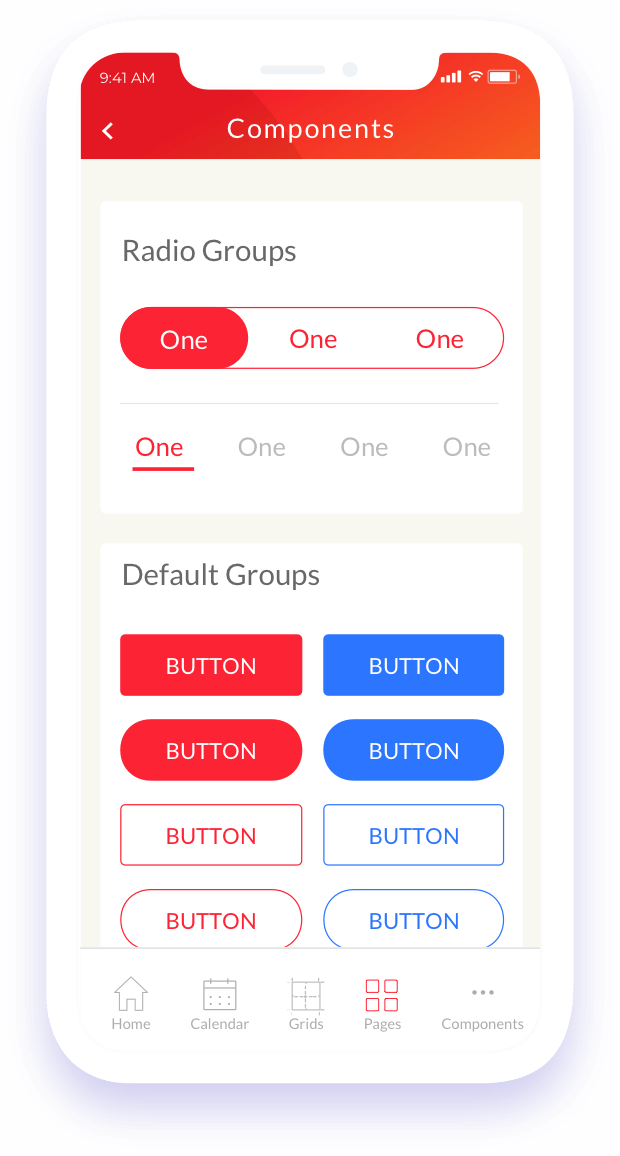
- Button component
- Card component
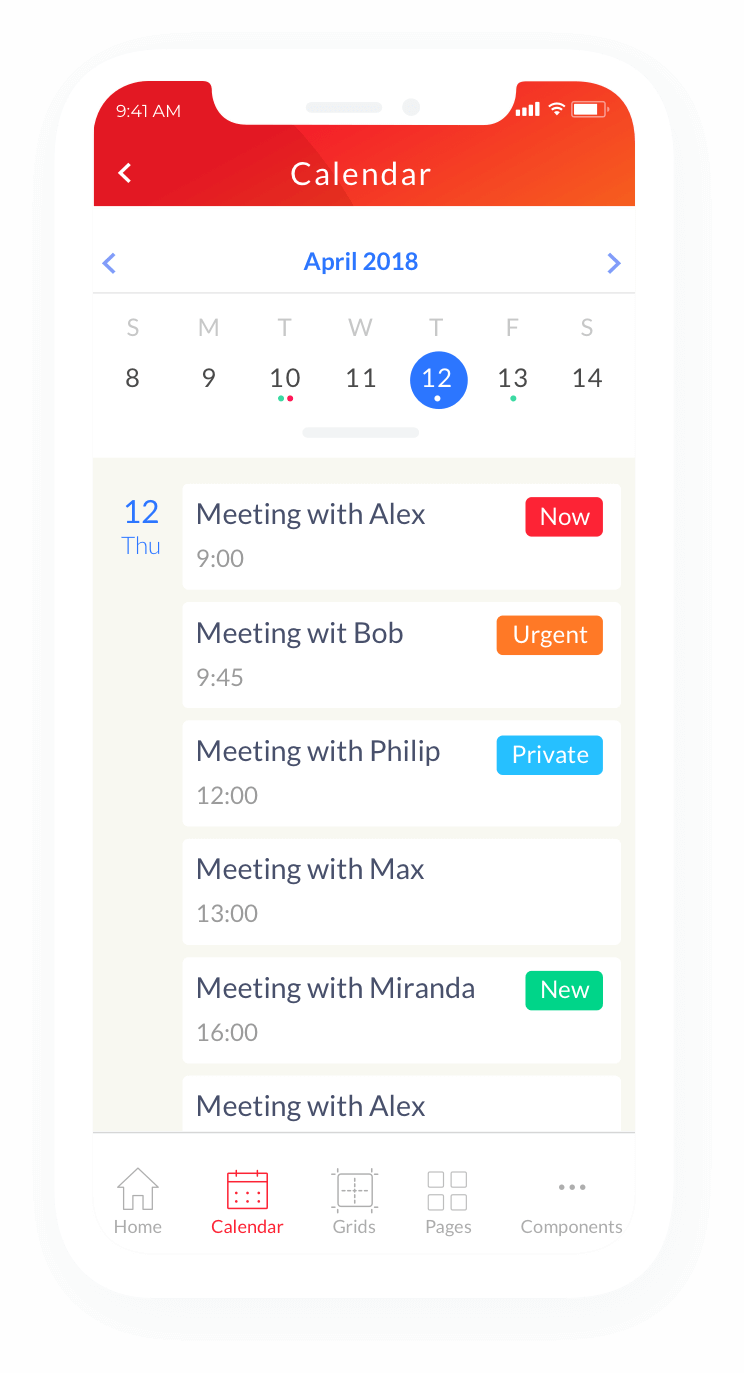
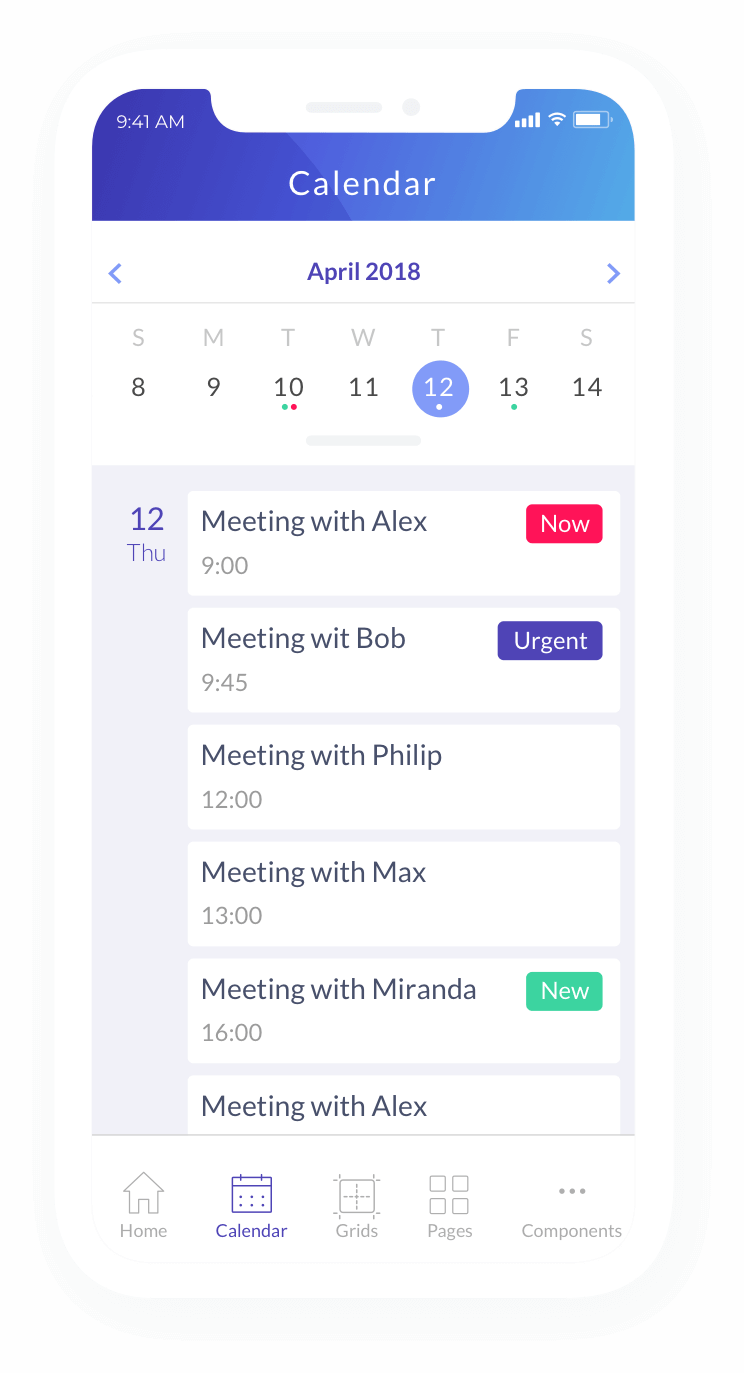
- Calendar component
- Drawer component
- Checkbox component
- Icon component
- Input component
- Layout component
- List component
- Menu component
- Modal component
- Overflow Menu component
- Popover component
- Range Calendar component
- Select component
- Tab View component
- Spinner component
- Toggle component
- Text component
- Top Navigation component
- Tooltip component
- Badges component
- Implement Blog
### Updated - Update core React Native libs
[3.3.0]
Updated React-Native version
[3.2.0]
Added Blog page, and single post view, connected to wp rest API
[3.1.0]
Added dynamic color variable for the drawer, updated themes.
[3.0.0]
Added brand new Drawer navigation, updated react-navigation.
[2.2.0]
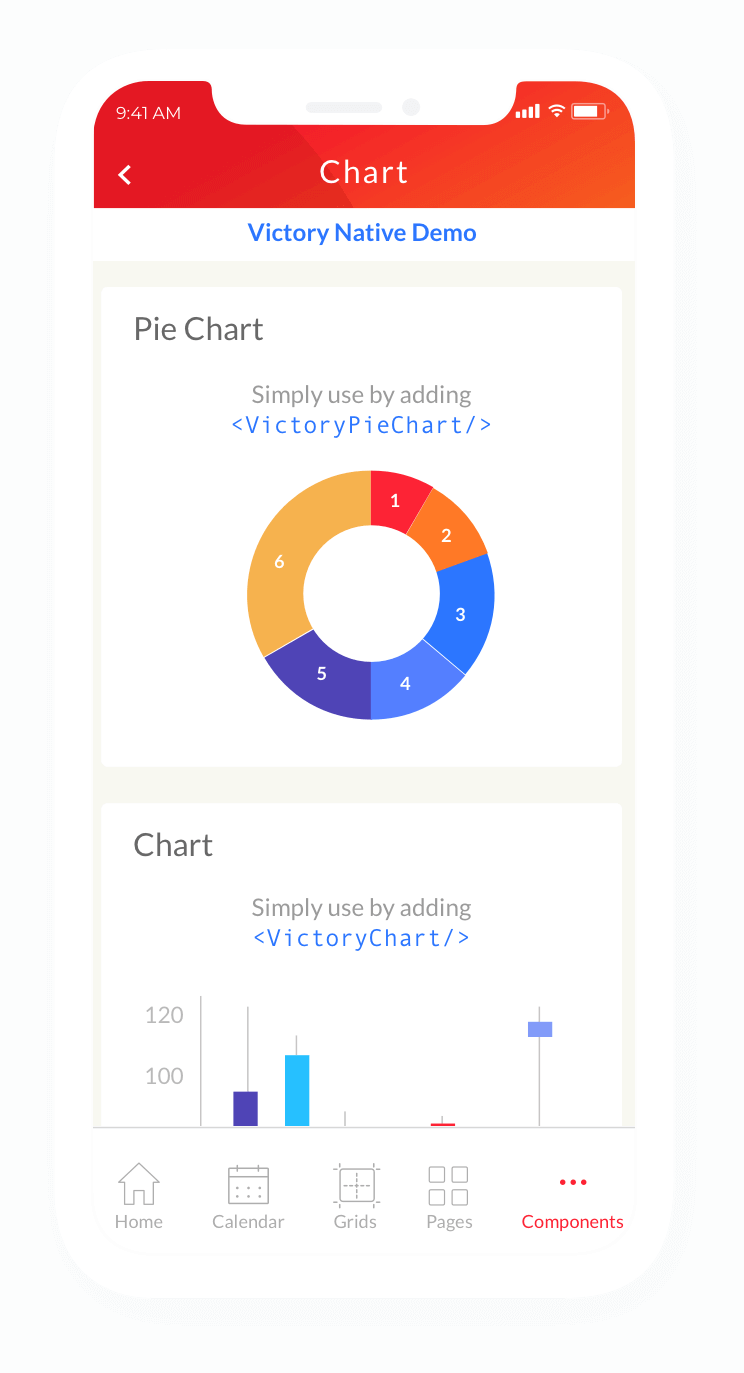
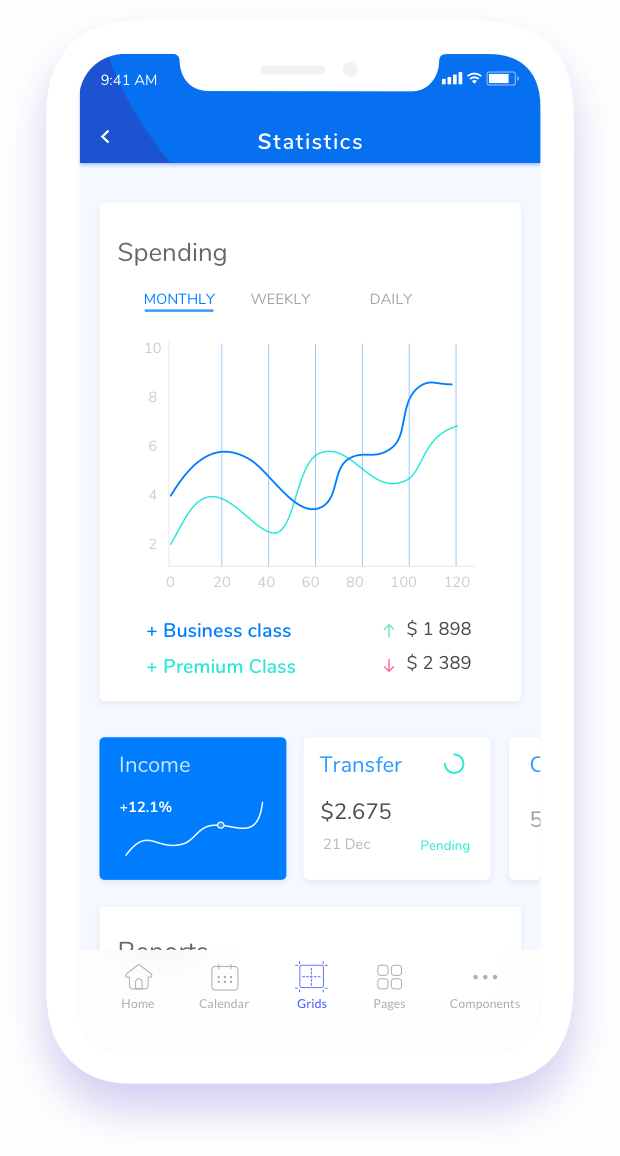
Added new modern charts, updated libraries, updated legacy lifecycle methods.
[2.1.1]
General project and dependencies QA
[2.1.0]
Bug fixes and libraries update.
[2.0.0]
It's a huge update that doesn't have a backward compability with the 1.x version because we totally rebuilt the RNS from the ground.
New Features
- Removed Expo and transitioned to native projects, because of lots of restrictions that expo adds to your projects.
- Added Plop generator for easy deveopment.
- Added support for unit testing with Jest and Enzyme.
- Added support for e2e testing with Detox.
- New modular architecture that will help you speed up the applications development.
- Lots of performance improvements in comparison with v1.0.0
- Removed eslint styling rules in favour of prettier.
- Added new documentation at https://docs.reactnativestarter.com/
- CI/CD compatibale project
- Lots of new fixes and improvements
[1.1.0]
Fixed
- Navigation header issue
Updated
- Updated React Navigation to version 3.0.0
- Updated all the libraries to latest versions
- Added Prettier

