About Icons
Icons have a significant role in giving you the first impression of a site or application interface. But it takes a lot of time and money to develop them from scratch. Using them on your site allows you to effectively communicate with your visitors: they increase readability, highlight important content, reinforce functionality or features, and enhance the design. Therefore, it is worth paying attention to ready-made best icon packs.
Including well-designed icons is not only a testament to a designer’s skill, but also an essential element of business software that enhances the user experience and contributes to a brand’s online reputation.
Additionally, icons are one of the most integral parts of a website or application. They are responsible for navigation and affect the overall experience of the application. Nowadays, if you are a small company there are many free and paid icon packs available. The process of choosing icons is very important, there are a bunch of icon resources, which also can be subdivided into material or social media icons. That is why we have compiled a selection of free and paid icon packs and resources for you.
Pros of using icons in your next UX design project
- Icons help to increase the site or app readability;
- Well-made icons help reduce text volume. Using them makes your message understandable without text;
- They add a personal touch to your product;
- They can be a good starting point in getting to know the product;
- Last, but not least: one of the most important functions of icons is to help users intuitively understand the application both at the first acquaintance and during subsequent use.
This article showcases a selection of premium and free icon packs ideal for enhancing your website or business software, catering to both basic and specialized needs, emphasizing the versatility and utility of well-chosen icons in various digital contexts. The icon sets presented in this article may be used not only on common websites and in basic cases, but also in more complex and specialized ones.
We split the icon packs into several categories for your ease. Before descriptions, you will see the category this product belongs to.
- Free icons;
- Marketplaces with icon sets. The marketplace contains icons from different authors. Here you can find both cheap and expensive, as well as good and low-quality products;
- Material icon sets and Flat icon sets;
- CSS icon sets. CSS icons are made using – guess what – CSS. To use them, just copy the code to your page;
- Icon fonts. According to Pluralsight, icon fonts are actual fonts that contain symbols and glyphs instead of letters or numbers. They’re popular for web designers since you can style them with CSS the same way as regular text. Icon fonts are treated as text by browsers, so you’ll need to normalize them to avoid text anti-aliasing issues, and are supported in almost all browsers;
- SVG icons. Scalable Vector Graphics (SVG) is an XML-based vector graphics format that can scale to any size without losing clarity. They can be displayed through using CSS, object tags, image tags, or inlined directly into your HTML;
- Glyph and pictogram icon sets.

The List of Best Icon Packs
Flaticon
Website: https://www.flaticon.com/
Formats and Type: PNG, SVG, EPS, PSD, and BASE 64, Marketplace
Price and License: Limited free plan & premium plans from $7.50/month

Flaticon contains completely editable vectors and can be used for both personal and commercial projects. FlatIcon has more than 8 million vector icons grouped into 203,091 packs.
The product has Adobe Extension which allows you to easily import icons inside Photoshop, Illustrator, and After Effects. If you’d like to use a web font instead of static files, Flaticon will take care of the format conversion and generate a web font ready to use. You can also customize downloaded icons.
Key facts:
- Over 8,8 million icons;
- SVG, EPS, PSD, CSS, and PNG formats;
- Icon fonts, interface icons, animated icons, and stickers
- Adobe Extension for CC suite;
- Linkshare license with premium options; and
- New icon packs are added every month.
A premium subscription with FlatIcon will provide you with full licensing rights, access to exclusive content, no ads, a MacOS app, and Adobe extensions, as well as the ability to create unlimited collections.
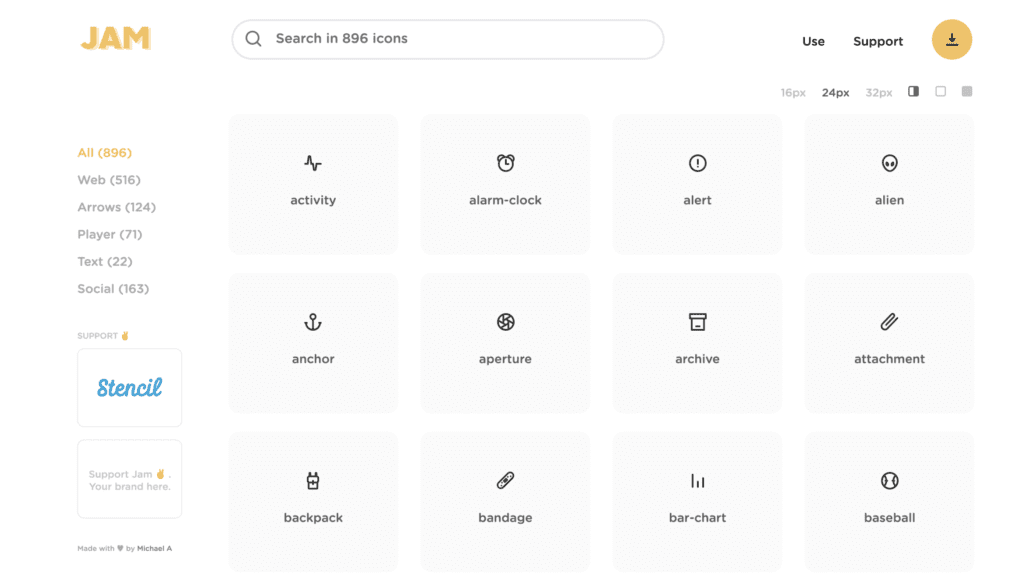
Jam Icons
Website: https://jam-icons.com/
Format and Type: SVG, CSS
Price and License: Free, MIT

Jam is a set of 896 handcrafted icons. This icon pack comes with both SVG and font versions. The icons can be used as SVG files in your web, print, or application development projects. You can also use them as a font with the given CSS stylesheets. There are 16px, 24px and 32px sizes. You can also choose to fill or stroke icons.
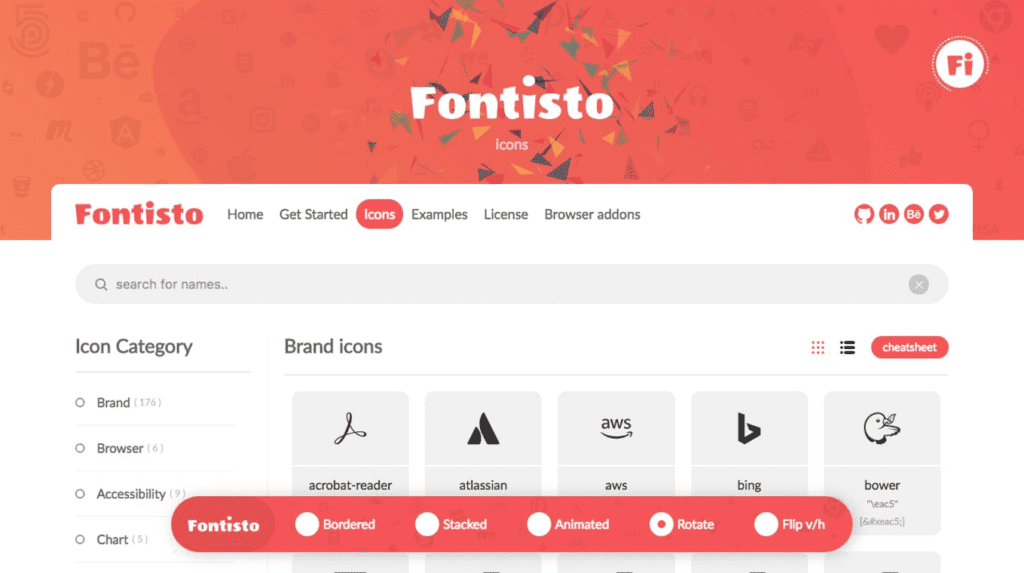
Fontisto Icon Pack
Website: https://fontisto.com/
Format and Type: CSS
Price and License: Free, MIT

Fontisto is a vector icon pack. They can be instantly customized: size, color, drop shadow, and anything that can be done with the power of CSS. The product doesn’t require Javascript. Fontisto icons are vectors, which means they will look good on high-resolution monitors.
On the website, you can find full documentation and various guides on how to start and customize the product. You can start using the product by simply pasting the link on your website. Additionally, you can use Fontisto with the package managers that are right for you: npm, yarn, bower, etc.
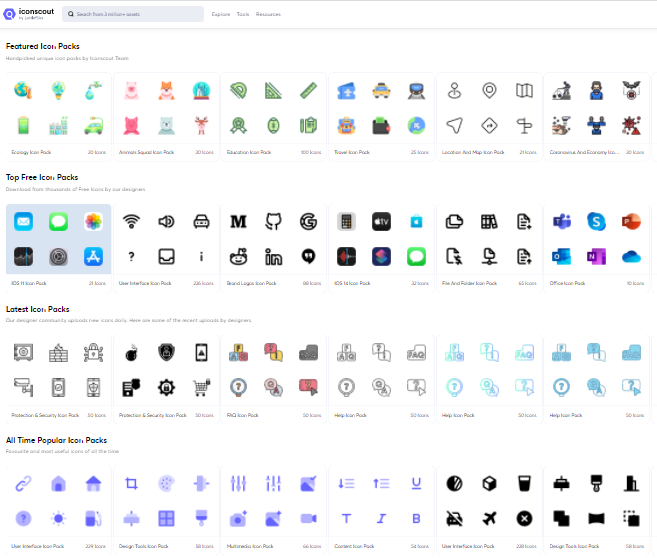
Iconscout
Website: https://iconscout.com/icons
Format and Type: SVG, PNG, ICO, ICNS, EPS, AI, PDF
License and Pricing: Free and Premium plans from $11.99

Iconscout is a resource of more than 2.9 million Vector Icons. Their range of categories is incredible, no matter which kind you search you’ll always get it on Iconscout. They come in a wide variety of styles: outlined, solid, colored outlined, hand-drawn, and many more.
They also provide integrated tools, plugins, and editors. You can customize and convert your icons without leaving icons.
Key Facts:
- 2.9M+ Icons, 30K+ Illustrations, 3K+ 3D Assets, 2.8k Lottie animations;
- 5000+ assets added every day;
- The Iconscout Application is available to use right from your toolbar;
- Integrated plugins and tools like Icon Editor and Icon Converter.
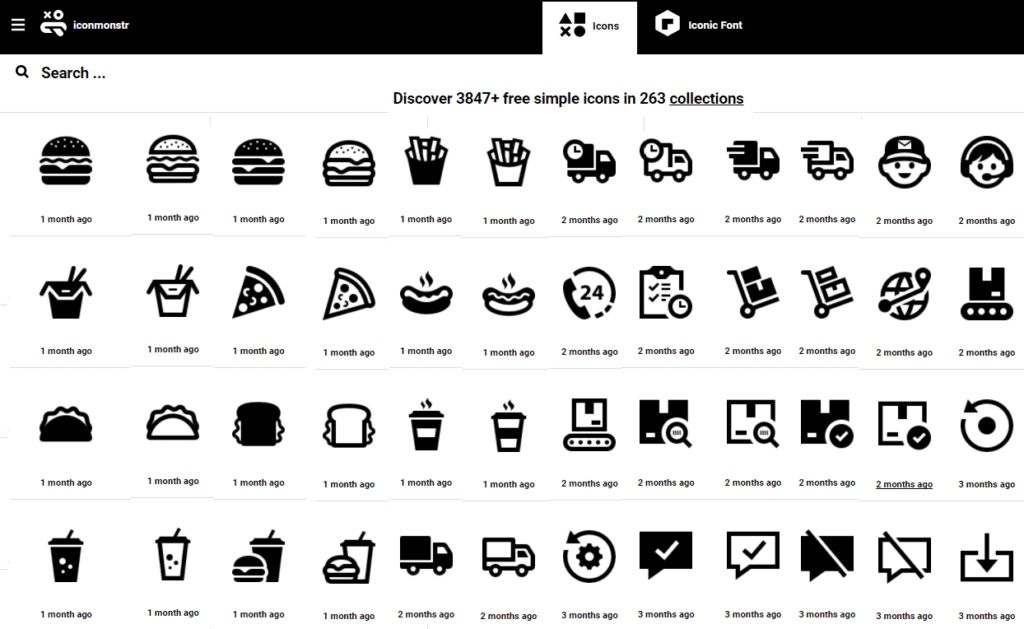
iconmonstr
Website: https://iconmonstr.com/
Format and Type: SVG, EPS, PSD and PNG, Marketplace
Price and License: Free

Iconmonstr’s collection of icons has 4400+ icons. Every icon set offers both outlines and filled versions of the graphics to ensure that they can be used for a variety of design applications. Every icon on this site is available for free, and icon files come in such formats as SVG, AI, PSD, and PNG. The files can be used for free and commercial purposes.
Iconmonstr makes it simple to search for icons via its powerful search function. You can even save your favorite icons in a personal collection for future use.
Key features:
- free use of all icons,
- four format download options, and
- downsized icons optimized for web use.
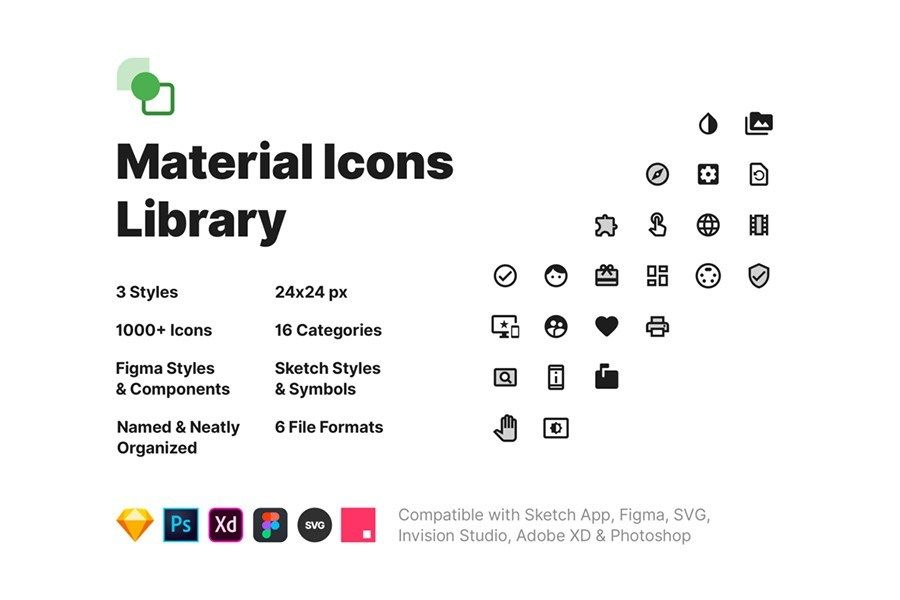
Pixsellz Material Icons Library
Website: https://icons.pixsellz.io/
Format: SVG, EPS, PSD, PNG, FIG, Material design
Price and License: Free, Apache License Version 2.0

A huge bundle of over 1000 icons divided into 16 different categories. The free icon pack is inspired by Material Design and presented in three different visual styles – rounded, outline, and two-tone. The set is available in 6 different file formats, so you can use the icons in your preferred design software.
Key features:
- 3 styles,
- Figma styles,
- 1000+ icons,
- 24×24 pixels,
- Sketch styles and symbols,
- 16 categories, and
- 6 file formats.
Entypo
Website: http://www.entypo.com/
Format and Type: SVG
Price and License: Free, Creative Common License 4.0

Entypo is an SVG icon family pack, carefully crafted a few years ago by Daniel Bruce in Sweden. These icons are superb: when it comes to freebies, they’re top-of-the-line. The product comes as SVG with 411 icons, free with a Creative Commons License.
The author says building a font takes a lot of time and it is better to spend time on developing new pictograms.
Evil Icons
Website: https://evil-icons.io/
Format and Type: SVG, Sketch
Price and License: Free, MIT

This pack is massive and it comes with everything – including SVGs and the source files. That means you can download SVGs along with files for Illustrator and the .sketch files for Sketch.
Every icon follows the thin line style and they’re perfect for most websites. The fact you can edit the source makes them even more valuable.
Streamline Icons
Website: https://streamlineicons.com/
Format and Type: ICONJAR, SKETCH, FIG, XD, SVG, AI, PDF, PNG
Price and License: Free to $411

Streamline Icons is another nice and adaptable free icon pack on the web market. The tool is organized into 53 categories with over 30000 vector icons.
This is one of the few icon packs optimized for Sketch, making it easy to manipulate stroke widths and colors. Built-in Sketch features such as symbols and shared styles make reusing elements, like icons, a quick and easy process.
The company has a web app that helps to browse, search, and download icons right from the browser.
Key features:
- more than 30000 vector icons organized;
- Smart Strokes to modify outline thickness;
- Sketch, AI, EPS, PDF, PNG, SVG formats;
- web app to search and edit icons;
- each icon in Streamline 3.0 has three unique weights: light, regular, and bold.
Smashicons
Website: https://smashicons.com/
Format and Type: JAR, SVG, AI, SKETCH, Marketplace
Price and License: Free to $149

Smashicons offers a comprehensive collection with over 219000+ icons in their library. Smashicons works a bit differently than others: their pricing is based on a monthly plan of $5/month. This means that for $5 a month, you get access to their entire collection as well as any future icons they release.
Key features:
- a very large collection of icons,
- all icons are multi-platform compatible,
- easy-to-use web app to search and find the icons you need,
- subscription-based business model,
- multiplatform support.
Icons8
Website: https://icons8.com/
Format and Type: SVG, PNG, PDF
License and Pricing: Good Boy License, Free to $24 per month

The icon set from Icons8 comes with more than 120000 icons that cover several categories; from business and office settings to people, food, and social media. They are designed to mimic the look of a specific operating system. You can download them in Windows, iOS, and Android versions.
The icons work with Sketch, Photoshop, and Xcode. You can use a web editor before downloading the icons to your system.
Key features:
- SVG, PNG, and HTML formats;
- icons available in different styles, such as line icon, filled icon, and full color;
- everything can be downloaded via a .zip file;
- edit before downloading;
- both free and paid subscription options.
Icomoon
Website: https://icomoon.io/
Format and Type: SVG, PNG, PDF
License and Pricing: Free to $139 per month

Icomoon comes as a complete tool for iconography and icon management. The product has a high-quality solution for editing and managing icons. The Icomoon icons have been handcrafted on a 16X16 grid and are available in SVG, EPS, PSD, PDF, and AI formats. The icon set is also constantly updated by its creators.
Each icon pack features detailed licensing so that designers and developers know exactly how icons can be used. Users can also make their custom icon fonts.
Key features:
- comprehensive icon management tools,
- free and paid download options,
- a wide variety of download formats,
- free and easy updates.
Glyphish Icon Pack
Website: http://www.glyphish.com/
Format and Type: SVG, PNG, PDF, PSD, Glyph, Icon font
License and Pricing: Creative Common Attribution, $99 lifetime

Glyphish offers a variety of different icon packs. Every pack comes in a variety of different formats, including PNG, SVG, PSD, and AI. The icon pack is available for $99. The free demo includes 50 icons. All can be easily edited by designers.
Key features:
- icons for several platforms: iOS, Android, Web, Windows;
- a set of 50 free icons;
- easy drag-and-drop into Xcode;
- icons specially sized for Apple Retina displays.
Ionicons
Web-site: https://ionicons.com/
Format and Type: SVG and Webfont, Icon font
License: MIT

The Ionic team released a web font called Ionicons. Naturally, they’re free and available on GitHub. You can even add these icons directly to your site using the CDN version of the stylesheet. It fully supports SVG and web fonts.
Key features:
- completely free,
- easy setup by copying and pasting links,
- comes as a web font,
- customized sizes,
- over 1100 items.
Angular Material Icons
Website: https://material.io/resources/icons/?style=baseline
Format and Type: SVG, Webfont, Material design
License and Pricing: Free, Apache License 2.0

Material Icon is a free icon pack from Google. To ensure readability and clarity, these icons have been optimized to look great on all platforms and displays. These material icons are free and accessible on GitHub. This icon pack is massive with over 1,000 items covering a wide array of interface features.
All of the symbols are available in five themes. You will get a range of downloadable sizes and densities. The best format for web projects is an easy-to-use icon web font.
Linear icons
Website: https://linearicons.com/
Format and Type: SVG, Webfont, Icon font
License and Pricing: Free to $59, Common Creative License

Linear Icon pack is one of the most popular and best icon packs for personal or commercial purposes. The linear icon pack comes in both free and premium versions. The free version of this amazing icon pack comes under the Creative Common license. There are also different packages you can choose for your needs, such as the Desktop Package.
Key features:
- CloudFront CDN;
- free version available;
- comes in different formats: SVG, PDF, and Webfont.
Feather icons
Website: https://feathericons.com/
Format and Type: SVG, Webfont, Iconfont
License and Pricing: Free, MIT License

Feather is one of the most popular open-source icon sets. These are open-source icons designed on a 24X24 grid. They are available in SVG format. It’s under the MIT license, and there are about 250+ icons in open source.
The icons are easy to edit, clean, and crisp – regardless of size. They were designed as an icon font first, so it’s meant to be embedded as a web font.
Iconfinder
Website: https://www.iconfinder.com/
Format: SVG, PNG, ICO, Marketplace
License and Pricing: From $9 to $49 per month

Iconfinder is one of the most popular icon resources on the net. It offers over 4 million icons, providing users with a variety of search options including icon format, price, size, background, etc. There are several monthly payment plans – from $9 to $49. You can also choose the “pay as you go” system.
Icon files are available in SVG, PNG, ICO, ICNS, and Adobe Illustrator formats, and dimensions range between 16×16 to 512×512. You can also work with some of the site’s best designers if you can’t find something you like or simply want custom icons designed especially for you and your brand.
Key features:
- both free and paid use options,
- flexible search features,
- icons available in a variety of formats,
- a lot of categories and styles,
- icon editor.
The Noun Project
Website: https://thenounproject.com/
Format and Type: SVG, PNG, Marketplace
License and Pricing: Creative Commons License, From $39.99

The Noun Project offers one of the largest icon libraries available on the web. Most of this site’s icons are available in SVG and PNG formats, as well as in black and white styles.
The site’s library is made up of icon files designed by a variety of independent designers. It’s a place where creators and creative professionals can collaborate to sell their designs and find a seemingly endless library of premium icons.
Searching for this huge and comprehensive icon library is very easy. Additional key features of this icon library include both free and premium download options, many large sets of icons, an application for Mac, and more. This icon library is regularly updated, and new icons and sets are being posted every day.
Key features:
- over 150,000 icons;
- SVG, PNG formats;
- search and discovery tools;
- Creative Common License with premium options;
- free and paid download options;
- new icons are uploaded on a near-daily basis.
Fontawesome Icons
Website: https://fontawesome.com/icons
Format and Type: SVG, PNG, Icon font, Marketplace
License and Pricing: SIL OFL 1.1

Font Awesome is the most used and the most popular icon font set around. It is also the default icon set for the team at bootstrap. It is also available as SVG icons among other formats. The license is open and free for anything, commercial or personal.
Every icon is fully scalable and maintainable directly in CSS. You can change colors, shadows, background gradients, and pretty much anything else using pure CSS3. Another reason to use this library is that it’s fully optimized and has no compatibility issues because it doesn’t require JavaScript at all.
Key features:
- Vector Font,
- every icon comes with a CSS Class & Unicode,
- free,
- built with accessibility in mind (check out how to conduct accessibility testing),
- features easy upgrading across websites,
- offers a desktop cheat sheet for the entire icon library.
Line icons
Website: https://lineicons.com/
Format and Type: SVG, Web font, Icon font
License and Pricing: Free

LineIcons also provides free CDN with clear documentation which makes it easy to get started.
This icon pack is completely free and comes with 450+ line icons. It covers every single essential icon you need for the project from different categories. LineIcons also provides free CDN and clear documentation to get started easily. It comes with 2 different scalable packages – WebFonts and SVG files you can use depending on your project needs.
Key features:
- 450+ Free Icons,
- SVG Files,
- Web Font Ready,
- free CDN.
Bonus!
A little less than a year has gone by since we released the article. We kept checking the market for new icons and icon packs and we’re happy to report the rating still stands. Still, the market is vibrant and ever-changing, so there had to be some shifts and updates. The packs on our list aren’t sorted in any specific order so there’s no need to realign them. However, we found a few new entries for the list, and we believe at least one of them deserves an honorable spot.
Linea Icons
Website: https://linea.io/
Formats: SVG, PNG

Linea is a vast icon hub. They have numerous categories like Free Basic Icons, Line Icons, Free e-commerce Icons, and so on. Theirs is one of the richest free icon collections out there. If we had to pick the main minus of Linea’s collection, we’d say it’s the lack of diversity. All icons here are similarly styled which can be an issue if you plan to launch a second product with a distinctly different style. However, with the icons available in .png and other formats supporting transparent backgrounds, their look changes greatly with a background. We loved Linea icons’ distinctive hand-drawn style. And considering that most of their packages are free, you should give Linea a try.
Features:
- Free access
- Cozy hand-drawn-like look
- A variety of collections like eCommerce, arrows, music, etc.
Building an App with Flatlogic
We’ve covered a lot about web icons and using them in web development. If that’s all you need out of the article, skip to the conclusion. If you’re interested in creating applications on your own without special training and with minimal investment of your time, keep reading!
Most applications can be replicated by using different combinations of the same parts. That’s what we did with the Flatlogic Platform. We stripped App development down to just a few choices. Next up, we’ll see what they are.
#1: Pick a Name

This part is self-explanatory
#2: Pick a Stack

Choose underlying technologies for the front-end, the back-end, and the database. Minimal research on each option should suffice.
#3: Pick the Design

You’ll see several design options. Pick the one that you’re the most comfortable with. You’ll probably spend a lot of time looking at it.
#4: Pick the Database Schema

Define the fields, data types, parameters, and the relationships between all of them. The schema is how your database works. It’s what kind of data it receives and how it processes that data. Our Schema Editor is easy to use. Or you could use one of the ready schemas you’ll be offered.
#5: Review and Generate

At this stage, you’ll do exactly that: review if all options are right and generate the App. Once the App is ready, you can push it to GitHub or host it in one click.
Final Thoughts about Icon Packs
Choosing the right icon pack for your project should not be based on what is considered most popular but rather on what best suits the needs of your project. When choosing an icon set, pay attention to how easy it is to start a project, which formats are present in the library, and the price.
Also, an important factor when choosing an icon pack will be matching the style of your application or site.
We hope this article will help you choose the most suitable premium or free icon pack for your needs.
Comments