TL;DR
- Overview of Vue's pros (18 KB size, two-way binding, Virtual DOM) and cons (reactivity, scale, resources).
- Curates 10 top Vue templates for 2024 spanning admin, landing, education, construction, creative, and blog sites.
- Features Flatlogic's Sing App and Light Blue Vue admin dashboards with links to live demos.
- Shows building a Vue CMS with Flatlogic Generator in around 3.5 minutes via a 5-step flow.
Fact Box
- Vue weighs ~18 KB zipped, aiding fast downloads and SEO/UX.
- A new CMS was created in about 3.5 minutes using Flatlogic's Generator workflow.
- Sing App is built with Vue 2.5.2 and Bootstrap 4. Source
- Fantastic includes 5 home page variations and 1000+ icon fonts. Source
- Skote offers dark and light themes, RTL, Firebase auth, multiple layouts, and 3 chart types. Source
Introduction
There is no construction that can be completed without the proper tools. And that statement is not only true when it comes to actual physical constructions. It is just as true when it comes to web applications. In order to make a worthwhile web project, you will also need proper and fitting tools. In that regard, there is no more fitting tool than VueJS template.
That is why we here at Flatlogic have decided to pay our respects to this wonderful framework by compiling a list of ten VueJS templates that we can legitimately call the top ones.
But, in order to do so, a quick rundown of what VueJS is, what its pros and cons are, is definitely in order. So, without further ado, let’s get to it.
Vue Pros and Cons
We are sure that in real life you are more than familiar with Vue. But in order to do this fascinating theme justice, let’s imagine for a moment that you, dear reader, know absolutely nothing about it. On such an occasion, the most fitting starting point would be to define Vue in order to understand what kind of a beast we are dealing with here.
So, what is Vue? Also known as VueJS, it is an open-source front-end JavaScript framework with a model-view-view model architectural pattern. Vue is widely used to build user interfaces and single-page apps, as well as a desktop and mobile apps in connection with the Electron framework.
Knowing the definition of VueJS will help us better understand its pros and cons, which we now propose to consider in detail.
Firstly, let’s look at Vue’s pros:
1. Vue is small. This point will be just as small. Vue weighs only 18 kilobytes in its .zip form. This tiny size contributes not only to its fast downloading but also to its fast installation and positive impact on your SEO and UX.
2. Two-way data binding. This advantage of VueJS goes hand in hand with another pro – usage of Virtual DOM. But we are going to look at the latter in a moment.
Two-way data binding is the inheritance Vue has from Angular, as Vue’s creator – Evan You does not make any secret of the fact that Vue was an attempt to take all the positive aspects of Angular and create a better and lighter version of it. And as two-way data binding – a connection between model data updates and view, is one of the best features of Angular, it has been added to Vue. The model by which two-way data binding works can be seen in the picture below: 
Why is it one of the best features? The explanation is simple – in one-way data binding, the data-containing components can be updated only from time to time, while with two-way data binding it is easier to update such components as you go along and track the updates in this data. So, developer-wise, the process of updating is much clearer and easier to complete. However, such a method has its own disadvantages, which we will discuss in the “Cons” section of this part.
3. Virtual DOM. By itself, DOM, which stands for the Document Object Model, is an inherent part of any front-end development framework, which represents any given part of an XML or HTML document in a tree structure. And, despite its undeniable importance, updating DOM, which is unavoidable when making updates to the information, can be best described as burdensome and time-consuming. So, in order to save your valuable time, VueJS utilizes virtual DOM – more or less a virtual copy of an original DOM that figures out what elements to update, without re-rendering the whole DOM. This helps considerably speed up the process of rendering as well as improves the app’s performance in general. Another thing that should be mentioned is that although in most cases performance depends more on code optimization and quality, an app’s performance is, nonetheless, one of the most important factors when choosing the framework to build your project with.
4. Readability and single-file component usage. To put it in layman’s terms, in Vue each and every piece of your project is a component that represents an encapsulated element of your project’s interface. Such a way of managing app’s code is called component-based architecture, or CBA for short, and it is utilized not only by Vue, but also by such prominent web development players as React and Angular, as we said before and there are a couple of benefits to such a structure:
· Reusability of components. As all of the elements are encapsulated, they can be easily redistributed and reused in other projects;
· Readability. Vue’s components are stored separately in their own files, making it exceptionally easy to search for them and, more importantly, read them for maintenance and fixing.
· Fewer language barriers. All of the code of the app’s components can be written in HTML, CSS and JavaScript, meaning that the chance of needing to invest in learning rarer languages is vanishingly low.
· Convenience in unit-testing. Unit-testing is an integral part of quality assurance and having all of your elements presented in the form of components can simplify this ordeal a whole bunch, as it mostly only requires tinkering with the smallest parts of the app on their own.
5. Solid toolset and surrounding ecosystem. Having been released in 2014, Vue has already gained quite a powerful toolset. One of the most impressive ones is, actually, Vue’s standard tooling – Vue CLI, which supports Babel and TypeScript, as well as providing said unit testing, end-to-end testing tools, and a plugin installation system. But that’s not all there is to Vue’s toolshed, as Vue now also has its own browser debugging tools, server renderer, and state manager in Vuex.
6. Capable of integration and flexible. As it is becoming more and more standard, the ability to integrate into existing apps is easy with Vue, as it only relies on JavaScript and does not require any other tools to work. And, as we have already mentioned, you can write the templates as you please with Vue. There is nothing stopping you from using HTML, JavaScript, or JSX. What this actually means is that there is a zero-project where you would be unable to use Vue.
7. Steep learning curve and concise documentation. This advantage will be most visible for those Vue Developers that are just beginning their dive into web project creation. But, nonetheless, it is an important advantage, as Vue does not require any deep knowledge of libraries, JSX, and TypeScript and its documentation are quite well-structured containing possible topics, precisely describing everything from installation to more in-depth things.
8. Community. Simply put, it is huge and it is active. Stack Overflow tags, forums, chats, and Discords – you name it – Vue has got it. But, even more importantly, the community is helpful, meaning you will never be alone with any problems you may have.
But this wouldn’t be much of a pros and cons list if we’ve only mentioned pros, would it? So now let’s take a look at less pleasant sides of Vue starting with:
1. Language barrier. But not the one you’ve thought of. The thing is that the adoption of Vue by such enterprises as Xiaomi and Alibaba shifted the general content and discussion discourse in a more oriental orientation. Thus, searching for Vue’s content can lead you to forum discussions, plugin descriptions and instructions put in the beautiful Chinese language, which not all of us are well-versed in.
2. Vue’s reactivity is complex. Although Vue’s two-way data binding is an undoubtable advantage, it is not without its drawbacks. We mainly refer to the complexity of Vue’s reactivity process, which comes as the result of the app consisting of components and requiring a separate watcher for each component to render the data. And, in turn, constitutes the fact that Vue’s reactivity system only renders those chunks of data that were triggered and, unfortunately, this system is quite prone to mistakes, requiring the data to be flattened.
3. Not fitting for large-scale. We have already mentioned that Vue is like Mary Poppins – practically perfect in every way when it comes to creating single-page apps and user interfaces. But when it comes to larger apps it is not all that fancy. Vue is much more of a sprinter, not a marathon runner, in order to be fitting for larger-scale projects the technology should be much more stable so that all the rousing issues can be solved quickly and swiftly. Unfortunately, as of yet, Vue is not at such a point in its evolution, thus it is more commonly used in the development of small projects.
4. Scarce resources. Don’t worry, Vue’s ecosystem is wide enough when standing on its own. But it is still not as big as such behemoths as React and Angular. And the difference of available plugins between, for example, Vue and React is in the hundreds.
5. Lack of experienced developers. Vue is at the beginning of its journey and is now gaining popularity. Thus, the number of really knowledgeable Vue devs is pretty small as of now. But this problem will surely resolve itself in a couple of years.
Summing up this part of the article, Vue is a powerful and versatile tool for single-page apps and user interfaces development. But it has its fair share of issues, like any other framework. The main difference here is that Vue, being an up-and-coming player, still has the potential to get rid of most of them in a short span of time and become even more Merry-Poppins-like.
Now, it is time for our main attraction – looking at the crème de la crème of Vue Templates!
Top Ten Vue Templates
Before we start it is ought to be said that this list is in no particular order. Look at it as a collection of beautifully made and visually stunning Vue templates that you should pay closer attention to.
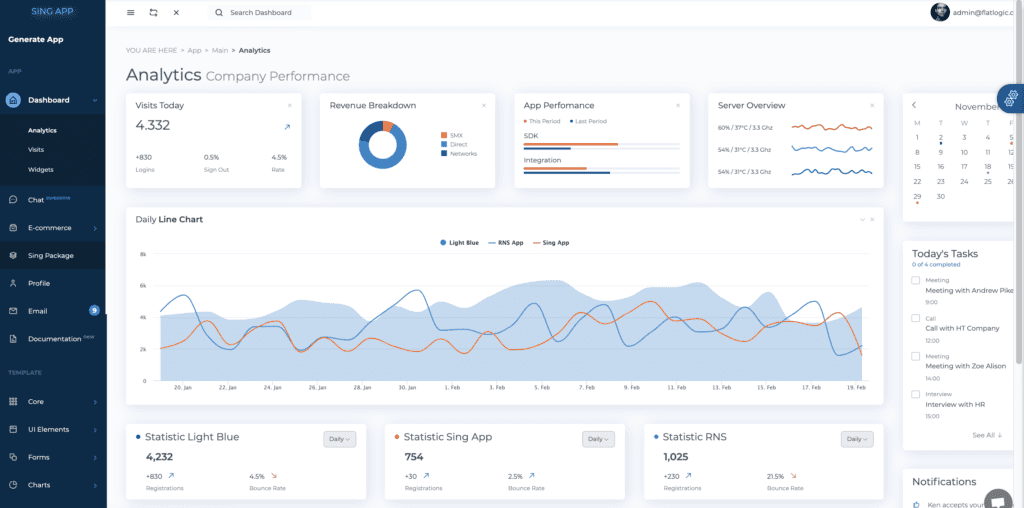
1. Sing App
The first number on our list is Flatlogic’s own pride and glory – Sing App. Built with Vue JS 2.5.2 and Bootstrap 4, Sing App is an exceptionally well put together admin dashboard template for virtually any task imaginable. We can spend hours and hours talking about how great this Vue template is but it is much better to see it for yourself.
2. Exomac
Number two on our list is Exomac – a template that, if it were a person, would totally look like a very presentable gentleman in an exquisite suit screaming “Business” at the top of his lungs in the middle of the street, but still sound convincing and respectable. Exomac has just the right number of components, elements, design and functionality to create the perfect cocktail for any business or corporate website. And the icing on the cake is the fact that this template is extremely flexible to work with due to its lack of JQuery dependencies.
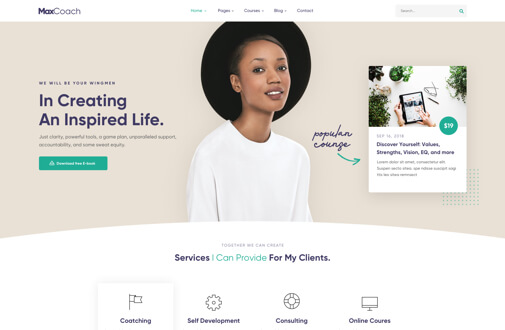
3. MaxCoach

The third entry to this list is an online course and education web projects template called MaxCoach. To personalize this template, imagine your favorite teacher ever and give him or her a stylish jacket and cool sunglasses, as MaxCoach is just as slick. But it is not just that: this template possesses a tremendously interactive interface for all of your project’s online courses, Google Font, swiper sliders, sticky sidebars, cross-browser support, SEO-friendly codebase, no console error and a plethora of other cool features.
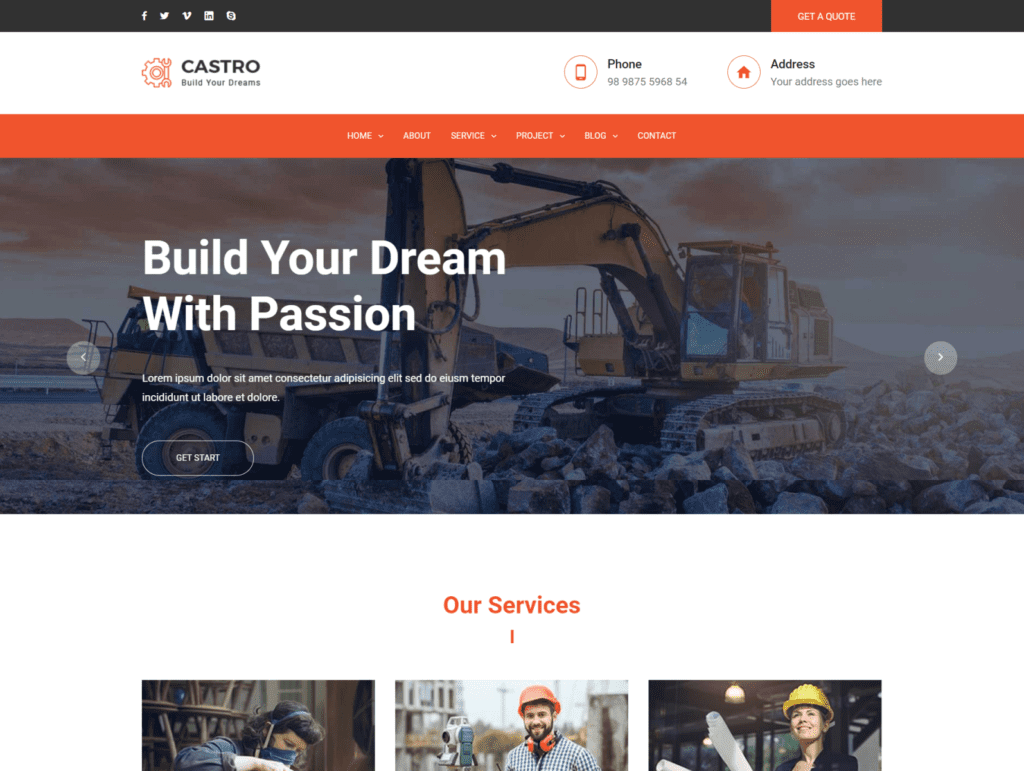
4. Castro
Despite having a somewhat divisive name, the fourth Vue template on our list – Castro is an exceptionally built (pun intended) construction template. As a human, Castro would be a strong and confident pro-business building expert with a low tolerance for cigar smoke. But as a template, Castro is unique and fast-forwarding, as well as possessing tons and tons of treats to serve you well in the process of building an exceptional construction website.
5. Fantastic
If Fantastic was a person, it would be a precise and straight-to-the-point promoter that is just as convincing as it is charming. Possessing an exceptionally well-crafted design, Fantastic is also multi-purpose, including features like Vue Platform, fast loading, clean code for you to tinker around with, and 5 different home page variations. But wait, there is more, as Fantastic has 100% responsive design, more than 1000 icon fonts, and cross-browser support. A sight to behold indeed.
6. Softbox
Softbox – Vue Software landing page template. A human version of Softbox would be a pleasant and knowledgeable developer, who is always there to help you and give helpful advice in his or her mastered field of expertise. As a Vue template, it is perfect for your software-oriented web projects as it is packed to the brim with such helpful features as responsive modular design, detailed documentation, proneness to customization, and lots of others.
7. Brook
The seventh entree is Brook – a creative multipurpose Vue template that will be quite fitting for a number of different projects. If we were to imagine a human version of Brook it would be an artsy student, who has delved into lots of different arts and crafts and is successful in most of them. As a template, Brooks possesses many useful features, such as customizable home-pages, more than twenty-one blogs, and portfolio layouts to Cross-Browser Compatibility. And that’s just the tip of the iceberg. But words do not do this wonderful template full justice, so we recommend exploring Brooks for yourself.
8. Skote
Let’s get to number eight on our list – Skote. This VueJS Admin & Dashboard Template can be summarized in two words: minimalism and efficiency. If Skote was a person, it would be a very stern and composed one. But its greatest power lies in its variability, as Skote allows for all sorts of customization, having such features as dark and light versions, RTL options, Firebase authentication, multiple layouts, 100% responsive layout, clean and well-commented code, W3C validated code, and three different types of charts.
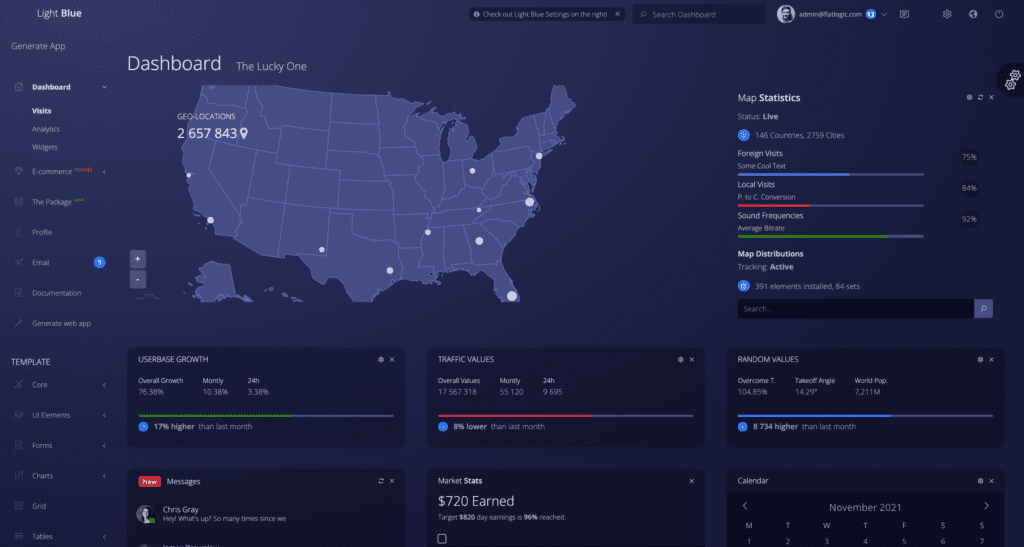
9. Light Blue Vue
The pre-last ninth spot on this list is occupied solely by none other than Flatlogic’s very own Light Blue Vue Admin Dashboard Template, empowered by Magnifique Vue backend, which includes Vuex, Vue-router and Vue-bootstrap, amongst other things. This is a rich dashboard with a dozen of beautifully made UI components; it will become your reliable starter dashboard for building any type of SaaS, CMS, or project management tools. Learn more in its complete documentation.
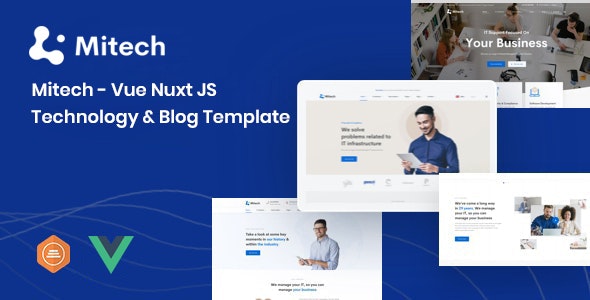
10. Mitech
And last but not least, as we remind you that this list is in no particular order, the tenth spot on our list goes to Mitech technology and blog-oriented Vue template. A human Mitech would be a hip, tech-savvy youngster that knows what is good for him or her and knows how to get it. Its design is elegant but modern, its features are plentiful, including a dynamic blog, clean code, font awesome icons, cross-browser support, and, of course, clear documentation.
And that is our Top Ten Vue Templates. Bear in mind that there are lots and lots of other Vue templates that are also worthy of praise, but these ones are just the rarest of gems and you should definitely look at them first.
But what if after looking at all of these templates you are left with a desire to create your own CMS? In that case, you are in luck, as now we come to the part of the article, where we tell you all about creating one in under five minutes!
How to Easily Build Your Vue App with Flatlogic
“Creating anything worthwhile in under five minutes either requires gradual and methodical preparation, or pure luck mixed with great talent or is impossible” – you might think. And that would have been a perfectly valid argument if not for the existence of Flatlogic, which makes it not only possible but fun to do.
Step #1. Choose a name for your project
This step will take less than 5 seconds, as all you have to do is choose a name for your project and fill it in the corresponding blank.
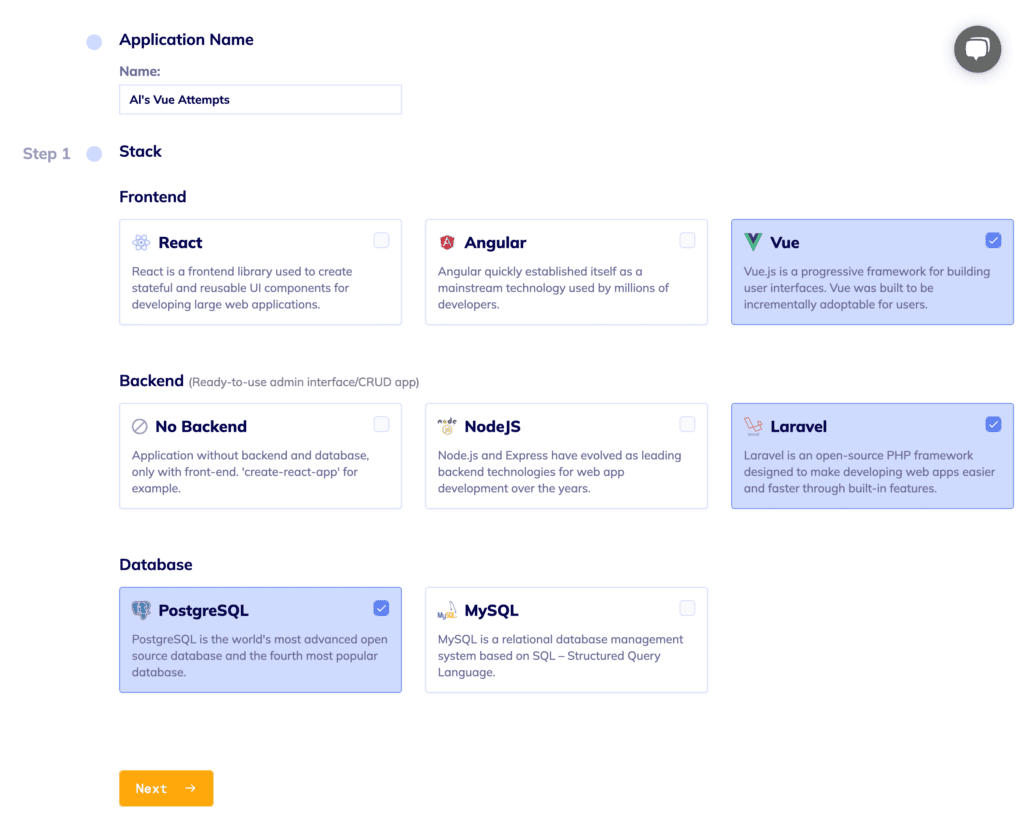
Step #2. Selecting the stack
Once again, a small, yet crucial step. Here, you choose the front end, backend, and database for your project. As we are creating a Vue project, we’ve selected Vue for the front end, Node.js for the backend, and PostgreSQL for the database.
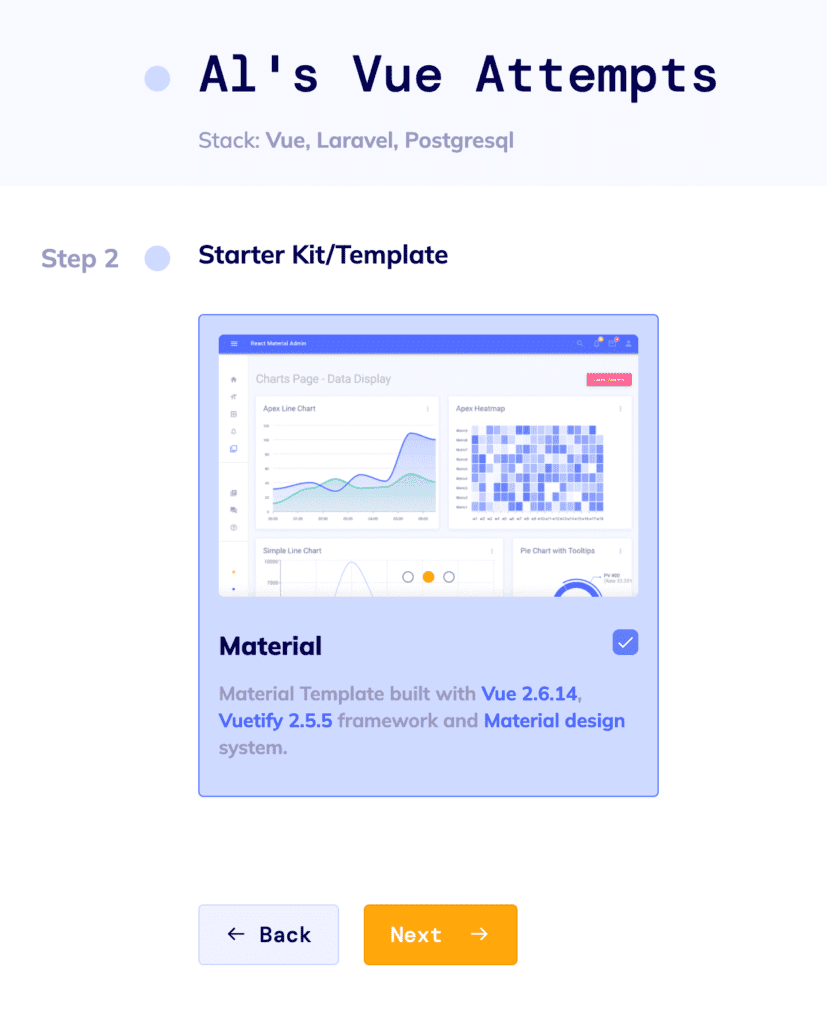
Step #3. Choosing design
Although hours and hours of precious time can be spent on creating and perfecting the design of any project, Flatlogic’s Full Stack AI Web Application Generator provides you with an opportunity to skip this stage of development and simply choose from a number of ready-made designs for your CMS. For our example, we’ve decided to go with the Classic one, spending just about 15 seconds looking through the variants.
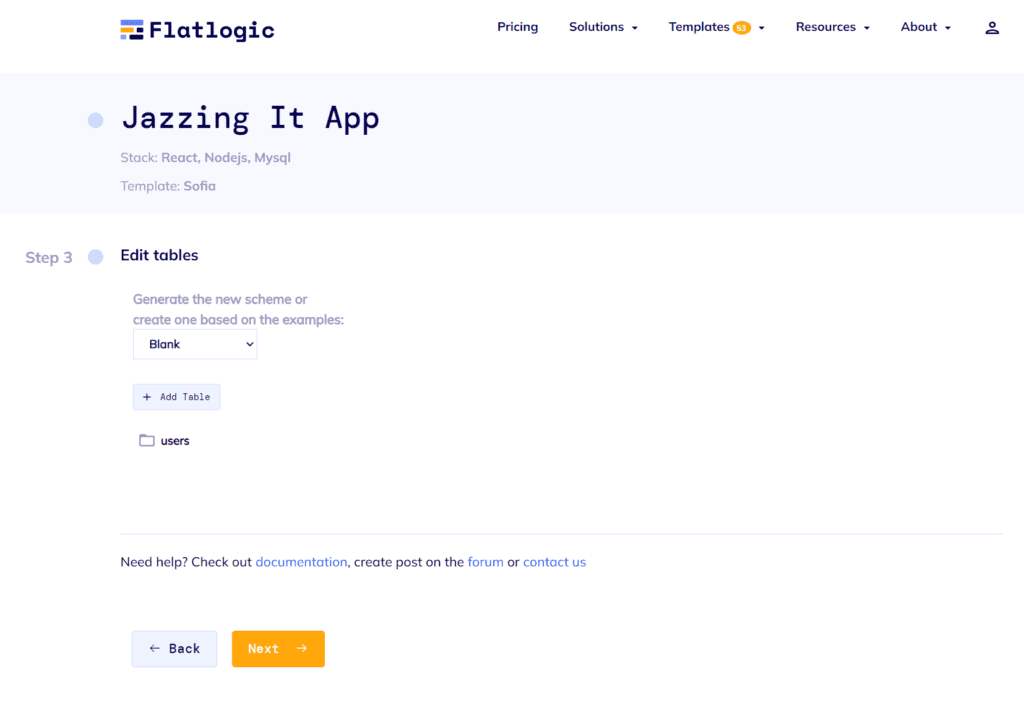
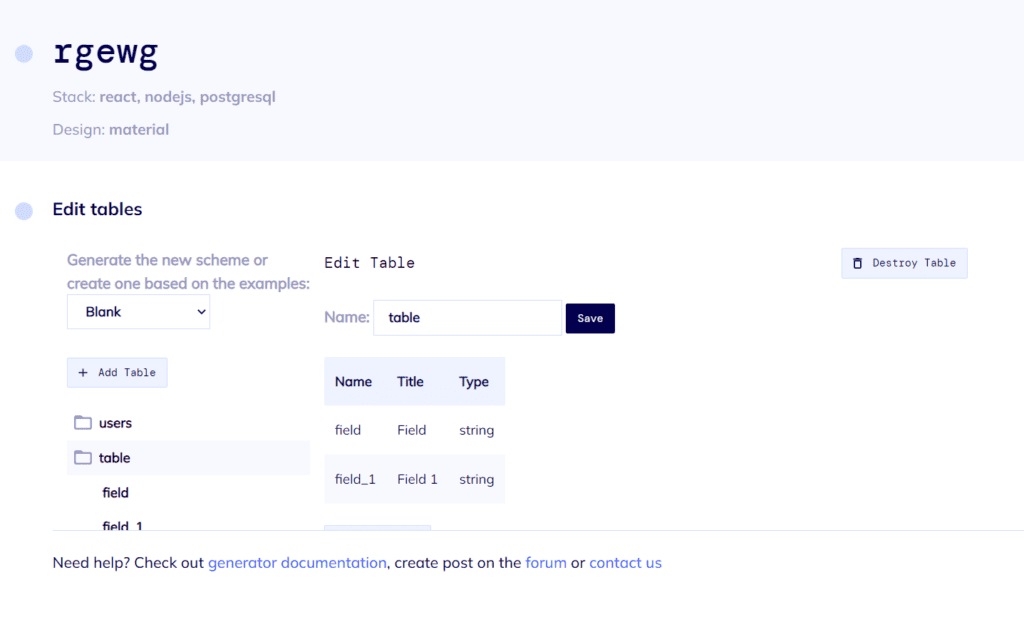
Step #4. Creating database schema
This step is one of the most time-consuming when done in a traditional manner. But with the help of Flatlogic’s Full Stack AI Web Application Generator, it is nice and easy, as you can simply pick the database schema that is the closest to your needs and tinker with it to make it completely suit your needs. The needs of our example required a book store option, which is one of the ready-made options. Thus, we’ve spent the entirety of one whole minute looking through the variants and choosing which one we need.
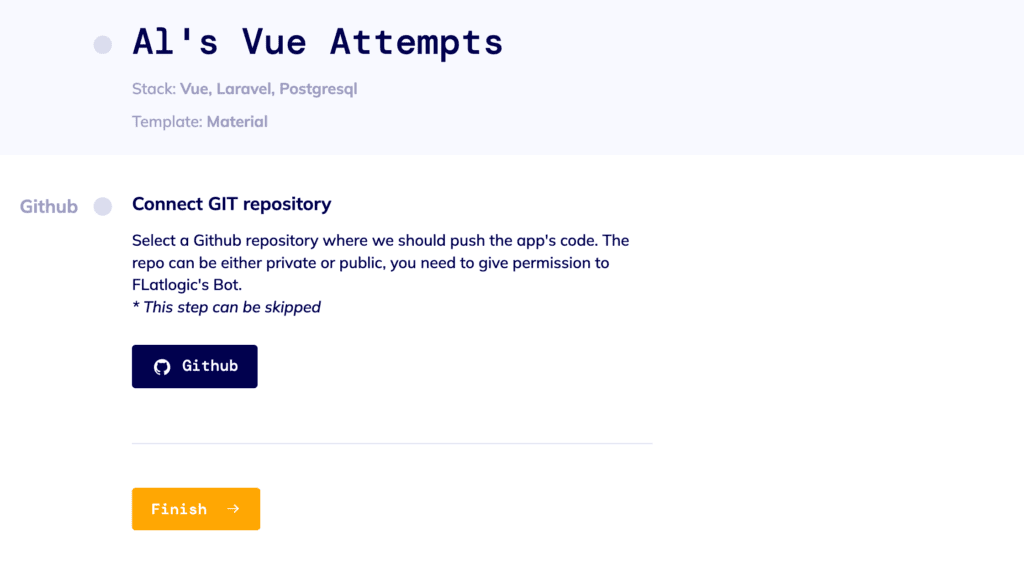
Step #5. Reviewing and generating your project’s new CMS
And thus, we’ve come to the final step of creation, where we review our choices to reassure ourselves that we’ve picked everything we wanted, after which we just press the “Create Project” button and wait for a bit to get and deploy our Vue project’s brand new and fully-functional CMS. And, after two short minutes, voila!
Thus, the whole process took around three and a half minutes and we have created our new CMS. And it is more than worthwhile, as you will see for yourself when you create one of your own.
Recommendations
As you can see, there are many excellent Vue templates to choose from in 2024. Whether you’re looking for a sleek and modern design or a more traditional layout, there’s a template on this list that will suit your needs. Take your time to explore the options and choose the one that best fits your project.
Vue has its fair share of setbacks, it has just as many if not more pros. So, if you haven’t tried it yet, you should definitely give it a chance. Even more so, as there are already a great number of attention-worthy templates on the market today. And if you’re still doubting between Vue and React, then tap here to learn which one is better in our ultimate guide, Vue vs. React.
And the sentiment stays doubly true due to the fact that you can create a Vue app in less than five minutes with the help of Flatlogic. And that concludes today’s article. Have a nice day and, as always, feel free to read up on more of our articles!

















Comments