This is the second part of our opinionated list of Vue.js open-source projects. Here you can read the first part of the article. We tried to include not only countless UI toolkits but also some outstanding projects that help you to work with animation, composing props, build requests for API and many more.
Please note that stars on GitHub are not the only criteria for evaluating projects. We also try to keep diversity in our reviews. It is more important to know there are projects that have a certain functionality. It is your choice witch option suits you best.
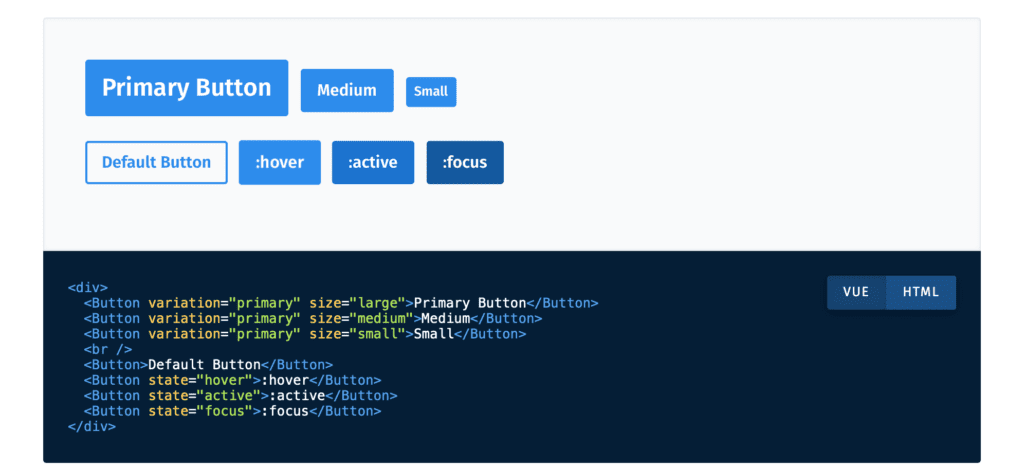
Vue Design System
A set of UI tools
Website: https://vueds.com/
GitHub: https://github.com/viljamis/vue-design-system
GitHub Stars: 1.7k

This is well-organized tools with easily understandable naming for any team of web developers. You can your customized design in any of your Vue projects due to the opportunity to export as an NPM dependency. A big plus is the use of Prettier code formatter that automatically arranges your code before you commit to Git.
Proppy
Library for composing props
Website: https://proppyjs.com
GitHub: https://github.com/fahad19/proppy
GitHub Stars: 855

If you are not completely sure what props are I will remind you. Props allow us to pass data to different components. Props cannot be changed or passed up the component tree. So Proppy helps you to take various sources, then compose as props, and then pass it to any component. 
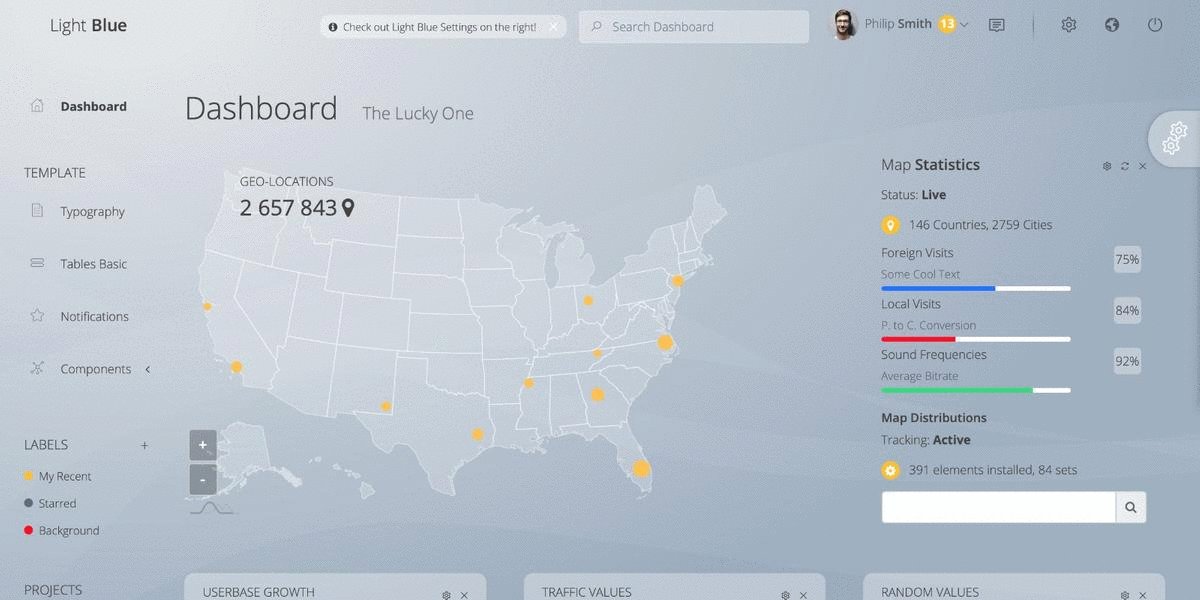
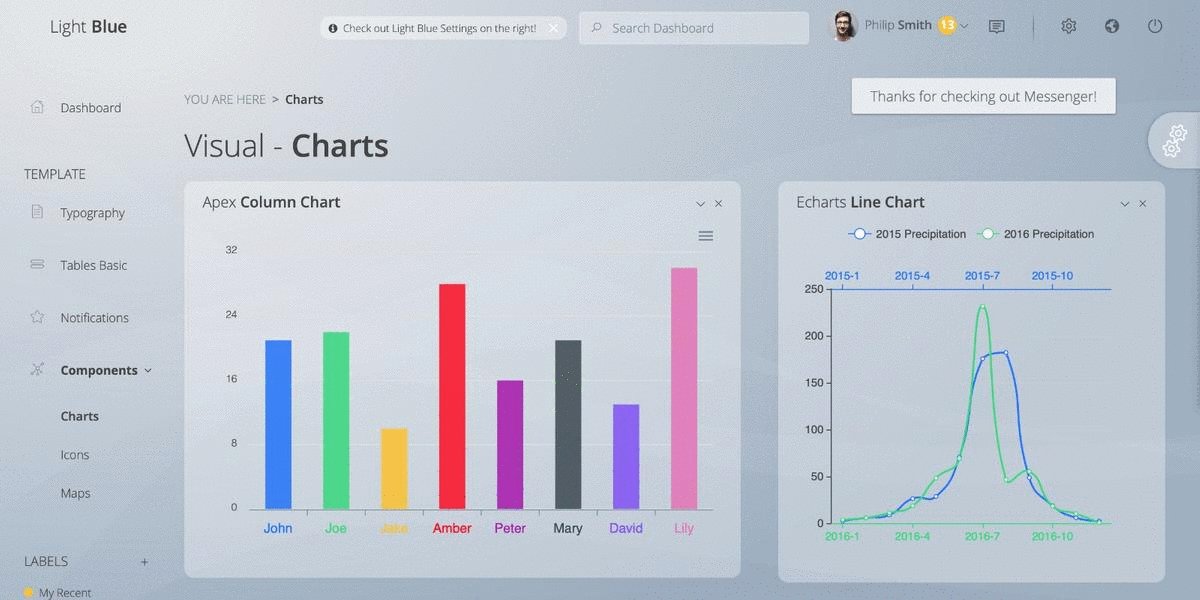
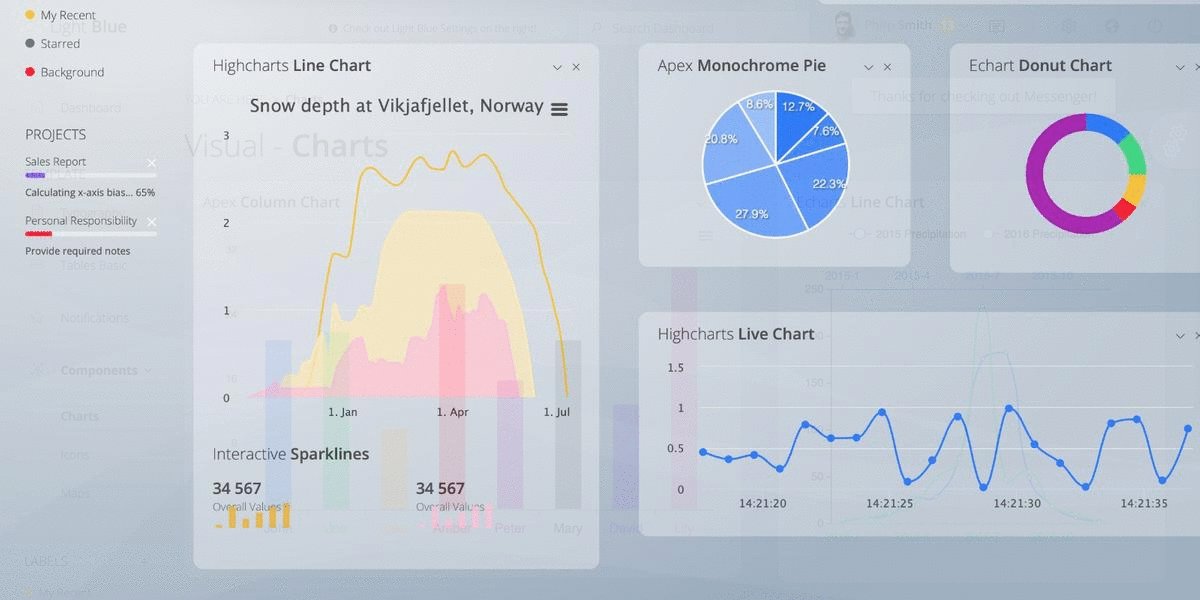
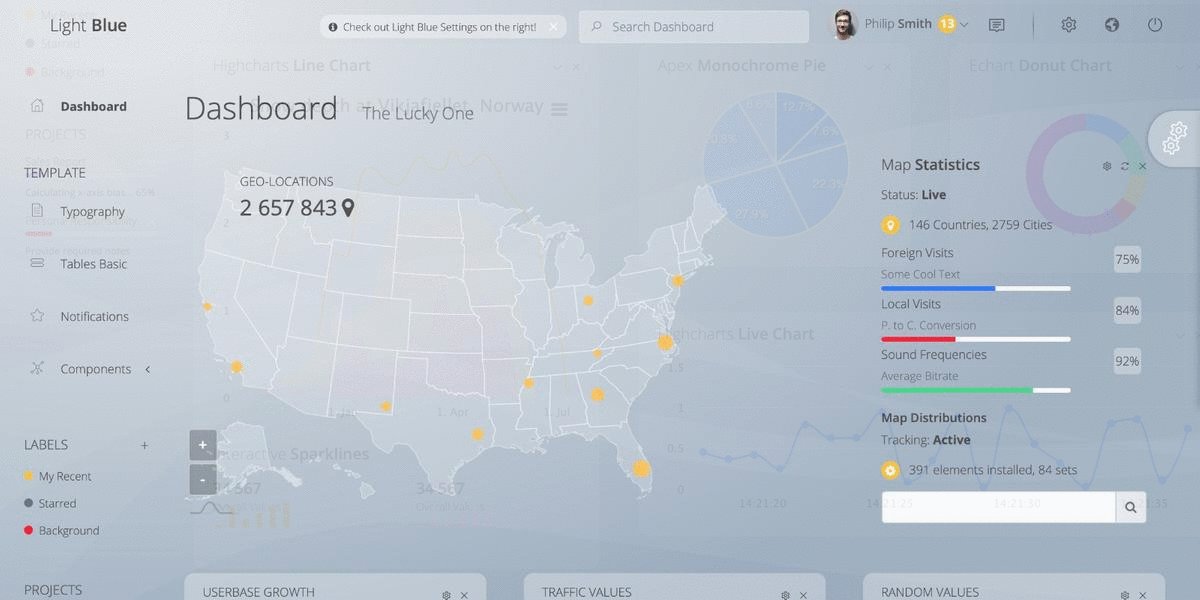
Light Blue Vue Admin
Vue.js template for admin dashboard
Website: https://flatlogic.com/templates/light-blue-vue-lite
GitHub: https://github.com/flatlogic/light-blue-vue-admin
GitHub Stars: 76

The template was built with Vue CLI and Bootstrap 4. As you can see from the demo this template has a pretty basic set of pages: typography, maps, charts, chat, etc. If you need an extended template you can check out a big brother Light Blue Vue Full that has over 60 components, jQuery-free and has two color themes.
Vue API Query
Build requests for REST API
GitHub: https://github.com/robsontenorio/vue-api-query
GitHub Stars: 1.1k

There isn’t much to say about this project. It does exactly what is written in the description line: it helps you to build requests for REST API.
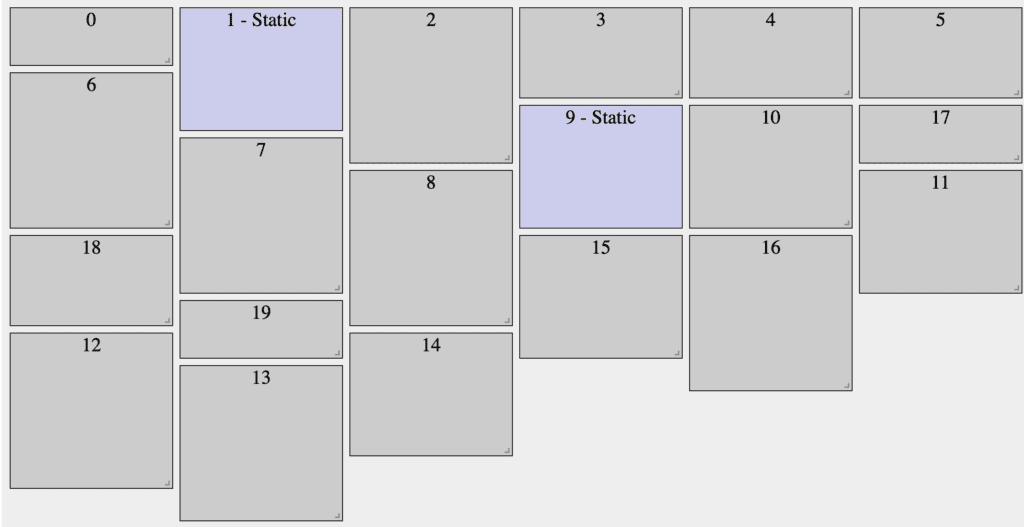
Vue Grid Layout
Grid layout for Vue.js
Website: https://jbaysolutions.github.io/vue-grid-layout/examples/01-basic.html
GitHub: https://github.com/jbaysolutions/vue-grid-layout
GitHub Stars: 3.1k

A simple solution to all grid-related problems. It has static, resizable and draggable widgets. It is responsive and layout can be restored and serialized. If you need to add one more widget, you don’t have to rebuild all the grid all over again.
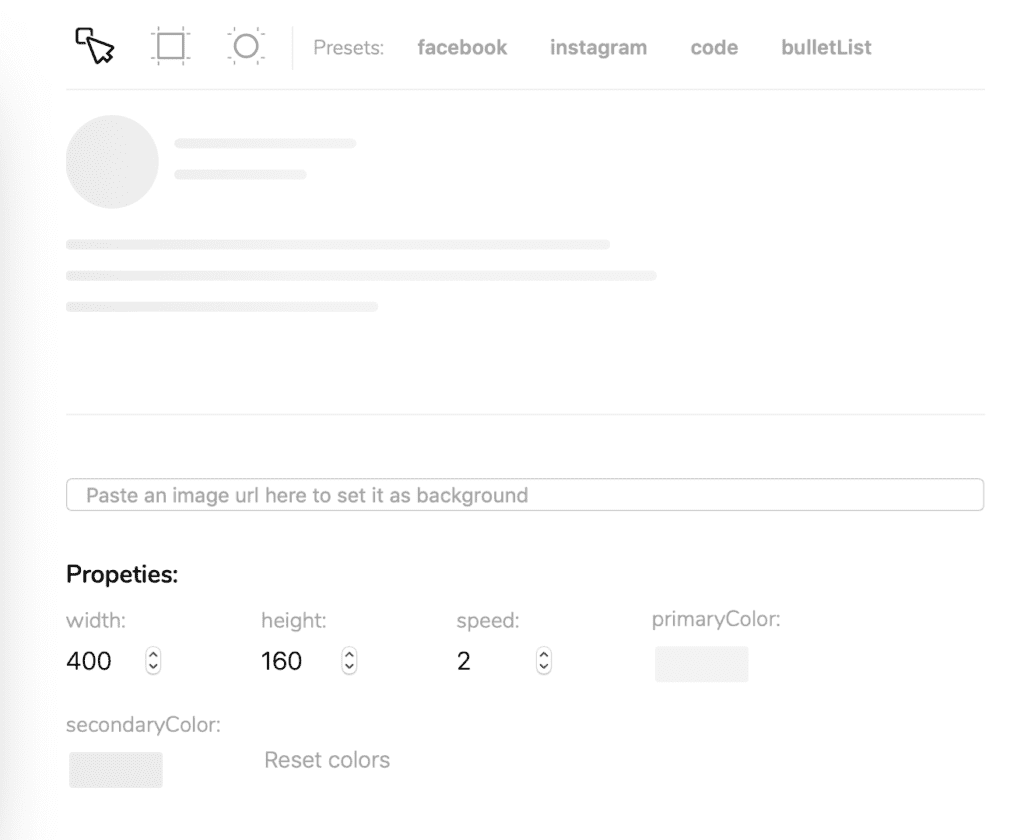
Vue Content Loader
Create a placeholder loading
Website: http://danilowoz.com/create-vue-content-loader
GitHub: https://github.com/egoist/vue-content-loader
GitHub Stars: 2k

To understand everything about this project you can simply play with the online tool. Just set preferable properties such as width and height, speed and color scheme and enjoy customizable content loader. Quick install with the help of yarn and pure SVG format (no JS needed).
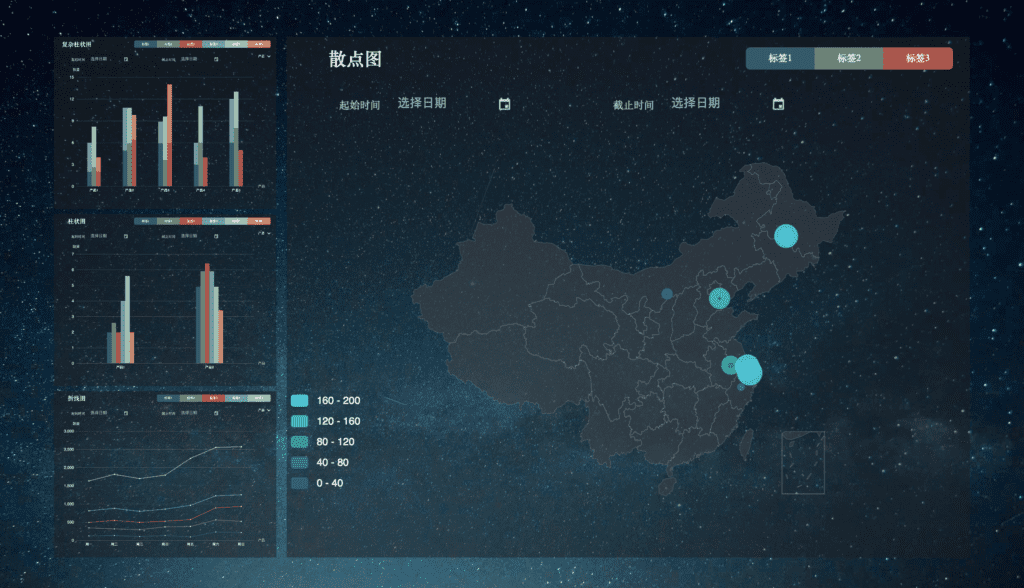
Echarts with Vue2.0
Data visualization
Website: https://simonzhangiter.github.io/DataVisualization/#/dashboard
GitHub: https://github.com/SimonZhangITer/DataVisualization
GitHub Stars: 1.3k

In the picture, you can see absolutely beautiful charts and graphs. This project makes any data much more readable, easier for us to understand and interpret. It allows us to easily detect trends and patterns in any dataset.
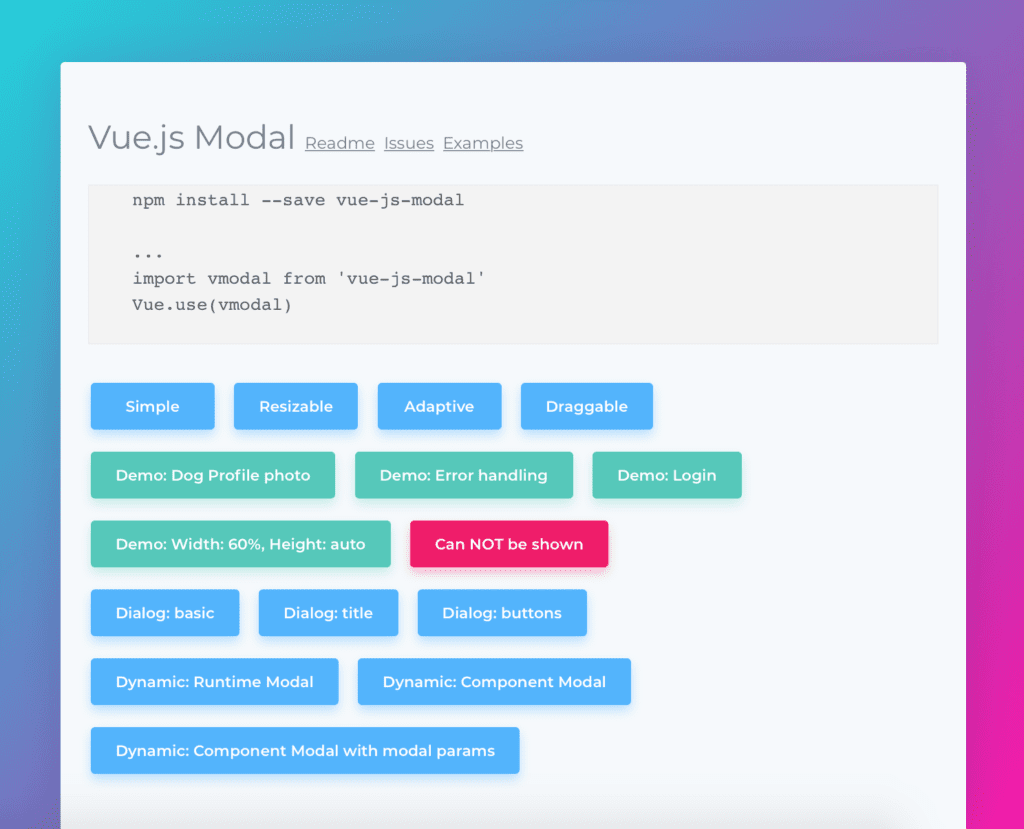
Vue.js Modal
Highly customizable modal
Website: http://vue-js-modal.yev.io/
GitHub: https://github.com/euvl/vue-js-modal
GitHub Stars: 2.9k

You can see all the different kinds of modals on the website. There are 15 buttons, push any of them and you will see an example of a modal. I wasn’t able to close the modal so I just refreshed the page to see another one. But maybe it just me;)
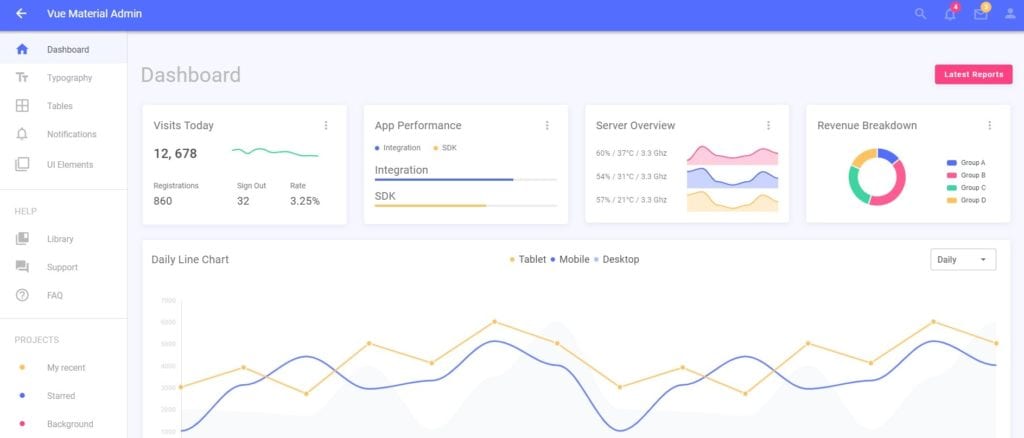
Vue Material Template
Free Vuetify Admin Dashboard Template
Website:https://flatlogic.com/templates/vue-material-template
GitHub: https://github.com/flatlogic/material-vue
GitHub stars: 6

If you are already familiar with admin dashboard templates, you know that they perform a good foundation for web apps. This sample is made with Vuetify and Material Design. If you plan to develop an IoT dashboard, or SAAS system, or something similar, Vue Material Template is exactly what you need. It’s made functional including many pages and components, bright and beautiful taking into account the colors, shades, and not overwhelming at the same time. This admin dashboard template has also a full version with an extended number of features.
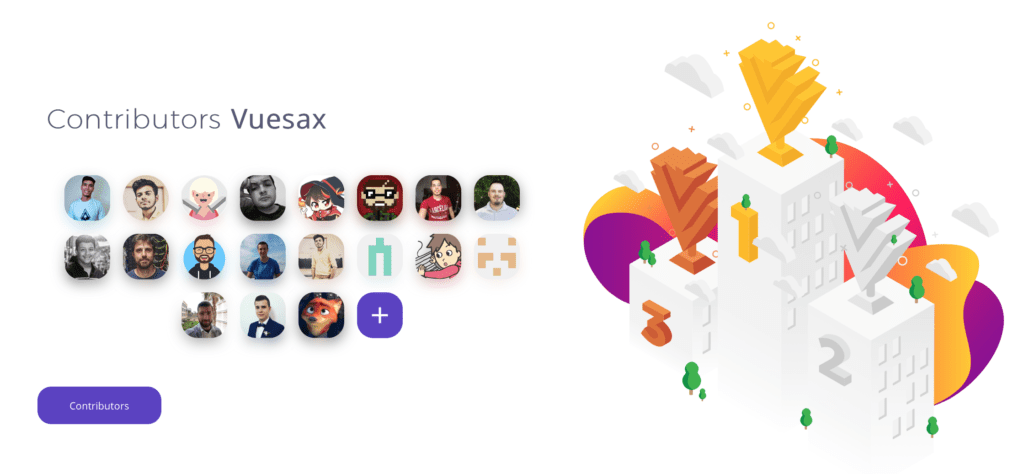
Vuesax
Framework Components
Website: https://lusaxweb.github.io/vuesax/
GitHub: https://github.com/lusaxweb/vuesax
GitHub Stars: 3.7k

This project is really popular in the community. It allows you to have a different design for each component. Vuesax creators highlight that every web developer should have freedom of choice when it comes to web design. It is hard to disagree with that. To get started you need to have a cdn library and link to the css file.
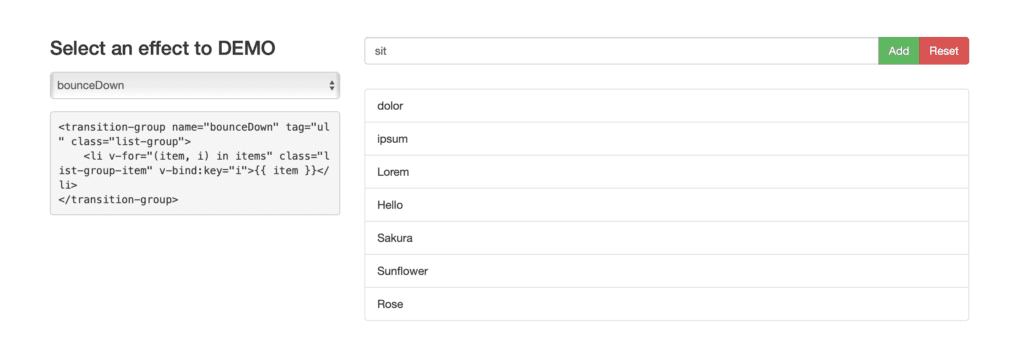
Vue2 Animate
Port for Animate.css
Website: https://the-allstars.com/vue2-animate/
GitHub: https://github.com/asika32764/vue2-animate
GitHub Stars: 1.1k

This library is a cross-browser. You can choose from 5 types of animation: rotate, slide, fade, bounce and zoom. On the website, there is a demo. The default duration of the animation is 1 second but you can customize this parameter.
Vuetensils
A toolset for Vue.js
Website: https://vuetensils.stegosource.com
GitHub: https://github.com/stegosource/vuetensils
GitHub Stars: 111

This UI library has a standard functionality, but the cool thing about it is that it doesn’t have extra styles. You can make the design as customized as it can be, apply all the branding requirements. Just write the styles you need, add it to the project and include as many components as you need. So no oversized bundles.
Comments