TL;DR
- 6 practical React project ideas that go beyond simple to-do apps
- Ideas include productivity, comments sentiment, weather, messenger, expenses, and recommendations
- Guidance stresses UI clarity, incremental features, and real APIs like YouTube and OpenWeatherMap
- Notes React's ecosystem trade-offs and offers Flatlogic Platform's 5-step app generator as a faster path
Fact Box
- Article presents 6 React project ideas, from productivity and weather apps to expense tracking and recommendations.
- Includes bonus challenges: a basic Calculator app and a scalable eCommerce app.
- Cites 370k+ Stack Overflow questions tagged reactjs. Source
- Suggests using the YouTube Data API to fetch and analyze video comments. Source
- Outlines a 5-step Flatlogic Platform flow: name project, choose stack, design, schema, review/generate.
Everyone faces the dilemma of what app to develop next to make progress in learning React. The project must be complex enough to make you think and google, but not too hard to prevent you from creating something from the ground up.
Why do you need these React project ideas?
This top is not about simple components and apps like quizzes, book apps, or note-taking up. Also, it isn’t necessary to take that challenge if you have just finished tutorials and started working on your first React project idea. It’s expected that you already know the basics of React Native development and have taken part in the development of some complex apps.
The ideas you’ll find here are entertaining and interesting, and maybe when you get more experience, you will ask yourself the question “What else can I develop?”. Then you will remember that you read that article with some fascinating ideas, then one of the ideas will come to your mind, and bingo! You will understand what your next app will be about!
Enjoy reading!
A list of React Project Ideas
1. Personal Productivity App

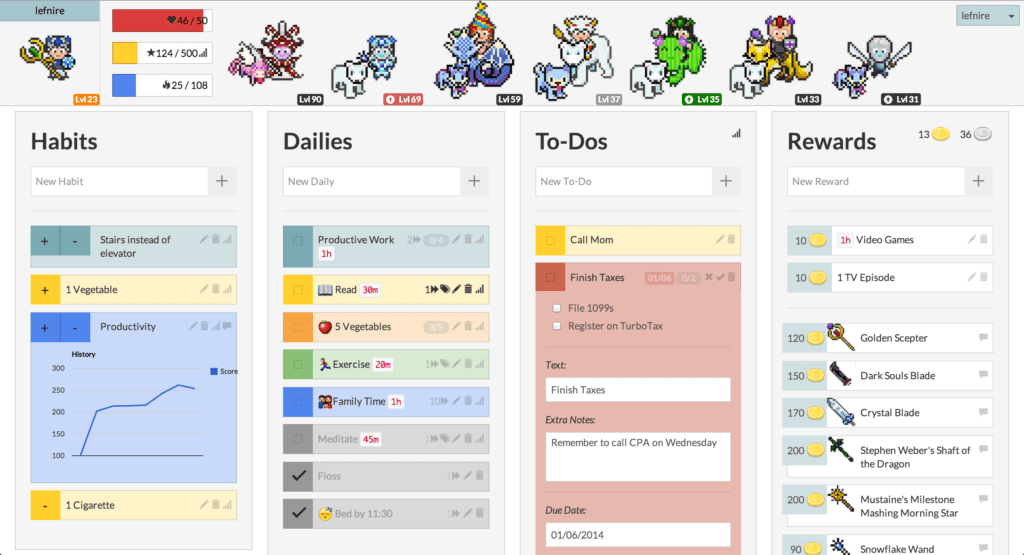
We don’t offer to invent a new productivity method since there are a bunch of them that already exist (for example, check this article). Also, we don’t expect you to create a holistic motivational system, like gamification in Habitica. Our task is to make a calendar-based productivity app with reports, reminders, and dashboards for tasks and habits. Let’s clarify all these basic components.
Calendar-based app implies that the users are supposed to plan their days, so the app should give them that opportunity with a calendar where they can set the time and day when they are going to accomplish tasks or devote time to acquire a new habit. The app has to remind users about upcoming events and what they have planned for today. You also should include instruments like to-do lists or dashboards in the app with different statuses of tasks like “to do today, tomorrow, this week, someday”. The next thing in the to-do list (your to-do list, not in the app) is to make reports about tasks accomplished within different periods (a day, week, month), so your users become aware of their progress. After developing all these features the most interesting part of the app goes, check the list below. 
Ways to comprehend:
- Add website and app blockers. This helps potential users not to be distracted by social media or notifications from other apps.
- Make sure the phone goes into silent mode when a user works with the app and gives users the ability to set the time or set conditions when the mode should automatically be enabled.
2. YouTube Comments Analyst

If you have a lot of followers on YouTube, you know how hard it is to understand the mood of those one hundred thousand comments. Are people happy watching your videos or are they bored? Do you make an impact on people with your work and creativity? What followers do you want to see?
You can develop an app that analyses the comments for you and answers all your questions. The app is based on a dictionary of words with some values assigned to them. You can set different types of values, but let’s start with just two: positive value for words like “Awesome” and “Great” and negative value for words like “Bad”, “Useless”, and “Boring”. Then the app collects the comments (using YouTube data API) and calculates the total score.
Once it’s done, think about the UI for the app. We need a field to input a link to a YouTube video, a pie chart to display total likes and dislikes amounts, and a histogram to plot the results for different sentiment groups of comments.
Ways to comprehend:
- Add the history of videos you have checked and monitor the changes in sentiment over time.
- Also, you can go further and try to calculate the impact on people via comments, but it’s harder since you need to add values not only to words but to word combinations too. (as an example, “that video inspired me to chase my dream!”)
- Dive deep into the analysis and add the option to examine certain groups of comments. Why are the comments negative? Do they have something in common? What are the most liked comments about? Are they good jokes or greetings to the author that other people share?
3. Weather App

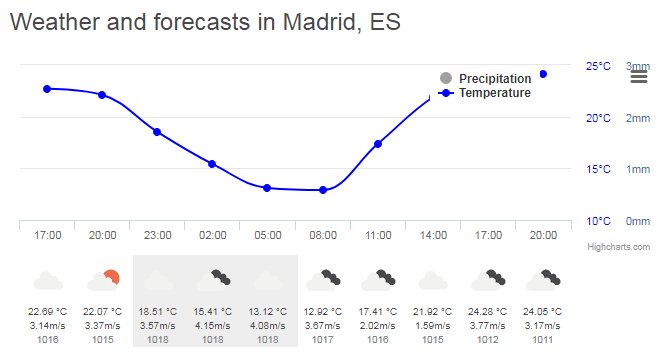
A great React project idea is to make an app that displays a weekly weather forecast. The core requirement for the app is a usable and clear user interface: users must get desired information (the weather forecast) just when they open the app. Users are more interested in two questions: what should I wear today and should I take an umbrella? So, it’s good to start just with temperature and precipitation. Drop off information about wind speed, cloud cover, the time of sunset and sunrise (of course with cool animation that definitely will take a few hours of development), etc. Let’s say you get it and now you need to show the weather for today. How?
The basic element to display the weather forecast here is a daily weather card. All cards with daily forecasts must be structured and well organized, so prepare to unleash your potential as an expert designer or just ask your friend to prepare a mock-up for you.
The second necessary feature is accuracy, so make sure that you pick a well-known and checked online service to forecast the weather. We advise you to use the most popular websites like https://weather.com/, and more trusted API sources (like this).
You can guess that it’s time to add information about pressure, cloudiness, wind speed, etc. Well, we don’t think so.
When the previous two steps are completed, think about UX and what features users may need. It’s good to start by adding the ability for users to change the period for days display: today, current week, 7 days, 10 days, 15 days, 30 days. Then make a report of hourly temperature changes and the chance of precipitation. Also, add the function of precise positioning and the ability to select several regions/cities to monitor. When everything is done and tested you get an informative app about the weather forecast for various periods in different regions. Maybe now it’s time to show additional information about the daily weather we mentioned above. Well, no, you still have work to do, look through the list below.
Ways to comprehend:
- Use graphic libraries to display daily changes in the weather or add a graphic representation of weekly temperatures.
- Add a dynamic built-in map that displays precipitation over time until now.
- Running in the background with push notifications about rain, snow, high/low temperatures, or fog will be a great improvement for the app.
- How about the idea of making the app function on smartwatches? (then you will be able to publish the app on Google Play or App store)
- All right, fine, you can display pressure, wind speed, and whatever you want.
4. Messenger Aggregator

It can be hard to manage all chats and messaging services, like Skype, sack, What’s up, Viber, telegram, Google hangouts, etc. Try to build a universal messenger that combines them all. Must-be functionality: support for as many messengers and chats as you are able to set, a UI that allows users to switch between them quickly, support push notifications for mobile and desktop, multilingual, ensuring privacy of personal messages. As we have mentioned, there are a lot of variant messaging services. First, provide support for the 5 messengers in the most demand in your region and meet all the requirements above. After that look through the list below.
Ways to comprehend:
- Add the ability to manage multiple accounts on any messenger. This function can be very helpful for businesses and very challenging for you: how many messengers can you set up with multiple accounts?
- Expand the functionality with synchronization of services across all devices you log in on so you don’t need to add it manually every time on a new device.
- Allow your app to set rules for prioritization of notifications by putting them on top.
- Just add MORE messaging services and chats!
5. Personal Expense Tracker and Analyst (Using Big Data)

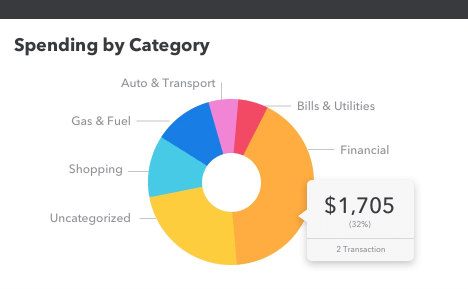
Forget the second part about big data for a while and concentrate on building the basis of the expense app. The app should allow users to track expenses and analyze them. So, the core functionality here is to add the records of the cash flow. Expenses and income must be divided by categories and users should be able to create custom ones. To analyze cash flow, the app creates charts for different periods with the ability to display expenses and income by categories.
After that, the most fascinating part of the challenge goes: try to provide insight into users’ spending habits using all records from the previous periods (it takes time to create them first) with the help of artificial intelligence and big data. Teach it how to make predictions about future expenses based on previous periods, reveal budget lines that take extra money from users, accumulate as much information as possible, and create tips for reports, so even users with no financial background can understand where they spend their money.
Ways to comprehend:
- Set up an integration with bank accounts and credit/debit cards.
- Add some planning with budgeting. More reports as a result. It’s not enough just to track your expenses, it’s necessary to learn how to control them.
- Comparison is a good tool to show alternative ways of spending money (for example you spend as much money on the bun as the cost of monthly gym membership).
6. Recommendation App

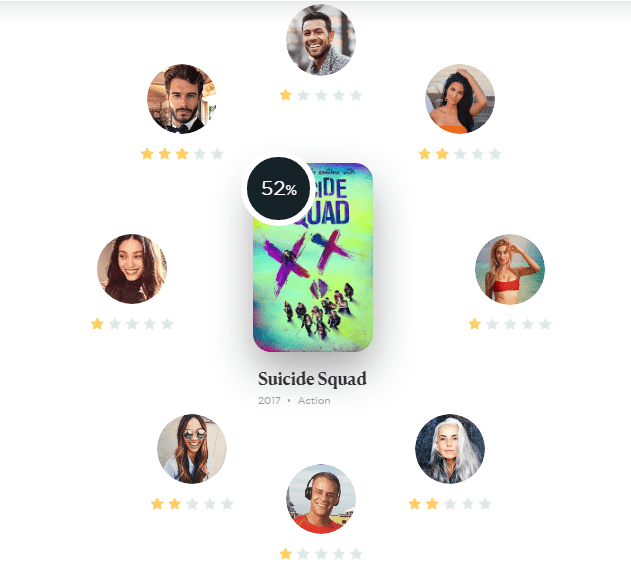
The concept is to provide users with movie recommendations based on their preferences. The fundamental features are ratings, cards with pictures, a large database, nice-looking design, swipe option. You don’t need to build a media player for various video formats. Your focus must be on the development of a clear user interface design and engaging interactions. The app should capture users’ attention and motivate them to provide necessary information about their interests so the recommendations would be accurate.
Every way to comprehend implies a new branch of recommendations for different aspects of our lives. Implementing them all means that you have developed a universal recommendation app. Each branch requires an expansion of the database and new functionality. The list of branches is below:
Ways to comprehend:
- Add dish recommendations.
- Let users discover new books.
- Expand the database with musical artists and help users to find a new sound.
- Integrate the app with training services with online courses.
Challenge yourself and bring React project ideas to life
Knowledge is of no value unless you put it into practice. – Anton Chekhov.
So you’ve spent dozens of hours learning a new technology, in this case React. However, only practice will provide an opportunity not only to consolidate knowledge, but also it can add impressive projects to your portfolio. Any employer wants to see some projects done, despite the fact that you may not have any work experience yet.
In this case, it is important to choose the technology stack. There is simply no time and effort to study two or three alternatives at once.
Therefore, we decided to help determine the choice of specialization as a bonus. You can often find information about the advantages of a particular framework or library. We will write about possible unpleasant surprises that may await when implementing the aforementioned React project ideas.
Together we are strong, but separately we will perish. This aphorism best describes the ambiguous situation with this library. On the one hand, React has a huge community, tens of thousands of specialists from different countries. Open source and the ability to create new modules, in addition to its advantages, has disadvantages in the form of incomplete guidance, lack of support and inability to find solutions. Even the official React site still provides examples of class components, although the community and the library itself have chosen the functional components and hooks course.
Looking at Stack Overflow, which has more than 370k React questions, some thoughts also pop up. On the one hand, you don’t have to worry about the lack of an answer to your question, and on the other hand, you can doubt the quality of the library. After all, if something works well, then should there be any questions?
React is an opinionless library; this means that she has no opinion on how to solve problems that touch on all aspects. So it is up to you and your team to come up with an opinion on what to do with a particular react project idea, and especially what other libraries you want to use. Of course, you will be using third party libraries because you don’t want to reinvent the wheel. There are many different options in React.
There are many similar react project ideas, but you won’t fund two projects with the same dependencies, project structure, and guidelines. This means that knowledge cannot be transferred from project to project, as it can in the case of Angular or Vue.
Thanks for reading.
Bonus!
We’ve listed 6 easy variants to learn React by doing. Now we’ll offer you even more React project ideas. The first one is the most beginner-friendly option, and the other one is a more challenging option. If you’re done with the challenges, we can offer an easier path for you to follow.
Calculator App
For those who are just starting out with React and don’t have too much time to learn the deep intricacies. The calculator app is about as basic as it gets. The functionality and interface are easy to adjust, and the app’s operation is easy enough to check.
The Value of this Challenge
This won’t challenge experienced developers. But those with no expertise but a strong desire to learn by doing would benefit from starting small. A minimal challenge provides an intermediate checkpoint where you can evaluate your progress and get that small bit of gratification that will help motivate you to achieve more.
e-Commerce App

Apps for eCommerce are an infinitely scalable challenge. Based on your experience and spare time, you can make a very basic or a more complex solution. This will require some back-end and database-building skills apart from React mastery. A simple React eCommerce app may only have a primitive database with two or three parameters for each entry and a simple input procedure. As your experience grows, you can introduce more data relationships and inner mechanisms. Each layer of parameters, features, and pages brings out new opportunities for creating yet more features based on those that are already there.
The value of this challenge
eCommerce Apps rarely display unique functionality. The real challenge here is navigating the architecture of a complex, multi-story app and creating an end product that’s easy enough to navigate for the users. Additionally, eCommerce Apps are a frequent use case for React, and you’d be amiss to skip it in your front-end practice.
How to Create a React App Faster with Flatlogic?
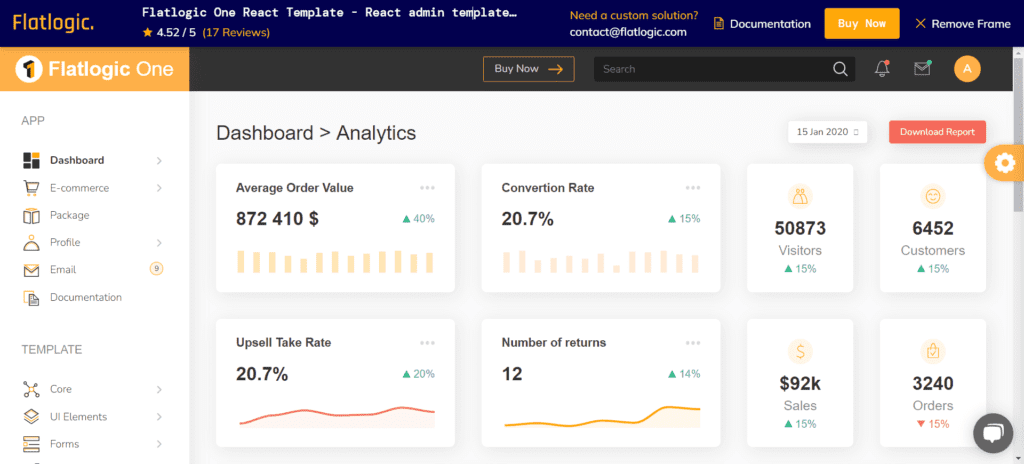
As promised, a quicker and easier way to create a React App. This method has many uses but fits eCommerce especially well. The Flatlogic Platform lets you combine parts and elements to create an app of your own. Next up are the steps necessary to do it.
#1: Name the project

Name your project. This way the project will be easier to address and find in case you start another one.
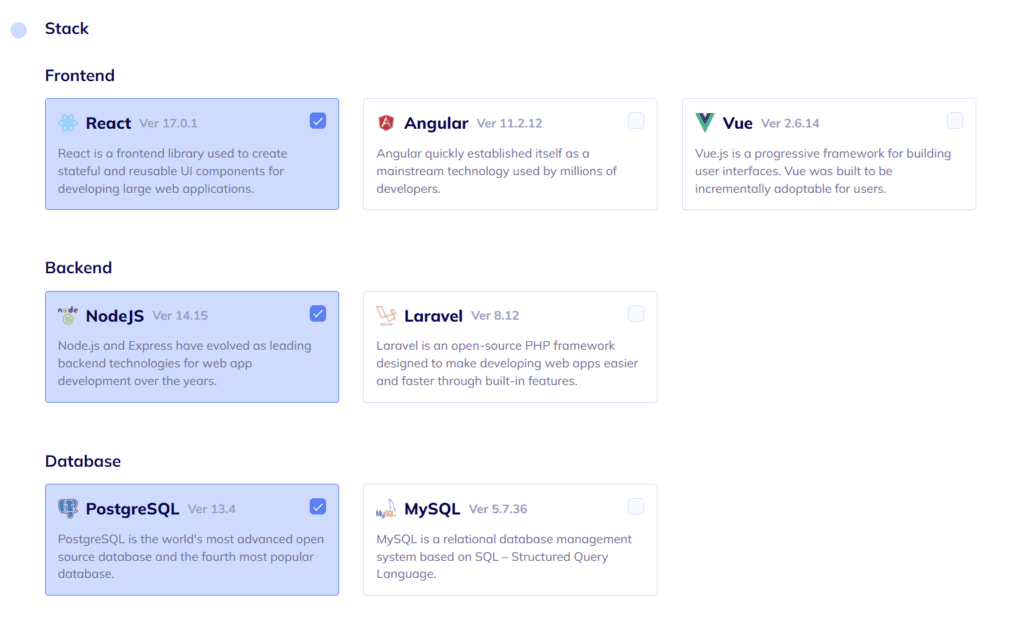
#2: Choose stack

An App’s stack consists of technologies its front-end, back-end, and database run on. In this example, we’ll pick React but any combination will work.
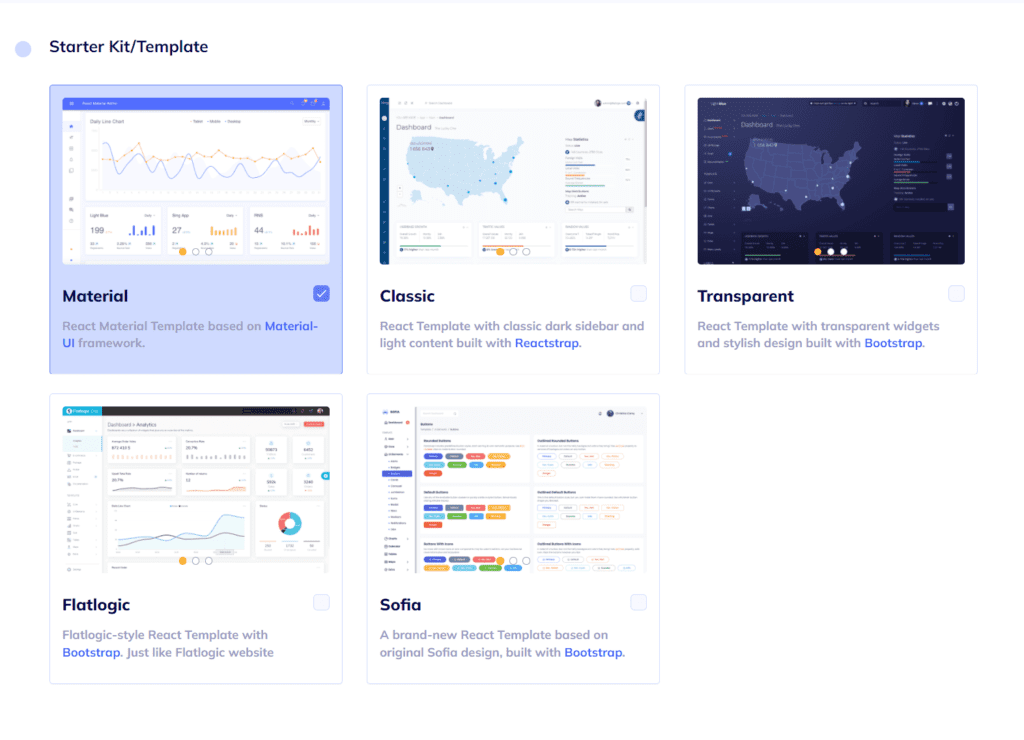
#3: Choose the design

The Platform offers several (we keep adding new options or merging existing ones, so the number might change) design schemes. Take a look at each one and decide which one feels the most natural to you.
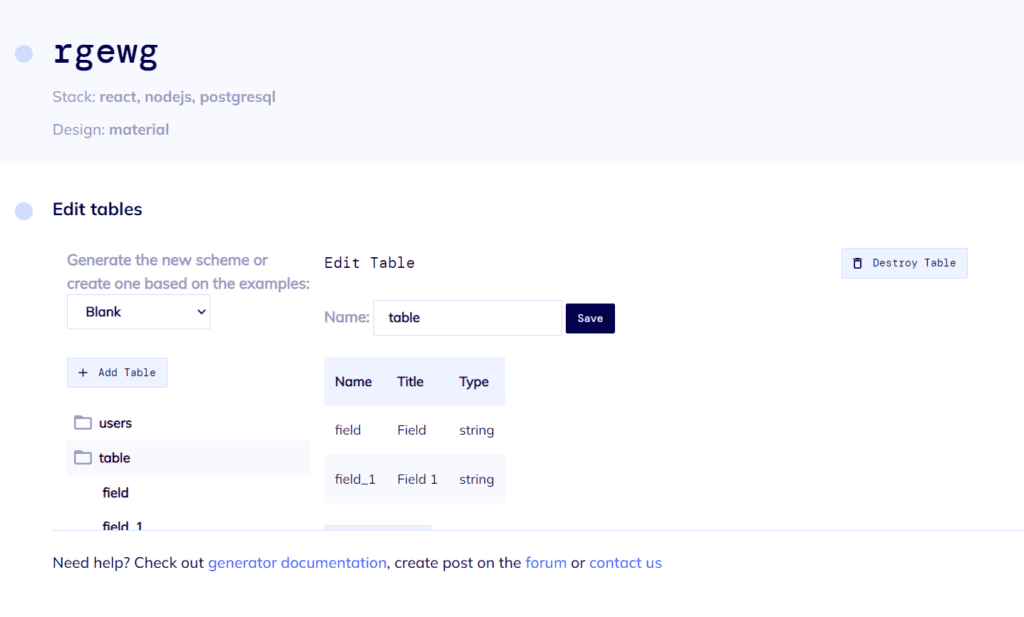
#4: Choose the schema

Define the parameters of your database. Fields, columns, types of data, and the way the app processes entries – all of that must be defined. Or you could save some time and stick with one of the presets. They’re tailored to popular demand and at least one of them will likely fit.
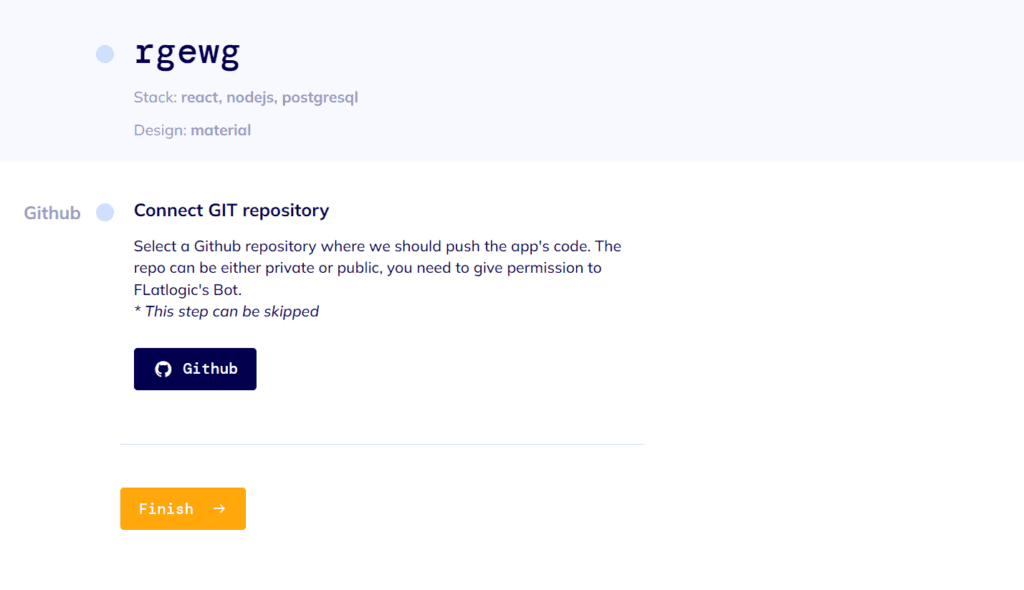
#5: Review and generate

Check your choices and see if everything is fine. Choose “Connect GIT Repository” if you want to. Hit “Finish”.

Flatlogic Platform will compile in a couple of minutes and introduce you to your app. Deploy it, host it locally, or push it to GitHub, and make good use of it! Happy developing!
Comments