TL;DR
- Overview of top JS form libraries: validation, UI builders, extensions, JSON/Schema-based
- Selection criteria: custom inputs, value handling, custom validation, UX/design quality
- Covers vanilla, React, Vue, Angular, and jQuery options with examples and key features
- Mix of free (MIT/Apache) and paid tools; sizes, dependencies, and performance noted
Fact Box
In the realm of business software, the development, validation, and customization of forms are crucial for facilitating user interaction, enhancing user experience, and ultimately driving higher conversion rates, emphasizing the strategic importance of investing in robust form-building tools and libraries.
In the past, we already wrote about date pickers, calendar plugins, and tables that will help in building a web application. This time we will talk about tools that will help in the development, validation, and form customization.
Forms are an essential part of almost every web application. They serve as a basic medium for users to interact with your app. But why does such a simple element as a form take such a long time to develop? The answer is simple: it takes a lot of code to build neat JavaScript forms. That’s why many developers prefer to use ready-made libraries.
It is important to develop a high-quality form for several reasons:
- Higher conversion rate. Good forms won’t frustrate users with the filling process. Remember how many times you have left a shopping cart because of a bad form?
- Better user experience. Good forms help the company look more professional and mature.
Javascript Libraries for building forms are divided according to the following principle:
Javascript Form validation libraries
Validation is an essential part of any form of library. Modern-day forms have validations that have evolved greatly from the olden days. There are a variety of validations we can see in day-to-day web applications.
Javascript Form builders with UI
These tools allow you to create forms almost without coding. You just download a tool and start creating a form using various pre-built blocks.
Javascript Form extension libraries
There are a lot of JavaScript plugins and libraries that help to extend forms. For instance, libraries with prebuilt checkboxes and text inputs: can integrate these into existing forms.
Javascript Form builder from JSON/XML
A form builder allows developers to dynamically generate form controls (text fields, select boxes, radio buttons, checkboxes) from structured data models defined using JSON Schema. It also can encode a set of form controls as a JSON object for manipulation and submission when needed. 
How to choose the best javascript form library?
We interact with forms almost every day while working with information: login forms, online purchases, registration forms, etc. The main concern of every developer when working with them is to make forms accessible and usable. A poorly designed form can easily turn visitors away from your site.
Thus choosing the right form library for your application is crucial and depends on:
- How easy is it to create custom input elements?
- How easy is it to extract and change form values?
- How easy is it to write custom validation logic?
- Quality of user experience and design.
In this post, we’ve gathered some useful Javascript libraries you can use to set up a form validation for your projects, as well as create and extend forms.
Best Javascript Tools for creating and validating forms
Pure Javascript Form Libraries
In this section of the article, we’ll review libraries that are written and must be used in vanilla javascript.
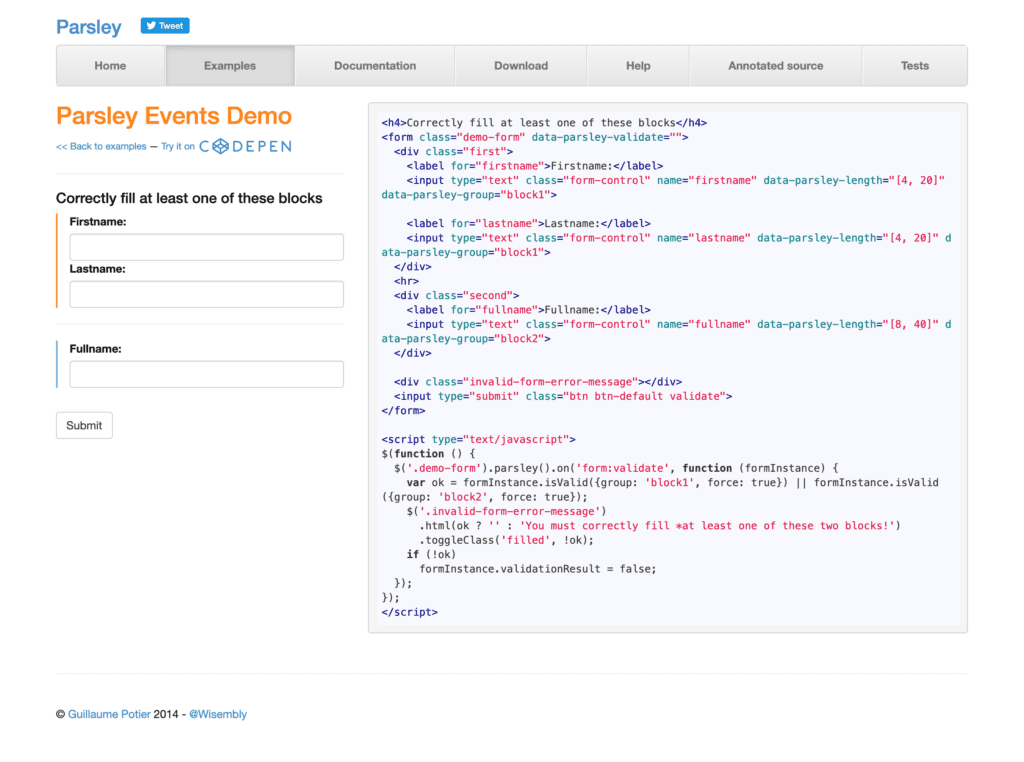
Parsley Js
Website: https://parsleyjs.org/
Github: https://github.com/guillaumepotier/Parsley.js/
Demo: https://parsleyjs.org/doc/examples.html
Price and License: Free, MIT license
Type: Form validation library

Parsley is a JavaScript form validation library. It helps developers to provide users with feedback on their form submission before sending it to the server. The library is free to download and it’s one of the most complete plugins made for data validation. What’s unique with Parsley.js is that instead of validating forms with Javascript it uses data attributes embedded in the DOM to achieve the same function. The library also comes with a great number of examples and very accurate documentation.
The product comes with built-in validators for all types of inputs:
- Phone numbers;
- Credit cards;
- Addresses;
- Emails.
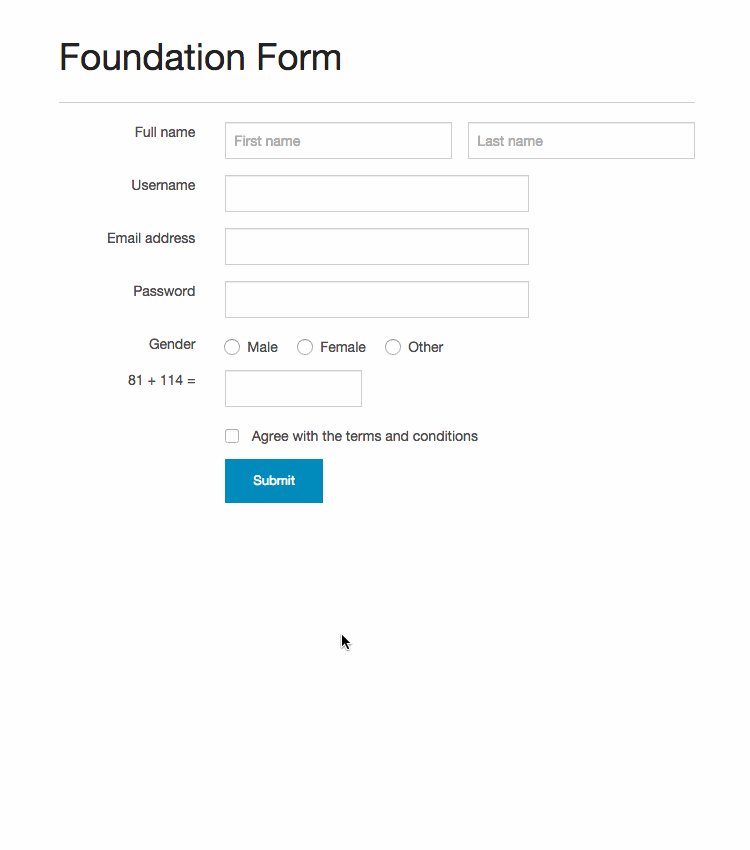
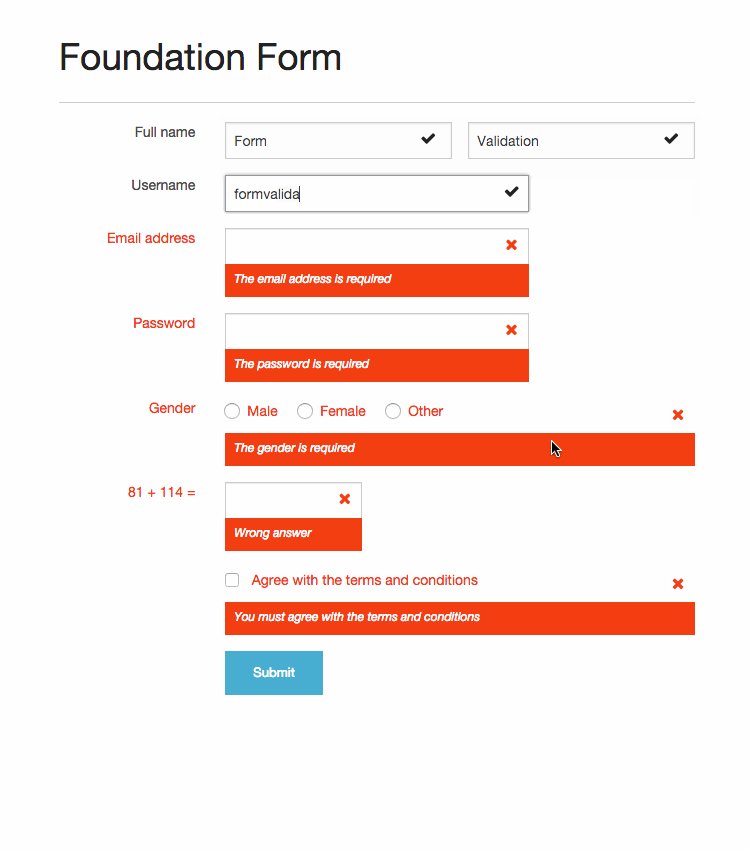
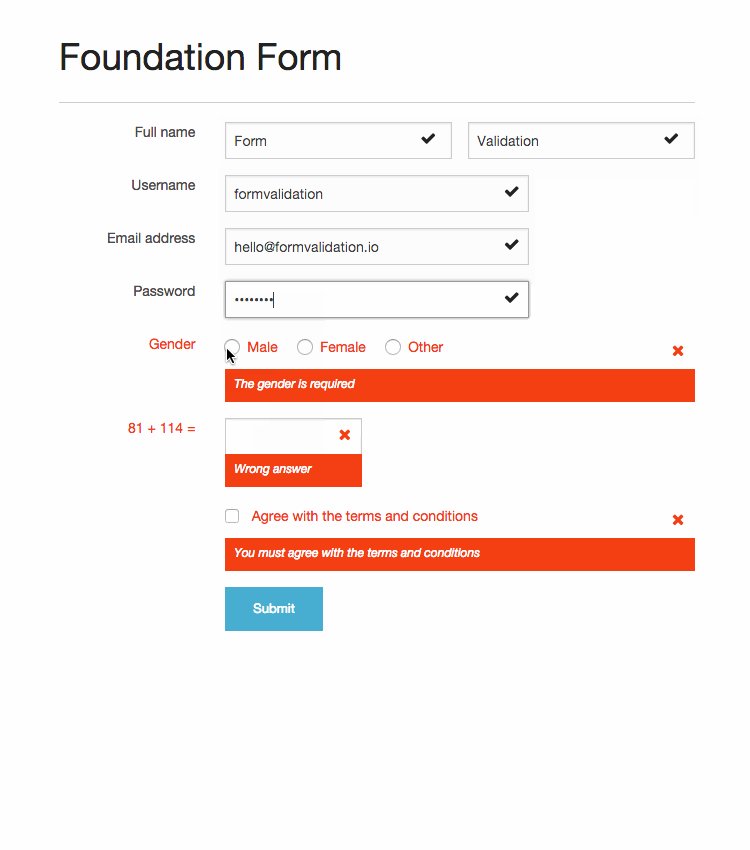
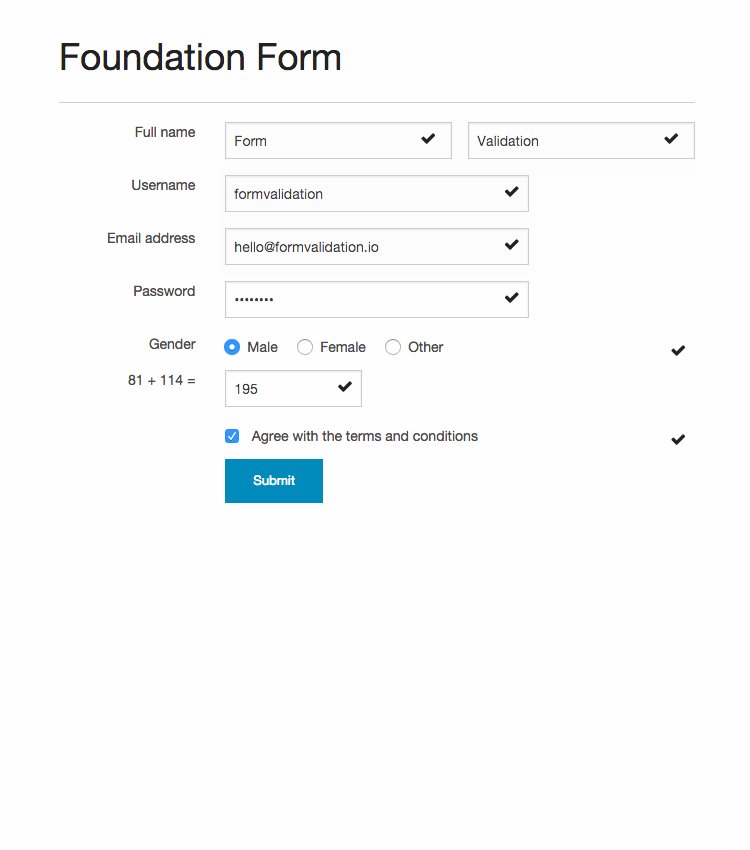
Form validation
Website: https://formvalidation.io/
Github: https://github.com/formvalidation/formvalidation
Demo: https://formvalidation.io/guide/examples/
Price and License: Commercial, from $50 to $200
Type: Form validation library

This javascript form validation library used to be made with jQuery, but now it’s completely rewritten with ES6 and Typescript. The library has zero dependencies and no jQuery at all. There are 50 built-in validators inside such as credit cards, date, ID, phone, and VAT. Additionally, the library is highly customizable, you can even develop your validators. All validators can be used independently. Inspired by the functional programming paradigm, all built-in validators are just functions, so you can use them in browsers, with ES6 module, as well as server-side frameworks such as Express. The product was built with a plugin architecture.
The product works on all the major frameworks including Foundation and Bootstrap. Plus the online docs are pretty straightforward, so even non-coders should be able to figure them out.
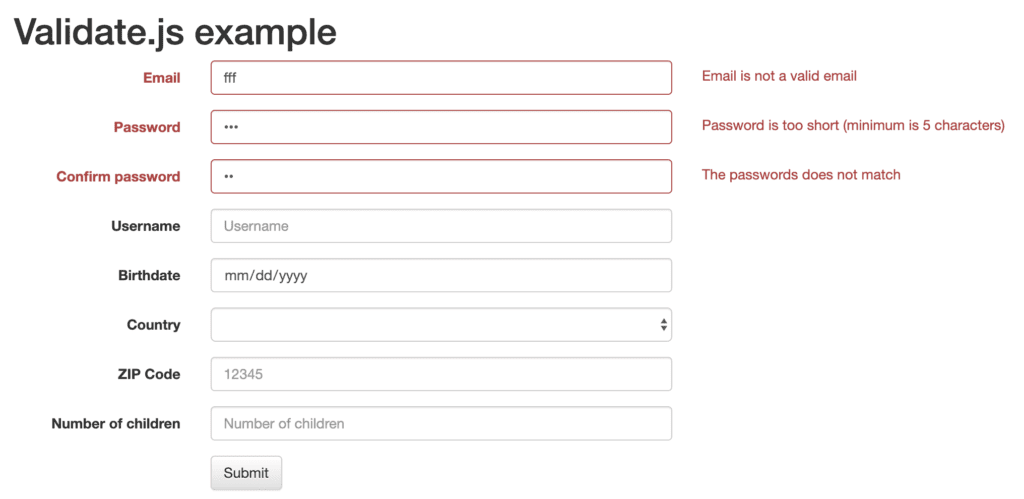
Validate JS
Website: https://validatejs.org/
Github: https://github.com/ansman/validate.js
Demo: https://validatejs.org/examples.html
Price and License: Free, MIT
Type: Form validation library

Validate.js provides a declarative way of validating javascript objects. It augments native HTML5 form validation elements and attributes, providing a better user experience and giving more control. It is unit-tested with 100% code coverage and can be considered fit for production.
The goal of validate.js is to provide a cross-framework and cross-language way of validating data. The validation constraints can be declared in JSON and shared between clients and servers.
Validate.js works with any ECMAScript 5.1 runtime which means it works in both the browser and in node.js. All modern browsers are supported (IE9+, Firefox 3+, Opera 10.5+, Safari 4+, Chrome).
The documentation is very comprehensive and will help you write your validators or install the solution in your project without any difficulties.
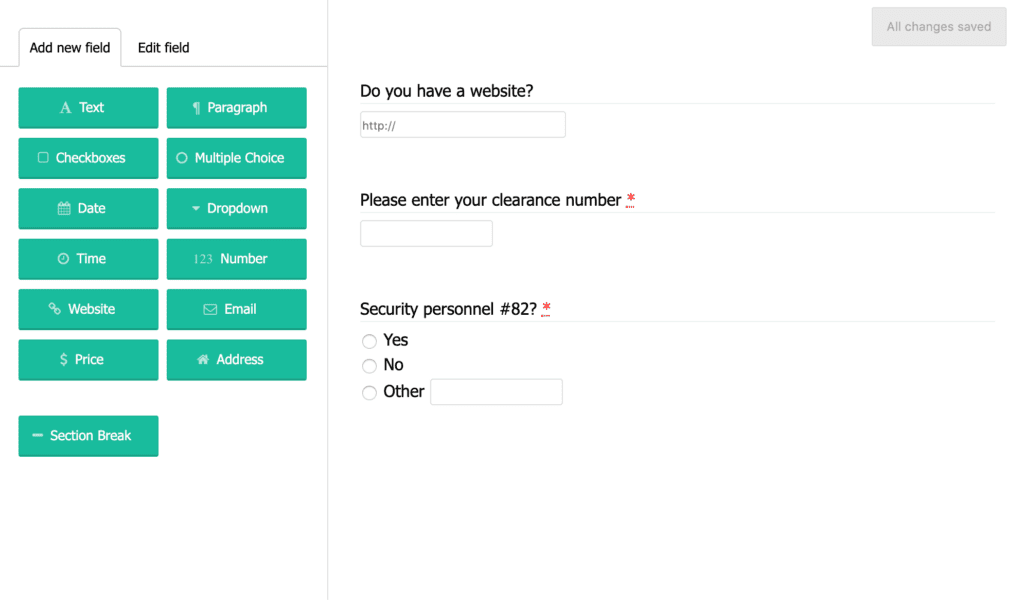
Formbuilder
Website: http://dobtco.github.io/formbuilder/
Github: https://github.com/dobtco/formbuilder
Demo: http://dobtco.github.io/formbuilder/
Price and License: Free, MIT License
Type: Online tool with a graphical interface for building forms

Formbuilder is a graphic interface that lets users build their web forms. Formbuilder.js only handles the client-side logic of creating a form. It will output a structured JSON representation of your form, but saving the form, rendering it on the server, and storing user responses is all up to you.
Formbuilder itself is a pretty small codebase (6kb gzipped javascript) but it does rely on some external libraries, namely Backbone & Rivets. The solution uses Bower to manage dependencies.
Formbuilder consists of just a few different components. Because of its modular nature, Formbuilder is easy to customize. Most of the configuration lives in class variables, which means you can simply override a template or method.
React Form Libraries
In this section, we have presented the best React form libraries.
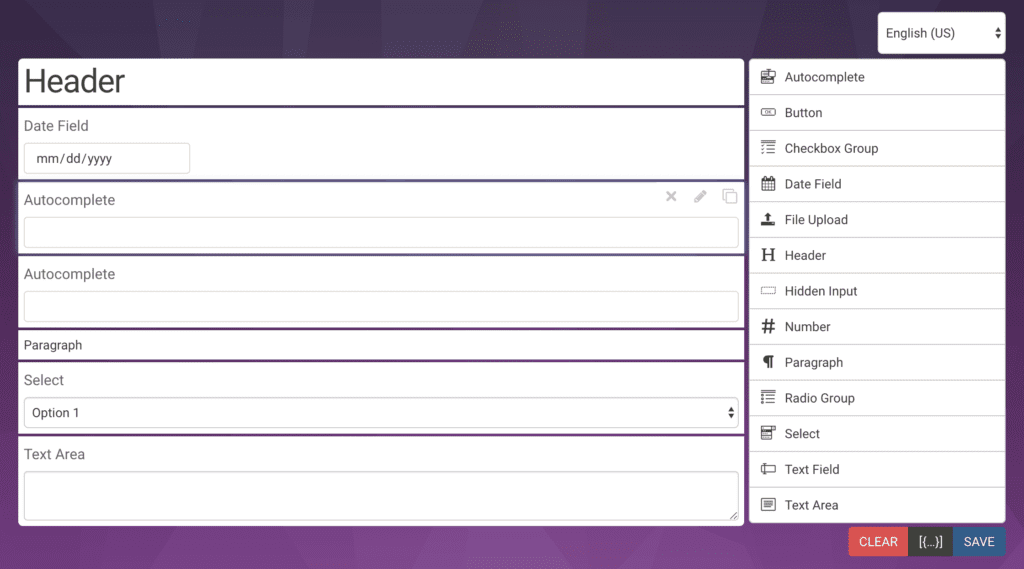
Formbuilder. dev
Website: https://formbuilder.dev/
Github: –
Demo: https://formbuilder.dev/demo/
Price and License: Free
Type: Online form builder

Formbuilder. dev is a tool for a user interface and debugging panel where you can design and test forms for your web projects. The system is React-based and is compliant with every web app based on React.
It includes 4 groups of elements (Containers, Collections, Controls, Charts) by default, but you can add more elements. FormBuilder uses JSON to describe forms. The product is event-based, so you can define the set of events and handlers for each of these events. Form data can be displayed in the elements. For example, type “Hello, {Name}!” in the Header control, and FormBuilder will automatically replace {Name} with the Name setting value.
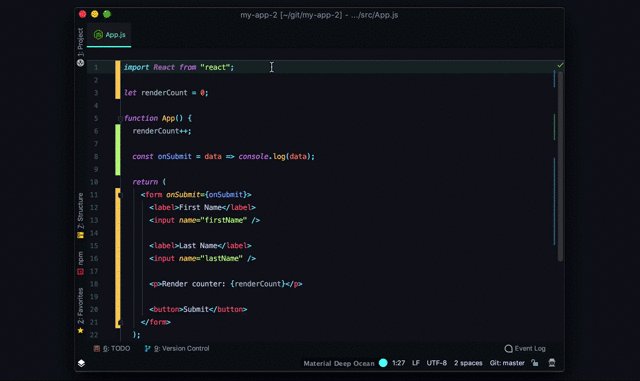
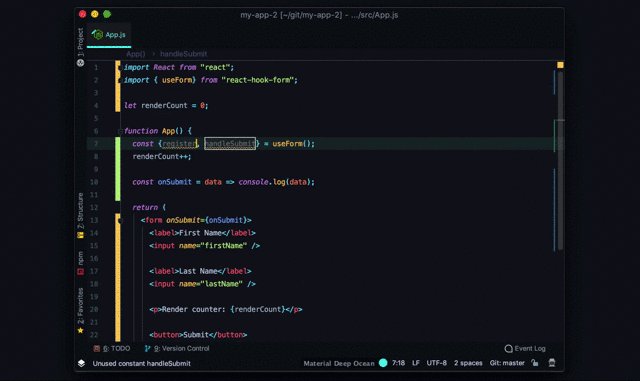
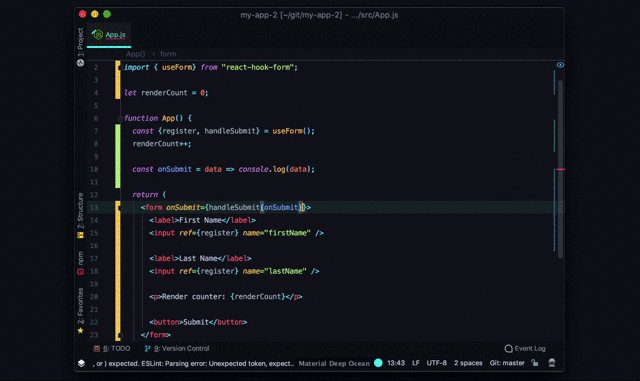
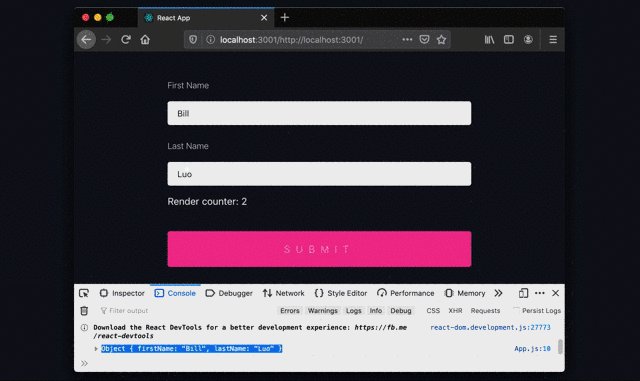
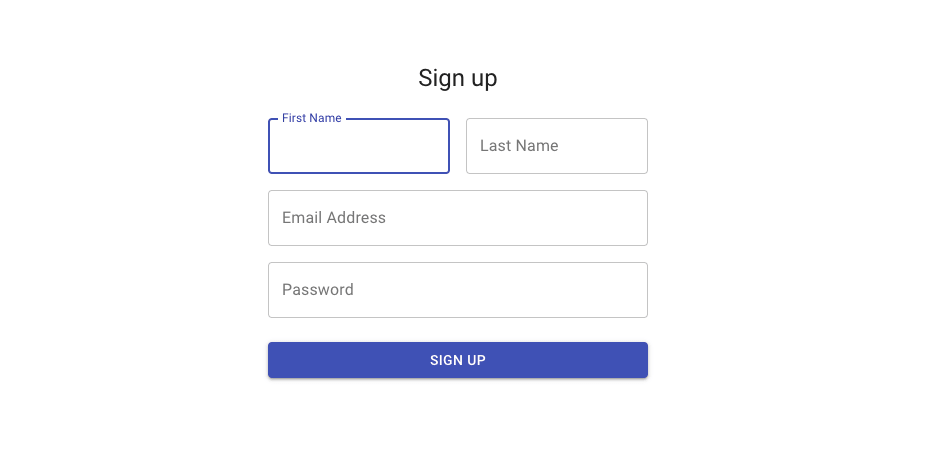
React hook form
Website: https://react-hook-form.com/
Github: https://github.com/react-hook-form/react-hook-form
Demo: https://react-hook-form.com/
Price and License: Free, MIT License
Type: Form builder and validation library

React Hook Form is a new builder and validation library for React and React Native applications. It has a wide community of contributors and is open to new changes. Like Formik, it was developed in TypeScript. With no dependencies and only 5.7kB gzipped in size, it makes an appealing alternative.
Notable features:
- Built with performance and DX in mind;
- Embrace uncontrolled form validation;
- Simple integration with UI libraries;
- Tiny size without any dependency;
- Follows HTML standard for validation;
- Compatible with React Native;
- Supports Yup, Joi, Superstruct, or custom;
- Build forms quickly with the form builder.
Formik
Website: https://jaredpalmer.com/formik
Github: https://github.com/jaredpalmer/formik
Demo: https://codesandbox.io/s/zKrK5YLDZ
Price and License: Free, MIT License
Type: React form builder and validation library

Formik was developed in TypeScript and released in July 2018, having grown to 22,000 stars on GitHub since then. It’s also the biggest package, with almost 15kB gzipped in size and 8 dependencies. The relatively small library helps you organize, test, refactor, and reason about your forms.
The product has a lot of examples from its authors and quite a comprehensive documentation. Formik does not use external state management libraries like Redux or MobX. This also makes Formik easy to adopt incrementally and keeps bundle size to a minimum. The library is used by such companies as Airbnb, PWC, Sony, and others.
Features:
- Getting values in and out of form state;
- Validation and error messages;
- Handling form submission.
Forms
Website: –
Github: https://github.com/formsy/formsy-react/
Demo: –
Price and License: Free, MIT License
Type: A form input builder and validator for React JS
Formsy-react is designed as a form builder along with inputs and validations required for forms.
As validations across react projects are done differently, forms-react provides components that are flexible and reusable.
Notable features:
- Build any kind of form element, without restriction to traditional input types. forms-react will provide the validations;
- Manage validations with simple syntax;
- Have separate handlers for each state (onSubmit, invalid, etc.) of your forms;
- Parse external validations such as server responses to invalidate inputs;
- Dynamically add form elements and have them register/unregister automatically;
Formsy architecture is pretty simple and direct. Input components inside of a form are provided with get__() and set__() methods from forms mixin (or HOC in the case of ES6). Using get and set methods we can communicate the data of the form with the library.
Formsy provides callbacks for all form-related events such as when the form becomes valid, invalid, or pristine. Over those callbacks, we can define the behavior of components.
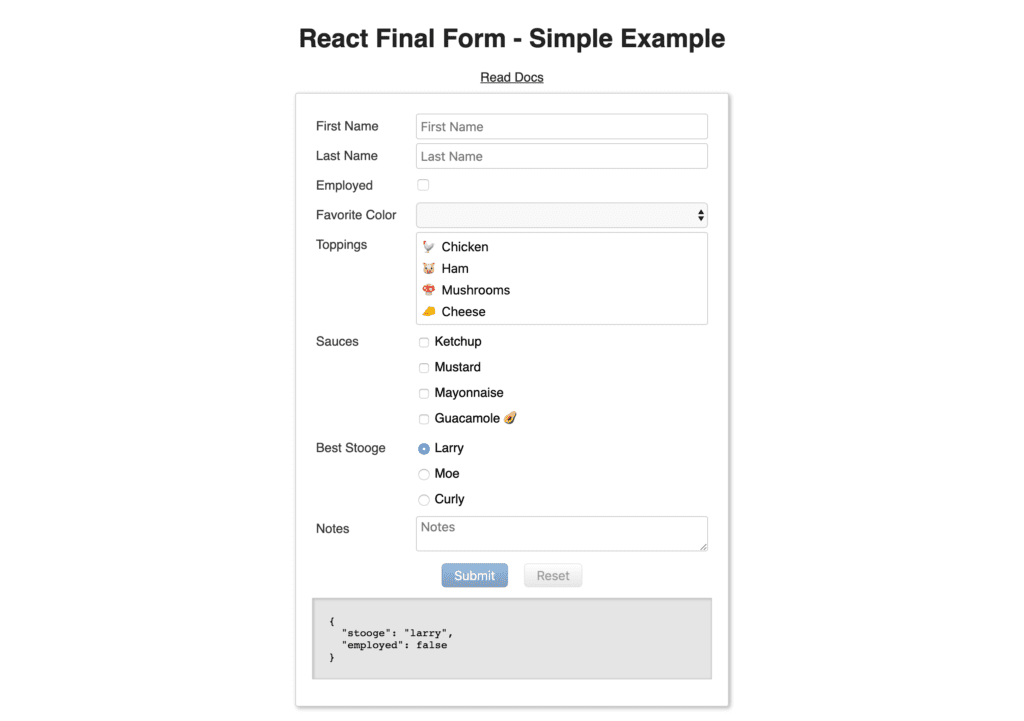
React final form
Website: https://final-form.org/react
Github: https://github.com/final-form/react-final-form
Demo: https://final-form.org/docs/react-final-form/examples
Price and License: Free, MIT License
Type: Form State Management for React

React Final Form is a High-performance subscription-based React form state management. Its main goal is to fix complaints developers had with the Redux Form.
React Final Form provides strong typing via both Flow and Typescript to allow you to catch common bugs at coding time. React Final Form and Final Form break out complex functionality into separate packages, so the form state management core doesn’t get bloated by complicated use cases.
The product has famous users: Netflix, Cisco, Vodafone, and others.
Features:
- Zero dependencies;
- Modular;
- Only peer dependencies: React and Final Form;
- Opt-in subscriptions – only update on the state you need.
jQuery Form Libraries
In this section, we have presented the best jQuery form libraries.
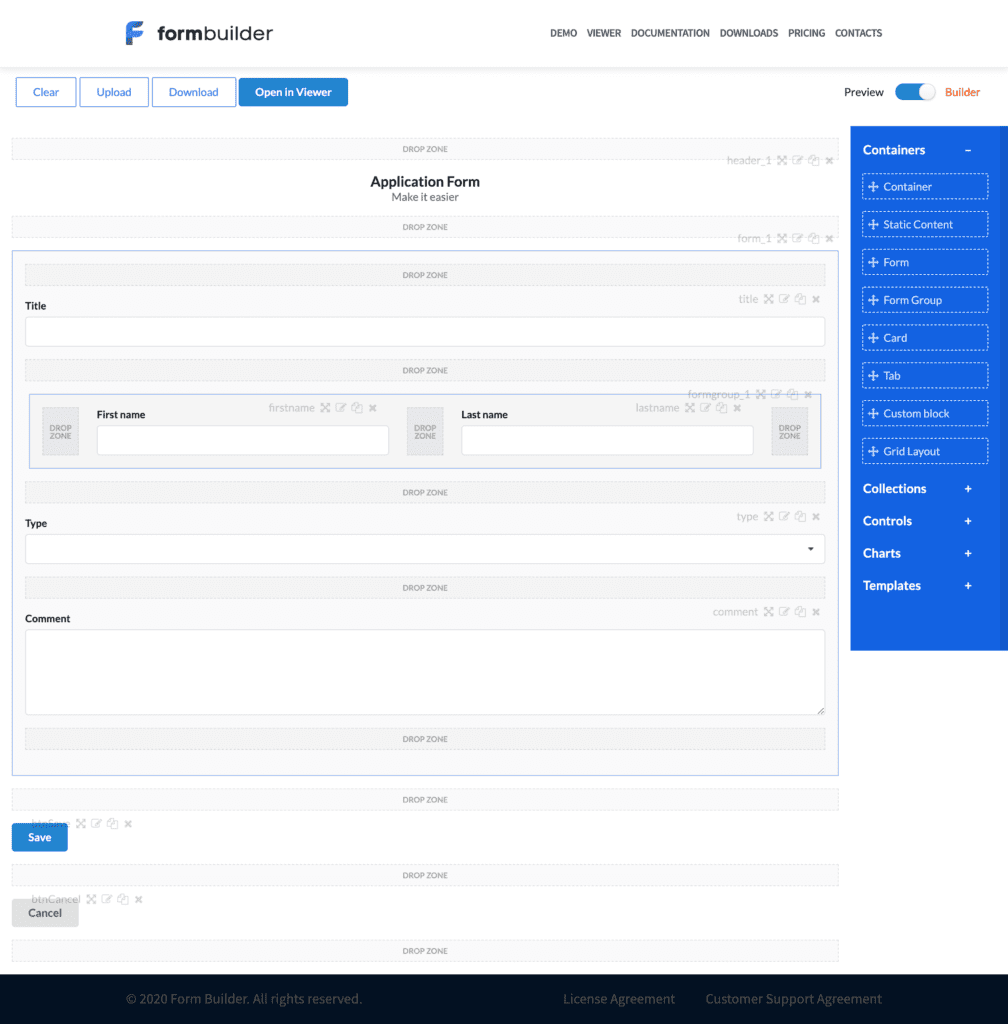
Formbuilder. online
Website: https://formbuilder.online/
Github: https://github.com/kevinchappell/formBuilder
Demo: https://formbuilder.online/
Price and License: Free, MIT License
Type: Online form builder

jQuery Form Builder is one of the most widely known and used plugins to create a dynamic form builder with JavaScript. It has many options and is localizable. The jQuery formBuilder is a 100% client-side plugin that gives users the power to create forms using an intuitive drag-and-drop interface. FormBuilder supports several form fields and some HTML tags. The library has good documentation and a tiny community that will help with the issues. To install the library you need to use yarn.
The plugin by itself is:
- Customizable – enable only the fields you need, use your notifications, append or prepend content, and more;
- Bootstrap ready, but not dependent;
- Translatable;
- Export the structure of the form in JSON or XML.
Notable features:
- Create and edit form templates;
- 39 configurable options;
- 11 action methods;
- 28 languages;
- Custom controls;
- XML and JSON data.
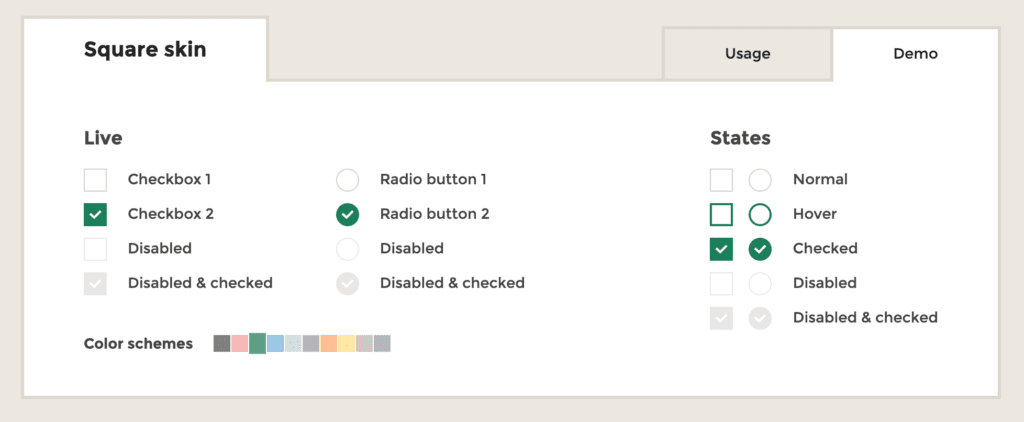
iCheck
Website: http://icheck.fronteed.com/
Github: https://github.com/fronteed/iCheck
Demo: http://icheck.fronteed.com/
Price and License: Free, MIT License
Type: Library for customizing forms

Checkboxes and radio buttons are crucial for web forms. iCheck plugin is just about it: customized checkboxes and radio buttons. It works on jQuery and comes with a handful of pre-designed themes you can edit with ease.
Notable features:
- Identical inputs across different browsers and devices;
- Touch devices support;
- Keyboard accessible inputs;
- Lightweight size – 1 kb gzipped
- 32 options to customize checkboxes and radio buttons;
- 11 callbacks to handle changes;
- 9 methods to make changes programmatically;
- Saves changes to original inputs to work carefully with any selectors.
The website says that iCheck is verified to work in Internet Explorer 6+, Firefox 2+, Opera 9+, Google Chrome, and Safari browsers. It should also work in many others.
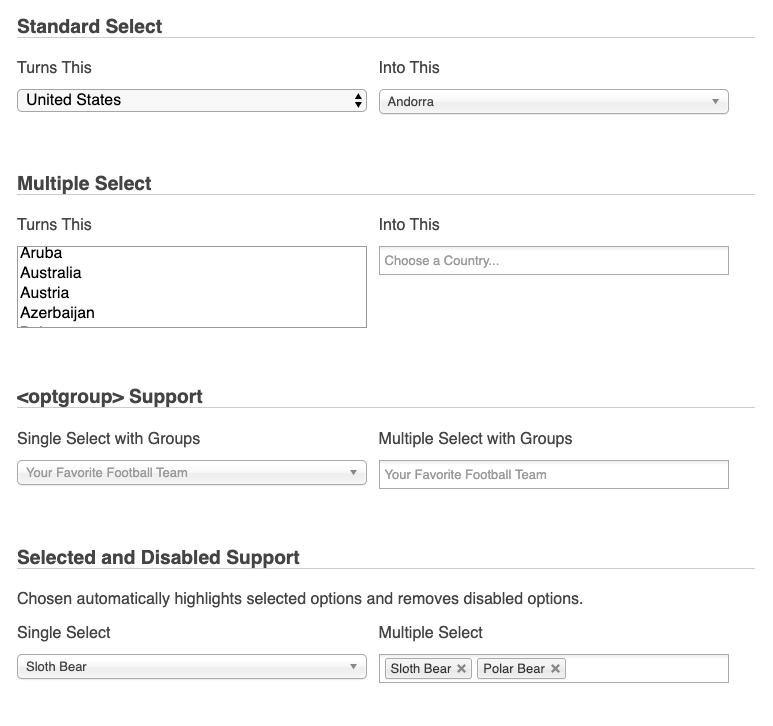
Chosen
Website: https://harvesthq.github.io/chosen/
Github: https://github.com/harvesthq/chosen
Demo: https://harvesthq.github.io/chosen/
Price and License: Free, MIT License
Type: Library for making select boxes

Chosen is a library for making long, unwieldy select boxes more user-friendly. This plugin supports a custom search filter where the user can type letters and automatically filter the results. The Chosen plugin has options for multi-select along with a “no results” display for search.
Features:
- Chosen automatically highlights selected options and removes disabled options;
- Chosen automatically sets the default field text (“Choose a country…”) by reading the select element’s data-placeholder value;
- You can easily limit how many options the user can select;
- All modern desktop browsers are supported (Firefox, Chrome, Safari, and IE9). Legacy support for IE8 is also enabled. Chosen is disabled on iPhone, iPod Touch, and Android mobile devices.
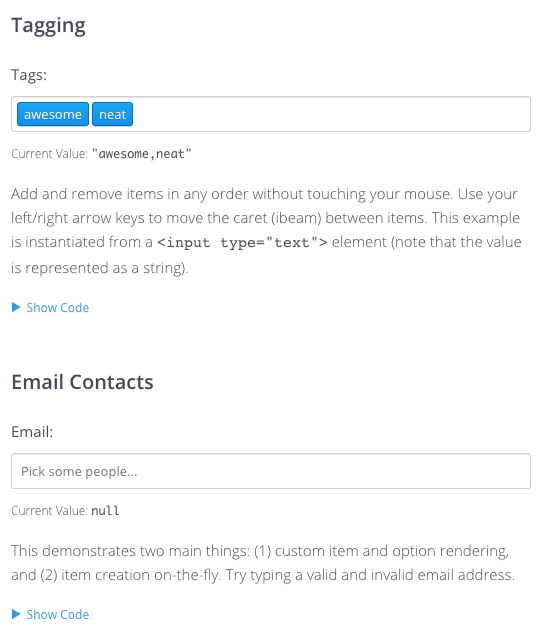
Select size
Website: https://selectize.github.io/selectize.js/
Github: https://github.com/selectize/selectize.js
Demo: https://selectize.github.io/selectize.js/
Price and License: Free, Apache License 2.0
Type: Textbox creator

Selectize is the hybrid of a textbox and <select> box. It’s jQuery-based and is useful for tagging, contact lists, country selectors, and so on. The Selectize.js plugin also works on select menus, but it combines the idea of a textbox with a dropdown selection. This way users can pick many different items and submit your form with many options selected. But the input UX performs just like a select so it should feel familiar to everyone. It clocks in at around ~7kb (gzipped).
Features:
- Skinnable – Comes with LESS stylesheets;
- Clean API & Code + Extensible;
- Smart Ranking / Multi-Property Searching & Sorting;
- Caret Between Items;
- RTL supported;
- Remote Data Loading.
Vue Form Libraries
In this section, we have presented the best Vue form libraries.
Validate
Website: https://vuelidate.js.org/
Github: https://github.com/vuelidate/vuelidate
Demo: https://jsfiddle.net/b5v4faqf/
Price and License: Free, MIT License
Type: Form validation library
Vuelidate is a simple, lightweight model-based validation for Vue.js 2.0. Here’s what the creators write in their introduction post: “The biggest difference from other libraries you will notice is that the validations are completely decoupled from the template. It means that instead of providing rules for different inputs inside a template, you declare those rules for your data model. This is similar to how Ember does it.”
Features & characteristics:
- Model-based;
- Decoupled from templates;
- Dependency free, minimalistic library;
- Support for collection validations;
- Support for nested models;
- Support for function composition;
- Validates different data sources: Vuex getters, computed values, etc.
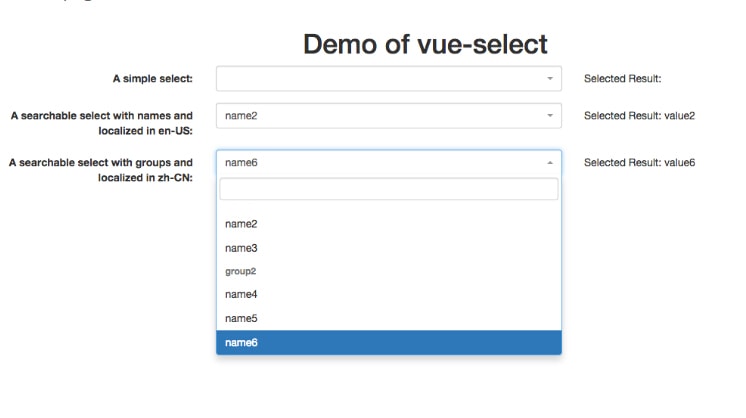
Vue select
Website: https://vue-select.org/
Github: https://github.com/sagalbot/vue-select
Demo: https://codepen.io/sagalbot/pen/NpwrQO
Price and License: Free, MIT License
Type: Dropdown component

Vue Select is a feature-rich select/dropdown/typeahead component. It provides a default template that fits most use cases for a filterable select dropdown. The component is designed to be as lightweight as possible while maintaining high standards for accessibility, developer experience, and customization.
Features:
- Tagging;
- Filtering / Searching;
- Vuex Support;
- AJAX Support;
- SSR Support;
- Zero dependencies.
Vee-validate
Website: https://logaretm.github.io/vee-validate/
Github: https://github.com/logaretm/vee-validate
Demo: –
Price and License: Free, MIT License
Type: Form validation library
VeeValidate is a template-based validation framework for Vue.js that allows you to validate inputs and display errors.
Being template-based you only need to specify for each input what kind of validators should be used when the value changes. The errors will be automatically generated with 40+ locales supported. Many rules are available out of the box.
Features:
- Template-based validation that is both familiar and easy to set up;
- i18n Support and error Messages in 40+ locales;
- Async and Custom Rules Support;
- Written in TypeScript;
- No dependencies.
VeeValidate tackles the major pain points of form validation and addresses them in the most flexible way possible:
- Ability to craft complicated UX for your users;
- Most common validations are built-in;
- Cross Field validation;
- Utilities to enhance the accessibility and styling of your form;
- Localization is built to the core.
Angular Form Libraries
In this section, we have presented the best Angular form libraries.
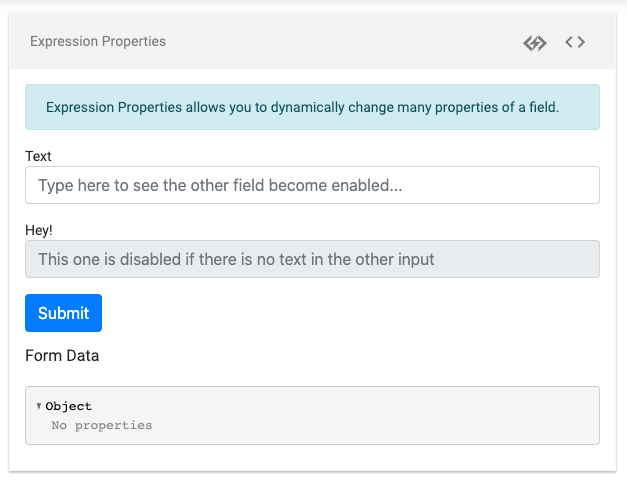
Formly
Website: https://formly.dev/
Github: https://github.com/ngx-formly/ngx-formly
Demo: https://formly.dev/examples/introduction
Price and License: Free, MIT License
Type: Angular Form Builder

Formerly is a dynamic (JSON-powered) Angular form library that brings unmatched maintainability to your application’s forms.
Features:
- Automatic forms generation;
- Easy to extend with custom field type, validation, wrapper, and extension;
- Support multiple schemes;
- A bunch of themes out of the box.
Advantages of using Angular Formly:
- No need to write template code as it’s all in the form fields in the component typescript file;
- Easy custom validation and error messages.
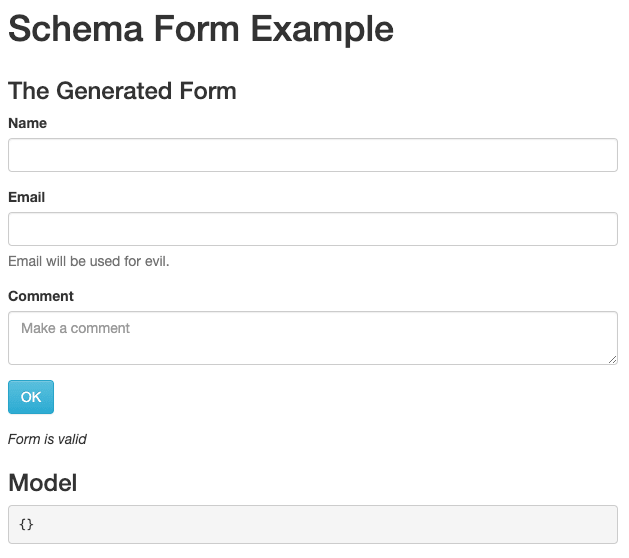
Schema form
Website: http://schemaform.io/
Github: https://github.com/json-schema-form/angular-schema-form
Demo: http://schemaform.io/examples/bootstrap-example.html
Price and License: Free, MIT License
Type: Form builder

Schema Form is an Angular form builder library to generate complex web forms from JSON Schema. It can also validate form fields against that same JSON schema. There are also many third-party add-ons you can integrate with Schema Form, such as WYSIWYG editors, date pickers, color pickers, and font pickers.
Features:
- Validates the form using a JSON Schema;
- Fine-tune presentation with a form definition, change field types, change order;
- Lots of basic form types out of the box;
- Supports array with drag and drop or in tabs.
Form Libraries for multiple frameworks
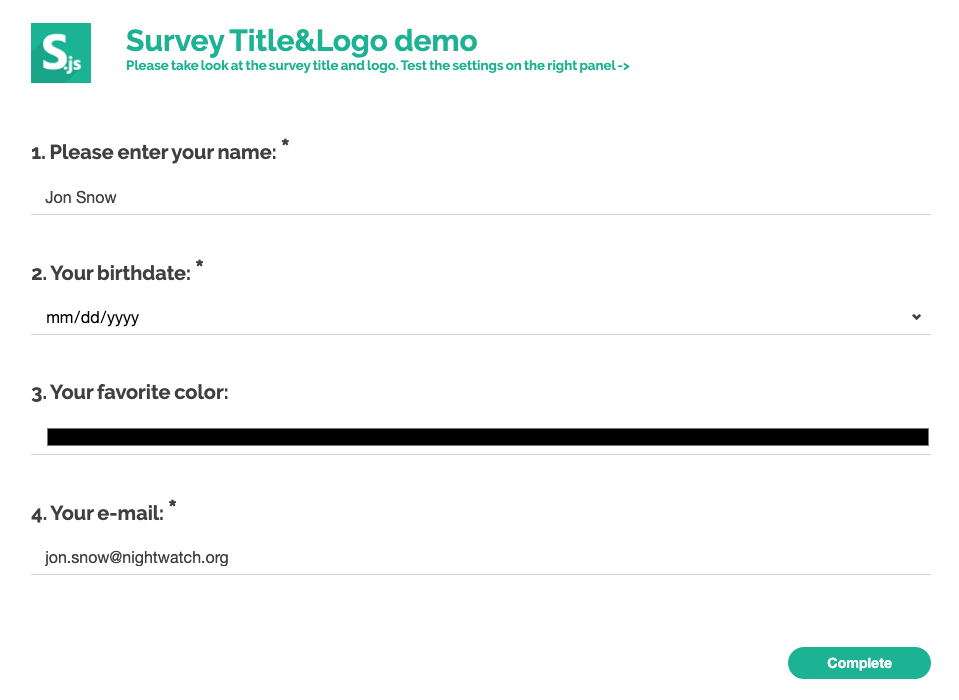
Surveys
Website: https://surveyjs.io/Library
Github: https://github.com/surveyjs/survey-library
Demo: https://surveyjs.io/Examples/Library
Price and License: Commercial, 499 Euro
Type: Survey and Forms Library

Survey.js is a javascript form and survey library. The SurveyJS Library has versions for several popular JavaScript Frameworks. Examples are available for Angular2+, jQuery, Knockout, React, and Vue.js.
Main Features:
- A lot of question types with a lot of built-in functionalities;
- Multiple Pages Support;
- Dynamically change survey logic and questions content;
- Localization and Multiple language support;
- Custom Rendering;
- Bootstrap support.
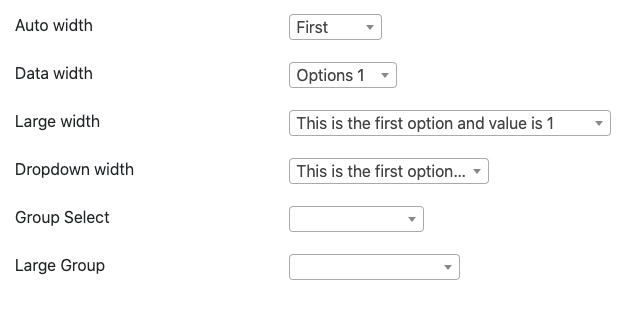
Multiple-select
Website: http://multiple-select.wenzhixin.net.cn/
Github: https://github.com/wenzhixin/multiple-select
Demo: http://multiple-select.wenzhixin.net.cn/examples
Price and License: Free, MIT License
Type: Forms Extension Library

Multiple Select gives web developers a massive and well-documented jQuery solution for implementing forms with checkboxes that would require mass selection or multiple orientations for a single purpose.
Features:
- The default option allows showing a checkbox;
- Ability to group elements;
- Supports showing multiple items in a single row;
- Select all options.
- Feature to show the placeholder.
Conclusion
Exploring key products for form creation and validation reveals that a comprehensive library not only simplifies form building but also enhances functionality, crucial for business software where user input and interactions need to be seamlessly integrated and validated for optimal performance and user experience.
We’ve had a look at key products that help create and validate forms. A common feature of libraries is that all of them usually allow not only building forms but also validating them. Our collection also includes several libraries that extend the functionality of forms: checkboxes, text boxes, and radio buttons.
This is worth mentioning again: it’s important to look at the features of each library and select one that is most suitable for your needs.
If you notice that we missed an important product in our selection, please write to us.
About Flatlogic
At Flatlogic we develop admin dashboard templates and React Native templates. We are listed among the Top 20 Web Development companies from Belarus and Lithuania. During the last 6 years, we have completed more than 50 big projects for small startups and large enterprises. As a team, we always have a deep desire to help our clients.
Comments