TL;DR
- Angular is a TypeScript-based front-end framework for building PWAs, web, mobile, and business apps.
- Distinguish AngularJS (2009) from Angular 2+ (2016); article cites v13 as current.
- Pros: Google support, fast compile/load, testable, cross-platform; Cons: steep learning curve.
- Flatlogic Platform can generate Angular CRUD or one-page apps and deploy them in minutes.
Fact Box
- AngularJS was launched in 2009 by Misko Hevery and Adam Abrons at Google.
- Angular (2+) was released in 2016; the article notes version 13 as the latest.
- TypeScript is the primary language for Angular; Dart or JavaScript are alternatives.
- Flatlogic Platform offers two paths: one-page frontend or CRUD app with frontend, backend, and DB.
- Flatlogic can deploy a generated Angular app in a few minutes.
Introduction
Angular is a client-side open-source JavaScript-based front-end framework, which is used to build custom applications in HTML, CSS, and Typescript. AngularJS was launched in 2009 by Misko Hevery and Adam Abrons as a project at Google. It is a front-end JavaScript framework, which was developed to build web-based dynamic applications easier, due to its MVC (Model-View-Controller) feature. AngularJS is currently supported as a framework, although no longer being developed or updated.
Don’t confuse it with Angular (without JS) which is the term for Angular 2 and above (i.e. versions 2, 4, 5, 6, 7, 8, and now the latest version is 13) which was released in 2016. Angular 2, as it used to be known, demonstrated considerable differences from AngularJS, the main difference of which was its change in the template language.
One of the key features of Angular is that it uses TypeScript as a programming language. Alternatively, it is possible to create Angular applications using languages such as Dart or JavaScript. However, TypeScript is still the primary language.
Angular has four main types of web app development:
- PWAs (Progressive Web Apps)
- UI animations
- Web and mobile applications
- Business web applications
Why use Angular
Angular is a quite popular framework for building web and mobile apps and can be the perfect framework for building large-scale, powerful, and easy-to-serve web apps. So here is the list of reasons why you should use Angular:
- Safety. Angular is a fairly trustworthy platform because it is supported by Google
- Reduced development time. Angular relies on the current JavaScript virtual machine by transforming templates into code. Angular’s load time is also fast.
- Unit test friendly. Angular features two-way data binding of modules and components, which makes the code consistent and easy to understand for unit testing. Every unit of code is independently tested across the entire app-building process, providing in-depth quality control.
- Cross-platform. Angular-based PWAs can run on a variety of platforms, and the framework is widely used in native mobile apps. Previously, front-end developers used a cross-platform combo of Ionic with Angular. Nowadays, its most popular combo is with NativeScript.
- Complex learning curve. Angular uses a much harder learning curve than other frameworks. To get started, you need to explore all aspects of the framework, such as RxJS (a reactive library for asynchronous development) and Typescript (used to increase maintainability and code support capabilities), not just basic JavaScript.
- Community. Angular has a great community and ecosystem which is actively supported. There is plenty of content on the framework like guides and videos, and lots of useful third-party tools as well.

With all the advantages of Angular, it is not a universal solution for absolutely every task, and that’s okay. Every technology is well suited to solve specific issues, and for some other tasks, other approaches will be more reasonable. It’s easy to use Angular to create a project, but it’s harder to understand if this solution is really good or if it’s worth using.
Who uses Angular
Let’s take a look at the list of cutting-edge companies that use Angular in their modern web application development pipeline:
- Gmail
- PayPal
- Forbes
- Samsung
- Microsoft Xbox
- Deutsche Bank
- The Guardian
- Weather.com
- Lego
How to create your Angular application using the Flatlogic Platform
There are two ways to build your application on the Flatlogic Platform: a one-page application only with the front or the CRUD application with the frontend, backend, and database.
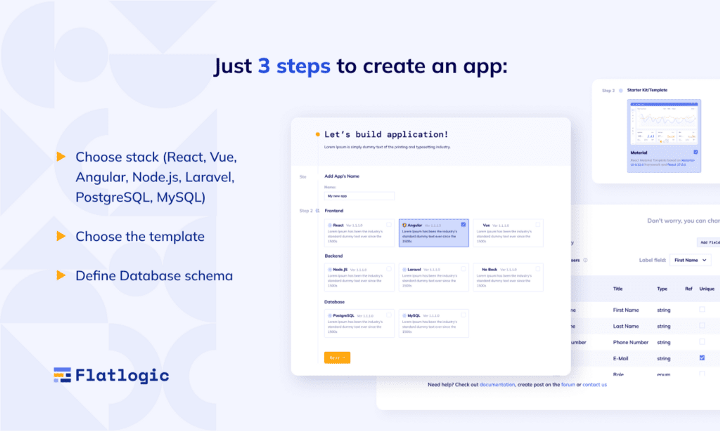
Creating the CRUD application with Flatlogic
1 Step. Choosing the Tech Stack
Firstly, you should set the name of your application and choose the stack: Frontend, Backend, and Database.
2 Step. Choosing the Starter Template
Next, you’re choosing the design of your web application.
3 Step. Schema Editor
In this step you will need to know which application you want to build, that is, CRM or E-commerce, also in this part you build a database schema i.e. tables and relationships between them.
If you are not familiar with database design and it is difficult for you to understand what tables are, we have prepared several ready-made example schemas of real-world apps that you can build your app upon modification:
- E-commerce app;
- Time tracking app;
- Books store;
- Chat (messaging) app;
- Blog.
Finally, you can make deployment of your application and in a few minutes, you will get a fully functional CMS for your Angular Application.
Creating a one-page application with Flatlogic
You can create a frontend-only app with the Flatlogic Platform. This assumes you host the backend somewhere else or do not need it at all. To generate a one-page application you don’t need to enter anything in the terminal of your IDE, you just need to go to the page of creating an application on the Flatlogic website and make only 2 steps:
1 Step. Choosing the Tech Stack

In this step, you set the name of your application and choose the stack: Frontend as Angular, Backend as No-Backend.
2 Step. Choosing the Starter Template

In this step, you choose the design of the web app. Since this is a standard one-page application created using the CLI framework, it will have the design of a standard one-page Angular CLI application.
The final step is to deploy your app and in a few minutes, you will get a one-page Angular application, which you can further modify as you like.
Comments