Here is our list of JS articles of 2019. We collected 17 posts with tricks and tips in JavaScript and its frameworks. If you want to contribute to this list you can always leave your comment on Twitter or Facebook.
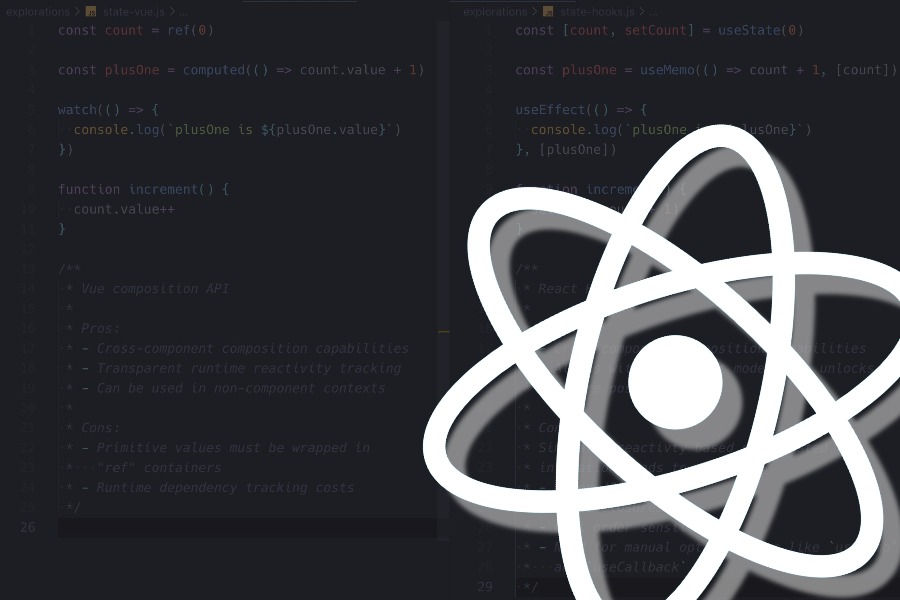
Why is React doing this?

Author decided to write a response to criticism towards the way React deals with reactivity.
React’s useEffect and useRef Explained for Mortals

This article helps you dive deep into useEffect and not to get lost in the waters. Simple language and lots of examples make this post very helpful.
20+ React Developer Tools to Increase Your Programming Productivity

This post from our blog ended up extremely popular this month. Some of our readers are familiar with it. This is an opinionated list of React developer tools.
Bridging the Gap between React’s useState, useReducer, and Redux

A very fascinating article from the author that considers Redux a “personal Everest”.
CSV & Excel to JSON in JavaScript

This is a quick tutorial on parsing data using jQuery-CSV and SheetJS.
Moving beyond console.log() – 8 Console Methods You Should Use When Debugging JavaScript and Node

This article will help you to learn console functions that you didn’t use for debugging before.
How to Target the DOM in Vue

Using one good example from this article you can learn to manipulate an element in your DOM.
How to optimize your JavaScript app by using service workers

This article will help you to to make your apps faster and save memory with the use of service workers.
A Guide to Component Driven Development (CDD)

A quick guide to the Component Driven Development approach and how to benefit from it.
AWS Lambda Cold Start Language Comparisons, 2019 edition

The author wants to compare the cold start time of competing languages on the AWS platform. You can see from this article a significant improvements in the AWS.
CSS Quickies: CSS Variables – Or how you create a white/dark theme easily

A quick guide to some tricks with CSS Variables.
Angular Dependency Injection Tips

This article is about one of the most important concepts that Angular incorporates Dependency Injection.
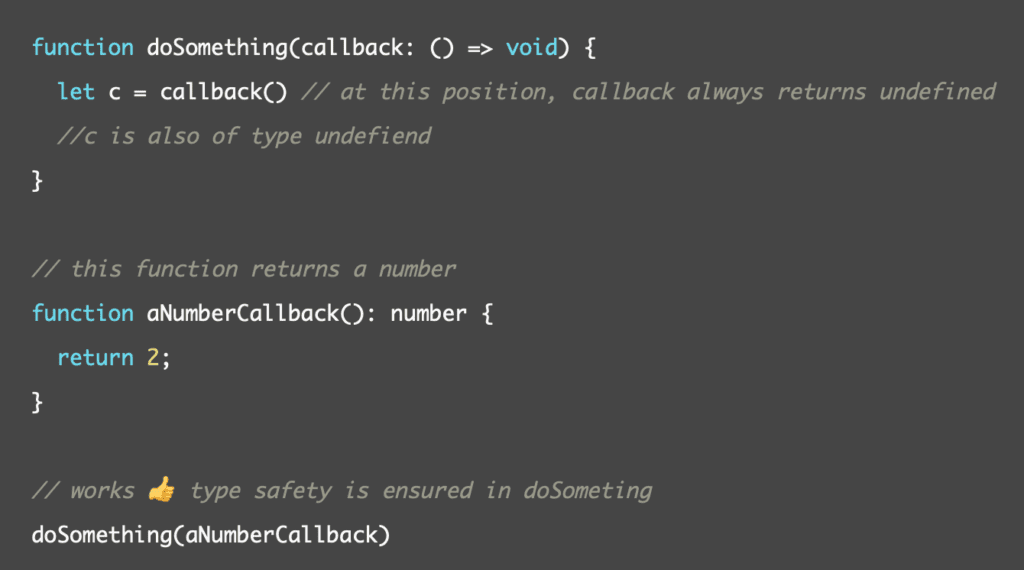
void in JavaScript and TypeScript

void in JavaScript and in TypeScript works a little bit different than some of you are used to. This article will help you work things out.
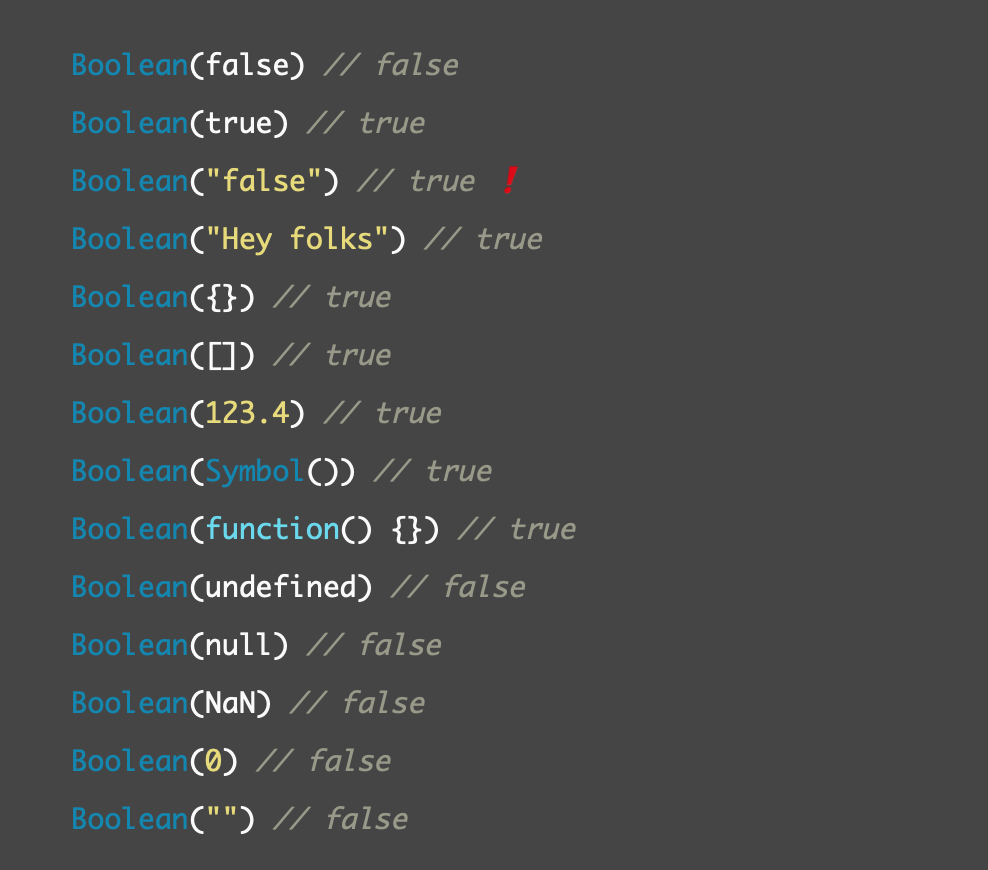
Boolean in JavaScript and TypeScript

Another great article from Stefan Baumgartner. This time he is writing about Boolean.
Human Readable JavaScript

The same code can be written in many different ways. But the job of a developer to make one’s code readable for humans first of all.
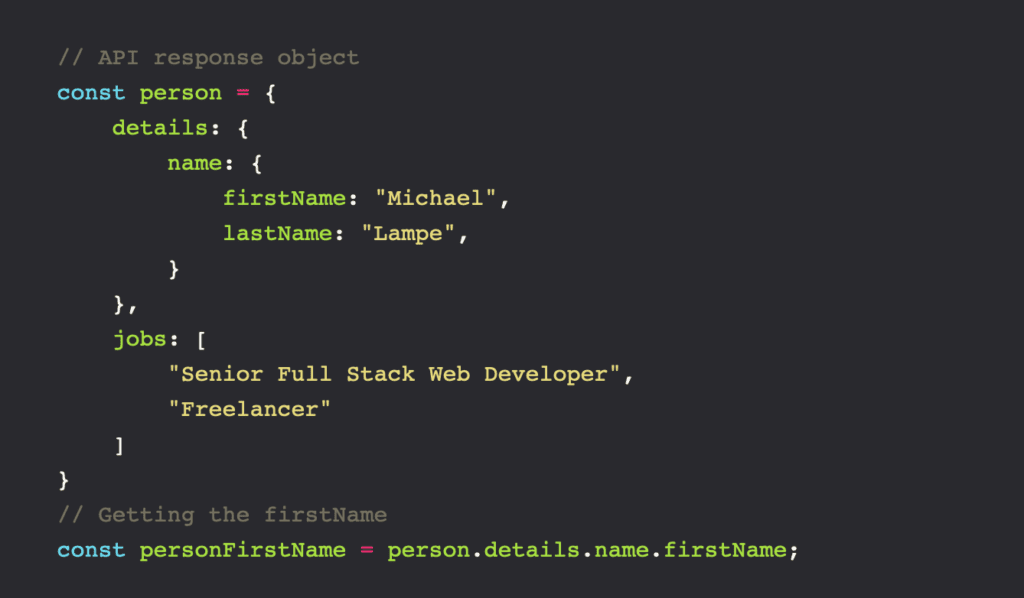
The most outstanding new feature in Javascript you need to know about: Optional Chaining

This post can teach you what problems Optional chaining can solve and how exactly it works.
How to create a scalable and maintainable front-end architecture

Nowadays web apps are expected to do more and more of the heavy lifting. That is why the architecture was becoming increasingly pressing.
If you liked this post you may also want to read:

Comments