TL;DR
- Flatlogic 2024: React leads with 51.8% developer adoption, dominating 0–3 year engineers.
- Component-based design, Virtual DOM, and a vast ecosystem drive speed, flexibility, and scalability.
- Angular at 11% and Vue at 9.1% trail; Node.js at 31.1% often complements React in full‑stack builds.
- Expect growth via Next.js, React Native, and performance features like Server Components and Suspense.
Why are so many engineers gravitating towards React today? Read on to discover why this front-end framework is dominating the development world and whether it’s the right choice for you.
Are you wondering why React continues to outpace other frameworks? Does it offer faster development time? These are common questions developers and CTOs ask when evaluating new technologies.
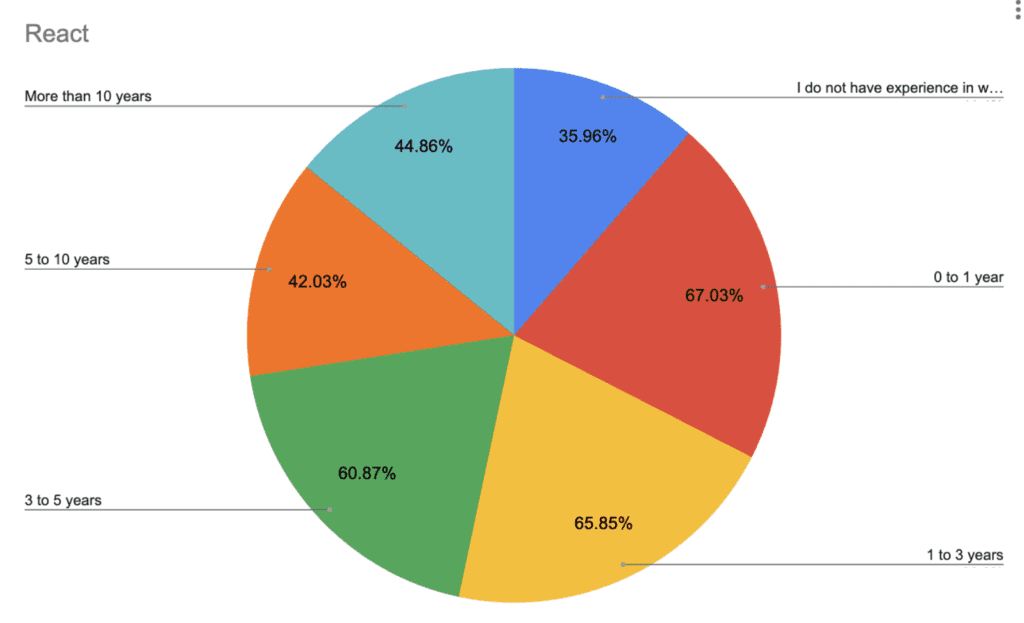
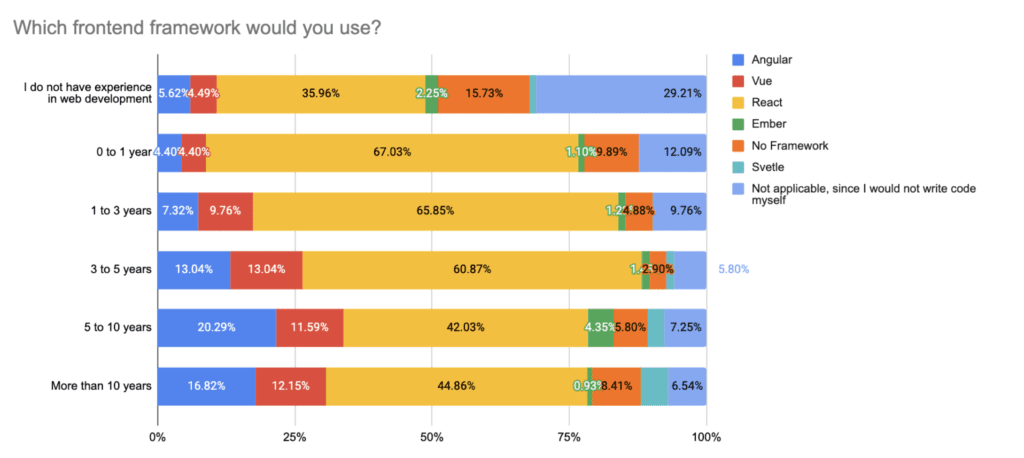
With countless frameworks available, choosing the one that delivers the most value to today’s engineers is tough. According to Flatlogic’s 2024 Research, React is the undeniable leader, with 51.8% of developers choosing it as their go-to framework. For engineers with 0-3 years of experience, React is almost the only choice, dominating this group and earning their loyalty. The data shows a clear shift compared to previous years, proving React’s rise among the new generation of developers.
Why trust this article? It’s built on extensive research by Flatlogic in 2024, a company at the forefront of web app generation. Our team has spent years creating tools and products in the React ecosystem, accumulating knowledge that places us in a unique position to understand the advantages and challenges React presents. As tech visionary Kent C. Dodds once said, “React allows you to focus on what matters: building your application, not the framework around it.”
By reading this article, you’ll learn the key reasons behind React’s meteoric rise, backed by data and insights, and whether adopting it could be a game-changer for your projects.
React’s Introduction & Disruption
React was introduced by Facebook in 2013 to address the shortcomings of its legacy framework. At its core, React wasn’t a full-blown framework like Angular – it was a library focused on building user interfaces. This was a crucial distinction because it allowed developers to integrate React into existing projects without having to rewrite everything from scratch. React’s main innovation was its component-based architecture and the use of a Virtual DOM to improve performance.
The component-based approach, which allows developers to build modular, reusable UI pieces, was a game-changer. It provided a clean separation between the logic and the visual layer, making it easier to manage complex applications. The Virtual DOM, another key innovation, significantly improved rendering performance by minimizing the number of direct DOM manipulations – a common bottleneck in JavaScript-heavy apps. 
Why React Appeals to the New Generation of Engineers
According to Flatlogic’s 2024 research React is the clear frontrunner among young developers. With 51.8% of developers selecting React as their primary framework, it’s the undeniable leader, especially for those with 0-3 years of experience. React faces almost no competition in this group, solidifying its place as the top choice for engineers entering the field. The numbers reveal a significant shift toward React, making it the go-to technology for the new generation of developers. Let’s explore the reasons behind React’s dominance, backed by the concrete data from Flatlogic’s survey:

1. React’s Unmatched Popularity Among New Engineers
Flatlogic’s research shows that for developers with 0-3 years of experience, React is nearly the sole choice, capturing the loyalty of over 50% of developers in this demographic. The framework’s ease of learning and widespread usage in real-world projects have made it the natural entry point for young engineers, offering a low barrier to entry and fast development times.
2. Broad Adoption in Professional Projects
The survey results highlight that React’s popularity isn’t limited to beginner projects. React is used in 51.8% of all web development projects, across both small startups and large enterprises. Its broad adoption in the industry ensures that learning React gives young developers a competitive edge in the job market. For engineers looking to start or advance their careers, React’s dominance in professional projects makes it a valuable skill.
3. High Demand in the Job Market
Flatlogic’s 2024 survey data clearly shows that companies are actively seeking React skills. The survey highlights that job postings often prioritize experience with React, making it a highly marketable skill. For young engineers, mastering React opens up numerous career opportunities, as businesses continue to favor React for its speed, simplicity, and scalability.
4. Versatility and Modern Approach
React’s component-based architecture and modular approach are appealing to new developers. Flatlogic’s survey data suggests that engineers find React’s flexibility-especially its ability to be used in different types of web applications-one of its strongest selling points. React allows developers to build everything from simple websites to complex web applications, making it a versatile tool that adapts to various project needs.
React has captured the hearts and minds of a new generation of developers, particularly those in the early stages of their careers. The data backs up React’s meteoric rise, driven by its ease of use, professional demand, and wide adoption in the web development industry. This combination of factors has firmly cemented React as the framework of choice for young engineers, setting the stage for its continued growth in the years ahead.
Comparing React to Other Popular Frameworks
Flatlogic’s 2024 survey results clearly show how React stacks up against other popular frameworks in the web development landscape. With 51.8% of developers choosing React, it leads the pack by a wide margin, but how does it compare to other major frameworks like Angular and Vue? Let’s break down the key differences based on the survey data:

1. React vs. Angular
According to Flatlogic’s 2024 survey, Angular holds 11% of the developer market, significantly trailing React’s 51.8%. While Angular is still a robust choice for larger, enterprise-level applications, it hasn’t seen the same level of adoption among younger developers, particularly those with 0-3 years of experience. React’s component-based structure and simpler learning curve make it more attractive to newer developers who prioritize speed and flexibility over the opinionated structure that Angular imposes.
2. React vs. Vue
Vue, while popular in specific projects, only holds 9.1% of the market according to Flatlogic’s research. Vue offers a similar component-based architecture to React but doesn’t match React’s level of adoption or ecosystem support. React’s flexibility and the sheer size of its ecosystem give it a clear advantage. Vue has carved out a niche with developers who enjoy its simplicity and gentle learning curve, but it hasn’t seen the widespread industry adoption that React has enjoyed.
3. React vs. Node.js
Node.js, while not a direct competitor in terms of front-end frameworks, plays a critical role in the full-stack JavaScript ecosystem. Flatlogic’s survey shows that Node.js enjoys 31.1% adoption, making it a powerful back-end solution for developers who prefer working with JavaScript across the stack. React and Node.js often complement each other, as many developers use both for building full-stack applications, leveraging React on the front end and Node.js on the back end. Together, they create a seamless development experience for those looking to stick with JavaScript across the entire project.
4. React vs. Python and PHP (Back-End Comparison)
React’s dominance is on the frontend, but when comparing it to back-end technologies, Python (14.6%) and PHP (13%) hold significant market shares for back-end development, according to Flatlogic’s survey. While these technologies cater to different parts of the stack, the survey indicates that developers are increasingly favoring a combination of React for the frontend and Python or PHP for the backend, especially in projects requiring rapid development and scalability. React’s ability to integrate well with these back-end technologies contributes to its continued popularity.
While other frameworks like Angular and Vue have their place in specific niches, React’s widespread adoption, flexibility, and strong ecosystem make it the top choice for both new and experienced developers. Compared to other popular frameworks, React’s dominance, particularly among younger engineers, is clear. Its ability to pair seamlessly with back-end technologies like Node.js, Python, and PHP further solidifies its position as the leading framework for modern web development.
The Future of React: What’s Next?
Flatlogic’s 2024 survey not only solidifies React as the dominant player in web development but also offers insights into what lies ahead for this popular framework. With 51.8% of developers already using React, its future looks promising. But what innovations or challenges will shape the next phase of its journey? Let’s explore the future of React, backed by Flatlogic’s latest research findings.
1. Continued Growth Among New Developers
React’s dominance is particularly evident among younger developers. According to Flatlogic’s survey, over 50% of developers with 0-3 years of experience are choosing React as their primary framework. This indicates that React will continue to grow as new engineers enter the field, solidifying its place at the forefront of web development. Its ease of learning, simplicity, and flexibility make it the perfect entry point for beginners, ensuring that React’s popularity will only increase in the coming years.
2. Ecosystem Expansion
React’s ecosystem, already vast, continues to expand, offering more tools to support various use cases. Flatlogic’s research shows that tools like Next.js, React Native, and Redux are gaining traction, extending React’s capabilities beyond web apps to mobile and full-stack development. This expansion is likely to continue, as more developers rely on these tools to create a wider range of applications. As React’s ecosystem grows, developers will have even more resources to create scalable, modern applications with ease.
3. A Focus on Performance and Efficiency
With widespread adoption comes the need for optimization, particularly for large-scale applications. Flatlogic’s 2024 survey indicates a rising interest in performance-enhancing features like React Server Components and Suspense. These innovations allow developers to build faster, more scalable applications, meeting the growing demands of complex web projects. The future of React will see a strong emphasis on improving performance and efficiency, making it even more attractive for high-traffic, enterprise-grade applications.
4. Enhanced Full-Stack Capabilities
Flatlogic’s research highlights React’s growing role in full-stack development, particularly when combined with back-end technologies like Node.js, which has a 31.1% adoption rate. Developers are increasingly using React with full-stack frameworks like Next.js, enabling server-side rendering and greater integration with back-end systems. This trend signals that React is becoming more than just a front-end framework-it’s evolving into a key player in full-stack solutions. Expect to see more full-stack React applications as this integration deepens.
5. Greater Adoption in Enterprise Applications
React’s scalability and vast ecosystem make it ideal for enterprise-level applications, and Flatlogic’s 2024 survey confirms this trend. With React being used in 51.8% of projects, companies are increasingly choosing it for complex, scalable web apps. This shift toward React in enterprise settings reflects its ability to handle large-scale, mission-critical applications with ease. The framework’s modular design and strong community support make it a go-to choice for businesses seeking modern solutions.
6. Community-Driven Innovation
React’s evolution has always been fueled by its strong, active community. Flatlogic’s survey highlights that the React community continues to drive innovation, with developers contributing to open-source projects and creating new libraries. This community-driven approach ensures that React stays at the cutting edge of web development. The framework’s future will be shaped by ongoing contributions, helping it adapt to new challenges and technologies in the fast-evolving development landscape.
The 2024 data clearly shows that React’s dominance in web development is not just a passing trend, but a long-term trajectory. Its widespread adoption among new developers, expanding ecosystem, and increasing use in both full-stack and enterprise applications ensure that React will remain a top framework in the industry. With ongoing innovation from its strong developer community and a focus on optimizing performance, React is well-equipped to handle the demands of modern, complex projects. Whether you’re a beginner or working on large-scale solutions, React’s flexibility and reliability make it a framework built for the future.
Conclusion
Flatlogic’s 2024 survey confirms that React’s dominance in web development is solid and growing. With 51.8% of developers choosing React, it’s far ahead of Angular (11%) and Vue (9.1%). Particularly among engineers with 0-3 years of experience, React is nearly unrivaled, making it the go-to framework for the next generation of developers.
React’s flexibility, ease of integration with technologies like Node.js (31.1% adoption), and strong job market demand make it a practical choice for both startups and enterprises. Its broad adoption across industries and continued innovation through features like React Server Components ensure that React is well-suited to handle complex, scalable applications.
If you’re looking to build with React or improve your current stack, Flatlogic’s Generator can help. We’ve spent years working in the React ecosystem, refining ways to make app development faster and more efficient. Check out, and see how you can accelerate your development process with React.
Comments