
Imagine that you need to develop a web application from scratch to monitor and analyze raw data. For example, you own an average size online store. You are not satisfied with the existing solutions for data analytics and you want to manage what components will be in your admin panel by yourself. It is also very important for you to work with raw data and build analytical charts yourself.
Often, you have to work with bulky libraries and write your own web application, which takes an enormous amount of time. The solution comes from Cube.js + Flatlogic dashboards.
The best way to start is to use one of Flatlogic React’s dashboards and Cube.js.
The source code is available on Github here.
Let’s Build the Dashboard
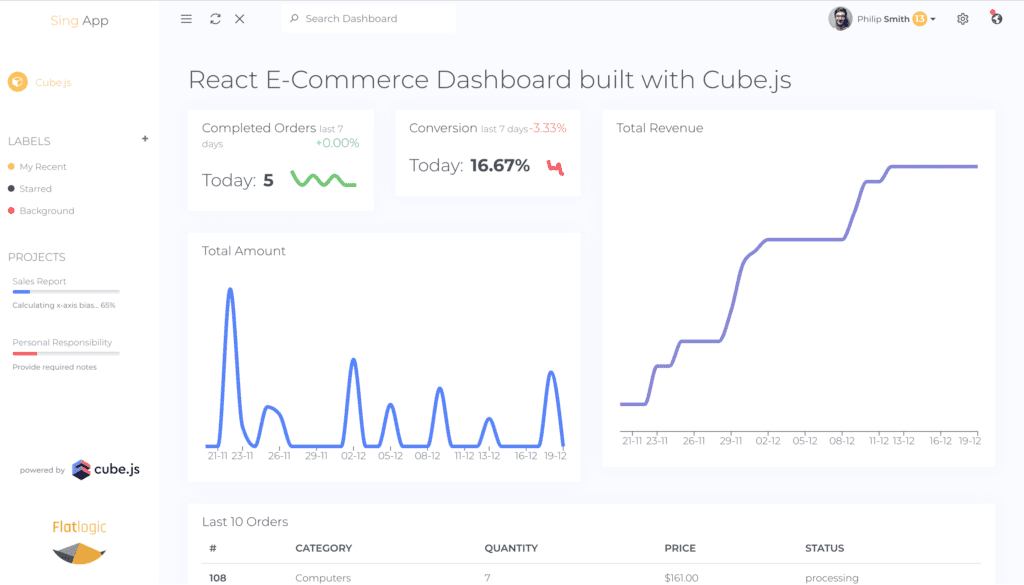
In this example, we will use the Sing App React template in order to eliminate steps of setting up a react environment from scratch and to have a dashboard interface from the beginning.
The first step is connecting your database with Cube.js. First of all, you need to @cubejs-client/core@cubejs-client/react
1 import { LineChart, Line, XAxis, YAxis } from 'recharts';2 import cubejs from '@cubejs-client/core';3 import { QueryRenderer } from '@cubejs-client/react';45 const cubejsApi = cubejs(`api-token`); 
Now you are ready to get any data you like. According to the docs, here’s how your component with chart should look:
1 <QueryRenderer 2 query={{3 measures: ['Stories.count'],4 dimensions: ['Stories.time.month']5 }} 6 cubejsApi={cubejsApi} 7 render={({ resultSet }) => {8 if (!resultSet) {9 return 'Loading...';10 }1112 return (13 <LineChart data={resultSet.rawData()}>14 <XAxis dataKey="Stories.time"/>15 <YAxis/>16 <Line type="monotone" dataKey="Stories.count" stroke="#8884d8"/>17 </LineChart>18 );19 }}20/>QueryRender is the component from the Cube.js library. Let’s split it on in props.
The main property is query. There you can define what data to get from Cube.js.
You don’t have to know all Cube.js concepts to implement query because you can easily configure any query in Cube.js then export it in JSON format and paste it right into your QueryRender component.
The render property of QueryRender gets a function that returns whatever you want. In our case, we want to return the chart with already received data. The best feature is that you can return the loader while you are receiving data. Another lovely feature is the ability to export query data in different formats, like CSV or xlsx, right from the Cube.js dashboard.
Advantages
- Implementation speed and easy-to-understand API
- Cube.js is visualization agnostic. This means you can use your favorite chart library, like Chart.js, Recharts, C3.js, or any other.
- Cube.js Data Schema works as an ORM for your analytics. It allows you to model everything from simple counts to cohort retention and funnel analysis.
- It is designed to work on top of your database, so all your data stays with you. All major SQL databases are supported.
The Final Result
Now with Cube.js and Flatlogic Dashboards, you can easily start your own web app with custom graphics and connect any database to visualize raw data. Here is an example using e-commerce data. You can play with it here.

Originally published at https://statsbot.co/blog/building-analytics-react-dashboard-with-cube.js
Comments