TL;DR
- Curated list of 40 JavaScript memes to lighten dev life
- Humor framed as boosting creativity and team dynamics
- Memes span React, Vue, TypeScript, CSS/HTML, debugging, StackOverflow
- Embedded SlideShare; tease for a volume 2 meme list
Fact Box
Humor, especially programming humor, not only provides a much-needed respite in our lives but also plays a crucial role in the development of business software, infusing the often intense process with light-hearted moments that can inspire creativity and improve team dynamics. And programming humor takes a special place in our postmodern culture. We love JavaScript memes! That’s why we’ve carefully picked the punchiest JavaScript memes, comics, and illustrations from the life of a typical coder just with one purpose, to make you laugh, or at least smile. Here are our top 40 JavaScript memes to brighten your day.
Javascript meme list
Ok, coders… Who doesn’t want to be a millionaire? What’s the world’s most popular language?

Now you look like a backend developer… 😀

Harsh truth XD. When you try to learn a programming language, it is always a challenge.

This is our favorite JavaScript joke, such irony. As you probably remember, HTML is not a programming language. 😁


Both JS and CSS are used in web development but for a different purpose! CSS helps to design the webpage for better layouts. JavaScript is responsible for web pages and user interaction.

Q: How can you understand that a full-stack Javascript developer is working?
A: You can hear him Grunting!


Oh, Really?

JavaScript is everywhere.


We know that you know React.

Poor boy 😀

Hold my beer, please… When you are going to learn a new Javascript framework.


Cleanliness is next to godliness. 😆


The variable is constant in JS, you know?

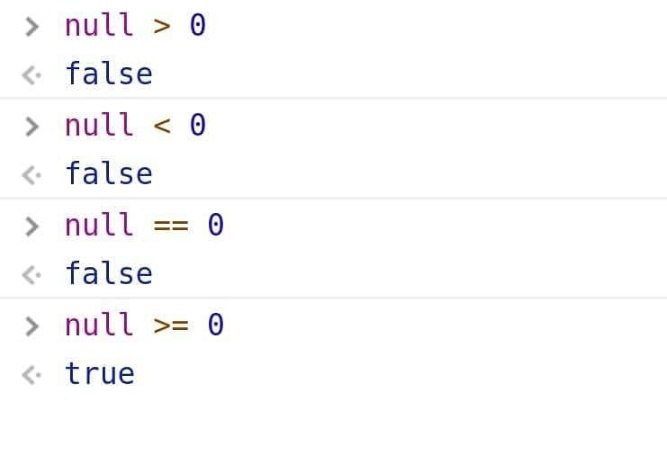
🤔

We can’t stop surprising by the quantity of new frameworks appearing every day.


Too many JavaScript frameworks…

One more JavaScript meme that will crack you up:

Xzibit knows something…

Javascript in 2021:

Greta Thunberg is always a good idea! 🙂

Extend your JS app with Typescript 😉


Debugging in Javascript is like…


This is not even a Javascript meme, this is how it works. Stay optimistic, and face the reality. 💁♀️


Every framework is good in its own way, but some would prefer Vue.js, believing that it’s a bit faster to run and learn while React processes may take longer.


One more compliment to Vuejs developers.



Btw, do you use a lintroller?


Top-notch:

True story, and not only among Javascript devs… 😨


We know that when you are puzzled, you will probably ask StackOverflow; no matter whether you’re a newbie or a high-level expert in Javascript.


Why Android Studio is slow? That’s a rhetorical question…


PHP vs Javascript vs C# vs CSS



Just to Recap our JavaScript Meme Topic
Engaging with our team for your business software needs ensures not only access to our products but also the opportunity to explore custom development solutions tailored to your unique requirements, supported by a community-driven forum for seamless communication and collaboration.
We do hope that developers will appreciate our Javascript meme compilation. We do hope to make the second part, a kinda volume 2.0 JavaScript meme list shortly. 🦦
Thanks for your attention! 🤖
Comments