If you’re looking to create a web application that is fast and reliable, Node.js is the platform of choice. But with so many frameworks available, it can be difficult to pick the best one for your application. Questions like “Which Node.js framework is the fastest?” or “Which Node.js framework is the most reliable?” can be difficult to answer.
The need for a reliable, easy-to-use Node.js framework is greater than ever, as companies like Microsoft, Netflix, and Walmart increasingly rely on Node.js for their web applications. According to a recent survey, more than 80% of companies are investing in Node.js development.
By the end of this article, you will have a clear understanding of the 12+ best Node.js frameworks for web application development in 2023. You will also gain insight into which Node.js framework is the best for your project.
Is Node.js a web framework?
So is Node.js a web framework? The most common way of referring to it is as a web framework. Still, Node.js is a JavaScript execution environment – a server-side platform for JavaScript code execution and portability. Instead, web frameworks focus on building features. A lot of developers have built Node.js web frameworks, such as Nest.js, Express.js, and other toolkits, for Node.js applications, providing a unique experience for software developers.
What are Node.js web frameworks?
Every web application technology offers different types of frameworks, all supporting a specific use case in the development lifecycle. Node.js web frameworks come in three types – Full-Stack Model-View-Controller (MVC), MVC, and REST API web frameworks.

Node.js web framework features
- API of Node.js is asynchronous. You can use the Node.js server to move after a data request, rather than waiting for the API to return the information.
- The code execution process of Node.js is faster compared to the reverse backend framework.
- Node.js runs on a single-threaded model.
- With Node.js web framework developers never face buffering issues because it transfers information by parts.
- It is supported by Google’s Node.js runtime environment.

Through these features, it is clear to understand why developers more often choose Node.js for Backend development. Let’s take a closer look at each Node.js web framework.
NestJS
Github repo: https://github.com/nestjs/nest
License: MIT
Github stars: 47400

NestJS is object-oriented and functional-reactive programming (FRP), widely used for developing enterprise-level dynamic and scalable web solutions, being well featured with extensive libraries.
NestJS is based on TypeScript as its core programming language, but is also highly compatible with a JavaScript subset and easily integrated with other frameworks such as ExpressJS through a command-line interface.
Why use NestJS:
- Modern CLI
- functional-reactive programming
- Multiple easy-to-use external libraries
- Straightforward Angular compatibility
NestJS has a clean and modular architecture pattern aiding developers to build scalable and maintainable applications with ease.
Pros of NestJS:
- Powerful but super friendly to work with
- Fast development
- Easy-to-understand documentation
- Angular style syntax for the backend
- NodeJS ecosystem
- Typescript
- Its easy to understand since it follows the angular syntax
- Good architecture
- Integrates with Narwhal Extensions
- Typescript makes it well integrated in vscode
- Graphql support easy
- Agnosticism
- Easily integrate with others external extensions
ExpressJS
Github repo: https://github.com/expressjs/express
License: MIT
Github stars: 57200

ExpressJS is minimalistic, asynchronous, fast, and powerful and was launched in 2010. It’s beginner-friendly thanks to a low learning curve that requires only a basic understanding of the Node.js environment and programming skills. ExpressJS optimises client-to-server requests and observed user interaction via an API very quickly, and also helps you manage high-speed I/O operations.
Why use ExpressJS:
- Enhanced content coordination
- MVC architecture pattern
- HTTP helpers
- Asynchronous programming to support multiple independent operations
ExpressJS offers templating, robust routing, security and error handling, making it suitable for building enterprise or browser-based applications.
Pros of ExpressJS :
- Simple
- NodeJS
- Javascript
- High performance
- Robust routing
- Middlewares
- Open source
- Great community
- Hybrid web applications
- Well documented
- Light weight
Meteor
Github repo: https://github.com/meteor/meteor
License: MIT
Github stars: 42900

Meteor is an open-source framework that was launched in 2012 that works best for teams who want to develop in a single language, being a full-featured Node.js web framework. Meteor is ideal for modern real-time applications as it facilitates instant data transfer between server and client.
Why use Meteor:
- Cross-platform web framework
- Rapid prototyping using the CLI
- Extensive community support and open-source code
- End-to-end solution
- Seamless integration with other frameworks
The Meteor is an excellent option for those who are familiar with Javascript and prefer it. It’s a great one for both web and mobile app development as well. Meteor is great for applications that require a lot of updates that need to be sent out, even in a live environment.
Pros of Meteor :
- Real-time
- Full stack, one language
- Best app dev platform available today
- Data synchronization
- Javascript
- Focus on your product not the plumbing
- Hot code pushes
- Open source
- Live page updates
- Latency compensation
- Ultra-simple development environment
- Great for beginners
- Smart Packages
KoaJS
Github repo: https://github.com/koajs/koa
License: MIT
Github stars: 32700

Koa has been called the next-generation Node.js web framework, and it’s one of the best of the bunch. Koa uses a stack-based approach to handling HTTP mediators, which makes it a great option for easy API development. Koa is similar to ExpressJS, so it’s fairly easy to switch from either one. Despite the same features and flexibility, Koa reduces the complexity of writing code even more.
Why use Koa:
- Multi-level customisation
- Considered a lightweight version of ExpressJS
- Supplied with cascading middleware ( user experience personalisation)
- Node mismatch normalization
- Cleans caches and supports content and proxy negotiation
Use Koa when performance is the main focus of your web application. Koa is ahead of ExpressJS in some scenarios, so you can use it for large-scale projects.
Pros of Koa :
- Async/Await
- JavaScript
- REST API
socket.io
Github repo:https://github.com/socketio/socket.io
License: MIT
Github stars: 55900

The socket is a Javascript library that works most effectively for real-time web applications. The socket is used when communication between real-time web clients and servers needs to be efficiently bidirectional.
Why use socket.io:
- Binary support
- Multiplexing support
- Reliability
- Auto-reconnection support
- Auto-correction and error detection
The socket is a great choice when building real-time applications like video conferencing, chat rooms and multiplayer games with servers being required to send data out before it’s requested from the client-side.
Pros of socket :
- Real-time
- Event-based communication
- NodeJS
- WebSockets
- Open source
- Binary streaming
- No internet dependency
- Large community
TotalJS
Github repo: https://github.com/totaljs/
License: MIT
Github stars: n/a

TotalJS is a web framework that offers a CMS-like user experience and has almost all the functionality you need in a Node.js environment. The framework is a full open-source framework that provides developers with the ultimate flexibility. There are various options available for the framework, e.g. CMS, and HelpDesk. Through these options, your application will have more integration possibilities with the REST service and hyper-fast, low-maintenance, stable applications.
TotalJS is most well-known for its real-time, high-precision tracking in modern applications.
Pros of TotalJS:
- Tracking in real-time
- API Testing
- Automatic project discovery
- Compatibility with multiple databases
- Flexibility to work with different frontend frameworks
- Fast development and low cost of maintenance
SailsJS
Github repo: https://github.com/balderdashy/sails
License: MIT
Github stars: 22247

SailsJS is similar to the MVC architect pattern of web frameworks such as Ruby on Rails, and it supports modernized data-centric development. Compatible with all databases, at the same time it flexibly integrates Javascript frameworks. SailsJS is the most relevant framework for building high-quality custom applications. Its special code-writing policy helps reduce the code needed, allowing you to integrate npm modules while remaining flexible and open source.
Pros of SailsJS:
- REST API auto-generation
- Multiple security policies
- Frontend agnosticism
- Object Relational Mapping for framework databases compatibility
- Supports ExpressJS integration for HTTP requests and socket.io for WebSockets
FeathersJS
Github repo: https://github.com/feathersjs/feathers
License: MIT
Github stars: 14000

FeathersJS is gaining popularity between website and application developers because it provides flexibility in development with react native as well as Node.js. It is a framework of microservices because it operates with more than one database, providing real-time functionality. FeathersJS makes it easier for web developers to code concretely and understandably.
Pros of FeathersJS:
- Reusable services
- Modern CLI
- Automated RESTful APIs
- Authentication and authorization plugins by default
- Lightweight
FeathersJS natively supports all frontend technologies, and its database-agnostic is best performed in a Node.js environment because the web framework supports Javascript and Typescript. It allows you to create production-ready applications and real-time applications, and also REST APIs in just a few days.
hapi.dev
Github repo: https://github.com/hapijs/hapi
License: MIT
Github stars: 13900

Hapi is an open-source framework for web applications. It is well-known for proxy server development as well as REST APIs and some other desktop applications since the framework is robust and security-rich. It has a wealth of built-in plugins, therefore this means you don’t have to worry about running non-official middleware.
Pros of Hapi:
- Extensive and scalable applications
- Low overhead
- Secure default settings
- Rich ecosystem
- Quick and easy bug fixes
- Compatible with multiple databases
- Compatible with Rest API and HTTPS proxy applications
- Caching, authentication and input validation by default
AdonisJS
Github repo: https://github.com/adonisjs/core
License: MIT
Github stars: 12600

AdonisJS is a Model-View-Controller Node.js web framework based on a structural template repeating Laravel. The framework decreases the time required for development by focusing on core details such as out of the box web socket support, development speed and performance, lifecycle dependency management, and built-in modules for data validation, mailing, and authentication. Command-based coding structure and the interface is easy for developers to understand. The Node.js web framework uses the concepts of dependency injections through IoC or control inversion. It offers developers an organized structure for accessing all the components of the framework.
Pros of AdonisJS:
- Organised template with folder structure
- Easy user input validation.
- Ability to write custom functional testing scripts
- Support for Lucid object-relational mapping.
- Threat protection such as cross-site forgery protection
Loopback
Github repo: https://github.com/loopbackio/loopback-next
License: MIT
Github stars: 4200

Loopback provides the best connection with any Node.js web framework and can be integrated with multiple API services. You can best use the platform to build REST APIs with minimal lead time. Loopback offers outstanding flexibility, interfacing with a broad range of browsers, devices, databases, and services. Framework’s structured code helps support application modules and speed of development. Loopback has the best documentation, allowing even beginners to work with it.
Pros of Loopback:
- Comprehensive support for networked applications
- The built-in client API explorer
- High extensibility
- Multiple database support
- Clean and modular code
- Full-stack development
- Data storage, third-party access, and user management
Loopback is designed solely for creating powerful end-to-end APIs and handling requests for them.
DerbyJS
Github repo: https://github.com/derbyjs/derby
License: MIT
Github stars: 4622

DerbyJS is a full-stack web application development platform powered by Node.js technology. This framework uses the Model-View-Controller architecture with an easy-to-write nomenclature for coding. This framework is great for building real-time web applications since it allows essentially the same code to work on Node.js and in the browser. That way, you don’t have to worry about writing separate codes for the view part. DerbyJS decreases the delay in content delivery by rendering a client-side view on the server. Performing this makes the application SEO-friendly and improves the user experience.
Pros of DerbyJS:
- Support for Racer Engine
- Real-time conversion for data synchronization
- Offline use and conflict resolution support
- Version control
- Client-side and server-side code sharing
- Rendering client-side views on the server-side
Conclusion
Node.js web frameworks make application development easier with their enormous possibilities for the advancement of web and mobile application development. Under the conditions of increasingly growing technologies, a thorough investigation of project requirements and accessibility of resources is the key to choosing the right web framework that will provide the greatest results.
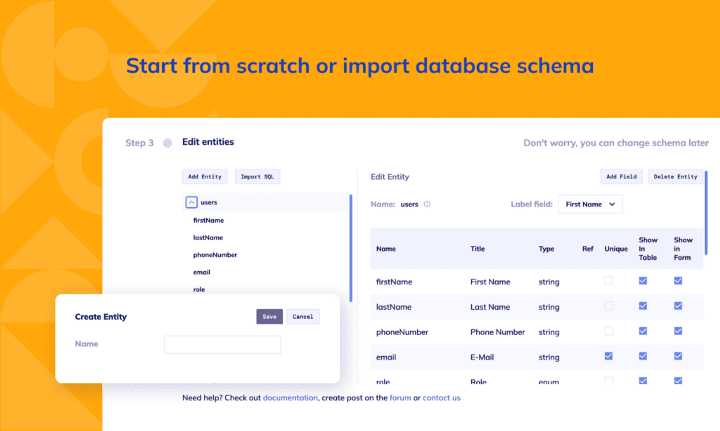
You can also create a database model with the Flatlogic UI editor. There are options to create custom tables, columns, and relationships between them. So basically, you can create any type of content. Also, you will receive automatically generated REST API docs for your application.

How to review and Generate your own Node.js App
In the final step, just to make sure everything is as you want it to be, you can review all of the previously made decisions and click the “Create Project” button. After a short time to generate, you will have at your fingertips a beautiful and fully functional React Node.js App.
Comments