TL;DR
- 12 Bootstrap progress bar widgets curated with demos and sources
- Includes Bootstrap 4 default, admin template bars, and styles like glow and diamond
- Use cases span loading states, form steps, media progress, password strength, and cart incentives
- Focus on responsiveness, customization, and Material Design variants for mobile-friendly apps
Fact Box
- minddust bootstrap-progressbar supports Bootstrap 2 to 3.3.4. Source
- minddust bootstrap-progressbar repo has 591 stars and 165 forks on GitHub. Source
- Progress bar with glow is built on Bootstrap 4.1.1 and uses JavaScript. Source
- Progress bar responsive sets step points via CSS; no JavaScript required. Source
- MDBootstrap progress bar offers infinite striped and circle loaders; a premium component. Source
Intro about progress bars
The progress bar is a critical component in business software, informing users of ongoing actions and displaying task completion levels, thereby improving user experience by setting clear expectations and reducing perceived wait times.
Any modern website interacts with users. The basement of that is visible and understandable feedback about users’ actions. It may be hovering over strings that contain links so you understand that these strings are clickable or animation in web forms after you click the confirm button that warns you “some fields were incorrectly filled in”.
One such interaction element is a progress bar that either indicates your progress in doing something or shows that the system is doing something. Progress bars play a significant role when it comes to improving user experience.
When do you need a progress bar?
There are a lot of cases when your app needs a progress bar. Some of them are listed below:
- To indicate that the system is loading or that the app is installing;
- To display the reload of the whole page, parts of the page, menus, texts, and different elements on the web;
- To show the percentage of upload/download completion;
- To indicate progress while playing songs/videos (YouTube for example);
- To use for form check (the strength of your password);
- To show the number of steps that you need to pass (for example, imagine that the progress bar is divided into n numbers of blocks. When you achieve the goal in every block, the block changes its color, thus showing your progress);
- To motivate the customers to buy more products in online stores (you may have seen such an element on the sales site: a scale with the price of goods you want to buy with notes “add goods with the total value 13$ and get the discount of 10%!”).
It’s not a comprehensive listing but is intended to give you an indication of the scope of the use of progress bars. Meanwhile, we move on.
Why bootstrap?
This top is about bootstrap progress bars because the bootstrap library makes widgets responsive and looks good across all devices.
That makes the process of development more simple with less effort to create a mobile-friendly app. Furthermore, bootstrap is a very popular framework that many developers use, so we hope that the top will be helpful for your project. 
Enjoy reading
The top
Bootstrap 4 Progress Bars

That is a classic bootstrap progress bar that was made by the team that developed bootstrap. This is the original, first bootstrap-based progress bar. It’s highly customizable and well-documented. For bootstrap version 3 and earlier you can find a previous version of the progress bar in the documentation: https://www.w3schools.com/bootstrap/bootstrap_progressbars.asp.
More info: https://www.w3schools.com/bootstrap4/bootstrap_progressbars.asp
Bootstrap-progressbar from minddust

The mindset team created a great, lightweight progress bar for all bootstrap versions from 2 to 3.3.4. The demo offers a lot of sample code, vertical and horizontal settings, smooth animation, and several options for text layouts (like centered text, in percentage, no percentage, etc.). This repository has 591 stars and 165 forks on GitHub. Developers stopped supporting it, but the progress bar is still good.
More info: https://github.com/minddust/bootstrap-progressbar/
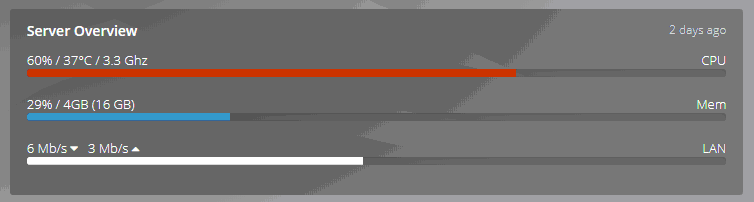
Light Blue progress bar

This progress bar is a part of the admin dashboard template. If you are looking for a progress bar to display the level of server load or you need to monitor the use of some resources that widget will satisfy your needs.
More info: https://flatlogic.github.io/light-blue-dashboard/
Sing progress bar

Sing is a premium admin template that contains a modern and fully responsive progress bar. Background utility classes provide great customization, so you can change background colors, size, labels, and animation. Sing is not a free template, but an awesome multipurpose progress bar and a bunch of other ready-to-use components are worth it.
More info: https://templates-flatlogic.herokuapp.com/sing-app/html5/components/ui_progress.html
Bootstrap progress bar/bootstrap loader

This component features different designs and shapes of the progress bar. If you built your app based on the Material design principle this bootstrap progress bar will suit your UI perfectly. In addition to changing labels, and size, you can alter the view of the component and make an infinite striped loader or circle loader. The component is a part of the premium MDR pro template.
More info: https://mdbootstrap.com/docs/jquery/components/progress-bar/
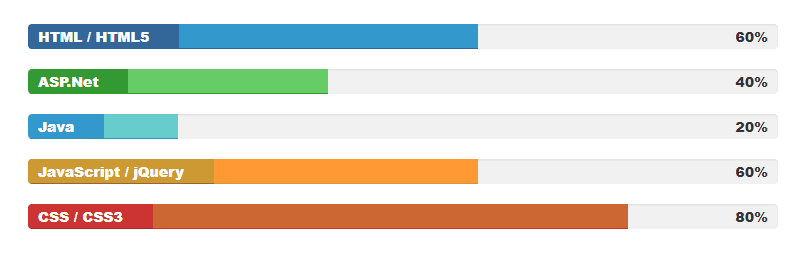
Skilled progress bar

Another example of the good coded progress bar. It’s completely free and has a clear design with vivid colors. Text and percentage labels are used in combination, so it’s a perfect widget for quizzes, displaying the progress of form completion, and as an instrument for online carts to show what product price customers need to buy to receive a bonus.
More info: https://bootsnipp.com/snippets/712x
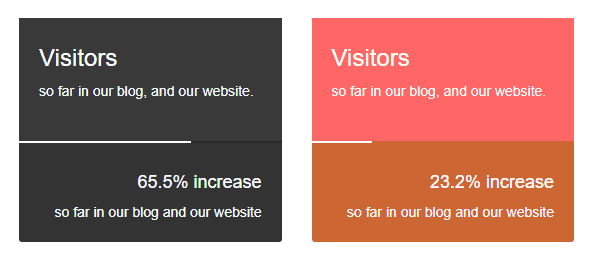
Progress bar – Tiles

Tiles is a Bootstrap 3-based library that was developed with a specific purpose: to display the increase of visitors, subscribers, or other integer values in comparison to the previous period. The component has an unusual design and goes with two text blocks above and below the progress bar. If you remove the upper block from the component, Tiles can be used to show the progress of the process in which the user is involved, such as form fulfillment.
More info: https://bootsnipp.com/snippets/9Ddm
Progress bar with glow

The component is built on top of Bootstrap 4.1.1 and with the use of JavaScript. It features great animation and a glow 3d effect. This progress bar brightens up the waiting time of users while pages load.
More info: https://bootsnipp.com/snippets/klDWV
Progress bar diamond-style

That widget was designed in a diamond style where the percentage value of completion is placed in the middle of the rhombus. The progress bar can be used as a loader to pages while the context is loading for business or jewelry apps.
More info: https://bootsnipp.com/snippets/lVPNM
Progress bar responsive

This widget is a sample of horizontal progress bars with points to achieve. The bar is divided into several parts by big dots, the number of such logical points can be changed with CSS files, and no javascript is required. Marketing specialists find this widget very useful to motivate people to buy more.
More info: https://bootsnipp.com/snippets/EKr4D
Progress bar snippet

The progress bar features a simple and elegant design with thin lines, a text description above the bar, and a percentage value at the end of the bar.
More info: https://bestjquery.com/tutorial/progress-bar/demo17/

If you didn’t find anything that serves your needs have a look at the best CSS progress bar snippets on bestjquery https://www.bestjquery.com/lab/progress-bar/.
That’s all. Thanks for reading
Comments