TL;DR
- Web apps are interactive and dynamic, unlike static websites
- The easiest path is using codebase generators to build apps fast
- Flatlogic Platform/WAG generate full-stack CRUD apps with auth, Swagger APIs, Docker, and GitHub integration
- Other options: Jamstack, AppSeed, ScaffoldHub, Code On Time, Yeoman, Bubble, Hugo, Gridsome
Fact Box
- WAG AI Web App Generator uses drag-and-drop; no coding, database, or hosting knowledge required. Source
- Flatlogic Platform generates a full CRUD web app (front end, back end, and database). Source
- Each Flatlogic app includes a Docker container to aid deployment on any hosting platform. Source
- Flatlogic automatically creates a Swagger-documented API for each generated element. Source
- AppSeed lets you select a theme and build a full-stack app in minutes. Source
The creation of web applications requires careful design, a suitable foundation, and sturdy architecture. For your web application projects, it would be advisable to take into account every stage of the development lifecycle. So, for your projects, here is a detailed guide on the many sorts of web apps, ideal frameworks, phases, and costs.
So, what is a web app? A web app is a piece of software that is kept on a remote server and used by users to access the Internet using a web browser. After consulting the content server, web applications quickly produce web pages for their consumers. Since web browsers are used to access these apps, the format of these web pages must be the same across all browsers to be supported. A web browser is crucial in this situation since it runs all the scripts, interprets them, and displays the application’s look and feel.
Interactivity is the key factor separating web applications from websites. Web apps focus more on being dynamic and interactive, recognizing their users, allowing them to adjust the interface and data, and frequently giving a variety of methods to interact and things to do, whereas regular websites typically concentrate on content using static layouts and connections.
The spectrum of web applications ranges from complex systems like project management and video editing tools to simpler applications like discussion boards and email programs, showcasing the adaptability of web technologies in meeting various business software needs.
And here we return to the burning question, which is the most dead-easy way to make a web app? The answer is the surface use of codebase generation tools or generators. In this article, we will show you the most popular web application generators.
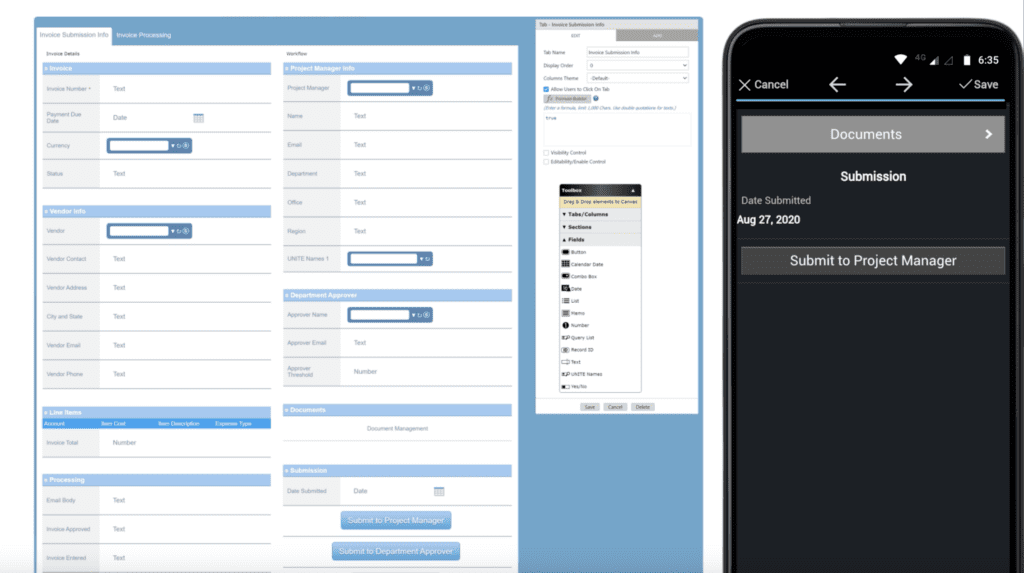
WAG™

AI Web App Generator provides a powerful but easy-to-use tool to quickly translate your dreams, requirements, specifications, and business knowledge into amazing native mobile and web apps. Drag and drop is all you will need to do; programming, database, or hosting knowledge is not required. To do this, WAG™ offers a visual Design Mode interface that functions in touch-enabled tablets and web browsers. 
Features:
- The rapid development of enterprise-grade app portfolios that engage your consumers throughout their digital journeys on the mobile, web (desktop/laptop), and other platforms.
- Business process design and automation, human workflow design and management, SaaS customization, and strong IoT integration are all included.
- Create or modify an app once and it runs on all platforms. Mobile – Desktop – Cloud – Wearables. No-Code to Very Low-Code. Automatic transparent database creation, modification, management, and scaling.
- Rapid visual design, development, testing, distribution, management, and analysis of your apps are made possible by a centralized web-based life cycle IDE.
- Integrated enterprise-grade master data management, enterprise relationship management, and enterprise app store portal.
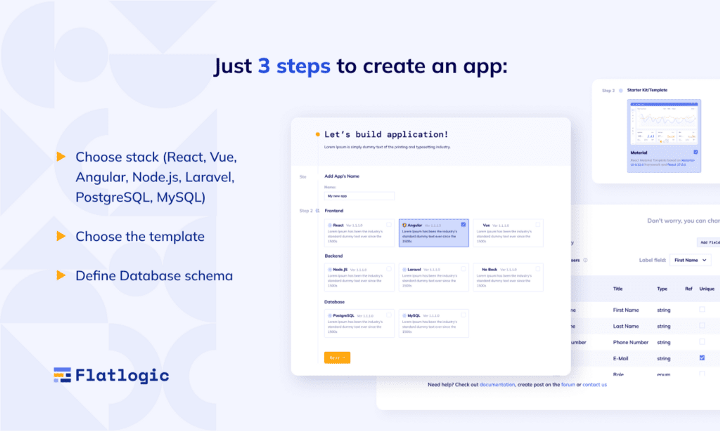
Flatlogic Platform

Flatlogic Platform – is a platform that helps you to create, host, and develop a fully workable CRUD web application with front-end, back-end, and database. The generated application is an excellent foundation for further development with user authentication, data management, and a ready-made basic structure.
Flatlogic full-stack AI web application generator is a tool for quickly creating web applications from scratch. The agency provides the UI for creating the database schema from which you generate the application code base. All you have to do is think about your future application’s database schema. Equally importantly, you can also create static websites using our generator.
You can create almost any type of web application with the help of the tool:
- CRM;
- Headless CMS;
- E-commerce CMS;
- Admin Panel;
- Data management app;
- Inventory management application;
- UI for the database.
Let’s take a look at the features of applications generated using the Flatlogic full-stack web application generator:
- The application created with Flatlogic is fully responsive;
- The application has ready-to-use authorization and authentication features;
- According to the previously created database structure, all backend and frontend logic is created automatically;
- Each application comes with a Docker container that facilitates deployment on any hosting platform;
- Flatlogic automatically creates a Swagger-documented API for each element generated by the generator;
- Forms, buttons, tables, and the entire layout are pre-configured;
- The tool is also fully integrated with GitHub, so you can quickly create new entities and tables without writing new code, publish them to GitHub and collaborate with other developers on your project;
- The WYSIWYG editor is ready to use in the apps you create;
- The application will include some search, filtering, and validation features.
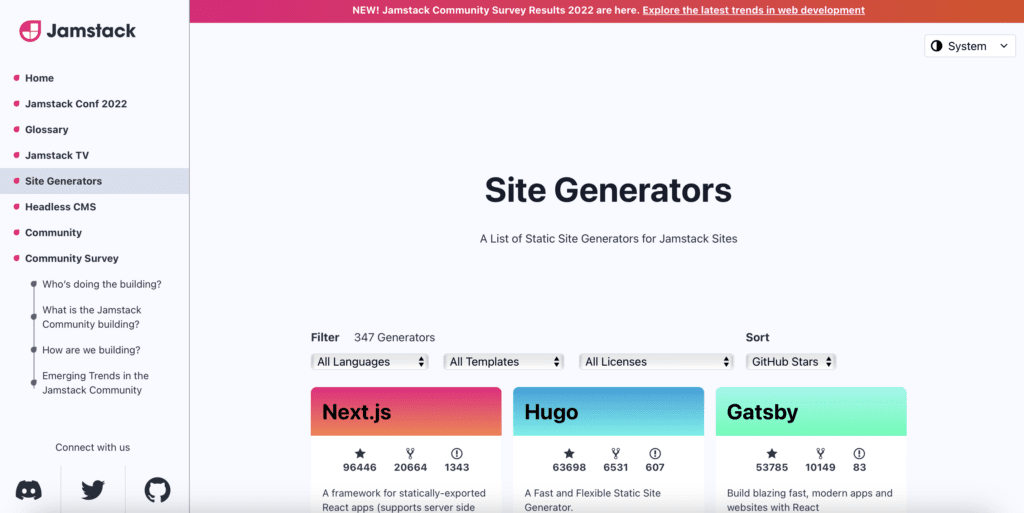
Jamstack

Jamstack refers to a contemporary online development architecture built on JavaScript, APIs, and Markup. Jamstack is an alternative architecture for creating apps and websites rather than a particular technology or framework.
A Jamstack divides apart the code (JavaScript), the web infrastructure (APIs), and the content rather than utilizing a conventional CMS or site builder (Markup). These will be handled in a decoupled architecture with a distinct server-side and client-side division. Shifting as much of the burden as possible from the server to the client is the core motivation for creating Jamstack websites and applications. Thus, a significant portion of the waiting time associated with a server processing a request and returning it to the client is eliminated. This significantly decreases the number of requests made to a server.
AppSeed

AppSeed is a full-stack AI web app generator that substantially reduces development time from visual design to application deployment by enabling you to select a visual theme and put it into a comprehensive yet flexible technological stack in just a few minutes.
With node.js (JavaScript), Laravel (PHP), or Flask (Python) as the backend framework, supported frontend frameworks are VueJS, React, jQuery, Angular, or Bootstrap. Using Docker, Kubernetes, AWS, or Heroku, AppSeed programs may be deployed on your preferred infrastructure.
ScaffoldHub

Scaffold Hub is a full-stack web AI application generator that supports JavaScript and TypeScript. Build projects or applications using simulation tools made exclusively for JavaScript and TypeScript developers. Additionally, developers can check the code’s functionality online.
You may create full-stack applications using Scaffold Hub for either one user or many users. All of the supported databases by the safe NodeJS server, including PostgreSQL, MySQL, and MongoDB with Mongoose, are compatible with Sequelize.
Benefits of ScaffoldHub:
- Code overview
- Modeling tool
- Multi-tenant or single-tenant
- Audit logs
- File uploads
- Full-fledged application
- Permissions and security
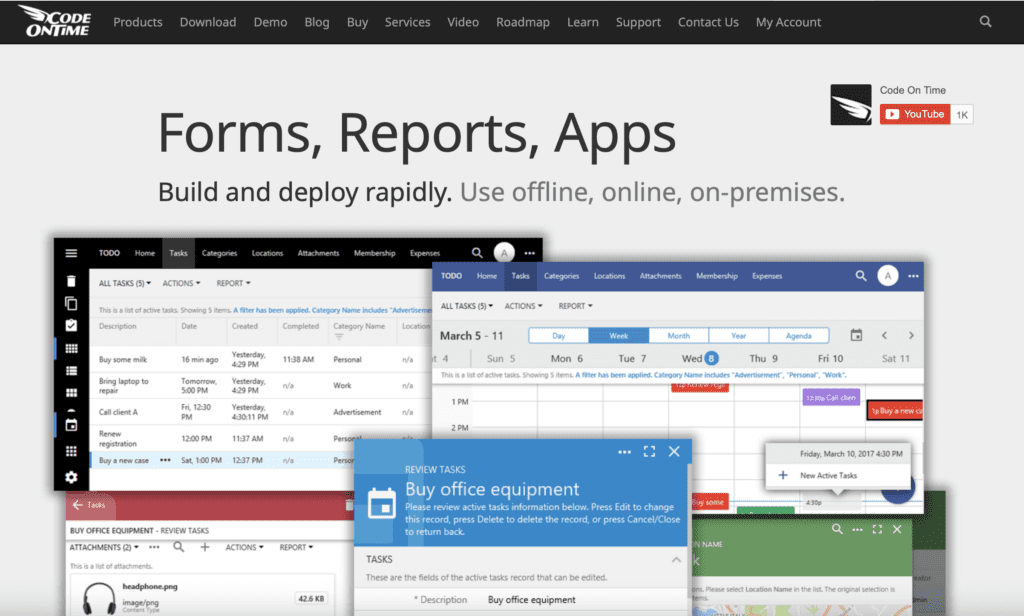
Code On Time

The Code On Time web application generator will produce sophisticated web applications directly from your database. These online apps offer a wealth of functionality, including data sheet display, reporting, adaptive filtering, search bars, and charts. Line-of-business Web Apps with Touch UI are created using Code On Time generator for mobile and desktop devices. Additionally, Code On Time develops programs for Microsoft SharePoint and DotNetNuke.
Yeoman

Yeoman is a free client-side web application scaffolding tool. Yeoman is a Node.js command-line tool that performs various tasks in one location, including creating a beginning template, managing dependencies, running unit tests, offering a local development server, and streamlining production code for deployment.
Yeoman is a multilingual utility, any language (including Web, Java, Python, C#, etc.) can be used to produce projects. Yeoman doesn’t make choices on its own, thus a generator is simply a component of the building block that connects to the yeoman environment. At its foundation, a generator is a Node.js module. To scaffold a project or a section of a project.
Yeoman is more of a process made up of three products that function well together than it is a single one. Each of these 3 tools may be used alone. They are bower/npm, grunt/gulp, and yo (the scaffolding tool) (the package manager).
Bubble

In comparison to template-based website builders, Bubble’s visual development platform enables the creation of websites and web applications with more sophisticated functionality. It is utilized by non-technical business founders, for educational reasons in classrooms, and commercial purposes by other organizations.
Through lessons, Bubble enables users to create online applications such as social media sites, markets, services, and more. Own templates, plugins, and API connections are available from Bubble. New third-party templates, plugins, and services developed inside the Bubble eco-system have also been produced by platform users.
Hugo

Hugo is a Go-based static site generator that is quick and contemporary and was created to bring back the enjoyment of building websites.
A general-purpose website framework is called Hugo. Hugo is a static site generator, technically. Hugo creates pages when you add or modify content, unlike systems that do it dynamically with each visitor request. Hugo is created to offer an excellent viewing experience for your website’s end users and an ideal writing experience for website authors since websites are seen far more frequently than they are modified.
Hugo websites function without a database or reliance on pricey runtimes like Ruby, Python, or PHP.
Gridsome

Gridsome is a Static Site Generator (SSG) that heavily influences Gatsby and delivers many of Gatsby’s features to the Vue environment. Simply said, it’s a modern website development framework that enables you to create swift, safe and deployable websites. To produce SEO-friendly markup that hydrates into a Vue. JS-powered single page application when loaded in the browser, static HTML files are prepared. Although Gridsome is capable of many things, building static websites is one of its core competencies.
Summing Up
There are several aspects and variables that might affect your choice when it comes to designing web apps without using code, and eventually, your wants and objectives will determine who the best web application developer is. However, factors like cost, usability, and platform capabilities will always be considered.
Thank you for reading this article. We also welcome any feedback from you on this article, as well as on improving our product.
Comments