What are codebase generators?
Many software engineers these days are trying to automate their work by looking for tools to speed up their work. And one of the parts that developers are trying to hack is the creation of applications in general, or at least the automation of routine work when creating web applications.
Almost all modern web applications, regardless of the technologies you choose, start out pretty much the same and have the same components, even if the tasks for these applications will differ cardinally.
For example, most web applications will have the following components:
- CRUD functions;
- Authentication and authorization;
- Login and registration pages;
- Forms and tables;
- Setup of the initial project;
- Connecting DB to back-end and back-end to front-end;
- Creating a basic layout.
And I can list for a long time what needs to be done and what components can be common when starting applications.
Thus, developers (these can be freelancers or developers within the service business, as well as teams within a large corporation) who often need to start new projects do their starter kits to quickly launch projects and eliminate repetitive work.
These can range from simple tools for building only the front-end part, to more complex sets for fully customizing a full-stack application.
Like any other work, this area also began to become more complicated and developed. To date, some software engineers and companies have made tools for more advanced code generation tailored to your needs.
These instruments have different names. Some people refer to them as low code tools, some call them codebase generators, and there is also a term that comes from ruby on rails - scaffolding. But the bottom line is that such tools help to significantly save time and money when starting the application, while not depriving you of the option to customize the application.
Today we review two codebase generators that can create apps based on Laravel: Flatlogic Web Application Generator and Quick Admin Panel.
Flatlogic Web Application Generator
What is Flatlogic AI Web Application Generator?

Flatlogic is a full-stack application codebase generation tool that creates apps based on a database schema. An application made on the basis of the Flatlogic AI Web Application Generator can be immediately suitable for production in basic cases.
The front-end, back-end, database, authentication, API, high-quality coding, and hosting are all included and ready to use when you begin work. You choose the technology stack, create a database schema, and your ideal codebase is ready without having to start from scratch!
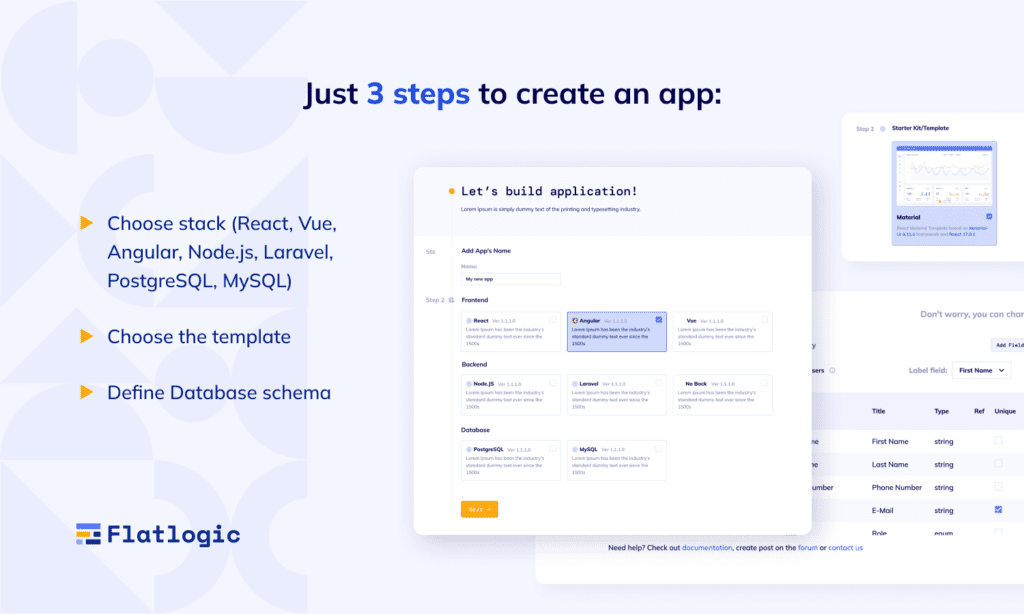
How Flatlogic works?
The process of creating a web application using Flatlogic is very simple, especially for those who have developer experience.
Before you create your application, you choose the stack – front-end, back-end, and database type.


At the final step, the applications are generated, and, depending on your subscription plan, you can further work with it.
Technology Stack
You can generate the app/admin panel on the following stacks:
On the Front-end you can choose:
- React;
- Vue;
- Angular;
- Tailwind.
On the Back-end you can choose:
- Node.js – Sequelize;
- Node.js – Type ORM;
- Laravel.
Database options:
- MySQL;
- PostgreSQL.
Flatlogic features
After the creation of the application, you can work with the platform itself as well as with the made application.
Platform
Let’s first look at the features of the platform itself:
- Even if you don’t have to pay access to the tool, you can still examine a code preview of the produced app in the cabinet;
- Hosting – to visually evaluate the outcome, you can also host your generated app on our platform. Our platform will provide you access to logs if there are any errors when launching your app;
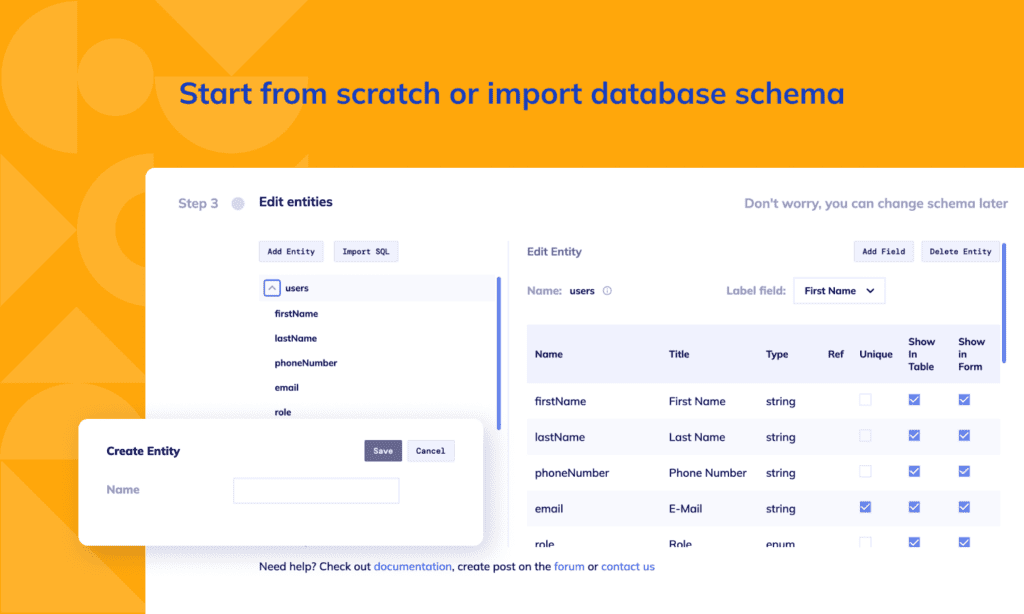
- Additionally, you may change your schema and add new entities to your project. The tool to modify UI schema is always free to use. After that, you may deploy the app at any time;
- Complete access to the app’s source code.

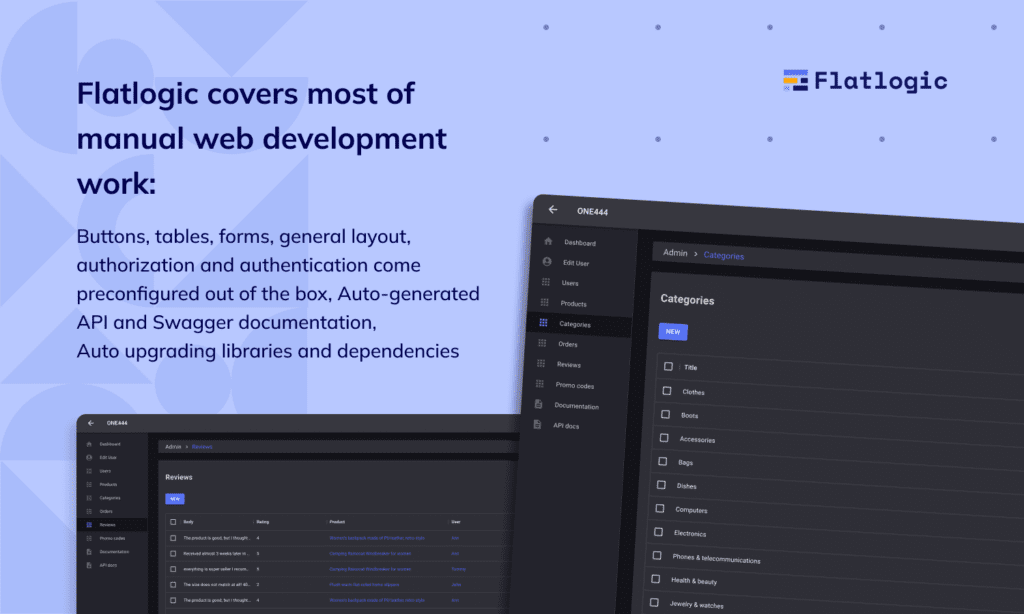
Generated application features
Now let’s take a look at how the application itself works and what it is all about:
- The application created with Flatlgoic is fully responsive;
- App has ready-to-use authorization and authentication that has been configured;
- According to the previously established database structure, all back-end and front-end logic is created automatically;
- For easy deployment to any hosting platform, every program comes with a docker container;
- Flatlogic automatically builds a Swagger-documented API for each item produced by the generator;
- Forms, buttons, tables, and the overall layout are pre-made;
- The tool also fully integrates with GitHub, enabling you to quickly create new entities and tables without writing new code, publish it to GitHub, and collaborate with other engineers on your project;
- WYSIWYG editor out of the box in created applications;
- Additionally, the app will include some searching, filtering, and validation.
Flatlogic pricing
Flatlogic charges a monthly or yearly subscription for its Web application generator. The subscription starts from $39 for one stack.
There are 3 tiers in the pricing plan that differ from each other on how many stacks you can use while generating the app and support.
- Individual plan costs $39 per month. With that plan, you can generate as many apps as you one but in one stack;
- The professional plan costs $299. You can create as many apps as you want on all stacks that Flatlogic supports;
- Enterprise plans differ from professional plans on dedicated support.
Quick Admin Panel
What is Quick Admin Panel?
QuickAdminPanel is an online code base generator of Laravel projects. No coding is necessary to register, add fields, connections, menus, and install modules online. You can create a Laravel CRUD project in several minutes.
The creator of the Quick Admin Panel has a similar story to Flatlogic. Pavolias was making a lot of applications for data management, he called them mini CRMs. As is the case with many other generators, the creator of Quick Admin Panel also noticed similarities in the creation of such projects and decided to also create a tool for quickly generating CRUD applications. Thus, QuickAdminPanel was started.
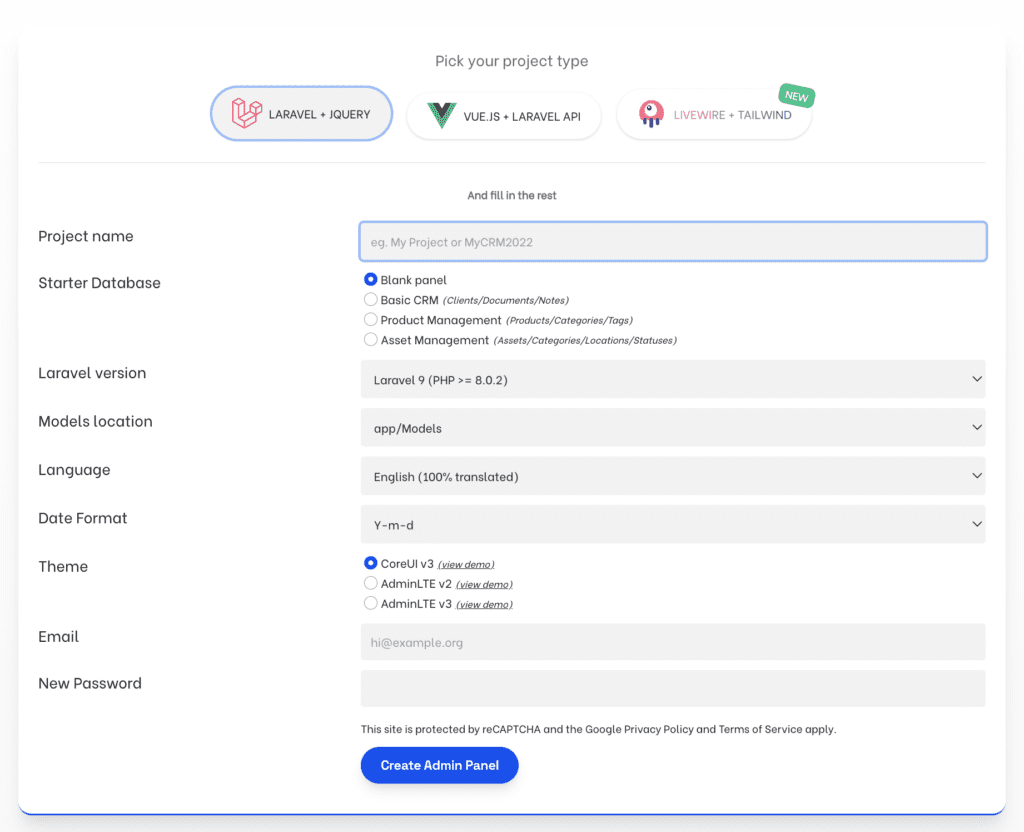
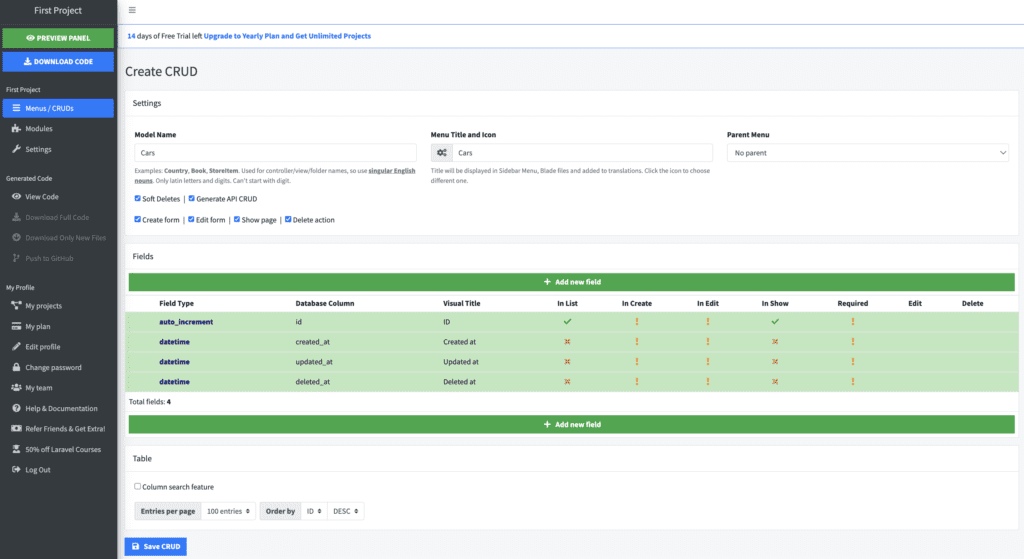
How does it work?
The process of creating an application is quite simple.
1. You choose the stack on which you want to make applications.
2. Choose the name of your future project.
3. Create database schema. You can create it from scratch or choose the template. There are 4 options – blank, CRM, Product Management, and Asset Management.
4. Choose the laravel version.
5. There is also the option to choose supported languages.
6. View template (Core UI or Admin LTE).

After that, the application is created and you can see its code or download and edit it.

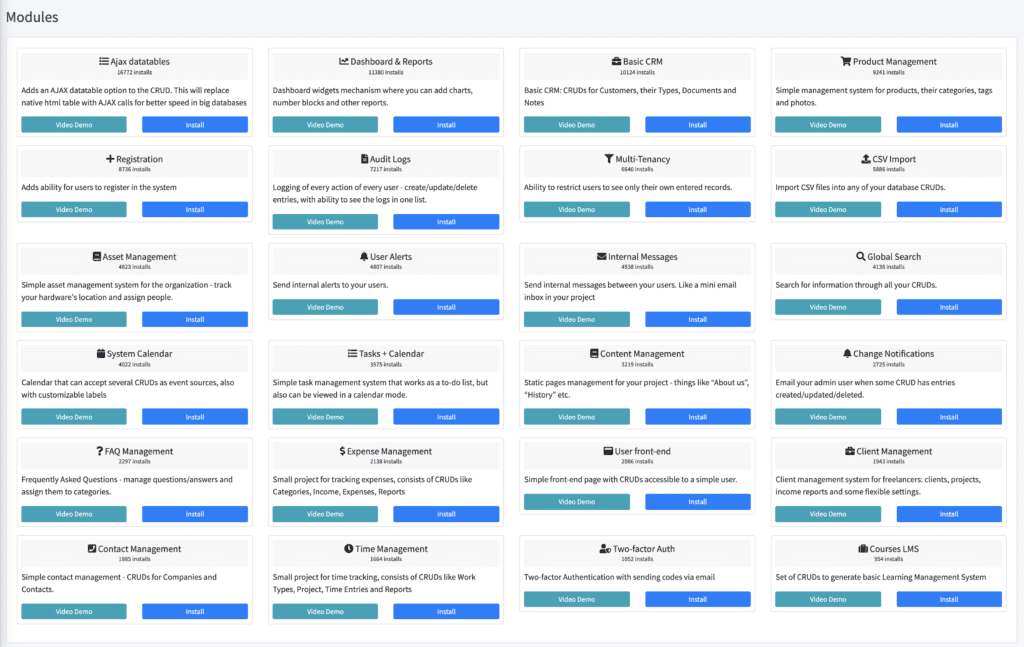
Later you will be redirected to the internal tool where you will create and edit the database schema. User management functionality will be implemented in the application right away. Also the great feature and one of the main pros of Quick Admin Panel are modules with help of which you can extend the functionality of the created application.

Technology Stack
Laravel + jQuery
- jQuery Datatables.net
- CRUDs + Relationships
- 3 Design Themes
- 22 Modules
- Laravel API Generator
Vue.js + Laravel API
- Only for Yearly Plan members
- Translations with Vue I18n plugin
- Vue CRUD components
- Material Design Theme
- Vue Router and Vuex
- Laravel API + Auth with Laravel Sanctum
Livewire + Tailwind
- Only for Yearly Plan members
- Livewire Components
- Datatables with Search/Filters
- Tailwind Design Theme
- Fully Customizable
Features of Quick Admin Panel
The app created with help of QuickAdminPanel has the following features:
- Multi-tenancy – restrict access to CRUD entries to only users (or teams) who actually created them;
- You can add dashboards, reports, and number charts for analytics;
- API generator – you can create API Controllers and Routes for any of your CRUDs, including OAuth with Laravel Passport.
- You can install the registration module out of the box;
- Audit logs. With help of this module you can log every action that the user performs in your application;
- Calendar – which can accept several CRUDs as event sources, also with customizable labels;
- You can Import CSV files into any of your database CRUDs;
- The generated app has internalization out-of-box.
If we touch the whole product it has the following notable features:
- You can download and edit generated code and use it for commercial purposes;
- Creation of the CRUD menus or in other words entities can be made through the internal UI tool;
- You can preview generated code before you buy access to the product;
- QuickAdminPanel has a 14-day trial.
Quick Admin Panel pricing
The company offers two pricing plans:
- a $29.99 one-time payment for one CRUD project with all models and functions and unlimited CRUD operations but only with jQuery on the front end;
- And $99 yearly for unlimited project generation and all stacks.
Pros and cons of Quick Admin Panel
Pros
- Built-in internationalization and localization;
- With many built-in modules with help of them, you can extend the application in one click like dashboards, calendars, etc.
- Price less than in Flatlogic.
Cons
- Limited capabilities in terms of supported stacks;
- Low-quality user experience in database schema editor tool;
- Inability to host the application in one click.
Pros and cons of Flatlogic
Pros
- Support of multiple stacks on front-end, back-end, and database parts;
- A more straightforward path to creating an app, e.g. the database schema builder more convenient;
- Support of Material UI and React;
- GitHub integration and version control;
- Every app comes with Docker, so you can host the generated app on most platforms with ease;
- One-click hosting of the generated app on the Flatlogic Platform.
Cons
- More expensive than Quick Admin Panel;
- No built-in localization;
- No dashboard out-of-box;
- No modules with help of which you can extend the application in one click.
Conclusion
Both products were created to solve a similar problem – speeding up the process of creating a web application with CRUD functionality, so the products themselves are similar. The main difference between the two web app generators is in the number of supported stacks and the ability to host freshly created applications.
Flatlogic Web Application Generator supports more stacks on which you can build an application. Moreover, all these stacks have an up-to-date version under the hood. You can also host a freshly created application on the Flatlogic platform, and if you do not need such functionality, then at least you can watch a live demo of the application.
Quick Admin Panel boasts that you can extend the created application with pre-build modules such as multi-tenancy, dashboards, calendars, CSV import, global search, and other functions.
Based on the above, we can conclude that if you are interested in some of the specific functions that are in the prebuild modules of the Quick Admin Panel and you are tied to the Laravel stack, then this product will probably be your main choice. Otherwise, the best and most convenient choice for quickly creating web applications with CRUD functionality is Flatlogic Web Application Generator.
Thank you for reading this article, I hope you find it useful. We also welcome any feedback from you on this article, as well as on improving our product. Thank you!