TL;DR
- LCNC promises speed and savings but inherits limits of visual programming.
- Visual suits UI layout; text excels at logic and sequence; coding stays central.
- Flexibility in LCNC demands code, pushing tools toward full IDEs.
- Templates and code generators deliver practical value; Flatlogic backs this path.
Fact Box
Introduction
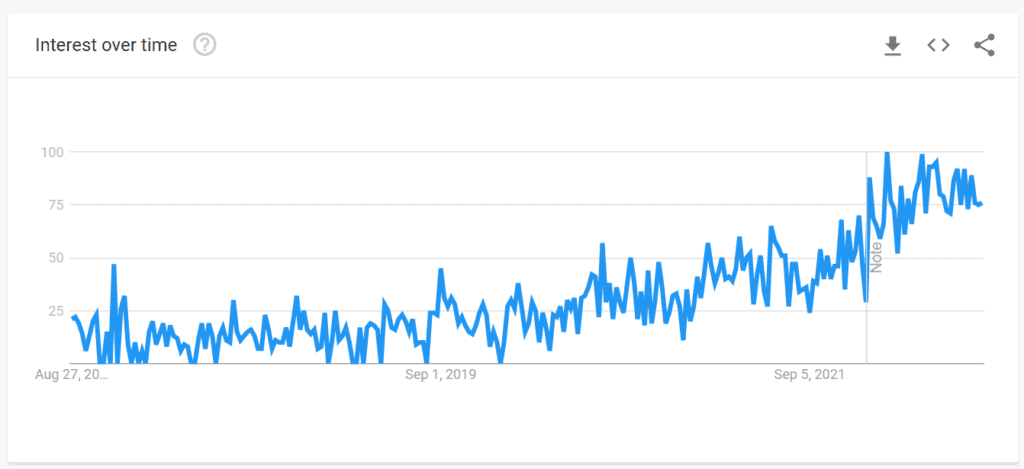
If you work in the internet business, especially as a software engineer, you must have heard about low-code/no-code (LCNC) tools. Popular tech portals frequently mention no-code nowadays; for example, the google trends chart shows a constantly growing interest in the phrase “no code low code”.

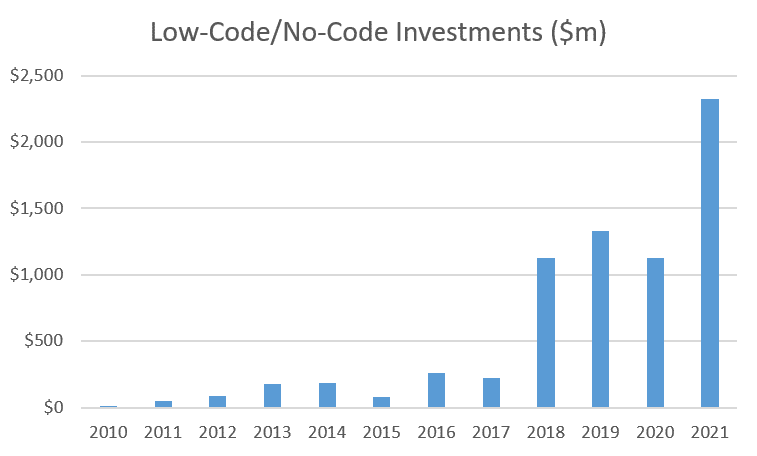
The number of investments in low-code/no-code grew constantly as well. At least before 2022. Here is the chart based on the Spreadsheetweb data that shows the data before 2022:

Unfortunately, there is no fresh information that describes the LCNC venture market reaction to the recent financial downturn in Q1 and Q2 2022, however, in my opinion, it should correlate with the common venture market downturn in general and not deviate much. Furthermore, according to the Spreadsheetweb report that contains various forecasts, the projected size of “Low-code Development Platform Market” is even more sweeter, expected to reach 84.8 Billion by 2027 (average of projections). This is a lot.
So the data shows that low-code/no-code is a very hot topic that receives lots of investors’ attention and media coverage, but the question is do they really help with software development?
This article compares LCNC tools to the classical way of creating applications, questions their ability to create truly custom applications, and talks about an alternative solution (website templates and classical IDEs) to the problem LCNC tools try to solve. 
Briefly, what is low-code/no-code?
Low-code/no-code tools promise to solve the problem of huge costs and time involved in building web/mobile applications minimizing or eliminating the amount of money spent on expensive engineering resources. At least this is the promise.
Typical LCNC tool tries to approach the development of web applications by providing a user with a drag and drop interface where the user is intended to build an application by placing UI elements on a canvas and connecting them between each other, to data sources, and attaching some actions to particular elements. In other words, LCNC tools provide an environment for visual software development as opposed to the traditional way when an engineer writes code in an IDE. The new way is assumed to be more productive and requires less technical knowledge, hence claiming to eliminate software engineers from the process completely. This is used as a marketing message promising to deliver exceptional results in a revolutionary way.
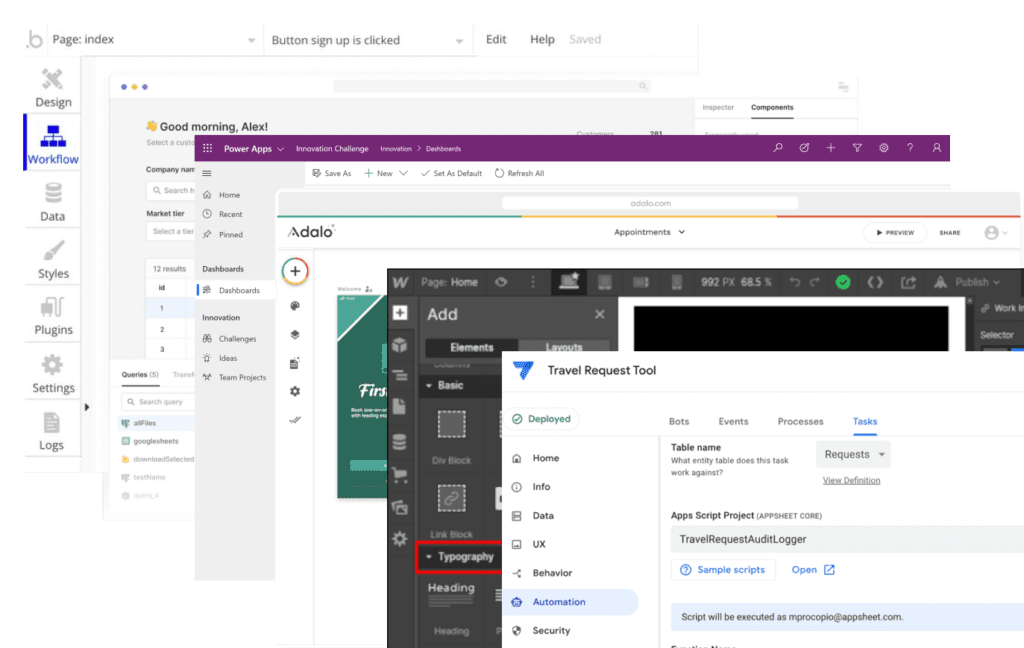
Below are examples of some LCNC tools that a mentioned on the first google page when searching for “no-code tools”:

The picture includes Bubble, Retool, Microsoft Power Apps, Adalo, Webflow, Google Appsheet
Old-school visual programming language
Contrary to the widespread claim of being a completely new approach in software development, LCNC tools are in fact not new and look familiar to experienced engineers by a different name – “visual programming languages”. The idea of creating programs visually was there since the early days of programming itself, but for a very specific reason never experienced broad adoption.
According to Wikipedia, “a visual programming language (VPL) is any programming language that lets users create programs by manipulating program elements graphically rather than by specifying them textually“. OK, now let’s compare this to the definition of a no-code development platform by Wikipedia: “No-code development platforms (NCDPs) allow programmers and non-programmers to create application software through graphical user interfaces and configuration instead of traditional computer programming“. Does it sound somewhat similar? Or completely similar? Both promise to create software graphically, rather than visually. So it makes sense to analyze and later extrapolate what happened with VPLs and why they never become the standard of software development.
Ivan Danyliuk greatly explained in his article that visual programming is best to define relations in space (graphical elements, UI), but textual programming is best for defining relations in time (the order of events on a timeline). In other words, it is easy for a human brain to map physical objects in space visually, rather than describing them using text, and to describe the sequence of events (algorithm, instructions) textually, rather than draw a flow chart diagram. This is sort of a natural attribute of the human brain, hence, can not be overcome easily and is better to be adjusted to.
Another problem with using visual programming is that rather than making it easier to put one’s ideas into action more quickly (use keyboard to type), it actually adds another layer of abstraction (mouse and screen). In other words, it is faster to type, rather than to drag a mouse.
Ivan also argues (and I agree) that this is the reason why “visual programming languages” never achieved broad popularity – one wants to give instructions in a textual way, not visual. From my point of view, this is the same reason why LCNC tools are going to fail in the long run – algorithms are better read and written as text. Trying to approach software development visually just like “visual programming languages”, low-code/no-code tools derived VPL’s weaknesses too, and in my point of view, are doomed to share the same fate.
Low-code/no-code and Turing completeness
Also, drag and drop is limited in its nature – you can only design the system within limits defined by LCNC tools. In other words, low-code/no-code tools are not Turing complete – there is only a finite set of configurations one may reach with the LCNC tool. A system is said to be Turing complete if it can address any computational problem, regardless of how difficult it is, provided that it has sufficient time and memory as well as the relevant instructions. Since the best way to specify instructions (relations in time, sequence of events) is a textual form, the ability to specify these instructions will be very limited due to the nature of the LCNC tool, hence making the whole approach limited. While programming language is in fact a computer-readable version of a natural language, which is enough to describe any relations between whatever number of objects, hence programming language is universal.
Eventually, it means that in order to be flexible within the LCNC tool, to build a truly specific application that matches specific requirements one has to write code within the LCNC tool (SQL queries, javascript injections, templates, etc), which is already possible in some of the mentioned tools, which eventually makes the LCNC tool an IDE.

The logic is the following, as an ordered list:
- I want to build an app minimizing the amount of coding;
- I go to the LCNC tool and create an app;
- I need to extend the app to fit my particular needs, hence I write the code in the LCNC tool;
- Since I am already writing the code, then why shouldn’t I go full speed and set up an IDE in the first place, and write the code the normal way?
So in order to be able to allow to build full-fledged software, low-code/no-code tools need to converge to IDE’s, hence are going to compete with current products (Visual Studio, JetBrains). From the author’s point of view, it is easier to add low-code/no-code features to IDE (i.e. UI builder) rather than build a new sophisticated IDE from scratch. Moreover, LCNC tools are browser-based, hence the IDE has to be browser-based as well, which limits its capabilities. This is why I believe that writing code will never become outdated in the software industry.
What about templates?
Template, starter kit, theme, boilerplate – these are the words with a very similar meaning – a set of files and folders that serve as a starting point for an application. There are various examples, such as free templates on Github like create-react-app or react-material-admin, ThemeForest with lots of WordPress themes, Template Monster, Creative-Tim and Flatlogic with premium react, angular, vue templates, and other resources that specialize in web templates, and so on. Flatlogic alone sold at least 20,000 licenses since its launch in 2013. Metronic has more than 100,000 sales. The number of usages of free templates is even higher and is doubtly countable. How many users use create-react-app on a daily basis?
While templates, in my opinion, create real value. Maybe that’s my bias, but I do not know any real-world app built using LCNC alone. Eventually, one needs a custom application as a code, not as a service because having the code gives unlimited opportunities for customizations, scaling, and integration.
So the point is that the templates market is the one that requires disruption and innovation. Not the LCNC one, since eventually everyone needs to write code. First of all the templates market is alive. Probably the most significant player there is Envato, which alone generates more than $200M of annual revenue, being a profitable company with $36M of profit. My estimation is that the whole market size today is at least $1B of real revenue produced by market players today. But you never hear about this market in the news. It simply works.
I believe there are so much more investments in LCNC tools, and NO investments in templates/themes, because it is much easier to sell the “silver bullet” of creating web apps without coding to investors since the majority of them are not technical, hence do not understand theses explained in this article. This is also being warmed up by various “studies” projecting LCNC market size to hit $XXXB in some years, while no one speaks about the templates market at all.
This is why we created a tool that generates codebases of full-stack web applications based on some input, such as technology stack, UI design, and database schema. We do not pretend to be fashionable by placing the no-code label on our product, instead, we solve the real problem of a real market that exists here and now.
About the author
Philip Daineka is a computer science professional with more than 13 years of experience in the field of software development. Philip is also a master of economics and the CEO of Flatlogic for the last 8 years. You can follow Philip on Twitter @okendokenn.
Comments