TL;DR
- React is a JS library for declarative, component-based UIs; uses JSX and a Virtual DOM for efficient rendering.
- Not a framework: it handles the view layer; components can be function or class based.
- Start fast with npx create-react-app; you'll get a frontend-only app. Flatlogic Platform can generate full CRUD stacks.
- Widely adopted (Facebook, Netflix, Airbnb); a 2020 survey cites ~80% developer usage.
Fact Box
- React.js was released by Facebook engineer Jordan Walke in 2011.
- In 2020, React was the most popular JS library, used by nearly 80% of developers.
- React is a library, not a framework; it focuses on rendering UIs only.
- Create a React app with: npx create-react-app my-app; cd my-app; npm start.
- Flatlogic Platform can generate a CRUD app with frontend, backend, and database. Source
Are you curious about React and what it can do for you? Have you been wondering what makes React stand out from the competition? Have you been looking for a way to make developing user interfaces easier? With React, you can do all this and more.
The importance of React cannot be overstated. React has quickly become a popular choice for frontend web development, and its usage has been steadily increasing since its introduction in 2013. According to a 2020 survey, React was the most popular JavaScript library, with nearly 80% of developers using it.
By reading this article, you will learn what React is and how it can help you create powerful user interfaces. You will also get an overview of the core concepts and components of React, as well as an introduction to the popular React libraries. Finally, you will learn how to set up your development environment and get started using React.
What is React?
React.js was released by a software engineer working for Facebook – Jordan Walke in 2011. React is a JavaScript library focused on creating declarative user interfaces (UIs) using a component-based concept. It’s used for handling the view layer and can be used for web and mobile apps. React’s main goal is to be extensive, fast, declarative, flexible, and simple.
React is not a framework, it is specifically a library. The explanation for this is that React only deals with rendering UIs and reserves many things at the discretion of individual projects. The standard set of tools for creating an application using ReactJS is frequently called the stack.
Why use React?
Let’s take a more detailed look at what sets React library aside against other frameworks and libraries and makes it so powerful and popular for application development.
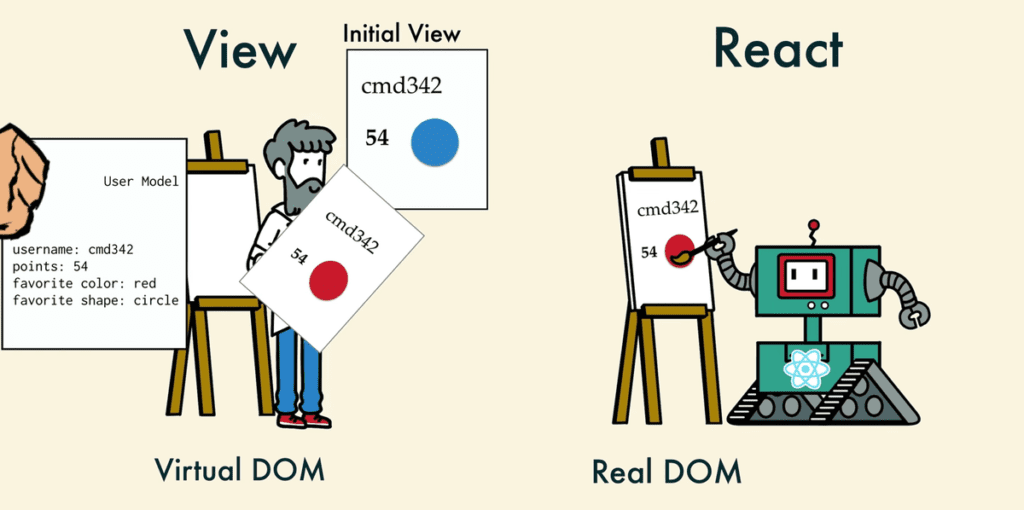
Virtual Document Object Model (VDOM)
The Document Object Model (DOM) is an API for valid HTML and well-formed XML documents.
A virtual DOM is a representation of a real DOM that is built/manipulated by browsers. Advanced libraries, such as React, generate a tree of elements in memory equivalent to the real DOM, which forms the virtual DOM in a declarative way. The virtual DOM is one of the features that make the framework so fast and reliable. 

Image source: https://miro.medium.com/max/1400/1*HyoU7X-SMyT8xQD1PjrRGw.png
JSX
React uses a syntax extension to JavaScript called JSX. We use it to create ‘elements’.
const element = <1>My React element using JSX</1>JSX uses Babel preprocessors to convert HTML-like text in JavaScript files into JavaScript objects to be parsed.
React doesn’t require the use of JSX, but most developers find that it makes for a more user-friendly experience within the JavaScript code.
We use JSX to create React components, so this is why it is an important part of ReactJS.
React Native
React Native is an open-source JavaScript framework for building apps on different platforms, such as iOS, Android, and UPD. It is React-based and gives all its greatness to mobile app development.
React Native uses JavaScript to build the UI of an application but also uses OS-native representations. It allows code to be implemented in OS-native languages (Swift and Objective-C for iOS and Java and Kotlin for Android) for more sophisticated functions.
Main components
ReactJS is a component-based library where components make our code reusable and split our UI into different pieces. Components are divided into two types: Class components and Function components. All React components follow the separation of concerns design principle, meaning that we should separate our application into different sections to address separate concerns.
Function components
React components work similarly to JavaScript functions. A component takes random inputs, which we call props, and must always return a React element that defines what is intended to be displayed to the user.
The simple method to specify a React component is to define a JavaScript function and return a React element. The React component must always return a React element, or it will throw an error.
function HelloWorld (props){return [h1]The first React component</h1>;We’ve defined a ReactJS component called HelloWorld that takes one prop, which stands for properties and returns a ReactJS element, in this case, a simple h1 element.
Class components
The Class component must have the extends `React.Component` statement. This statement sets up a `React.Component` subclass that allows your component to access `React.Component` functions.
The component must also have a `render()` method, which returns HTML.
Benefits
So the main question is why you should choose ReactJS as a frontend development stack while there are a lot of others. Here are some reasons:
- Speedless. React allows developers to use individual parts of their application on both the client and server sides, and any changes they make will not affect the application’s logic. This makes the development process extremely fast.
- Components support. The use of HTML tags and JS codes makes it easy to work with a huge dataset containing DOM. React acts as an intermediary that represents the DOM and helps you decide which component requires changes to get accurate results.
- Easy to use and learn. ReactJS is incredibly user-friendly and makes any UI interactive. It also allows you to quickly and efficiently build applications, which is time-saving for clients and developers alike.
- SEO Friendly. A common problem complained by most web developers is that traditional JavaScript frameworks often have problems with SEO. ReactJS solves this problem by helping developers navigate different search engines easily through the fact that the ReactJS application can run on the server, and the virtual DOM renders and returns it to the browser as a web page.
- One-way Data Binding. One-way data-binding implies that absolutely anyone can trace all the changes that have been made to a segment of the data. This is also one of the reasons that makes React so easy.
Who uses React?
Here is the list of popular ReactJS websites:
How to build your first application on React
Create an app on React.js from the terminal of your IDE
- First, you should install the framework package using `npx create-react-app`
`npx create-react-app my-app`, where is the `my-app` name of your application.
- The next step is navigating to your new application.
`cd my-app`
- The last step is to start your application.
`npm start`

In the end, you will have only a frontend application without any database and backend, which takes a lot of work to get a full-fledged application.
How to create your app with Flatlogic Platform
There are two ways to build your application on the Flatlogic Platform: you can create a simple and clear front-end application, generated by the framework CLI, or the CRUD application with frontend+backend+database.
Creating a CRUD application with Flatlogic
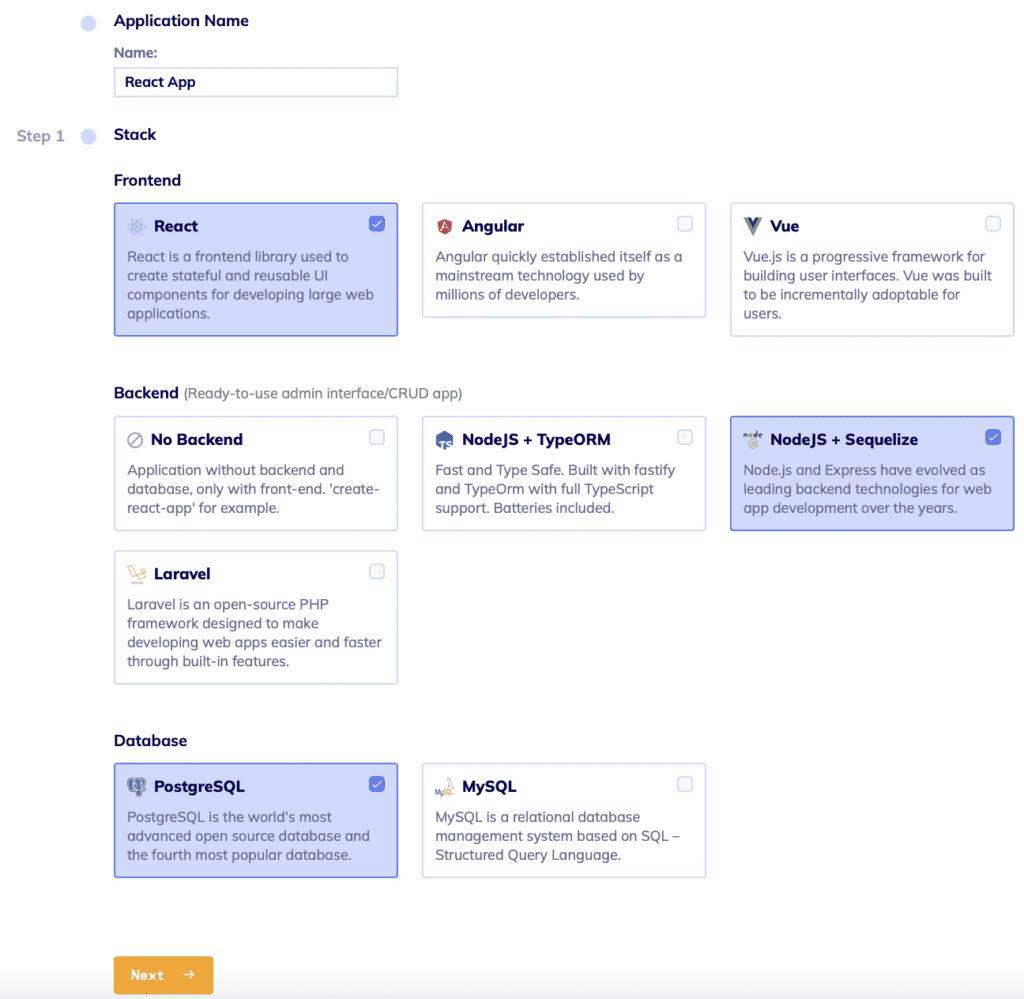
Step 1. Choose a Tech Stack
In this step, you’re setting the name of your application and choosing the stack: Frontend, Backend, and Database.

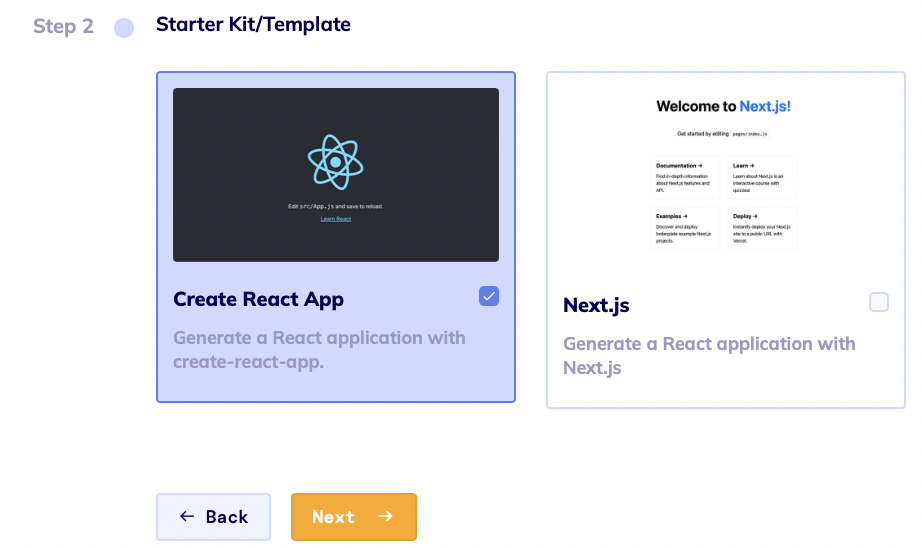
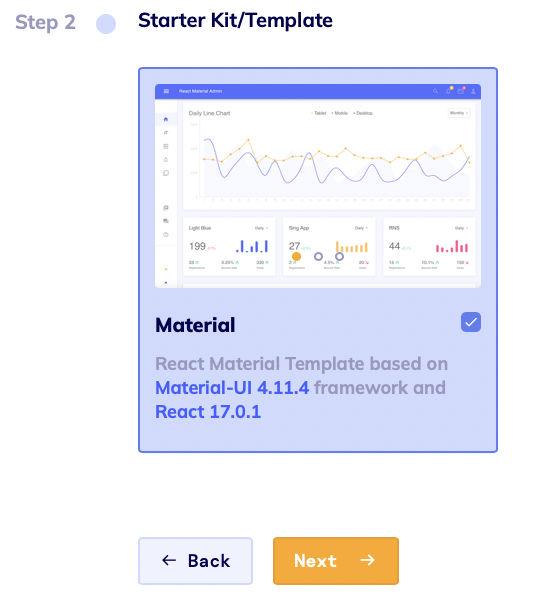
Step 2. Choose the Starter Kit Template
In this step, you’re choosing the design of the web app.

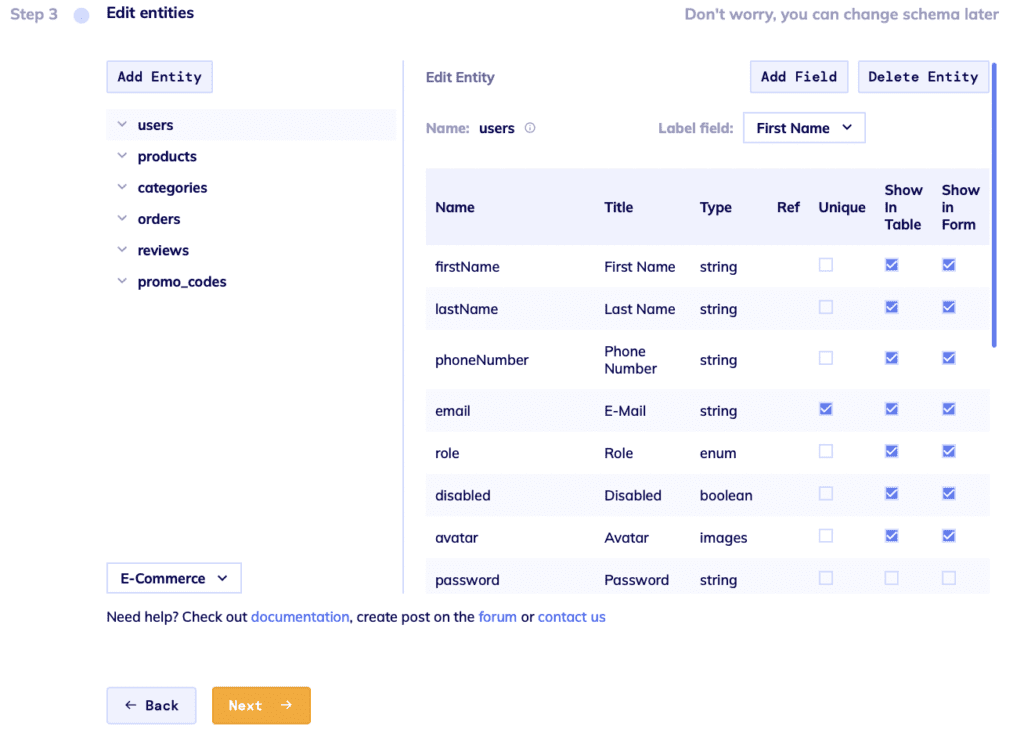
Step 3. Schema Editor
In this part you will need to know which application you want to build, that is, CRM or E-commerce, also in this part you build a database schema i.e. tables and relationships between them.
If you are not familiar with database design and it is difficult for you to understand what tables are, we have prepared several ready-made example schemas of real-world apps that you can build your app upon modification:
- E-commerce app
- Time tracking app
- Book store
- Chat (messaging) app
- Blog
Deploy your app and get a fully functional CMS for your application.
Creating a One-Page application with Flatlogic
You can create a frontend-only app with the Flatlogic Platform. This assumes you will host the back-end somewhere else or won’t need it at all. To generate a one-page application you don’t need to enter anything in the terminal of your IDE, you just need to go to the page of creating an application on the Flatlogic website and make only 2 steps:
Step 1. Choose Tech Stack
In this step, you set the name of your application and choose the stack: React as Frontend, No-Backend as Backend.
Step 2. Choose Starter Template
In this step, you choose the design of the web app. Since this is a standard one-page application created using the CLI framework, it will have the design of a standard one-page ReactJS CLI application.
Now, finally, you can deploy your app and get a one-page React application, which you can further modify if you’d like.