
Starting Web App in 2022 Research
Introduction
The motivation for creating this survey is the question of how software engineers prefer to start developing web applications in 2022. Flatlogic team started googling whether such studies had been done in the past, but surprisingly, apart from the generic SEO article on how to start a web app, nothing could be found.
Inspired by the State of JS and StackOverflow developer survey, we decided to conduct the world's first research on how developers start a web application.
We plan to perform this research every year to understand how developer preferences change from year to year.
Below you can find more insights about the technologies, frameworks, tools, platforms, and specific patterns that engineers follow to start web applications in 2022.
The survey was performed from April to May 2022. 191 participants from 31 countries participated in the study. The goal of this research was to identify patterns of modern web application development.
Key outcomes
This section covers key findings of the study grouped by a category.
Building web applications
No-code/low-code tools are more popular among entry-level engineers. The less experienced the engineer the more they prefer to use no-code/low-code solutions to start web apps. This correlates with other notable developer survey results (see Digital Ocean season report).
Majority of the engineers no matter what experience they have would use start kits or boilerplate in web development.
Experienced engineers are more likely to pay for the 3rd party code (e.g. template, starter kit).
Retool and Bubble are most favorable among no-code/low-code solutions.
Technology
React, Node.js, and PostgreSQL are leaders among web development technologies.
Experienced engineers prefer to use a wide variety of technologies. They more likely would use other from React and Node.js (Vue, Angular, .NET, PHP) back-end and front-end technologies.
AWS is the most preferred provider of hosting.
The vast majority of engineers would manage the database themselves despite the growing popularity of headless cms and serverless solutions.
The majority of engineers would not use scaffolding tools.
Github is the most popular code hosting service.
Bootstrap is the most popular CSS/components library. Material-UI is the second.
Third-party tools
The majority of engineers would spend money on third-party code or saas tools if it speeds up the development process.
More experienced engineers would spend more money on third-party code or saas tools. However, they would spend more money on a one-time purchase.
Learning to code
Most of the respondents prefer to learn code from online resources.
There is also a direct connection between the engineers' experience and their source of learning how to code. The respondents with less experience would more likely to use online classes, forums, and other online resources to learn code. Engineers with more experience, on the other hand, tend to learn code through more traditional methods like school and reading.
Methodology
This survey consisted of 20 anonymous questions related to web development. 191 participants from 60 countries participated in the study. Statistical significance is 90%, and the margin of error is 6%. The survey was fielded from April 25 2022 to May 25, 2022.
We deliberately did not specify the type of web app in question, leaving the answer open. The responder may simply answer the questions just as if they were asked about their next web app.
Respondents were recruited primarily through channels owned by Flatlogic. The top sources of respondents were onsite messaging, blog posts, email lists, banner ads, and social media posts. We also asked for help to spread the word about research on other notable engineers in the web development world.
All the questions in the survey were obligatory, so you can't complete the survey if you didn't answer all the questions.
Some questions have open options just to give the opportunity to the respondents to give their perspectives in the questionnaire.
The questions were divided into numerous blocks, each with a different set of questions that were randomized in sequence. In addition, the sequence of the responses to the majority of the questions was randomized.
Here is the link to the original form where we have been collecting answers. Please note that the form with questions is no longer relevant and should not be filled out.
Engineer profile
What we know about the community of web developers.
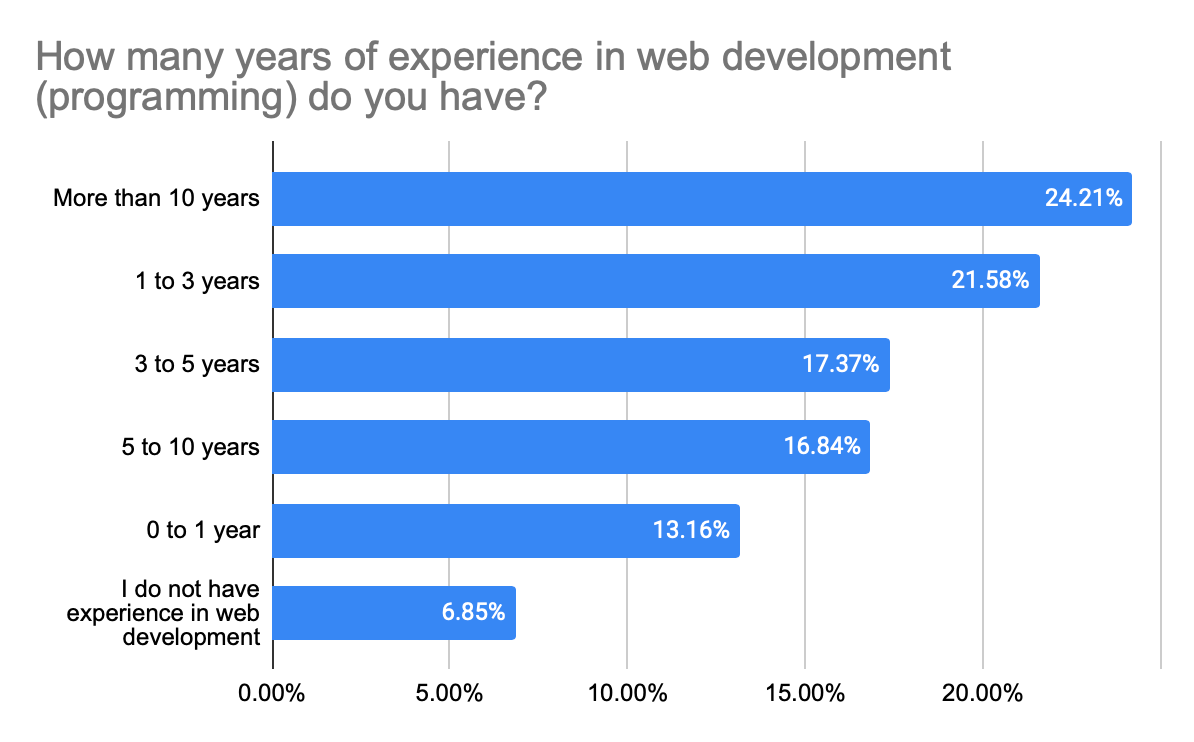
Experience
Most of the participants have at least a year of software development experience. The survey data also shows that a large number of those who took part in the survey have more than 5 years of experience.

Geography
In total, developers from 60 countries participated in the study.
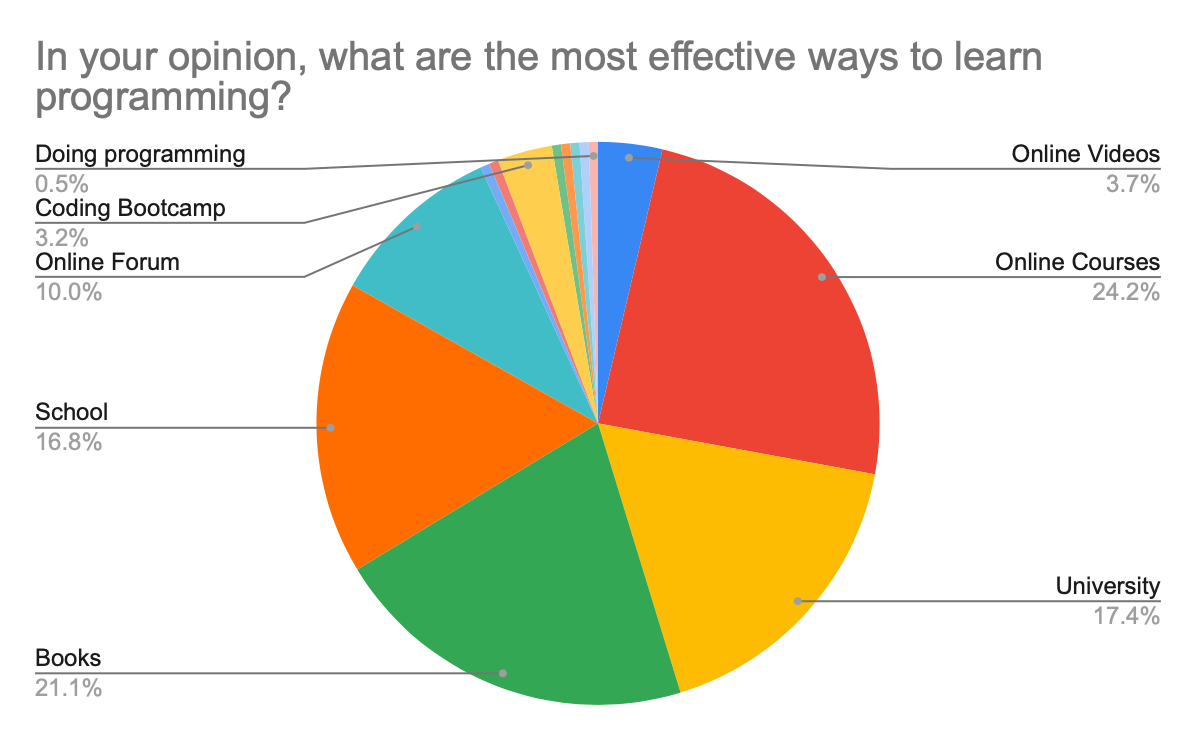
Learning how to code
It's hardly surprising that over 37% of respondents prefer learning web development using internet resources. Online classes, forums, and other online tools are popular among younger responders. On the other hand, older respondents learned through more traditional means such as school and books. The other interesting aspect is that some of the respondents marked actual programming as the source of learning.

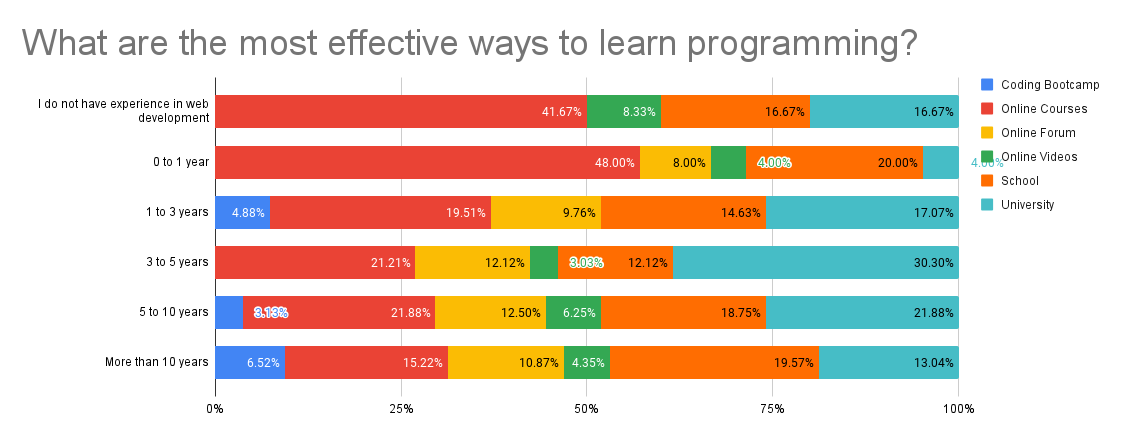
Let's also look at the relation between the source of learning and the experience of developers.

Starting web application
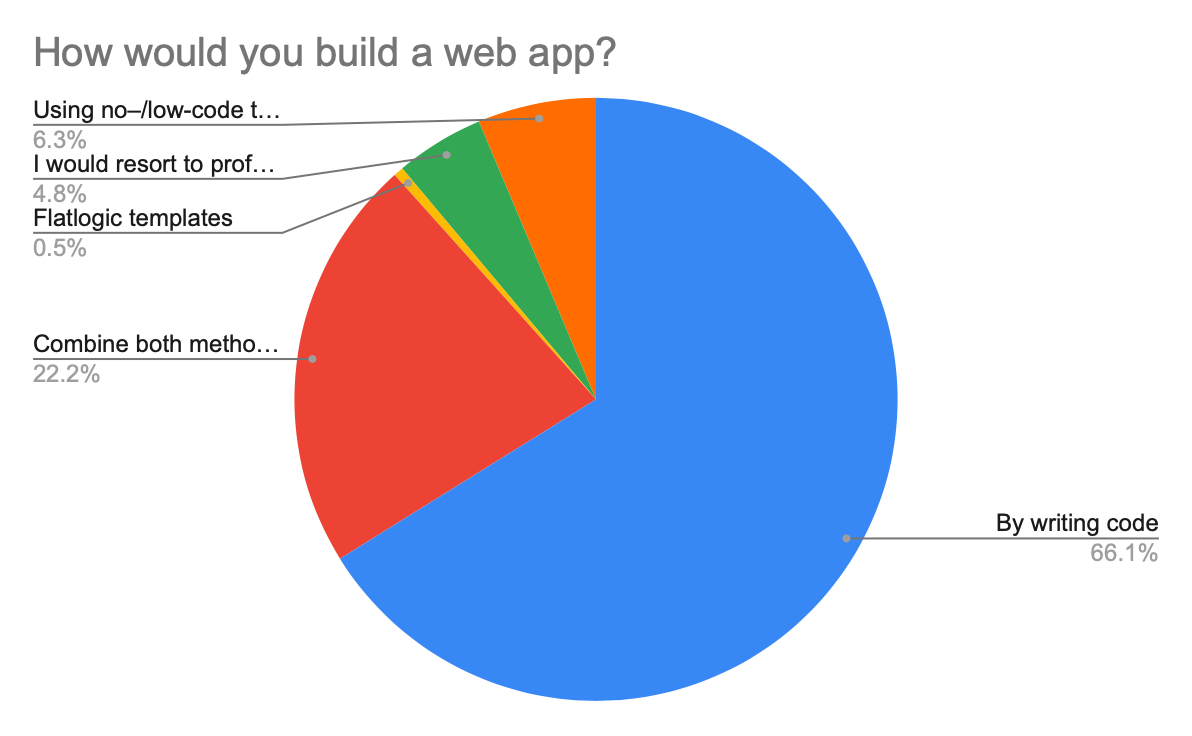
How engineers build web applications
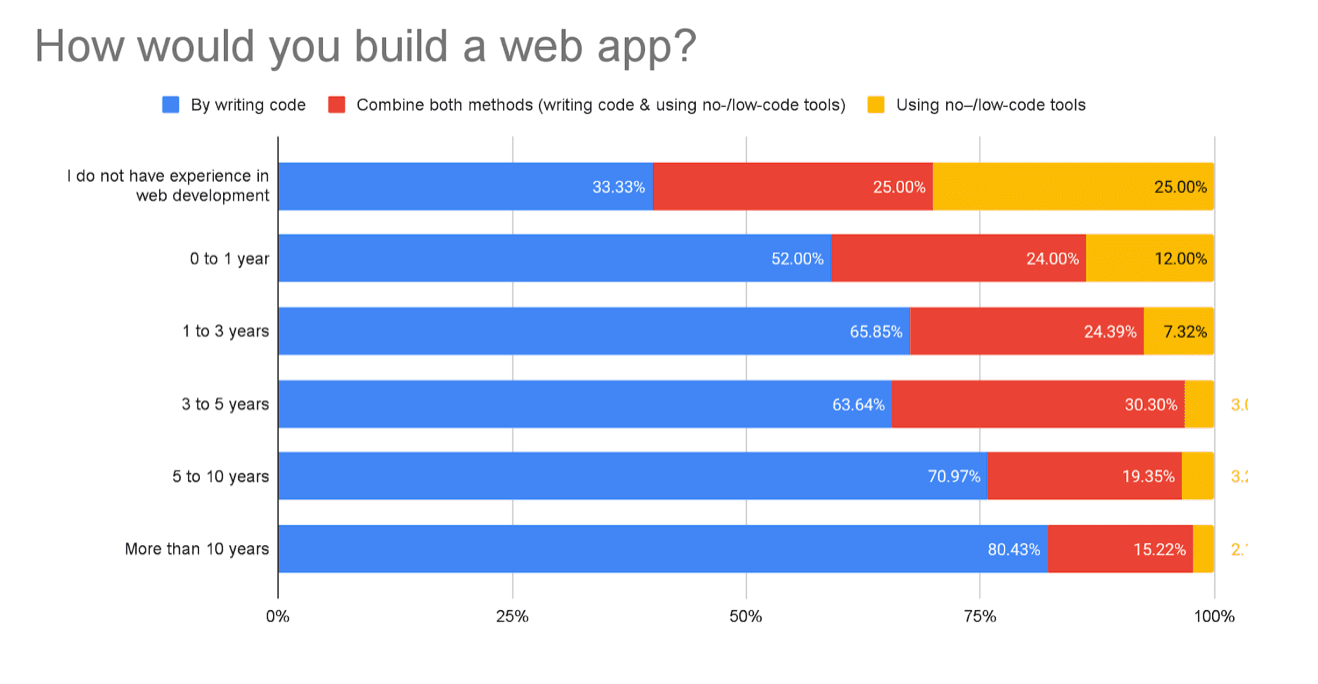
Most of the respondents would build a web application by writing the code. The number of developers who would use only no-code tools is still dramatically small - just over 6%. At the same time, we see that a fairly large group of engineers would combine 2 methods in building web applications.
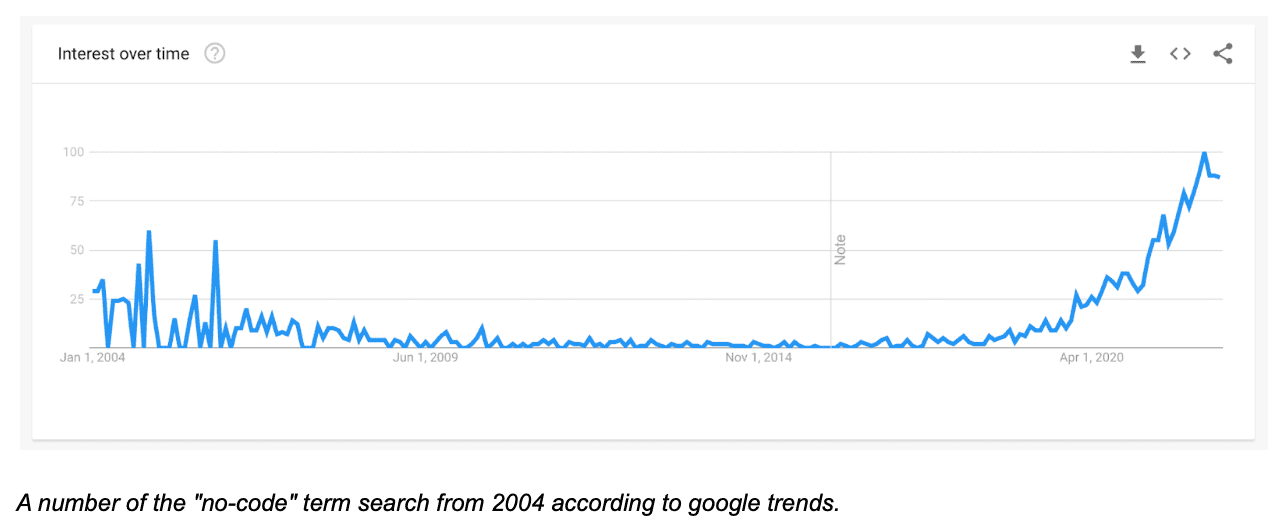
Contrary to the high popularity of no-code/low-code tools (see the google trends screenshot) only 6.4% prefer to create web apps using no-code/low-code tools, while the majority 66% still prefer classical writing code. 22.3% would combine both methods and 4.8% resort to professional services.


However, entry-level developers are most likely to choose no-code/low-code tools, only 45% prefer to write code.
Engineers with more than 10 years of experience - only 2% prefer no-code/low-code tools.

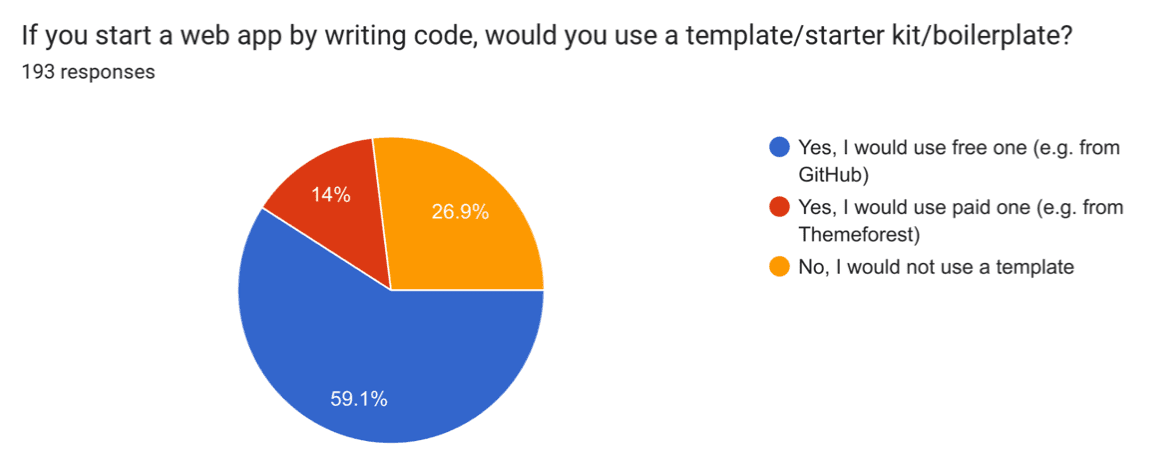
The vast majority of engineers - 72.7% - would use starter kits/boilerplates and other templates to build a web application. But only 14.1% would use paid solutions.
Hence, the conclusion is that the more experienced web developers are, the more likely they prefer to write code (old-school way) rather than then resort to Low/No-code tools. No-code/low-code tools are more popular among entry-level developers.

| How many years of experience in web development (programming) do you have? | No, I would not use a template | Yes, I would use free one (e.g. from GitHub) | Yes, I would use paid one (e.g. from Themeforest) |
|---|---|---|---|
| 0 to 1 year | 28.00% | 60.00% | 12.00% |
| 1 to 3 years | 34.15% | 53.66% | 12.20% |
| 3 to 5 years | 21.21% | 57.58% | 21.21% |
| 5 to 10 years | 25.00% | 65.63% | 9.38% |
| I do not have experience in web development | 0% | 91.67% | 8.33% |
| More than 10 years | 32.61% | 50.00% | 17.39% |
We also see that people without experience would naturally use templates for software development. We also see that engineers with 1 to 3 years of experience are the least willing to use templates. The assumption may be that during this period, engineers gain their first experience and become confident in their abilities, so they refuse to use templates or someone else code.
More experienced engineers, having more background do not see anything wrong with using templates to speed up the development.
No-code/low-code tools
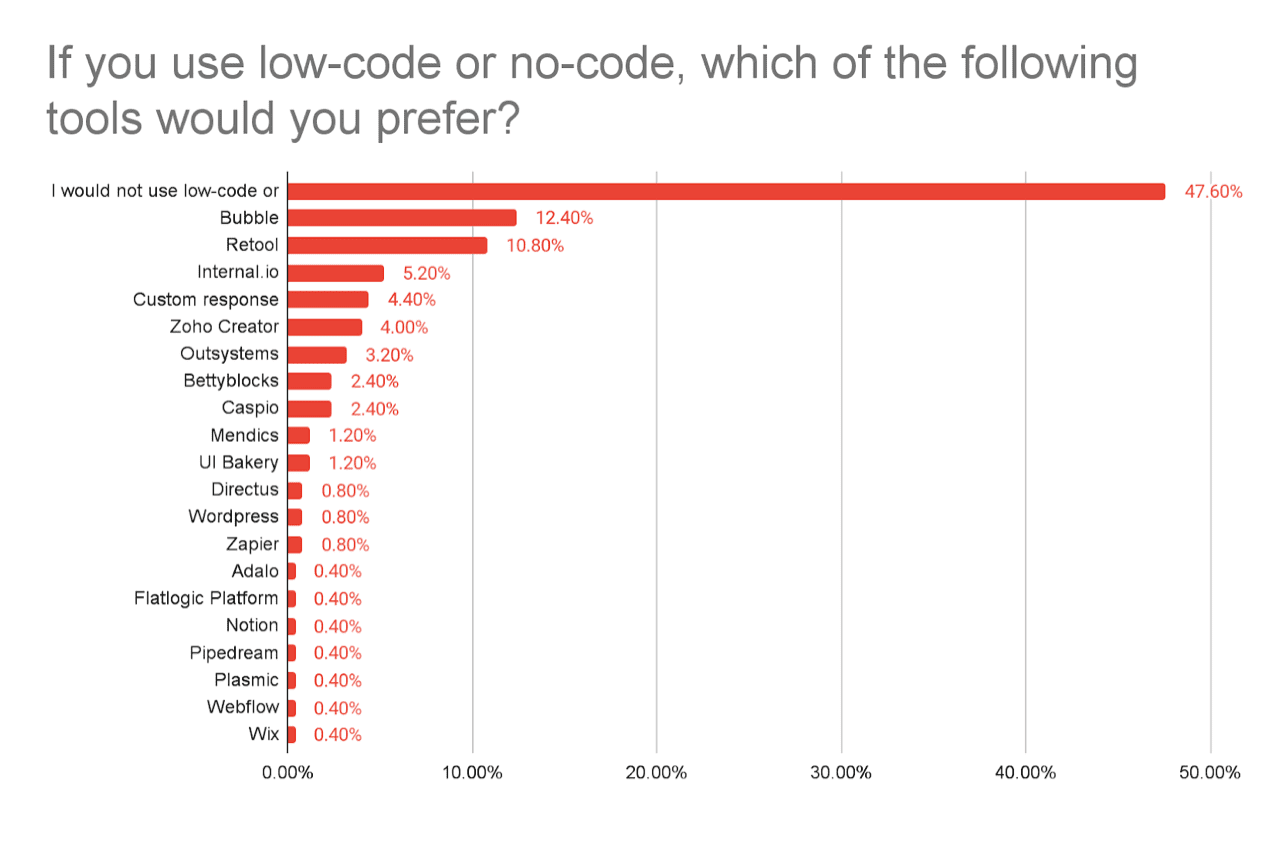
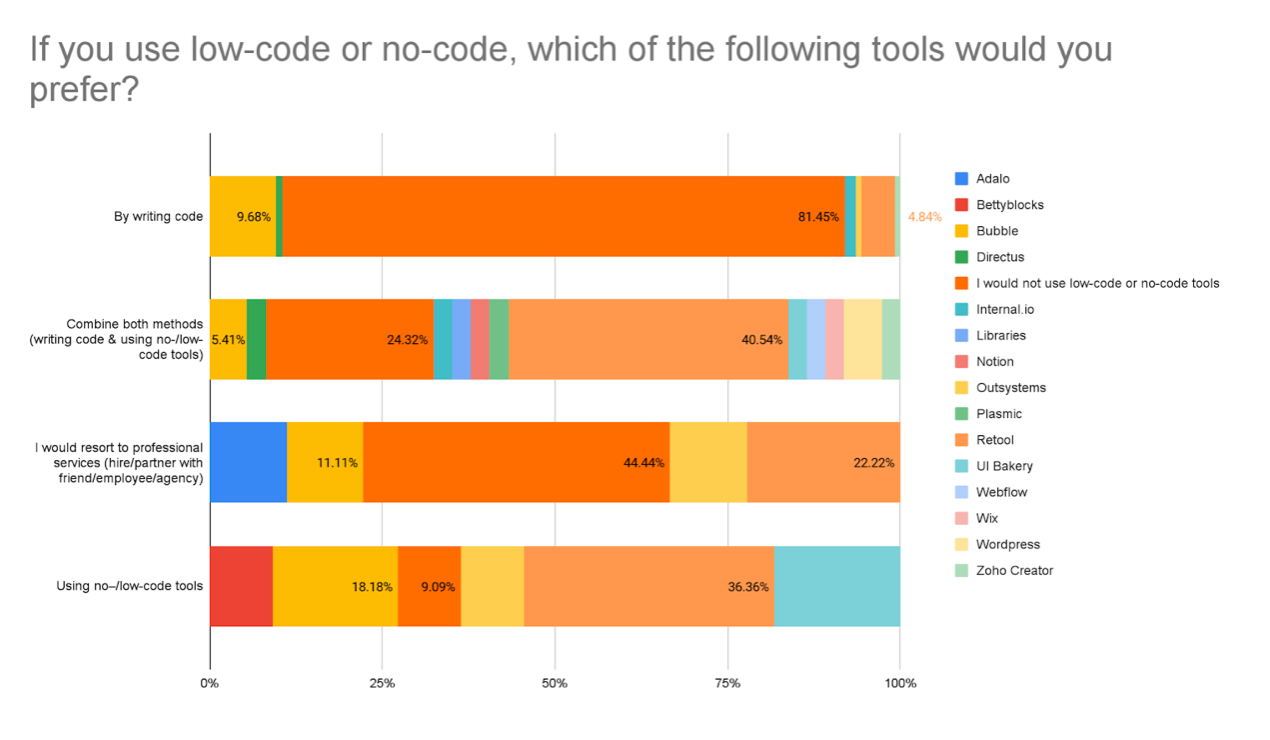
The most popular no-code/low-code tools are Retool and Bubble. In the 3rd place, there is a growing popularity tool named Internal.io. However, more than 45% of responders would not use any of the no-code/low-code tools to build web applications.

The distribution of responses by tool, depending on the method of starting the development of a web application, is as follows. The category of developers who would write the expected code chose the answer that they would not use no-code/low-code tools. Those who would use both methods have chosen the most popular tool - Retool, this is most likely due to the fact that it allows a certain depth of customization. The engineers who would apply for services also prefer not to use no-code/low-code tools. For the group that would use no-code/low-code, Retool and Bubble are the most popular products.

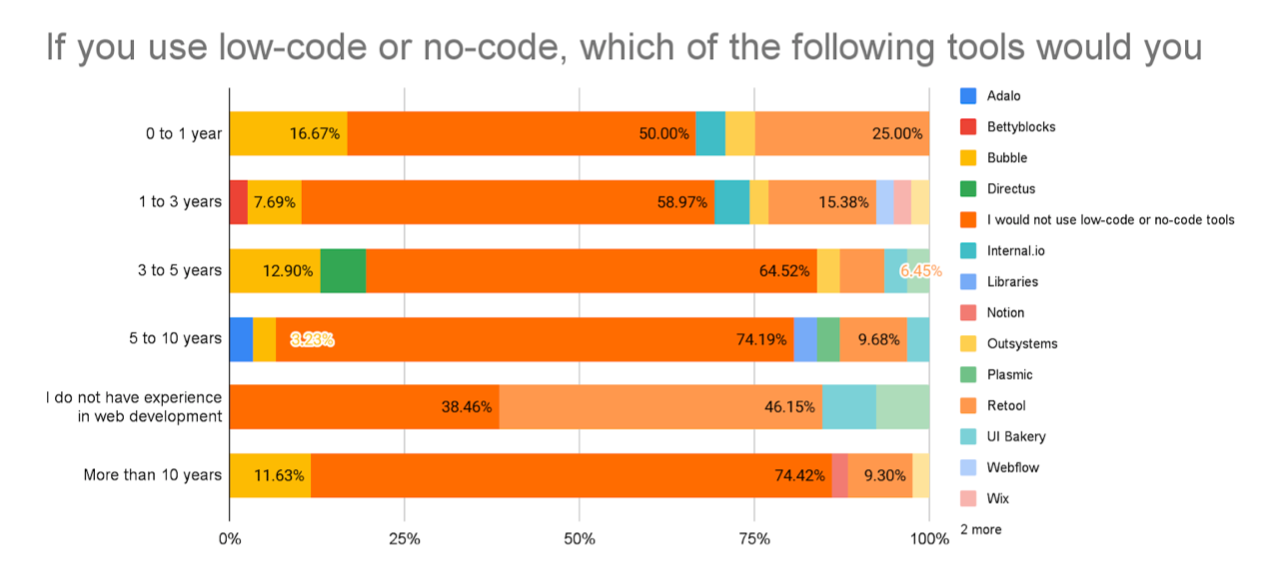
Preferences in no-code/low-code tools, depending on experience, are as follows.

Technologies and frameworks
In this section we wanted to know what technologies engineers prefer and actually use while developing web applications.
Web development technologies overall
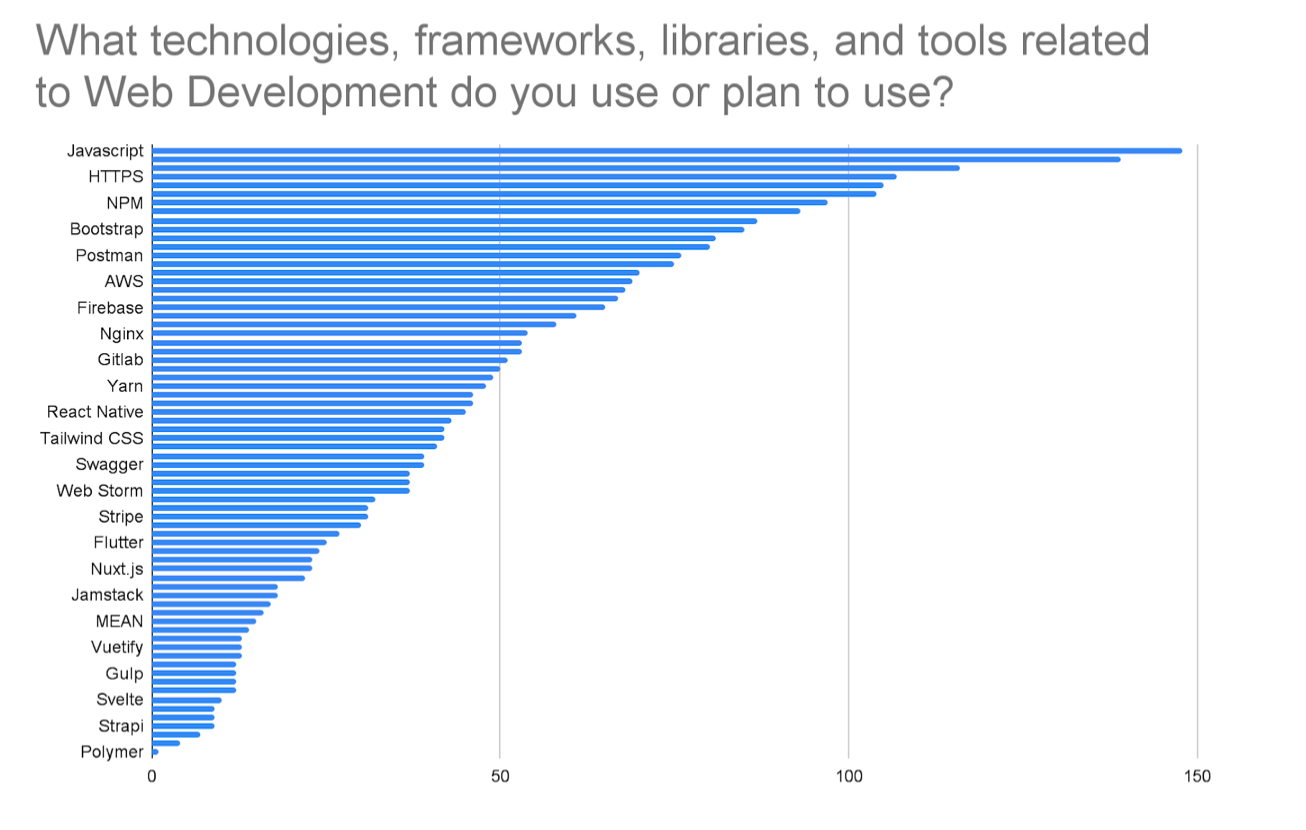
The first question was rather unusual and sounded as follows: "What technologies, frameworks, libraries, and tools related to Web Development do you use or plan to use?". You could choose multiple answers from 70 options. In this question, it was assumed that a person would very quickly choose the technologies that are closest and most familiar to him. Sort of identifying the most popular buzzwords among developers. As a result, Javascript, Node.js, and Npm were the most popular.

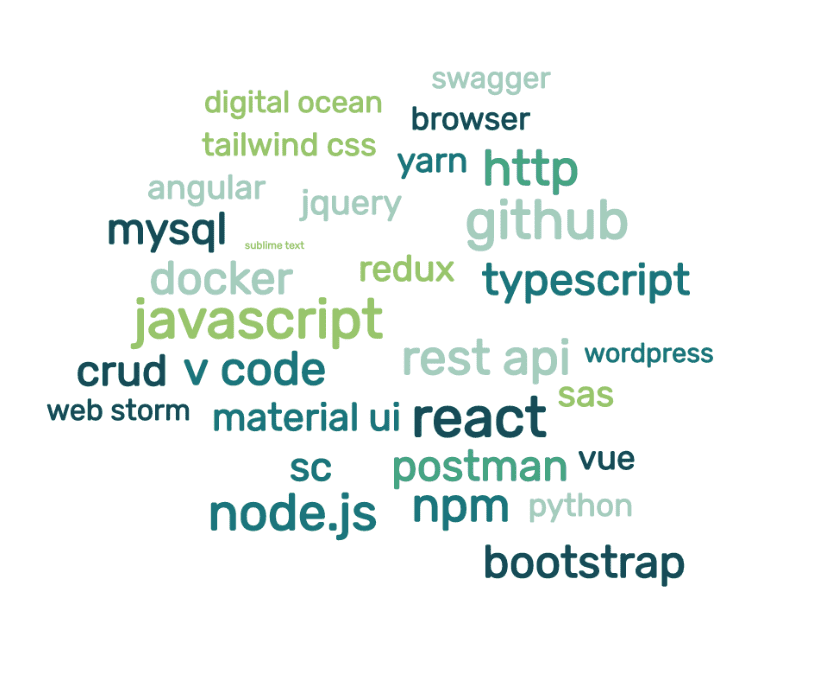
Here is also the word cloud for a better understanding of the results of the question.

Word cloud of the popularity of web development technologies
Front-end technologies
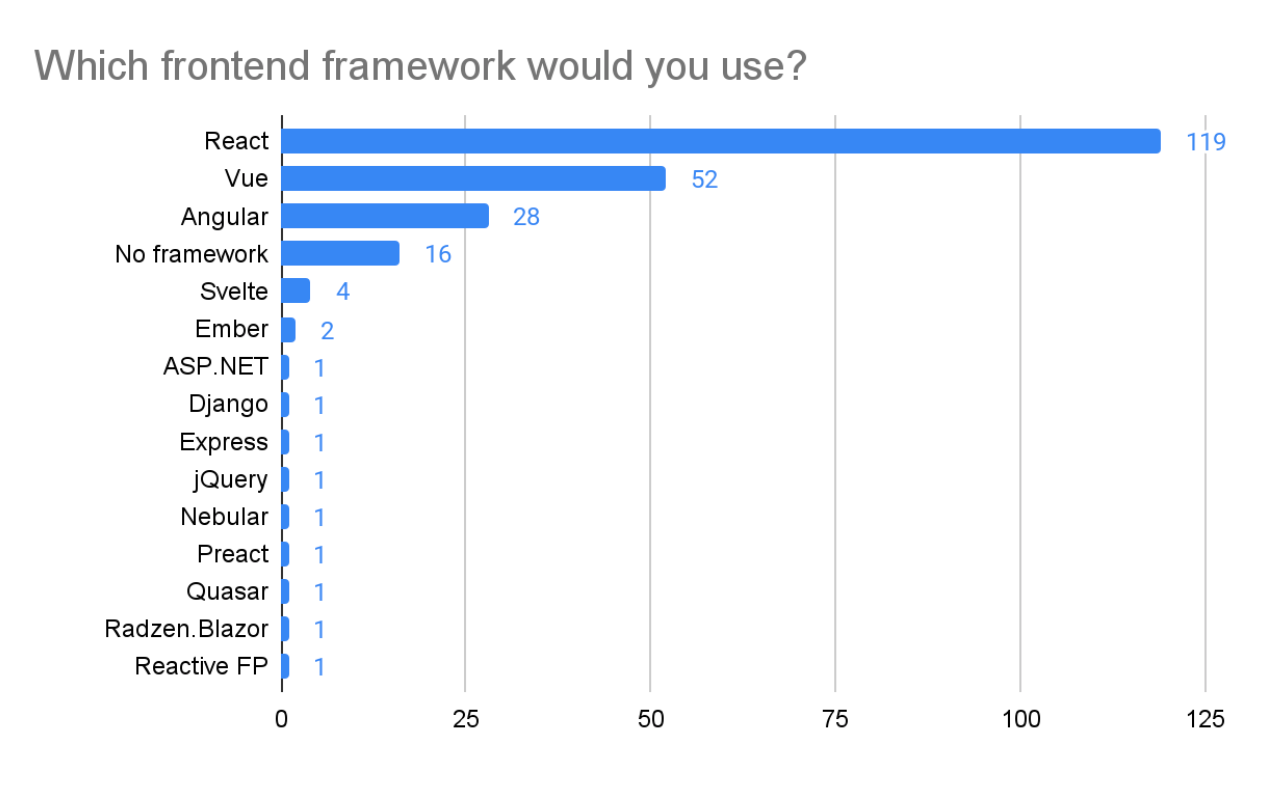
React is expected to become the leader among front-end frameworks by a wide margin, and Vue is in second place. Angular is preferred by fewer developers. Which in general correlates with State of JS survey

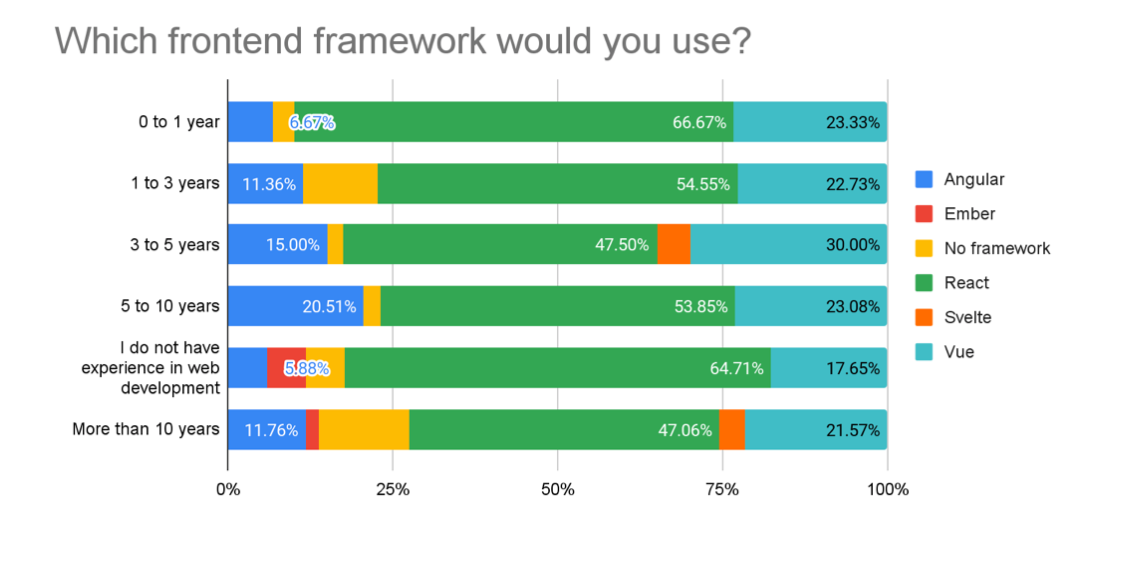
The popularity of technologies depends on work experience. React is most popular among inexperienced engineers, but in general, the deviation is not high.

Back-end technologies
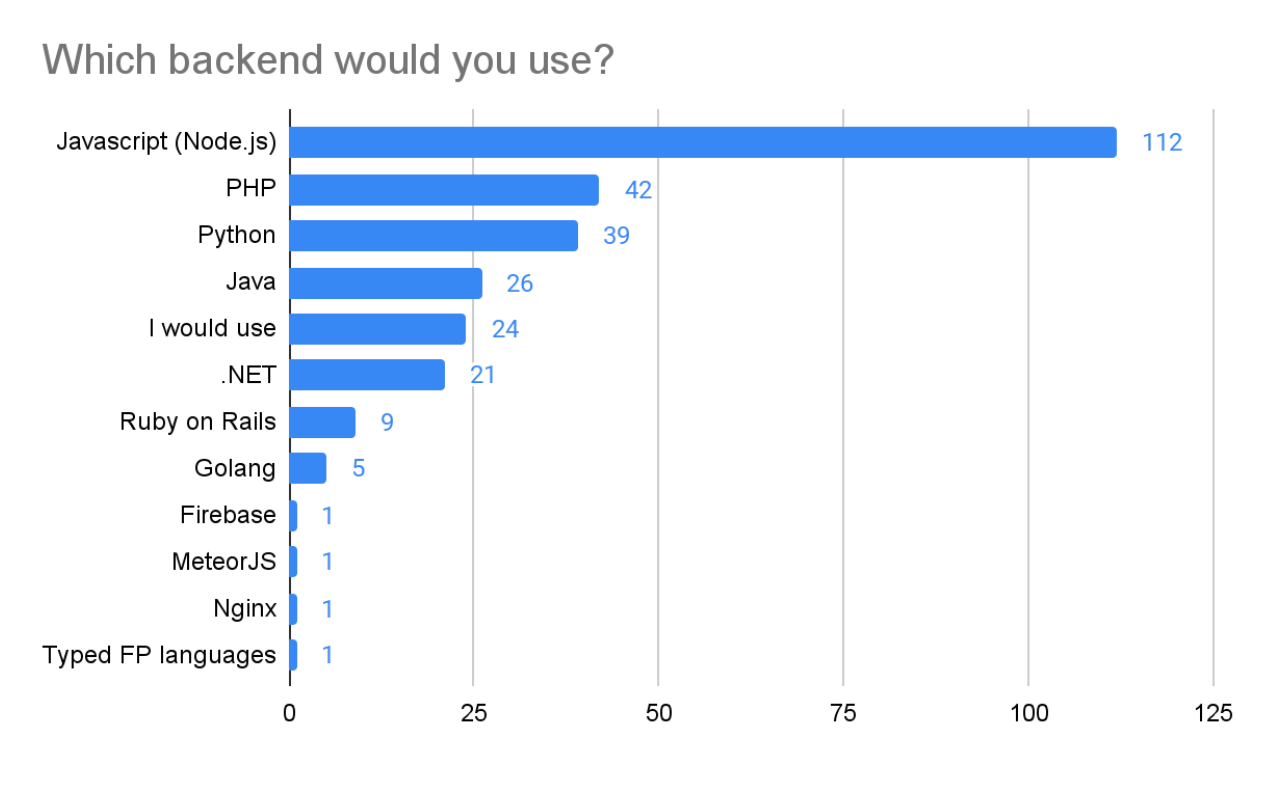
Node.js is a leader among back-end technologies, PHP is in second place and Java is the third most popular. This is also not a surprise and correlates with other notable surveys.

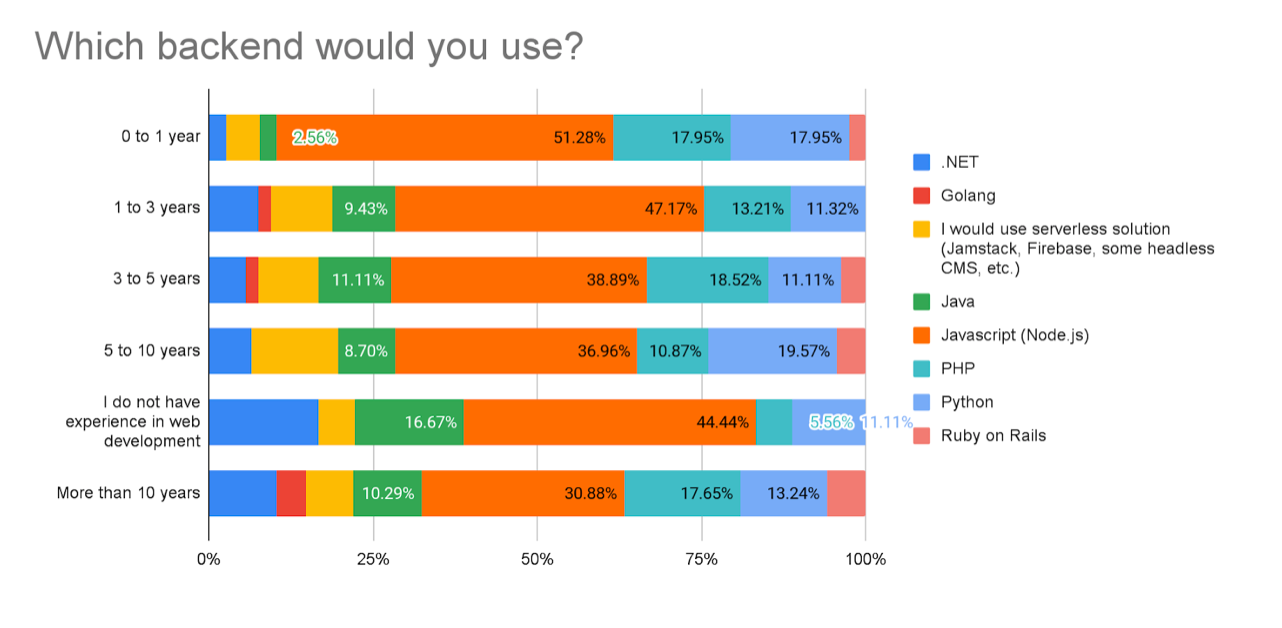
The location of technologies depends on work experience. Node.js is most popular among inexperienced engineers. We also see that the most experienced engineers use different technologies and do not stick to one.

Data management
The next section of questions is related to storing and managing data.
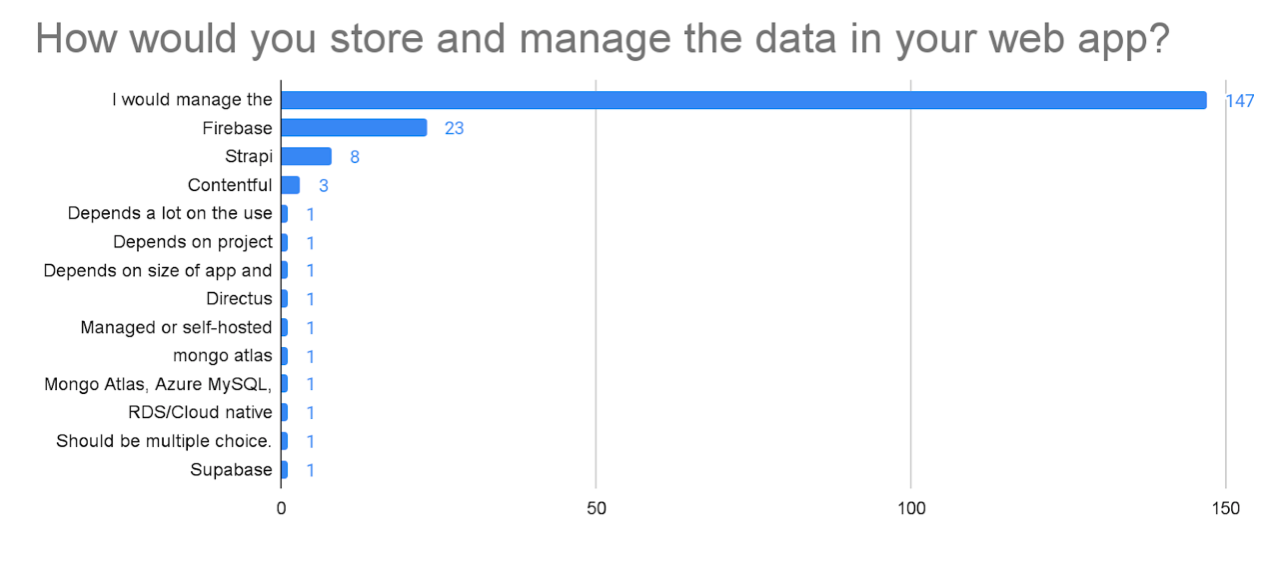
The vast majority of engineers would manage the database themselves despite the growing popularity of headless cms and serverless solutions. Most of the developers want to manage databases by themselves and a small number of developers would use firebase or Strapi to manage their data.
We also received open answers:
Depends a lot on the use case. Both DB instance and headless CMS are valid
Depends on project
Depends on size of app and deadline date. For small MVP I'd use firebase

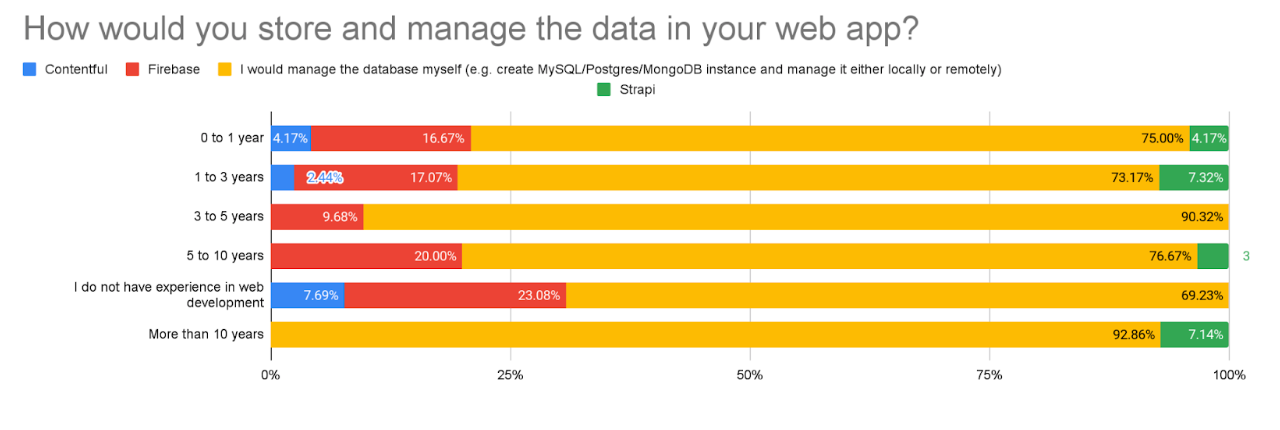
Additionally we see that there is no significant correlation between the experience and the method of managing data. The majority of engineers in each group would choose to manage the database by themselves.

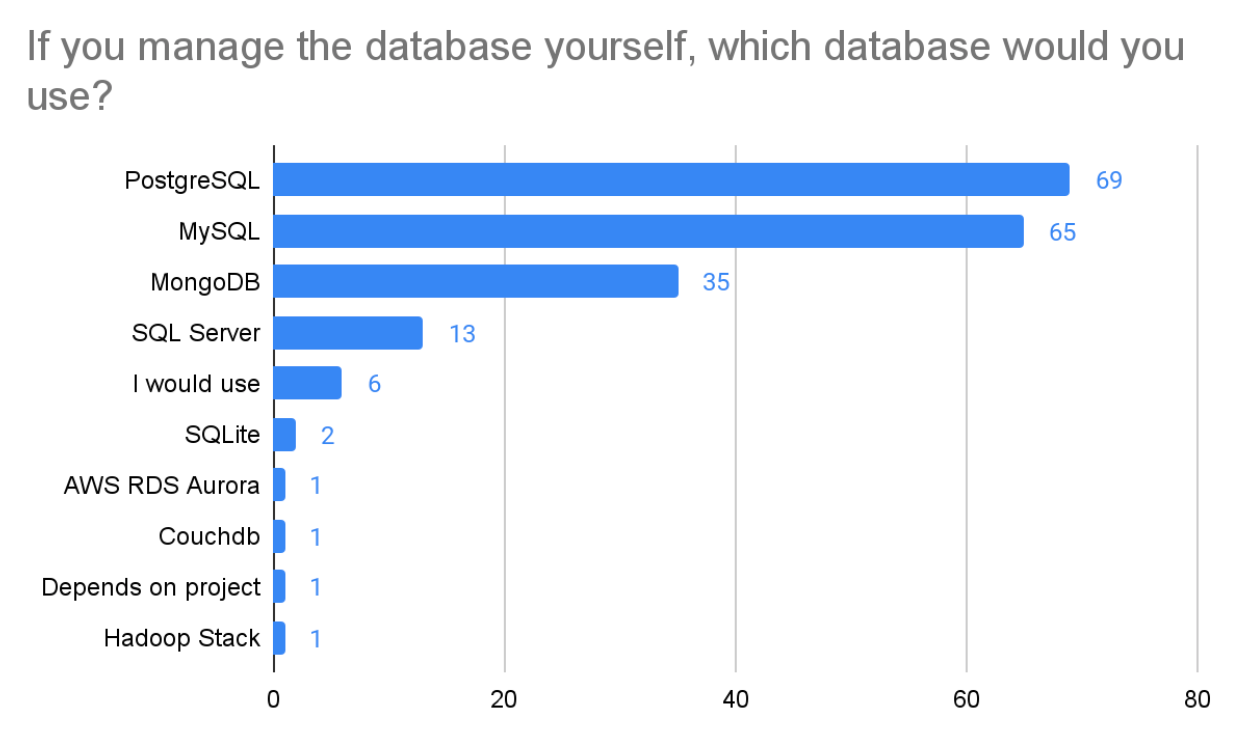
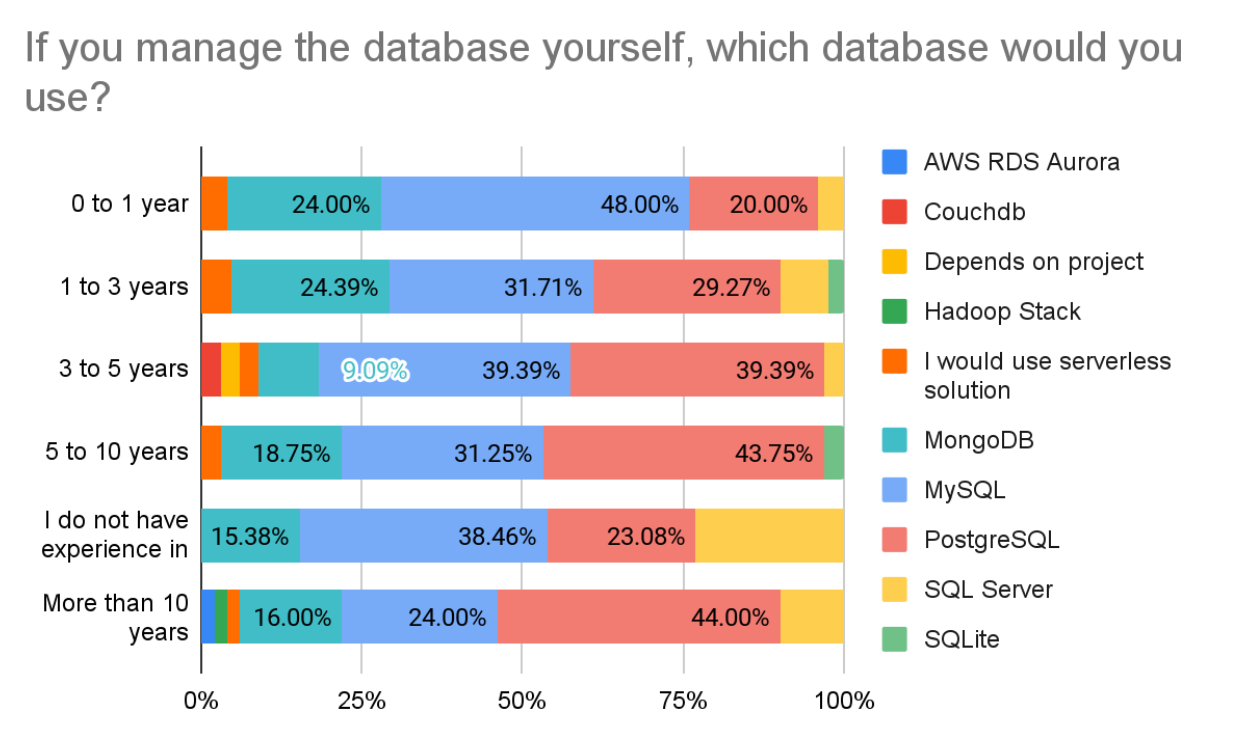
Relational databases are the most popular choice among web developers of all experiences. It is interesting that more experienced developers are choosing PostgreSQL instead of MySQL. MongoDB is less popular among experienced engineers, despite the fact that it is quite fashionable.


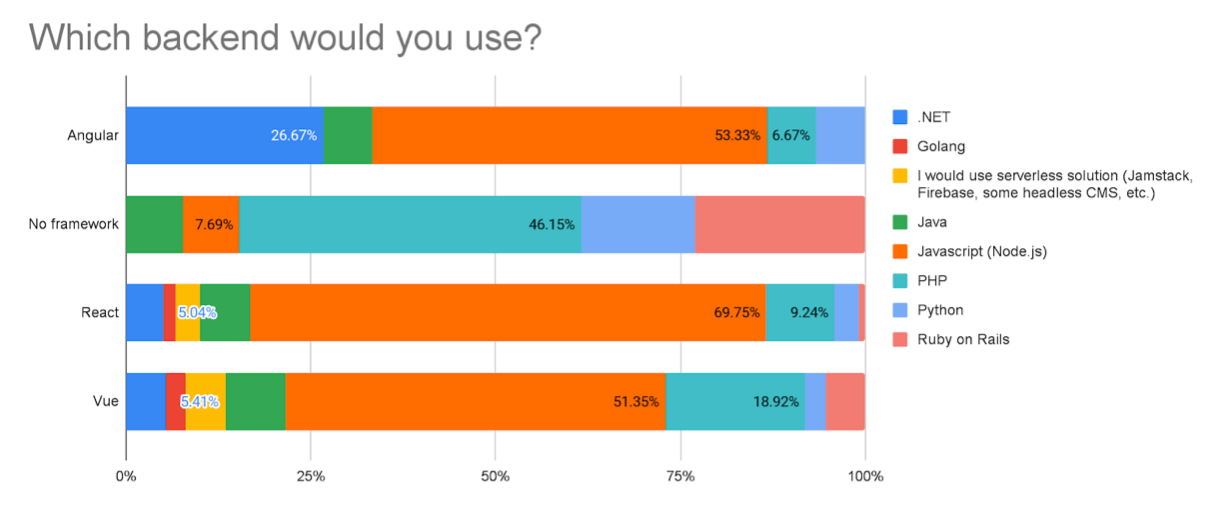
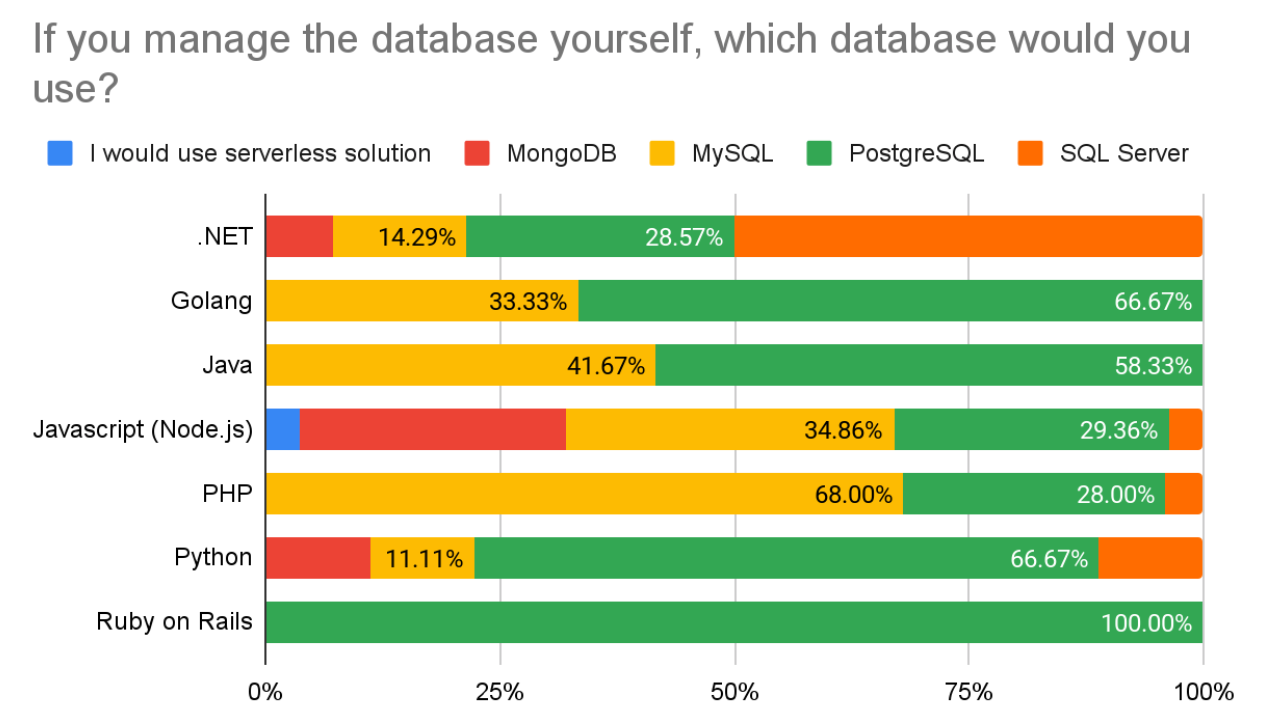
Relationship between Front-end, Back-end, and Data management solutions
We also see the correlation of choice between front-end and back-end technologies. The engineers that use React are more likely to choose node.js as a back-end solution. Vue engineers also prefer to choose PHP and Angular love .NET back-end. But overall node.js is the most preferred choice.

We see also that engineers which use Node.js as a backend use all the major DB equally. Ruby on Rails users uses only Postgres as it comes as a standard for this back-end. PHP users tend to use MySQL because it is a traditional choice in the PHP web development market.

From this section of the analysis, we generally reaffirmed traditional technology preferences in the industry.
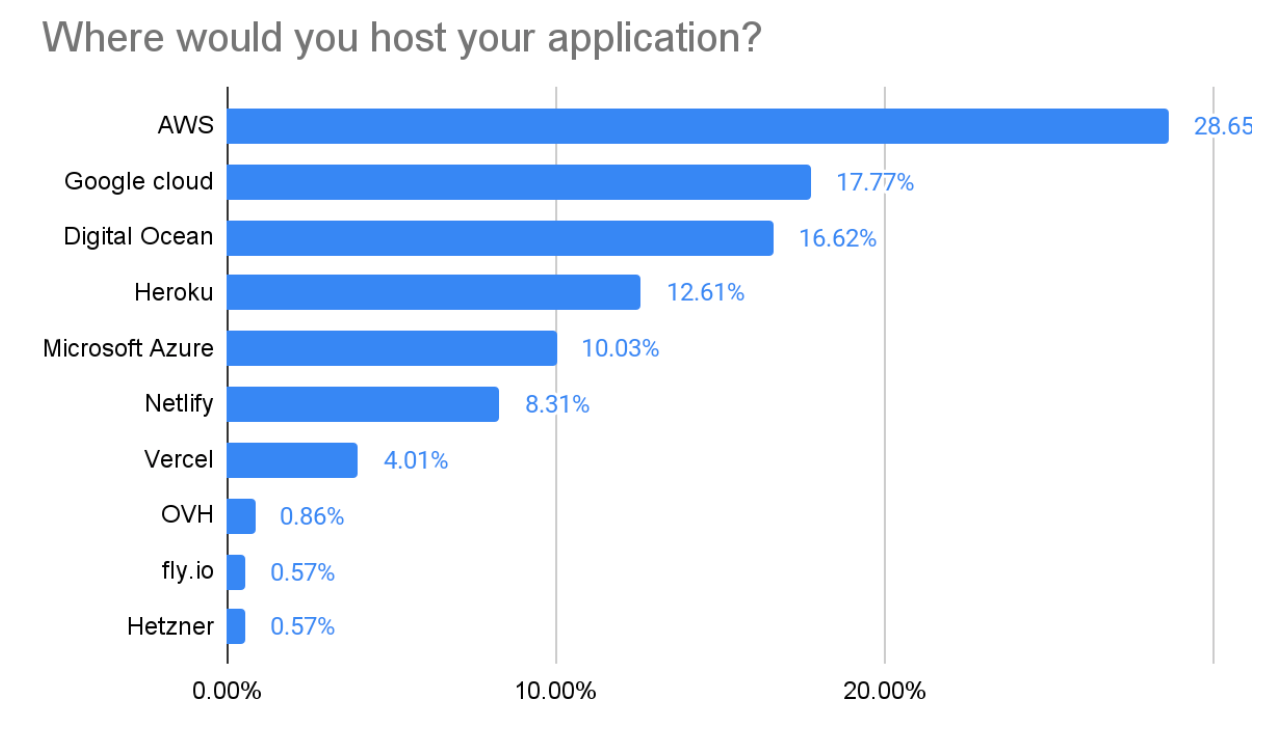
Hosting and deployment
As for hosting, everything turned out to be without surprises. Amazon AWS is the leader. Moreover, it is in line with other surveys on the market.

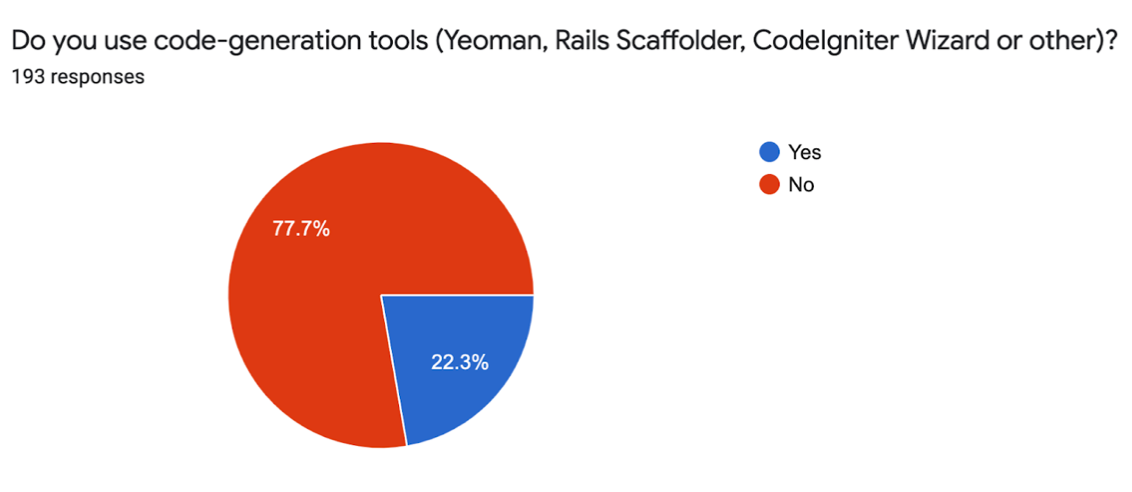
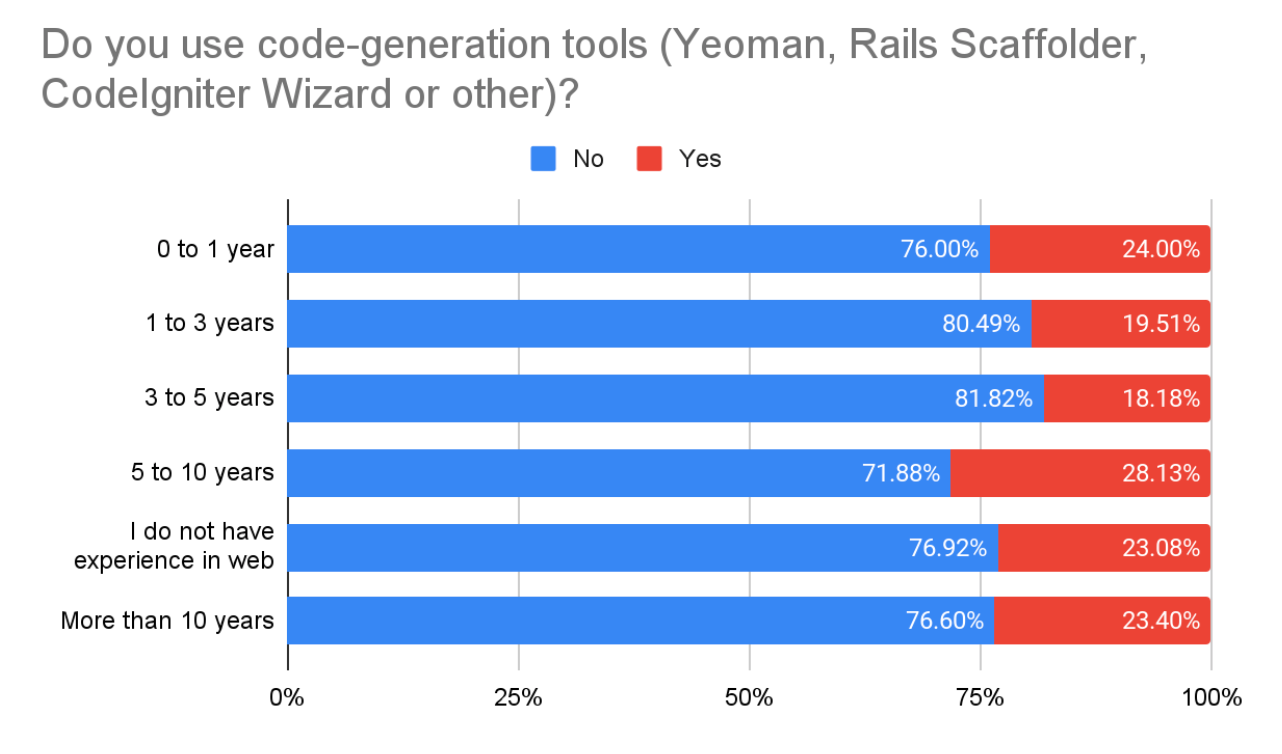
Scaffolding tools
77% of respondents are not using scaffolding tools like Yeomen, Rails scaffolder, and others.

There is no significant correlation between experience and preference to use code generation tools. However, engineers with 5 to 10 years of experience use scaffolding tools more widely.

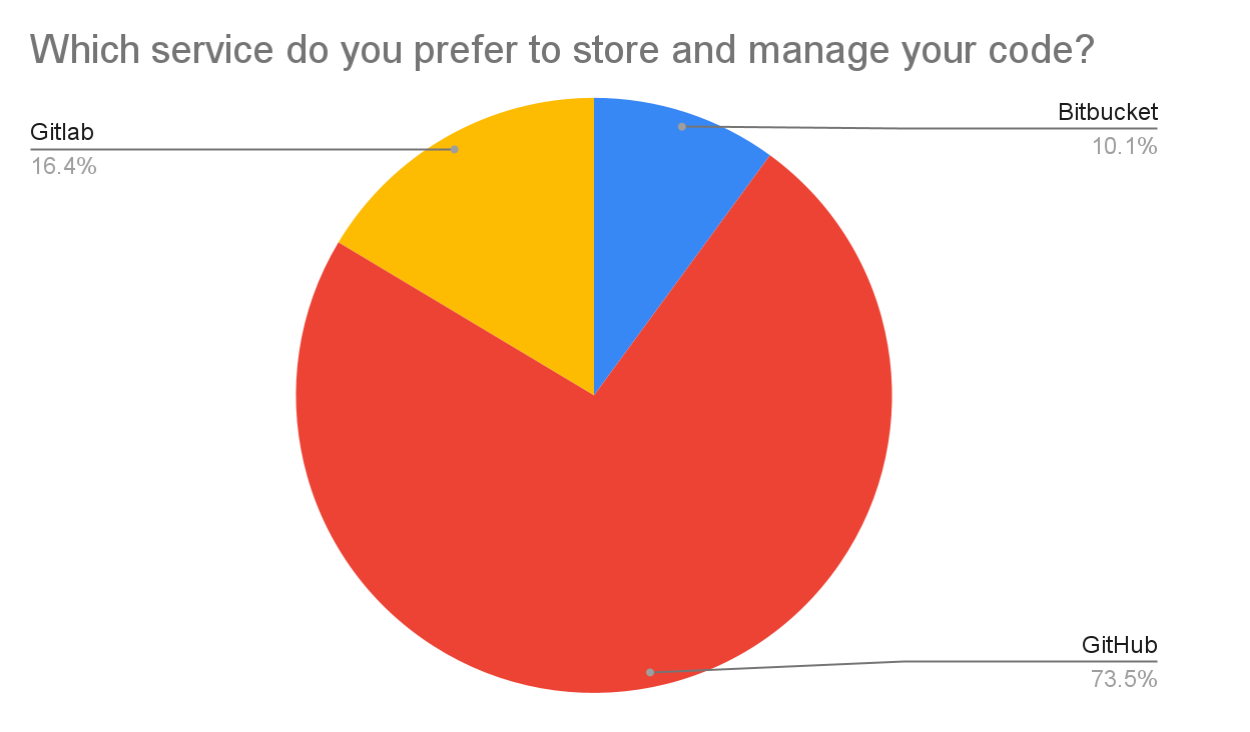
Code management tools
Most engineers prefer GitHub for code hosting and management. There was also one custom answer that the developer would use his own servers.

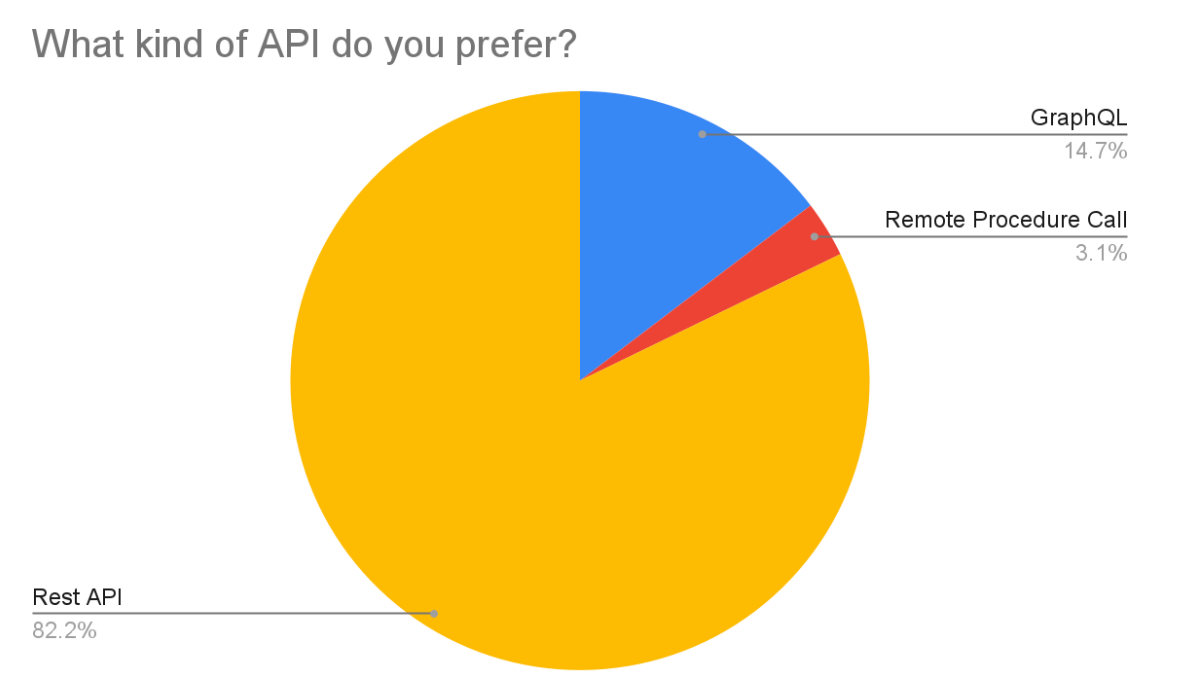
API
More than 80% of engineers prefer to use REST API while starting a web application. And 1 answer that the user would not use API.

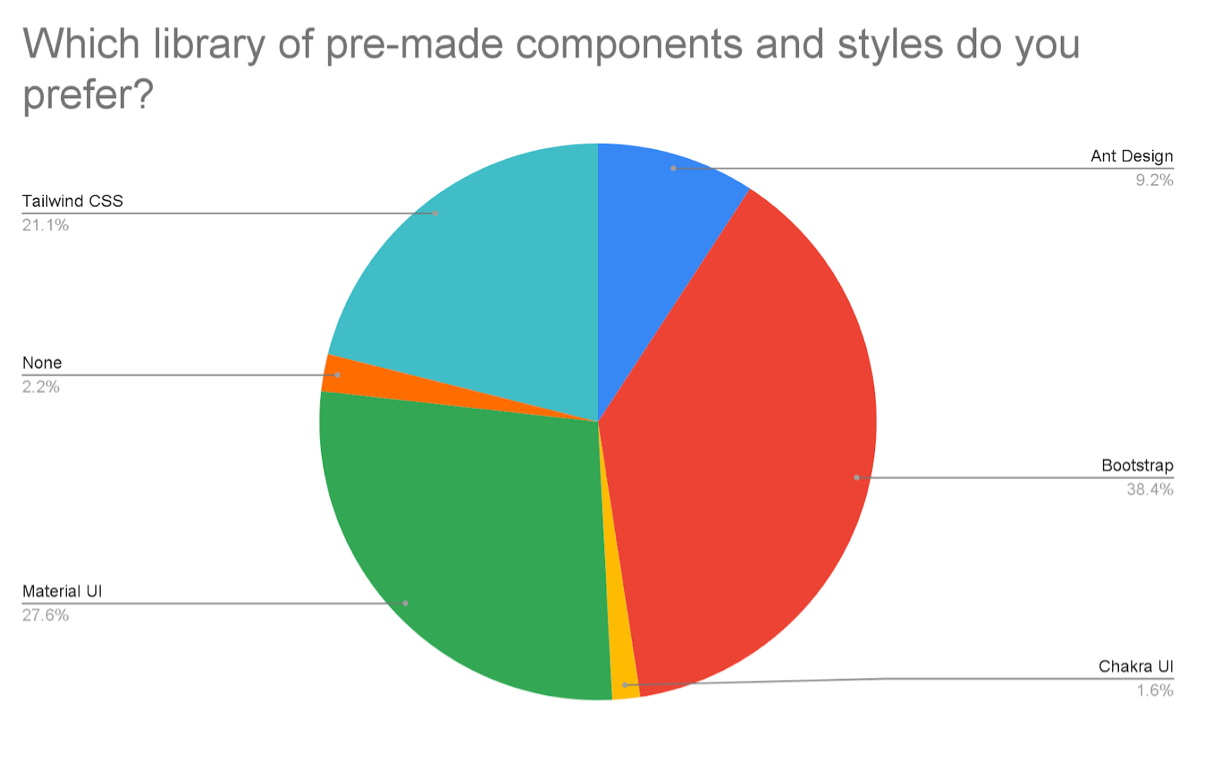
CSS and components libraries
Most of the engineers still use Bootstrap as the preferred CSS/components library. Material-UI is the second most popular and Tailwind is the third.

Purchasing third-party code
Following section of questions was related to third-party code price and purchasing.
Purchasing third-party code
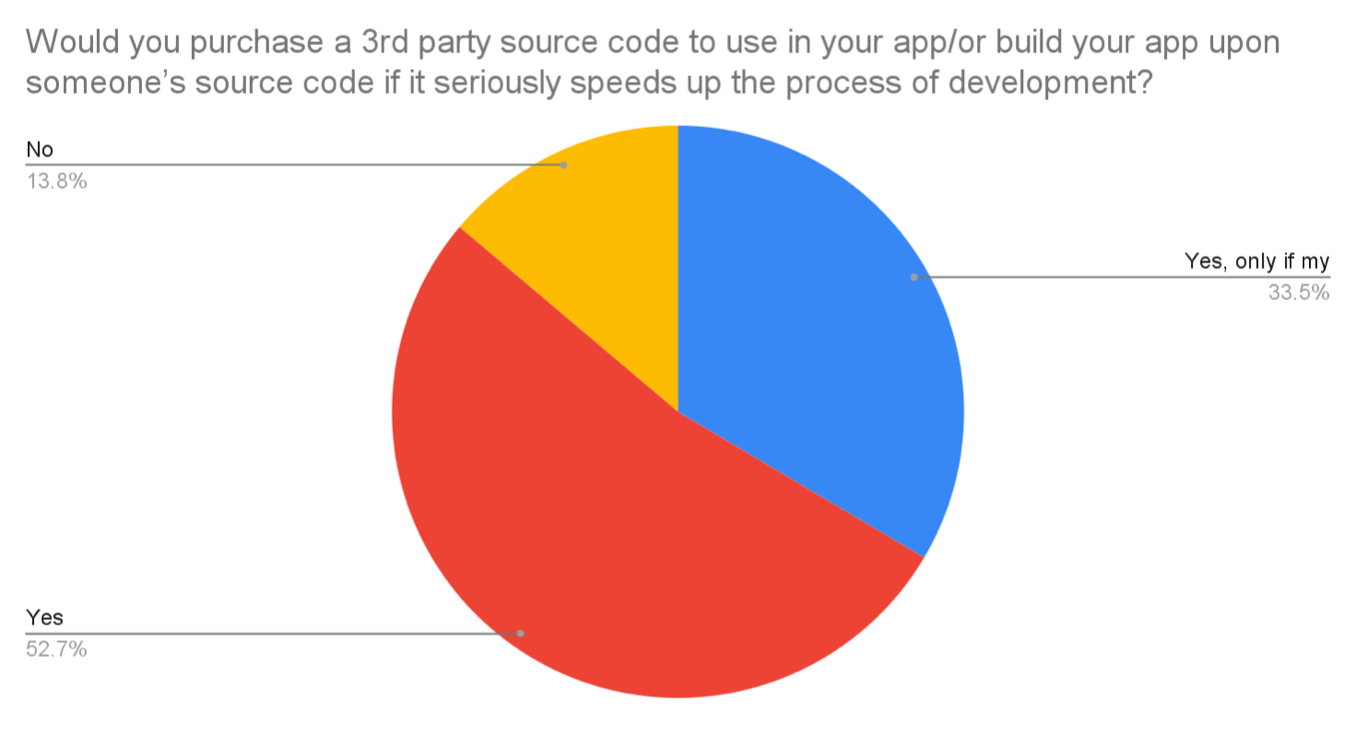
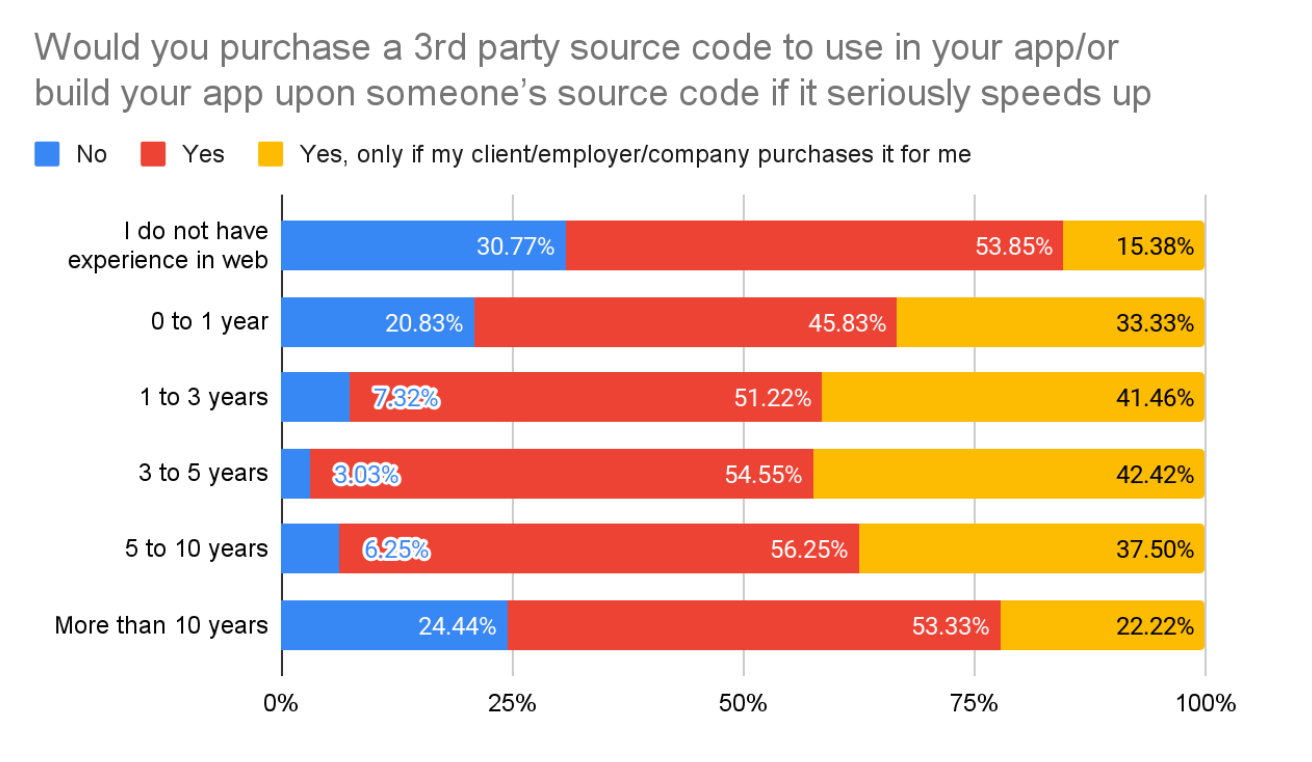
The majority of the web engineers would purchase third-party code if this speed up the development process.

Engineers with 1 to 10 years of experience are more likely to purchase third-party code for creating web applications.

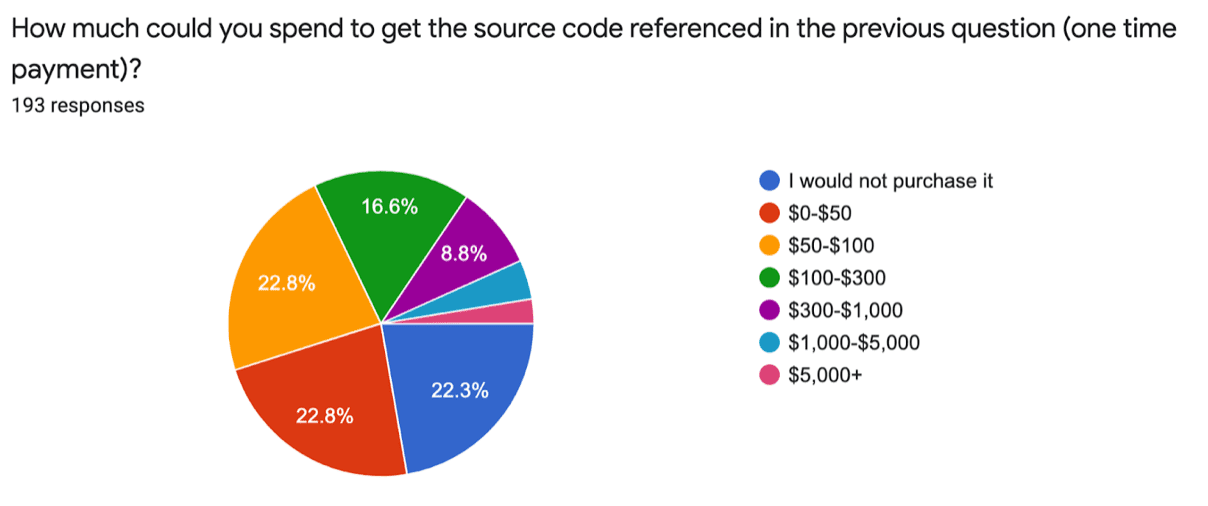
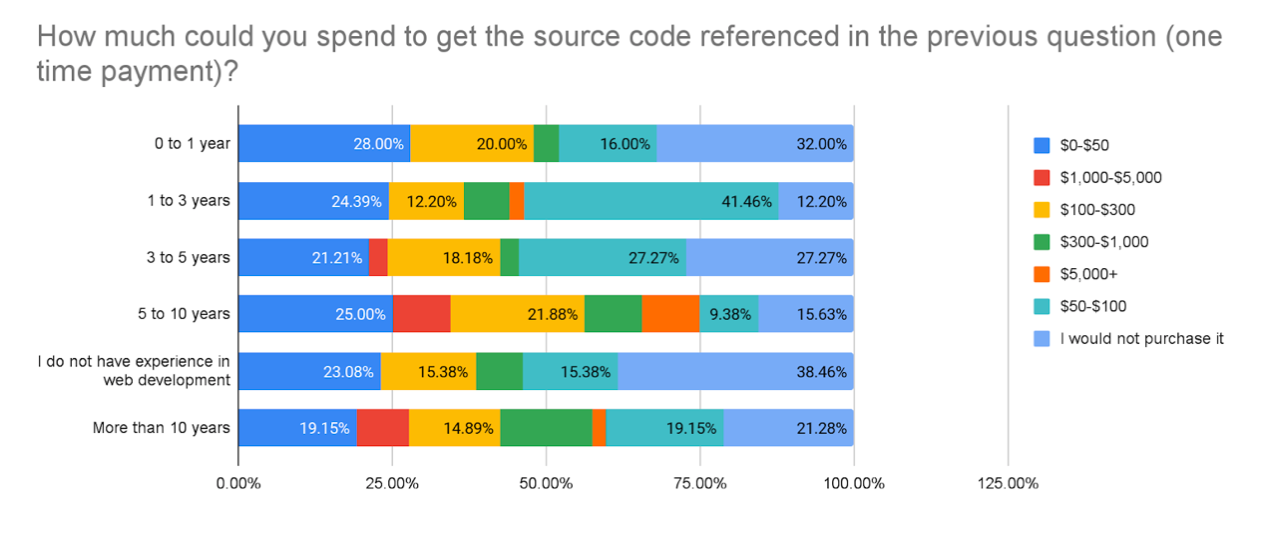
Spending on third-party code
The answers to the question of how much you would spend on third-party code were directly proportional to the price options. The lower the price, the more responses were in this category. However first three options were divided equally.

Experienced developers can spend more on purchasing third-party code. We assume it is because they know the real value of it. They are also more likely to make a purchase no matter what is the price.

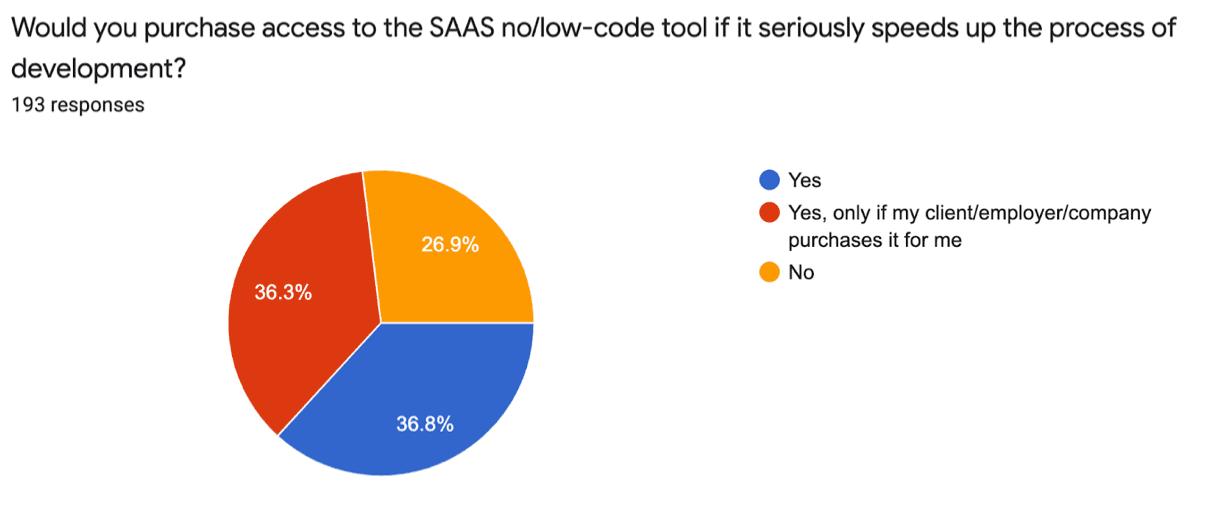
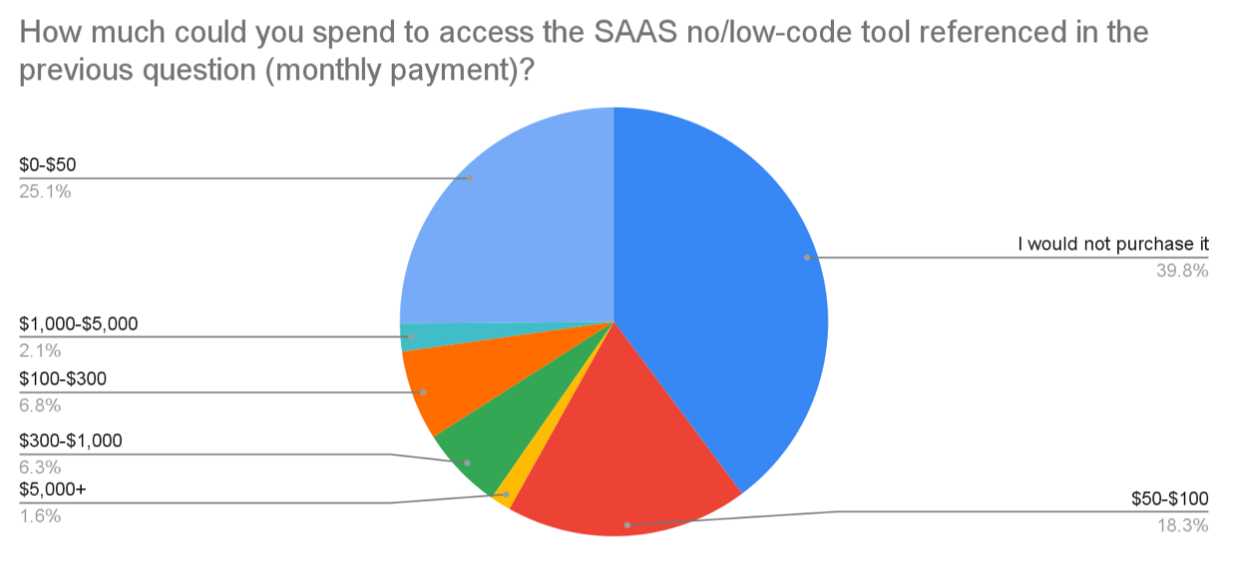
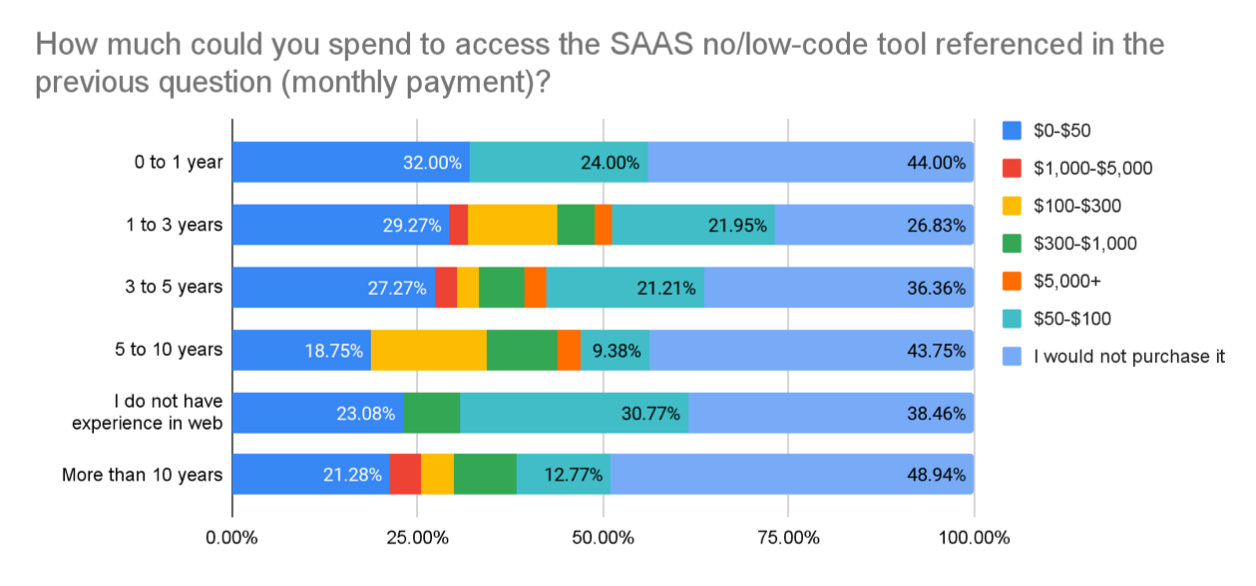
Spending on SaaS tools for web development
Engineers are more likely to spend money on one-time purchases than on SaaS tools.

Experienced engineers do not want to spend money on SaaS solutions as less experienced
Overall engineers want to buy fewer saas tools than one-time purchases of third-party code. We see that almost 40% of responders don't want to spend any money on saas tools, while only 22% of respondents don't want to buy third-party code by one-time purchase. Additionally, engineers want to spend less money on saas tools even if they want to buy them.

Engineers with 0-1 years of experience and more than 10 years of experience tend not to spend any money on SaaS tools.

Conclusion
The main conclusion of this study is that the use of certain technologies in the development of web applications directly depends on the experience of engineers. Developers with less experience tend to like new technologies more such as no-code/low-code solutions, GraphQL and non-relational databases.
Engineers with less experience tend to get knowledge from online sources, while developers with more experience in software development prefer to use more traditional methods in obtaining new knowledge such as books, etc. Retool and Bubble are the leaders by popularity among no-code/low-code.
The most popular web application development stack is React, Node.js, PostgreSQL, Amazon AWS, and bootstrap, which correlates with other surveys in the industry. Most engineers prefer to manage the database themselves rather than using headless cms or serverless solutions. Engineers with more than 5 years of software development experience tend to spend more on third-party code and saas tools if this speeds up the development process.
We plan to perform another study in a year from now, since it is really important to evaluate the results in dynamics. Particularly it is not clear whether no-code/low-code tools will still hold the same level of popularity among more experienced engineers or it will grow due to the fact that those who are entry-level engineers now will keep using those no-code/low-code tools throughout their careers.
In general, at the moment it seems like "fashionable" tools like low-code/no-code platforms, MongoDB, GraphQL are only fashionable - most engineers, specifically experienced ones prefer to use traditional and fundamental analogues: writing code, using relational databases, REST API respectively. However, this statement needs to be tested in a year from now to evaluate the dynamics.
If you have some suggestions, questions or critics - feel free to leave your comments in the special forum post dedicated to this matter! We are open for discussion and feedback.
If you need raw data - please contact us at [email protected], we will be happy to share!