TL;DR
- Black Friday promo: 50% off all Flatlogic templates on Nov 27.
- Offer valid until Dec 3 at midnight.
- Catalog includes web and mobile templates across React, Angular, Vue, HTML.
- Options include classic Bootstrap and Material design; some with Node.js/PostgreSQL or .NET Core backends.
Fact Box
- 50% off all templates on Nov 27; offer expires Dec 3 at midnight.
- React Native Starter includes 6 ready-to-use color schemes.
- Each design is offered in four tech options: HTML, React.js, Vue.js, Angular.
- Backends available: Node.js + PostgreSQL and .NET Core.
- Material Admin templates are Bootstrap and jQuery-free, built with Material-UI and Vuetify.
Black Friday is coming!
We have a special offer for this occasion for you!
On November 27 we have 50% discount on all templates. Please note that the offer expires December 3rd at midnight.

We decided to remind you about all of our templates in this blog post: what are the difference and in which case we use them.
First of all, there are web templates and mobile templates. Then we can divide it by technology used (made with React.js, Angular, Vue.js, React Native, etc.). Plus we can group template with backend and without one. And we can divide them into two big groups by the design criteria (classic and material).
So as you can see there are plenty of options for a frontender. So let’s start our list!
Web/Mobile Templates
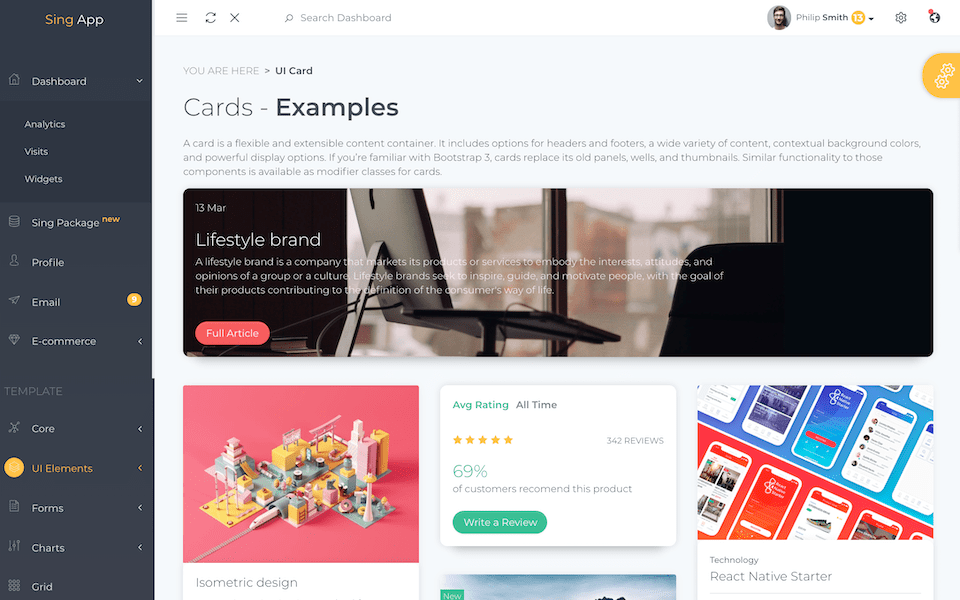
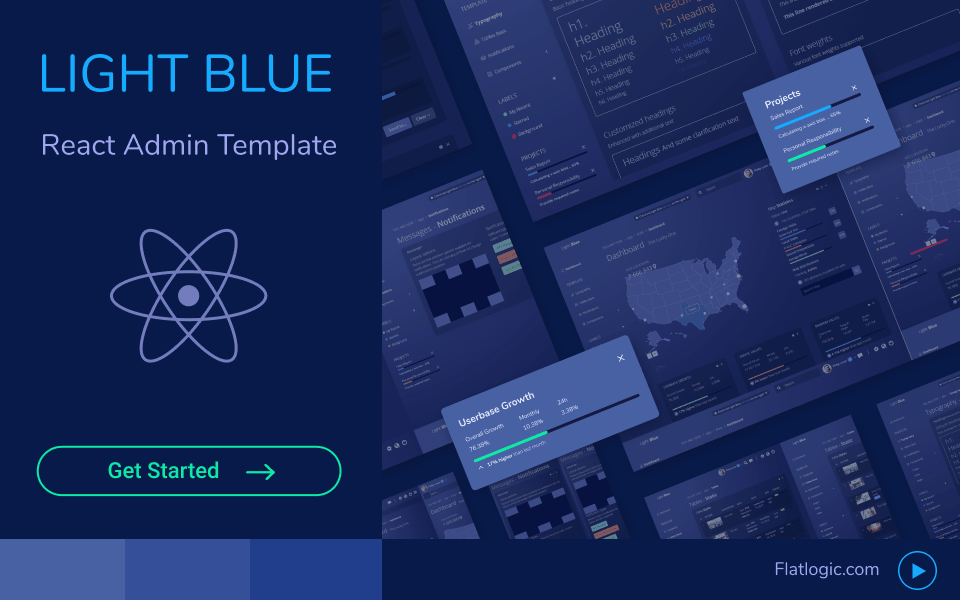
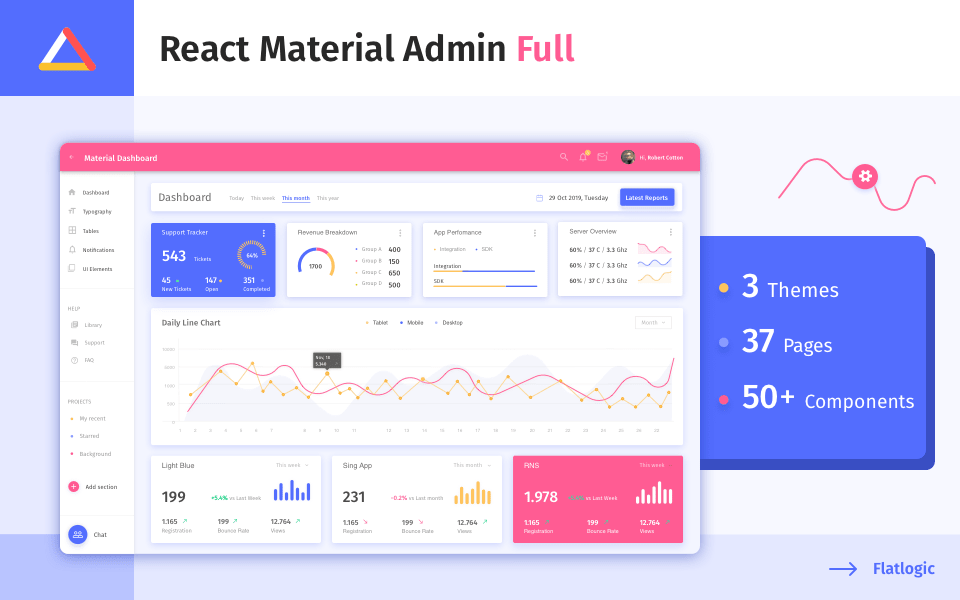
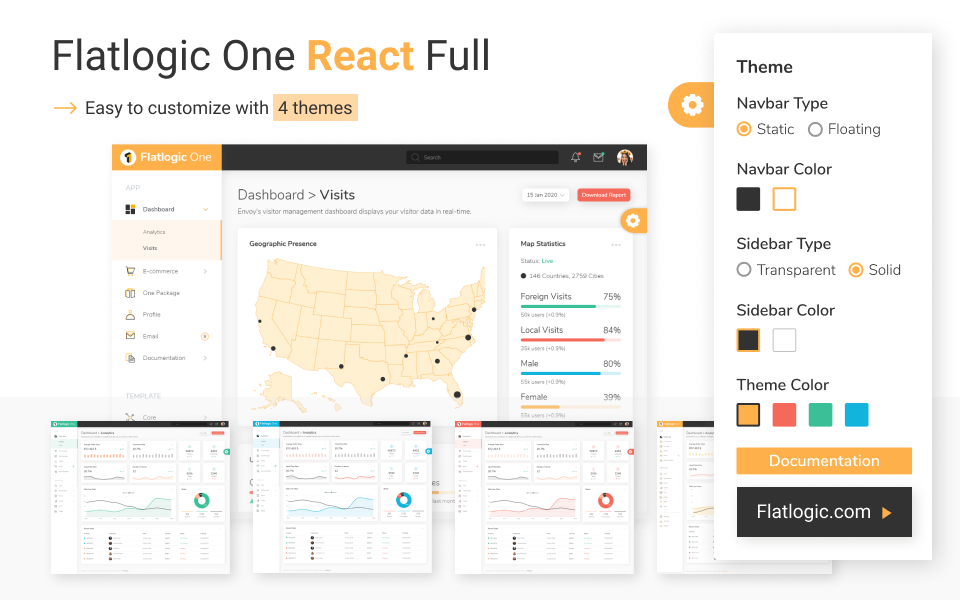
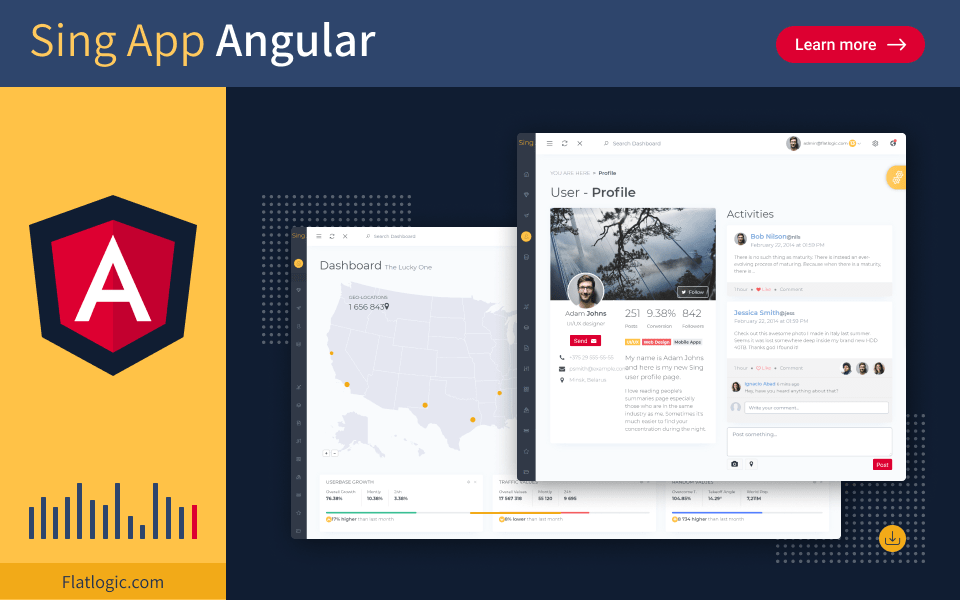
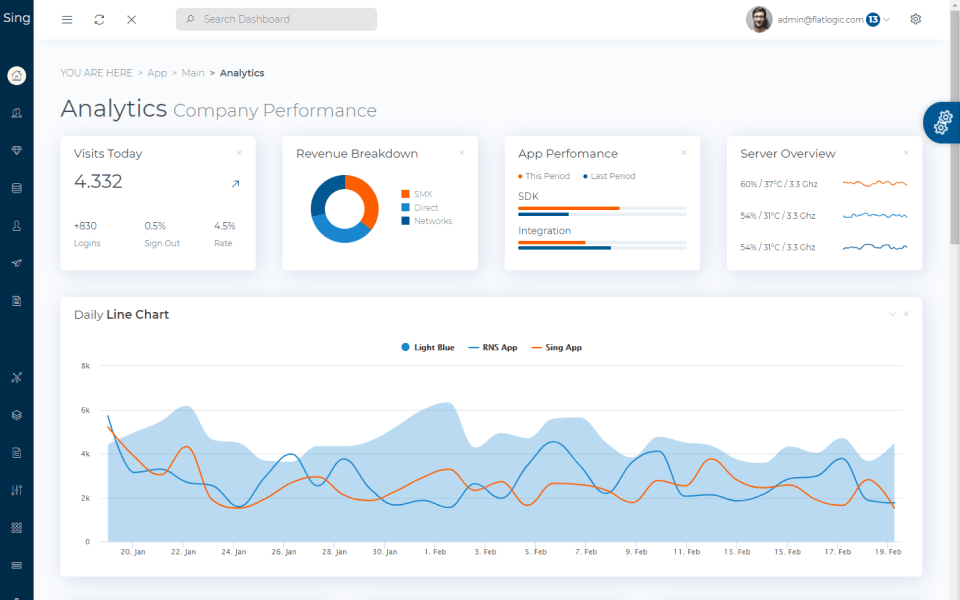
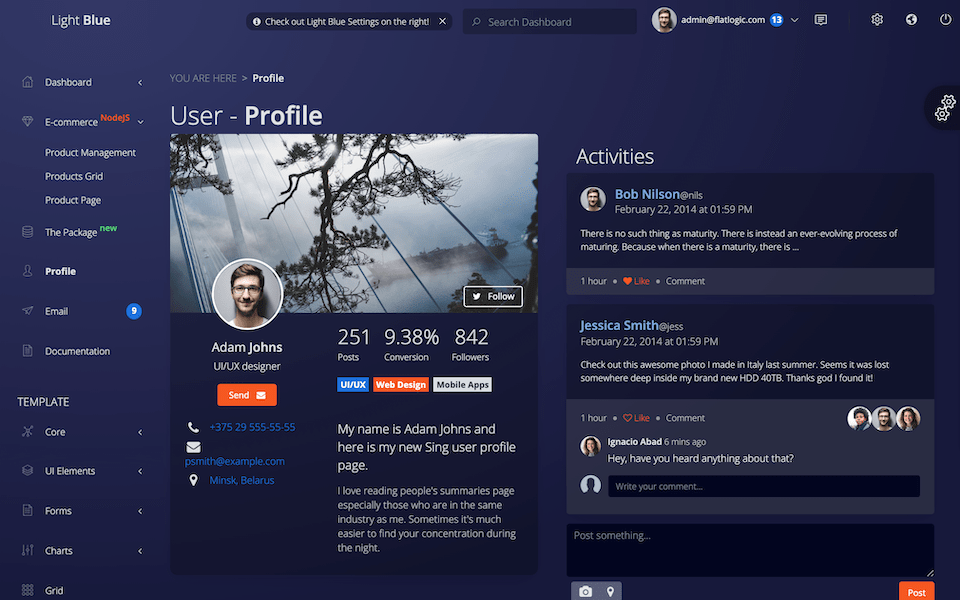
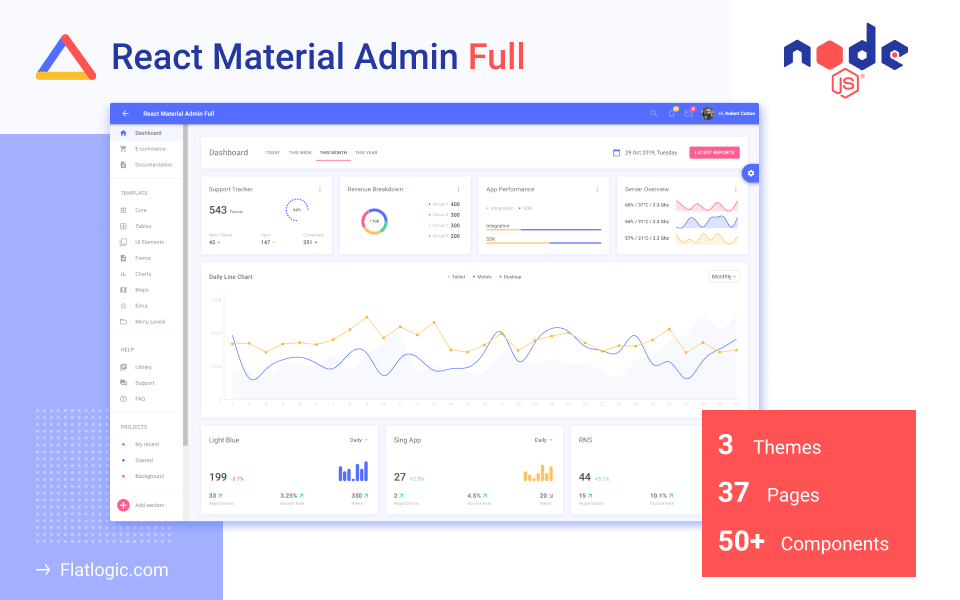
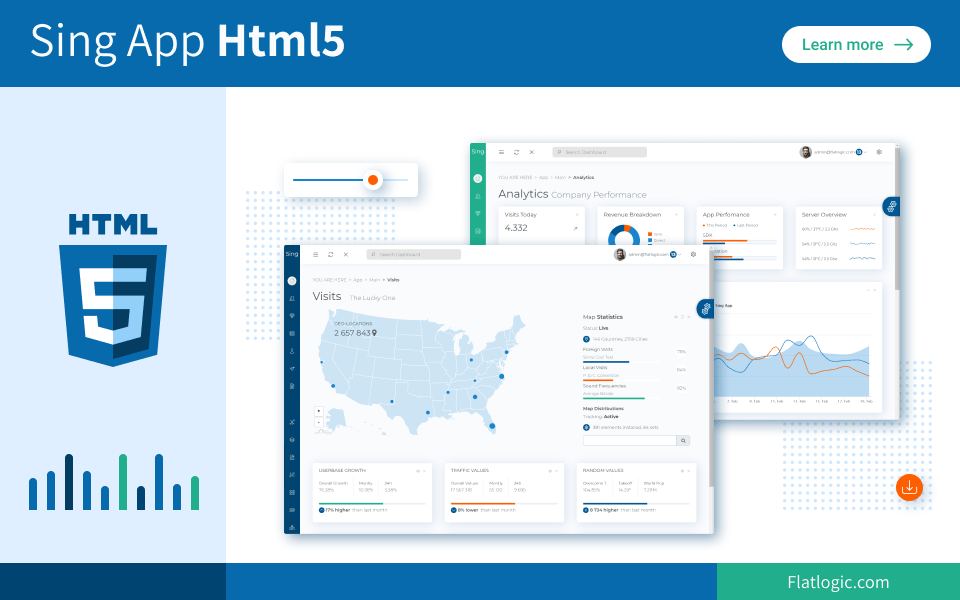
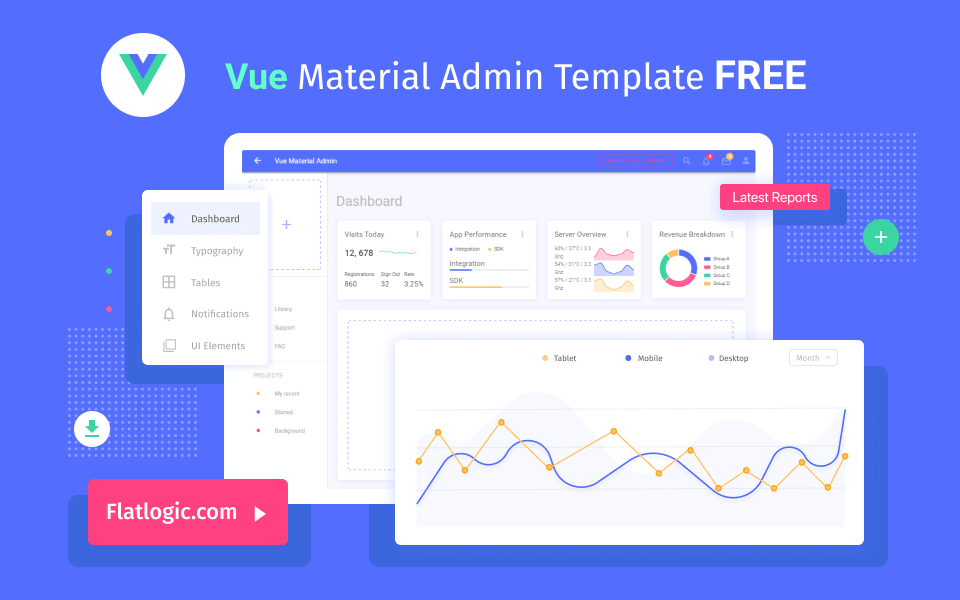
First, you can see web templates. We have four most popular designs named Sing App, Light Blue, Material Admin, and Flatlogic One.
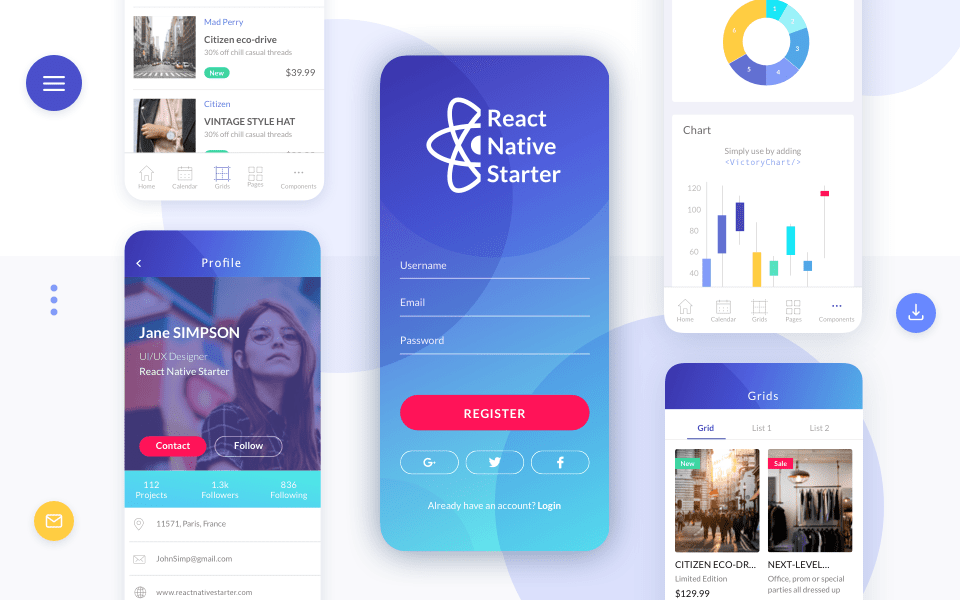
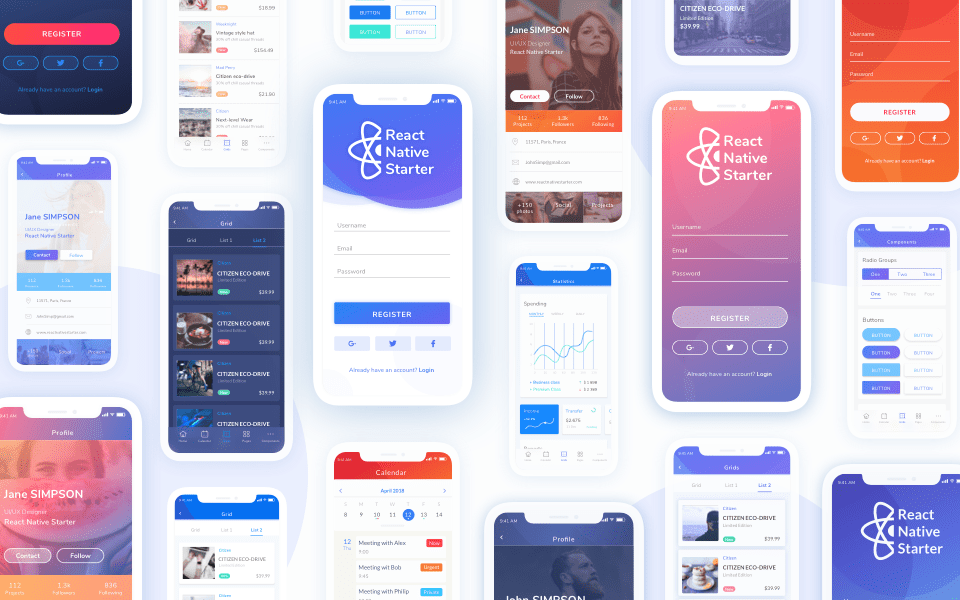
And then goes React Native Starter. It is a unique mobile template that goes with 6 ready-to-use color schemes. What is good about it, you can not only create a mobile app really fast, but you can also test it. Due to e2e testing and unit testing, you will be able to deliver clean and stable code in no time.
Technologies used
From the marketplace page, you can find out that each design almost always goes by four options: HTML, React.js, Vue.js, Angular.
React.js is the fastest growing JS library so far, and React templates are undoubtedly the most popular. This technology adapts very fast to developers’ needs, it is an end to end solution.
Angular is the most popular JS framework, and it is perfect for large projects. It allows you to create incredibly scalable architecture for your app.
Vue.js is the youngest on the list but has the most loyal fans. Honestly, some of our developers are among those fans who the beauty of this framework created by the passionate software engineer Evan You.
Frontend/Frontend+Backend
We have two backends for now. Node.js + PostgreSQL and .NET Core. The combination with Node was one the smartest move in the whole history of Flatlogic. Hundreds of developers agreed with us that it is a very useful mix.
Node.js provides you with an e-Commerce section that includes a product grid and product description pages. And PostgreSQL is scalable and the best in terms of operations with data types.
Classic Design/Material design
The classic design is usually made with Bootstrap, all of these templates have a clean, fresh, and modern design. But sometimes google material design is required. In these cases, we have Material Admins. It is completely Bootstrap and jQuery-free templates, made with popular JS libraries (Material-UI, Vuetify).

















Comments