TL;DR
- Eight React Bootstrap themes ranked with links, live demos, and price points.
- Bootstrap overview: speed, consistency, teamwork, grid, responsiveness; trade-offs include sameness, heft, and a learning curve.
- Highlights include Material Dashboard 2 (70+ elements), Argon (100+ components), and free Shards Lite (1.5k+ icons).
- Or build your own Bootstrap-look React app in 5 steps using Flatlogic's Full-Stack Web App Platform.
Fact Box
- Material Dashboard 2 React offers 70+ UI elements. Source
- Argon Dashboard React includes 100+ components. Source
- Shards Dashboard Lite React provides 1,500+ icons from FontAwesome and Material packs. Source
- CoreUI Bootstrap Admin Template Pro pricing ranges from $69 to $249. Source
- Light Blue React Template is priced at $99. Source
Introduction
Beauty is the removal of superfluities. This statement by Michelangelo isn’t only about aesthetics. Masters of various professions have made similar statements. And the ones who didn’t often showed a similar attitude to their craft and life. Empty spaces in a painting give weight to the parts that aren’t empty. Mechanisms with fewer moving parts break less. Fewer components in software mean fewer things can go wrong.
In this article, we’ll talk about the best React Bootstrap template and themes. Both React and Bootstrap are frameworks that let you use existing functionality in your web applications. Using them is the software analogy of fewer moving parts in a mechanism. By using Bootstrap templates, you trade some versatility for speed and reliable operation. If you need components not supported by Bootstrap, you’ll want to use other solutions. But when used right, Bootstrap saves time and helps avoid potential compatibility issues. To know what templates to choose and how to use them, keep reading!
What You Need to Know About Bootstrap
We’ve written so much about React it’s hard to find an article in our blog that doesn’t have a paragraph on it. Today, we’ll pay more attention to Bootstrap. So, what is Bootstrap? In short, Bootstrap is a FOSS (Free and Open-Source Software) CSS framework. It serves to develop a responsive cross-platform front-end with an emphasis on mobile platforms. It also serves as a design templates library for interface components like typography, forms, navigation, and more. Bootstrap helps front-end developers create gorgeous integration-ready interfaces that are also design-conscious. But it has other uses besides building web apps from scratch. Like integrating new design elements into your ReactJS project. Bootstrap’s ready-made kit packages help you integrate these elements into your project.
Bootstrap Pros
Integrating Bootstrap into your project has many advantages:
1. Time Efficiency
Have you ever tried coding the traditional way, using Notepad or a similar text editor? If you have, try and see the size of the files you wrote by hand. Now compare that with the weight of a complete piece of software. Now imagine how much time writing every line of code by hand will take. Bootstrap libraries have functions and components you don’t have to create from scratch. Bootstrap doesn’t need programming skills beyond the basics of HTML-CSS-JavaScript tandem. If you know basic website design, adding Bootstrap will be easy. Additionally, Bootstrap documents every component it contains. 
2. Consistency
Twitter programmers Mark Otto and Jacob Thornton developed Bootstrap in 2011. Their goal was a framework that eliminated any consistency issues. If you create a project with Bootstrap, it looks the way you intend on any platform and browser. This fact helped Bootstrap become one of the top front-end frameworks on the market today.
3. Conducive to Teamwork
Bootstrap is what you would call beginner-friendly. It is easy to learn and needs minimal training. The detailed documentation that we have mentioned helps avoid any ambiguity. If a new person joins your project’s team, they’ll have no issue learning this framework and seamlessly joining the work process.
4. The Grid System
When creating a page layout, a good grid is necessary. Bootstrap is divided into 12 fluent and responsive website content columns. It allows developers to create desktop-specific elements by hiding them in the mobile version and vice-versa. And the predefined classes each component possesses also make the grid much easier and faster to understand.
5. Responsiveness
As nowadays all the initial searches are run through mobile devices, the website’s responsiveness is as important as it ever was. And guess which framework is all about creating mobile-friendly websites? That’s right – Bootstrap is. Add that to the Grid System and you’ll get a website that passes the required level of responsiveness, with little effort.
Bootstrap Cons
Of course, Bootstrap has its downsides. Let’s make a rundown of all the things about Bootstrap you’ll want to avoid.
1. It creates similar websites
Websites and interfaces built with Bootstrap usually look fine, with little that can go wrong or look out of place. But Bootstrap’s creators aimed for consistency above versatility and it shows. Creating standardized interfaces is a different task from creating recognizable website designs. Bootstrap’s consistency comes at a cost of end results looking alike. The more you use Bootstrap the more Bootstrap-y everything will look. It is possible to override and change style sheets manually but it kills a big part of why we use Bootstrap.
2. It can be heavy
We’re used to devices getting thinner and lighter. Perhaps that’s why it’s hard to wrap our heads around how heavy software has grown. Bootstrap-based projects are no exception. Using Bootstrap often causes your web app to grow too heavy for casual mobile browsing. This issue can be manually resolved, but, again, this messes with the purpose of Bootstrap.
3. Learning Curve
Bootstrap’s learning curve is less steep than, for example, Angular’s. Still, it is there, especially in the Grid and the component attribution department. A beginner usually spends quite some time studying those before using Bootstrap casually. Luckily, it’s a one-time investment. Bootstrap’s documentation covers the newer version adaptation once you’re familiar with it.
The Best Bootstrap Has to Offer
Bootstrap’s best sides are, of course, the quickness and seamlessness of web development. Especially for mobile devices. On the other hand, Bootstrap inflates the websites’ weight and makes any attempts at originality harder. Should you use Bootstrap? As is often the case, the short answer is ‘it varies’. Bootstrap has its pluses and minuses. And it’s your usage of it that determines which outweighs the other. To give you a better idea of where to start, we’ve picked eight of our favorite React Bootstrap templates. They vary in design and functions but we believe each one can be of interest. Let us dive in!
Top React Bootstrap Templates/Themes
Coming up is our list of the best React Bootstrap Templates.
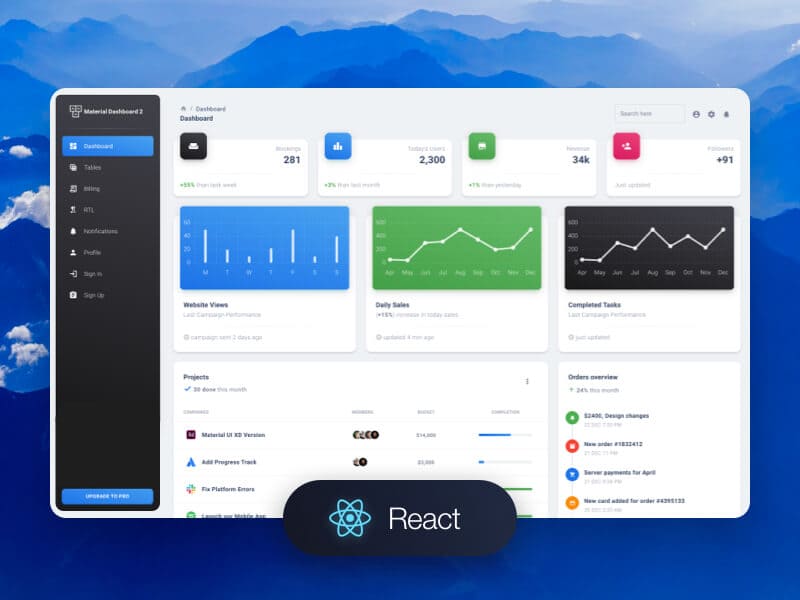
1. Material Dashboard 2 React
- Link
- Live Preview
- Pro Version Price – 69$
Coming in at number one on our list is Material Dashboard 2 React by Creative Tim. As you can deduct from the name, Material Dashboard 2 React is not just a template but a fully functional Admin Dashboard with lots of cool features. Let’s give them a quick rundown:
- Google’s Material Design inspired design;
- Over 70 individual elements for your front-end: like buttons, inputs, navbars, nav tabs, cards, alerts, and many more. Each of the elements mentioned above is customizable in color;
- Example Pages to get inspired by, show to the potential clients, or get a jump-start on your development;
- Full documentation built by the developers.
So, all in all, we can describe Material Dashboard 2 React as a reliable and beautifully made Bootstrap template. If you want to lighten the process of web project creation, give it a go!
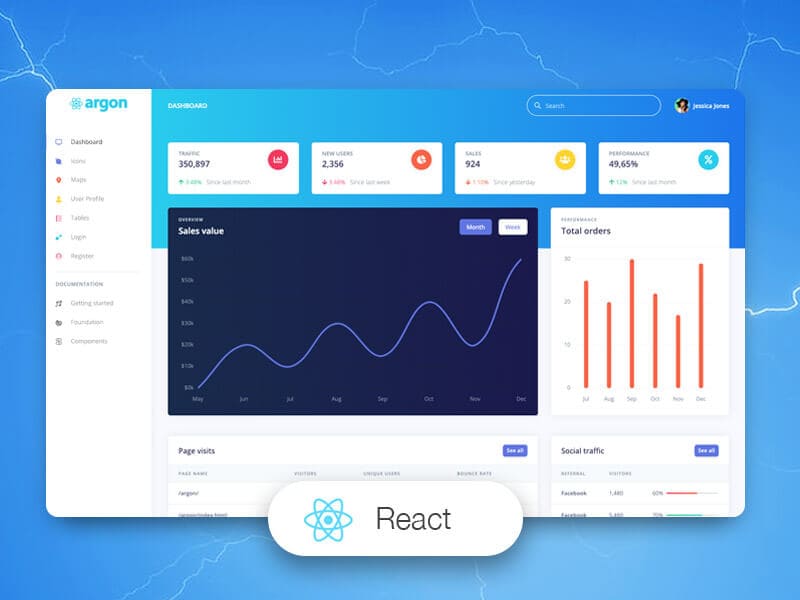
2. Argon Dashboard React
- Link
- Live Preview
- Pro Version Price – 89$

At number two, we have the Argon Dashboard React by Creative Tim. This open-source Bootstrap Dashboard contains over a hundred different components. Choose and combine them as you wish! Argon Dashboard React’s every component has plenty of color variations that you can adjust with SASS files. Many hover and focus variations are yours to experiment with.
At the same time, there are example pages and detailed documentation. There’s enough guidance for you to learn the ropes. So, despite the hundred-something components, the Argon is easy to navigate. Give it a try, and see this balance of simplicity and versatility for yourself!
3. Shards Dashboards Lite React
The third entry on our list is Shards Dashboard Lite React by design revision. Consider it a little treat we would like to add for all the lovers of free templates. The first good thing about Shards Dashboard Lite is that it’s free of charge, but that’s the first of many things. Shards Lite is responsive and lightning-fast. It’s built from scratch but follows all the best modern development practices. That stands true for every template within the Shards Dashboard Lite React. It has over a dozen custom components and more than a thousand and a half icons from FontAwesome and Material icon packs. If you want to start with a free React Dashboard Template and see where to go next, try Shards Dashboard Lite React. It will probably be a while before you have to upgrade.
4. Light Blue React Template
- Link
- Live Preview
- Price – $99
We take pride in the product that comes next. The Light Blue React Template is Flatlogic’s product, and it’s quite a heavy hitter. Admin dashboards are our specialty, and we spared no effort this time. The Light Blue React can cover you as an admin dashboard, a booking management system, or an app for promo deals. We paid a lot of attention to design, too. Light Blue’s visuals are unobtrusive and, well, light. If you plan to work with an interface for hours on end, you want a subtle design that you barely notice is there. Add customizable stylings, and you’ll have an idea of why you should try the Light Blue.
5. CoreUI Bootstrap Admin Template
- Link
- Live Preview
- Pro Version Price – $69 to $249
Built on Bootstrap 5 and React.js, CoreUI is a simple template to handle. CoreUI boasts mobile and cross-browser compatibility. But we can say the same about other templates on this list. Likewise, for the long-term support. What sets it apart is the dedicated support from developers. If you face issues with CoreUI, you can get qualified guidance from the people who wrote the damned thing. CoreUI is a responsive, cross-browser template with lots of features and no requirements for your design skills. Give it a try!
6. BizLand
- Link
- Live Preview
- Price – Free to $34
Now we get to sixth place on our list, which means we are about to talk about BizLand. BizLand is a Bootstrap template that is most fitting for business and corporate projects. BizLand helps manage consulting, finance, tax information, insurance, and more. It has a slick “it’s all about business” design and vibe. BizLand comes with all the features and components a good React Bootstrap template needs. But the thing that made us love BizLand was the way it works. React components improve the speed of development but often make the website slower. That’s not the case with BizLand. The interface is fast and smooth, so the user experience will be fantastic. BizLand is responsive and functional, comes with well-commented code and its file structure is easy to deal with. A definite catch of a Bootstrap template.
7. Creative
- Link
- Live Preview
- Price – Free to $29
One might nitpick and say that calling a template Creative can be ironically uncreative. Nonetheless, Creative more than deserves the seventh spot on our list, as it is stylish and quite practical. Creative contains a bunch of features. SB Forms-based working contact form and UX-friendly navigation contribute to the consistent experience. And the HTML markup and custom SASS layout make things intuitive. Creative will be a great fit for your next Bootstrap-based, especially if it is a small business or a creative agency.
8. Coming Sssoon Page
- Link
- Live Preview
- Price – Free
And now it is time to wrap up this list. But we cannot do it without mentioning the last, eighth, entry, which is Coming Sssoon Page. Let’s use your deductive abilities once again and with their help, we can come to the conclusion that this light, easy-to-use Bootstrap 3 template is going to be most fitting when it comes to a project that is going to launch in some time in the future. With the help of the Coming Sssoon Page, you can create a beautiful and engaging page of this kind that can help you establish a following even before your project actually starts its life.
How to Create your React Dashboard Template
Is this list a complete piece of guidance? Not necessarily. There’s a legion of templates out there, and we cannot give full credit to each one that deserves it. Still, we manage to try hundreds of templates and pick a few that stand out. Some do so with their dependency, others with their smooth operation. But each item on the list is a solid piece of software that does its job. But if none of them made an impression on you, we have a solution – creating your own! Don’t worry! It’s neither difficult nor time-consuming. Keep reading to know more!
You can also create your own React-based Bootstrap-looking template with the help of Flatlogic’s Full-Stack Web App Platform! Here’s how you do it:
Step #1. Choose a name for your project.
Despite perceived simplicity, this step might as well be the hardest one, as you will have to think of a name that can befit your project. And also, the other steps are even easier.
Step #2. Choose a stack for your project.
As we are creating a React-based template, we need to choose the React option for the front-end. Backend and database can be entirely of your choosing.
Step #3. Choose a design for your project.
Here, we should say, it is better to choose the Transparent variant, as it is Bootstrap-based.
Step #4. Choose a schema for your project.
That is right, you don’t even have to spend time creating a schema yourself, as there are ready-made variants for you to choose from.
Step #5. Review and generate your project.
Just assure yourself of your choices and press the «Create Project» button.
And what you will have on your hands is a brand-new beautiful React-based Bootstrap-looking template.
Conclusion
Bootstrap is a tool that you should definitely try, if you haven’t already, as you will find it greatly simplifies the not-so-easy process of web projects creation. And that’s it for today! We hope that you’ve enjoyed it as much as we did. And, as always, have a nice day and feel free to read more of our articles!

Comments