TL;DR
- MUI vs Bootstrap: MUI’s React components speed UI dev; Bootstrap’s bulk can impact size and performance.
- Free MUI dashboards: React Material Admin, Berry, Material Dashboard React, Devias Kit, Matx, Carolina.
- React Material Admin is responsive, excludes Bootstrap/jQuery; free tier includes dashboard, tables, charts, notifications.
- Material Dashboard React: demo has 30 components; pro expands to 200 components, more plugins/pages, and premium support.
- Devias Kit, Matx, and Carolina add auth, charts, forms, and clean MUI UIs; pro upgrades (where offered) unlock more.
- Flatlogic Platform scaffolds apps in minutes with React, Node.js, PostgreSQL, and Material design options.
Fact Box
- Material Dashboard React demo includes 30 UI components, 2 plugins, and 7 example pages. Source
- Material Dashboard React Pro offers 200 UI components, 10 plugins, and 8 example pages plus premium support. Source
- React Material Admin free supports notifications for three message types via react-toasty. Source
- React Material Admin uses Material UI components and excludes Bootstrap and jQuery. Source
- Devias Kit supports authentication via Google or Facebook. Source
- Matx React Redux Admin provides JWT auth, vertical navigation, lazy loading, analytics, and code splitting. Source
- Carolina React Admin includes more than 40 React elements and SCSS stylesheets. Source
What is better to use – Material UI or Bootstrap? It is a common question when you start working on a new project. Before we proceed to our list of top admin templates, let’s look through the difference between these two design technologies.
Bootstrap’s widespread use in creating responsive web pages and applications comes with its complexities, including a large feature set and extensive code that can affect app size, performance, and speed, presenting challenges in business software development that prioritize efficiency and user experience.
Material UI appeared right after React came out to the market and its popularity has grown fast. Since 2014 it has become one of the most famous user interface libraries for React.
Material UI is the technology developed with material UI elements. With their help is much easier to design and develop an application, so you can manage it more quickly, than with Bootstrap. Due to the fact, that Material UI is a set of UI components, it can affect the speed of development, so if your goal is to improve it, the best option is to use material templates.
Material UI consists of components, made with React technology. You can use them separately, which means, that you can have in your app only the number of styles, that it uses. This design technology doesn’t need any library since it is pure CSS. So, we can see now, that Material UI allows you to get components, which you want to work with.
Material UI also has a set of guidelines, which help the user to find the best way to design an app or a webpage. In the guidelines, you can see how to work with buttons, move them, animate, and do whatever you need to improve your product.
This design language was made for mobile, so it is supported in all versions of Android. However, through the APIs for third-party developers, it can be expanded to various applications and platforms.
The release of Material-UI 4.9.0 has solved all inconsistencies in basic UI elements, such as ListItem, IconButton, and TableRow. It also makes great refinements, for instance, in this version, there is a possibility of updating the value right after the default Value prop changes after initial rendering. However, this is possible only when the component is synchronized with the central store of all app elements. Due to this, the user can save all the values, which have already been selected.

All in all, we need to find out the best Material UI templates in the market, to see the range of opportunities for your product.
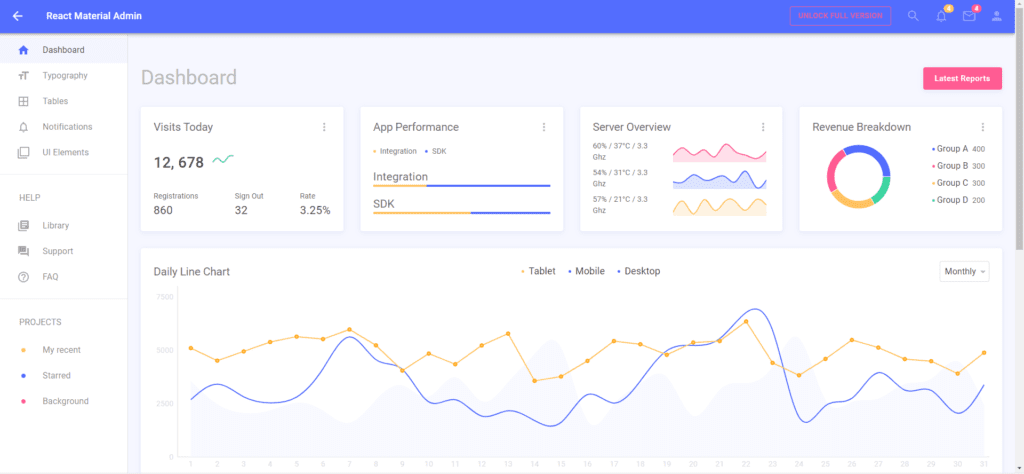
React Material Admin Template

If you are looking for a brilliant template made with React technology, Material Admin is a perfect choice for you. This template can be easily used for dashboards and building the front-end. One of its best features is that it doesn’t include Bootstrap and jQuery and uses unique Material UI components, which make this template look beautifully designed. To make your work easier, Material Admin is fully responsive and constantly updated with new elements.
The availability of a free version allows you to try and test, what the template can give you, gives you a full overview of the dashboard, notifications, and UI components, and then you can upgrade it to the pro version for commercial use. The free version gives you a basic dashboard, tables, and charts, so you can perfectly adapt it to the needs of your product. One of the important features is notifications – using the free version allows you to set notifications for three kinds of messages. This function was created with react-toasty. Observing UI components, you can use a huge number of Material icons, 4 types of charts, and a map. Upgrading to the Pro version will give you more color themes, charts, and E-Commence Sections for you to see, how your webpage can become better.
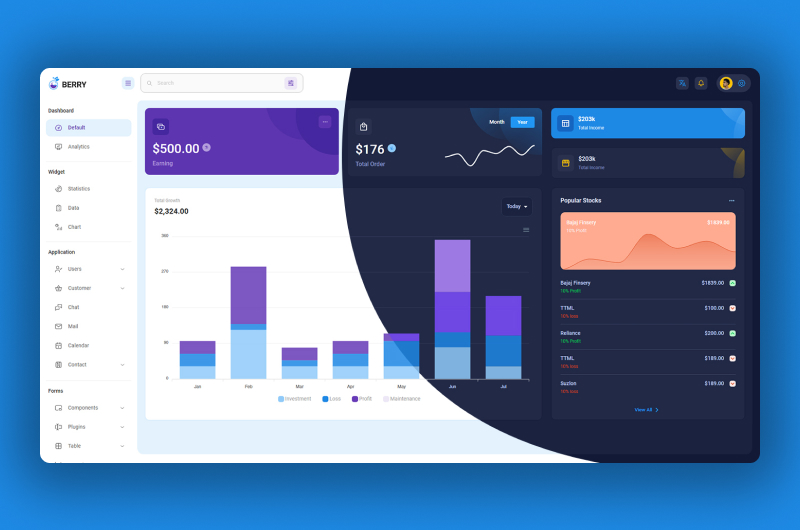
Berry – React Admin Dashboard

Berry is a free admin dashboard template built with Material-UI (a popular React UI component library). It features a minimal yet powerful User Interface for modern development with best practices. You can choose Berry for code performance with a fully responsive UI. Berry brings everything you need for dashboard development. When you see the Berry for the first time. You feel amazed by its Fresh color palates & user experience. It complies with Material design standards and high standard code makes Berry unique in-crowd.
If you want to upgrade to the Pro version, you will get the full features of working apps, Figma resource files, advanced UI components, Charts, Form plugins, and lots more. Berry is meant to be built for faster and easier web app development.
It has the following features:
- Modern aesthetics UI design
- Material UI components
- React Hook, Redux, Formik, Prettier, Code Splitting, Auth0, Firebase & JWT.
- Fully Responsive, all modern browsers supported
- Easy-to-use code structure
- Flexible & High-Performance code
- Easy Documentation Guide
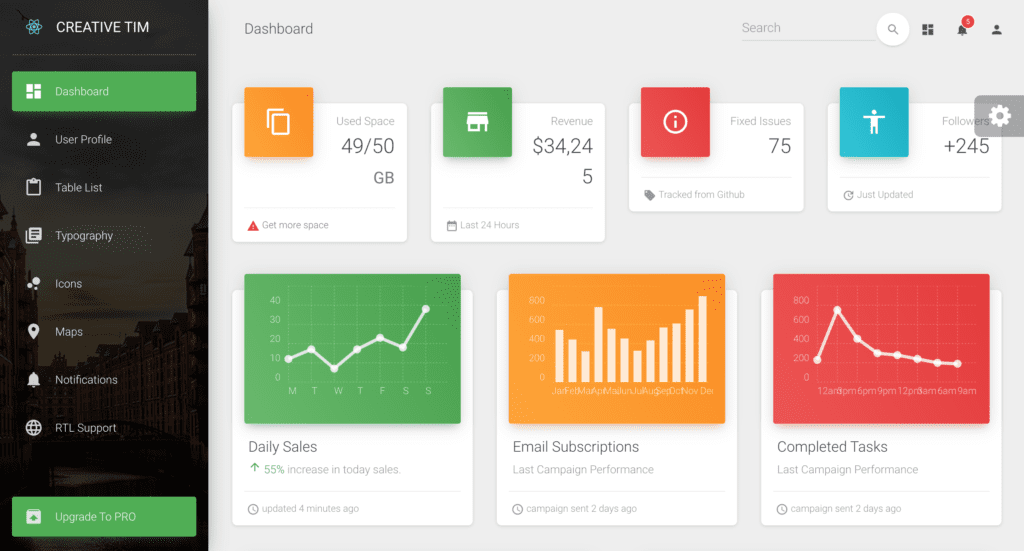
Material Dashboard React

The next template for you to look at is Material Dashboard React. Its design was also inspired by Google Material due to its clean and fresh decisions. In the basics of this template lies the famous Material-UI v4.1.0. framework. If you look at this template, you will see how easy it is to use navigation with the content on the right, and the sidebar on the left. The general layout includes multiple pages. The template can be used in 5 different color schemes, and what is more – you can even add the background image you like. Material Dashboard React goes in both demo and pro versions.
The demo version provides you with 30 UI components, 2 plugins, and 7 example pages. It is fully coded and has all documentation and SASS Files. If you want to upgrade to the pro version, your possibilities with this template will rise. The pro version allows you to use 200 UI components, 10 plugins, and 8 example pages. It also has a full code for you to use, all documentation, and – it allows you to have Photoshop and Sketch files. One of the best features of the pro version is the availability of premium support, which allows you to work without any trouble.
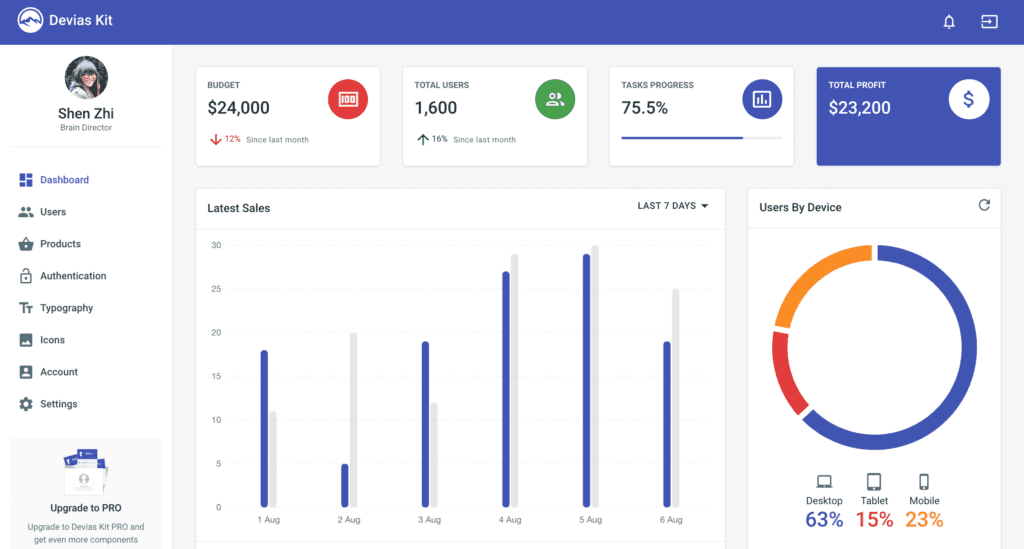
Devias Kit – Admin Dashboard

Another template made with the help of Material Design is the Devias Kit-Admin Dashboard. This template is free to use and will be great for create-react applications, so you can upgrade your process of developing an app. It is rather simple and easy to use, which makes it good for the start of your product. The minimalistic dashboard shows you the budget of your app, total profit, and the number of users. It also shows you the charts of the latest sales and which device your app users try more often. The user’s section allows you to see the name, e-mail, location phone number, and date of registration, so you can efficiently manage your users.
The products section gives you a quick overview of the latest updates of your products, where you can operate them without any problems. One of the great features of Devias Kit-Admin Dashboard is that it supports authentication with Google or Facebook, so your users will have no trouble registering. The template uses various fonts and icons. Material design technology making Devias Kit-Admin Dashboard intuitive, interactive, and ready to use. Most of the UI Elements codes are available for free use. Looking through all the benefits of this template you can see, that it is an interesting example of a template with Material components.
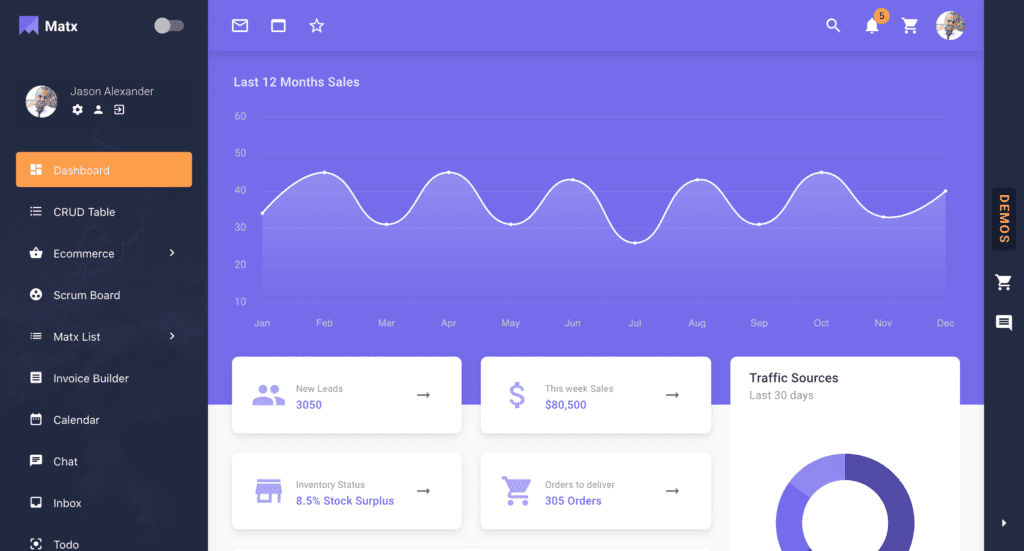
Matx React Redux Admin Dashboard

The next template that we going to describe among the ones designed with Material is Matx React Redux Admin Dashboard. Built with React technology it is a fully-featured template, which gives you everything you need to begin working with your new app. Like the previous two templates, it also has a free version to see all benefits and a pro version, if you need to use more features. The material design makes it look intuitive and uncomplicated in use for effortless working on your product.
Among the main features, that make this template an attractive choice are JWT authentication, vertical navigation, sign-in, and sign-out pages, availability of lazy loading elements, dashboard analytics, and code splitting. Thinking about the needs of your app, the template includes several Material-UI components, such as buttons, a menu, a radio, a checkbox, a dialog, a slider, a data table, and many more. The free version also allows using two types of forms – a basic and rich text editor and eChart. Different colors, typography, and spacing can be a choice for your creativity. If you want to upgrade to the pro version, you will get a huge number of additional tools to make your app better – horizontal navigation, 9 working apps, 4 types of charts, 3 additional forms, and many more.
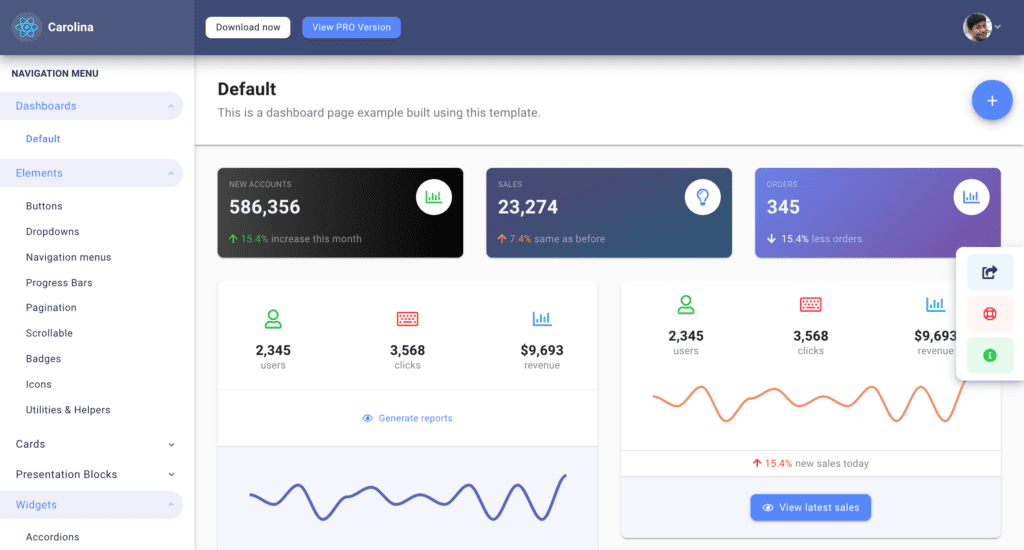
Carolina React Admin Dashboard

The last template in this overview is the Carolina React Admin Dashboard. Google Material technology gives it a fresh and astonishing look. The template is fully responsive and can be downloaded for free. As appears from its title, it is built with the latest version of React and includes more than 40 React elements, so you can develop your app or webpage more comfortably. Beautifully styled Carolina Admin provides you with the core front-end Material-UI elements framework, which has everything you need to start your work as soon as possible.
Developers also added CSS helpers, so you can easily manage all the elements without any hesitation. It is also provided with full support from the developers, which is essential for a quick solution to your questions. The list of main features includes not only various UI components but different forms with 4 guidelines and examples of tables made with Bootstrap 4. The code for every page is clean and simple, all of them are designed in one style and structured in the same way. To make all the changes more simple to manage and customize, there are SCSS Stylesheets. The template also provides modular architecture, which is crucial if you want to add or remove pages. The last characteristics for you to pick this template are its compatibility with every framework and optimized assets.
About Flatlogic
At Flatlogic, we develop admin dashboard templates and React Native templates. We are listed among the Top 20 Web Development companies from Belarus and Lithuania. During the last 6 years, we have completed more than 50 big projects for small startups and large enterprises. As a team, we always have a deep desire to help our clients.
Creating Material UI Applications with Flatlogic Platform
We’ve discussed Material UI dashboard templates but there’s an easier way to create web applications. The Flatlogic Platform lets you construct Apps in a matter of minutes and with little to no web development expertise. Here are a few steps you can take to create your App using the Flatlogic platform.
#1: Name Your Project

First off, name your project so it’s easy to recognize.
#2: Choose Tech Stack

Next up, let us choose technologies our App’s components will run on. In this example, we chose React for the front-end, NodeJS for the backend, and PostgreSQL for the database.
#3: Choose the Design

Choose one of the designs for your App’s interface. And yes, the Material is available.
#4: Define Database Schema

Create fields, columns, and data types for your application’s database.
#5: Finish your App

We’ve made all the main choices. Now it’s time to review them, check the “Connect GIT repository” box if you want to, and hit “Finish”. After a brief compilation, your App will be yours to deploy and use. Enjoy it!
We will be helpful for you to support us on Twitter (if it’s still alive), LinkedIn, Facebook, and ProductHunt!
About our company
At Flatlogic we develop React, Angular, and Vue templates and give our most professional clients a special tool to generate CRUD applications by themself and save over 250 hours of the development lifecycle. During the last 7 years, we have completed more than 40 big projects for startups and large enterprises. As a team, we always have a deep desire to help our clients.
We are listed among the Top 20 Web Development companies from Lithuania. Fill out the form on the right corner of the main page and feel free to ask! If you are a Professional Developer, check out other articles:
Comments